So erstellen Sie einen Shopify-In-den-Warenkorb-Link
Veröffentlicht: 2022-06-27Sind Sie ein Shopify-Shop-Inhaber, der versucht, einen Link zu erstellen, der Benutzer direkt zur Warenkorbseite führt, auf der die Artikel vorab in ihren Warenkorb geladen werden? Befolgen Sie dieses Tutorial, um einen Shopify-Link zum Hinzufügen zum Warenkorb zu erstellen.

Nebenbemerkung: Dies könnte für einige Shopify-Benutzer erweitert sein. Sie benötigen Kenntnisse in CSS, HTML, JavaScript und Liquid.
Um einen Shopify-Link zum Hinzufügen zum Warenkorb zu erstellen, müssen Sie einen Warenkorb-Permalink verwenden. Später in diesem Tutorial werden wir Warenkorb-Permalinks besprechen, aber vorher sehen wir uns die einfachste Möglichkeit an, einen Shopify-Add-to-Cart-Link zu erstellen.
Ihre URL zum Hinzufügen zum Warenkorb sieht folgendermaßen aus:
https://www.yoursite.com/cart/add?id=VARIANTID&quantity=1
1. Ersetzen Sie „www.yoursite.com“ durch Ihre Website.
2. Ersetzen Sie VARIANTID durch Ihre Produktvarianten-ID.
3. „1“ sollte durch die Menge des Produkts ersetzt werden, das Sie in den Warenkorb legen möchten.
4. So fügen Sie dem Warenkorb mehrere Produkte und Mengen hinzu:
https://yoursite.com/cart/add?id=VARIANTID1&quantity=1&id=VARIANTID2&quantity=15. Ändern Sie die „VARIANTID1“ & „VARIANTID2“ sowie jeweils die Menge.
Wir haben diese Methode ausprobiert, und es hat funktioniert. Testen Sie, ob es funktioniert.
Was ist ein Einkaufswagen-Permalink?

In diesem Abschnitt wird eine andere Möglichkeit zur Verwendung von Permalinks zum Erstellen von Shopify-Links zum Hinzufügen zum Warenkorb erläutert. ( Quelle : Permalinks zum Vorladen des Warenkorbs) Wir empfehlen Ihnen, zuerst die erste Methode oben auszuprobieren, da wir die Gelegenheit hatten, sie zu testen. Einige Shopify-Ladenbesitzer haben jedoch diese zweite Methode verwendet und festgestellt, dass sie ebenfalls funktioniert.
Warenkorb-Permalinks sind definiert als die vorgefertigten Links, die es Kunden ermöglichen, direkt zu einem Warenkorb oder zur Kasse zu gelangen. Diese Permalinks funktionieren am besten für Apps, die es Käufern ermöglichen, Artikel von einem einzelnen Händler in einem Einkaufswagen zu kaufen.
Möchten Sie mit einem bestimmten Warenkorb, der bereits Artikel enthält, direkt zum Shopify-Checkout-Bildschirm verlinken? Oder möchten Sie einen „Jetzt kaufen“ -Button in Blogs oder Newsletter einfügen?
Dann sind Warenkorb-Permalinks Ihre Antwort auf Ihre Frage „Wie füge ich einen Shopify-Warenkorb-Link hinzu?“.
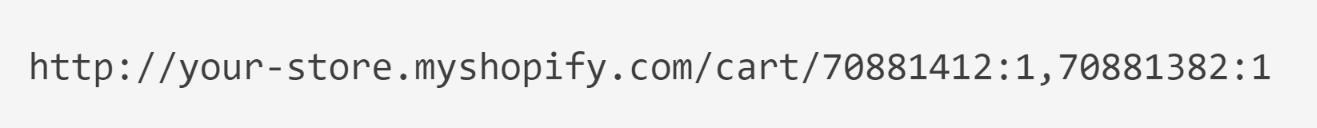
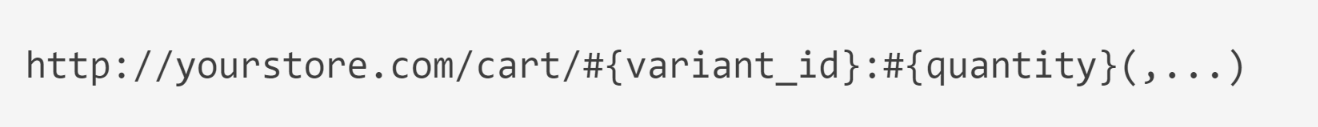
So sieht ein Einkaufswagen-Permalink aus:

