Split-Testing von Shopify-Produktseiten: Beginnen Sie die Reise zur Optimierung Ihrer Bestseller
Veröffentlicht: 2022-05-17
Schätzen ist keine gute Geschäftspraxis. Wenn Sie schon eine Weile im E-Commerce-Block unterwegs sind, haben Sie die Beweise gesehen.
Wenn es also um Ihre Shopify-Produktseiten geht, die Geldgeber Ihres Online-Shops, muss Ihre Wachstumsstrategie einen wissenschaftlichen Ansatz verfolgen.
Selbst wenn Sie Best Practices oder die „Geheimwaffe“ Ihres Konkurrenten verwenden, könnten die Ergebnisse auf Ihrer Shopify-Produktseite immer noch schlecht sein, sodass Sie sich fragen: „Was mache ich anders?“
Durch Split-Tests Ihrer Produktseiten können Sie die genauen Änderungen ermitteln, die für Ihr einzigartiges Geschäft, Angebot und Publikum funktionieren. Auf diese Weise optimieren Sie sie, um Käufer dazu zu verleiten, ihre Brieftaschen zu öffnen, um Ihren Umsatz zu maximieren.
In diesem Artikel zeige ich Ihnen, warum Ihre Produktseite ein fantastischer Kandidat für Split-Tests ist und 3 Möglichkeiten, dies zu tun, ohne Ihrem Geschäft zu schaden.
- Warum sollten Sie sich auf Ihre Shopify-Produktseite konzentrieren?
- Was ist Split-URL-Testing? Wann sollten Sie Ihre Shopify-Produktseiten einem Split-Test unterziehen?
- Sie haben nicht optimierte Seiten mit schlechter Leistung
- Sie arbeiten mit zwei verschiedenen Shopify-Themen
- Sie testen Preise
- Sie testen ein anderes Warenkorb- oder Checkout-Verhalten, um Abbrüche zu reduzieren
- Eine kurze Anmerkung: Split-Tests sind keine A/B-Tests
- Wann sollten Sie Ihre Shopify-Produktseiten einem A/B-Test unterziehen?
- 3 verschiedene Möglichkeiten zum Split-Testen Ihrer Produktseiten
- 1. Clientseitiges Split-Testing
- 2. Umleitungstest
- 3. Serverseitiges Split-Testing
- 7 Fehler, die Sie beim Split-Testen von Shopify-Produktseiten vermeiden sollten
- 1. Nicht zuerst nach den niedrig hängenden Früchten suchen
- 2. Keine Vortestanalyse
- 3. Verwendung der falschen URL
- 4. Vornehmen von Änderungen während der Test läuft
- 5. Beenden des Tests zur falschen Zeit
- 6. Spähen
- 7. Den Test nicht dokumentieren
- Split-Testing auf Shopify vs. Shopify Plus
- Was können Sie von Split-Tests von Shopify-Produktseiten erwarten? Beispiele aus der Wildnis
- 1. Dr. Squatch
- 2. Ändern der mobilen Version UX der Produktseite
- 3. Marke Silberfarn
- Schlüssel zum Mitnehmen
Lass uns anfangen.
Warum sollten Sie sich auf Ihre Shopify-Produktseite konzentrieren?
Sicher, was wir tun, muss wirtschaftlich sinnvoll sein, aber es ist nie der Ausgangspunkt. Wir beginnen mit dem Produkt und der Benutzererfahrung .
Steve Jobs
Als Inhaber eines Shopify-Shops ist die Konversionsrate die Metrik, die Ihnen am meisten Sorgen bereitet. Wenn nicht, sollte es sein.
Wenn Sie sich die Seiten in Ihrem Shopify-Shop ansehen, werden Sie das finden
- Conversion auf der Homepage ist das Klicken auf ein Produkt, eine Kollektion, die Anmeldung für E-Mail-Updates usw.
- Die Conversion auf der Kollektions-/Kategorieseite ist das Klicken auf eine Produktseite
- Die Conversion in der Navigationsleiste oder Suchleiste findet ein Produkt (und ja, die Produktseite)
Selbst wenn Sie eine Kampagne laufen lassen und ein E-Mail-Angebot versenden, findet eine Conversion statt, wenn die Empfänger diesen Gutschein akzeptieren und ihn verwenden, nachdem sie sich – Sie haben es erraten – auf einer Produktseite entschieden haben.
Der gesamte E-Commerce-Verkaufstrichter ist auf die Produktseite ausgerichtet. Wieso den? Da dort die Kaufentscheidung getroffen wird, beginnt die ernsthafte Umsatzgenerierung.

Daher muss jedes Element darauf – Text, Schaltflächen, Produktbild, Navigation – zusammenarbeiten, um einen Besucher dazu zu bringen, auf die Warenkorb-Schaltfläche zu klicken. Dazu muss die Produktseite:
- Schaffen Sie Vertrauen in Ihre Marke
- Geben Sie ausreichende Informationen über das Produkt und das Unternehmen an
- Erregen Sie Aufmerksamkeit und lenken Sie sie auf den CTA-Button
- Überzeugen Sie die Browser, für das Produkt zu bezahlen, und sogar
- Motivieren Sie sie, sich verwandte Produkte anzusehen.
Wie erreichen Sie all dies mit visuellen Elementen und Produktbeschreibungen auf einer so anspruchsvollen Seite wie der Produktseite? Da hilft testen.
Als De-facto-Zielseite in mehreren Marketingszenarien sind Sie möglicherweise nervös, wenn Sie Änderungen an Ihrer Shopify-Produktseite vornehmen.
Du bist nicht allein. Die meisten Vermarkter und Händler sind auch nervös, deshalb entscheiden sich viele für das Erscheinungsbild der Produktseite, das als Lehrbuch gilt, und richten ihre Aufmerksamkeit stattdessen auf andere Teile des Verkaufstrichters, in der Hoffnung, dass diese der Konversionsrate zugute kommen.
Stellen Sie sich vor, Ihre Produktseite wurde für jemanden erstellt, der den Weg gegangen ist, den Sie für die meisten Käufer halten:
Startseite > Kategorieseite > Produktseite (evtl. kurzer Abstecher zur „Über“-Seite).
Wenn jemand, der diesem Weg nicht gefolgt ist, auf Ihre Produktseite trifft, werden die Gedanken und Einwände, die er im Kopf hat, nicht angesprochen.
