Shopify Lightbox: So fügen Sie Lightbox in Shopify ohne App hinzu (kostenlos)
Veröffentlicht: 2022-06-27Wenn Sie fragen: „Wie füge ich eine Lightbox in Shopify hinzu?“ Sie sind an der richtigen Stelle. Wir zeigen Ihnen, wie Sie Ihrem Shopify-Shop eine Lightbox hinzufügen, ohne unzuverlässige Apps zu benötigen.
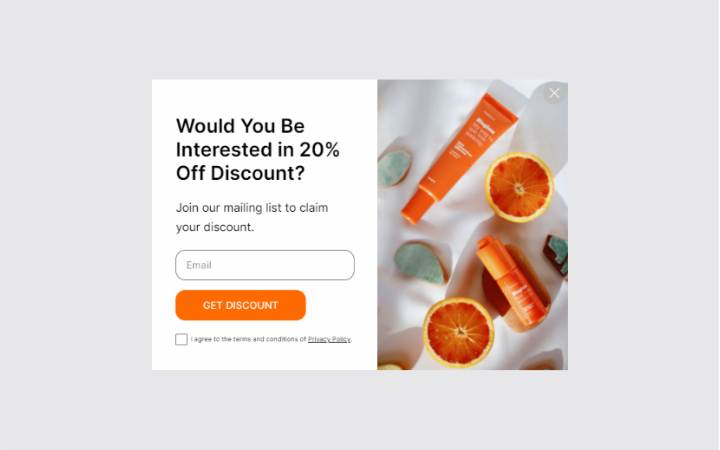
Also, was ist eine Lightbox? Lightbox ist eine Art Popup, das das Browserfenster mit einem bestimmten CTA (Call to Action) übernimmt, um Besucher zum Handeln zu ermutigen, z. B. zum Auschecken eines neuen Produkts oder zum Abonnieren eines Newsletters.
Die Verwendung einer Lightbox in Shopify ist einfach eine clevere Strategie, um mehr Umsatz zu erzielen.
In diesem Tutorial werfen wir einen Blick auf:
So fügen Sie einen Leuchtkasten in Shopify ohne App hinzu

Sie fragen sich vielleicht: „Wie füge ich meinem Shop eine Shopify-Lightbox hinzu?“ Mit Popupsmart Popup-Building-Tool! Sehen wir uns an, wie Sie mit Popupsmart kostenlos eine Shopify-Lightbox erstellen können.
Popupsmart ist die modernste und benutzerfreundlichste Popup-Builder-Software auf dem Markt. Es bietet erweiterte Anzeige- und Zielgruppen-Targeting-Optionen sowie eine große Auswahl an vorgefertigten Popup-Vorlagen.
Sie können eine Shopify-Lightbox sowie andere Popup-Typen wie Banner-Popup, Vollbild- und Seitenleisten-Popup erstellen.
Intelligente Targeting-Optionen wie Geolokalisierung, Traffic-Quelle, Cookie und Exit-Intent-Targeting stellen sicher, dass Ihr Popup der richtigen Zielgruppe zur richtigen Zeit angezeigt wird.
Was können Sie mit Popupsmart noch tun?
- Video Lightbox Shopify Popups
- Shopify-Umfrage-Popups
- Responsive Lightbox-Popups für Mobilgeräte
- Gamification-Popups für Shopify
Wie richte ich Popupsmart ein, um ein Shopify-Popup zu Ihrem Shop hinzuzufügen? Die Einrichtung von Popupsmart dauert nur 5 Minuten. Es ist keine Codierung oder Ratenzahlung erforderlich.
Durch Kopieren und Einfügen eines einzeiligen JavaScript-Codes in Ihre Website-Vorlagendatei können Sie damit beginnen, konvertierungsbereite Shopify-Lightbox-Popups anzuzeigen. Auf diese Weise können Sie sicherstellen, dass es schneller geladen wird als jede andere Shopify-App.
So fügst du Schritt für Schritt eine Lightbox in Shopify hinzu:
- Melden Sie sich bei Popupsmart an
- Popupsmart einrichten
- Erstellen Sie Ihre erste Popup-Kampagne
- Wählen Sie eine Vorlage aus und passen Sie sie an
- Richten Sie die Anzeigeoptionen Ihrer Shopify-Lightbox ein
- Integration mit Ihrem E-Mail-Dienstanbieter
1. Melden Sie sich bei Popupsmart an
Die Anmeldung bei Popupsmart ist völlig kostenlos und Sie können 1 Popup für 5.000 Seitenaufrufe und eine Website kostenlos erstellen.
Sie können Ihren Plan jedoch jederzeit aktualisieren, um mehr Popup-Kampagnen für mehrere Websites und mehr Seitenaufrufe zu erstellen.
Erstellen Sie noch heute Ihr risikofreies Popupsmart-Konto.
2. Richten Sie Popupsmart für Ihren Shopify-Shop ein
Die Popupsmart-Einrichtung ist eine einmalige Anforderung. Sie müssen den Code nicht erneut hinzufügen.

