Shopify Parallax Theme Review: Auffälliger Parallax-Effekt für Ihr Geschäft
Veröffentlicht: 2021-12-24Ihr Online-Shop ist das Gesicht Ihrer Marke. Es wird Ihren Besuchern das Gefühl geben, willkommen zu sein und sie dazu ermutigen, alle von Ihnen angebotenen Produkte zu erkunden. Ein attraktives Design zeigt Kunden, dass Ihnen ihre Erfahrung am Herzen liegt, und trägt dazu bei, Vertrauen aufzubauen , was die Konversionsraten erhöhen kann.
Wenn Ihre Website responsiv ist, können Sie außerdem sicherstellen, dass Besucher auf mobilen Geräten ein reibungsloses Einkaufserlebnis genießen können, was ebenfalls profitabel ist. Aufgrund der zunehmenden Nutzung mobiler Geräte verwenden viele Menschen ihre Telefone und Tablets, um nach ihren Online-Einkäufen zu suchen. Laut einigen Studien stieg auch die Conversion Rate.
Glücklicherweise hat Shopify viele attraktive und ansprechende Themen. Und in diesem Artikel stellt AVADA das Shopify Parallax Theme vor, das einen auffälligen Parallax-Effekt für Ihr Geschäft bringt .
Das könnte Ihnen auch gefallen:
- Überprüfung des Retina-Themas
- Überprüfung des Shopify Turbo-Designs
- Überprüfung des Shopify Booster-Designs
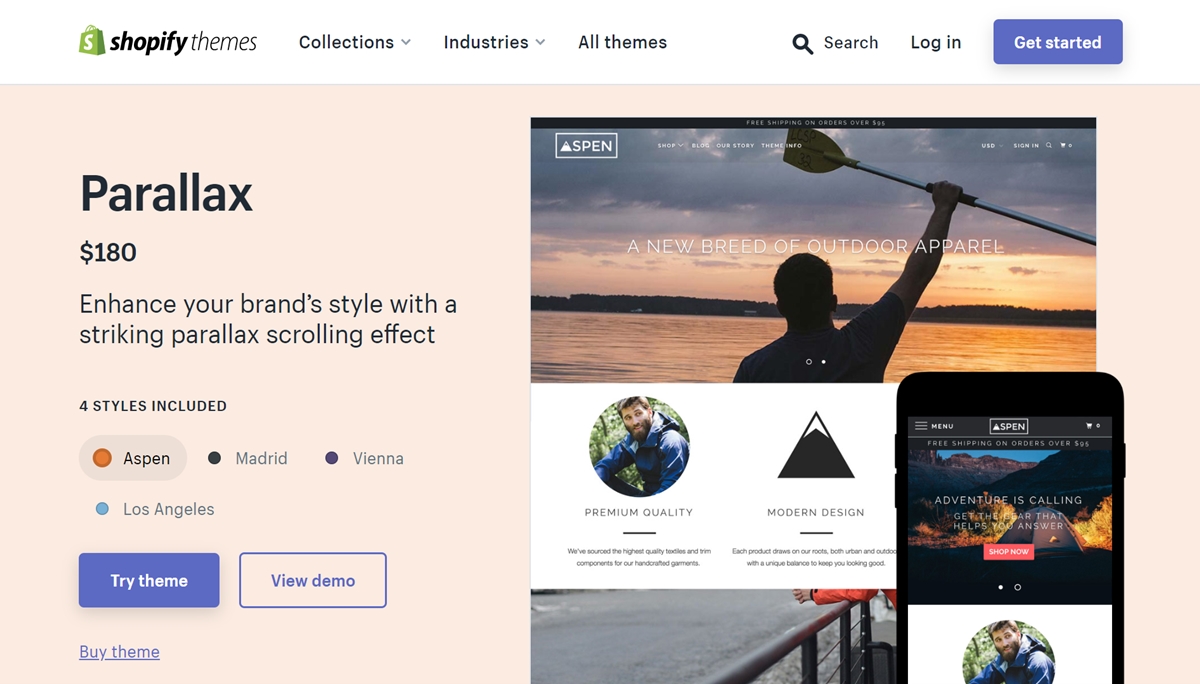
Was ist das Shopify Parallax-Design?
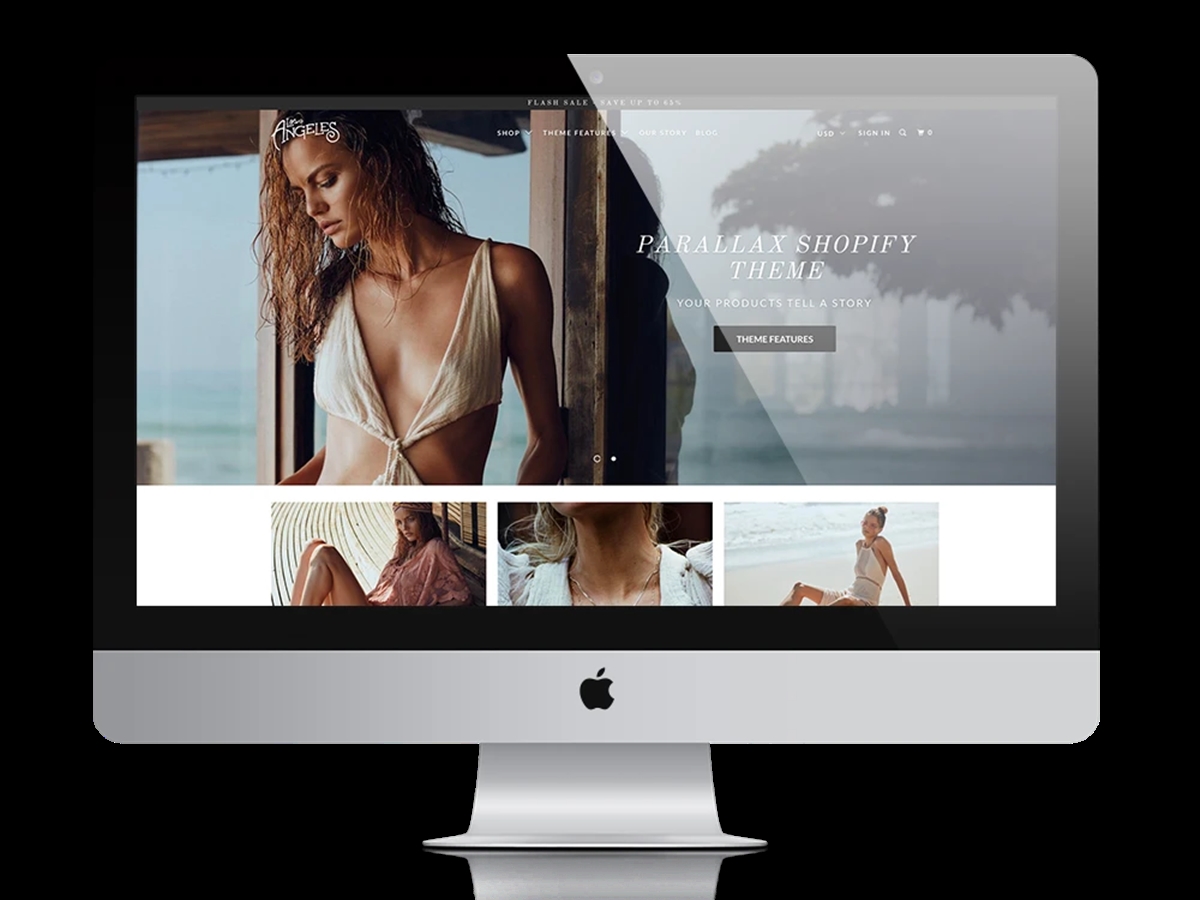
Das von Out of the Sandbox entworfene Shopify Parallax Theme ist ein helles und schönes Theme mit Animationen und netten Effekten.

