Schnelle Möglichkeiten zum Erstellen einer erstaunlichen Shopify-Landingpage
Veröffentlicht: 2022-06-29Wenn Sie nach Möglichkeiten suchen, eine erstaunliche Shopify-Landingpage zu erstellen, dann suchen Sie nicht weiter.
Eine Shopify-Zielseite ist eine eigenständige Seite, auf die die Besucher gelangen, wenn sie auf eine Anzeige oder auf einen anderen Link im Web klicken. Dies kann sein, um ihre Kontaktinformationen preiszugeben, ein Formular auszufüllen, Produkte zu kaufen oder ein eBook herunterzuladen usw.
Mit Shopify-Landingpages können Sie mehr Präsenz bei Google erzielen, indem Sie auf den Suchmaschinen-Ergebnisseiten (SERPs) einen höheren Rang einnehmen. Sie können auch mehr Traffic zu Ihrem Shopify-Shop bekommen! Wenn das nach etwas klingt, das Sie interessiert, dann sind Sie hier genau richtig!
Hier sind schnelle Wege, um die besten Shopify-Landingpages zu erstellen . Wenn Sie weitere Informationen erhalten möchten, sind auch Beispiele enthalten. Achten Sie darauf, sie zu überprüfen.

So erstellen Sie eine Landing Page auf Shopify
Haben Sie jemals darüber nachgedacht, wie wichtig es für den Erfolg Ihres Unternehmens ist, ein sehr gutes Shopify-Landingpage-Design zu haben? Landing Pages spielen eine große Rolle in allen möglichen Dingen, einschließlich SEO, PPC.
Es erhöht Ihren durchschnittlichen Bestellwert, Ihre Markenidentität und hilft Ihnen, mehr Besucher in Leads umzuwandeln.
Lassen Sie uns Sie durch die Möglichkeiten zum Erstellen von Shopify-Landingpages führen.
1. Verwenden Sie Landing Page Builder-Apps für Shopify
Eine der schnellsten und einfachsten Methoden zum Erstellen einer Zielseite für Shopify ist die Verwendung einer App. In der Regel sind sie mit der Drag-and-Drop-Funktion ausgestattet, um Ihre Arbeit noch einfacher zu machen. Sie können neue Zielseiten entwerfen und sie in wenigen Minuten zu Ihrem Shop hinzufügen.
Darüber hinaus bieten sie normalerweise Integrationsoptionen mit Diensten wie E-Mail-Marketing-Automatisierung, Analysen und CRO-Tools. Wir gehen die drei besten Landing Page Builder-Apps durch, die Sie im Shopify App Store finden können.
Beste Shopify-Landingpage-Apps
1. PageFly

PageFly ist eine der besten Shopify-Apps zum Erstellen von Zielseiten. Unabhängig davon, ob Sie ein kleines oder mittleres Unternehmen oder sogar einen Shopify Plus-Plan haben, können Sie mit PageFly professionelle Zielseiten erstellen.
Zu den Arten von Zielseiten, die Sie erstellen können, gehören:
In Kürze verfügbare Zielseiten
Verkaufs-Landingpages
Sammlungsseiten
Über uns Seiten
Preisseiten
FAQ-Seiten
Blogseiten und mehr.
Top-Funktionen
- Kickstart: Vorgefertigte Abschnitte und Feiertagsvorlagen
- Inhaltsanzeige: Diashow, Animation, Bild, Akkordeon, Lazy Loading, HEro-Banner, Sticky-Bereich, Video und mehr.
- FOMO-Effekt: Countdown-Timer, Low-in-Stock, Preisvergleich und so weiter.
- Erweiterte Bearbeitung: JavaScript, HTML/Liquid, CSS-Editor.
Preise: Kostenloser Plan mit begrenzten Optionen verfügbar. Bezahlte Pläne beginnen bei 19 $ pro Monat.
Shopify-Bewertung: ️ 4,9
2. Shogun

Shogun ist ein Shopify Landing Page Builder, der Ihnen dabei helfen soll, beeindruckende, schnell ladende Landing Pages für Ihr Geschäft zu erstellen. Auch große Marken wie Chubbies, FILA und K-Swiss verwenden Shogun als Page Builder.
