So richten Sie Google AMP auf der WordPress-Site ein (unter Verwendung des AMP-Plugins)
Veröffentlicht: 2017-01-16Wussten Sie, dass viele Websitebesitzer aufgrund ihrer langsamen Seitengeschwindigkeit 47 % ihres Umsatzes verlieren? Ja, Sie haben richtig gehört. Die Aufrechterhaltung der Seitengeschwindigkeit ist eine wichtige Tatsache für SEO, Ranking-Faktor für beides. Wenn Sie Ihre Website bereits für die Desktop-Version optimiert haben, müssen Sie sich um die Optimierung der Website für die mobile Version kümmern, da die Hälfte des organischen Traffics von mobilen Geräten stammt. Hier kommt also Google Accelerated Mobile Pages , auch bekannt als Google AMP . Es ist ein ziemlich neuer Begriff für neue Website-Besitzer. In diesem Artikel werden wir also teilen, was Google AMP ist und wie man Google AMP auf der WordPress-Site einrichtet.

Was ist Google AMP?
Im Oktober 2015 kündigte Google ein mobilbasiertes Projekt an, genannt Mobile Accelerated Mobile Pages, auch bekannt als Google AMP . Es ist ein Open-Source-Projekt, das von Google, Facebook und Twitter unterstützt wird. Accelerated Mobile Pages (AMP) enthalten nur grundlegende HTML- und CSS-Seiten. Die AMP-Seite wird schneller geladen als normale Seiten.
Viele Benutzer verwenden ein sehr langsames Internet, um auf Webseiten zu surfen, die HTML, CSS, JS, Anzeigen und einige Skripte enthalten. Wenn Sie also das langsame Internet verwenden, dauert es sehr lange, Seiten zu öffnen. Das Ziel von AMP ist es, die Seitenladegeschwindigkeit schneller wie Flüssigkeit zu erhöhen.

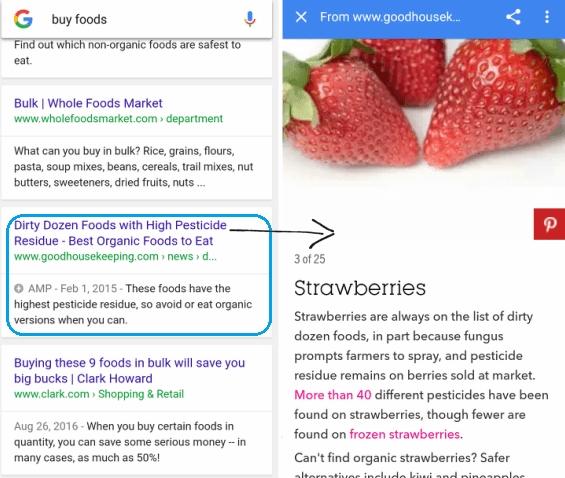
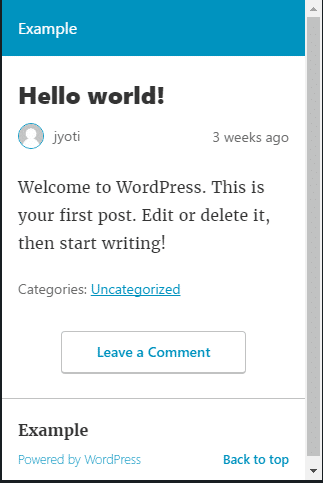
Dies ist ein Beispiel für eine AMP-fähige Website.
Warum sollten Sie Google AMP sofort aktivieren?
Wenn Sie Accelerated Mobile Pages (AMP) verwenden, wird Ihre Website auf bestimmte Weise bei Google angezeigt (insbesondere mit einem AMP-Zeichen). Der Unterschied zwischen AMP-Seiten und regulären Seiten ist in ihrem Karussell und durch ihr AMP-Label in den Google-Suchergebnissen zu sehen. Außerdem gibt es einige Vorteile bei der Verwendung von AMP,
- Geschwindigkeit zählt: Es besteht kein Zweifel, dass AMP-fähige Seiten etwas besser sind als normale Seiten. Viele Benutzer verlassen normalerweise eine Website, die länger als 3 Sekunden zum Laden benötigt. AMP könnte also dazu beitragen, die Absprungraten zu senken und die Conversions zu steigern.
- Verbessert das Suchmaschinenranking: Wobei AMP noch nicht als eigenständiger Rankingfaktor gedacht ist. Aber Google hat derzeit den mobilfreundlichen Ranking-Boost, und da AMP-Seiten mobilfreundlich sind, erhalten sie den gleichen Ranking-Boost.
- Erhöht die Klickrate: Wenn Ihre Inhalte im Karussell angezeigt werden, haben sie eine viel höhere Sichtbarkeit, was die Wahrscheinlichkeit erhöht, dass sich ein Leser zu Ihrer Website durchklickt.
- Unterstützung von Anzeigen: AMP-Seiten unterstützen auch verschiedene Arten von Anzeigen wie AdSense, MediaNet, Infolinks und viele mehr.
- Viele große Unternehmen unterstützen AMP: Sie müssen sich um AMP keine Sorgen machen, da es von großen Technologieanbietern wie Twitter, Pinterest, WordPress, Chartbeat, Linkedin usw. unterstützt wird.
# Es gibt viele Gerüchte, dass viele AMP-Benutzer ihre Seiten nicht anpassen, keine Anzeigencodes und Schaltflächen zum Teilen in sozialen Netzwerken hinzufügen können. Aber das ist nicht wahr. Lassen Sie mich erklären, warum.
Nun, das wichtigste WordPress-AMP-Plugin von Automattic verfügt über sehr wenige Funktionen, die wir im Abschnitt Nr. 1 beschrieben haben. Scrollen Sie nach unten, um es zu sehen. Wir haben auch erwähnt, wie es aussieht, wenn Sie das AMP-Plugin einrichten .
Sie benötigen also ein weiteres AMP-Plugin für WP, um mehr Anpassungsoptionen zu erhalten. Sie können alle Dinge wie Netzwerkanzeigen, Schaltflächen zum Teilen in sozialen Netzwerken, Google Analytics usw. hinzufügen.
So richten Sie Google AMP ein
Es gibt viele AMP-Plugins, die im WordPress-Plugin-Verzeichnis verfügbar sind.
#1 AMP von Automattic


