Shopify Grid Theme Review 2021: Erzählen Sie eine Geschichte auf Ihrer E-Commerce-Website
Veröffentlicht: 2021-12-24Das „Grid“ von Pixel Union, das in den letzten Jahren als eines der dominantesten E-Commerce-Premiumthemen von Shopify angesehen wurde, hat ein sauberes und modernes Layout und bietet viele Funktionen. Von Pixel Union im Jahr 2015 veröffentlicht, hat die Zahl der Benutzer zugenommen. Außerdem hat es seit der Einführung einige Updates, Optimierungen und zusätzliche Funktionen erhalten.
In diesem Artikel zeigen wir Ihnen Shopify Grid Theme Review 2021: Erzählen Sie eine Geschichte auf Ihrer E-Commerce-Website . Es ist immer noch nützlich für 2022. Wir werden im Detail darauf eingehen, was das Grid-Theme von Shopify ist, welche Hauptfunktionen es hat und wie vorteilhaft es ist, das Grid-Theme für Shopify zu verwenden. Beginnen wir nun damit, dieses Thema zu erkunden und zu entscheiden, ob es für Ihre Website funktioniert!
Zusammenhängende Posts:
- Überprüfung des Shopify Booster-Designs
- Überprüfung des Shopify Venture-Themas
- Überprüfung des Turbo Shopify-Themas
- Debüt-Theme Shopify Review
- Überprüfung des eCom Turbo-Designs
Was ist das Shopify Grid-Design?

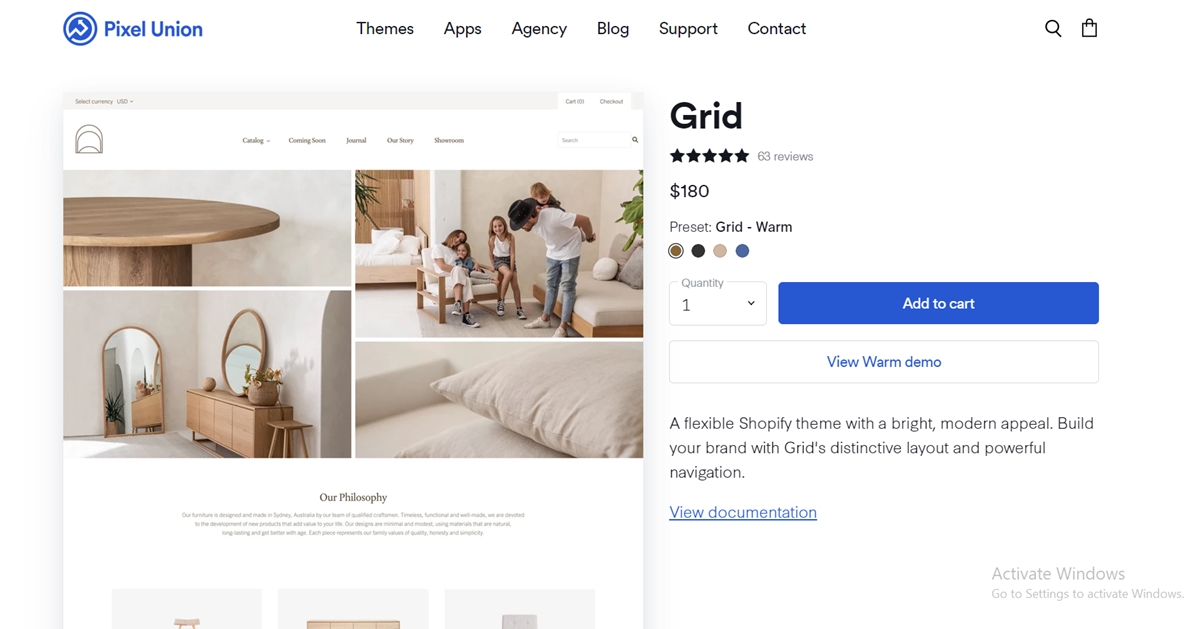
Mit einem hellen und modernen Erscheinungsbild hilft dieses flexible Shopify-Thema dabei, Ihre Marke mit dem einzigartigen Layout und der robusten Navigation des Rasters zu entwickeln.
Grid-Design-Verkaufsseite
Hauptmerkmal des Shopify Grid-Designs
Optimiert für große Kataloge