Top-Funktionen
- Drag-and-Drop-Elementbibliothek: Struktur, Medien, Countdown-Timer, Rabatt-Tags
- Produkte und Kollektionen: Passen Sie das Produktthema und die Kollektionen an
- Marketing-Tools: Inhalt, SEO, E-Mail-Erfassung, Tests
Preise: Kostenloser Plan für 1 Seite und begrenzte Optionen verfügbar. Bezahlte Pläne beginnen bei 39 $ pro Monat.
Shopify-Bewertung: ️ 4,7
3. GemPages

GemPages ist eine Seitenerstellungs-App für Shopify . Damit können Shopify-Ladenbesitzer benutzerdefinierte Zielseiten und Produktseiten ohne Codierung erstellen.
Top-Funktionen
- Kompatibel mit allen Themen und Seitentypen
- Integrationen mit über 30 Apps von Drittanbietern
- Über 50 vorgefertigte Vorlagen
- Über 65 Elemente zur Auswahl (Verkaufsbooster wie Countdown-Timer, Formulare, Popups usw., Medien- und Produktanzeigefunktionen)
- Hinzufügen von benutzerdefiniertem Code mit HTML/Liquid
- Seitenoptimierung
Preisgestaltung: Es bietet keinen kostenlosen Plan. Die Preise von GemPages beginnen bei 15 $ pro Monat.
Shopify-Bewertung: ️ 4,9
Die besten Landing Page Builder von Drittanbietern für Shopify
Separate Zielseiten eignen sich gut für die Konvertierung einer bestimmten Zielgruppe. Angenommen, Sie führen eine saisonale Kampagne rund um den Black Friday durch. Wenn Sie mit einer generischen Produktseite erscheinen, ist Ihre Relevanzbewertung niedrig und potenzielle Kunden sind verwirrt und frustriert.
Wenn Sie Ihren Traffic stattdessen an eine dedizierte Zielseite senden, können Sie Ihren Umsatz verdoppeln. Spezifität ist immer besser für qualitativ hochwertige Leads und Conversions.
1. Unbounce

Unbounce ist einer der beliebtesten Landing Page Builder auf dem Markt. Es hilft Ihnen, voroptimierte Zielseiten in wenigen Minuten ohne Programmierung zu erstellen.
Merkmale
- Drag-and-Drop-Builder
- Domänenintegration
- E-Mail-Marketing-Integration
- Inhaltsbibliothek
- Fertige Vorlagen
- Mobil ansprechbar
- SEO
- Netz Analyse
- A/B-Tests
Preise: Beginnt bei $90 pro Monat.
2. Instaseite

Instapage ist einer der besten Landing Page Builder von Shopify, der Vermarktern dabei helfen soll, ihre Werbekonvertierungen und ihren ROAS (Return on Ad Spend) zu maximieren. Die Plattform behauptet sogar, dass Instapage-Benutzer bis zu 400 % mehr aus ihrem ROAS herausholen.
Merkmale
- Über 500 Layouts
- Analyse von Webseitenelementen
- Side-by-Side-Analyse
- Heatmaps
- SEO, Responsive für Mobilgeräte
- Netz Analyse
- Domänenintegration
- Inhaltsbibliothek
- E-Mail-Marketing-Integration
Preise: Instapage ist etwas teurer als Unbounce. Die Preispläne beginnen bei 199 $ pro Monat.
3. Leadpages

Leadpages ist ein codefreier Shopify Landing Page Builder, der das Designen mit seiner Drag-and-Drop-Funktion zum Kinderspiel macht.
Merkmale
- Erweiterte Anpassung (HTML, CSS-Code, benutzerdefinierter Code)
- Fertige Vorlagen
- Inhaltsbibliothek
- Seitenoptimierung: A/B-Tests, SEO, Web Analytics, Mobile Responsive
- E-Commerce-Integrationen, E-Mail-Marketing-Integration, Domain-Integration
Preise: Die Preispläne beginnen bei 37 $ pro Monat.