Und ob Sie es glauben oder nicht, Besucher, die dieser Route nicht folgen, sind viele (sogar die Mehrheit). Zum Beispiel,
- Eine sehr spezifische Google-Suche, die sie auf Ihre Produktseite gebracht hat, oder
- Ein vergessener Browser-Tab vom letzten Monat, und jetzt haben sie vergessen, warum sie überhaupt dort waren.
Sie müssen Ihre Optimierungsenergie auf die Produktseite konzentrieren; Geben Sie sich die Möglichkeit, eine Variante Ihrer Seite zu testen, die Ihre spezifische Zielgruppe direkt anspricht.
Mit den Worten von Rishi Rawat, dem Produktseiten-Typen von Shopify: „Hier wählt unser Held ‚Kaufen‘ oder ‚Tschüss‘“.
Was ist Split-URL-Testing? Wann sollten Sie Ihre Shopify-Produktseiten einem Split-Test unterziehen?
Split-URL-Tests sind eine Art Test, bei dem Sie zwei wesentlich unterschiedliche Versionen derselben Seite gegeneinander antreten lassen und die Hälfte Ihres Traffics an eine von ihnen senden, um zu sehen, welche bei der Konvertierung besser abschneidet.
Wesentliche Veränderungen sind hier das Stichwort. Das ist ein Unterschied zu A/B-Tests. Der andere Weg ist, dass diese beiden Seiten normalerweise unterschiedliche URLs haben, zum Beispiel
„https://ihrewebsite.com/products/dog-chew-toy“ und „https://ihrewebsite.com/products/dog-chew-toy?view=plus“
So können Sie verschiedene Layouts Ihrer Produktseiten testen. Sie können auch Shopify Plus-Designs und Shopify-Produktseitenvorlagen aufteilen.
Sie sollten über Split-Tests nachdenken, wenn:
Sie haben nicht optimierte Seiten mit schlechter Leistung
Wenn Ihre Produktseiten nicht die gewünschte Leistung erbringen oder Sie eine ungewöhnlich niedrige Konversionsrate im Abschnitt „Produktseite-zu-Warenkorb-Seite“ Ihres Verkaufstrichters festgestellt haben, beginnen Sie mit Split-Tests, um Probleme einzugrenzen, bis Du findest den Übeltäter.
Es gibt wahrscheinlich eine Erfahrung, die die Kaufreise von Käufern aktiv stoppt oder entgleist, und Split-Tests können Ihnen helfen, sie zu finden. Denken Sie jedoch daran, mit der Überprüfung Ihrer Analysedaten und der Durchführung von Kundenrecherchen zu beginnen.
In Joshua Uebergangs Buch Shopify Conversion Rate Optimization schlägt er diese Fragen für Ihre Kundenbefragung vor:
- Was hätte Sie beinahe davon abgehalten, bei uns einzukaufen? Die beste Frage, die ein Händler auf seiner Dankesseite stellen kann.
- Welche anderen Optionen haben Sie in Betracht gezogen, bevor Sie bei uns gekauft haben? Eine weitere gute Frage nach dem Kauf, um die Psychologie von Optionen und Wettbewerb zu verstehen.
- Anscheinend haben Sie Ihren Kauf nicht abgeschlossen. Können Sie uns mitteilen, warum nicht? Ideal, wenn Leute die Warenkorbseite verlassen oder länger als 20 Sekunden darauf bleiben.
- Welche anderen Informationen auf dieser Seite würden Sie hilfreich finden? Nach 20 Sekunden auslösen, um nur einem engagierten Besucher zu zeigen. Gut für Produktseiten, um Informationslücken zu schließen.
Sie arbeiten mit zwei verschiedenen Shopify-Themen
Bei zwei Themen fragen Sie sich vielleicht: „Welches konvertiert besser?“
Das Split-Testen Ihrer Shopify-Themes wird Ihnen helfen, dies zu beheben.
Ein wichtiger Punkt, der bei Split-Testing-Themen zu beachten ist:
Tauschen Sie Themen jeden Abend um Mitternacht aus, um die Wahrscheinlichkeit zu minimieren, dass ein Benutzer während seiner Browsersitzung ein anderes Thema sieht .
JoeIdeas, Shopify-Experte im Shopify-Community-Forum
Sie testen Preise
Dies funktioniert gut mit Split-Tests, da es einfach ist, Conversions in einem Analysetool wie Google Analytics für die beiden verschiedenen URLs direkt zu verfolgen.
Die Umsatzverfolgung ist eine der herausforderndsten und fehleranfälligsten Unternehmungen beim Experimentieren. Mit Split-Testing-Preisen – insbesondere bei großen Unternehmen – können Sie die Herausforderungen der Umsatzkontrolle vermeiden.
Aber es gibt ein gemeinsames Anliegen bei Preistests und das ist, ob es ethisch vertretbar ist. Das ist eine andere Geschichte. Das haben wir hier ausführlich untersucht.
Sie testen ein anderes Warenkorb- oder Checkout-Verhalten, um Abbrüche zu reduzieren
A/B-Tests eines Checkout-Prozesses sind aufgrund seiner Komplexität möglicherweise nicht durchführbar.
Alles, was die Einrichtung und das Tracking eines A/B-Tests übermäßig verkompliziert, würde wahrscheinlich von einer Split-URL-Konfiguration profitieren.
Split-Tests werden aufgrund der Art der getesteten Änderungen (signifikant) auch tendenziell schneller abgeschlossen als A/B-Tests. Aus diesem Grund ist Split-Testing ein empfohlener Ausgangspunkt für nicht optimierte Produktseiten, bei denen die Baseline-Conversions viel niedriger sind als die Industriestandards. Sie können schon früh einige große Gewinne erkennen.
Eine kurze Anmerkung: Split-Tests sind keine A/B-Tests
Eine schnelle Suche bei Google zeigt Ihnen, dass viele Vermarkter „A/B-Tests“ und „Split-Tests“ synonym verwenden. Aber sie sind nicht dasselbe – zumindest auf einer grundlegenden Ebene.
Hier ist der Unterschied:
A/B-Tests sind, wenn Sie ein oder mehrere Elemente auf einer Seite ändern und diese Änderung an einer Originalversion der Seite ausführen, um zu sehen, wie sie sich auf die Conversion-Rate auswirkt.
