Die praktische Zusammenstellung von A/B-Tests für Shopify-Shops: 15 Testideen zur Conversion- und Umsatzsteigerung (um Ihren Erfolg zu inspirieren)
Veröffentlicht: 2022-10-12
Sind Sie versucht, Ihr Shopify-Design zu wechseln oder eine andere Farbe für CTA-Schaltflächen auszuprobieren, um die Conversions zu steigern? Wenn Sie Elemente in Ihrem Shop optimiert haben, die Conversions jedoch schleppend bleiben, ist es möglicherweise an der Zeit, Ihren Ansatz zum Experimentieren zu verlagern.
Anstatt in den Kaninchenbau zu gehen und zufällige Elemente auf Ihrer Website zu optimieren, beginnen Sie damit, herauszufinden, wo Ihre Kunden auf ihrer Reise hängen bleiben. Sobald Sie wissen, wo sie Probleme haben, können Sie Experimente speziell entwickeln, um diese Schwachstellen anzugehen.
Und die Bedeutung dieses forschungsorientierten Ansatzes kann gar nicht genug betont werden.
- Sie müssen gründliche qualitative und quantitative Forschung betreiben. Untersuchen Sie diese User Journeys auf Ängste, Unsicherheiten und Zweifel.
- Sie können sich von dem inspirieren lassen, was andere um Sie herum getan haben. All diese Bemühungen sollten zu Recht kreative Lösungen für Ihre identifizierten Probleme auslösen. Aber sie sollten Ihr Denken nicht ersetzen (teilweise die Fähigkeit zu sehen, was tatsächlich kaputt ist, und teilweise die Richtung, die Ihre Marke einschlagen soll – auch bekannt als wie Sie innovativ sein möchten).
TL;DR: Diese Zusammenstellung von Ideen ist eine Inspiration für kontextspezifische Probleme, die einzigartig für Ihre Marke sind.
Jede Testidee in diesem Blogbeitrag dreht sich um ein wichtiges, aber oft übersehenes Konversionshindernis – zum Beispiel fehlende soziale Beweise oder Demonstrationen der Produktnutzung – und präsentiert mehrere Hypothesen und Empfehlungen, die Sie testen können.
Lasst uns anfangen.
- Ideen für A/B-Tests der Homepage
- Homepage-Testidee Nr. 1: Presse- und Medienerwähnungen unterhalb des Heldenbereichs
- Beispiel 1: Huel.com
- Beispiel 2: PetLabCo.com
- Homepage-Testidee Nr. 2: Verwenden Sie die Geschichte des Gründers
- Beispiel 1: Lunya.com
- Beispiel 2: American-Giant.com
- Beispiel 3: Yeti.com
- Beispiel 4: Goldfadenmd.com
- Homepage-Testidee Nr. 3: Nutzenorientierter Heldenbereich
- Beispiel 1: Florist.com
- Beispiel 2: ConcreteMinerals.com
- Beispiel 3: Press-London.com
- Homepage-Testidee Nr. 1: Presse- und Medienerwähnungen unterhalb des Heldenbereichs
- Ideen für A/B-Testing-Sammlungsseiten
- Testidee Nr. 1 für Sammlungsseiten: Verwenden Sie Produktabzeichen
- Beispiel 1: CrunchyRoll.com
- Beispiel 2: Mejuri.com
- Beispiel 3: Partakefoods.com
- Sammlungsseite Testidee Nr. 2: Fügen Sie eine Suchleiste hinzu
- Testidee Nr. 1 für Sammlungsseiten: Verwenden Sie Produktabzeichen
- Ideen für A/B-Testing-Produktseiten
- Testidee Nr. 1 für die Produktseite: Abschnitt zur Verwendung
- Beispiel 1: LastObject.com
- Beispiel 2: TrinnyLondon.com
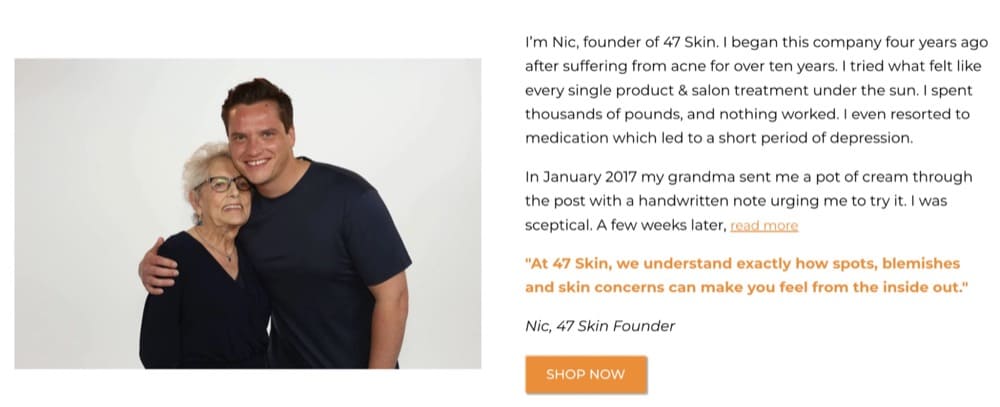
- Beispiel 3: 47skin.com
- Testidee Nr. 2 für Produktseiten: Heben Sie die wichtigsten Vorteile hervor
- Beispiel 1: TrinnyLondon.com
- Beispiel 2: NutriSeed.co.uk
- Beispiel 3: Fresh-London.com
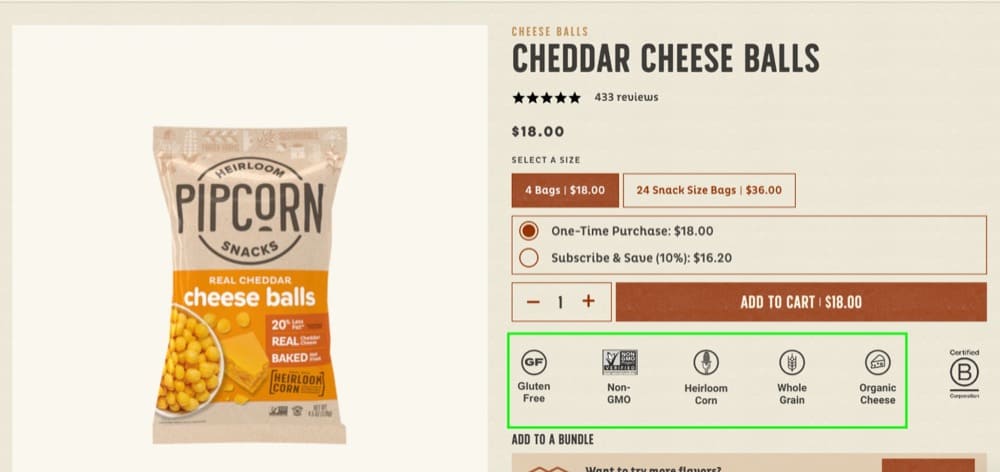
- Beispiel 4: Pipsnacks.com
- Produktseiten-Testidee Nr. 3: Präsentieren Sie echte Ergebnisse
- Beispiel 1: 47Skin.com
- Beispiel 2: TrinnyLondon.com
- Beispiel 3: SolDeJaneiro.com
- Testidee Nr. 4 für Produktseiten: Storytelling mit Bildern
- Beispiel: ThenIMetYou.com
- Produktseiten-Testidee Nr. 5: Verwenden Sie maßgeschneiderte soziale Beweise
- Produktseite und Checkout-Testidee: Geschätzter Versand/Lieferzeit
- Testidee Nr. 1 für die Produktseite: Abschnitt zur Verwendung
- Ideen für A/B-Tests von Warenkorbseiten
- Einkaufswagen-Testidee Nr. 1: Zeigen Sie den Endpreis an
- Beispiel 1: Sephora.com
- Beispiel 2: Asos.com
- Beispiel 3: Mejuri.com
- Cart Test Idea #2: Hervorheben von Garantien und Vorteilen
- Beispiel 1: SolDeJaneiro.com
- Beispiel 2: LastObject.com
- Warenkorb-Testidee Nr. 3: Optimierung des leeren Warenkorbs
- Einkaufswagen-Testidee Nr. 1: Zeigen Sie den Endpreis an
- Eine Idee für A/B-Tests auf der ganzen Website: Verwenden Sie Mikrokopie, um Reibung zu beseitigen
Ideen für A/B-Tests der Homepage
Ihre Homepage sollte das Beste an der Marke darstellen und warum Kunden bei Ihnen kaufen sollten. In vielen Fällen fehlt es der Homepage jedoch an einer klaren Fokussierung auf die Motivation und den Nutzen der Nutzer und sie repräsentiert die Marke nicht ausreichend.
Wenn Sie nach Testideen suchen, können Sie sich von überall inspirieren lassen – sogar von Ihren Mitbewerbern! Aber setzen Sie ihre Ideen nicht einfach um; Testen Sie sie in Ihrem Geschäft, um zu sehen, ob sie bei Ihren Kunden ankommen. Die Homepage ist ein Ort, an dem die Marke und die vorgestellten Produkte auf eine Weise präsentiert werden, die das Interesse der Benutzer weckt und sie durch den Trichter voranbringt.
Das Testen von Homepages ist ein wichtiger Teil der Optimierung, da es Ihnen helfen kann
- Erhöhen Sie die CTR zu den nächsten Schritten im Trichter
- Schaffen Sie eine positive Markenwahrnehmung und legen Sie den Grundstein für ein tolles Einkaufserlebnis
Ideen zum Testen können kommen
- Heuristische Forschung
- Benutzertests
- Sitzungsaufzeichnungen
- Heatmaps
- Kundenbefragungen
Homepage-Testidee Nr. 1: Presse- und Medienerwähnungen unterhalb des Heldenbereichs
Viele Shopify-Shops neigen dazu, die Bedeutung der Presse- und Medienerwähnungen auf der Homepage zu übersehen. In den seltenen Fällen, in denen sie es verwenden, befindet es sich oft am Ende der Seite.
Empfehlung
Das Hervorheben der Presse- und Medienerwähnungen direkt unter Ihrem Homepage-Helden ist eine großartige Möglichkeit, um zu zeigen, was über Sie gesagt wurde.
Testen Sie Folgendes:
- Hinzufügen eines Abschnitts unter dem Homepage-Helden, der die Presse- und Medienerwähnungen hervorhebt.
- Bereitstellung von mehr Kontext durch die Präsentation von Zitaten aus Medien und Presse neben Logos.


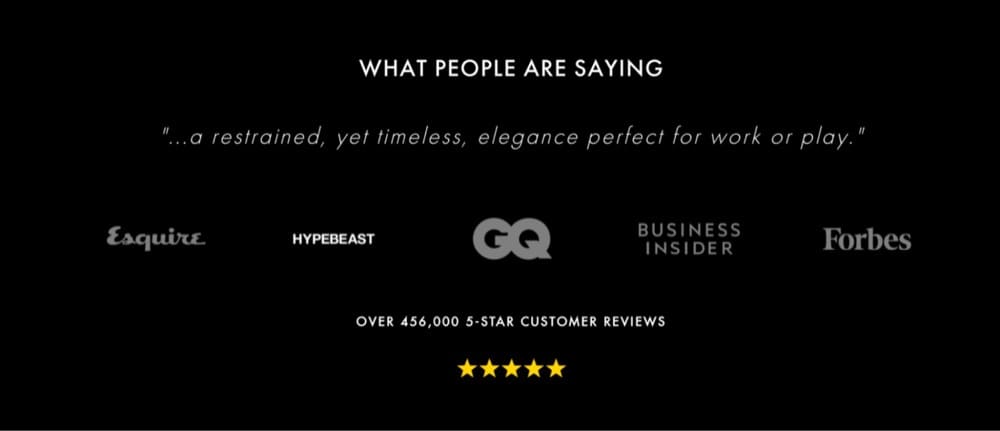
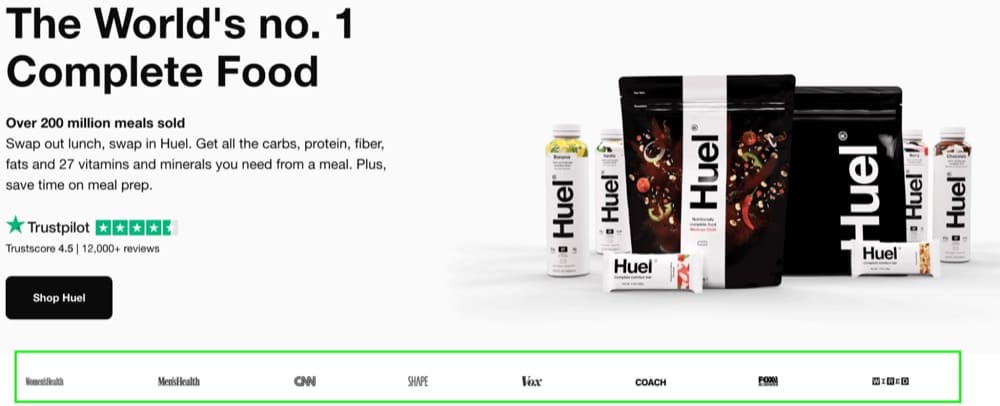
Die Presse- und Medienerwähnungen auf einer Website sind unerlässlich, um bei neuen Besuchern Vertrauen aufzubauen. Erstnutzer sind skeptisch, wenn sie noch nichts von der Marke gehört haben. Erwähnungen in den Medien auf der Website können ihnen versichern, dass sie mit einem seriösen Unternehmen Geschäfte machen.
Werfen wir nun einen Blick auf einige echte Marken, die diese Art von Social Proof auf ihren Homepages verwendet haben.
Beispiel 1: Huel.com