2. Erstellen Sie Shopify-Landingpages mit Produktsammlungen
Tatsächlich unterstützen alle Shopify-Designs Produktkollektionen, mit denen Sie Zielseiten erstellen können. Die Plattform bietet auch eigene Anweisungen zum Erstellen von Produktkollektionen.

Vorteile der Verwendung von Produktsammlungen als Zielseite:
Das Gestalten der Seite wird einfacher.
Da Kunden bereits mit Produktkollektionen vertraut sind, gibt es weniger Reibung bei der Benutzererfahrung.
Es ist ein schnellerer Weg um die Schaltfläche „In den Warenkorb“ zu umgehen.
Befolgen Sie die nachstehenden Schritte, um zu erfahren, wie Sie Produktkollektionsseiten in Shopify einrichten.
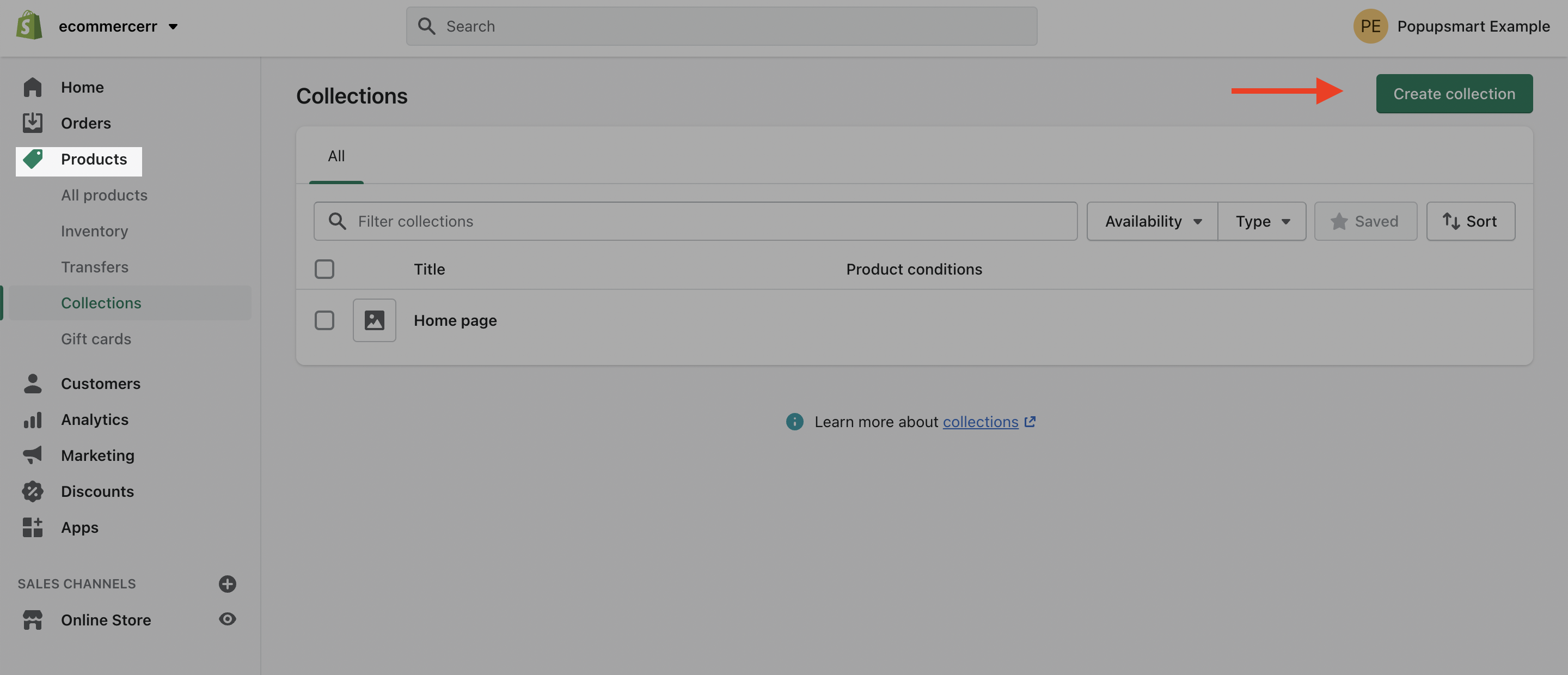
Schritt #1: Navigieren Sie in Ihrem Shopify-Admin-Dashboard im Menü auf der linken Seite zu „Produkte“ und wählen Sie „Kollektionen“ aus. Klicken Sie auf „Sammlung erstellen“ . Sie können Produkte manuell hinzufügen oder eine automatische Kategorie einrichten.