Sein URL-Format ist:

Warenkorb- und Checkout-Parameter anhängen
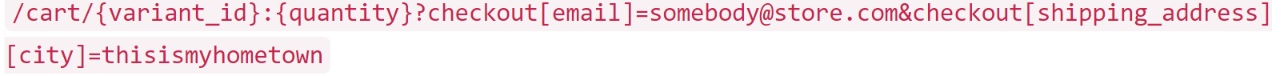
Sie können jedes der Checkout-Felder vorausfüllen. Dazu müssen Sie einfach Checkout-Abfrageparameter an die Permalink-URL des Einkaufswagens anhängen. Verwenden Sie beim Anhängen von Checkout-Parametern das folgende Format:

Der Teil [E-Mail] steht für eines der möglichen Checkout-Felder im Formular. Die [shipping_address][city] hingegen zeigt, wie Sie die Verschachtelung verwenden können, um untergeordnete Felder zu füllen.
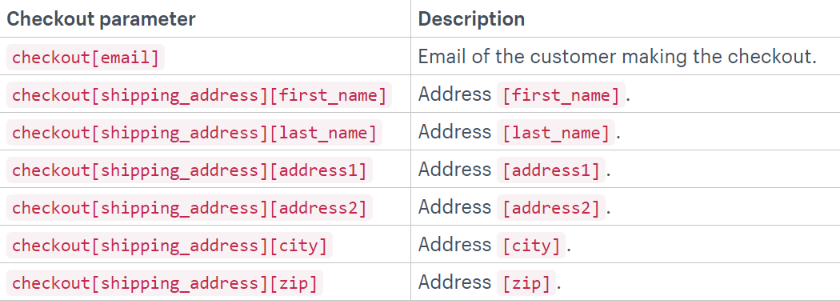
Liste der Checkout-Parameter
Sie können die Abfrageparameter unten vorausfüllen.

So rabattieren Sie Varianten
Es ist möglich, einen Rabatt direkt auf einen Permalink anzuwenden.
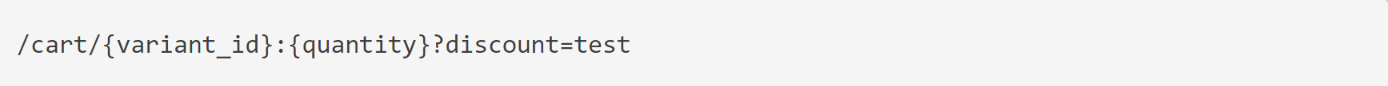
Das folgende Format gilt für Rabatte:

Der test ist der Zeichenfolgenwert eines Rabattcodes.
Hinzufügen eines Produkts zu Ihrem Warenkorb mit einem Rabatt:
https://SHOPURL/cart/VARIANTID1:1?discount=DISCOUNTCODEHinzufügen von zwei Produkten mit einem Rabatt zu Ihrem Warenkorb:

https://SHOPURL/cart/VARIANTID1:1,VARIANTID2:1?discount=DISCOUNTCODEDie Zahl nach dem „:“ ist die Mengenauswahl.
Randnotiz : Sie können wie gewohnt Notizen, Warenkorbattribute und Tracking-Parameter als Abfrageparameter hinzufügen. Wenn auf Ihrer Website Kundenkonten aktiviert sind und der Benutzer nicht angemeldet ist, wird ihm zunächst die Anmeldeseite angezeigt, bevor er zur Kasse gelangt.
Wie finden Sie die Produktvarianten-ID?
1. Gehen Sie zu Ihrem Shopify-Adminbereich und dann zu Produkte > Alle Produkte
2. Klicken Sie auf ein Produkt, das eine Variante hat
3. Führen Sie dann einen der folgenden Schritte aus:
Wenn Sie nur einen Standort für Ihr Geschäft haben, sehen Sie sich den Abschnitt Varianten auf der Produktdetailseite an. Klicken Sie neben der Produktvariante auf Bearbeiten.
Wenn Sie mehrere Standorte für Ihr Geschäft haben, klicken Sie auf der Produktdetailseite im Abschnitt Varianten auf die Produktvariante.
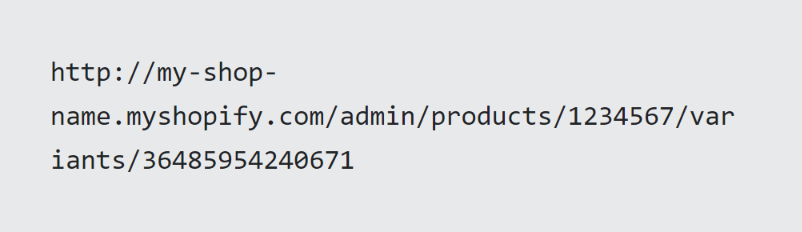
4. Sehen Sie sich die URL in der Adressleiste Ihres Browsers an. Es sollte ähnlich sein wie:

Die Nummer nach variants/ die Varianten-ID-Nummer.
So fügen Sie einen Shopify-In-den-Warenkorb-Link zu einem Popup hinzu
Sie können mehr Verkäufe erzielen, indem Sie ein ähnliches Produkt auf der Checkout-Seite mit oder ohne Rabatt anzeigen. Es ist sogar möglich, ein bestimmtes Produkt anzusprechen. Wenn beispielsweise ein Kunde Produkt A in seinem Einkaufswagen hat, können Sie ihm ein Popup anzeigen.
Auf diese Weise können Kunden, die sich für das Angebot interessieren, Produkt B direkt per Klick auf einen Button im Popup in ihren Warenkorb legen.
Sie können dies tun, indem Sie das Popupsmart-Popup-Builder-Tool verwenden. Popupsmart ist eine No-Code-Popup-Builder-Lösung für Websites. Es kann ohne Plugin in Shopify integriert werden.
Hier ist eine kurze Anleitung zum Erstellen eines Popups mit einer Schaltfläche zum Hinzufügen zum Einkaufswagen:
1. Erstellen Sie Ihr risikofreies Popupsmart-Konto.
2. Richten Sie Popupsmart in Ihrem Shopify-Shop ein. (Dauert höchstens 5 Minuten)
3. Melden Sie sich bei Ihrem Popupsmart-Dashboard an und klicken Sie auf Neues Popup erstellen .
4. Wählen Sie eine Popup-Vorlage aus und passen Sie sie nach Bedarf an.
In unserer Produktdokumentation erfahren Sie mehr über Anpassung, Targeting und Integrationen.
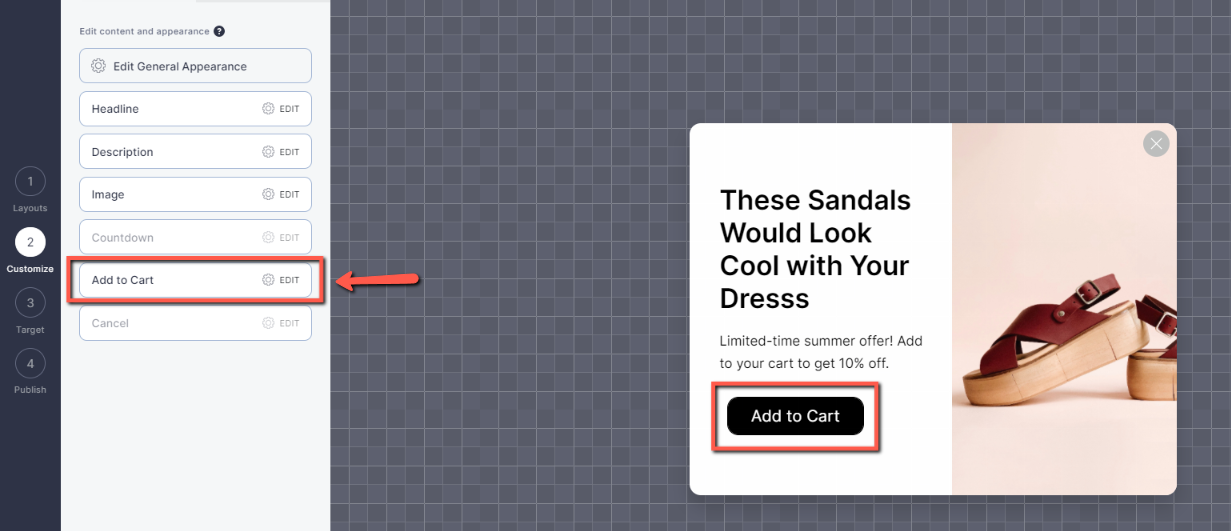
5. Sehen Sie sich die Popup-Schaltflächeneinstellungen im Anpassungsmenü an. Identifizieren Sie den Text auf Ihrem Popup-Button. Klicken Sie im Menü auf der linken Seite auf diesen Text (nicht im Popup).