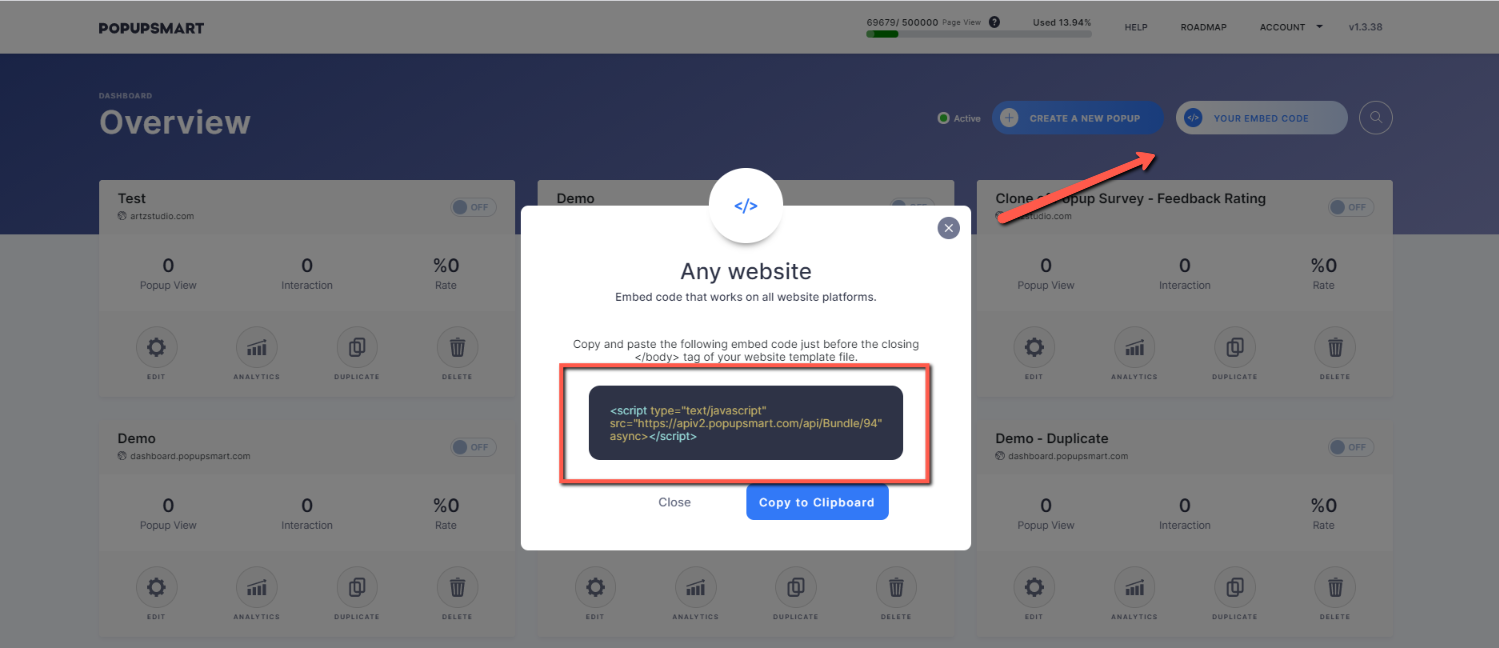
Sobald Sie sich erfolgreich bei Popupsmart angemeldet haben, gehen Sie zu Ihrem Dashboard und klicken Sie oben rechts auf die Schaltfläche Ihr Einbettungscode .
Kopieren Sie den angegebenen Einbettungscode und gehen Sie zu Ihrem Shopify-Adminbereich.
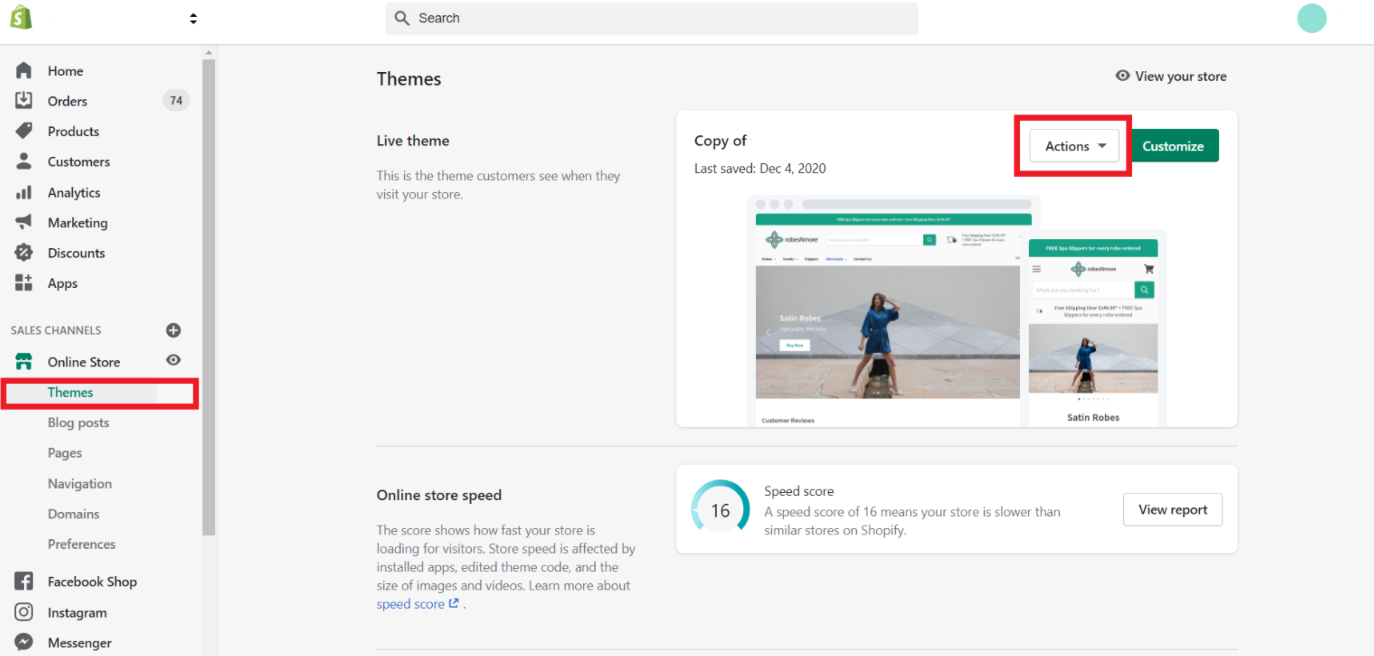
Gehen Sie zum Online-Shop und wählen Sie dann Themen aus. Klicken Sie auf die Schaltfläche Aktionen Ihres Live-Designs.