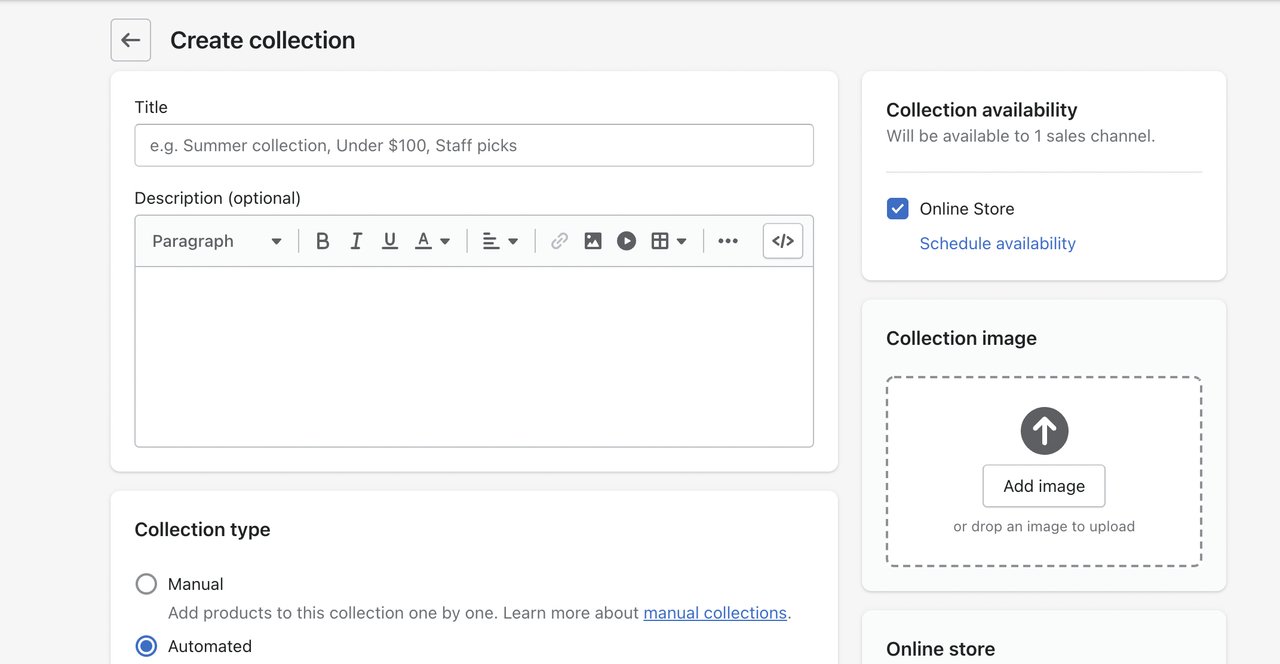
Schritt Nr. 2: Richten Sie den Titel und die URL Ihrer Seite ein. Stellen Sie sicher, dass beide SEO-freundlich sind. Konfigurieren Sie andere Einstellungen wie Sammlungstyp, Bedingungen, Sammlungsbild und die zu verwendende Vorlage.