Das Besondere an diesem Thema sind die äußerst raffinierten Scroll-Effekte. Dieser Effekt ist weithin bekannt und hat sich in letzter Zeit zu einem Trend in der Webdesign-Community entwickelt. Durch diesen Effekt bewegt sich das Hintergrundbild der Website langsamer oder schneller als andere Elemente. Dieses Design trägt dazu bei, dem Web beim Scrollen ein Gefühl von Bewegung und Tiefe zu verleihen.
Parallax Theme für Shopify mit fortschrittlichem Design, das mit Parallax-Effekt auf der Homepage oder anderen Elementen wie Fußzeile oder Kopfzeile dekoriert ist. Es verleiht der Website ein "modisches", modernes und neuartiges Aussehen. Einer der nützlichen Aspekte dieses Effekts ist die Möglichkeit, verschiedene Teile der Homepage hervorzuheben und zu trennen, um den Lesern zu helfen, jeden Teil klarer zu unterscheiden.
Es wäre ideal, Shopify Parallax Theme zu wählen, wenn Sie ein Möbelgeschäft betreiben. Dieses Theme reagiert vollständig und bietet Unterstützung für mehrere Layouts sowie spezielle Zielseiten für einzelne Produkte. Dank detaillierter Dokumentation ist es auch einfach einzurichten und anzupassen. Insbesondere das Thema Parallax ist auch vollständig in Google Maps und MailChimp integriert.