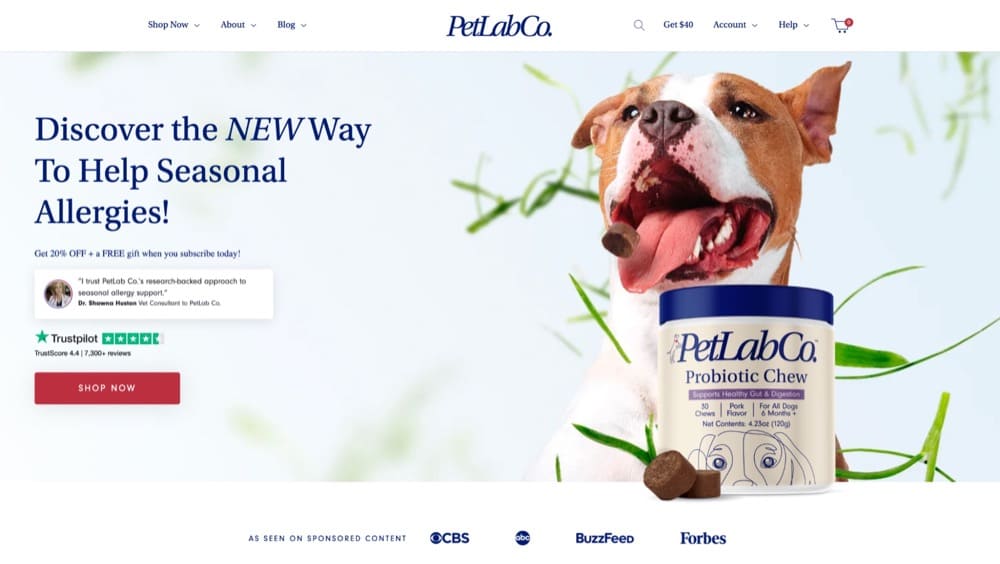
Beispiel 2: PetLabCo.com

Homepage-Testidee Nr. 2: Verwenden Sie die Geschichte des Gründers
Grundlegende Geschichten werden von E-Commerce-Unternehmen oft übersehen, aber sie sind ein wichtiger Bestandteil beim Aufbau von Kundenbindung. Kunden wollen nicht nur wissen, wie eine Marke gegründet wurde und was ihre Vision ist, sondern sie wollen auch Teil der Geschichte sein und sich persönlich mit einer Marke identifizieren.
E-Commerce-Marken verstecken diese Geschichte häufig auf ihren „Über uns“ -Seiten oder übersehen sie sogar ganz. Es ist ein großes Versehen, da sie die Chance verpassen, ein sehr loyales Publikum zu gewinnen.
Hypothese zu testen
Wir haben das Hinzufügen der Gründergeschichte auf einer der Websites getestet, an denen wir arbeiten, und die Ergebnisse waren großartig.
Wir können viele Marken sehen, die erstaunliche Geschichten haben, aber sie sind auf der Seite „ Über uns “ versteckt.
Nach der Analyse der Segmente von Benutzern, die die Seite „ Über uns “ sehen, im Vergleich zu denen, die sie nicht sehen, konvertieren Benutzer, die sie sehen, erheblich besser, da sie mehr Vertrauen in die Marke gewonnen haben und wissen, dass sie eine vom Gründer geführte Marke unterstützen.

Hintergrund
Indem Sie die Geschichte des Gründers Ihrer Marke erzählen, schaffen Sie eine Bindung zu Ihren Besuchern und Nutzern und stärken die Markentreue. Es humanisiert die Erfahrung des Besuchers, wenn er auf der Website landet.
Eine zu Ihrer Homepage hinzugefügte Geschichte wird die Aufmerksamkeit von mehr Benutzern auf sich ziehen und ihr Vertrauen in Ihre Marke stärken. Infolgedessen sollten sowohl die Klickraten als auch die Verkäufe auf den Produktseiten steigen.
Schauen Sie sich einige Marken an, die dies erfolgreich getan haben:
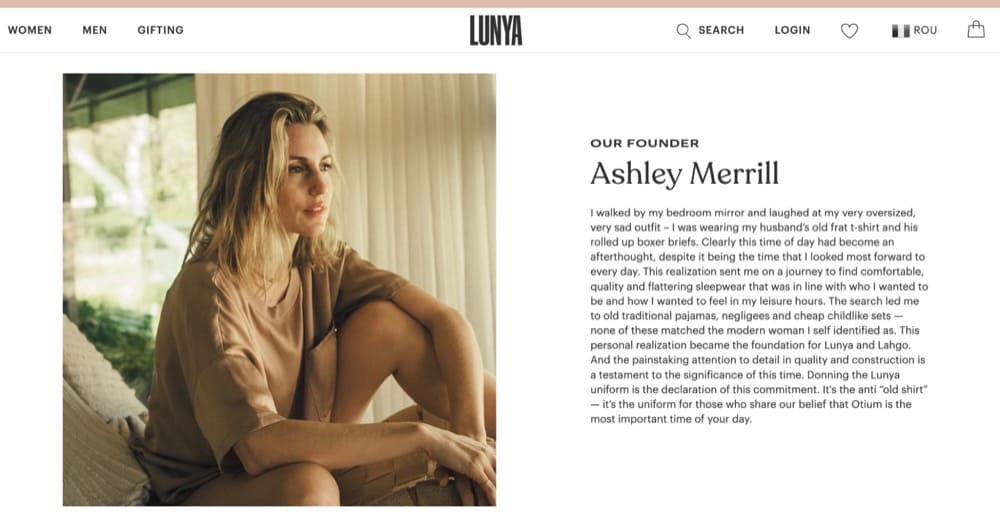
Beispiel 1: Lunya.com

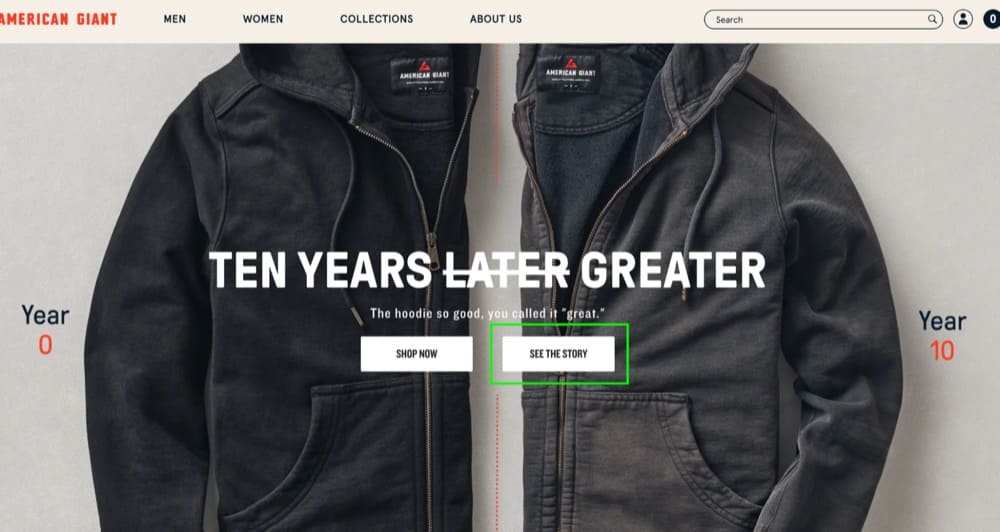
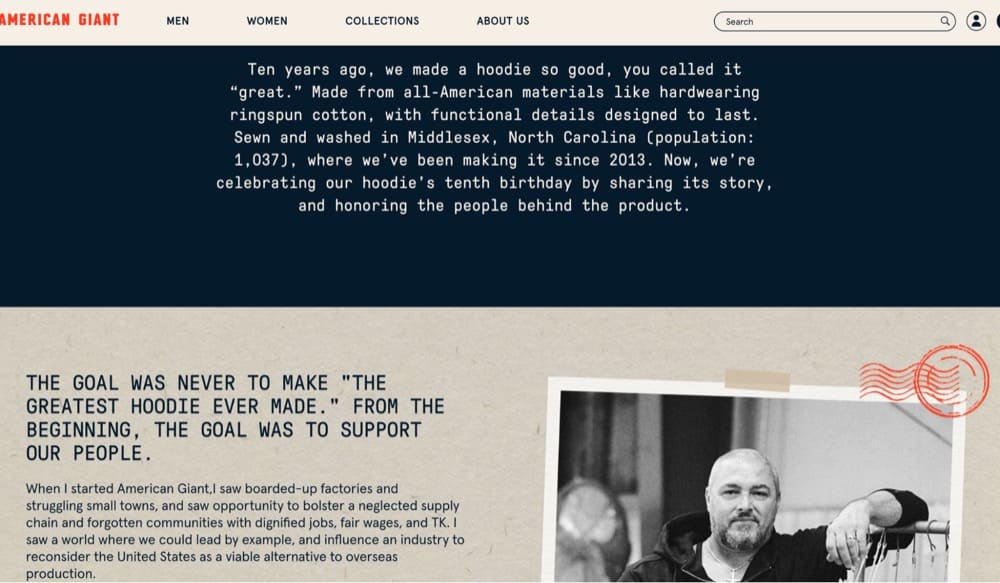
Beispiel 2: American-Giant.com