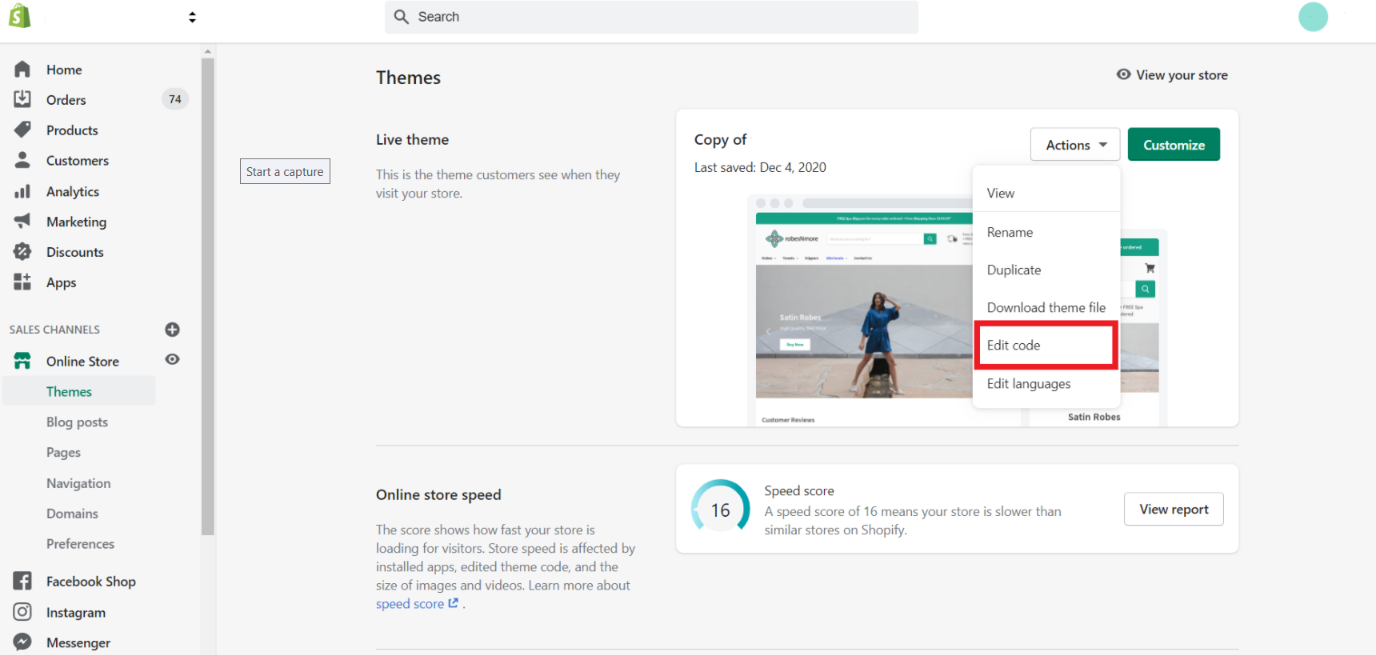
Wählen Sie im Dropdown-Menü Code bearbeiten aus.