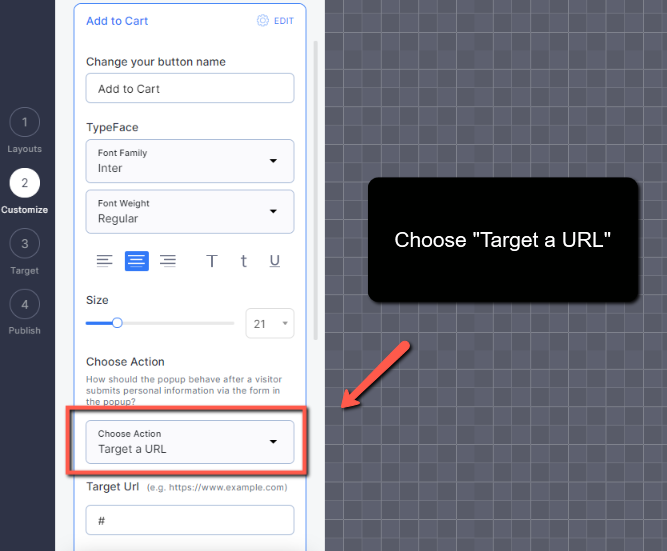
6. Wählen Sie Aktion als „ Ziel auf eine URL “.

7. Fügen Sie den von Ihnen erstellten Shopify-Link „Zum Einkaufswagen hinzufügen“ in das Feld „Ziel-URL“ ein. Beispiel: <img>https://www.yoursite.com/cart/add?id=VARIANTID&quantity=1</img>
8. Wenn Sie mit der Anpassung fertig sind, klicken Sie auf Ziel .
9. Wenn Sie Warenkörbe mit bestimmten Artikeln an der Kasse ausrichten möchten, müssen Sie HTML-Targeting verwenden. Klicken Sie auf Besucherverhalten und wählen Sie dann HTML-Targeting aus.
Siehe HTML-Targeting-Dokumentation.
10. Wenn Sie bestimmte Seiten Ihrer Website gezielt ansprechen möchten, können Sie URL-Targeting verwenden.
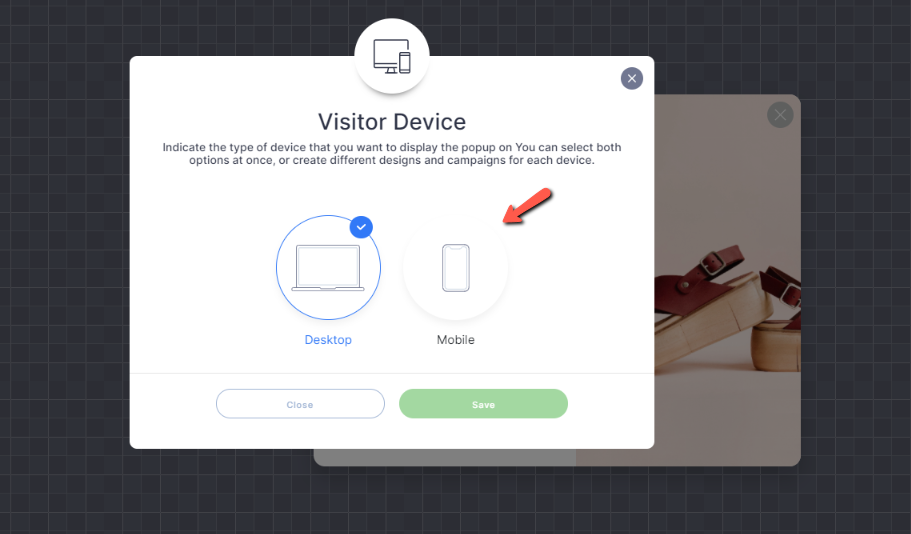
11. Aktivieren Sie das mobile Popup auf dem Besuchergerät , indem Sie auf das mobile Symbol klicken. (Optional)