Die Seite mit den Änderungen wird normalerweise als „Herausforderer“ bezeichnet, während die ohne die „Kontrolle“ ist.
Sowohl das Original als auch die Kontrolle werden unter derselben URL gehostet.
Mit Split-Tests (auch bekannt als Split-URL-Tests oder Weiterleitungserfahrung) senden Sie Ihren Datenverkehr an zwei völlig unterschiedliche Versionen einer Seite (die auf unterschiedlichen URLs gehostet werden).
In beiden Fällen ist das Ziel dasselbe: zu sehen, welche Version besser abschneidet.
Split-Tests eignen sich am besten für radikale Änderungen im Seitendesign. Sie können es verwenden, um verschiedene Layouts Ihrer Shopify-Produktseite zu testen, um zu erfahren, welches bei der Konversion von Webbesuchern besser abschneidet.
Wann sollten Sie Ihre Shopify-Produktseiten einem A/B-Test unterziehen?
Sobald Sie eliminiert haben, was beim Split-Testing offensichtlich nicht funktioniert, hilft Ihnen A/B-Testing, sich auf die feineren Nuancen der Wahl zu konzentrieren.
Während Split-Tests das Design oder Layout aufzeigen, das für Ihre Shopify-Produktseite am besten geeignet ist, zeigen Ihnen A/B-Tests die Elemente, die Sie hinzufügen, ändern oder entfernen müssen, um Ihre Konversionsraten zu optimieren.
Denn A/B-Tests sind genau das – dies vs. das Testen kleiner, kontrollierter Änderungen.
Auf diese Weise erfahren Sie, was Ihr Traffic auf der Produktseite bevorzugt, im Gegensatz zu dem, was Split-Tests auf Ihrer Shopify-Produktseite für Sie tun: zeigt Ihnen, was Ihre Webbesucher aktiv vom Kauf abhält.
Ein kritischer Punkt ist, dass Sie Gefahr laufen, einige der Gewinne, die Sie mit Split-Tests erzielt haben, wieder rückgängig zu machen, wenn Sie willkürlich Elemente hinzufügen. Raten Sie nicht Ihren Weg zum Erfolg.
Es reicht nicht aus, die großen Veränderungen zu vollenden. Sie müssen diesen wissenschaftlichen Ansatz auch bei den feineren Details anwenden. Verwenden Sie Shopify A/B-Tests, um Validierung und Sicherheit für kleinere Änderungen an Ihren Produktseiten zu erhalten.
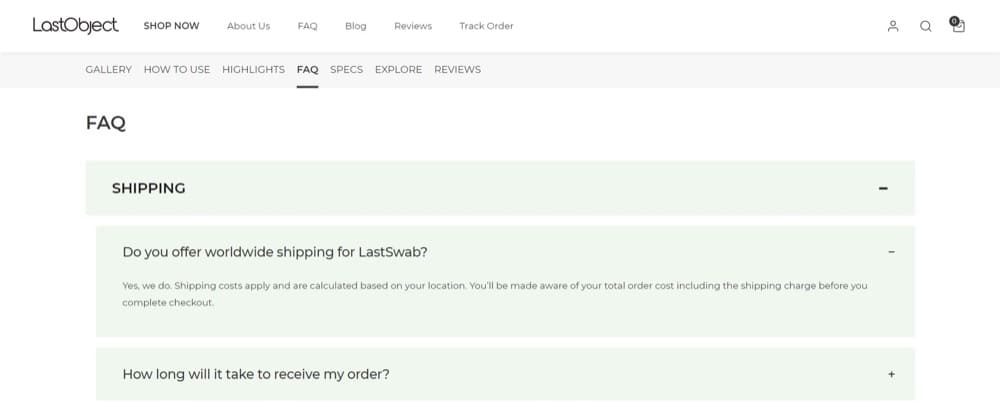
LastObject, das dänische Produktionsunternehmen mit Sitz in Kopenhagen, arbeitete mit der Agentur Ontrack zusammen und erfuhr aus qualitativer Forschung, dass ihre Benutzer besorgt über die Qualität der Produkte und die Versanddetails waren.
Die Lösung hier war ein FAQ-Bereich auf den Produktseiten. Das macht Sinn, oder? Aber woher wissen Sie sicher, dass sich dies nicht negativ auf die Conversion-Raten auswirkt? Nervst du Kunden mit zu vielen Informationen? Wäre es besser, einfach eine Live-Chat-Funktion hinzuzufügen, damit sie den Kundendienst direkt fragen können?
Aus diesem Grund haben sie es getestet – um zu sehen, ob der FAQ-Bereich die Konversionsraten erhöhen würde. Dies war keine radikale Änderung an der Produktseite, sondern nur ein Element, das hinzugefügt wurde, um die Konvertierung zu unterstützen.

Der zusammenklappbare FAQ-Bereich und Benutzer konnten ihre Fragen und Bedenken jetzt direkt auf der Produktseite ansprechen. Dies steigerte die Konversionsrate um 12,5 % bei einer verbesserten Add-to-Cart-Rate von 3,18 %.
