Top 17 Beispiele für Shopify-Formulare zum Erstellen effektiver Formulare
Veröffentlicht: 2022-08-18Shopify ist eine der größten E-Commerce-Plattformen auf dem Markt und beherbergt viele Geschäfte. Wenn Sie einen Shopify-Shop haben, wissen Sie, dass das Erstellen von Formularen von entscheidender Bedeutung ist.
Formulare in Shopify-Shops können für eine Vielzahl von Zwecken verwendet werden. Egal, ob Sie E-Mails sammeln oder Ihre Produkte verkaufen möchten, Formulare sind wesentliche Bestandteile von Shopify-Shops.
Aus diesem Grund haben wir in diesem Blogbeitrag Beispiele für Shopify-Formulare zusammengestellt . Wenn Sie sich diese Top 17 Beispiele für Shopify-Formulare ansehen , können Sie ein Formular für Ihren Shop erstellen.
Egal, was Ihre Ziele sind, sehen Sie sich diese Beispiele an und beginnen Sie jetzt mit der Erstellung Ihrer einzigartigen und attraktiven Shopify-Formulare !

Die 17 besten Beispiele für Shopify-Formulare zur Inspiration
Die Verwendung von Formularen in Ihrem Shopify-Shop kann Ihr Kundenserviceerlebnis verbessern. Sie können die Anfragen Ihrer Besucher und Probleme, auf die sie mit Formularen stoßen, schnell erfassen.
Darüber hinaus wird das Sammeln von Feedback und die Kontaktaufnahme mit Besuchern mit Shopify-Formularen viel einfacher.
Wir haben die 17 besten Beispiele für Shopify-Formulare aufgelistet, damit Sie sich inspirieren lassen können! Sie können die Formulare Ihres Shopify-Shops schnell erstellen, indem Sie sich mit diesen Formularbeispielen befassen.
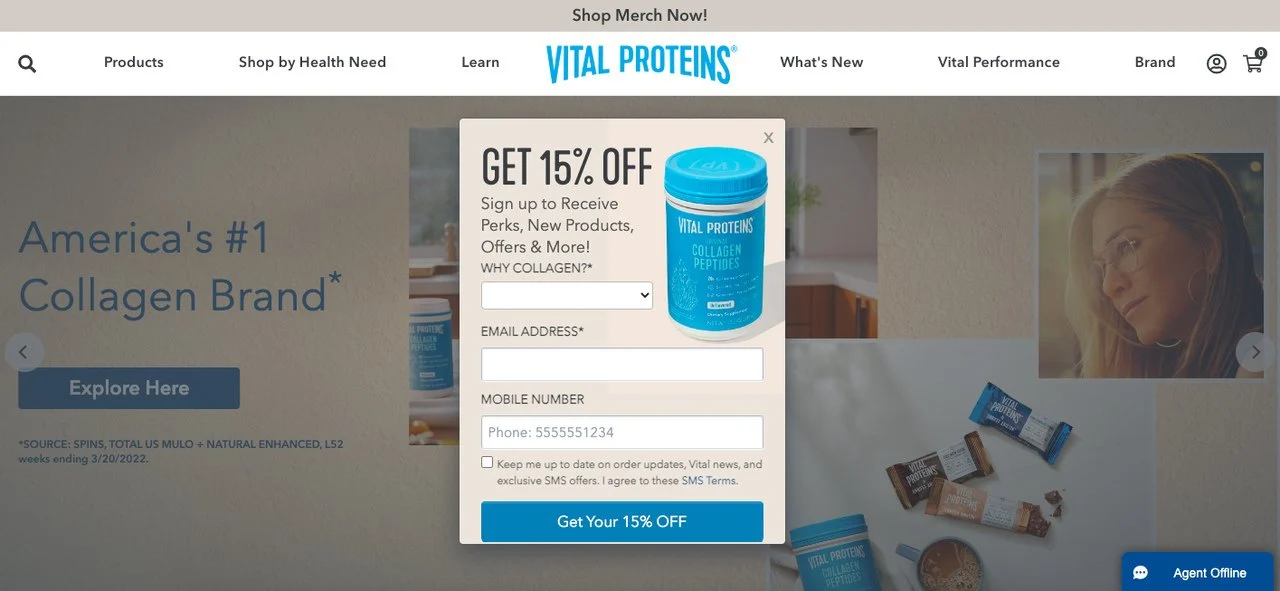
1. Rabatt-Popup-Formular von Vital Proteins

