So erstellen Sie atemberaubende Shopify-Bilder
Veröffentlicht: 2020-04-17Ihre Shopify-Bilder haben einen großen Einfluss auf Ihr Markenimage, die Konversionsraten sowie die Ladezeit der Seiten Ihrer Website.
Es ist entscheidend, die richtigen Bilder auszuwählen, um Ihre Produkte zu präsentieren und ein großartiges E-Commerce-Kundenerlebnis zu schaffen.
Von der Auswahl und Größenänderung von Bildern bis hin zum Schreiben von alternativen Beschreibungen deckt dieser Leitfaden alles ab, was Sie über Bilder für Ihren Shopify-Shop wissen müssen.
Auswählen von Shopify-Bildern
Shopify erlaubt bis zu 250 Bilder auf jeder Ihrer Produktlisten! Die Verwendung so vieler Fotos ist jedoch nicht ratsam, da dies Ihre Einträge mit Bildern überfluten und die Ladegeschwindigkeit Ihrer Seite negativ beeinflussen könnte.
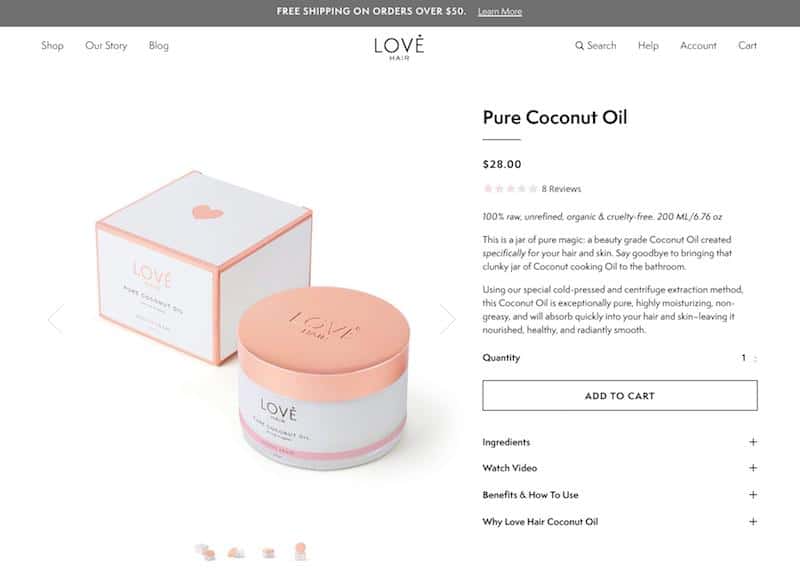
Produktbilder
Ein Bild sagt mehr als tausend Worte. Je mehr Produktbilder Sie also bereitstellen, desto mehr Informationen haben Ihre Besucher bei der Kaufentscheidung. Wenn Kunden genau wissen, was sie kaufen, fördert dies die Conversions, reduziert Retouren und minimiert negatives Feedback.
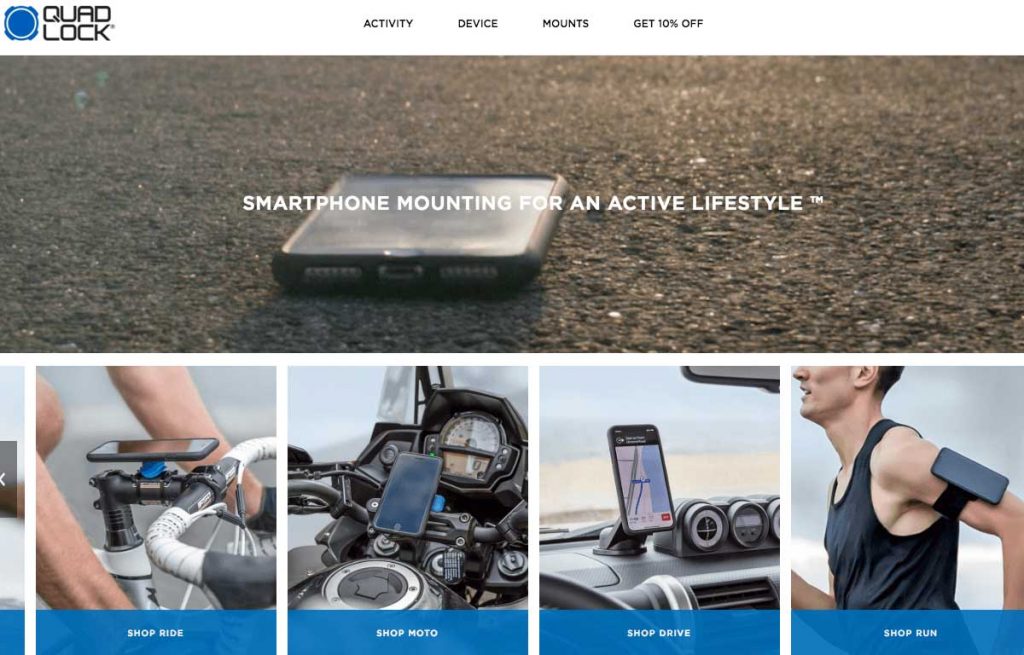
Stellen Sie eigenständige Fotos des Produkts aus jedem Blickwinkel sowie Bilder davon in Gebrauch bereit. Sie können auch Grafiken verwenden, um bestimmte Aspekte eines Produkts wie Größe und Funktionen hervorzuheben.