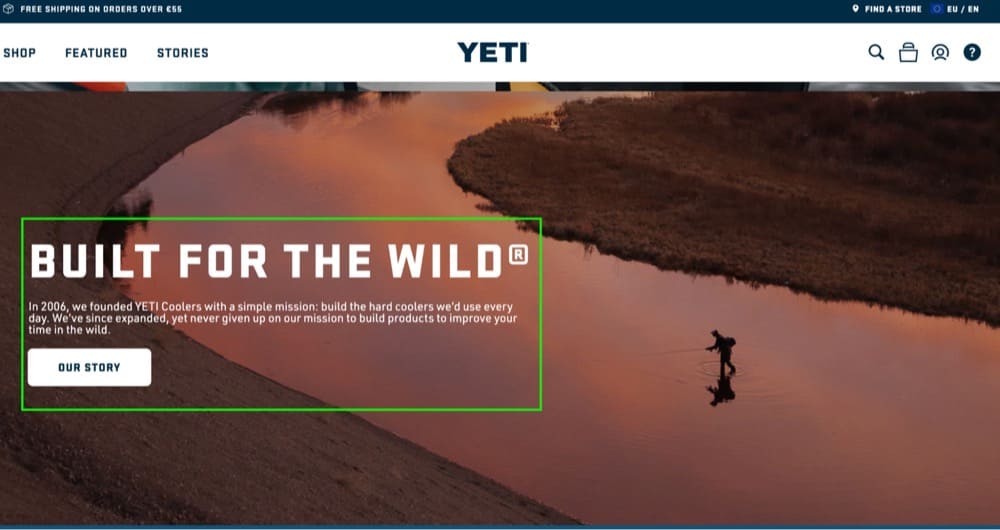
Beispiel 3: Yeti.com

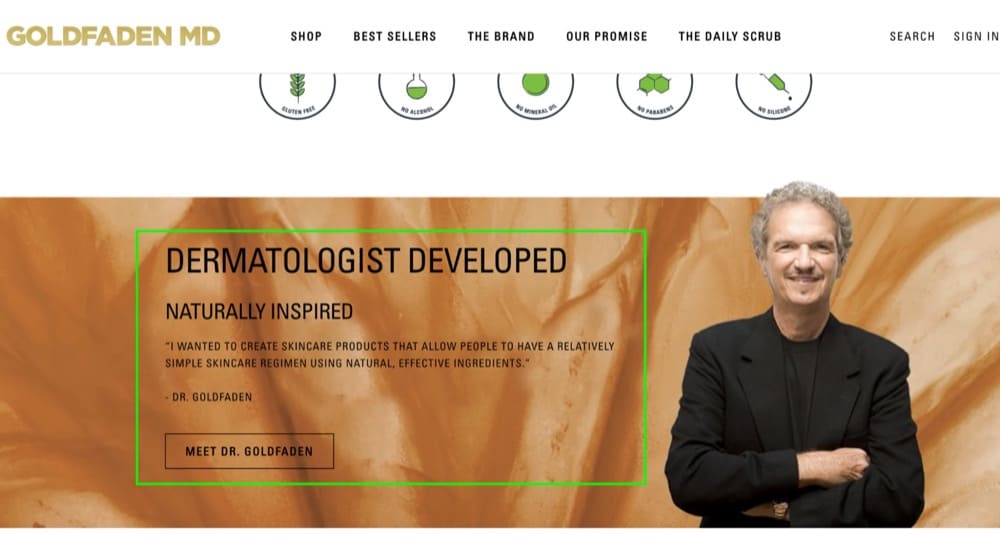
Beispiel 4: Goldfadenmd.com

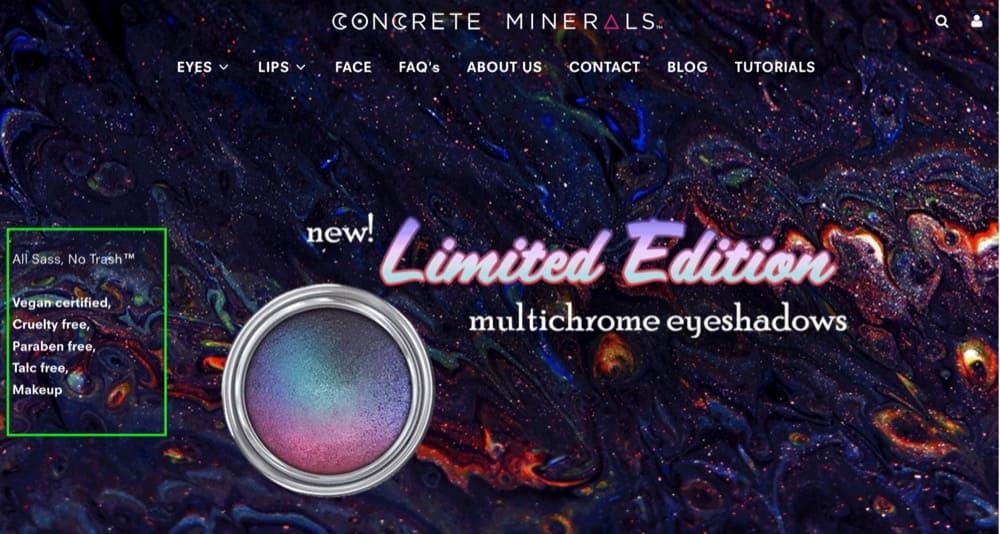
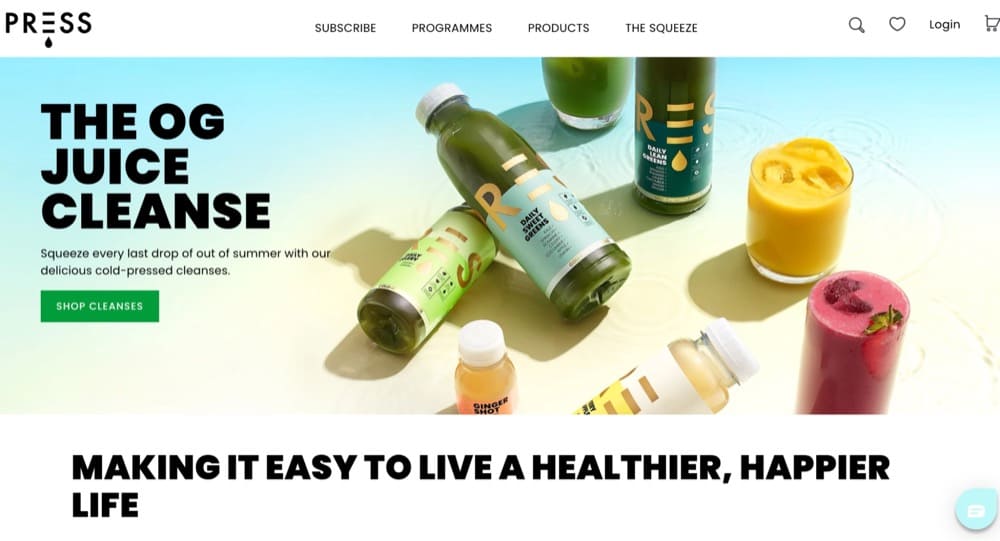
Homepage-Testidee Nr. 3: Nutzenorientierter Heldenbereich
Der erste Eindruck ist entscheidend, weshalb Sie sicherstellen möchten, dass Ihr Heldenbereich der Homepage wirklich heraussticht. Der Benutzer entscheidet normalerweise, ob er die Website weiter durchsucht oder sie an dieser Stelle verlässt.
Deshalb müssen Sie den Heldenbereich so attraktiv wie möglich gestalten und den Wert sofort kommunizieren.
Empfehlung
Stellen Sie sicher, dass Sie diese Elemente testen:
- Ein klares Wertversprechen
- Ein Heldenbild, das das Produkt hervorhebt
- Ein umsetzbarer CTA
- Sozialer Beweis, der Bewertungen oder ein Testimonial beinhalten kann

Hypothese zu testen
Der Above-the-Fold-Bereich der Homepage ist das erste, was Besucher sehen, wenn sie auf der Website landen. Wenn Besucher nicht verstehen, was die Marke verkauft, verlassen sie höchstwahrscheinlich die Website.
Ein gut optimierter Hero-Bereich kann verwendet werden, um Besucher von der Spitze des Trichters in die Mitte des Trichters zu führen.
Hier sind einige Marken, die genau das tun.
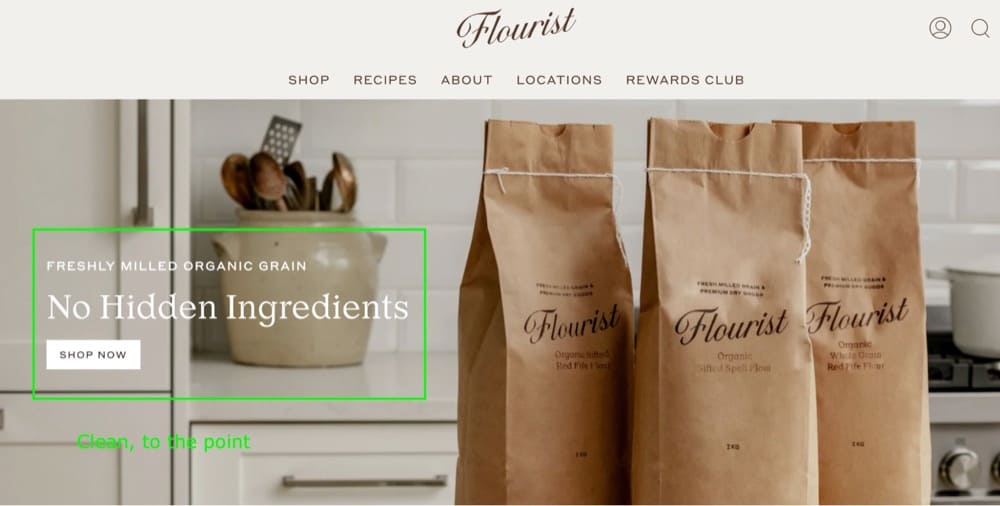
Beispiel 1: Florist.com

Beispiel 2: ConcreteMinerals.com

Beispiel 3: Press-London.com

Ideen für A/B-Testing-Sammlungsseiten
Herzlichen Glückwunsch, dass Sie Besucher auf Ihrer Website halten und sie auf Ihre Sammlungsseiten bringen!
Hier kommt der lustige Teil – Käufern aller Interessen (und Budgets) zu helfen, das zu finden, wonach sie suchen. Stellen Sie sich Kollektionsseiten (auch Kategorieseiten genannt) als Gänge in Ihrem Geschäft vor. Sie möchten nicht, dass sich Ihre Besucher darin verlieren.
Um diese Erfahrung so reibungslos wie möglich zu gestalten, helfen Sie Benutzern, Ergebnisse zu filtern und Produkte zu finden, die ihren Anforderungen entsprechen.
Das Testen von Sammlungsseiten ist ein wichtiger Teil der Optimierung, da es Ihnen helfen kann
- Erhöhen Sie die CTR zu den nächsten Schritten im Trichter
- Erhöhen Sie die Klickrate auf Produktseitenaufrufe
Testideen können aus einer Vielzahl von Quellen stammen
- Heuristische Forschung
- Benutzertests
- Sitzungsaufzeichnungen
- Heatmaps
- Kundenbefragungen
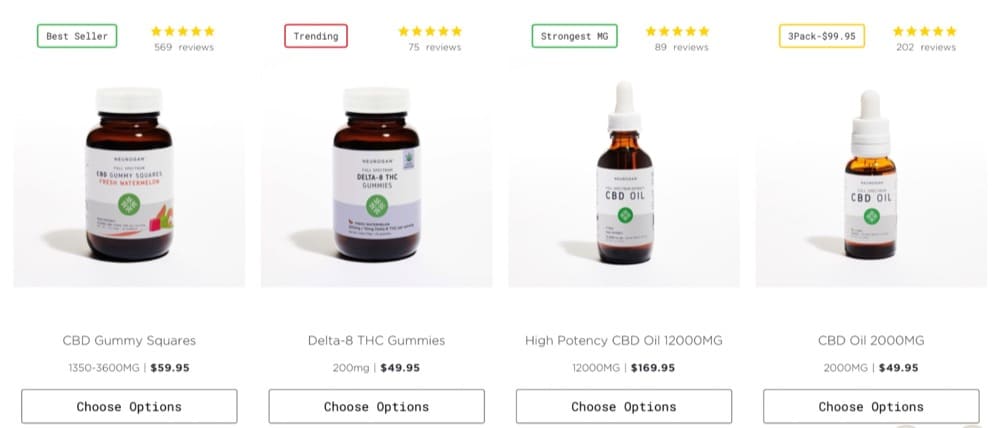
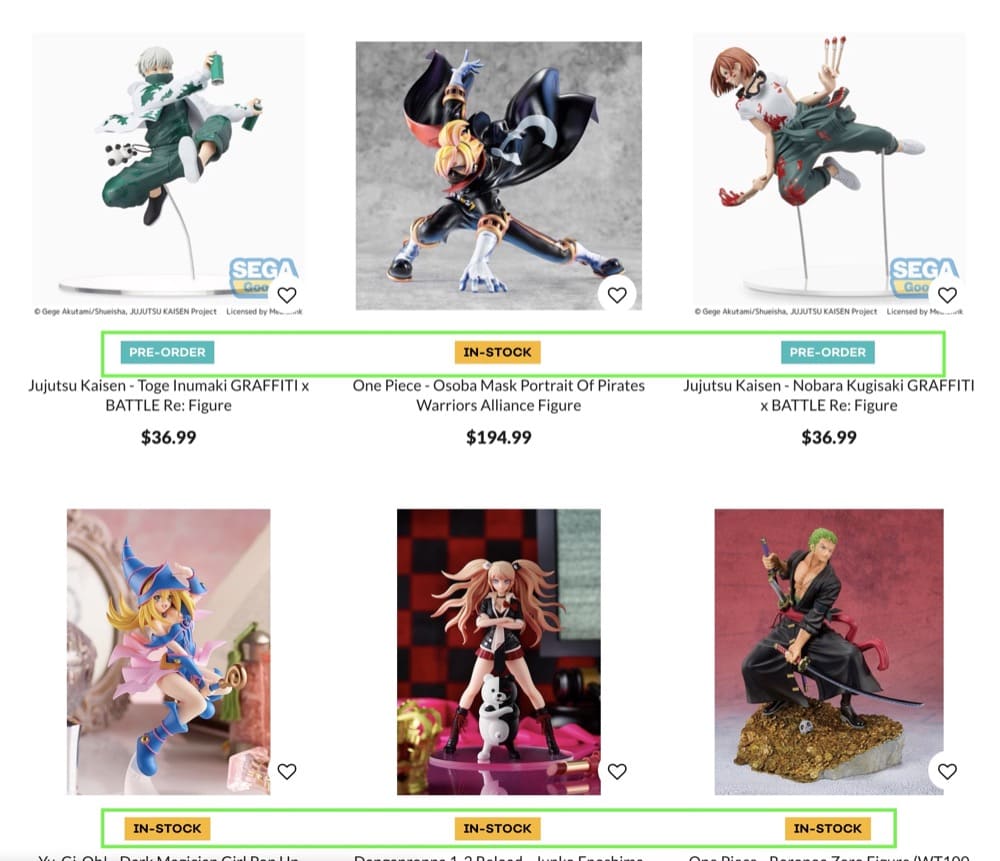
Testidee Nr. 1 für Sammlungsseiten: Verwenden Sie Produktabzeichen
Die Kollektionsseite ist eine der wichtigsten Seiten in einem Online-Shop, auf der Besucher nach Produkten suchen und stöbern können. Besucher kaufen eher auf einer Website mit gut durchdachten Sammlungsseiten.
Produktabzeichen, die auf diesen Seiten verwendet werden, sind eine wirkungsvolle Möglichkeit, bestimmte Produkte in Ihrem Geschäft hervorzuheben und Kunden zum Kauf anzuregen. Sie können Badges verwenden, um für Ihre beliebtesten Artikel, neue Produkte, Sonderangebote oder Ausverkaufsartikel zu werben.
Die Scroll-Tracking-Analyse und die Analyse der Sitzungsaufzeichnung können verwendet werden, um zu verstehen, wie Besucher mit einer Sammlungsseite interagieren, und um Verbesserungsbereiche zu identifizieren.
Empfehlung
- Testen Sie das Hinzufügen von Produktabzeichen wie „Topseller“ und „Trending“ zu einigen Produkten auf der Kategorieseite.

Hypothese zu testen
Das Hinzufügen von kontextsensitiven Badges zu Ihren Produktlisten kann einem Käufer helfen, auf einen Blick zu entscheiden, welche Produkte er weiter untersuchen möchte.
Beispielsweise möchte ein regelmäßiger Käufer auf Ihrer Website wissen, was es Neues gibt. Ein "Neu"-Abzeichen auf Produkten in einer Kategorie würde es einem solchen Käufer ermöglichen, schnell zu wissen, was hinzugefügt wurde, während er stöbert.
Hier sind einige Beispiele für E-Commerce-Shops, die Produkt-Badges auf Kollektionsseiten intelligent nutzen.
Beispiel 1: CrunchyRoll.com