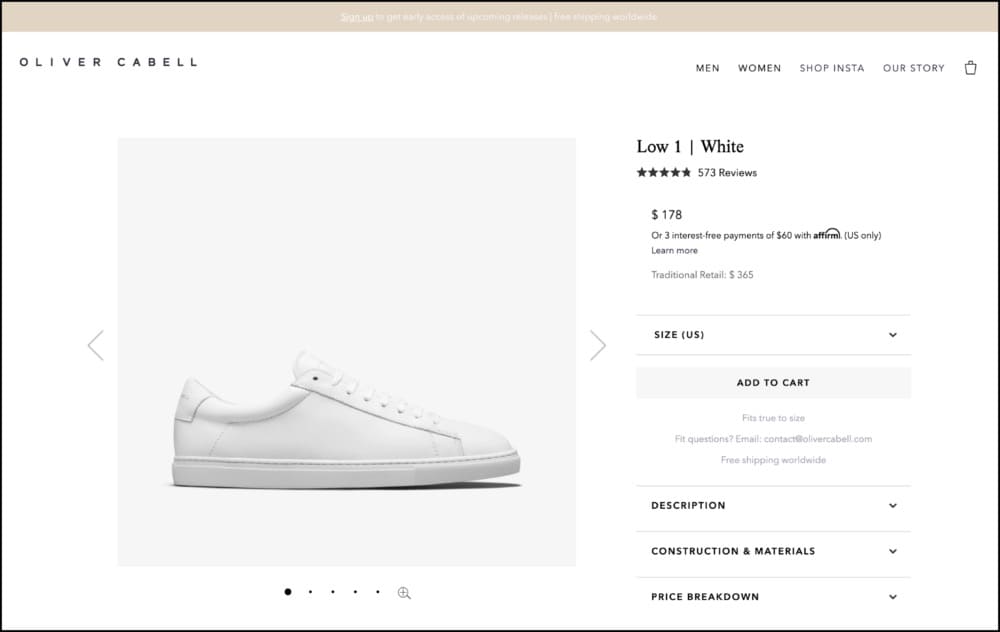
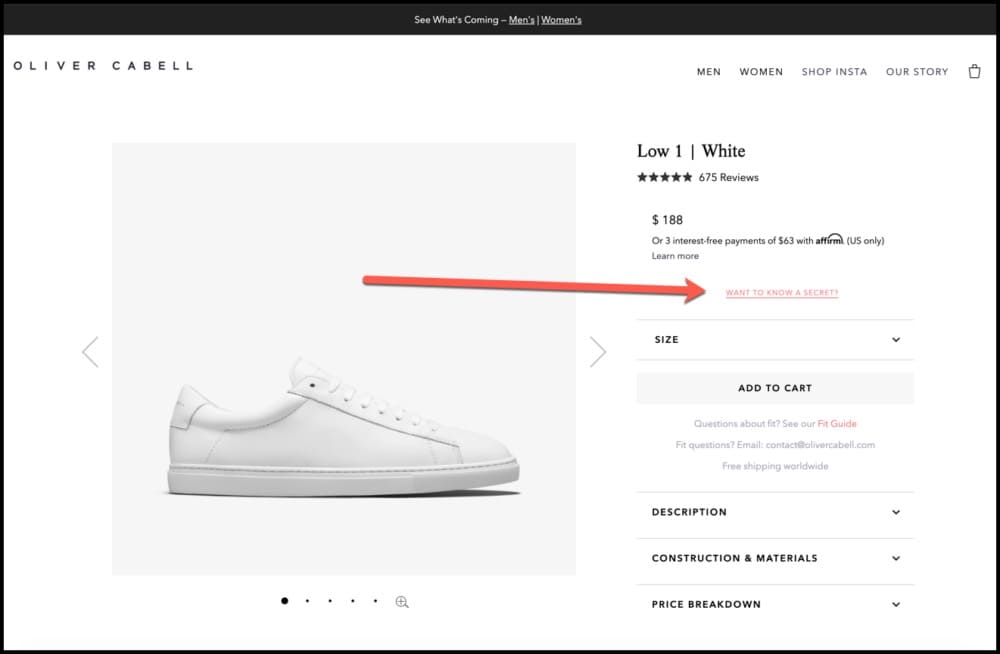
Ein weiteres Beispiel ist ein A/B-Test für eine Shopify-Produktseite mit Frictionless Commerce, der auf der Website von Oliver Cabell, der Premium-Schuhmarke von DTC, durchgeführt wurde. Sie testeten, die Geschichte von Oliver Cabell auf allen Produktseiten sichtbar und nicht ablenkend hinzuzufügen.


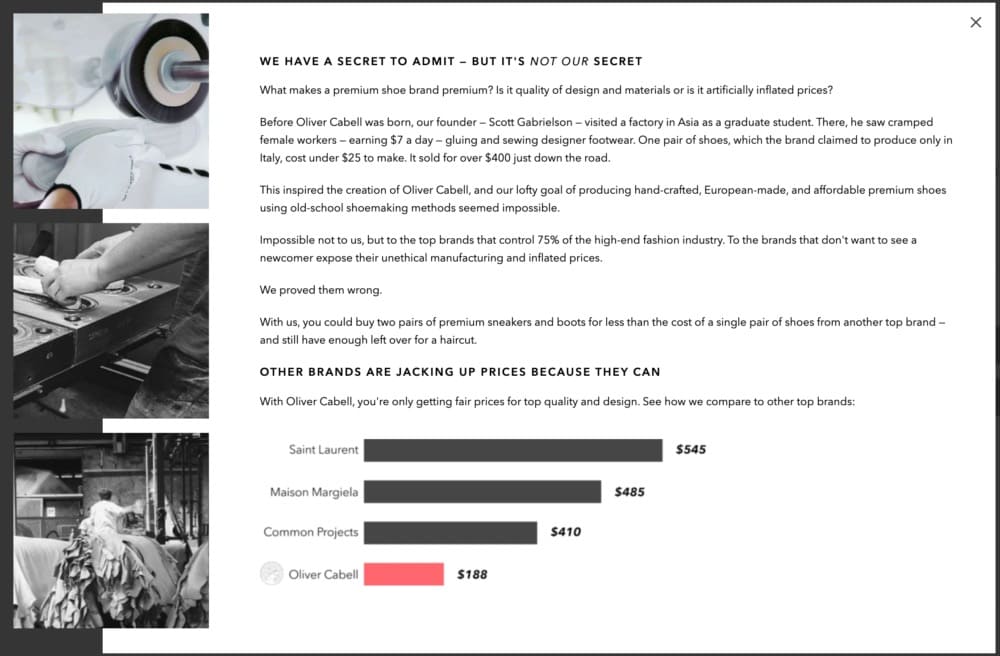
Klicken Sie auf "MÖCHTEN SIE EIN GEHEIMNIS WISSEN?" ein Lightbox-Fenster mit der Geschichte geöffnet und sogar den Preis mit der Konkurrenz verglichen.


Es wurde auch eine Version für mobile Geräte erstellt, da frühere Tests gezeigt hatten, dass diese ganz anders auf Tests reagieren. Dies ist ein hervorragendes Beispiel für die Art von Erkenntnissen, die Sie durch solide E-Commerce-Experimente sammeln können.
Nach dreiwöchiger Ausführung zeigte der Test eine 12,46-prozentige Steigerung der Zugriffe auf die Checkout-Seite. Das war auf dem Desktop. Auf Mobilgeräten war es mit 21,77 % sogar noch höher. Zusammen führten sie zu einer Umsatzsteigerung von 11,06 % auf dieser Produktseite.