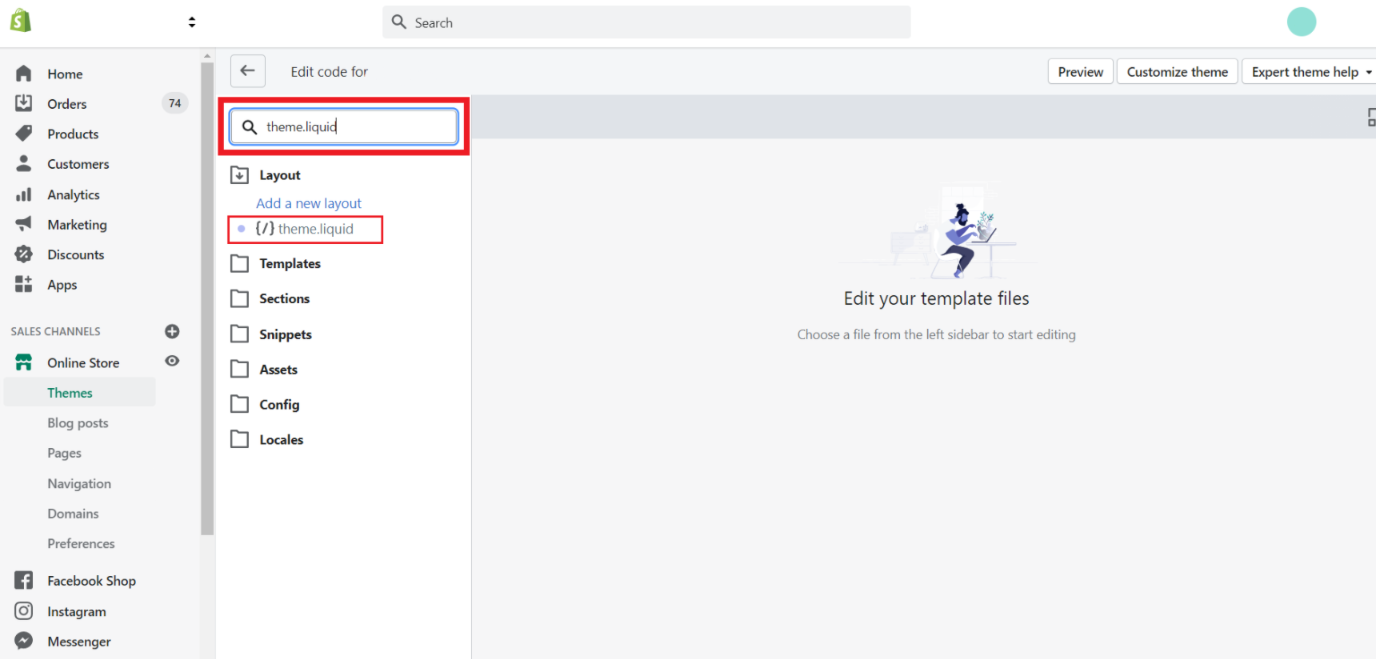
Geben Sie „ Theme.liquid “ in das Suchfeld ein und klicken Sie dann auf das Ergebnis.

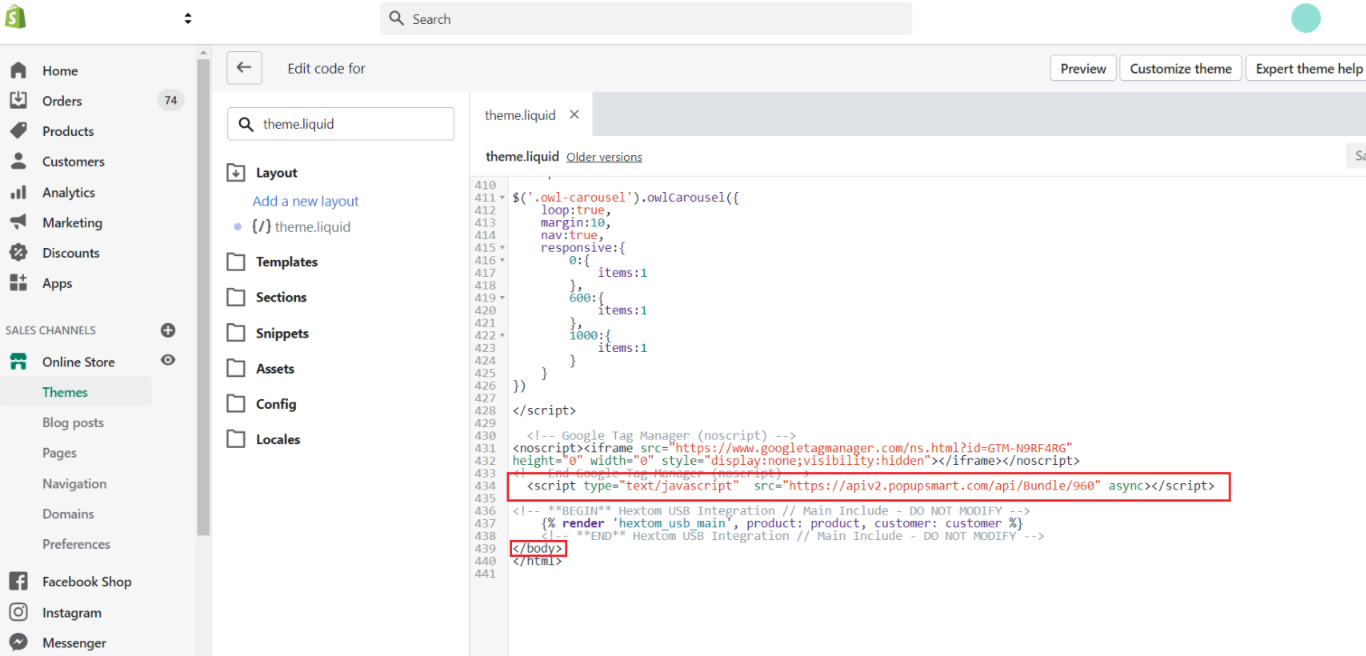
Fügen Sie den Popupsmart-Code zwischen Ihre
Stichworte.