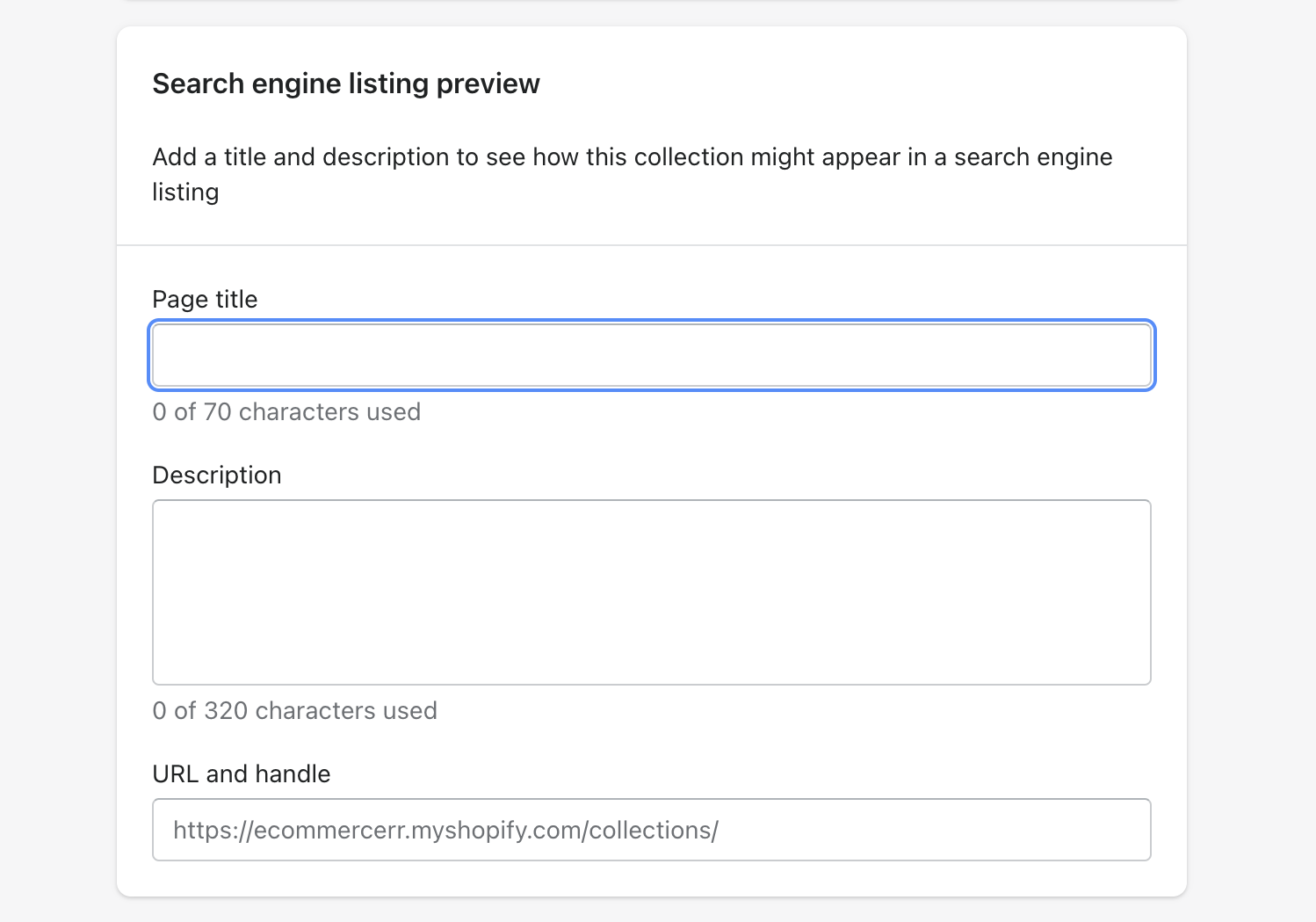
Schritt Nr. 3: Richten Sie die Vorschau der Suchmaschinenliste ein, um bessere Ranking-Ergebnisse zu erzielen. Vergessen Sie nicht, Ihre Sammlung zu speichern , sobald sie fertig ist.

Schritt Nr. 4: Notieren Sie sich alle Tracking-Parameter, die Sie für Ihre bezahlten Werbekampagnen verwenden. Dies hilft Ihnen, Widgets, Webbenachrichtigungen, Popups und dynamischen Text auf bestimmte Kampagnen auszurichten.