Vital Proteins verwendet ein Popup-Formular auf ihrer Homepage und bietet einen Rabatt an. Mit der Überschrift „Erhalte 15 % Rabatt“ eignet sich dieses Popup hervorragend zur Steigerung der Conversion-Rate. Darüber hinaus fügt die Marke ein Produktbild in das Popup ein und erklärt, welche Art von Inhalt sie anbietet.
Die Beschreibung enthält Auslösewörter wie „neu“ und „mehr“ , die Menschen dazu bringen können, Maßnahmen zu ergreifen. Dann stellt die Marke die Frage „Warum Kollagen?“. um mit diesem Formular Feedback von ihren Besuchern zu sammeln.
E-Mail- und Handynummerneingaben eignen sich hervorragend zum Sammeln von Kundendaten und zur Steigerung der Konversion und Benutzerinteraktion.
Das Popup-Formular von Vital Proteins endet mit einem klaren CTA, der sagt: „Holen Sie sich 15 % RABATT“ und ermutigt die Leute, sich für ihre Website anzumelden.
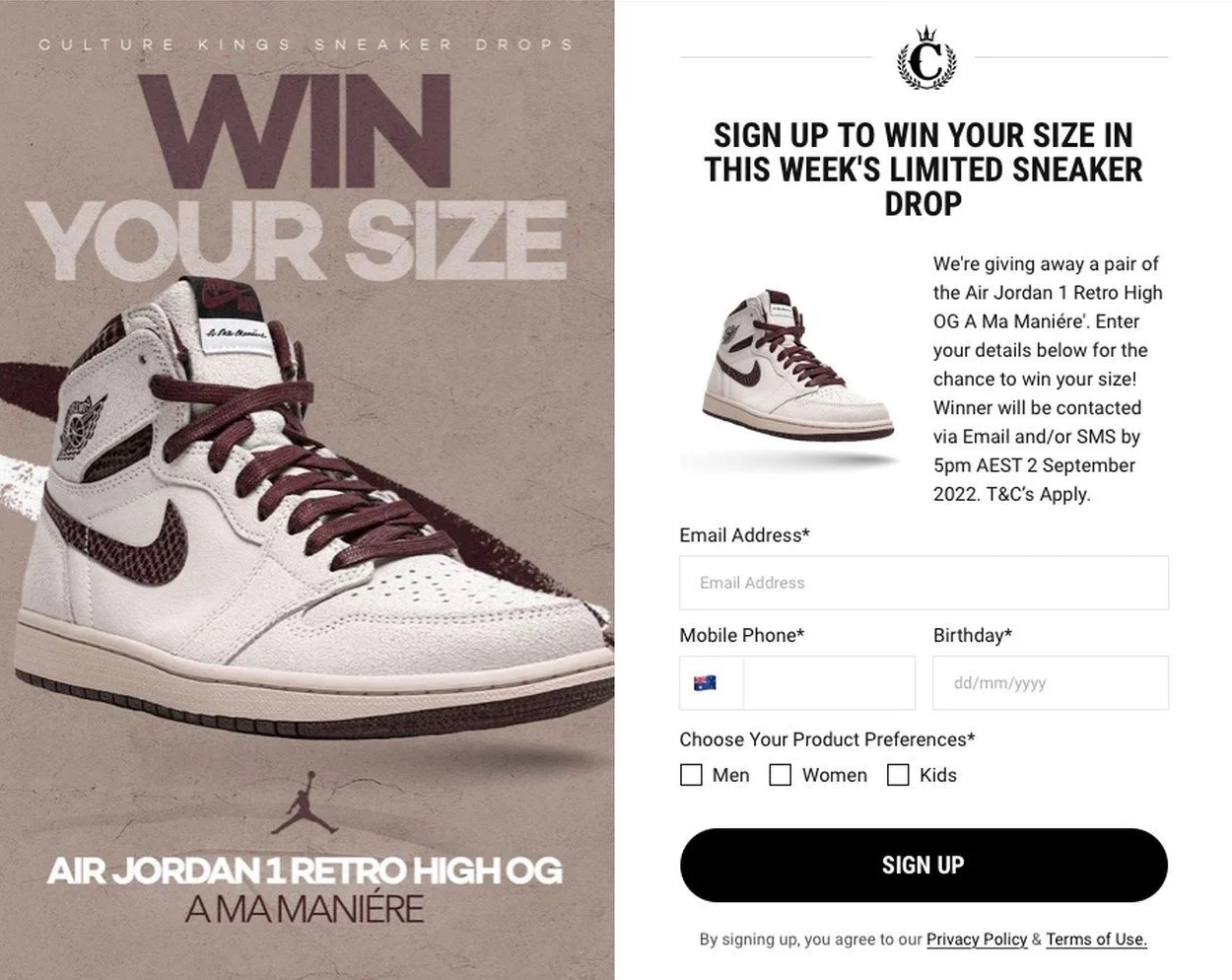
2. Popup-Formular für das Giveaway von Culture Kings

Culture Kings kündigt sein Werbegeschenk mit diesem Popup-Formular effektiv an. Sie enthielten auf der linken Seite ein Produktbild mit der Überschrift „Win your size“ und dem Produktnamen. Im Formularabschnitt enthält die Überschrift ein Wort, das ein Gefühl der Dringlichkeit erzeugt: „begrenzt“.
Die Marke fügt auch ihren Namen und ihr Logo in das Popup-Formular ein und verwendet konsistente Schriftarten und Farben, die zum Stil ihrer Marke passen.
Nachdem Culture Kings die Aufmerksamkeit der Besucher auf sich gezogen hat, erklärt es die Details seiner Werbegeschenk-E-Mail-Kampagne mit einem weiteren Produktbild. E-Mail-Adresse, Mobiltelefon und Geburtstagseingaben werden gegen Ende hinzugefügt. Der Formularbereich dieses Shopify-Formulars ist kurz, aber übersichtlich und erfüllt die Anforderungen.
Außerdem wird gegen Ende der Teil „Wählen Sie Ihre Produktpräferenzen“ hinzugefügt, um personalisierte E-Mails und Produkte an Personen zu senden, die sich anmelden.
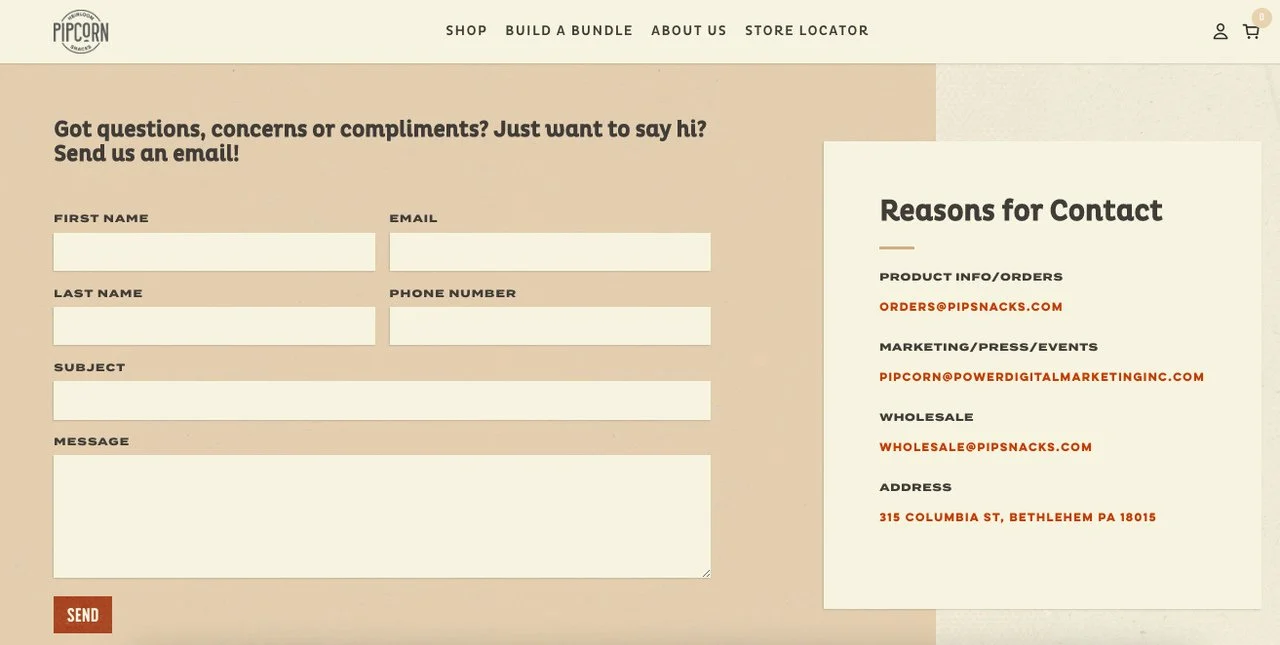
3. Kontaktformular von Pipcorn