12. Wenn Sie fertig sind, speichern Sie, um es später zu veröffentlichen, oder speichern und veröffentlichen Sie es jetzt.
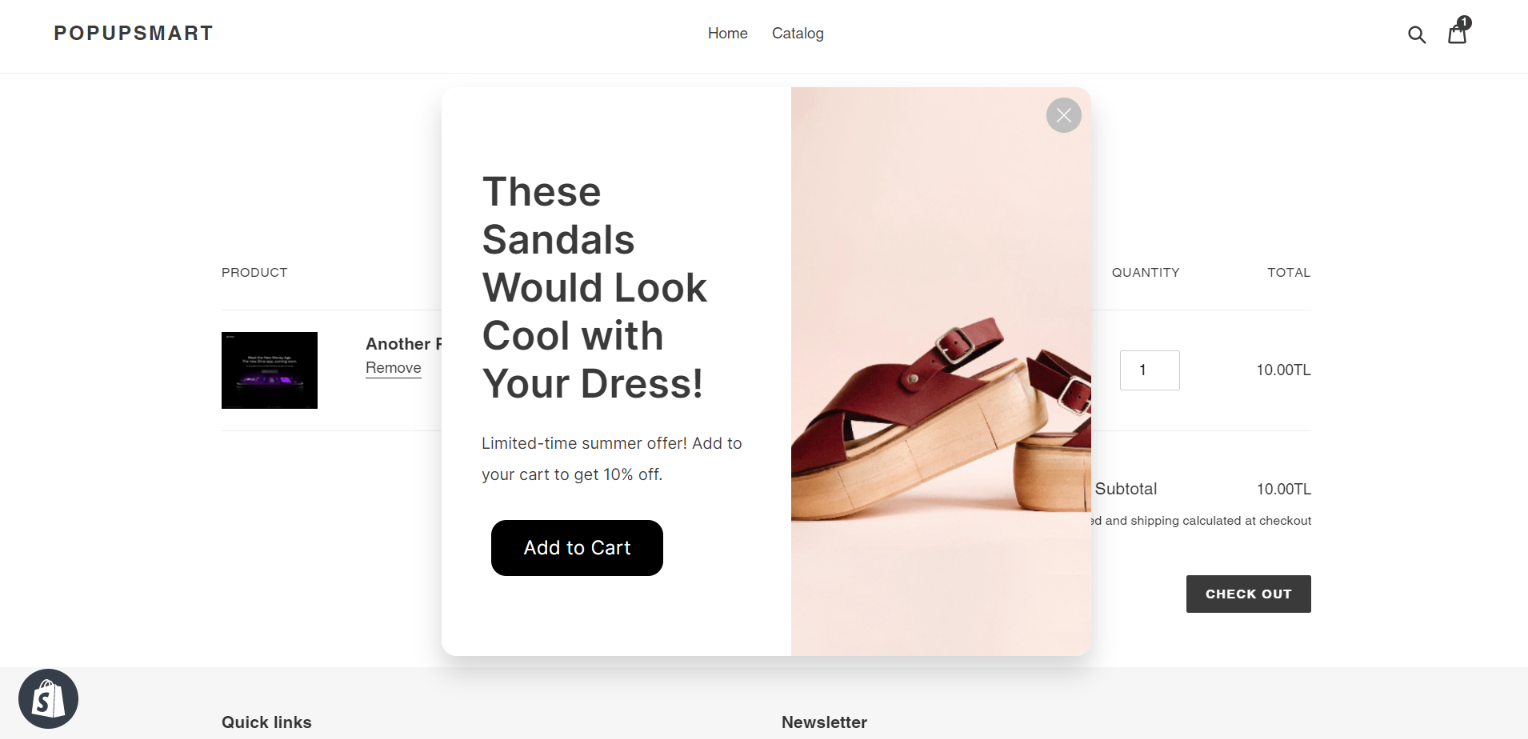
Hier ist ein Beispiel, wie es aussieht:

Es würde perfekt für Shopify-Upselling und Cross-Selling funktionieren!
Shopify Verwandte Artikel:
- Die 12 besten Shopify-Popup-Apps: Vergleich
- Shopify SEO-Leitfaden
- Shopify NFT: Der vollständige Leitfaden für Ihren Shopify-Shop
Das ist es! Wir hoffen, Sie fanden dieses Tutorial hilfreich. Hat es bei dir funktioniert? Sagen Sie es uns in den Kommentaren unten.