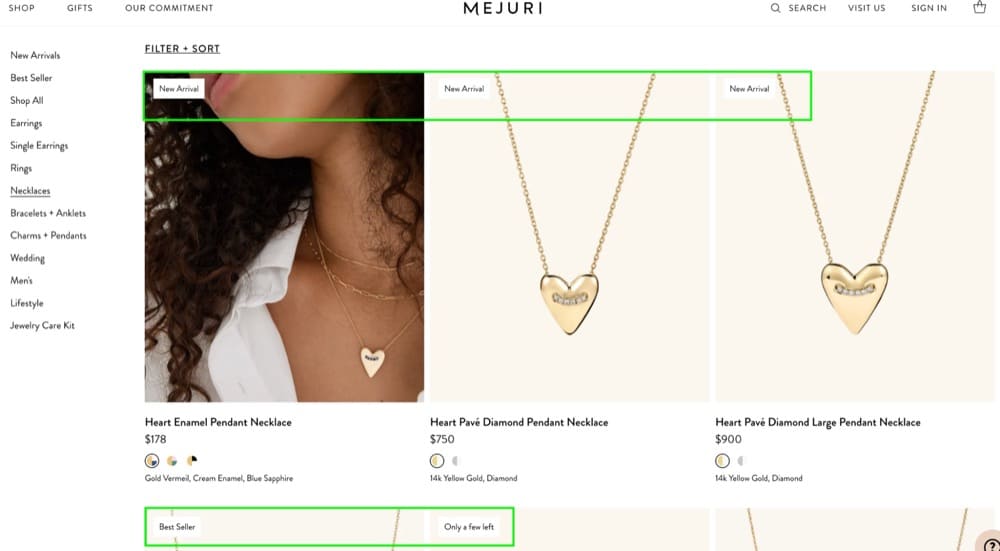
Beispiel 2: Mejuri.com

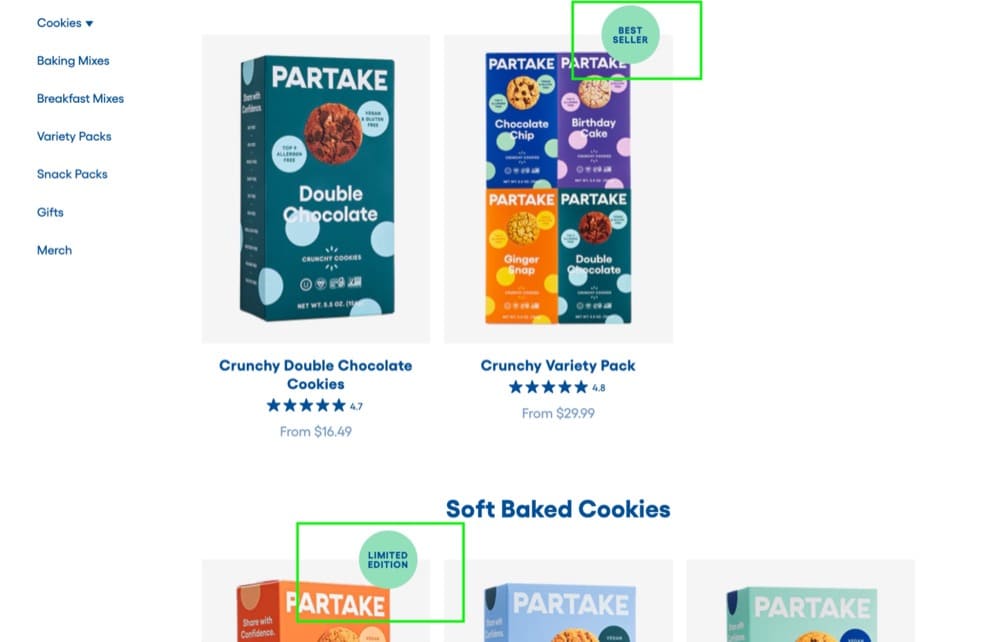
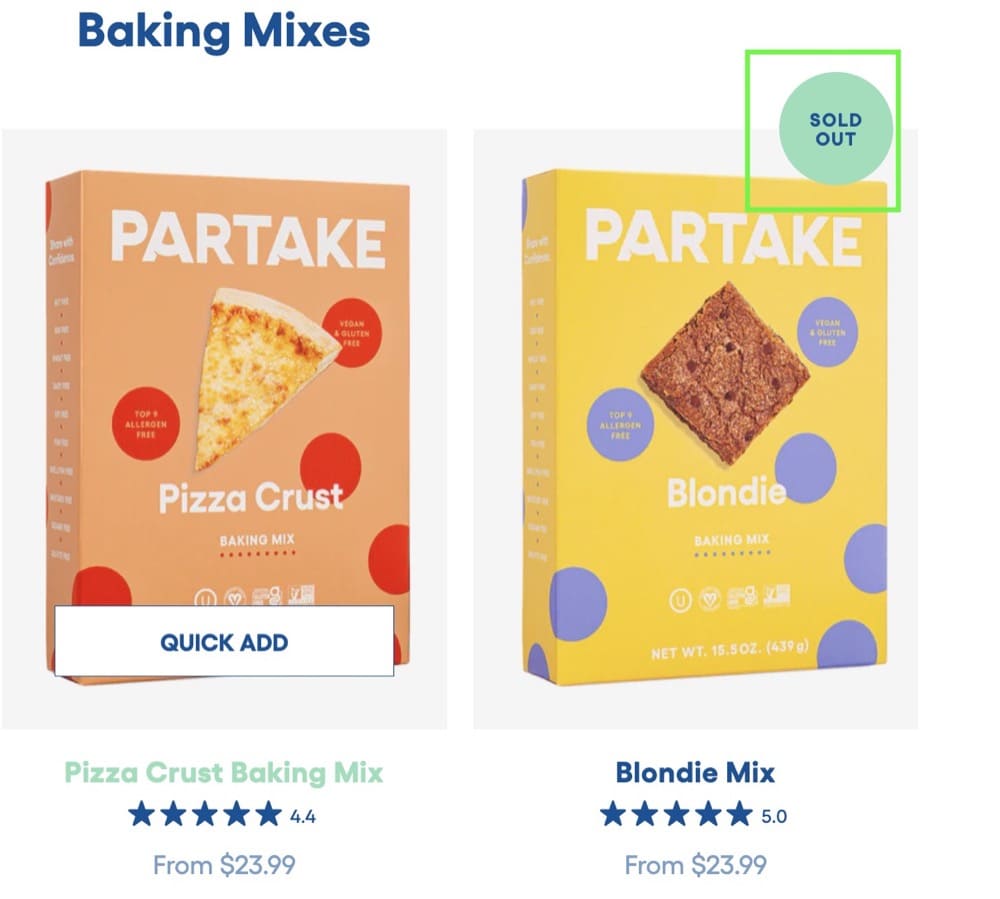
Beispiel 3: Partakefoods.com


Sammlungsseite Testidee Nr. 2: Fügen Sie eine Suchleiste hinzu
Kategorieseiten sind normalerweise der Ort, an dem Besucher durch eine große Anzahl von Produkten stöbern und den spezifischen Artikel finden, nach dem sie suchen. Manchmal können Kategorieseiten jedoch problematisch sein. Wenn Besucher nicht genau das gewünschte Produkt finden können, verlassen sie die Website möglicherweise ohne Kauf.
Empfehlung
Website-Besucher, die die Suchfunktion verwenden, konvertieren eher.
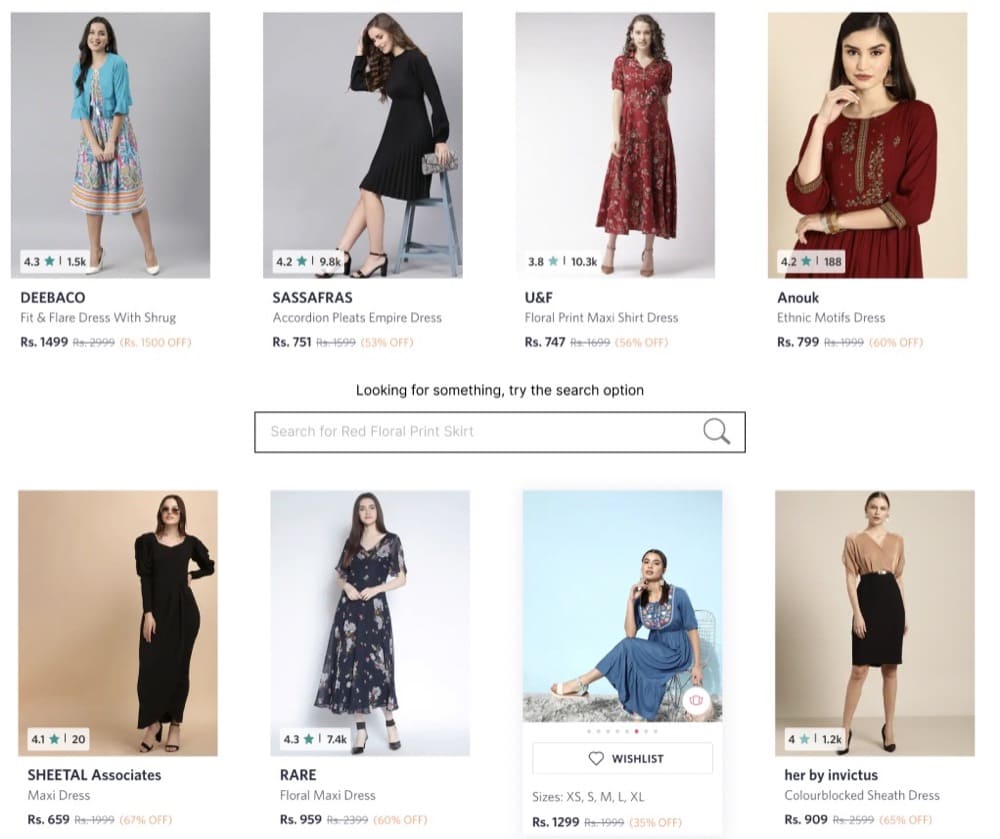
Stellen Sie sicher, dass Sie die Suchleiste an einer prominenten Stelle platzieren, z. B. in der Mitte der Sammlungsseite. Dies erleichtert es den Besuchern, das zu finden, wonach sie suchen.


Hypothese zu testen
Besucher, die die Suchoption verwenden, konvertieren in der Regel höher als diejenigen, die dies nicht tun. Die Einbindung einer Suchleiste in der Mitte der Kollektionsseite kann Besuchern helfen, das gesuchte Produkt schneller zu finden und dadurch die Konversionsrate zu erhöhen.
Ideen für A/B-Testing-Produktseiten
Sie haben es immer wieder erlebt: Benutzer durchsuchen Ihre Produktseiten (PDP), aber sie legen tatsächlich keine Produkte in ihren Warenkorb.
Produktseiten bieten potenziellen Kunden einen großartigen Ort, um alle Informationen über die Produkte zu erhalten, an denen sie interessiert sind. Sie können diesen Bereich nutzen, um die Produktfunktionen, Testimonials, Rezensionen und alles, was Sie zur Präsentation Ihres Produkts verwenden können, voll auszuschöpfen .
Das Testen von Produktseiten kann Ihnen dabei helfen
- Erhöhen Sie die Add-to-Cart-Raten
- Erhöhen Sie die Verkaufsumwandlungsraten
Testideen können aus einer Vielzahl von Quellen stammen
- Heuristische Forschung
- Benutzertests
- Sitzungsaufzeichnungen
- Heatmaps
- Kundenbefragungen
Testidee Nr. 1 für die Produktseite: Abschnitt zur Verwendung
Einer der größten Reibungspunkte bei jedem Einkaufsbummel ist, dass man kein klares Verständnis dafür hat, wie das Produkt funktioniert.
Empfehlung
Wir empfehlen zu testen:
- Hinzufügen eines Abschnitts „Verwendung / Funktionsweise“ auf der Produktseite, um die Besucher über das Produkt aufzuklären.
- Verwenden von Bildern oder GIFs, um das verwendete Produkt zu zeigen
- Demonstrieren, wie das Produkt verwendet werden kann, und Hervorheben seiner Vorteile

Hypothese zu testen
Abschnitte zur Verwendung können potenziellen Kunden eine schnelle und prägnante Erklärung liefern und ihnen die Angst nehmen, ein Produkt zu kaufen, das sie nicht verstehen.
Diese ecom-Shops haben den Auftrag verstanden:
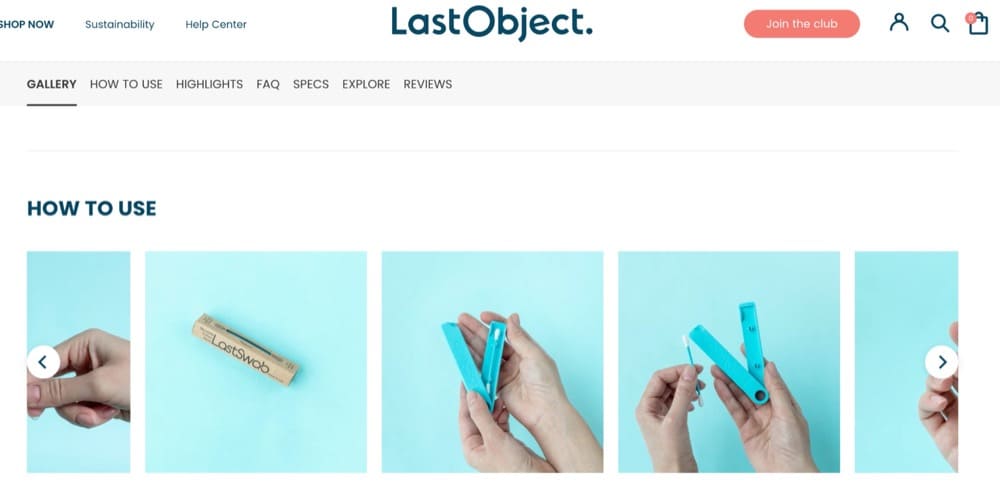
Beispiel 1: LastObject.com