Die Kontaktseite von Pipcorn enthält ein Formular und Gründe für die Kontaktaufnahme. Die Überschrift „Haben Sie Fragen, Bedenken oder Komplimente? Willst du nur Hallo sagen? Senden Sie uns eine Email!" ist ein hervorragendes Beispiel für eine gesprächige und aufrichtige Kopie.
Die Marke beginnt ihre Kontaktseite, indem sie zeigt, dass sie Bedenken, Komplimente und Feedback von ihren Besuchern schätzt. Dann werden Eingaben für Kontaktinformationen zusammen mit Betreff- und Nachrichtenabschnitten hinzugefügt.
Es ist ein großartiges Shopify-Formularbeispiel , das es Besuchern ermöglicht, mit der Marke über ihre Fragen und ihr Feedback zu interagieren.
Insgesamt sieht die Seite des Kontaktformulars konsistent mit der gesamten Website von Pipcorn aus, und eine gut geschriebene Kopie weist darauf hin, dass Besucher gerne mit der Marke in Kontakt treten können.
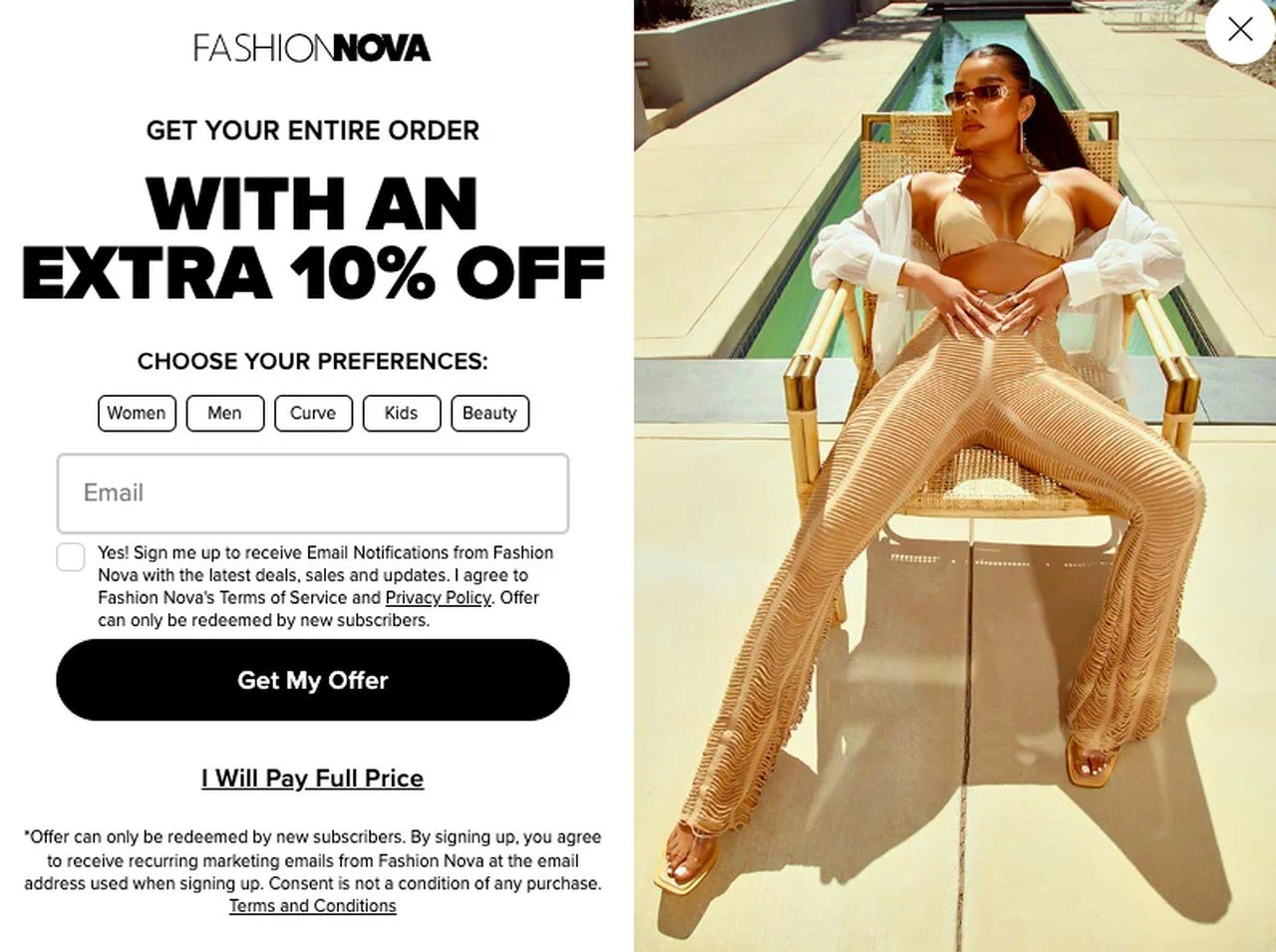
4. Rabatt-Popup-Formular von Fashion Nova