Speichern Sie die Änderungen, bevor Sie den Code-Editor schließen.

Jetzt können Sie Ihr Popup erstellen.
3. Erstellen Sie Ihre erste Kampagne

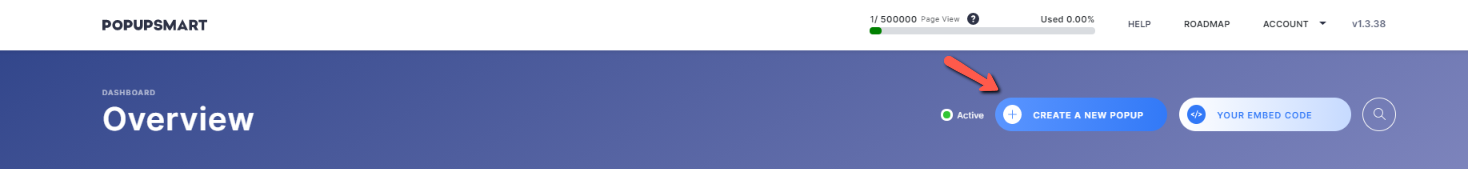
Klicken Sie im Dashboard auf „Create a New Popup“. Es wird zum Popup-Editor geführt.
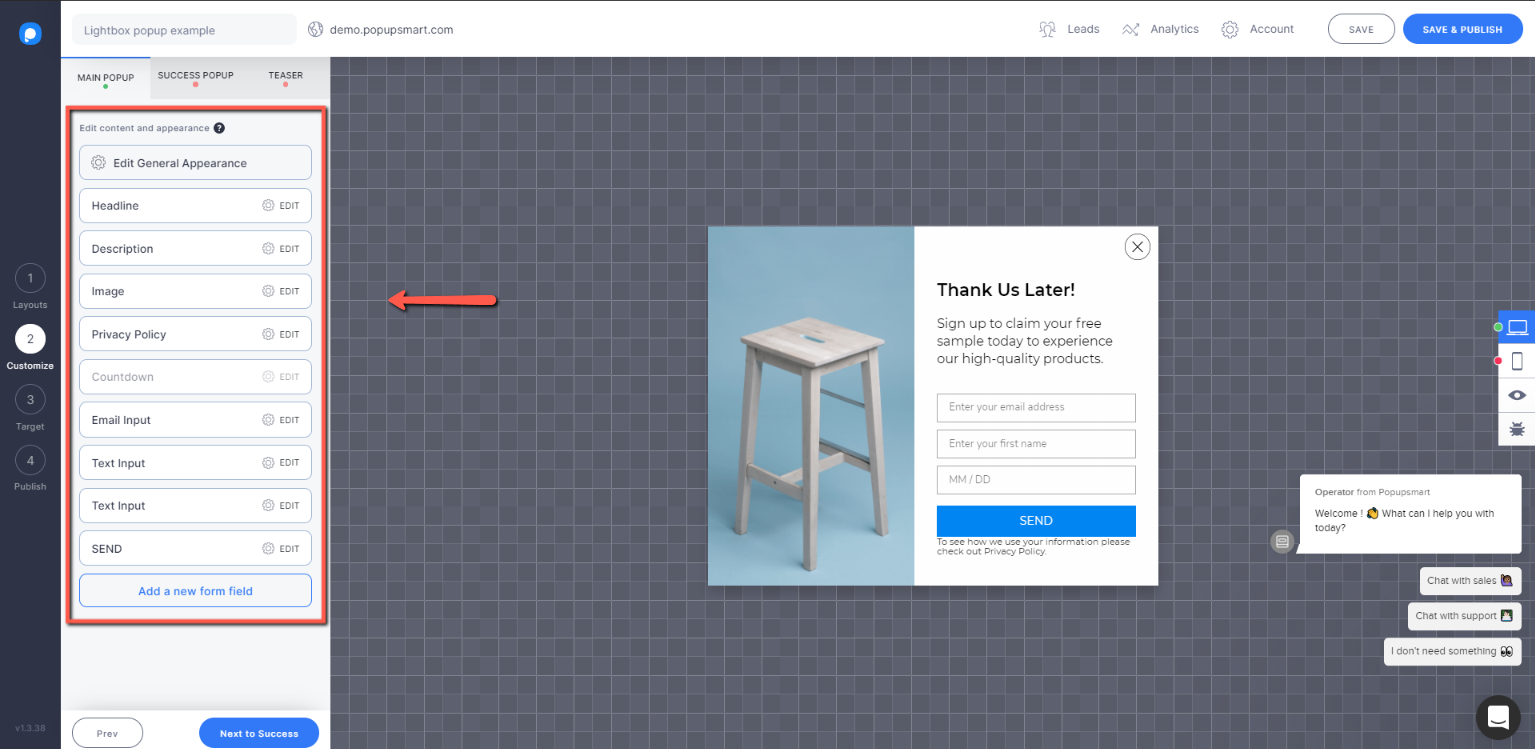
4. Wählen Sie eine Vorlage aus und passen Sie sie an