Stellen Sie sicher, dass jedes Produkt ein Foto hat, das auf einem einfachen Hintergrund aufgenommen wurde. Dies kann als Ihr Miniaturbild verwendet werden und sorgt für ein einheitliches Aussehen, wenn Benutzer Ihren Katalog durchsuchen.
Verlassen Sie sich auch nicht nur auf generische Herstellerfotos, sondern machen Sie auch eigene! Dies wird Ihnen helfen, Benutzer auf Ihrer Website und anderen E-Commerce-Marketingkanälen anzusprechen.
Verwandter Artikel : So erstellen Sie ein Killer-eCommerce-Produktvideo!
Banner- und Diashow-Bilder
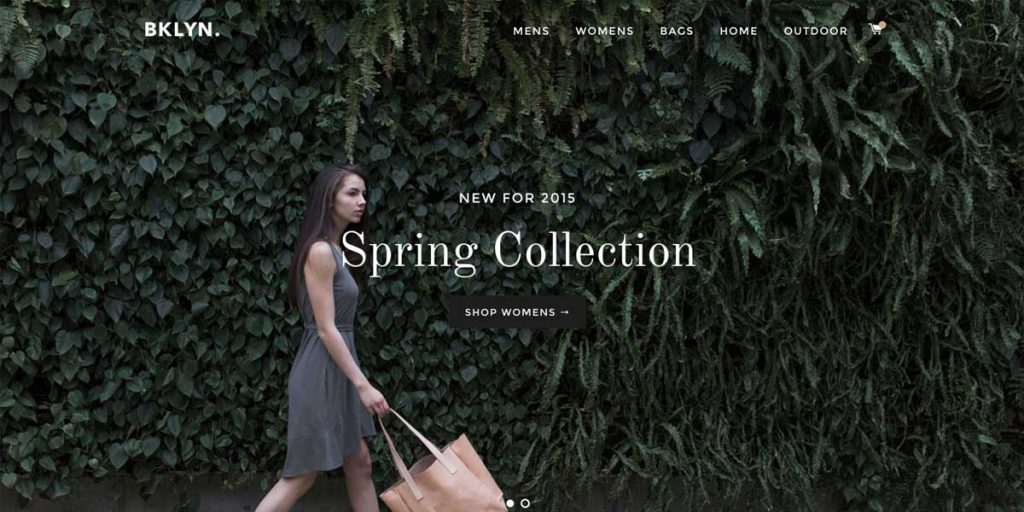
Beim Öffnen eines Online-Shops erfordert das von Ihnen verwendete Shopify-Design möglicherweise Bannerbilder in voller Breite. Sie werden oft in Diashows oder mit Textüberlagerung ganz oben auf der Homepage eines Shops verwendet – wie im beliebten kostenlosen Theme „Brooklyn“ von Shopify zu sehen.

Wenn Sie ein Banner benötigen, sollten Sie einfache, hochauflösende Bilder ohne Text verwenden. Die Seiten des Bildes können an das Gerät angepasst werden, auf dem es angezeigt wird, also denken Sie auch daran.
Wenn Sie nach hochwertigen, aufmerksamkeitsstarken Bannerbildern suchen, die Sie auf Ihrer Website verwenden können, können Sie einen kostenpflichtigen Dienst wie ShutterStock nutzen. Sie können aber auch großartige Stock-Bilder finden, die für die kommerzielle Nutzung kostenlos sind, auf Websites wie:
- Burst – die offizielle Plattform für Shopify-Stockbilder
- Unsplash
- Gratisographie
- BAZL
- Stock-Snap
- Pixel
- ISO-Republik
- Pixabay
- StokPic
- Pikographie