Shopify Parallax Theme hat vier verschiedene Stile: Aspen, Wien, Madrid und Los Angeles. Vielleicht erinnern Sie diese vier Namen an das vertraute Gefühl, weil sie nach vier berühmten Städten der Welt benannt sind. Insbesondere die Kombination verschiedener auffälliger Farben malt wunderschöne Bilder von vier verschiedenen Städten.
Unterschiedliche Zielgruppen werden unterschiedliche Stile lieben, abhängig von den Vorlieben und der Ausrichtung des Website-Stils jeder Person. Das Thema Parallaxe ist jedoch sehr beliebt, sodass Sie es für fast alle Bereiche verwenden können. Dieses fantastische Thema passt perfekt zu trendigen Katalogen und Produkten, die hochwertige Bilder erfordern.
Um die großartigen Elemente des Parallax-Designs zusammen mit dem ausgeklügelten Scroll-Effekt des Designs zu sehen, können Sie sich die Demo für dieses Design ansehen.
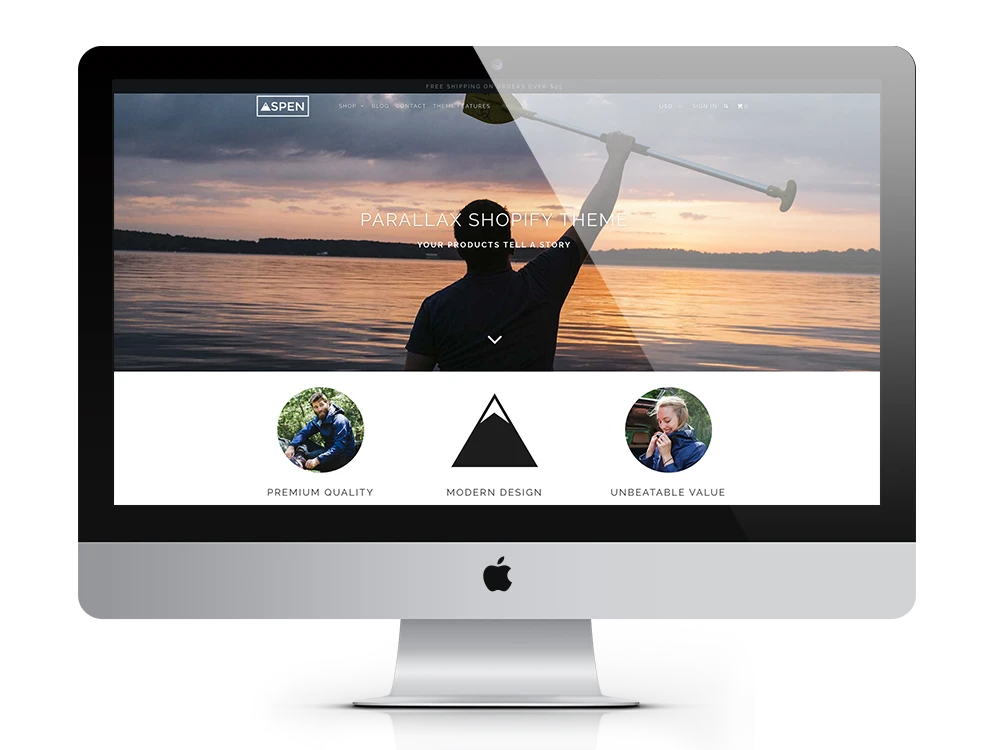
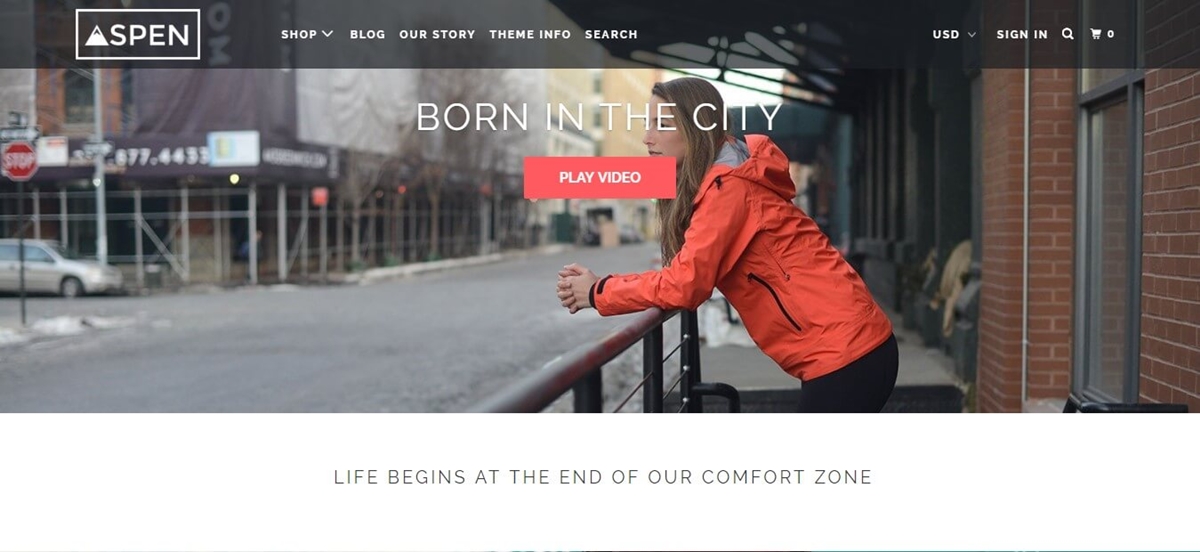
Parallax-Thema im Aspen-Stil

Wenn Sie ein voll funktionsfähiges Thema für viele Zwecke finden möchten, sollten Sie sich das Thema Aspen Style of Parallax ansehen. Es bietet viele verschiedene Layouts mit einem modernen, intuitiven und eleganten Erscheinungsbild. Das Scrollen ist ein charakteristischer Effekt, der Ihnen hilft, Geschichten hervorzuheben, um Leser anzuziehen.