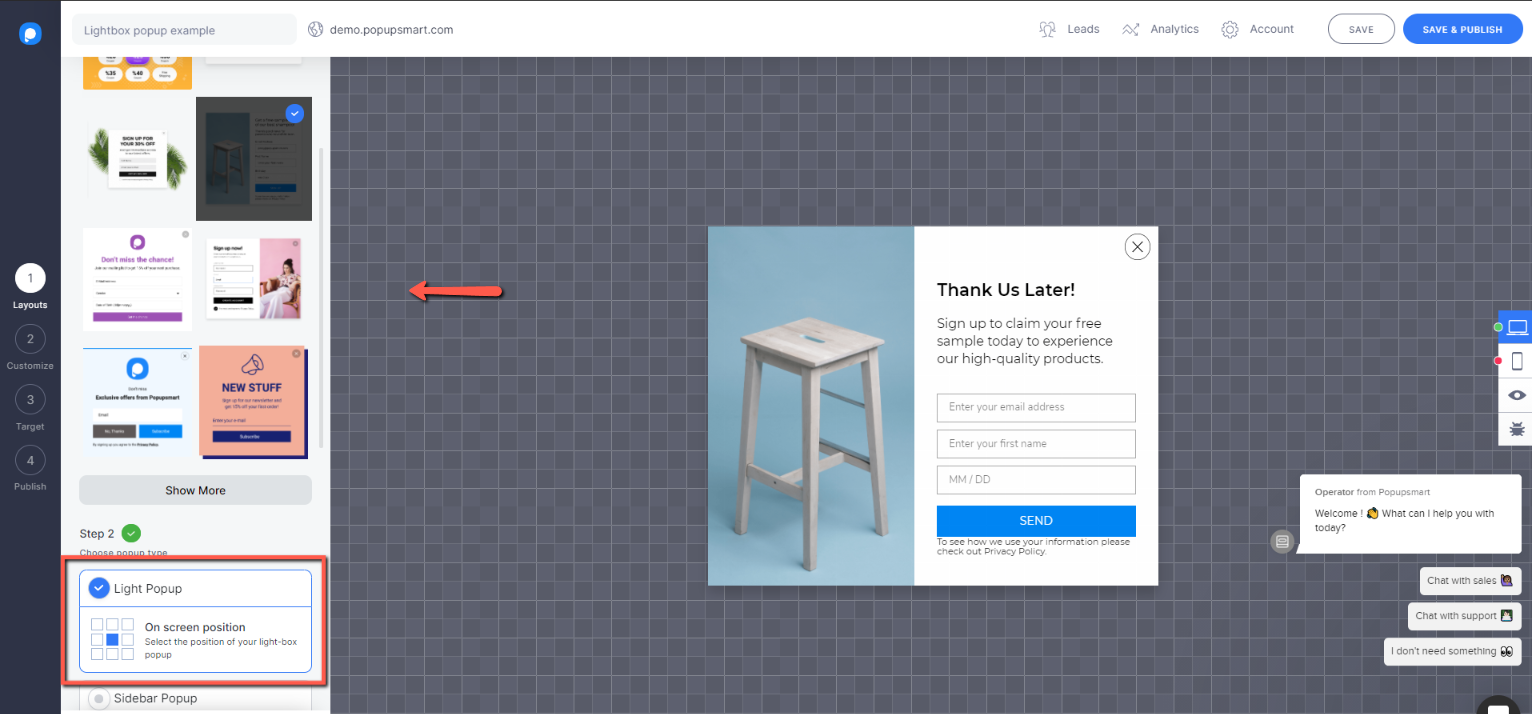
Wählen Sie eine Vorlage aus und beginnen Sie mit der Anpassung, um die beste Shopify-Lightbox für Ihre Website zu erstellen.
Stellen Sie sicher, dass Sie den Light Popup-Typ und seine Bildschirmposition auswählen.

Sie können einen Countdown-Timer hinzufügen, ein Erfolgs-Popup und einen Popup-Teaser erstellen, wenn Sie möchten.