Mit diesem Plugin können Sie Google AMP auf Ihrer WordPress-Seite einrichten. Es ist eine Open-Source-Initiative, die darauf abzielt, für Mobilgeräte optimierte Inhalte bereitzustellen, die überall sofort geladen werden können, selbst im langsamen Internet.
Nach der Aktivierung dieses Plugins werden alle Beiträge auf Ihrer Website AMP-kompatible Versionen generiert. Sie können auch auf Ihre AMP-Posts zugreifen, indem Sie /amp/ an das Ende Ihrer Post-URLs anhängen.
Wenn Ihre Beitrags-URL beispielsweise „ http://example.com/2016/12/20/hello-world “ lautet, lautet die AMP-Version „ http://example.com/2016/12/20/hello “. -Welt/Verstärker/ “.
Vergessen Sie nicht, auf die Schaltfläche Speichern zu klicken.


Es gibt einige Einschränkungen dieses Plugins. Seiten und Archive werden derzeit nicht unterstützt und Sie können keine Teilen-Schaltfläche, Kategorie, verwandte Beiträge und Anzeigen hinzufügen. Standardmäßig erlaubt dieses Plugin Ihr Site-Logo und den Site-Namen.
#2 AMP für WP

Dieses Plugin „AMP for WP“ wird allen empfohlen, die Google AMP auf ihrer Website aktivieren möchten. Mit diesem benutzerdefinierten AMP-Editor können Sie Ihre Inhalte überschreiben, die Sie in Post oder Seite geschrieben haben. So können Sie die verschiedenen Inhalte nur für AMP hinzufügen. Es ist ein vollständig ansprechendes Plugin und wird mit 2 verschiedenen Designs geliefert. Mit der Drag & Drop-Funktion können Sie Seiten-/Beitragsoptionen manuell festlegen.
Darüber hinaus können Sie ein benutzerdefiniertes Logo, eine Schaltfläche zum Teilen in sozialen Netzwerken, verwandte Beiträge unter dem Beitrag hinzufügen, Google Analytics integrieren und Anzeigen an 4 verschiedenen Positionen hinzufügen.