3. So fügen Sie eine Subdomain für die Zielseite auf Shopify hinzu
Die letzte Methode zum Erstellen einer Zielseite für Shopify besteht darin, eine Subdomain zu erstellen und eine benutzerdefinierte Zielseite mit einer Drittanbieter-App zu entwerfen.
Hinzufügen einer Subdomain
Sie können Ihrem Großhandelsgeschäft eine Subdomain hinzufügen und Ihren Kunden eine gebrandete Website-Adresse zur Verfügung stellen.
Shopify verfügt über eine detaillierte Dokumentation zum Hinzufügen von Subdomains und zum Verbinden einer Subdomain eines Drittanbieters.
Was ist eine Subdomain? Eine Subdomain ist eine Domain, die Teil der Root-Domain ist. Zum Beispiel in der URL help.shopify.com , shopify.com ist die Stammdomäne und die Hilfe Teil ist die Subdomain.
Das Hinzufügen von Subdomains zu Ihrem Shopify-Shop ist kostenlos über Ihr Shopify-Admin-Panel.
Sie können Ihrem Shopify-Shop jedoch zusätzlich zu myshopify.com bis zu 10 Domains oder Subdomains hinzufügen.
Benutzer des Shopify Plus Plans können bis zu 1.000 Domains oder Subdomains hinzufügen.
Hinweis: Wenn Sie eine Subdomain von einer Drittanbieter-App erstellen möchten, müssen Sie Ihre Subdomains im Drittanbieterkonto erstellen und sie mit Ihrem Shopify verbinden.
Führen Sie die folgenden Schritte aus, um eine Subdomain in Shopify zu erstellen.
Schritt #1: Öffnen Sie Ihr Shopify-Admin-Panel und gehen Sie zu Einstellungen > Domains
Schritt #2: Klicken Sie für die Domain, der Sie eine Subdomain hinzufügen möchten, auf Verwalten.
Schritt #3: Sehen Sie sich den Abschnitt Subdomains an, klicken Sie auf Subdomain hinzufügen.
Schritt #4: Geben Sie dann das Präfix ein, das Sie verwenden möchten:
- Geben Sie für internationale Subdomains den aus zwei Buchstaben bestehenden Ländercode ein. (Zum Beispiel EU für Europa.)
- Geben Sie für andere Subdomains das Präfix ein, das Sie hinzufügen möchten, z. B. Shop oder Blog.
Schritt #5: Klicken Sie auf Subdomain hinzufügen.
Wenn Sie Ihrem Shop eine Subdomain hinzufügen, wird der Standard-CNAME von Shopify automatisch zu Ihren DNS-Einstellungen hinzugefügt.
Warum Ihr Geschäft Shopify-Landingpages benötigt
Einfach ausgedrückt, der wichtigste Grund, warum Sie Zielseiten für Ihren Shopify-Shop benötigen, ist, dass sie die Conversions maximieren, indem sie den Käufern das am besten zugeschnittene Erlebnis bieten.
Eine dedizierte Zielseite hat im Gegensatz zu einer Produktseite oder einer Kollektionsseite einen einzigen Fokus. Daher wird das Wahlparadoxon beseitigt – was bedeutet, dass zu viele Optionen die Käufer frustrieren und die Konversion verringern.
Lassen Sie uns ein Beispiel durchgehen , angenommen, Sie möchten mit Facebook-Anzeigen für eine Summer Sale-Kampagne werben. Nachdem Sie Ihre Ziele festgelegt und Ihr Publikum definiert haben, drücken Sie die Starttaste. Dafür bekommt man aber nur einen hohen TKP und kaum Conversions. Was könnte hier das Problem sein?
Das Problem ist, dass Sie keine dedizierte Zielseite erstellt und Ihren Datenverkehr auf generische Produktseiten umgeleitet haben. Kunden, die auf Ihre Anzeige klicken, klicken weg, da das Post-Klick-Erlebnis nicht mit der Anzeige übereinstimmt. Infolgedessen entscheidet der Algorithmus von Facebook, dass Ihre Anzeige für die Nutzer nicht hilfreich ist.