Das Popup-Formular von Fashion Nova bietet seinen Besuchern 10 % Rabatt, wenn sie sich für ihren E-Mail-Newsletter anmelden. Dieses Shopify-Formular beginnt mit der Überschrift „Erhalten Sie Ihre gesamte Bestellung mit einem zusätzlichen Rabatt von 10 %“, was eine konvertierende und auffällige Kopie ist.
Wählen Sie dann Ihre Präferenzen aus und der Teil umfasst Frauen, Männer, Kurven, Kinder und Schönheit, damit Besucher ihr Newsletter-Erlebnis personalisieren können. Durch die Aufnahme dieser Option in ihr Popup-Formular zeigt Fashion Nova, dass sie eine breite Palette von Produkten in ihren Kollektionen haben.
Nach der E-Mail-Eingabe werden auch Datenschutzrichtlinien und Nutzungsbedingungen hinzugefügt. Die Schaltflächen „Holen Sie sich mein Angebot“ und „Ich zahle den vollen Preis“ sind großartige CTA-Beispiele, die Menschen dazu verleiten können, ein Newsletter-Formular auszufüllen .
Außerdem ist ein hochwertiges Bild mit den Produkten der Marke im Popup-Formular enthalten; Dank dessen fördert die Marke ihre Produkte.
5. Anfrageformular von White Fox Boutique

White Fox Boutique fügt ihrem Shopify-Shop ein Anfrageformular hinzu, damit Kunden ihr Feedback und ihre Ideen teilen können. Das Kontaktformular beginnt mit einem einfachen „Senden Sie hier Ihre Anfrage“, und es werden Kontaktinformationen und Nachrichteneingaben hinzugefügt.
Obwohl das Formular gut gestaltet und umfassend ist, bieten sie ihren Besuchern auch die Möglichkeit, ihnen eine E-Mail zu senden. Durch das Hinzufügen dieser beiden Optionen zu seiner Anfrageseite zielt White Fox darauf ab, Formularübermittlungen und E-Mails von seinen Besuchern zu sammeln.
Der Stil dieses Shopify-Formulars geht Hand in Hand mit dem Design und den Farben der Website und macht es besser ausfüllbar.
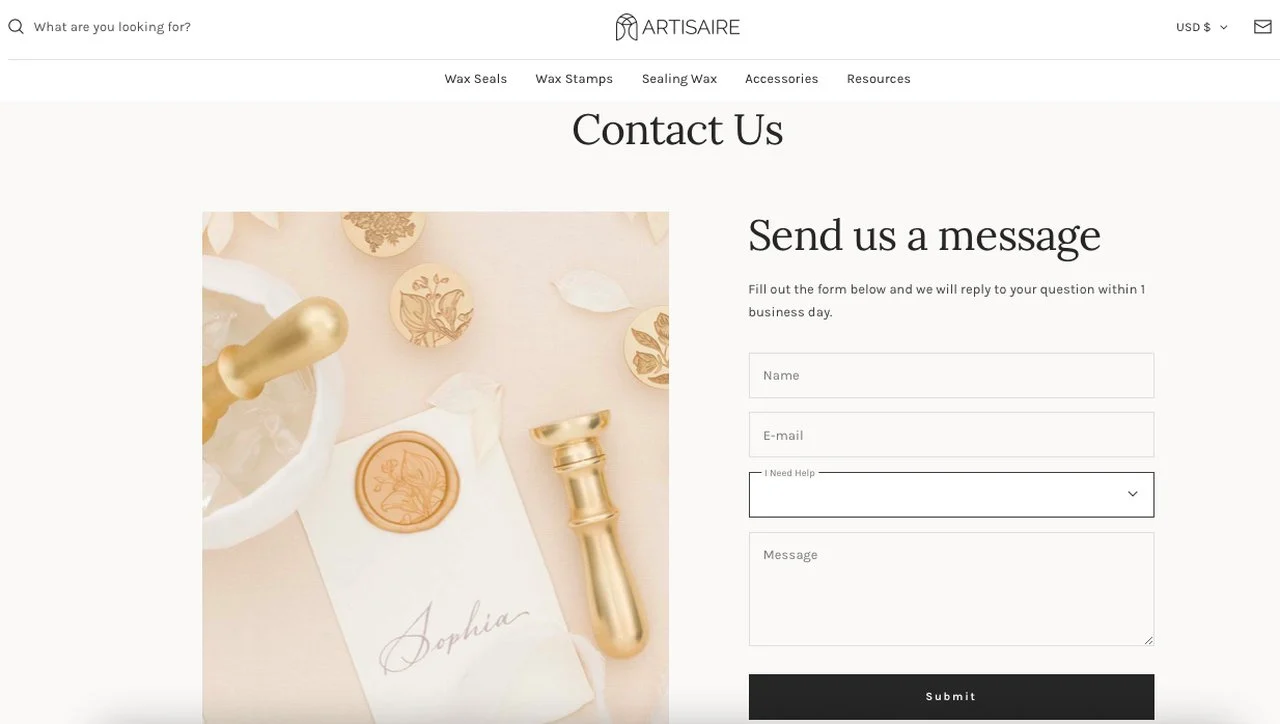
6. Artisaire-Kontaktformular

Die minimalistische, aber effektive Kontaktseite von Artisaire ist ein hervorragendes Beispiel für das Sammeln von Feedback und die Interaktion mit Kunden. Diese Kontaktseite enthält ein ästhetisch ansprechendes Produktbild mit einem Formularabschnitt.
Der Formularteil beginnt mit einer einfachen Überschrift „Senden Sie uns eine Nachricht“ , und die Beschreibung gibt an, dass die Marke innerhalb eines Werktages auf Fragen antwortet.
Diese Kontaktseite und das Formular überhäufen Besucher nicht mit so vielen Fragen; Es ermöglicht ihnen einfach, ihre Vorstellungen mitzuteilen und mit der Marke in Kontakt zu treten.
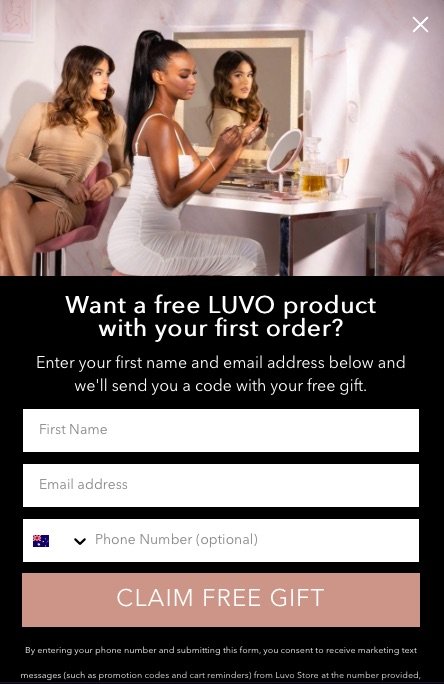
7. Luvos kostenloses Geschenkformular