Möchten Sie etwas Ähnliches tun? Lassen Sie uns Ihnen 3 Möglichkeiten zeigen, wie Sie Ihre Produktseiten aufteilen können.
3 verschiedene Möglichkeiten zum Split-Testen Ihrer Produktseiten
Das Split-Testen Ihrer Produktseiten auf Shopify umfasst 3 grundlegende Schritte:
- Zunächst beginnen Sie mit qualitativer und quantitativer Recherche, um Probleme auf der Seite zu finden
- Dann erstellen Sie eine Hypothese, d. h. eine Lösung, von der Sie glauben, dass sie dieses Problem beheben kann, und
- Stellen Sie abschließend den Test bereit.
Es gibt einen letzten Schritt, der eine gute CRO-Taktik ist: Lernen Sie aus dem Test, dokumentieren Sie ihn und verwenden Sie ihn, um zukünftige Tests zu planen. So bauen Sie eine hervorragende datengesteuerte E-Commerce-Wachstumsstrategie auf.
Bei den 3 Methoden des Split-Tests, die ich Ihnen unten zeige, sind alle oben genannten Schritte notwendig. Was sich unterscheidet, ist der Ausführungs- (oder Bereitstellungs-) Schritt in Nummer 3.
Schauen wir sie uns an:
1. Clientseitiges Split-Testing
Clientseitiger Split-Test ist der Typ, der im Browser des Besuchers ausgeführt wird. Es ist die einfachste und anfängerfreundlichste Option, da Sie einen WYSIWYG-Editor in Ihrem Split-Testing-Tool verwenden können, um die gewünschten Änderungen vorzunehmen.
Von dort aus ist es so einfach wie das Einstellen der Parameter, das Starten und das Warten auf die Ergebnisse. Dazu möchten Sie ein Shopify-Testtool verwenden, das sich nahtlos in Ihren Shopify-Shop integriert.
2. Umleitungstest
Dies ist die Methode, die die „geteilte URL“ in den Namen dieses Tests einfügt. Hier existieren die Varianten Ihres Tests unter einer anderen URL. Wie ich bereits erwähnt habe, kann dies so etwas wie sein
„https://ihrewebsite.com/products/dog-chew-toy“ und „https://ihrewebsite.com/products/dog-chew-toy?view=plus“
Beachten Sie das „?view=plus“?
Das ist der URL-Parameter der alternativen Vorlage von Shopify. Damit können Sie Ihrem Besucher eine andere Produktseitenvorlage auf Ihren Produktseiten zeigen. Sie können der einen Hälfte Ihres Traffics eine Version Ihrer Produktseiten zeigen und der anderen Hälfte eine andere Version. Alles auf einem hochwertigen Split-Testing-Tool eingerichtet.
Bei regulären A/B-Tests existieren das Original und der Herausforderer unter derselben URL. Ihr A/B-Testtool zeigt dann dem Besucher eines davon an. Wenn es der Herausforderer ist, ändert es schnell den Inhalt der Seite auf den des Herausforderers.
Ein solides Werkzeug macht das ohne Flimmern. Beim Redirect-Split-URL-Test ist der gesamte Inhalt der Seite bereits das, was der Besucher sehen soll, sodass der Inhalt nicht versteckt oder an die spezifische Instanz angepasst werden muss.
3. Serverseitiges Split-Testing
Serverseitige Tests sind praktisch, wenn Sie erweiterte Testfunktionen wünschen, z. B. wenn Sie Apps testen möchten.
Beispielsweise haben Sie eine App, die Ihrer Produktseite zusätzliche Funktionen hinzufügt, z. B. einen Bestandszähler, der die begrenzte Verfügbarkeit Ihrer Produkte anzeigt. Nehmen wir an, Sie haben zwei davon, Sie möchten wissen, welche besser abschneidet.
Serverseitige Tests – eine Art von Tests, die direkt in der liquid.code-Datei auf Shopify durchgeführt werden – sind dafür ideal geeignet. Möglicherweise benötigen Sie jedoch einen Entwickler, um dies auszuführen.
Sie können mit einer dieser Methoden mit einem der besten A/B-Testtools für Shopify beginnen: Convert Experiences. Es lässt sich nahtlos in Ihren Shopify-Shop integrieren und gibt Ihnen die Freiheit, A/B-, A/B/N-, Split- und MVT-Tests mit einer benutzerdefinierten Shopify A/B-Test-App durchzuführen . (Es hat tatsächlich über 100 Integrationen mit gängigen E-Commerce-Tools).
7 Fehler, die Sie beim Split-Testen von Shopify-Produktseiten vermeiden sollten
Während Sie sich darauf freuen, klügere Entscheidungen über das Wachstum Ihres Shopify-Shops zu treffen, stellen Sie sicher, dass Sie diese Fehler nicht machen, die neue Tester plagen:
1. Nicht zuerst nach den niedrig hängenden Früchten suchen
Entscheiden Sie sich für die großen Auswirkungen – jene Veränderungen, die sich direkt auf Ihr Endergebnis auswirken. Es ist ganz einfach, die Farbe des CTA-Buttons zu testen oder zu sehen, ob ein klebriger CTA Ihnen Auftrieb geben würde. Aber darum geht es beim Split-Testing nicht.
Sie möchten diese großen Änderungen testen, vor deren Umsetzung Sie Angst hatten, weil Sie sich nicht sicher waren, wie sie sich auf die Reaktionen der Käufer auswirken werden.
Änderungen wie eine neue Vorlage für Shopify-Produktseiten haben große Auswirkungen, niedrig hängende Früchte, die Sie zuerst testen und verbessern sollten.
2. Keine Vortestanalyse
Haben Sie genug Traffic für den Test? Welchen Stichprobenumfang benötigen Sie, um eine statistische Signifikanz zu erreichen? Und wie lange muss man es am Laufen halten?
In CRO ist es richtig, zu rechnen, bevor Sie das Tool verwenden, damit Sie keine Zeit und kein Geld verlieren. Sie können dafür einen Signifikanzrechner für A/B-Tests verwenden.