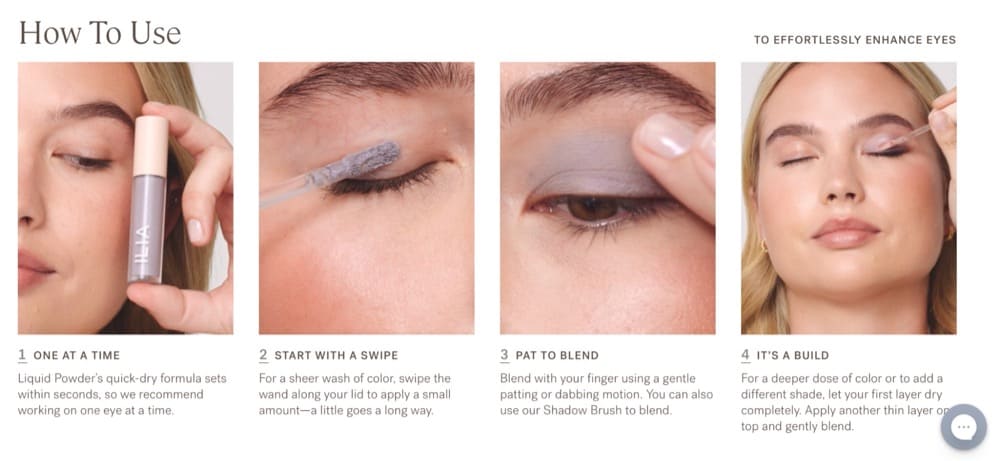
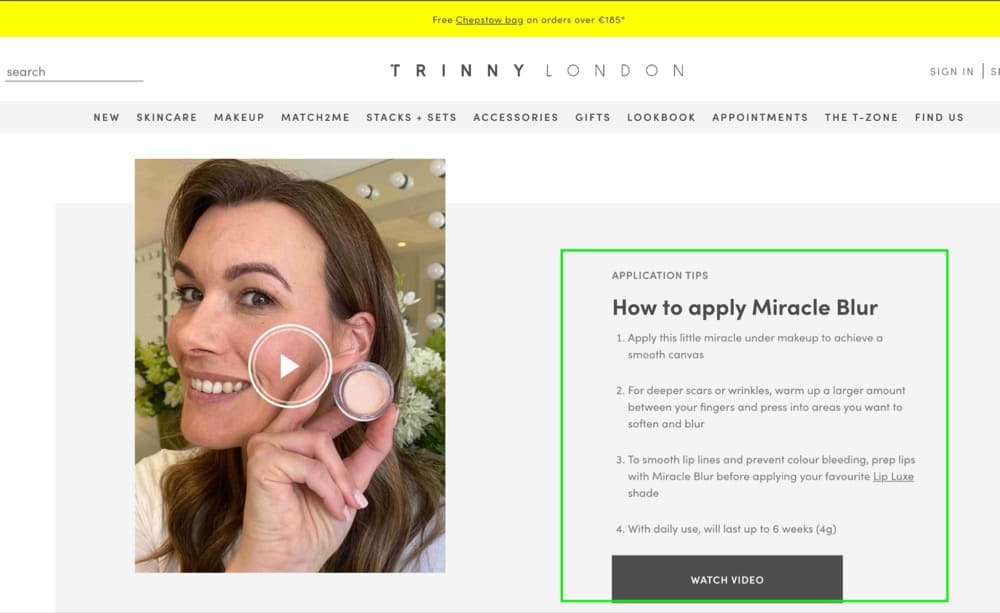
Beispiel 2: TrinnyLondon.com

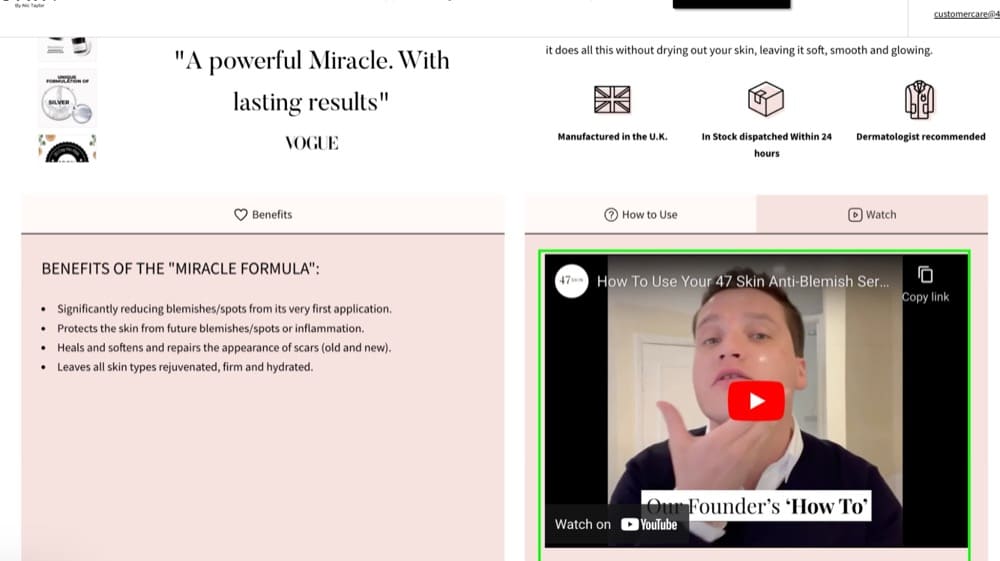
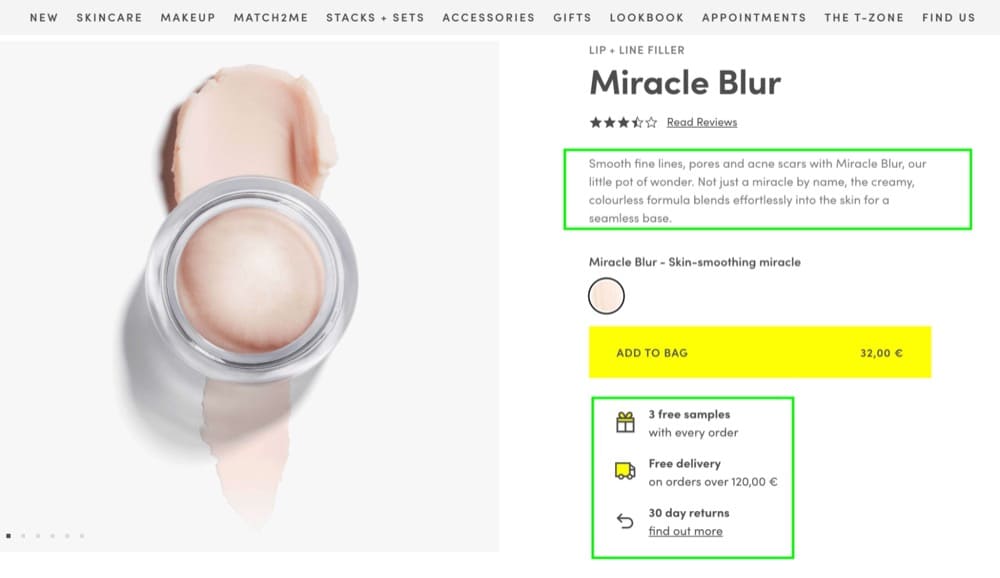
Beispiel 3: 47skin.com

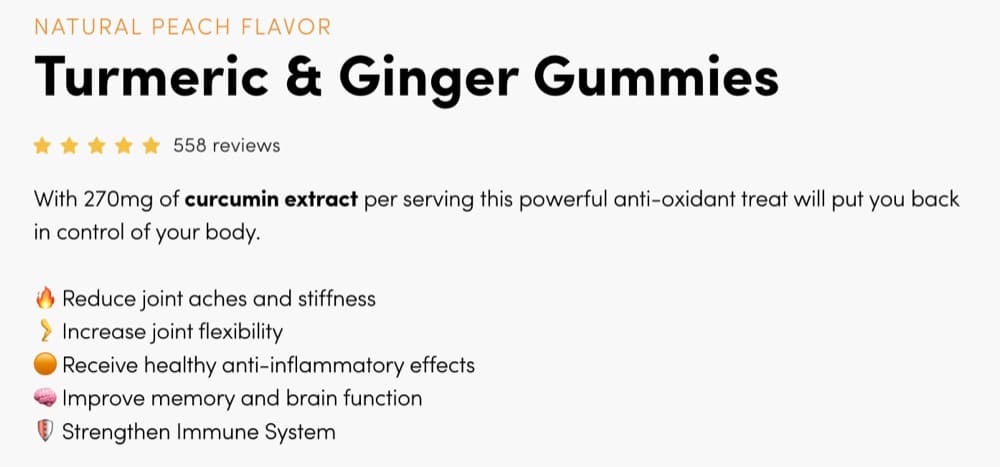
Testidee Nr. 2 für Produktseiten: Heben Sie die wichtigsten Vorteile hervor
Im Heldenbereich eines PDP sollte ein Besucher verstehen können, was das Produkt tut und wie es für ihn von Vorteil ist.

Empfehlung
- Heben Sie die drei bis fünf wichtigsten Vorteile des Produkts hervor.
Hypothese zu testen
Der Above-the-Fold-Bereich einer Produktseite sollte die Frage des Besuchers „Was habe ich davon?“ beantworten. oder "Welche Vorteile bringt mir das?".
Indem wir die Vorteile des Produkts hervorheben, zielen wir darauf ab, seinen wahrgenommenen Wert zu steigern. Genauso wie diese Marken es getan haben:
Beispiel 1: TrinnyLondon.com

Beispiel 2: NutriSeed.co.uk

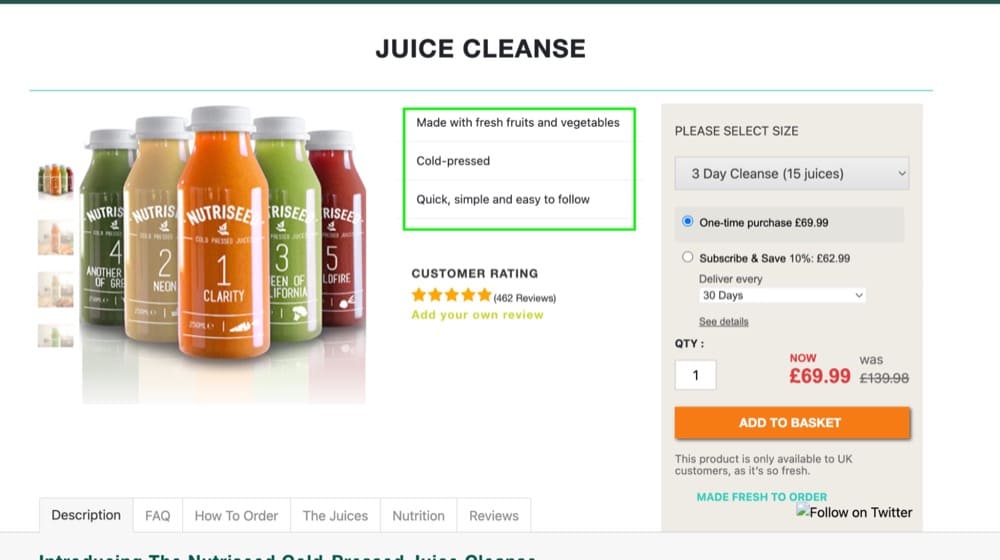
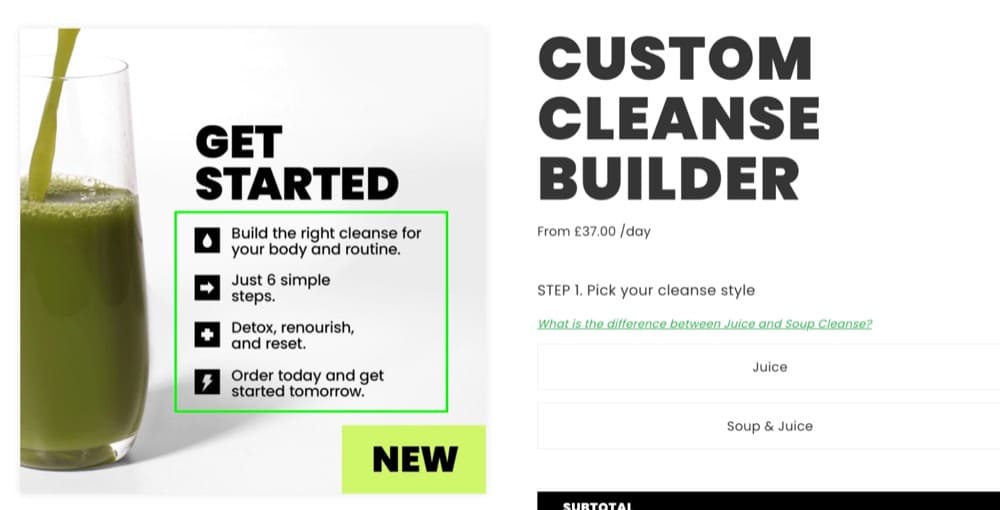
Beispiel 3: Fresh-London.com