Luvo beginnt mit einer aufmerksamkeitsstarken Überschrift, die lautet: „Wollen Sie ein kostenloses LUVO-Produkt bei Ihrer ersten Bestellung?“ was das effektive Wort „kostenlos“ enthält. Dieses Popup-Formular enthält Personen, die die Produkte der Marke am Anfang verwenden, um die Wirksamkeit des Formulars zu erhöhen.
Anschließend wird im Beschreibungsteil erklärt, wie Sie ein kostenloses Geschenk erhalten. Das Formular enthält Eingaben für Name, E-Mail-Adresse und Telefonnummer, sodass Personen ihre Kontaktdaten eingeben können.
Am Ende wird die Schaltfläche „Gratisgeschenk beanspruchen“ hinzugefügt, die ein Beispiel für eine eindeutige CTA-Schaltfläche ist.
8. Das Rabatt-Popup-Formular von The Sill

The Sill wählt ein minimales, aber beeindruckendes Popup-Formular, um seine Zielgruppe zu erreichen. Die Überschrift „Möchtest du 15 % Rabatt?“ ist ein ausgezeichneter Aufruf zum Handeln, da die meisten Menschen beim Einkaufen gerne einen Rabatt erhalten.
Der Beschreibungsteil beginnt mit einem Wortspiel „Get the Dreck“, und es ist ein ausgezeichnetes Wortspiel, da The Sill ein Unternehmen ist, das Pflanzen und Pflanzenzubehör verkauft. Das Unternehmen erklärt, dass Besucher einen Rabatt auf ihren ersten Einkauf erhalten können, wenn sie sich heute anmelden.
Das Formular enthält zwei Abschnitte, nämlich eine E-Mail-Adresse und eine optionale Telefonnummer. Der „Abonnieren“ -Button wird ebenfalls am Ende hinzugefügt.
9. Beschreibungsformular von Jeffree Star Cosmetics

Das Kontaktformular von Jeffree Star Cosmetics enthält umfassende Details für diejenigen, die ein Formular ausfüllen möchten. Es hat einen einheitlichen Stil , wenn man bedenkt, dass die Website selbst voller Rosatöne ist.
Das Kontaktformular beginnt mit dem Logo der Marke und gibt Auskunft über Reaktionszeiten und deren Richtlinien zu bestimmten Themen.
Es mag für Besucher etwas überwältigend erscheinen, aber um die wesentlichen Details gründlich zu erklären, entschied sich das Unternehmen, einige kurze Informationen hinzuzufügen.
Dann wird der Abschnitt Kontaktformular mit Kontaktinformationen und Nachrichteneingaben hinzugefügt. Außerdem wurde der Teil „Wie können wir Ihnen helfen“ , der allgemeine Fragen enthält, hinzugefügt. Es kann hilfreich sein, Formularübermittlungen in verschiedene Abschnitte zu kategorisieren .
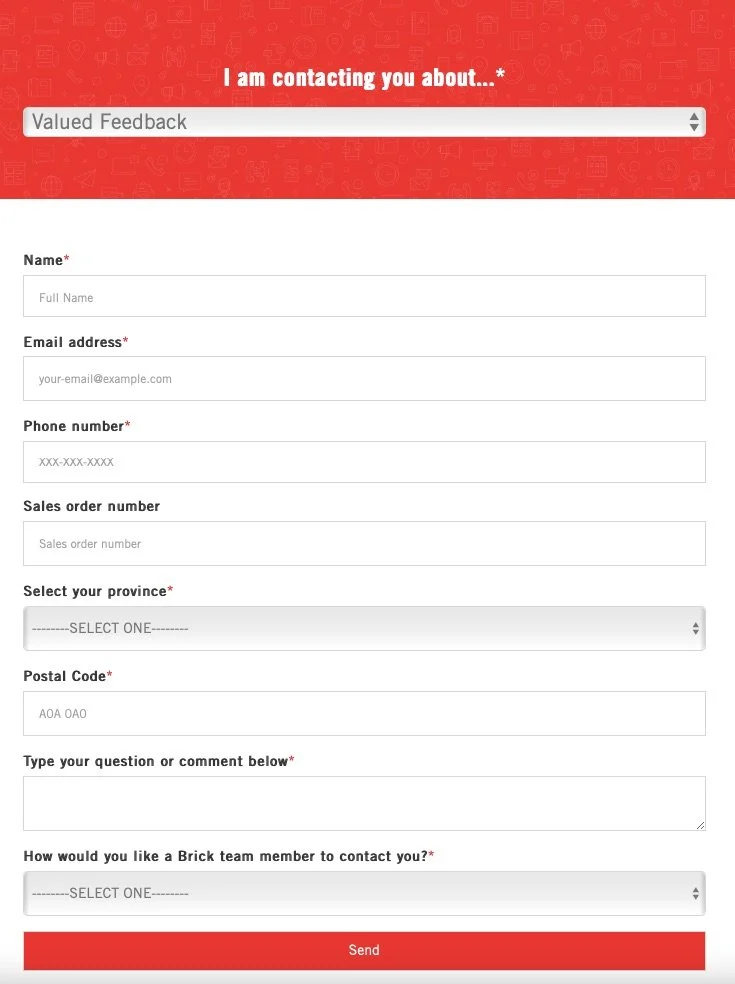
10. Das geschätzte Feedback-Formular von The Brick


Das geschätzte Feedback-Formular von Brick beginnt mit dem Satz „Ich kontaktiere Sie wegen …“ und enthält verschiedene Optionen. In dieser Formularvorlage werden Markenfarben verwendet und viele Eingaben hinzugefügt.
Dieses Shopify-Feedback-Formular enthält notwendige Abschnitte, die in wertvollem Feedback benötigt werden können. Insgesamt ist es ein einfaches Formular, das Sie inspirieren kann, wenn Sie Ihren Besuchern verschiedene Fragen stellen möchten.
11. Kontaktformular von Timbuk2