Viele Tests scheitern, weil sie nicht über den erforderlichen Datenverkehr oder die erforderliche Empfindlichkeit verfügen, um brauchbare Ergebnisse zu erzielen. Eine Pre-Test-Analyse vor dem Split-Test einer Produktseite auf Shopify zeigt Ihnen, ob sich der Aufwand lohnt und wie lange der Test laufen sollte.
3. Verwendung der falschen URL
Bei Split-Tests, wo die URLs normalerweise unterschiedlich sind, kann man damit leicht einen Fehler machen. Stellen Sie sicher, dass Sie die richtige URL eingegeben haben und nicht auf eine Staging-Seite verweisen.
Beide Seiten müssen live sein, damit Ihre Besucher, wenn sie sie besuchen, den von Ihnen erstellten Test tatsächlich erleben. Es klingt einfach herauszufinden, aber es passiert. Deshalb ist QAing ein wichtiger Schritt.
4. Vornehmen von Änderungen während der Test läuft
Wenn etwas in Ihrem Split-Test-Setup nicht kaputt ist, müssen Sie nichts anfassen, während es läuft. Bearbeiten Sie die Seite nicht während des Tests – egal, ob es sich um den Text, das Design oder die Position von Elementen handelt. Wenn Sie das tun, verfälschen Sie die Ergebnisse. Kümmer dich nicht darum; lass es laufen und erhalte unverfälschte Ergebnisse.
5. Beenden des Tests zur falschen Zeit
Wann sollten Sie einen Test abbrechen? Viele Leute verlassen sich darauf, dass ihr A/B-Testing-Tool ihnen das mitteilt. Aber Sie können sich nicht immer auf die Informationen verlassen, die Sie erhalten.
Manchmal sagt Ihnen Ihr Tool, dass Ihr Ergebnis nach kurzer Zeit statistisch signifikant ist, und es kann sinnvoll sein, dann aufzuhören, da Sie einen „klaren Gewinner“ haben. Aber das kann ein Fehler sein.
Sie sollten einen Test in diesem Fall nur dann beenden, wenn er die erforderliche Stichprobengröße basierend auf Ihrer Vortestanalyse erreicht hat. Alles andere, und Sie können sich nicht darauf verlassen, dass Ihr Ergebnis nicht auf eine Anomalie zurückzuführen ist. Zum Beispiel eine Umsatzspitze während eines Urlaubs oder der Zahltageffekt.
Als Faustregel gilt: Lassen Sie Ihre Split-URL-Tests einen Monat lang laufen, erreichen Sie Ihre Zielstichprobengröße und warten Sie auf ein Konfidenzniveau von 95 %.
6. Spähen
Peeking überprüft den Test, um zu sehen, wie er abschneidet. Das ist in den ersten 24 Stunden okay, damit es läuft und alles perfekt eingestellt ist. Aber danach möchten Sie nicht die Tests überprüfen, um zu sehen, was führt, oder schlimmer noch, eine Entscheidung basierend auf dem treffen, was Sie sehen.
Sie wollen auf die 3 Kriterien warten, die ich in Fehler #5 erwähnt habe. Lesen Sie die Ergebnisse nicht ab, bevor das erledigt ist. Daran sind sogar Experten schuld, widerstehen Sie also der Versuchung, herauszufinden, welche Version Ihrer Produktseite am besten ist.
7. Den Test nicht dokumentieren
Das Treffen datengesteuerter Entscheidungen sollte Teil Ihres E-Commerce-Geschäfts sein. Um dies zu erreichen, müssen Sie aus früheren Tests lernen und auf diesen Erkenntnissen aufbauen, um weiter zu optimieren.
Durch die Dokumentation können Sie auch vermeiden, dass Sie selbst oder ein anderes Mitglied Ihres Teams einen bereits durchgeführten Test wiederholen.
Geben Sie in Ihrer Testdokumentation (die Sie Ihrem Lernspeicher hinzufügen) Folgendes an:
- Informationen zur Produktseite
- Die Hypothese, die Sie testen
- Das Ergebnis des Tests
- Was funktioniert hat und was nicht und mehr
Split-Testing auf Shopify vs. Shopify Plus
Während Shopify die Basisversion der E-Commerce-Plattform ist, bietet Ihnen Shopify Plus mehr Flexibilität und Funktionalität, um den gestiegenen Anforderungen größerer Online-Shops auf Unternehmensebene gerecht zu werden. Betrachten Sie es als die Premium-Version von Shopify.
Fast alles ist anpassbar und über das Admin-Panel können Sie detailliertere Berichte, Versand, Verkäufe und Bestandsverwaltung übernehmen.
Diese zusätzliche Flexibilität und Anpassbarkeit machen Shopify Plus besser für Split-Tests. Sie sehen, es gibt eine Herausforderung beim Testen auf Basis-Shopify, da Sie nicht so viel Zugriff auf den Code haben wie bei der Plus-Version.
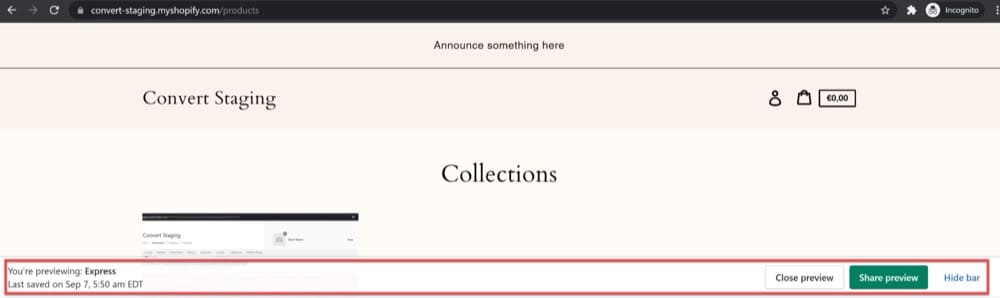
Beispielsweise sind Split-Testing-Themes auf Convert nur für Shopify Plus-Konten möglich, bei denen das Vorschaubanner ausgeblendet werden kann. Kennen Sie das Banner, das anzeigt, dass Sie sich auf einer Vorschauvorlage befinden?

Sie können es mit einem einfachen CSS-Code entfernen. Dieser überlegene Zugriff auf Ihren Code macht Split-Tests einfacher und genauer.