Beispiel 4: Pipsnacks.com

Produktseiten-Testidee Nr. 3: Präsentieren Sie echte Ergebnisse
Insbesondere bei Beauty- und Gesundheitsmarken sind neue Besucher in der Regel besorgt, ob die Produkte für sie funktionieren würden.
Empfehlung
Versuchen:
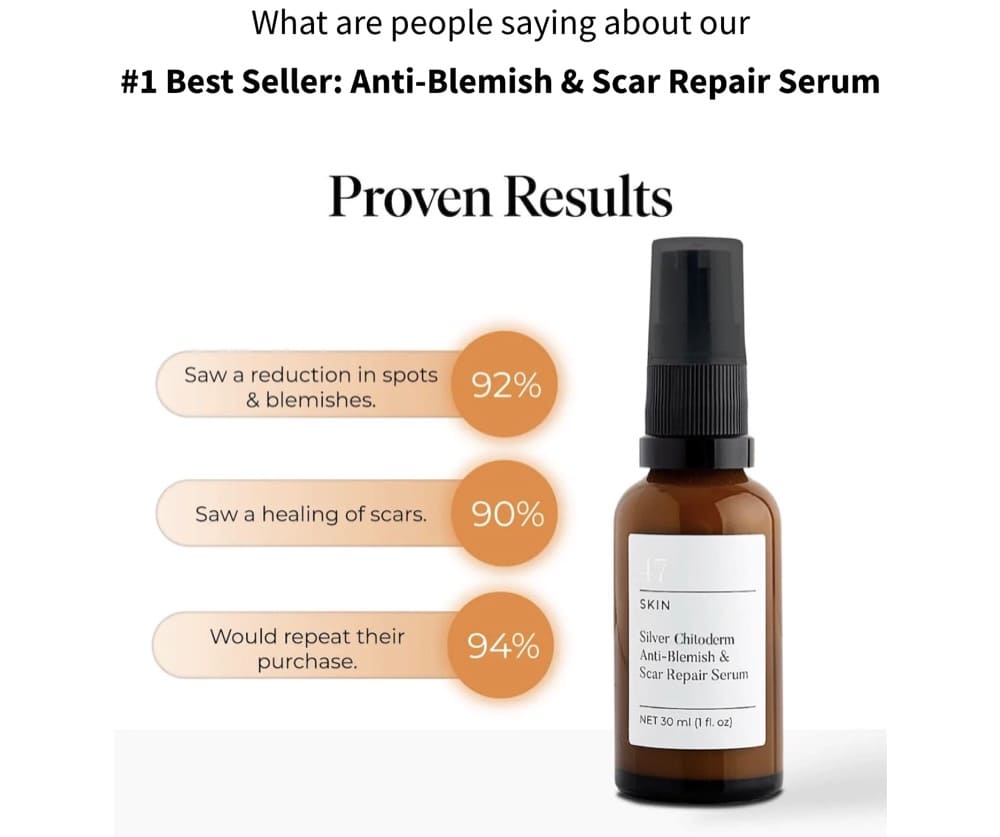
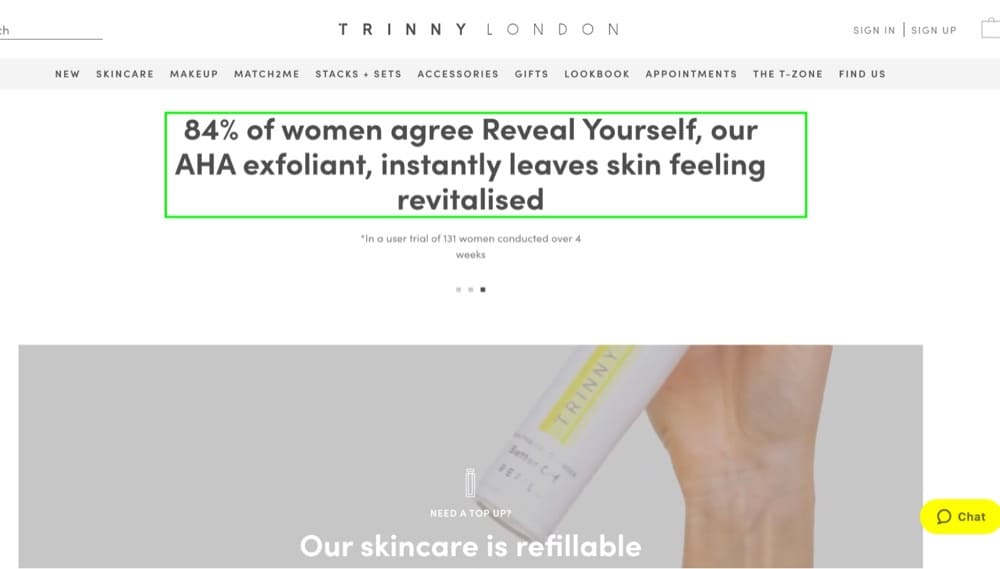
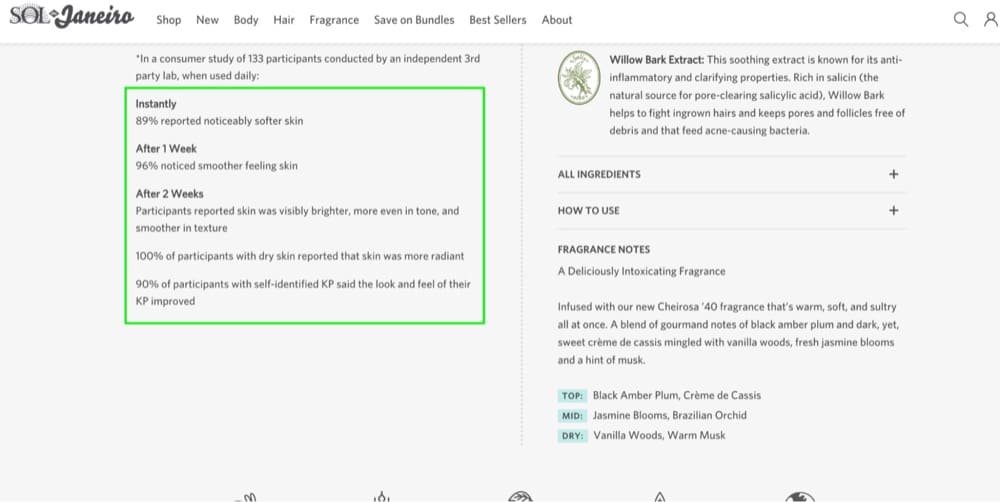
- Echte Ergebnisse werden im Abschnitt "above the fold" angezeigt
- Bereitstellung von Beispielen dafür, wie das Produkt für andere Benutzer funktioniert hat

Hypothese zu testen
Es ist üblich, dass Besucher vor dem Kauf eines Produkts nach mehreren Lösungen suchen. Viele Besucher haben möglicherweise zuvor andere Produkte ausprobiert, was sie vorsichtig macht, neue Produkte auszuprobieren.
Je mehr Ergebnisse wir vorweisen können, desto mehr können wir Skepsis abbauen und neuen Anwendern Hoffnung geben, dass das Produkt bei ihnen funktioniert.
Zu den Marken, die durch tatsächliche Ergebnisse Vertrauen erwecken, gehören:
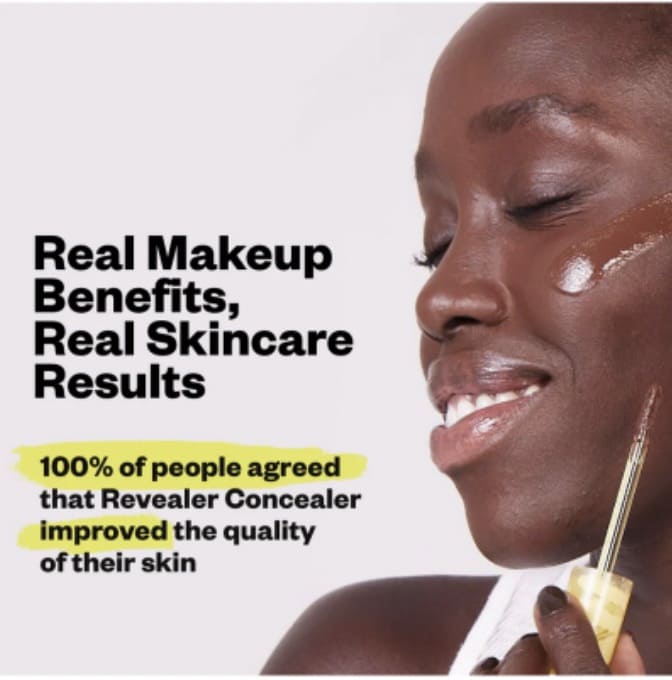
Beispiel 1: 47Skin.com

Beispiel 2: TrinnyLondon.com

Beispiel 3: SolDeJaneiro.com

Testidee Nr. 4 für Produktseiten: Storytelling mit Bildern
Produktfotos sind ein wichtiges Element eines Online-Shops. Sie bieten potenziellen Kunden eine visuelle Darstellung des Produkts und helfen ihnen, ein Gefühl dafür zu vermitteln, wie es wäre, es zu besitzen oder zu verwenden.
Empfehlung
Wir empfehlen Folgendes zu testen:
- Verwendung von Produktfotos, die eine Geschichte vermitteln (Lifestyle-Bilder)
- Einbindung von produktbezogenen Texten, wie Vorteile oder Fakten über das Produkt.

Hypothese zu testen
Wenn Kunden online einkaufen, verlassen sie sich bei ihrer Kaufentscheidung stark auf Bilder.
Produktfotos geben potenziellen Kunden eine klare Vorstellung davon, wie das Produkt aussieht und wie es verwendet werden kann, während Lifestyle-Bilder helfen, eine Geschichte über das Produkt zu erzählen und sich emotional mit dem Kunden zu verbinden.
Gute Produktfotos und Lifestyle-Bilder können den entscheidenden Unterschied bei der Konversionsrate ausmachen. Indem eine Geschichte durch Bilder erzählt wird, können Unternehmen sicherstellen, dass sich ihre Produkte von der Konkurrenz abheben und dass ihre Kunden alle Informationen haben, die sie für einen Kauf benötigen.
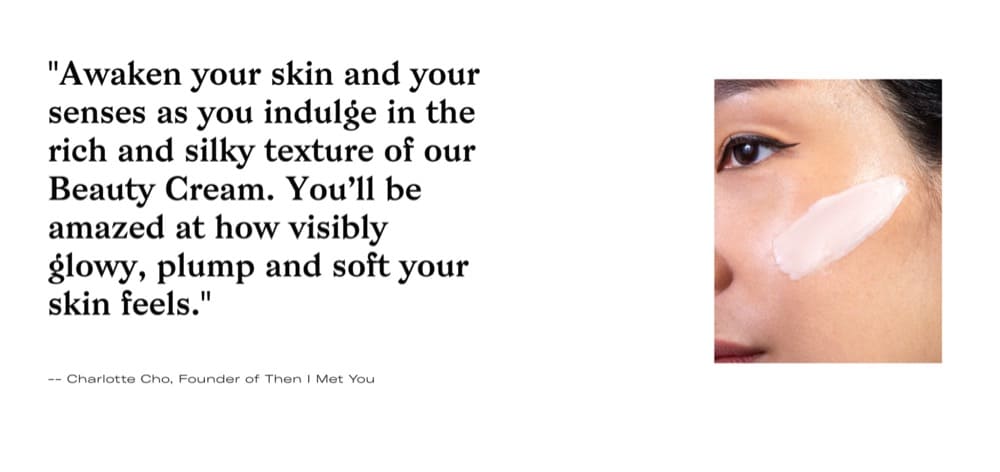
Beispiel: ThenIMetYou.com

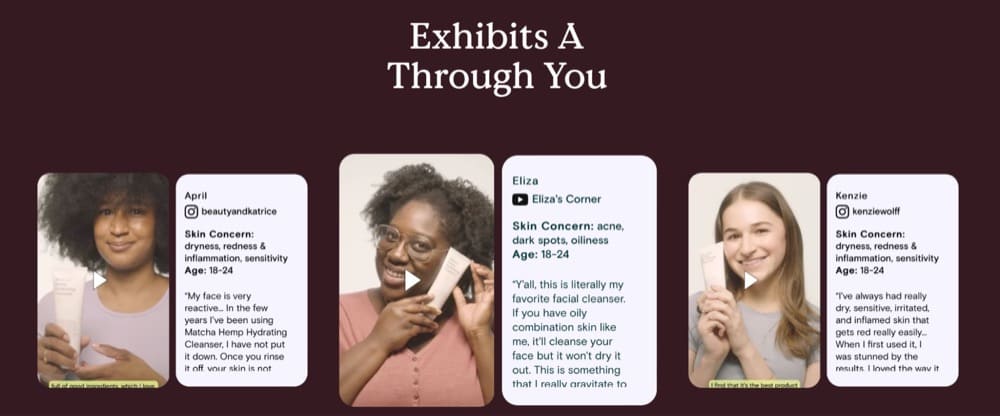
Produktseiten-Testidee Nr. 5: Verwenden Sie maßgeschneiderte soziale Beweise
E-Commerce-Shops verwenden häufig Shopify-Apps wie Judge.me oder Loox, um Bewertungen zu sammeln und anzuzeigen. Obwohl sie im Allgemeinen beim Aufbau von Vertrauen hilfreich sind, können sie den Besucher manchmal nicht zum Kauf überzeugen, da sie möglicherweise nicht auf den dringendsten Schmerzpunkt des Besuchers abzielen.
Empfehlung
Wir empfehlen zu testen:
- Kuratieren von Testimonials, die die größten Schmerzpunkte ansprechen und wie das Produkt geholfen hat
- Anzeigen von Vorher-Nachher-Ergebnissen
- Hinzufügen von UGCs zu den Produktseiten

Hypothese zu testen
Durch die Verwendung relevanter und zielgerichteter sozialer Beweise können Unternehmen eine persönlichere Verbindung zu ihren Besuchern herstellen und die Wahrscheinlichkeit erhöhen, sie in Kunden umzuwandeln.
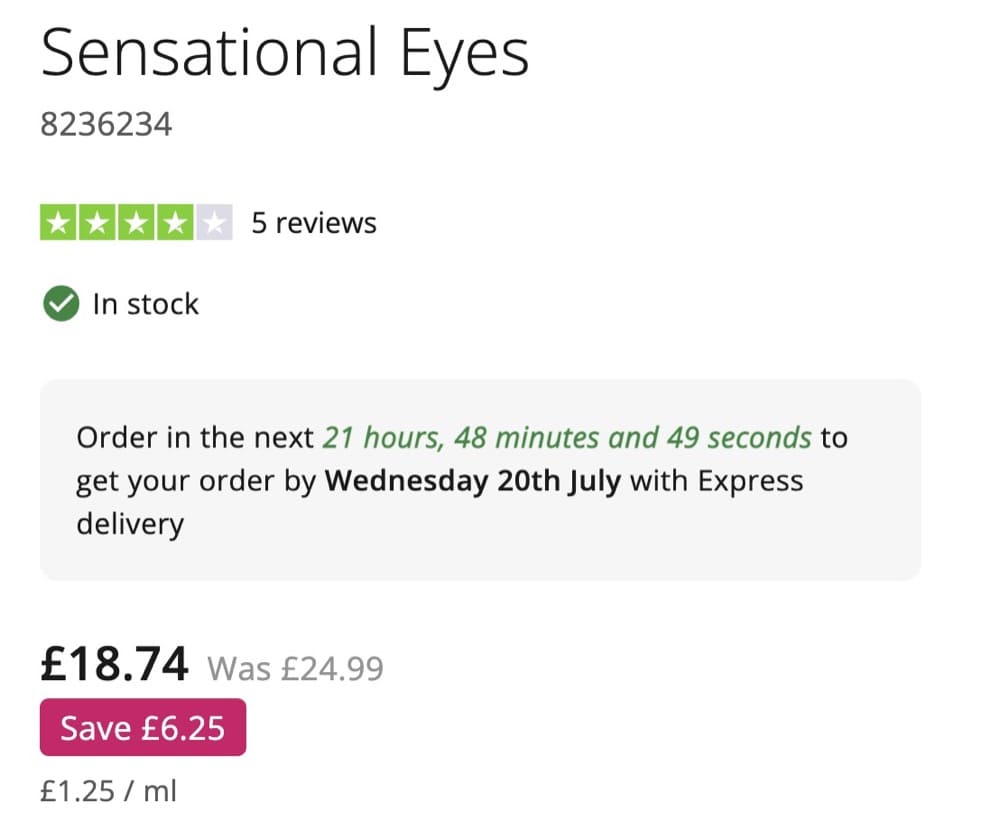
Produktseite und Checkout-Testidee: Geschätzter Versand/Lieferzeit
Dies ist ein häufiges Problem beim Online-Shopping. Oft gibt es keine Klarheit über die voraussichtliche Versand- oder Lieferzeit, was zu Besorgnis darüber führen kann, wann das Produkt endlich ankommt. Dies kann für Kunden frustrierend sein, insbesondere wenn sie sich für ein besonderes Ereignis oder einen besonderen Anlass auf das Produkt verlassen.
Empfehlung
- Geben Sie die geschätzte Lieferzeit auf der Produktseite und der Checkout-Seite an.
- Verwenden Sie Dringlichkeit wie „Innerhalb der nächsten 6 Stunden bestellen, damit es heute versendet wird“, um Besucher zum Kauf zu bewegen.