Die Kontaktseite von Timbuk2 beginnt mit einer klassischen „Kontaktieren Sie uns“ -Überschrift und einem Satz, der lautet : „So erreichen Sie uns…“. Dann verwendet die Marke in ihrem Beschreibungsteil eine aufrichtige und umgangssprachliche Sprache. Kontaktinformationen wie Telefonnummern und verfügbare Termine werden anschließend hinzugefügt.
Der Formularbereich des Unternehmens enthält die üblichen Fragen zu Kontaktinformationen sowie ein „Ich bin kein Roboter“ -Captcha.
Das Kontaktformular von Timbuk2 ist ein klares und unkompliziertes Shopify-Formularbeispiel , das konsistente Markenschriften und -farben verwendet.
12. Kontaktformular von Rebecca Minkoff

Die Kontaktformular-Seite von Rebecca Minkoff beginnt mit häufig gestellten Fragen, was eine brillante Idee ist, um zu verhindern, dass die gleichen Fragen immer wieder gestellt werden. Außerdem sind die Kontaktinformationen der Marke am Anfang der Seite enthalten.
Durch die Aufnahme der FAQ-Seite in diesen Abschnitt weist das Unternehmen darauf hin, dass Besucher, die ähnliche Fragen haben, zuerst die FAQ-Seite besuchen können. Dann sind auf dieser Seite verschiedene Kategorien enthalten, die eine Bestellung aufgeben, Versand, Meine Bestellung, Rücksendungen und Kontakt.
Das Kontaktformular der Marke ist einfach, aber funktional und geht Hand in Hand mit der Website der Marke.
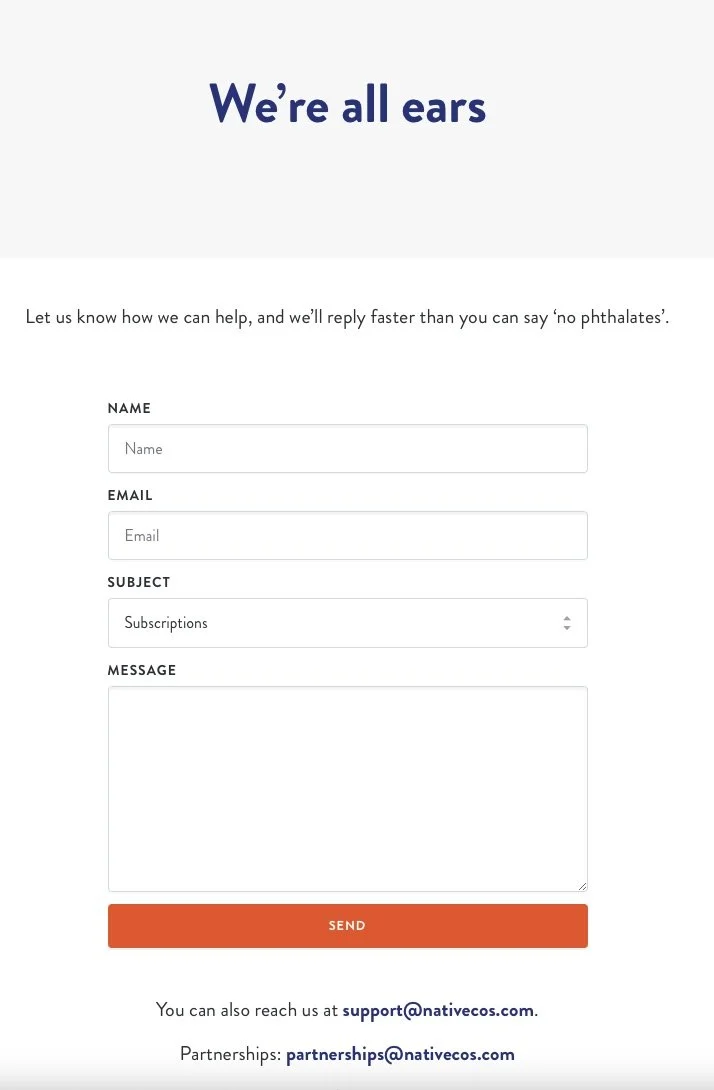
13. Feedback-Formular von Nativecos

Nativecos beginnt sein Feedback-Formular mit der Überschrift „Wir sind ganz Ohr“, was eine großartige Möglichkeit ist, zu zeigen, dass sie Feedback schätzen. Die Marke enthält eine Beschreibung im Formular, die besagt: „Lassen Sie uns wissen, wie wir Ihnen helfen können, und wir werden schneller antworten, als Sie „keine Phthalate“ sagen können.“
Schließlich fügt Nativecos eine witzige Kopie auf ihrer Feedback-Seite hinzu, die ein Wortspiel verwendet, das sich auf ihre Produkte bezieht.
Das Feedback-Formular des Unternehmens zeigt, dass es sich um die Ideen und das Feedback seiner Besucher kümmert. Das Formular enthält Kontaktinformationen, Betreffkategorien und einen Nachrichtenabschnitt.
Außerdem werden die Kontaktinformationen der Marke am Ende des Formulars hinzugefügt, damit die Leute auch eine E-Mail senden können.
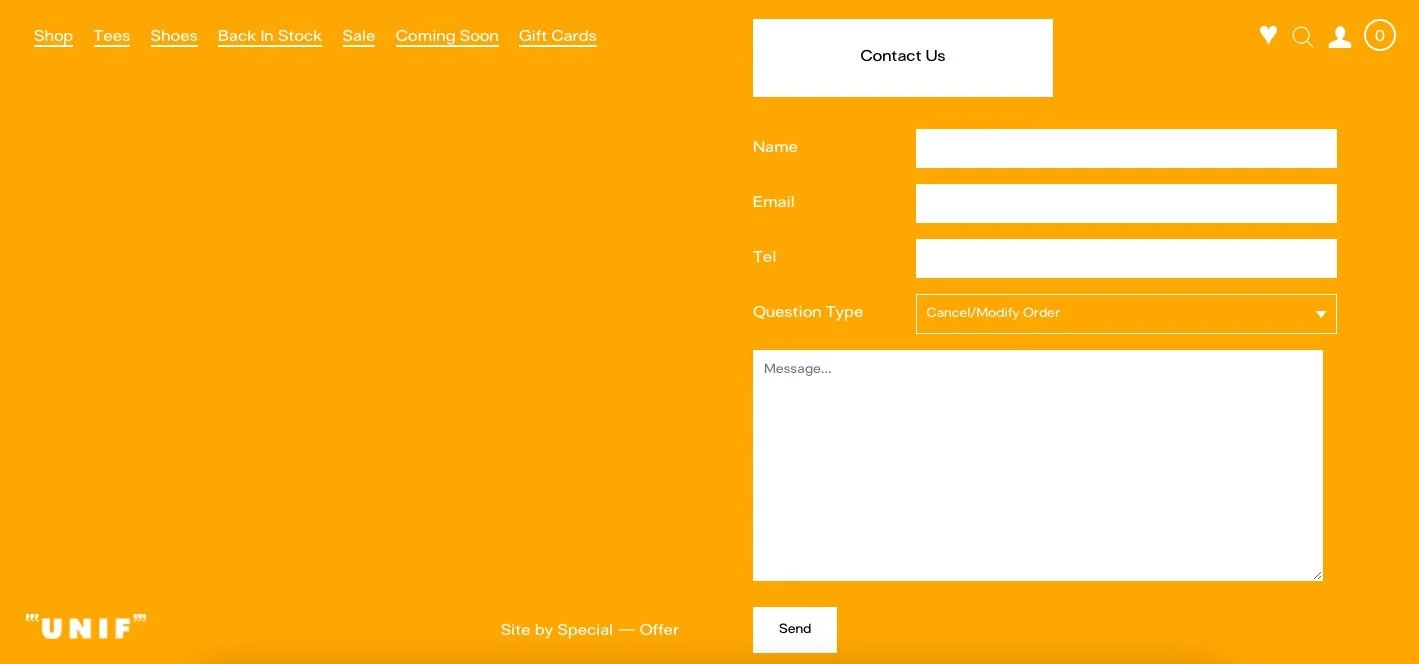
14. Unif-Kontaktformular