Wenn Sie einen Test an der Shopify-Kaufabwicklung durchführen möchten, sind Shopify Plus-Händler so eingerichtet, dass sie viel genauere Ergebnisse erhalten. Wieso den? Weil Testtools ein Erstanbieter-Cookie verwenden, das mit dem Domainnamen des Shops verknüpft ist.
Dies bedeutet, dass das Cookie nicht mehr funktioniert, wenn der Besucher eine andere Domain besucht. Für diejenigen ohne Plus-Konto verbindet der Checkout den Besucher mit checkout.shopify.com. Ihr Testtool stoppt die Nachverfolgung dieses Besuchers, da er technisch gesehen Ihre Domain verlassen hat.
Wenn Ihnen also Funktionen fehlen oder Sie sich ernsthaft mit der Optimierung der Conversion-Rate befassen möchten, unterstützt Shopify Plus Ihre Ziele besser.
Was können Sie von Split-Tests von Shopify-Produktseiten erwarten? Beispiele aus der Wildnis
Lassen Sie uns Sie durch 3 Beispiele von Testergebnissen führen, die E-Commerce-Shop-Händler durch Split-Tests ihrer Produktseiten erhalten haben. Sie können sich auch inspirieren lassen, was Sie testen und wie Sie heute über Ihr Geschäft denken können, um später Optimierungsmöglichkeiten zu finden.
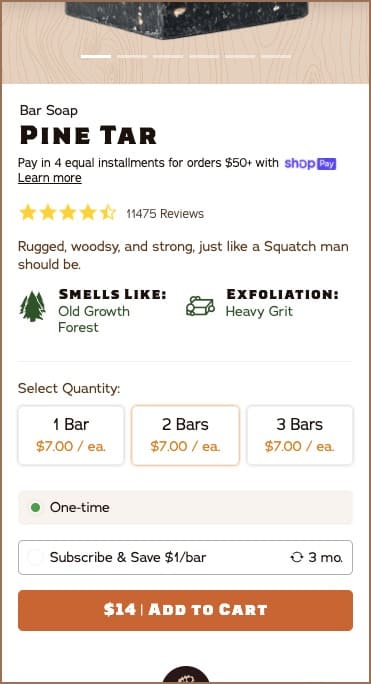
1. Dr. Squatch
Die DTC-Marke für Körperpflege, Dr. Squatch, beauftragte SplitBase mit der Optimierung des Geschäftserlebnisses.
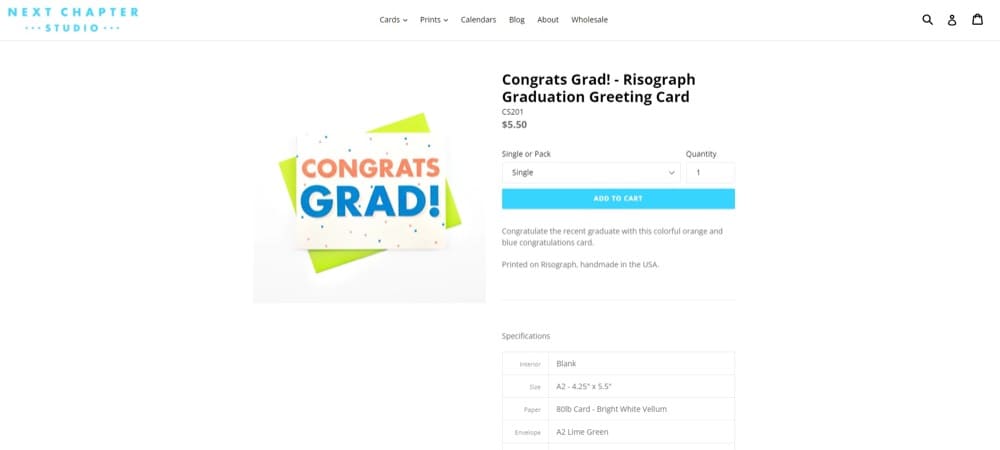
In einem der von ihnen durchgeführten Tests erfuhren sie aus Analysedaten, dass Kunden mehr als 1 Stück Seife auf einmal kauften. Und dies stimmte mit dem überein, was sie in der Kundenforschung entdeckten.
Also testeten sie das Hinzufügen eines Mengenfelds auf den Produktseiten und halfen so den Leuten zu entscheiden, ob sie mehr als 1 dieses Produkts auf einmal haben wollten.

Dies wirkte sich stark auf ihren durchschnittlichen Bestellwert aus. Dieser Test zeigte eine Steigerung des Umsatzes pro Benutzer um 54 %.
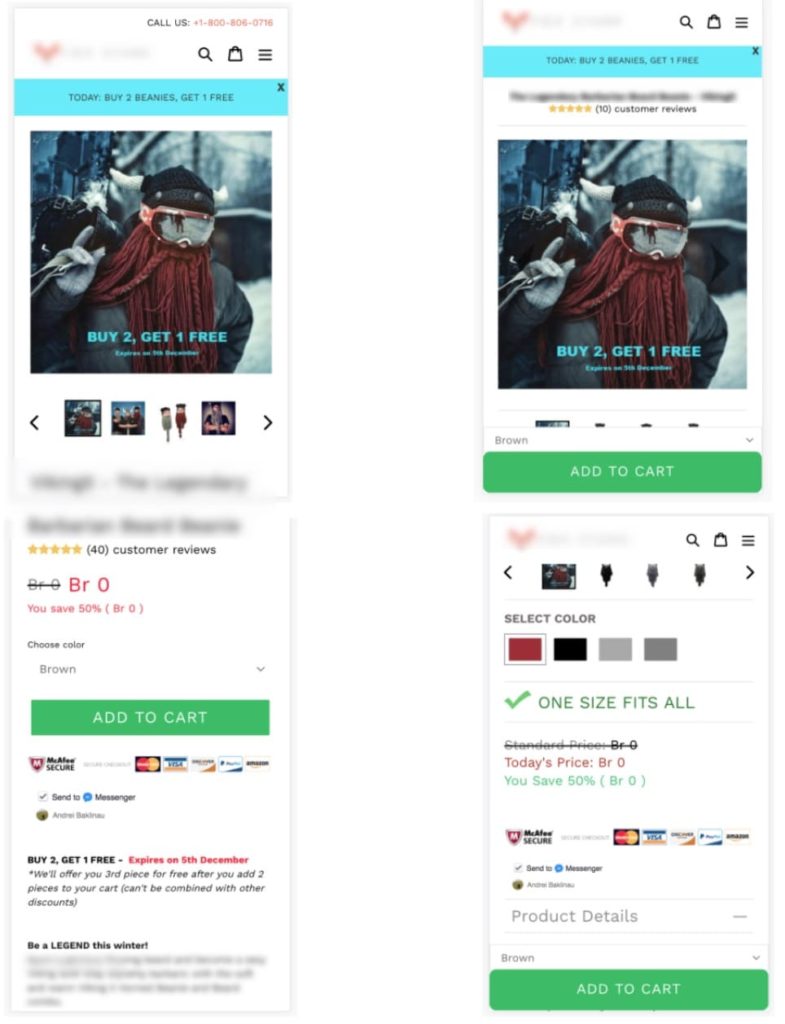
2. Ändern der mobilen Version UX der Produktseite
Ein E-Commerce-Händler steigerte seinen Umsatz um 17 %, indem er die mobile Benutzererfahrung auf seiner Produktseite änderte.