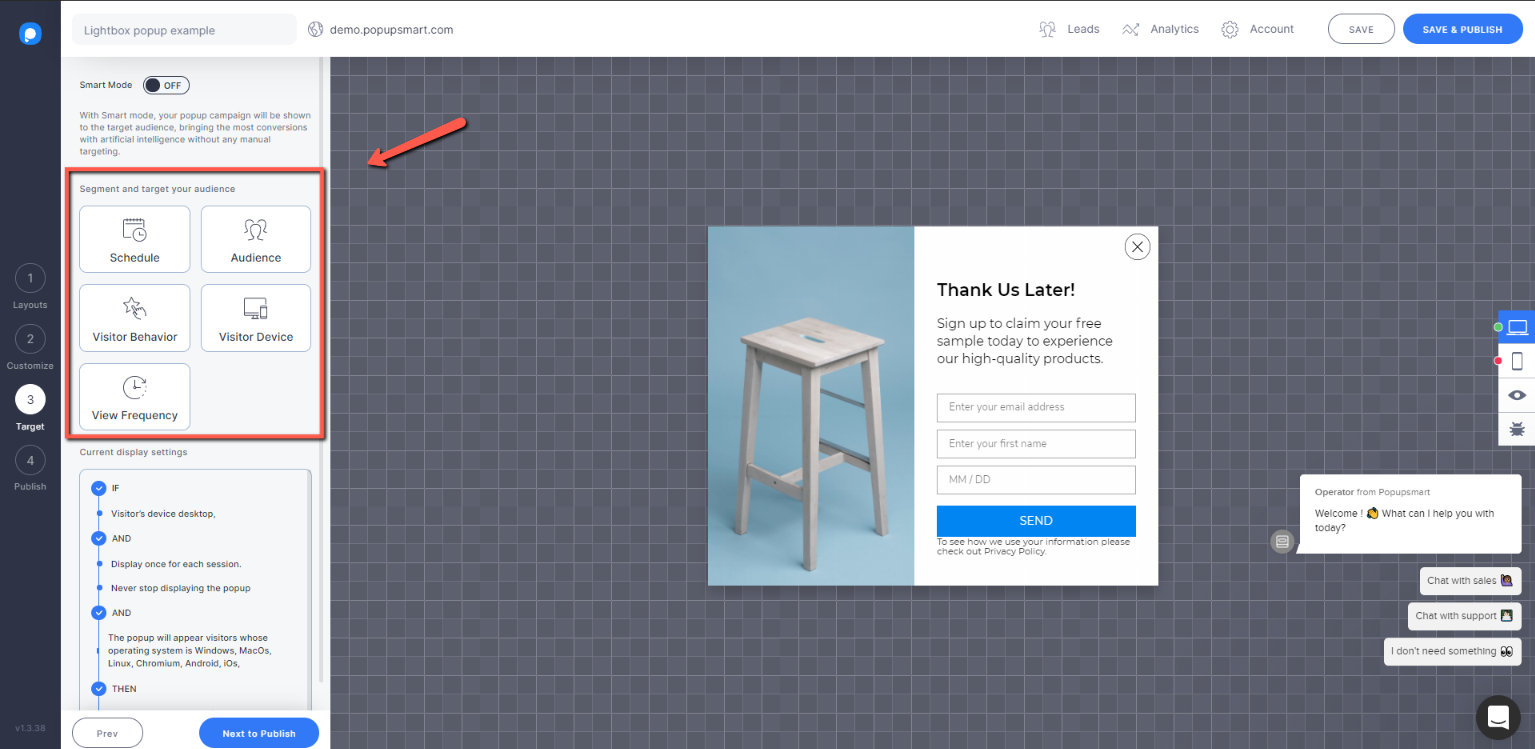
5. Richten Sie die Anzeigeoptionen Ihres Shopify-Leuchtkastens ein
Display- und Zielgruppen-Targeting-Optionen sind entscheidend für den Erfolg Ihrer Popup-Kampagnen. Wenn sie richtig eingestellt sind, wird Ihre Lightbox für Shopify den Personen angezeigt, die am wahrscheinlichsten damit interagieren.

Richten Sie das Targeting Ihres Popups im 3. Schritt im Editor ein. Planen Sie die Kampagne, wenn Sie sie brauchen.
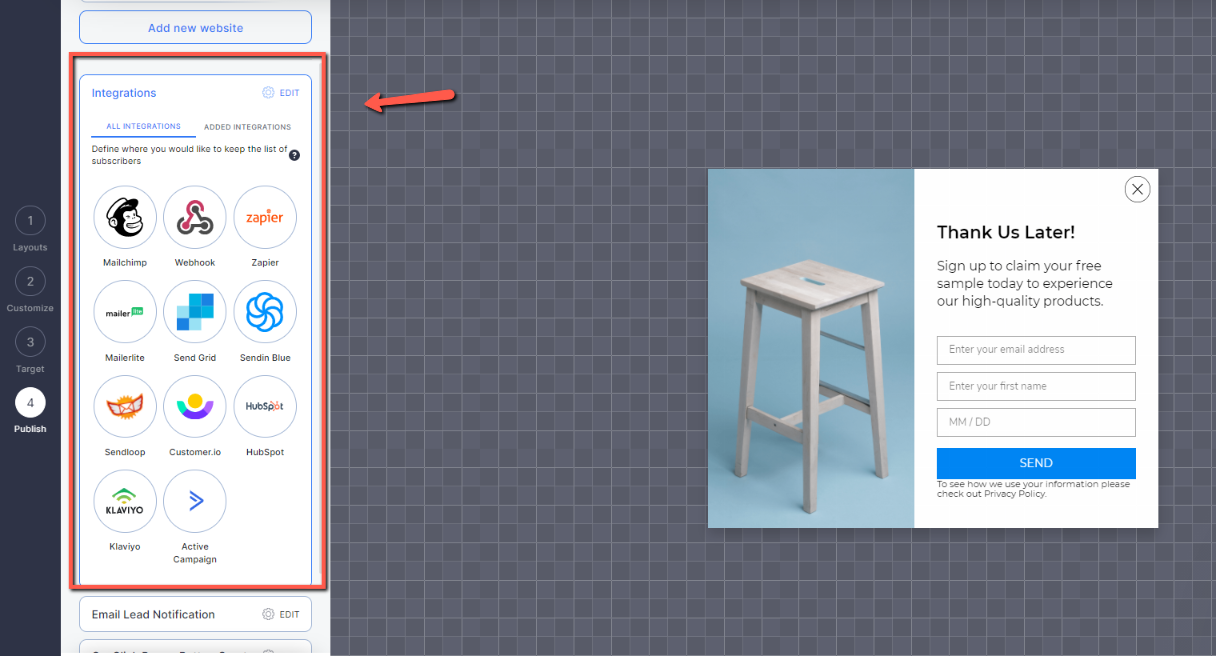
6. Integration mit Ihrem E-Mail-Dienstanbieter
Um schließlich die von Ihrem Newsletter-Popup gesammelten Leads automatisch an Ihre Mailingliste weiterzuleiten, integrieren Sie Popupsmart mit Ihrem E-Mail-Dienstanbieter für Shopify.