Es gibt viele Premium-Funktionen in Aspen Style, die sich jeder Benutzer wünscht, wie z. B. Diashows, fette, große Bilder und Videos. Darüber hinaus können Sie viele Homepage-Optionen wie Google Maps, Newsletter-Anmeldungen, Logolisten und Testimonials nutzen. Darüber hinaus wird dieses Thema mit einer Vielzahl von Stilen für Portfolio-Sites und Blogs und sogar einem Design für eine Homepage im Langformat äußerst flexibel und hochgradig anpassbar.
Demo/Download
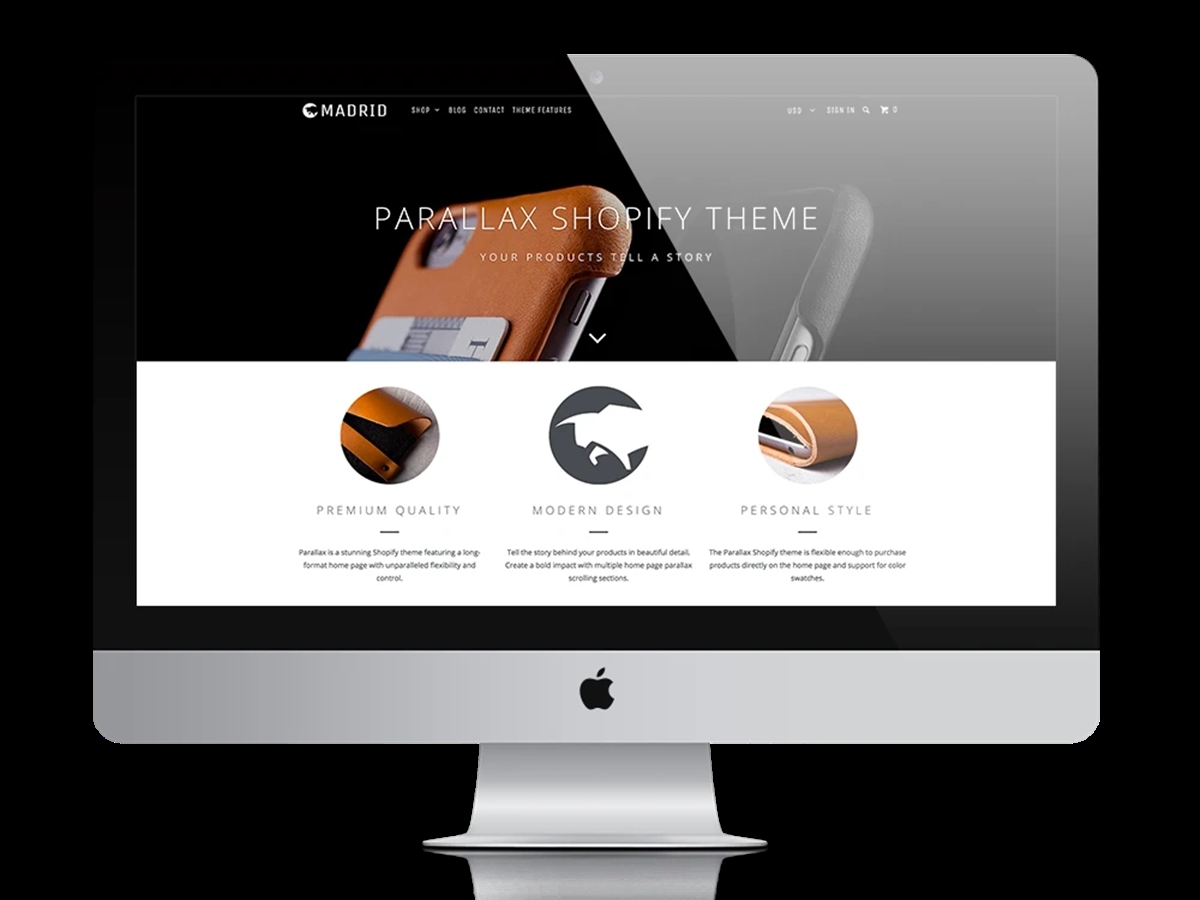
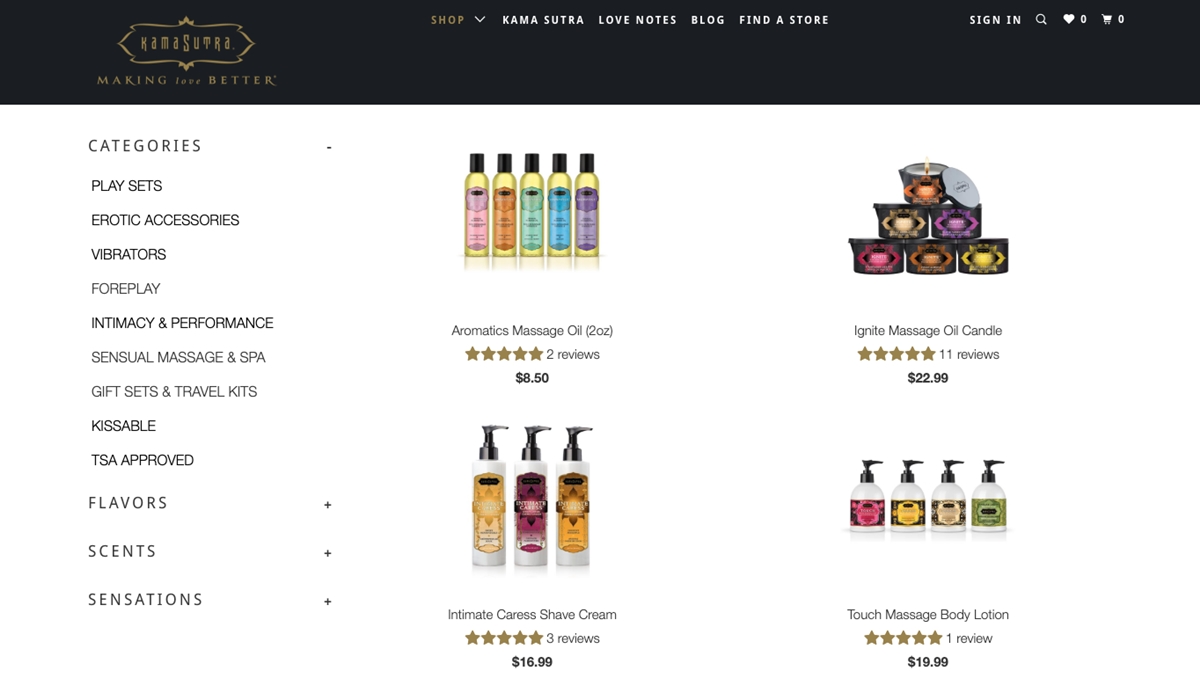
Parallax-Thema im Madrid-Stil

Der Madrid-Stil ist auch ein attraktiver Stil des Parallax-Themas, der für viele Zwecke verwendet werden kann. Es sieht sauber und moderat aus. Mit Parallax-Effekten sieht man es an vielen Stellen wie dem Titelbild oder der Überschrift. Mit parallaxem Anwendungsdesign und optimiertem Layout ist jeder Teil der Website leicht identifizierbar und auffällig.
Kommt mit akribischem Erzählen, Sie können fast jedes Element mit Customizer oder Shortcode anpassen, damit es Ihrem Stil entspricht. Außerdem stehen Ihnen alle erweiterten Funktionen zur Verfügung, die eine Unternehmenswebsite benötigt, wie z. B. Quick Shop, Produktfilterung, Werbebanner usw.