Das Shopify Grid-Theme wurde speziell für Online-Shops entwickelt, die eine beträchtliche Anzahl von Produkten und Kollektionen haben.
Einzigartiges Mauerwerksgitter
Die Einzigartigkeit des Layouts im Grid-Mauerwerkstil ermöglicht es Ihnen, Produkte, Videos usw. stilvoll zu präsentieren.
Mehrspaltiges Menü
Sie können Produktbilder in einem breiten und mehrspaltigen Dropdown-Menü präsentieren.
Schnellkauf
Mit einem optimierten Add-to-Cart-Popup kann Grid den Prozess beschleunigen, der zur Kasse führt.
Mauerwerk und Standardlayout
Zeigen Sie verschiedene Produkte, Beiträge oder Werbeaktionen in Mauerwerk sowie in Standardlayouts an.
Seitenlayout für mehrere Produkte
Mit verschiedenen Produktseitenlayouts, die Grid anbietet, können Sie Ihren Kunden ein angenehmes Einkaufserlebnis bieten.
Holen Sie sich alle Funktionen
Vorteile der Verwendung des Grid-Designs für Shopify
Nach der Einführung von Windows 8 und 10 hat der Designbereich von Webseiten, Smartphones und anderen Benutzeroberflächen bis hin zu Zeitschriften, Architektur, Kunst und vielem mehr die Popularität des modernen Grid-Erscheinungsbilds erlebt. Aber wie kommt es, dass diese unkomplizierte Reihe von Zeilen und Spalten so universell geworden ist? Genauer gesagt legen Grids neben herausragenden Funktionen, die wir im nächsten Teil erwähnen werden, Wert auf ein ordentliches, organisiertes Design und eine verbraucherfreundliche Navigation.
Für jeden Designer ist die Verwendung eines Grid-Designs heutzutage von Vorteil. Wenn Sie sich jedoch nicht sicher sind, ob Sie ein sauberes und einfaches Erscheinungsbild wählen, sind Sie möglicherweise überzeugter, wenn Sie die Vorteile lesen, die Grid Ihrem Geschäft bietet.
Raster schaffen eine frische Struktur

Ein Hauptziel bei der Organisation Ihrer Elemente in einem Rasterformat ist es, einen sauberen und strukturierten Raum zu schaffen. Typischerweise sind Struktur und Symmetrie visuell ansprechend.
Wir fühlen uns von Natur aus zur Ordnung hingezogen und neigen dazu, uns wohl zu fühlen, wenn wir organisierte Dinge sehen. Zum Beispiel ist der Unterschied zwischen dem Betreten eines verkorksten Buchladens und dem Betreten eines Ladens, in dem alles in bestimmte Kategorien eingeteilt ist, auffällig. In einem organisierten Geschäft finden Sie Ihr Lieblingsbuch schneller und fühlen sich wohler.
Das gleiche Bild ergibt sich beim Besuch einer Website. Anstatt sich von verschiedenen Optionen überwältigen zu lassen und Zeit damit zu verschwenden, herumzustöbern, können Sie sich für eine stilvolle und einfache Struktur entscheiden, die eine einfache Navigation ermöglicht. Insgesamt wird Sie das Gitter mit einem sauberen und organisierten Raum nie im Stich lassen.
Einfache Erstellung und Navigation
Neben der Entsorgung unnötiger Dinge hat das Grid-Thema ein einfaches Design und wird zu Ihrer Zeitersparnis in Bezug auf die Codierung oder Strukturierung Ihres Designs. Die Verwendung eines Rasters erfordert nicht, dass Sie ein erfahrener Designer oder Webmaster sind. Heutzutage ist es super einfach, eine gut funktionierende Website zu entwerfen.
Genauer gesagt dient ein Raster als Entwurfsleitfaden für Ihre Entscheidung, wo Sie Segmente platzieren, skalieren und positionieren. Troy Templeman erklärte, dass es Designern dabei hilft, zu bestimmen, wo Inhalte platziert werden sollten, anstatt wo sie platziert werden könnten.
Ein Raster impliziert, dass das Beginnen bei Null vom Tisch ist. Stellen Sie sich zum Beispiel vor, in der Architektur wäre ein Raster so etwas wie die Struktur des bereits gebauten Hauses. Ihre einzige Aufgabe ist es, zu entscheiden, wo die Möbel platziert werden sollen. Sie müssen es nicht von Grund auf neu bauen, es wird fantastisch sein. Sie müssen jedoch noch die Innenarchitektur der Kuppel durchführen. Es ist Zeit für Kreativität. Ebenso müssen Sie einige Optionen in Betracht ziehen, um ein Raster zu intensivieren und zu beruhigen.
Mach dir keine Sorgen um die Hierarchie