Die Kontaktseite von Unif sieht mit der gesamten Website der Marke konsistent aus. Die Position des Kontaktformulars und des Markenlogos sind ähnlich wie auf anderen Seiten. Darüber hinaus sieht das Kontaktformular von Unif minimal aus und die Verwendung von Farben ist ästhetisch ansprechend .
Das Formular enthält Kontaktinformationen, Fragetypen, die sich auf verschiedene Probleme beziehen, und einen Nachrichtenbereich.
Zu den Fragetypen dieses Kontaktformulars gehören „Bestellung stornieren/ändern, Bestellstatus, Produktinfo/Frage, Kontostatus, Modellanfrage und hey, ich habe eine tolle Idee.“ Mit diesem Kontaktformular möchte die Marke Kundenfragen beantworten und Feedback sammeln .
Durch die Kategorisierung der Fragetypen in verschiedene Kategorien kann die Marke mit den Formularen richtig umgehen, ohne sich zu überfordern.
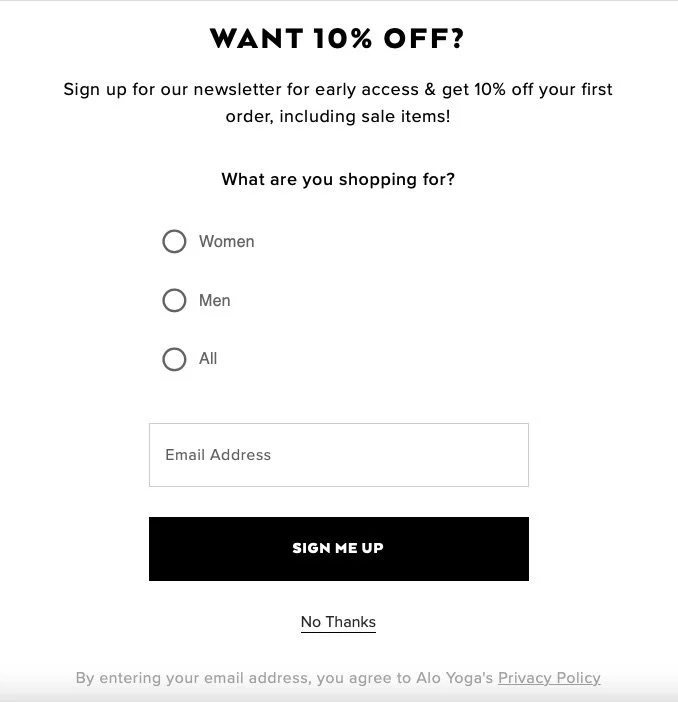
15. E-Mail-Newsletter-Formular von Aloyoga

Das E-Mail-Newsletter-Popup-Formular von Aloyoga ist ein hervorragendes Beispiel für das Sammeln von E-Mail-Adressen von Besuchern. Es beginnt mit der Überschrift „Willst du 10 % Rabatt?“ und erläutert die Vorteile des E-Mail-Newsletters der Marke.
Dieses Popup-Formular stellt eine Frage: „Was kaufen Sie ein?“ damit Aloyoga personalisierte E-Mails an seine E-Mail-Newsletter-Abonnenten senden kann.
Das Stellen einer Frage in einem Popup-Formular wie diesem kann hilfreich sein, da es die Benutzerinteraktion erhöht. Außerdem können Sie Ihre Zielgruppe besser verstehen.
Das Popup-Formular von Aloyoga endet mit der Eingabe einer E-Mail-Adresse, einem Call-to-Action-Button mit der Aufschrift „Melde mich an“ und einem „Nein danke“ -Button.
16. Untuckit-Feedback- und Kontaktformular

Untuckit beginnt sein Kontakt- und Feedback-Formular mit der Überschrift „Wir würden uns freuen, von Ihnen zu hören, lassen Sie uns Kontakt aufnehmen!“ Die Marke erklärt zuerst das Kontaktformular und enthält die Support-Seite.
Außerdem fügt Unutckit die typischen Antwortzeiten hinzu, damit die Leute sich ein Bild davon machen können, wann sie eine Antwort auf ihre Fragen erhalten.
Im Formularabschnitt werden Standardeingaben für Kontaktinformationen zusammen mit der Auswahl eines Betreffs und Nachrichtenteilen hinzugefügt. Schließlich endet das Formular mit einem „Nachricht senden“ -Button.
Es ist ein minimales Beispiel für Kontakt- und Feedbackformulare, das für jede Art von Unternehmen funktionieren kann.
17. Kontaktformular von Bombas