Demo/Download
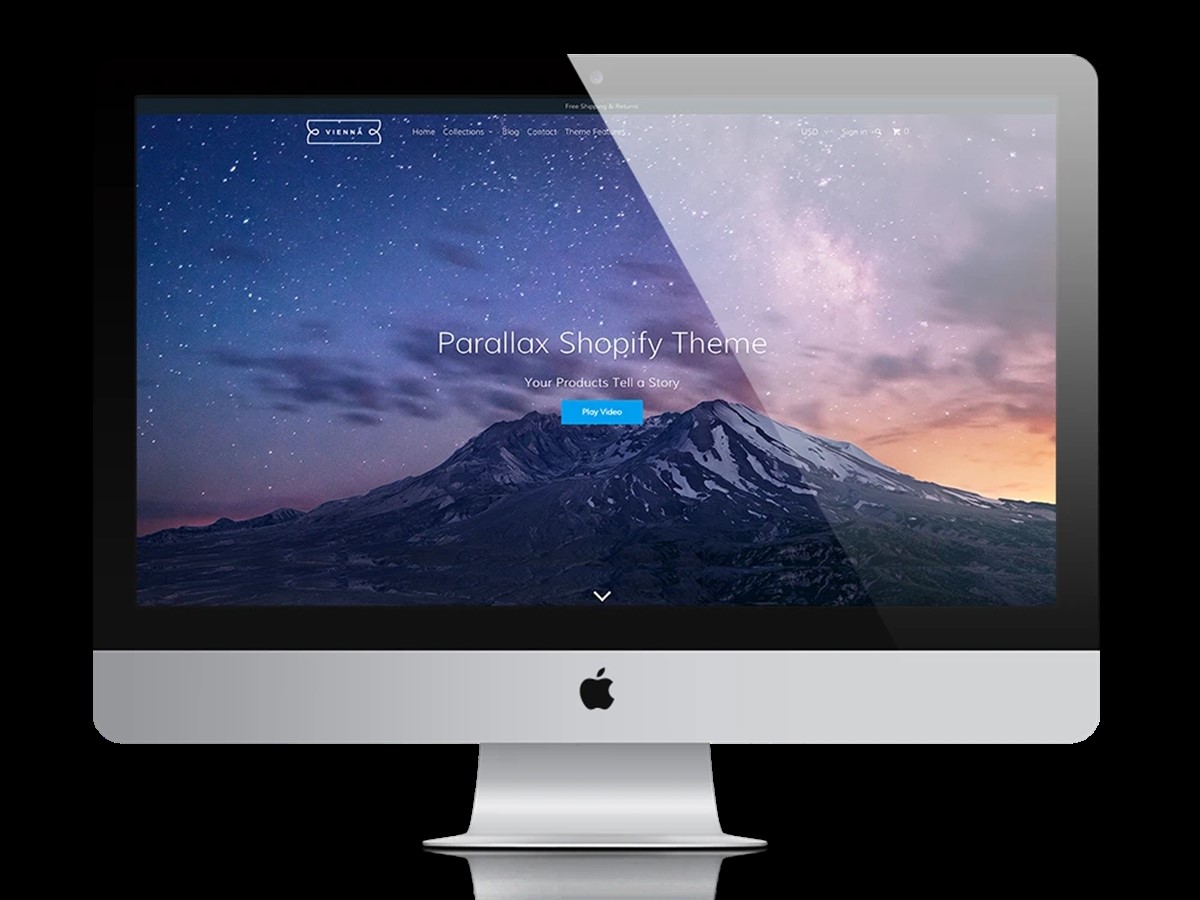
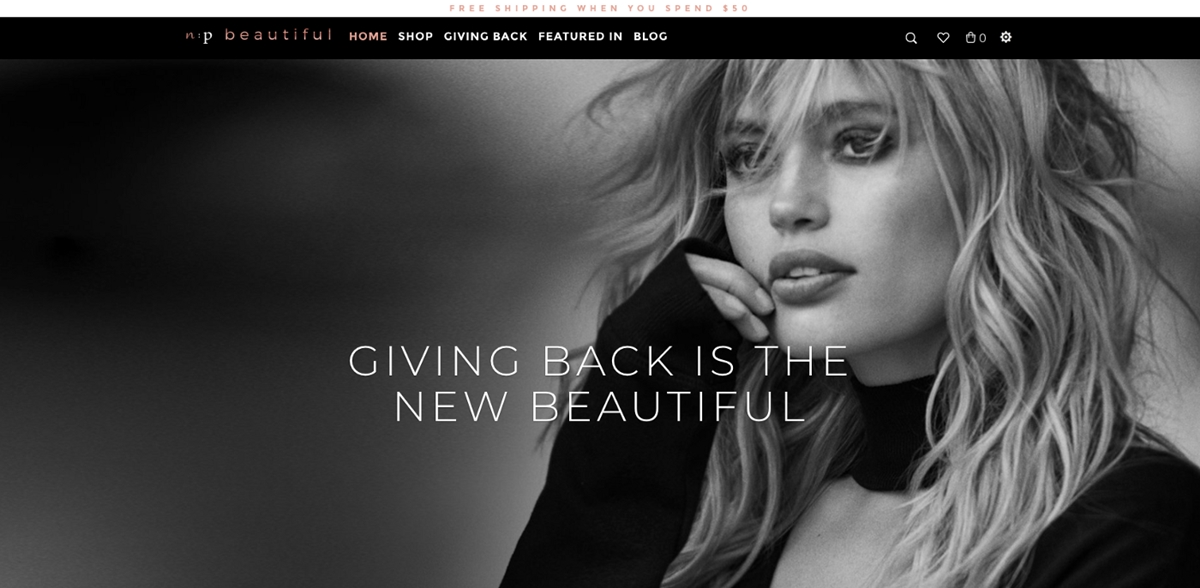
Parallax-Thema im Wiener Stil

Aus persönlicher Sicht unterscheidet sich Vienna Style von den oben genannten Stilen durch seine klassisch aussehende Schönheit durch die unverwechselbaren Farben, Schriftarten und dünnen Linien dieses Stils. Mehrfarbige Bereiche mit Parallax-Effekt spielen eine wichtige Rolle, um Highlights und Punkte für die Startseite zu schaffen. Neben dem Parallax-Effekt wurden verschiedene Effekte eingesetzt, um die Energie und Lebendigkeit Wiens freizusetzen.
Sie können dieses schöne Thema dank seiner guten Anpassungsmöglichkeiten für viele Zwecke für Unternehmen, Konzerne und Organisationen verwenden. Insbesondere können Sie Parallax-Effekte auf verschiedene Bereiche anwenden und Seiten-Scrolling-Effekte anpassen.
Demo/Download
Parallax-Thema im Los Angeles-Stil

Los Angeles ist aufgrund der Kreativität, die es mit sich bringt, ein äußerst geeigneter Stil für Online-Magazine oder ein Modegeschäft. Auf den ersten Blick wird Sie wahrscheinlich der Vollbild-Video-Slider mit Parallax-Effekt überraschen. Der Parallax-Effekt findet sich auch in der Kopfzeile der Artikelseite wieder, also egal auf welcher Seite, er macht das Design schön und extrem einzigartig. Darüber hinaus ist dieser Stil auch stark im Bildsystem mit vielen Funktionen, wodurch Ihre Website anders und neu wird.
Dies ist ein benutzerfreundlicher Designstil, da Sie nicht zu viel über den Code oder die Technologie wissen müssen, um ihn anzupassen, zu installieren und richtig zu verwenden. Darüber hinaus ist Los Angeles dank Features wie Mehrsprachigkeit, Responsive Design, SEO-Standards etc. als perfektes Werkzeug für die Präsentation Ihres Online-Magazins bekannt.