Einige glauben, dass die Verwendung eines Rasters jegliche Hierarchie beseitigt, da alle Elemente dieselbe Dimension haben. Nicht alles, es passiert, wenn Sie Blöcke kombinieren, um das Raster richtig zu nutzen.
Betrachten wir noch einmal unser obiges Hausbeispiel, das Raster ähnelt Ihrem Haus mit Räumen für Ihre Gestaltungsideen. In diesem Fall reißen Sie jedoch eine Wand ein, um Küche und Esszimmer zusammenzuführen. Kein Problem, Sie können einen größeren Raum bauen und Räume hervorheben. Daher wird das Erstellen einer Hierarchie mit Gittern ein Kinderspiel.
Erstellen Sie mühelos Infografiken

Ein weiterer herausragender Vorteil von Grids ist die einfache Integration verschiedener Elemente wie Bilder, Zahlen und Text. Wenn Sie noch einen Schritt weiter gehen, können Sie ein Raster verwenden, um Ihre Infografiken zu erstellen. Sie müssen nur Zahlen und Beschreibungen in verschiedene Kacheln einfügen und bam! Du hast dir eine Infografik besorgt.

Strukturiert, aber originell

Manchmal können Sie sich dafür entscheiden, vollständig vom Raster wegzudriften, um einen zusätzlichen auffälligen Effekt zu erzielen. Dadurch können Sie die Aufmerksamkeit auf bestimmte Inhalte lenken; Sie sollten es jedoch vorsichtig verwenden.
Gleichgewicht ist hergestellt

Grids Darstellung des Gleichgewichts gehört zu seinen Reizen. Es erreicht ein Gleichgewicht durch sein symmetrisches Layout, das verwendet wird, um Ihre Elemente auszugleichen und festzustellen, ob eine Seite die andere überwältigt.
Auch in der Kunst und Fotografie ist das Rasterprinzip sehr beliebt, um den Gleichgewichtspunkt zu verstehen. Sie haben vielleicht schon von der Drittel-Regel gehört, bei der die Leinwand in drei Spalten aufgeteilt wird, damit der Schwerpunkt auf diesen Punkten liegt.
Raster helfen dabei, alles zu ordnen

Kunst, Fotografie und Design geben uns eine weitere Möglichkeit, das Raster anzuwenden und den Gleichgewichtspunkt zu verstehen. Haben Sie schon von der Drittel-Regel gehört? Die Leinwand ist in Drittel gebrochen, also gibt es neun Teile und die Points of Interest werden an den Schnittpunkten platziert. Im Vergleich zu einem Gitter ist es irgendwie anders. Die Verwendung von Rastern erfordert nicht das Ausfüllen jeder Kachel, die Anforderung hier ist, das Gleichgewicht des Inhalts zu sehen. Es ist eine fantastische Möglichkeit, jedes von Ihnen erstellte Layout, Design oder jede Präsentation zu demonstrieren.
Hohe Flexibilität der Netze