Shopify-Bildformate
Shopify unterstützt die Bildformate JPEG, PNG und GIF. Wenn Sie jedoch ein anderes Format hochladen, konvertiert Shopify es automatisch in JPEG oder PNG.
Die meisten Shopify-Bilder sind JPEGs, was das beste Format für Fotos ist und ein Gleichgewicht zwischen Bildqualität und Dateigröße herstellt. Wählen Sie immer dieses Format, wenn Sie Fotos hochladen.
PNGs sind das beste Format für Grafiken, die nicht zu viele Farben enthalten, wie Logos und Symbole.
Wählen Sie Ihre Bildgrößen
Wenn Sie sich Shopify-Bilder ansehen, müssen Sie die Pixelgröße berücksichtigen. Dadurch werden die Abmessungen Ihrer Bilder bestimmt.
Die größten Bildabmessungen, die Shopify in seinen Geschäften zulässt, betragen 4472 × 4472 Pixel, aber dies ist das absolute Maximum.
Bei der Auswahl einer Shopify-Bannerbildgröße müssen Sie die Richtlinien Ihres spezifischen Themas berücksichtigen. Zum Beispiel empfiehlt Shopify im oben erwähnten Brooklyn-Theme die Verwendung von 1200×800-Pixel-Bildern.
Für seine Produktbilder empfiehlt Shopify im Allgemeinen die Verwendung von 2048 × 2048 Pixeln für quadratische Produktfotos. Dies ist hochwertig genug, um Ihren Produkten ein professionelles Erscheinungsbild zu verleihen, und ermöglicht es Benutzern, Produkte zu vergrößern, wenn sie dies möchten. Alle Bilder unter 800×800 Pixel können nicht gezoomt werden.

Die Auswahl einer Größe für jeden Ihrer Bildtypen und die Einhaltung dieser Größe ist der Schlüssel zum Erfolg. Auf diese Weise erscheinen Ihre Bilder einheitlich auf Ihrer Website.

Um die Abmessungen eines Bildes zuzuschneiden oder zu ändern, können Sie das Shopify-Tool zur Größenanpassung von Bildern verwenden. Mit dem Tool von Shopify können Sie sechs Fotos gleichzeitig hochladen, eine von drei voreingestellten Größen auswählen und auf „Senden“ klicken. Die mittlere voreingestellte Option ist die von Shopify empfohlene Produktbildgröße von 2048 × 2048 Pixel.
Das Shopify-Tool zur Größenanpassung von Bildern schneidet jedoch automatisch rechteckige Bilder für Sie zu, was eine begrenzte Kontrolle bietet. Alternativen sind PhotoShop, Canva oder PicResize.com.
Größe der Shopify-Bilddatei
Beim Hochladen von Shopify-Bildern ist es wichtig, ein Gleichgewicht zwischen Bildqualität und -größe zu finden. Während Sie Besucher mit schönen, detaillierten Bildern beeindrucken möchten, müssen Sie auch sicherstellen, dass Ihre Bilder klein genug sind, damit Ihre Webseiten schnell geladen werden können.
Große Bilder wirken sich auf die Ladezeiten der Website aus, was sich wiederum auf die Suchmaschinen-Rankings und Konversionsraten Ihres Shopify-Shops auswirkt.
Von Google durchgeführte Untersuchungen haben ergeben, dass mit zunehmender Seitenladezeit auch die Absprungraten steigen. Steigt die Ladezeit von einer Sekunde auf drei Sekunden, liegt die Absprungwahrscheinlichkeit bei den Nutzern bei 32 %. Und wenn es auf 10 Sekunden ansteigt, springt diese Zahl auf 123 %.
Schnellere Seiten sind besser und eine der einfachsten Möglichkeiten, die Ladezeiten Ihrer Website zu verbessern, besteht darin, die Größe Ihrer Bilder zu minimieren.
Obwohl Shopify Bildgrößen von bis zu 20 MB zulässt, sollten Sie Ihre Dateien erheblich weiter reduzieren. Auch wenn Sie keine Ladeverzögerungen bemerken, werden andere Website-Benutzer dies tun. Langsame Seitenladegeschwindigkeiten wirken sich nachteilig auf die Leistung Ihrer Website bei Google aus, also halten Sie sie schnell!
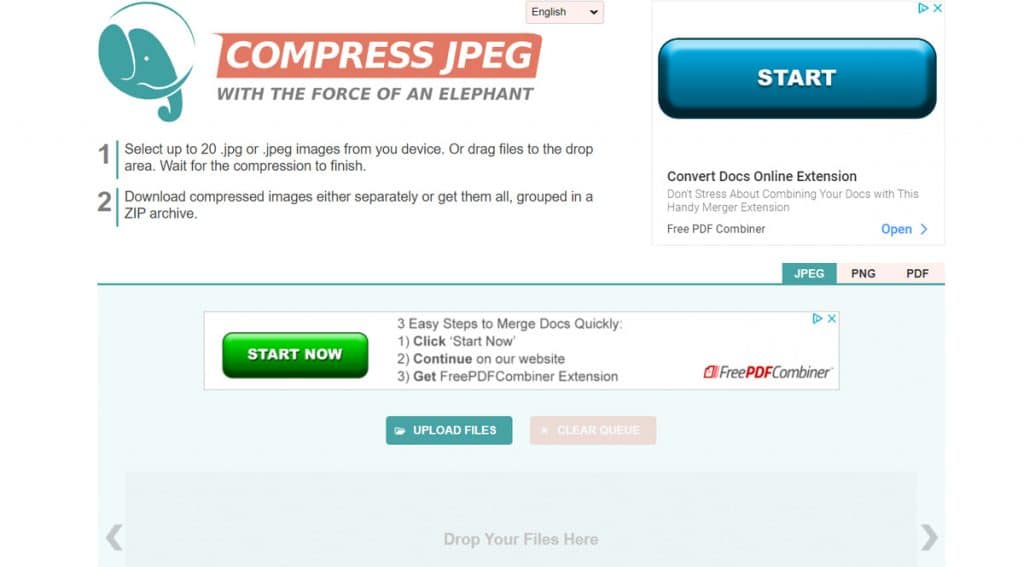
Auch wenn Sie befürchten, dass die Reduzierung der Dateigröße eines Bildes die Qualität beeinträchtigt, ist dies nicht immer der Fall. Komprimierte Shopify-Bilder können die Ladezeiten ohne merkliche Verringerung der Bildqualität verbessern.
Shopify komprimiert leicht alle großen Bilder, die in seine Shops hochgeladen werden. Dies bietet Benutzern jedoch keine Kontrolle über die Einzelheiten und ist eine ungeeignete Option für Multichannel-Verkäufer. Stattdessen können Sie ein Kompressor-Tool verwenden und eine Qualitätseinstellung zwischen 65 und 85 wählen – etwa 72 ist wahrscheinlich am besten.