Mit Shopify-Landingpages können Sie:
Spezifischer werden mit Targeting: Eine generische Produktseite geht möglicherweise nicht auf die Bedürfnisse eines bestimmten Kundensegments ein. Und wenn Ihre Produktseiten nicht auf die spezifischen Bedürfnisse Ihrer Kunden eingehen, entgehen Ihnen Conversions.
Führen Sie regelmäßig A/B-Tests durch, um sich zu verbessern: Schluss mit dem Rätselraten. Sie können Daten verwenden, um zu erfahren, wie Ihre Marketingkampagnen abschneiden. Sie werden Ihre Shopify-Zielseiten im Laufe der Zeit weiter verfeinern, um sicherzustellen, dass Sie das anbieten, was für Ihren Zielmarkt am besten funktioniert.
Verbessern Sie Ihre bezahlten Suchkampagnen: Indem Sie die PPC-Zielseiten und den Anzeigentext Ihres Geschäfts mit Ihren Schlüsselwörtern abgleichen, können Sie den ROI Ihrer Kampagnen maximieren, indem Sie den Besuchern relevantere Erlebnisse bieten. Dies minimiert die Wahrscheinlichkeit, dass sie ihre Suche neu starten.
Häufig gestellte Fragen
Was sind Shopify-Landingpages?
Shopify-Landingpages sind eigenständige Seiten in einem Shopify-Shop, die speziell für Marketing- oder Werbekampagnen mit einem Conversion-Ziel erstellt wurden. Technisch gesehen sind Produktseiten auch eine Art Landingpage.
Die meisten Marken erstellen jedoch separate Zielseiten für Kampagnen, um bessere Ergebnisse zu erzielen.
Was ist der Unterschied zwischen einer Produktseite und einer Landingpage?
Eine Produktseite ist eine Seite, die darauf ausgelegt ist, Käufer über ein Produkt oder eine Dienstleistung zu informieren. Auf der anderen Seite ist eine Zielseite spezifischer und wird erstellt, um Leads im Zusammenhang mit einer Marketingkampagne zu generieren.
Landing Pages sind einfacher und haben ein einziges Ziel: die Besucher davon zu überzeugen, die gewünschte Aktion auszuführen.
Wie füge ich Shopify eine Zielseite hinzu?
Es gibt 5 Möglichkeiten, Shopify eine Zielseite hinzuzufügen. Sie können Landing Page Builder-Apps, Software von Drittanbietern verwenden, eine benutzerdefinierte Landing Page mit Liquid erstellen, eine Subdomain hinzufügen, um sie zu einer Landing Page zu machen, oder einfach eine neue Seite in Ihrem Shopify-Adminbereich hinzufügen.
Ein letzter Tipp
Die meisten Zielseiten verwenden Popups, um mehr Leads für die Konvertierung zu gewinnen. Dies ist eine strategische Taktik, um Ihr Angebot zu vermarkten und mehr Formularanmeldungen zu erhalten. Stellen Sie einfach sicher, dass Sie die Best Practices befolgen.
Hier sind einige Punkte, die Sie beim Erstellen einer Zielseite mit Popups beachten sollten:
Stellen Sie sicher, dass das Timing korrekt ist
Haben Sie ein überzeugendes Copywriting
Machen Sie sich klar, was der Besucher im Gegenzug erhalten wird
Verwenden Sie Exit-Intent-Popups, um verlassene Besucher zu erfassen und das Verlassen des Warenkorbs zu reduzieren
Wenn Sie nach einer einfachen Möglichkeit suchen, Shopify-Popups in wenigen Minuten ohne Codierung zu erstellen, können Sie Popupsmart Popup Builder verwenden.
Das ist alles für Shopify-Landingpages! Welche Methode haben Sie bevorzugt? Teilen Sie es uns in den Kommentaren unten mit! :-)
In Verbindung stehende Artikel:
- Bildgröße der Shopify-Sammlung: So passen Sie die Größe Ihrer Bilder an und optimieren sie
- Produktseitenoptimierung 101
- Die 12 besten Landingpage-Statistiken
- Die 17 besten Beispiele für SaaS-Zielseiten