Haben Sie jemals an der Eignung des einfachen quadratischen Layouts und dem komplizierteren und wesentlichen Inhalt gezweifelt? Die Anpassbarkeit von Grids kann es Ihnen ermöglichen, solche Informationen zu organisieren. Sie müssen nur mehr Zeilen und Spalten einfügen, da eine höhere Anzahl von Blöcken mehr Flexibilität bedeutet. Egal, was Sie vorhaben: eine Pressekonferenz schreiben, einen Geschäftsbericht schreiben, Geschäftsanalysen darstellen oder eine Präsentation planen, das Raster kann in kurzer Zeit perfekt funktionieren.
Holen Sie sich das Shopify Grid-Design!
Abschließende Überprüfung und Schlussfolgerung
Da Grids ein professionelles Thema hat, das während des Prozesses kleinere Updates erfordert, ist es sehr einfach, die Veröffentlichungen der Nebenversionen zu verfolgen. Danach können Sie einfach alle Aktualisierungen durchsehen und sicherstellen, dass sie korrekt sind, und Lösungen für auftretende kleinere Probleme anfordern. Es ist die tägliche Aufgabe der Grids. Dennoch ist „Grid 3.0“ ein bedeutendes Update. Wenn Sie also bereits das Grid-Design verwendet haben und hoffen, alle zusätzlichen Funktionen zu haben, ist die Durchführung eines vollständigen manuellen Updates von entscheidender Bedeutung.
Wenn Sie das Grid-Design bereits in Ihrem Shopify-Shop verwendet haben, können Sie ohne zusätzliche Gebühr auf dieses wichtige Upgrade zugreifen, was erstaunlich ist. Denn bei allen wichtigen Updates müssen Sie Ihre Zeit und Mühe aufwenden, um die ordnungsgemäße Funktion und das Erscheinungsbild zu gewährleisten.
Gelegentlich ist eine Aktualisierung der E-Commerce-Website einfach das, was der Spezialist angefordert hat, um Engagement und Verkäufe anzukurbeln. Und die neuen Funktionen von Grid 3.0 sind leistungsfähig genug, um es rentabel zu machen. Ähnlich wie in der vorherigen Version enthält das neue und aktualisierte Shopify-Grid-Design immer noch vier Stile: Bright, Light, Warm und Moody . Benutzer können jeden der Stile anpassen und ändern, die bereit sind, alle neuen verbesserten Funktionen auszuführen.
Wie Pixel Union feststellt, werden große Bilder, Parallaxe und Diashows vor etwa einigen Jahren nur oben auf der Homepage angezeigt. Heutzutage sollte dieser Bereich oder das wichtigste Asset auf Ihrer Website jedoch etwas anderes sein, als mit Farben überhäuft zu werden. Genauer gesagt sollte es auch eine Botschaft vermitteln.
Mit Grid 3.0 können Sie aus diesem wichtigen Asset nur Text machen oder aussagekräftige und SEO-fähige Engagement-Botschaften direkt über Ihrem Markenimage platzieren.
Denken Sie daran, dass „große“ Bilder nicht unbedingt „groß“ sein müssen. Ein Fehler bei der korrekten Optimierung Ihres Header-Bildes kann zu einer Verlangsamung der Ladegeschwindigkeit Ihrer Seite führen. In dieser Online-Welt sollten wir das auf jeden Fall vermeiden.
Heutzutage sind Videos für die Benutzerbindung von Shopify eCommerce bis hin zu sozialen Medien in aller Munde. Grid 3.0 fügt ein Homepage-Video mit einer Textüberlagerung hinzu. Genauer gesagt, mit Grid 3.0 können Sie abspielbare Videos im Mauerwerksbereich der Homepage mit blockierten Bildern und Text hinzufügen. Dieser Abschnitt wird normalerweise direkt unter dem Markenbild angezeigt. Mit kurzen Videos im Bereich Mauerwerk haben Sie die Möglichkeit, über den Tellerrand zu schauen und ansprechende Videos zu erstellen.
Für diesen Mauerwerksabschnitt bietet Grid 3.0 zusätzliche Gestaltungsmöglichkeiten. Heutzutage müssen die Wörter „Mauerwerk“ und „Gitter“ keine Aneinanderreihung von gleichmäßig verteilten Bildplatten sein. Diese Abschnitte haben jedoch Bilder mit unterschiedlichen Abmessungen und Eigenschaften. Es wird also weniger „Brechsteinwand“ und mehr „Bildmosaik“. Nun spielt die Größe und Platzierung der Bilder eine Rolle.
Mit vielen weiteren Updates seit der Veröffentlichung, darunter integrierte Schriftartoptionen, ein besseres mobiles und reaktionsschnelleres Erlebnis und ein neuer Abschnitt mit Kundenreferenzen auf der Homepage, hat Pixel Union sein Bestes gegeben, um dieses Thema zu verbessern. Pixel Union hat eine wunderschöne Zielseite für die Version Grid 3.0 eingerichtet, und Sie können auf die vollständigen Demos jedes Stils zugreifen.
Vielen Dank, dass Sie sich die Zeit genommen haben, unseren Artikel Shopify Grid Theme Review 2021: Tell a story on your eCommerce website by Avada zu lesen. Wir hoffen, dass Sie sich entschieden haben, das Grid-Design für Ihre Website auszuwählen. Es ist immer noch nützlich im Jahr 2022 und mehr.
Darüber hinaus zögern Sie nicht, uns bei Fragen zu kontaktieren. Wir sind immer bereit, Ihnen zu helfen, falls Sie etwas brauchen. Wenn Sie unseren Artikel hilfreich finden, teilen Sie ihn bitte mit Ihrem sozialen Netzwerk. Wir würden uns freuen, wenn Sie das tun könnten.
Es wurde auch gesucht
- Shopiyf Grid-Design
- Überprüfung des Shopify Grid-Designs
- Überprüfung des Grid-Themas 2021
- Bewertungen von Grid-Thema
- Grid-Design Shopify