Demo/Download
Hauptmerkmale des Parallax-Themas
Parallax Theme bringt Ihren Online-Shop auf Shopify mit einem großartigen Erscheinungsbild und äußerst komfortablen Funktionen. Dies macht es Ihnen leicht, den Laden zu betreiben und mehr Kunden zu gewinnen. Hier sind die herausragenden Eigenschaften des Parallax Themes:
Parallax-Designeffekt
Vom Anfang des Artikels bis jetzt haben wir viele Wörter "Parallax-Effekt" durchgegangen. Dies ist ein Scroll-Effekt, der Ihren Online-Shop frisch und einzigartig aussehen lässt. Es lässt sogar Ihre Kunden den Blick nicht mehr los. Natürlich ist es das, was jeder Ladenbesitzer möchte, das Publikum zu begeistern.

Der Parallax-Effekt ist sehr beliebt und ein Trend im Website-Design. Es bewirkt, dass alle Webseiteninhalte wie Hintergrundbilder schneller oder langsamer scrollen als andere Inhalte. Durch die Nutzung von Parallax Scrolling erhält Ihre Website eine Tiefenwirkung. Das hinterlässt einen bleibenden Eindruck in den Köpfen Ihrer Kunden und lässt sie Ihr Geschäft lieben.
Schöne Hompage

Parallax Theme hat eine atemberaubende und schöne Homepage. Wir alle wissen, dass der erste Ort, an dem Kunden auf die Website gelangen, die Homepage ist. Daher muss eine Homepage schöne, beeindruckende und beeindruckende Website-Kunstelemente sicherstellen, um Benutzer dazu zu bringen, sie weiterhin zu besuchen, nach Informationen zu suchen und später wiederzukommen. Mit der Homepage, die Parallax Theme bringt, wird Ihr Publikum davon überzeugt, länger auf Ihrer Website zu bleiben. Insbesondere ist dies auch der Anstoß für sie, einige Produkte zu kaufen.
Diese Startseite verleiht Ihrem Shopify-Shop ein einzigartiges Aussehen. Sie können die Drag-and-Drop-Funktion anpassen, um den Text und die Bilder der Zielseite im Handumdrehen zu aktualisieren. Das Design dieser Homepage ist perfekt für Sie, um Ihre Botschaft oder Geschichte auf inspirierende Weise zu vermitteln und Ihr Produkt wirkungsvoll zu präsentieren.
Darüber hinaus gibt es noch andere Teile der Website, um die sich Parallax Theme kümmert.
Mit Bildern können Sie sie nutzen, um Werbeaktionen, Anzeigen oder Links hervorzuheben. Insbesondere die Anzahl der hintereinander angezeigten Anzeigen kann per Schieberegler angepasst werden. Sie können unbegrenzt Bilder mit einem Schieberegler hochladen, um die Anzahl der Bilder pro Zeile anzupassen.
Mit dem Logobereich kann jedes hochgeladene Bild einen optionalen Klick-Link haben. Dieser Abschnitt hat eine empfohlene Größe von 600 x 600.

Im Diashow-Bereich beträgt die maximale Anzahl, die Parallax zulässt, 12 Dias gleichzeitig zu zeigen. Sie können die Zeit anpassen, um die Folie automatisch zu drehen.
Der Text ist ähnlich wie oben, es erlaubt den Textinhalt, einen Titel, Bilder und Schaltflächen.
Sammlungsseiten reinigen
Auf Sammlungsseiten verbringen Online-Kunden ihre meiste Zeit. Daher gelten sie als die wichtigsten Landingpages. Sie sollten sicherstellen, dass die Sammlungsseiten ordentlich, minimal und sauber aussehen. Alle Details auf diesen Seiten müssen produktorientiert sein, Ihre Produkte in den Mittelpunkt stellen und hervorheben. Parallax bietet Ihnen optimierte Sammlungsseiten und Funktionen, mit denen sachkundige Kunden vertraut sind:
- Auf jeder Seite können Produkte zwischen zwei und fünfzig eingestellt werden.
- In jeder Reihe können Produkte zwischen zwei und vier eingestellt werden.
- Mit Parallax können Sie nach Tags filtern und Sammlungen sortieren sowie Sammlungstitel anzeigen/ausblenden.
- Sie können nach Belieben eine Galerie mit vorgestellten Bildern als Banner anzeigen. Sie dürfen Parallax-Scrolling für dieses Banner aktivieren. Sie können dasselbe auch mit optionalem Überlagerungstext tun.
Die beste Funktion, die die Galerieseite bietet, ist der optionale Seitenleisteninhalt. Sie können diese Funktion aktivieren, um eine der folgenden Kombinationen von Inhalten zu verwenden, um eine Seitenleistennavigation für Ihre Sammlungen zu erstellen:
- Sammlungsliste
- Liste der Lieferanten
- Kartenliste
- Liste der Produkttypen
- Menü- und Textseite
A protip for you : Durch die Optimierung der auf Shopify hochgeladenen Daten können Sie diese Seitenleiste als Filter für Kunden verwenden. Dies hilft den Kunden, einfach durch die Artikel des Geschäfts zu navigieren und im Handumdrehen genau das zu finden, wonach sie suchen.

Anpassungsoptionen
Das Parallax-Thema bietet Verkäufern viele benutzerdefinierte Optionen zum Anpassen ihrer Website-Oberfläche. Viele Verkäufer lieben es, weil es ihnen hilft, dieses Thema mit dem gewünschten Stil und der gewünschten Ausrichtung zu ihrem eigenen zu machen. Nachfolgend finden Sie eine Liste der bemerkenswertesten Anpassungsoptionen:
Farbe
Sie werden in der Farbe völlig kreativ sein. Verwenden Sie die Farbpalette Ihres Geschäfts und haben Sie Spaß damit. Sie können die Farbe auf der gesamten Webseite anpassen, einschließlich Links, Text, Schaltflächen und Hintergrund.
Schriftart
Mit Parallax können Sie die Schriftart auswählen, die Sie für Google Fonts verwenden möchten. Sie können die Schriftart im Hauptmenü, in den Überschriften, Unterüberschriften, Bannertiteln und im Fließtext anpassen.