Sie lokalisierten diese Reibung verursachenden UX-Probleme mit Benutzerforschung und stellten eine Hypothese auf, dass die Behebung dieser Probleme speziell für mobile Geräte die Konversionsraten steigern wird.
Irgendwie ein Kinderspiel, oder? Aber denken Sie daran, wie viele Händler nicht aktiv nach Reibungen in ihrer Customer Experience Journey auf gerätespezifischer Ebene suchen, insbesondere auf der Produktseite.
Diese Marke stellte fest, dass 80 % ihrer Nutzer von mobilen Geräten kamen und 95 % von ihnen das beliebteste Produkt fanden, dessen Produktseite im Wesentlichen die Zielseite war. Und dass die Produktseite schlecht darin war, diesen Traffic auf die Warenkorbseite zu leiten.

Dann erstellten sie eine Variation dieser Seite, bei der diese Probleme behoben wurden (und einige davon in die Warteschlange für A/B-Tests gestellt wurden). Sie haben den Split getestet und neben der Umsatzsteigerung von 17 % war dies das Ergebnis:
- Steigerung der Conversion-Rate um 14,43 %
- 9,9 % Erhöhung der Add-to-Cart-Rate
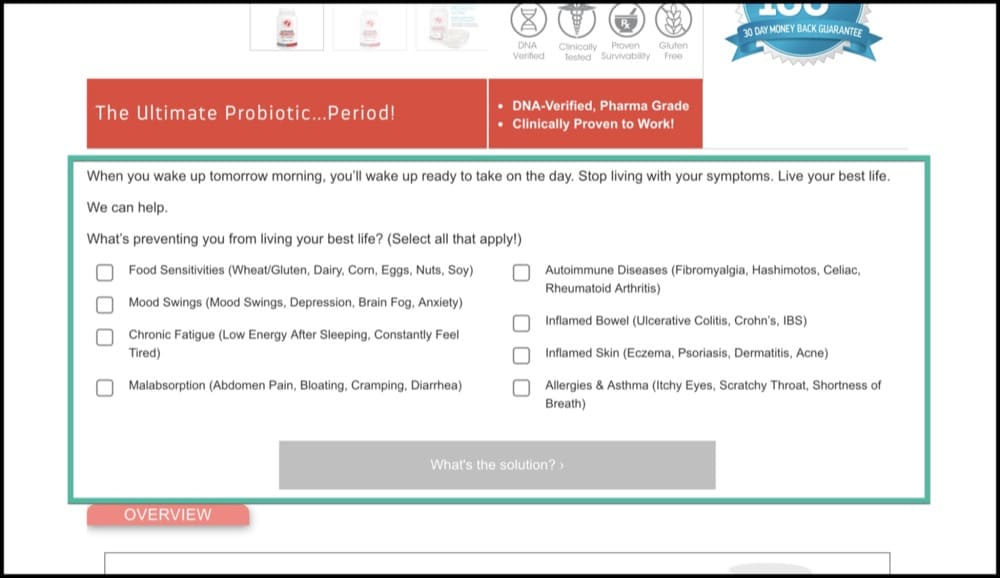
3. Marke Silberfarn
Die CRO-Agentur von Silverfernbrand.com, Frictionless Commerce, verhalf ihnen zu einer Umsatzsteigerung von 32,38 % bei ihrem Bestseller Ultimate Probiotic Supplement. Und sie haben die Produktseite auf geniale Weise optimiert. So ging das…
Sie stellten die Hypothese auf, dass, wenn sie Benutzer dazu bringen, ihnen zu sagen, welche gesundheitlichen Probleme sie hatten, und ihnen positive Kundenbewertungen zeigen, die direkt mit diesem Problem zusammenhängen, sie das Probiotikum kaufen und die Anzahl der Conversions erhöhen wird.
Also testeten sie das Hinzufügen eines kurzen Quiz oben auf der Produktseite.

Nachdem sie die Probleme ausgewählt und auf „Was ist die Lösung?“ geklickt haben, erhalten sie Bewertungen zu dieser Auswahl.
In zwei Wochen zeigte sich, dass das Quiz den Umsatz um 32,32 % steigern kann.
Schlüssel zum Mitnehmen
Split-Tests Ihrer Shopify Plus-Produktseite sagen Ihnen, was Sie nicht über Ihre Kunden wissen, damit Sie herausfinden können, wie Sie Ihre Produkte einem Online-Publikum am profitabelsten präsentieren können.
Dies ist das Gegenmittel gegen Raten, Abbruchprobleme und das Rezept für verbesserte Add-to-Cart-Raten.
Sie können es verwenden, um unter mehreren Shopify-Produktseitenvorlagen und -themen das Beste zu finden, sowie das einzigartige Seitenlayout und die Funktionalität, die den Unterschied zwischen einem glanzlosen Endergebnis und dem Aufstellen neuer Wachstumsrekorde ausmachen können.
Wir haben Ihnen 3 Möglichkeiten gezeigt, wie Sie Ihre Produktseiten aufteilen können, und dies alles kann mit Convert Experiences durchgeführt werden. Holen Sie sich eine 15-tägige kostenlose Testversion, um Split-Tests in Ihrem Shopify Plus-Shop mit einem Testtool durchzuführen, das sich nahtlos darin integrieren lässt.