Hypothese zu testen
Der Versand verursacht Reibung für die Besucher, da er mit Kosten verbunden ist. Wenn keine geschätzte Versandzeit angegeben ist, erhöht sich die Wahrscheinlichkeit, dass sie den Trichter verlassen.
Indem wir die geschätzte Versandzeit klarstellen, können wir die Abbruchrate im Trichter senken.
Ideen für A/B-Tests von Warenkorbseiten
Benutzer legen Produkte in ihren Warenkorb, schließen ihre Einkäufe jedoch selten ab.
Tatsächlich verlässt der durchschnittliche Online-Käufer seinen Einkaufswagen in 70 % der Fälle. Dafür gibt es viele Gründe, einschließlich der Tatsache, dass Käufer ihren Einkaufswagen als Wunschliste verwenden, anstatt sofort einen Kauf zu tätigen.
Daher müssen Online-Händler Wege finden, ihre Nutzer zum Kaufabschluss zu motivieren.
Dies kann auf verschiedene Weise geschehen, z. B. durch das Anbieten von Rabatten, das Vereinfachen des Bestellvorgangs oder das Anbieten von kostenlosem Versand. Durch die richtige Mischung von Anreizen können Einzelhändler ihre Chancen erhöhen, verlassene Warenkörbe in abgeschlossene Käufe umzuwandeln.
Tests auf Warenkorbseiten sind ein wichtiger Teil des Optimierungsprozesses, weil sie es können
- Erhöhen Sie die Raten für initiierte Checkouts
- Erhöhen Sie die Verkaufsumwandlungsraten
Wie bei den anderen Seiten können Testideen aus einer Vielzahl von Quellen stammen
- Heuristische Forschung
- Benutzertests
- Sitzungsaufzeichnungen
- Heatmaps
- Kundenbefragungen
Einkaufswagen-Testidee Nr. 1: Zeigen Sie den Endpreis an
Versandkosten und andere Gebühren werden nicht immer berechnet, bevor Besucher den Checkout-Trichter erreichen, nachdem sie ein Produkt in den Warenkorb gelegt haben.
Empfehlung
Wir empfehlen zu testen:
- Wenn Versandkosten anfallen, zeigen Sie diese im Warenkorb an.
Berücksichtigen Sie bei der Berechnung des Gesamtbetrags die Versandkosten, Rabatte usw.

Hypothese zu testen
Um den Kauf abzuschließen, benötigen Ihre Kunden alle Informationen zur Zahlung. Es ist wahrscheinlicher, dass sie ihren Warenkorb vor dem Bezahlen aufgeben, wenn sie sich nicht sicher sind, was ihnen in Rechnung gestellt wird.
Die Anzeige des Endpreises im Warenkorb vor der Checkout-Seite erhöht die Chancen, dass der Kunde seine Bestellung nicht abbricht.
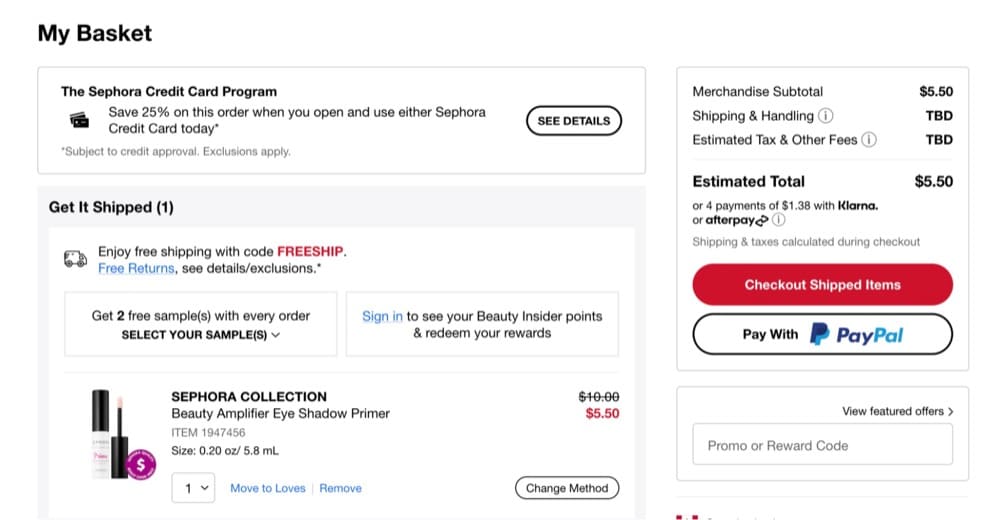
Beispiel 1: Sephora.com

Sie können sehen, wie Sephora die Benutzer darüber informiert, dass bei der Bestellung zusätzliche Kosten anfallen können.
Idealerweise fragen Sie nach einer Postleitzahl und berechnen dann die Versandkosten & Steuern vor Ort.
Auf diese Weise erleben Benutzer keine unangenehmen Überraschungen, wenn sie die Kasse erreichen.
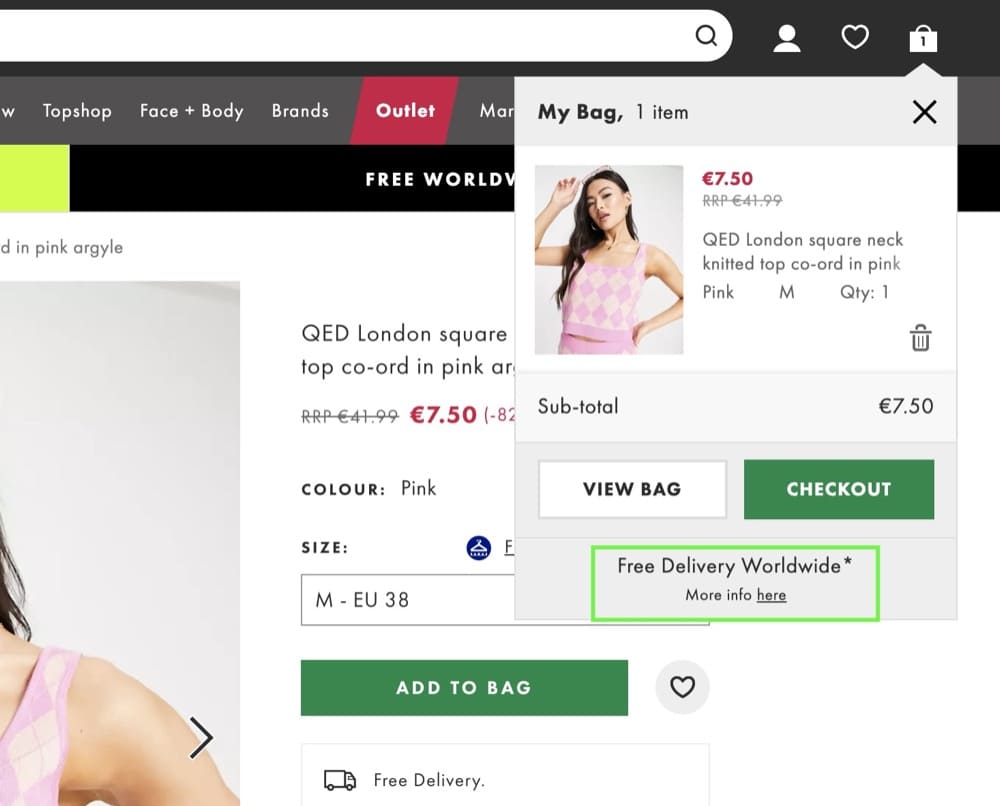
Beispiel 2: Asos.com

Asos.com schneidet sogar noch besser ab, da sie kostenlose Lieferung weltweit anbieten und dies anzeigen, sobald Sie ein Produkt in Ihren Warenkorb legen.
Das genug ist ein sehr starker Motivator, um den Warenkorbabbruch zu reduzieren.
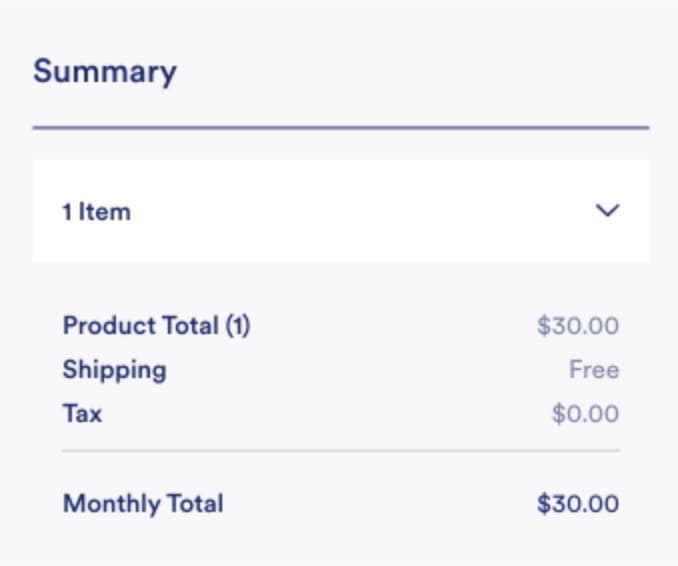
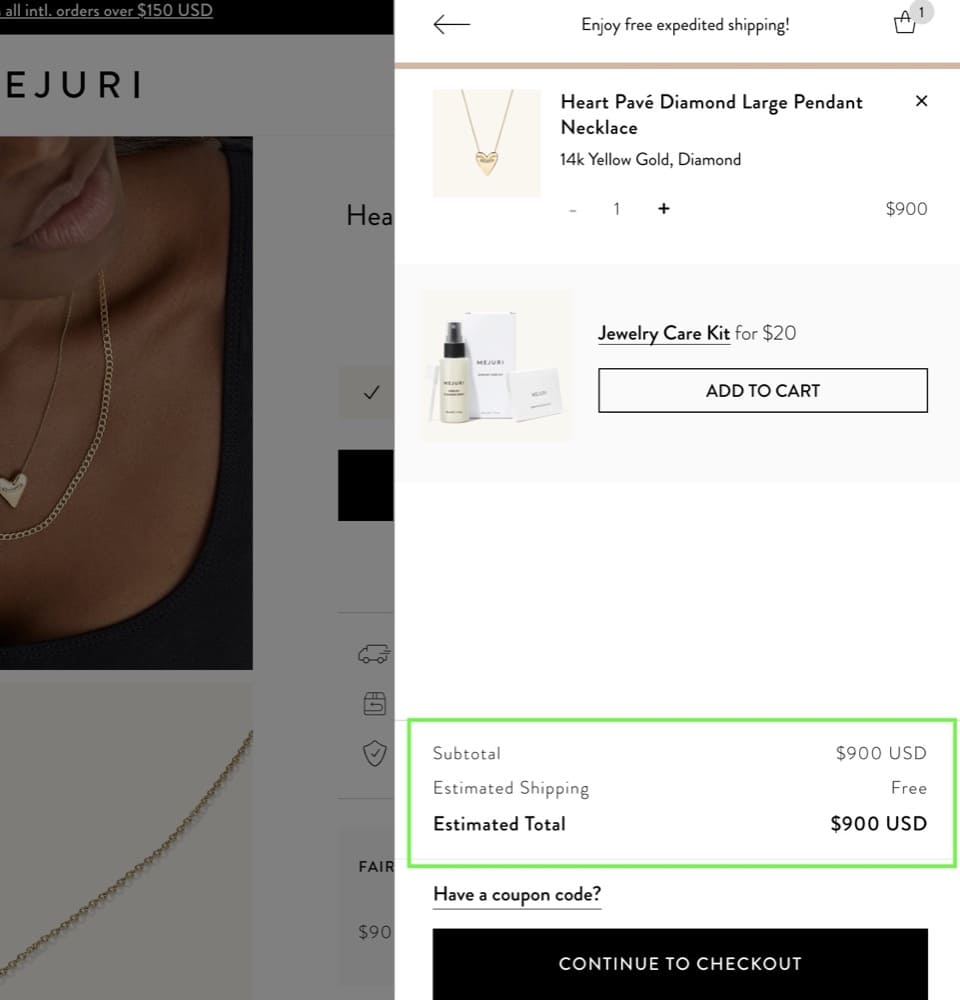
Beispiel 3: Mejuri.com
Mejuri zeigt auch die geschätzten Versandkosten direkt auf dem Warenkorb an.

Cart Test Idea #2: Hervorheben von Garantien und Vorteilen
Warenkorbabbrüche sind ein großes Problem für E-Commerce-Marken. Schätzungsweise 70 % der Warenkörbe werden aufgegeben, sodass die Optimierung dieses Teils des Trichters viele Möglichkeiten bietet.
Empfehlung
- Markieren Sie Vorteile, Garantien, kostenlosen Versand, einfache Rückgabe und Umtausch, Vertrauenssiegel usw. im Warenkorb.