Das Kontaktformular von Bombas ist ein klassisches Kontaktformular, das gezielte Fragen enthält. Das Formular beginnt mit der Überschrift „Kontaktieren Sie uns“ und einem Beschreibungsteil mit der Aufschrift „ Wobei können wir Ihnen helfen?“. Außerdem gibt die Marke an, dass sie gerne helfen und sich mit Ihnen in Verbindung setzen, sobald Besucher das Formular ausgefüllt haben.
Der Formularabschnitt beginnt mit einem Abschnitt „Wählen Sie einen Anfragetyp“ mit verschiedenen Optionen. Dann wird der Abschnitt mit den Kontaktdaten mit den Teilen Bestellnummer und Produktnamen hinzugefügt.
Der Grund für die Rücksendung wird mit einem anderen Stil hinzugefügt, und drei verschiedene Boxen, die Passform, Qualität und andere sind, sind enthalten. Mit dem "Erzählen Sie uns mehr?" Input, zielt die Marke darauf ab, detailliertes Feedback von ihren Kunden zu erhalten.
Unterhalb der Schaltfläche „Senden“ befindet sich am Ende dieses Formulars die Schaltfläche „20 % Rabatt erhalten“ . Während Bombas Feedback und Anfragen von seinen Besuchern sammelt, bietet es einen Rabatt an, um die Verkaufskonversionen zu steigern.
Tipps zum Erstellen von Shopify-Formularen, die Benutzer ausfüllen
 Hier haben wir aufgelistet , was bei einem Shopify-Formular zu beachten ist, das Benutzer ausfüllen möchten:
Hier haben wir aufgelistet , was bei einem Shopify-Formular zu beachten ist, das Benutzer ausfüllen möchten:
Versuchen Sie, nicht viele Fragen hinzuzufügen; Relevante und kurze Fragen sind immer besser.
Kategorisieren Sie die Fragen Ihrer Formulare in verschiedene Abschnitte, damit Benutzer relevante Informationen hinzufügen können. Außerdem kann es für Sie hilfreich sein, Ihr Kundenfeedback und Ihre Fragen später effektiv auszuwerten.
Geben Sie dem Stil Ihrer Formulare Bedeutung. Es sollte mit Ihrer Markenidentität übereinstimmen. Die Verwendung derselben Farben und Sprache kann für den Gesamtstil Ihrer Marke großartig sein.
Das Hinzufügen von Popup-Formularen ist eine großartige Möglichkeit, die Aufmerksamkeit Ihrer Besucher auf sich zu ziehen. Indem Sie Popup-Formulare mit einprägsamen Überschriften und Beschreibungen erstellen, können Sie Ihre Besucher dazu bringen, Ihre Formulare auszufüllen.
Sie können Ihre E-Mail-Liste erweitern und mehr Kunden erreichen, indem Sie Shopify-Newsletter-Popups verwenden. Das Hinzufügen eines einfachen Popup-Formulars, das E-Mail-Adressen sammelt, kann nützlich sein, um Kundendaten zu sammeln und die Mailingliste zu erweitern.
Abschließend

Das ist alles für Shopify-Formularbeispiele! Wir hoffen, dass es Ihnen gefallen hat, diese 17 Shopify-Formularbeispiele berühmter Marken zu erkunden. Indem Sie sich inspirieren lassen, können Sie Ihre Formulare erstellen und Kontaktdaten und Feedback von Ihren Besuchern sammeln.
Außerdem können Sie Ihren Kundenservice verbessern, indem Sie Formulare in Ihrem Shopify-Shop verwenden. Im Hinblick auf den Umgang mit Rücksendungen und Änderungen, Versandproblemen und Produktproblemen kann das Hinzufügen relevanter Formulare Ihre Arbeit erleichtern.
Kontaktformulare eignen sich auch hervorragend, um mit Ihren Kunden in Kontakt zu treten und mit ihnen zu interagieren. Darüber hinaus können Sie Ihre Formulare je nach Anwendungsfall optimal nutzen.
Popup-Formulare machen alles reibungsloser, da Popups eine großartige Möglichkeit sind, die Aufmerksamkeit der Besucher zu erregen. Das Hinzufügen von Newsletter-Popup-Formularen, Kontaktformularen und geeigneten Formularen für Ihre Anwendungsfälle kann nützlich sein.
Sie können mit einem Popup-Builder wie Popupsmart beginnen, um Popup-Formulare für Shopify-Shops zu erstellen. Auf diese Weise können Sie Leads sammeln und Ihre Formular-Conversion-Rate erhöhen!
Beginnen Sie mit Popupsmart!
FAQ

Können Sie ein Formular in Shopify erstellen?
Sie können ganz einfach ein Formular in Shopify in Ihrem Admin-Bereich erstellen. Dann können Sie eine Seite hinzufügen, indem Sie den Abschnitt „Seiten“ im Teil „Online-Shop“ auswählen. Ihre Seite kann als Kontaktseite bezeichnet werden oder wie auch immer Sie sie nennen möchten. Danach können Sie Ihr Kontaktformular schnell fertigstellen, indem Sie Texte und Eingaben hinzufügen.
Was sind die Form Builder-Tools für Shopify?
Sie können Formularerstellungstools verwenden, wenn Sie sich fragen, wie Sie ein Shopify-Formular erstellen . Es gibt viele Formularersteller , die Sie in Ihrem Shopify-Shop verwenden können. Indem Sie sie verwenden, können Sie auffällige Formulare erstellen, und Menschen können besser mit ihnen interagieren.
Die praktischsten Tools, mit denen Sie Shopify-Formulare erstellen können, sind:
- Popupintelligent
- Jotform
- Schriftform
- Papierform
- Google Formulare
- Kontaktformular-Builder von Elfsight
- Kontaktformular von POWR.io
Besuchen Sie unsere anderen Blogbeiträge, wenn Sie nach weiteren Ressourcen zu Shopify suchen:
- Die 15 besten konversionsfähigen Shopify-Vorlagen zur Verwendung im Jahr 2022
- Die 10 besten Shopify Social Share-Apps, um mehr Kunden zu erreichen
- Die 10 besten Shopify-QR-Code-Generatoren im Jahr 2022
- So erstellen Sie ein Shopify-Cookie-Popup, Ideen und 10 Beispiele