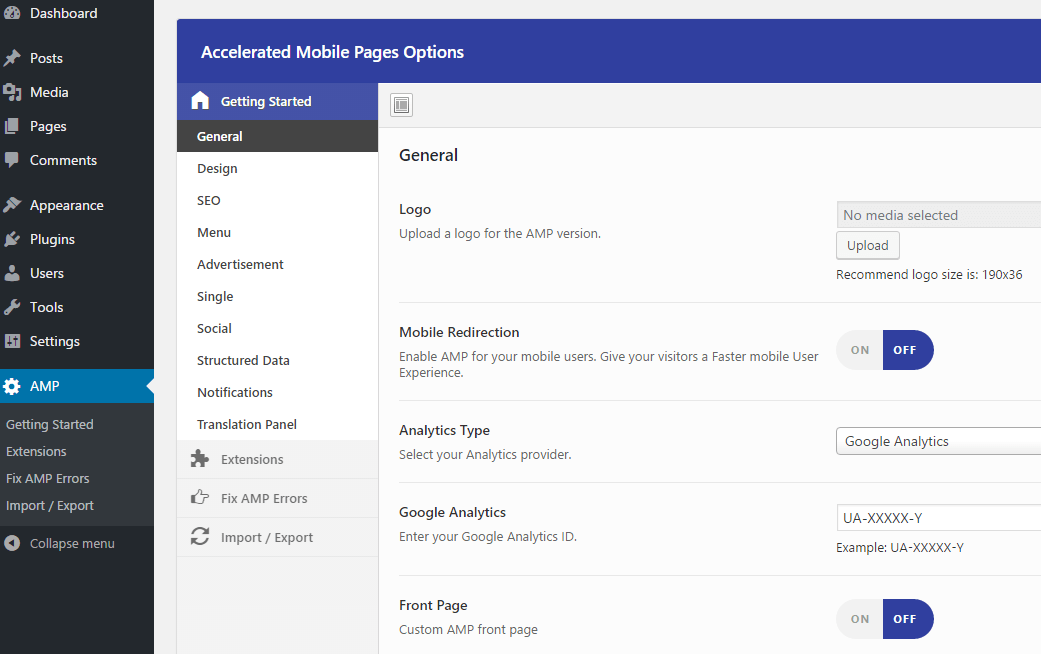
Um dieses Plugin einzurichten, müssen Sie zuerst das Standard-AMP-Plugin von Automattic installieren. Oder Sie werden aufgefordert, es zu installieren. Nachdem Sie dieses Plugin aktiviert haben, sehen Sie eine AMP-Option in Ihrem WordPress-Admin-Panel.
Über das Dashboard können Sie Google AMP- Optionen nach Bedarf einrichten.
Merkmale:
- Benutzerdefinierter AMP-Editor.
- Mobile Weiterleitung.
- Seitenersteller per Drag & Drop.
- Eingebaut mit zwei Designs.
- AMP WooCommerce-Unterstützung.
- Übersetzungspanel & RTL verfügbar.
- Interne AMP-Verlinkung.
- Verwandte Beiträge unter dem Beitrag.
- Social-Share-Buttons.
- Insgesamt 4 Anzeigenflächen über das Layout.
- und viele mehr…
So zeigen Sie Accelerated Mobile Pages (AMP) in der Google Search Console an
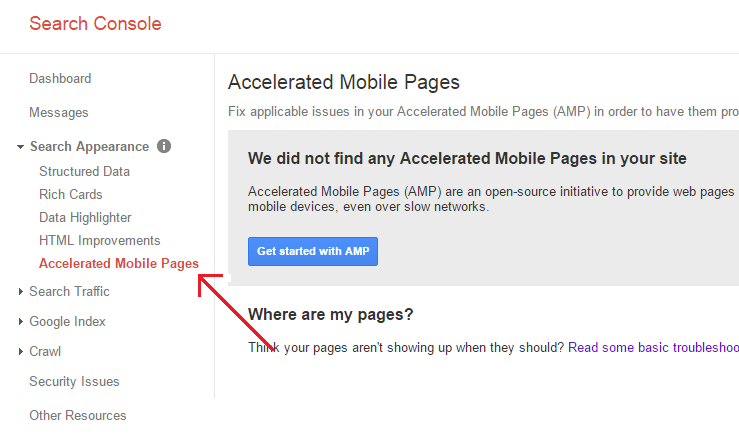
Wenn Sie Google AMP in Ihrem WordPress-Blog einrichten, können Sie diese Accelerated Mobile Pages von der Google Search Console aus anzeigen. Um es anzuzeigen, melden Sie sich bei der Google Search Console an. Gehen Sie nun zu Search Appeanence > Accelerated Mobile Pages .

Wenn Sie Google AMP in Ihrem WordPress- Blog richtig eingerichtet haben, können Sie diese Accelerated Mobile Pages anzeigen. Wenn nicht angezeigt wird, warten Sie eine Weile. Es zeigt Ihnen die Seiten an, die bereits indiziert sind. Falls Sie Ihre Sitemap nicht an die Google Search Console übermittelt haben, wird sie nicht angezeigt.
Erfahren Sie, wie Sie Ihre Blog-Sitemap richtig an die Google Search Console übermitteln.
*Dieser Beitrag kann Affiliate-Links enthalten, was bedeutet, dass ich möglicherweise eine kleine Gebühr erhalte, wenn Sie über meine Links einkaufen (ohne zusätzliche Kosten für Sie). Dies hilft uns, WPMyWeb am Laufen und auf dem neuesten Stand zu halten. Vielen Dank, wenn Sie unsere Links verwenden, wir wissen das sehr zu schätzen! Mehr erfahren.