Alternativ können Sie dieses andere Shopify Image Resizer and Optimizer Tool aus dem App Store ausprobieren, mit dem Sie Ihre Shopify-Bilder gleichzeitig skalieren und komprimieren können. Es erlaubt jedoch nur bis zu zehn kostenlose Aktionen pro Monat.
Shopify-Bilder hochladen
Nachdem Sie Ihre Shopify-Archivbilder ausgewählt und Ihre Produktfotos in der richtigen Größe haben, ist es an der Zeit, sie in Ihren Shopify-Shop hochzuladen und zwei letzte Aufgaben zu erledigen.
Sehen Sie sich zunächst an, wie Ihre Shopify-Bilder auf verschiedenen Geräten aussehen. Stellen Sie sicher, dass sie auf mobilen, mittleren Desktops und Breitbild-Desktops attraktiv sind.

Als Nächstes können Sie jedem Ihrer Produktbilder Alt-Text hinzufügen. Diese wird sehbehinderten Besuchern vorgelesen oder angezeigt, falls es einmal ein Problem mit Ihren Bildern gibt. Alt-Text scheint nicht sehr wichtig zu sein, aber er hilft, Ihre Website für Suchmaschinen zu optimieren, also vergessen Sie nicht, ihn einzufügen!
Klicken Sie auf ein Bild und Sie sehen eine Option zum Hinzufügen von Alt-Text. Alternativ können Sie sie in großen Mengen mithilfe einer CSV-Datei hochladen. Schreiben Sie eine klare Produktbeschreibung basierend auf dem, was auf jedem Bild zu sehen ist. Shopify empfiehlt, es auf 125 Zeichen oder weniger zu beschränken.
Auch wenn es zeitaufwändig erscheinen mag, sind sowohl die Website-Optimierung als auch die Bildqualität der Schlüssel zur Schaffung einer reibungslosen Benutzererfahrung und verbessern die Sichtbarkeit Ihres Shops.
Sobald Sie einen Prozess eingerichtet haben, wird das Hochladen großartiger Shopify-Bilder zur zweiten Natur!
Probieren Sie einen besseren Weg aus, um Ihre Kunden zu unterstützen. Melden Sie sich noch heute für eine 14-tägige Testversion an. Keine Kreditkarte erforderlich.
Probieren Sie eDesk kostenlos aus