Produktraster
Dies ist eine der besten Eigenschaften von Parallax. Sie können die Produktrastereinstellungen verwenden, um anzupassen, wie Ihre Produkte auf Galerieseiten angezeigt werden. Mit Rastereinstellungen ist es einfach festzulegen, wie Produkte auf Mobilgeräten angezeigt werden (ein oder zwei pro Zeile). Außerdem können Sie dasselbe mit der Höhe des Produktbildes tun (zwischen 150 und 400 Pixel). Wenn Ihr Produkt Variationen sowie die Position des Produkt-Miniaturbildes aufweist, können Sie die Dropdown-Liste Auswählen oder zwischen Farbmustern wählen. Die QUICK SHOP-Funktion kann beim Scrollen durch die Sammlungsseiten angezeigt werden, wenn Sie möchten. Sie können auch Produktbewertungen aktivieren (die direkt mit der kostenlosen und verfügbaren Produktbewertungs-App von Shopify verknüpft sind), damit Kunden einige Kommentare hinterlassen können.
A protip for you : Wenn Sie möchten, dass Ihr Produkt regelmäßig ausverkauft ist, verwenden Sie das Produktformular, das sich im Produktraster der Hauptthemeneinstellung befindet. Es hilft Ihnen, ein Formular zur Produktdetailseite hinzuzufügen, wenn es nicht vorrätig ist. Um sicherzustellen, dass Sie keine Kunden verpassen, wenn Ihr Geschäft nicht vorrätig ist, bitten Sie sie, eine E-Mail per Benachrichtigung zu hinterlassen. Sie können sie dann per E-Mail benachrichtigen, wenn das Produkt wieder auf Lager ist.
Note : Denken Sie daran, dass diese Funktion nicht als Inventaranwendung fungiert. Wenn der Artikel also wieder auf Lager ist, wird die E-Mail nicht automatisch gesendet. Stattdessen sind Sie dafür verantwortlich, dies zu verwalten.
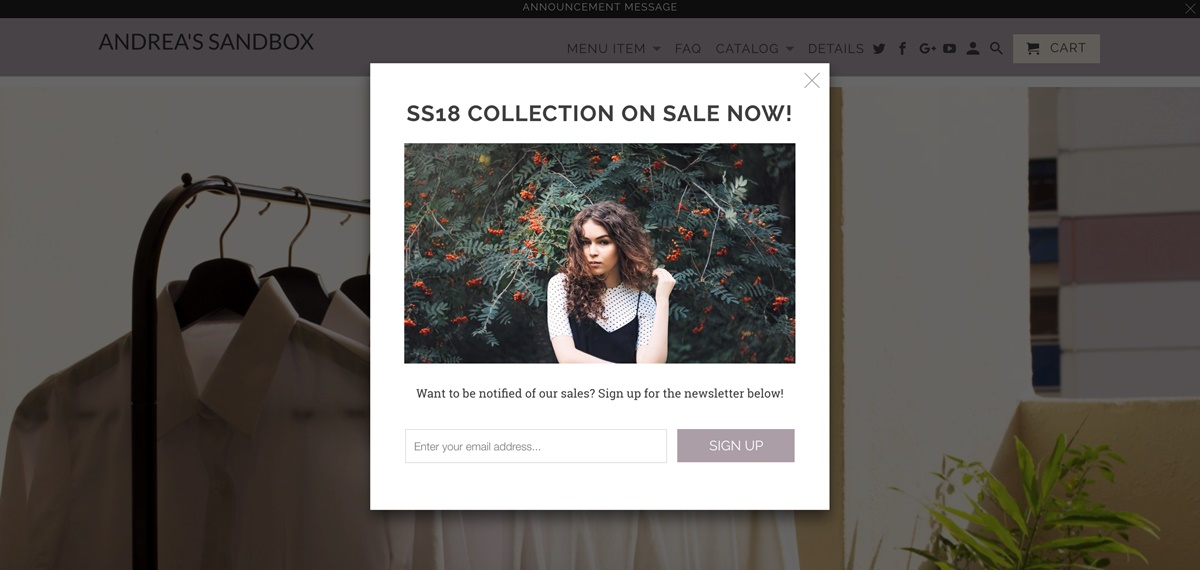
Aufpoppen

Um Ihre Kunden zu motivieren, sich für E-Mail-Marketing anzumelden, ist E-Mail-Popup eine leistungsstarke Funktion. Es wird als zusätzliche Möglichkeit betrachtet, zum Handeln aufzufordern. Sie können das Popup-Fenster jederzeit aus- oder einschalten, indem Sie zu den allgemeinen Themeneinstellungen gehen. Wenn Sie das integrierte E-Mail-Anmelde-Popup für Parallax verwenden, können Sie die folgenden Funktionen nutzen:
- Bild
- Verknüpfung
- Titel
- Legen Sie die Anzahl der Tage fest, nach denen das Popup-Fenster erneut angezeigt werden soll (zwischen 2 und 365 Tagen).
- Optionale Erfassung von Vor- und Nachnamen
- Pop-Up-Verzögerung (2 bis 120 Sekunden)
- Legen Sie die maximale Breite auf 400 bis 800 Pixel fest
A protip for you : Verwenden Sie eine E-Mail-Marketing-Plattform wie Klaviyo oder Mailchimp? Das Sammeln von Vor- und Nachnamen hilft Ihnen, ein Geschlechtssegment zu erstellen, das auf Ihre E-Mail-Marketing-Plattform ausgerichtet ist. Mit anderen Worten, wenn Sie Produkte an Teenager verkaufen, kann dieses Segment genutzt werden, um eine gezielte E-Mail an den einzigen Teenager zu senden.
Ordentliche Produktseiten
Viele Funktionen, die das Parallax-Theme bietet, um auf Produktseiten angezeigt oder ausgeblendet zu werden, umfassen Lieferanten, Produkttypen, Produkt-Tags, SKUs, Breadcrumbs, Sammlungen, verwandte Produkte und Social Sharing.