Hypothese zu testen
Kostenloser Versand, Geld-zurück-Garantien oder einfache Rückgabe und Umtausch sind starke Motivationsfaktoren, die die Kaufabbrüche reduzieren und Kunden dazu ermutigen können, ihre Einkäufe abzuschließen. Während diese Anreize das Unternehmen kurzfristig Geld kosten können, können sie sich langfristig auszahlen, indem sie die Angst potenzieller Kunden verringern, ein besseres Kundenerlebnis bieten und letztendlich den Umsatz steigern.
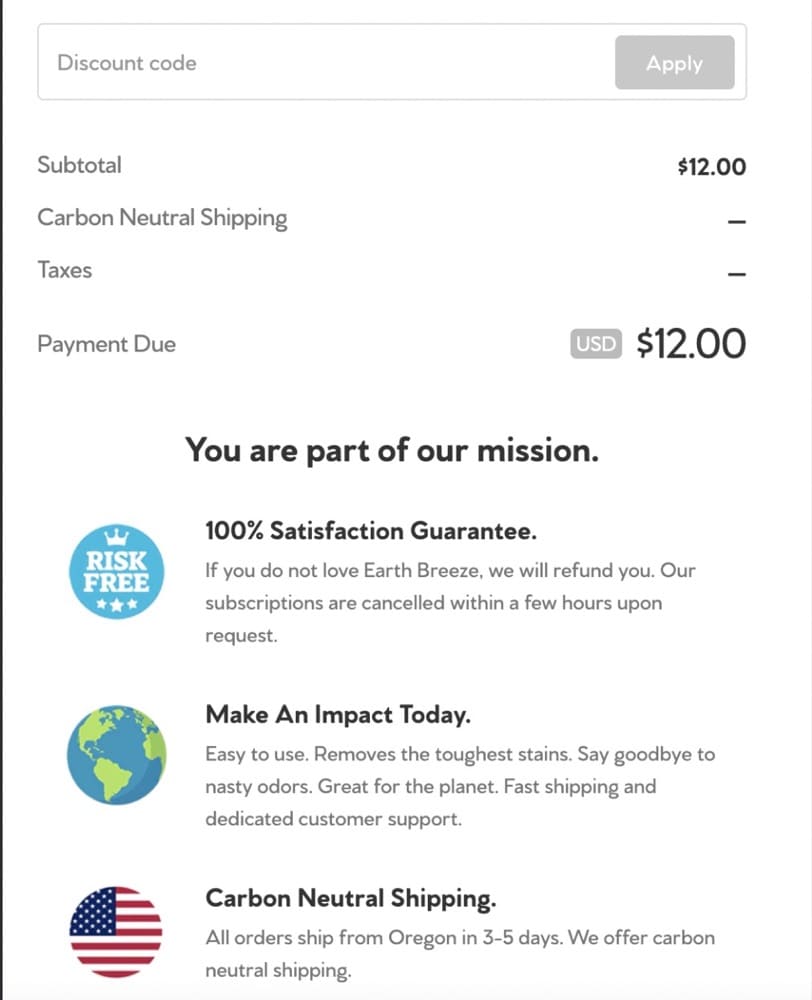
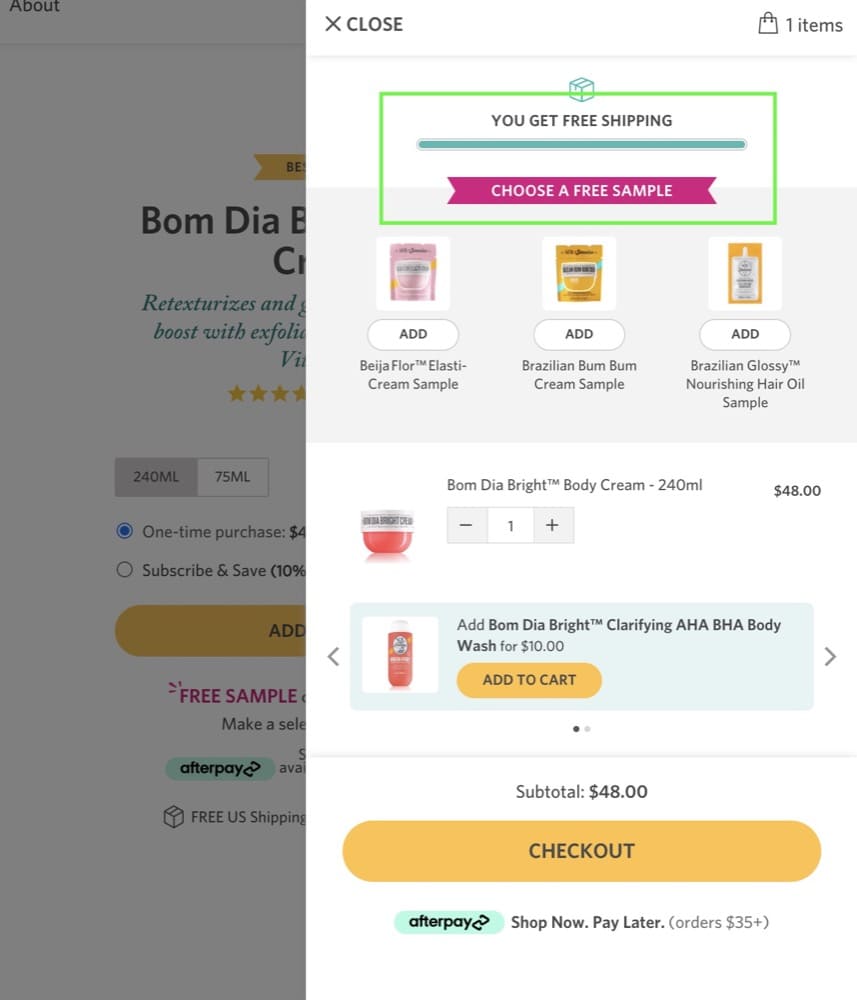
Beispiel 1: SolDeJaneiro.com

SolDeJaneiro.com bringt alles auf den Wagen. Es ist sicher, Benutzer anzulocken und die Aufgabe des Einkaufswagens mit kostenlosem Versand und einer kostenlosen Probe, aus der sie wählen können, zu reduzieren.
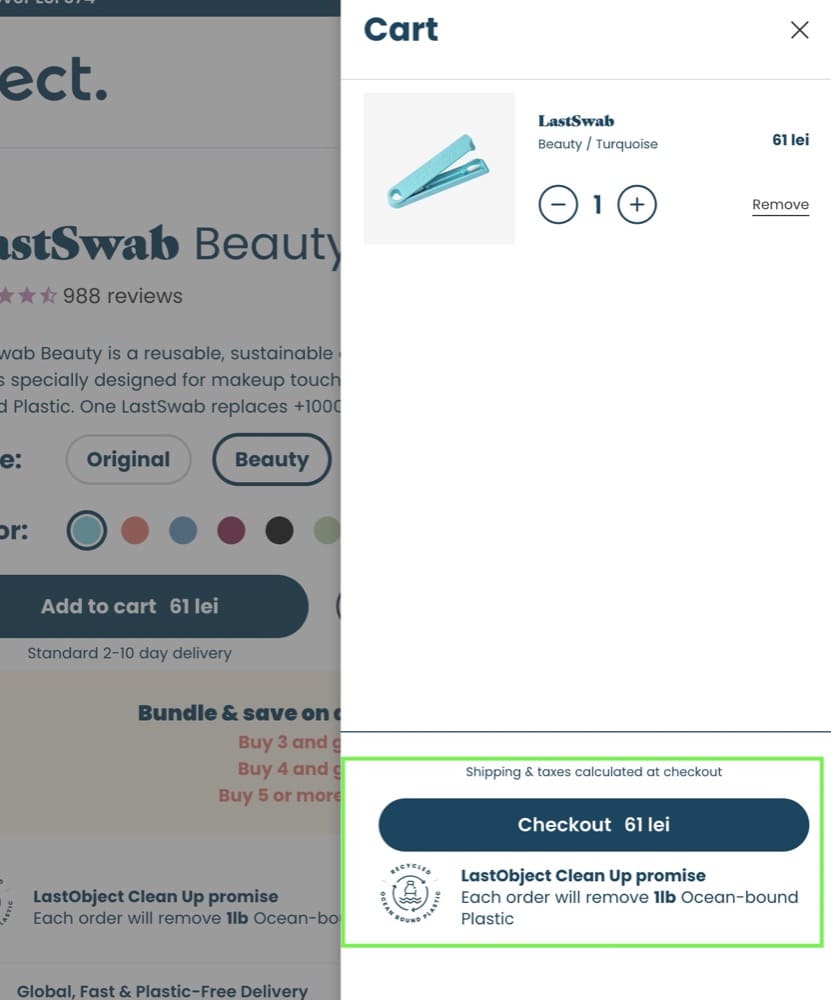
Beispiel 2: LastObject.com

Vorteile müssen nicht unbedingt finanzieller Natur sein. Manchmal können Sie einen Vorteil nutzen, der dazu führt, dass sie sich bei ihrem Kauf viel besser fühlen und etwas Gutes tun.
In diesem Beispiel von LastObject wird mit jeder Bestellung 1 Pfund Plastik aus dem Ozean entfernt, wodurch die Mission der Marke unterstützt wird.
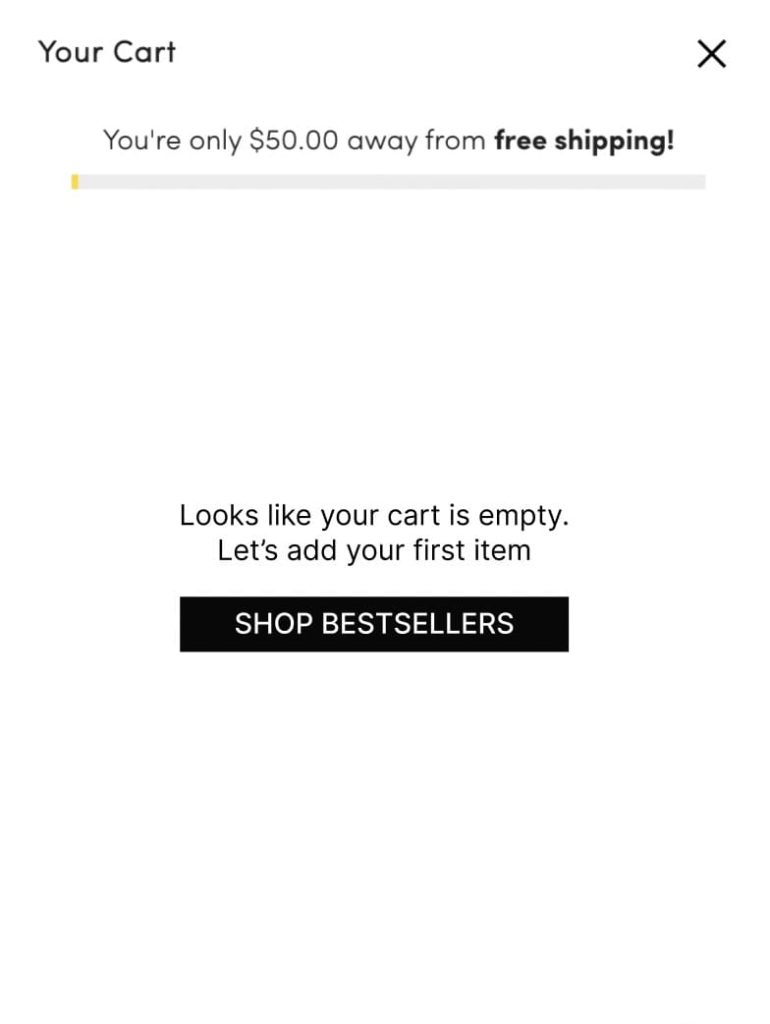
Warenkorb-Testidee Nr. 3: Optimierung des leeren Warenkorbs
Ein leerer Einkaufswagen sollte nicht lange leer bleiben. Stattdessen sollte es den Besucher auffordern, seine Einkaufsreise zu beginnen.
Empfehlung
Wir empfehlen zu testen:
- Hinzufügen von ein oder zwei meistverkauften Produkten als Vorschläge in den Warenkorb
- Einen CTA haben, der den Besucher auf die Bestseller-Seite weiterleitet

Hypothese zu testen
Auf diese Weise erinnern sich Besucher eher an ihre Einkaufswagen und lassen sie seltener zurück. Darüber hinaus könnte dies dazu beitragen, die Gesamtzahl der Artikel im Warenkorb zu erhöhen, was zu höheren Umsätzen für das Geschäft führen würde.
Eine Idee für A/B-Tests auf der ganzen Website: Verwenden Sie Mikrokopie, um Reibung zu beseitigen
Manchmal lassen Elemente auf Ihrer Website, wie unklare CTAs oder komplexe Anforderungen, Besucher zögern, weiter zu klicken, insbesondere in der Mitte und am Ende des Trichters.
Die Mikrokopie kann verwendet werden, um Anweisungen bereitzustellen, Terminologie zu klären oder Reibungspunkte an wichtigen Punkten der Benutzerreise zu reduzieren. Wenn es effektiv eingesetzt wird, kann es helfen, Barrieren zu beseitigen und Besuchern die Konvertierung zu erleichtern. Indem Unternehmen direkt auf die Bedenken potenzieller Kunden eingehen, können sie sicherstellen, dass Besucher sich sicher fühlen, dass sie auf der Kaufreise vorankommen.
Empfehlung
Versuchen
- Hinzufügen von Mikrokopien unter den CTAs und an strategischen Positionen, wo es um Benutzerinteraktion geht.
Hypothese zu testen
Durch den strategischen Einsatz von Microcopy wollen wir die Angst oder Zweifel des Besuchers vor dem Klicken auf einen CTA verringern und dadurch die Klickraten erhöhen.

Da haben Sie es also. 15 Ideen für Dinge, die Sie in Ihrem Shopify-Shop, auf Ihrer Homepage, auf Sammlungsseiten, Produktseiten, Warenkorbseiten und auf der gesamten Website testen können, um die Markentreue zu stärken, die Conversions zu steigern und mehr Verkäufe zu erzielen.
Und vergessen Sie nicht, mir unter [email protected] mitzuteilen, wie Sie mit diesen Tests zurechtkommen.