Hier können Sie die gesamte Dokumentation für Integrationsoptionen einsehen.
Sobald Ihr Popup zur Veröffentlichung bereit ist, können Sie es speichern und veröffentlichen oder speichern , um es später zu veröffentlichen.
So einfach ist das!
Warum Sie Shopify Lightbox-Popups verwenden sollten

Die meisten Online-Verkäufer sind sich nicht sicher, ob sie Popups auf ihren Websites verwenden, weil sie glauben, dass sie Besucher verärgern könnten. Aber lassen Sie mich Ihnen sagen, dass dies überhaupt nicht der Fall ist. Bei richtiger Verwendung sind Popups sehr effektive Lösungen, um Verkäufe und E-Mail-Leads zu erfassen.
Wenn Sie eine Lightbox anzeigen, wird der Seiteninhalt weiterhin im Hintergrund gedimmt. Da Kunden den Hintergrund sehen, haben sie nicht das Gefühl, auf eine Spam-Website weitergeleitet worden zu sein. Der Leuchtkasten wird im Vordergrund stehen und die Aufmerksamkeit auf sich ziehen.
Lightbox-Popups sind besonders lukrativ für Shopify E-Commerce, weil:
- Sie können Ihre E-Mail-Liste für E-Mail-Marketingkampagnen erweitern und Ihre Kunden binden.
- Die durchschnittliche Popup-Conversion-Rate beträgt 3,09 %, sodass Sie Ihre Conversions steigern können.
- Sie können Coupons erstellen und diese über Exit-Popups anbieten, um verlassene Kunden zurückzugewinnen.
Es gibt viele Taktiken, um die Aufmerksamkeit passiver Besucher zu gewinnen und sie zu Kunden zu machen. Schon allein durch das Anbieten eines Rabatts für Kunden als Gegenleistung für ihre E-Mail-Adressen können Sie Ihren Umsatz steigern und Ihre E-Mail-Liste erweitern.
Du magst vielleicht; 55 Exit Intent Popup-Beispiele zur Steigerung der Conversions.
Warum Sie sich nicht auf Popup-Apps verlassen sollten
Obwohl Shopify-Apps eine großartige Möglichkeit sind, die Funktionalität Ihres Shopify-Themes zu verbessern, müssen Sie verstehen, dass viele Apps Konflikte mit bestimmten Themen und sogar mit der Shopify-Plattform selbst verursachen können.
- App-Entwickler haben möglicherweise nicht alle Bedingungen und Variationsthemen getestet. Daher können einige Apps zu Designproblemen und Funktionsstörungen führen.
- Apps können JavaScript-Konflikte verursachen.
- Viele Apps in Ihrem Shopify-Shop zu haben, kann die Ladegeschwindigkeit Ihrer Website verringern. Eine Website mit niedriger Geschwindigkeit kann Ihre Rankings und schließlich den Umsatz senken.
Abgesehen von diesen Problemen bieten die meisten Popup-Apps für Shopify weniger Optionen in Bezug auf Design und Targeting.
Das Design und die Anzeigeeinstellungen Ihrer Shopify-Lightbox wirken sich direkt darauf aus, wie gut das Popup funktioniert. Ein schlechtes Popup-Design kann Kunden abschrecken und Ihre Konversionsraten senken.
Mit einem guten Shopify-Lightbox-Design und einer auf Ihren Online-Shop zugeschnittenen Zielgruppenausrichtung können Sie erstaunliche Ergebnisse erzielen.
Verwandte Inhalte:
- Shopify-SEO-Checkliste: So platzieren Sie Ihren Shop auf Platz 1
- Die 10 besten Upsell-Apps für Shopify im Vergleich
- So erstellen Sie eine Shopify-Ankündigungsleiste für Ihre Website