Außerdem kann die Position der Produktbeschreibung auch so angepasst werden, dass sie sich über der Schaltfläche „In den Warenkorb“ befindet. Sie können die Anzeige Ihres Artikelbildes rechts oder links neben Ihrer Beschreibung anpassen. Produktseiten sind insofern wie Kollektionsseiten, als es eine optionale Seitenleiste gibt. Hier können Sie optional verschiedene Inhalte der Galerieseite anzeigen, z. B.: Kollektionsliste, Produkttypliste, Kartenliste, Lieferantenliste, eine Textseite und ein Menü.
A protip for you : Um ein Menü mit nützlichen Seiten wie Rückgabe und Umtausch, Versandrichtlinien, Größentabelle usw. für Erstbesucher anzuzeigen, können Sie die Seitenleiste verwenden.

Kundenrezensionen zum Thema Parallax
Im vorherigen Abschnitt haben wir das Thema Parallax, vier attraktive Stile dieses Themas und seine Hauptmerkmale kennengelernt. Jetzt werde ich Ihnen einige praktische Bewertungen aus meiner Sicht geben, die auf jedem der Faktoren basieren: Design, Preis, Qualität und Kundenservice.
Entwurf
Fast alle Benutzer des Parallax-Themes lieben das Design des Themas. Die Zahl der Zufriedenheit muss bis zu etwa 99% betragen. Design ist der wertvollste Pluspunkt für Parallax, weil sie sich wirklich darauf konzentrieren. Werfen Sie einen Blick auf die vier großartigen Stile, die Parallax zu bieten hat. Sie sind wirklich elegant, atemberaubend und beeindruckend. Für viele Benutzer ist Parallax die Quelle der Inspiration und fesselnde Besucher.
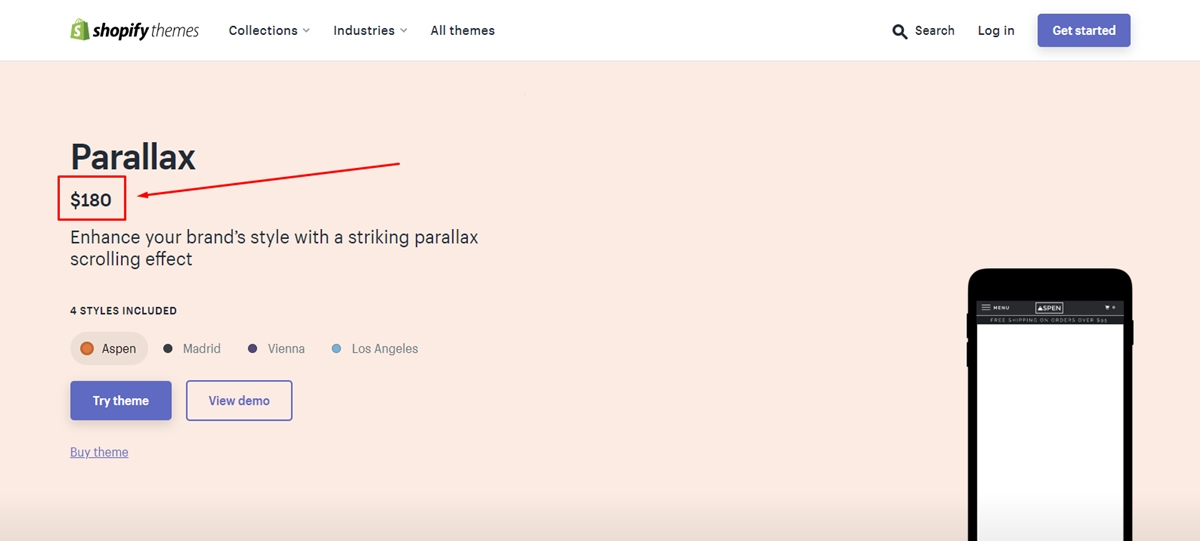
Preis

Derzeit liegt der Preis für das Parallax-Theme bei 180 US-Dollar. Zu diesem Preis können Sie ein auffälliges Thema besitzen und viele optimale Funktionen nutzen. Insbesondere nutzen Sie die Testversion des Parallax-Themes, um die Möglichkeit zu haben, es kostenlos zu erleben. Sicherlich werden Sie von der Schönheit fasziniert sein, die es Ihrem Geschäft verleiht.
Qualität
In Hauptmerkmale des Parallax-Themas habe ich die Hauptmerkmale dieses Themas ausführlich erwähnt. Wie Sie sehen können, sind diese Funktionen gut geeignet, um eine Website zu betreiben. Viele Benutzer sind der Meinung, dass das Parallax-Thema perfekt für ihre Website geeignet ist. Insbesondere mit großartigen Funktionen wie Drag-and-Drop von Website-Teilen können Sie das Gesamtbild der Website einfach ändern. Mit Parallax können Sie dieses Thema zu Ihrem eigenen machen, warum nicht?
Kundendienst
Obwohl die drei Elemente Design, Preis und Qualität alle gut sind, muss der Kundenservice meiner Meinung nach noch ein wenig verbessert werden. Out of the Sandbox hat viele Tutorials auf ihrer Website bereitgestellt. Es gibt jedoch immer noch einige Benutzer, die auf ein Problem stoßen und keine konkreten und klaren Anweisungen erhalten haben.
Detail / Demo / Herunterladen
Fazit
Mit den unterschiedlichen Zwecken und Stilrichtungen, die Sie verfolgen, können Sie sich ein passendes Thema aussuchen. Wenn Sie sich jedoch noch nicht für ein Thema entschieden haben, wäre Parallax Theme eine gute Wahl, da es beliebt und für die meisten Arten von Unternehmen geeignet ist. Shopify Parallax Theme hilft Ihrer Unternehmenswebsite bei der Optimierung . Machen Sie Ihre Website mit dem cleveren und angemessenen Einsatz des Parallax-Effekts schöner, attraktiver und „cooler“ als je zuvor.
Andere Shopify-Designbewertungen:
- Überprüfung des Shopify Grid-Designs
- Überprüfung des Shopify Prestige-Themes
- Überprüfung des Turbo Shopify-Themas
