SEO-Checkliste für Web-Redesign: So vermeiden Sie Traffic-Verluste
Veröffentlicht: 2017-08-03Gestalten Sie Ihre Website neu? Oder auf eine neue Domain umziehen?
Es kann schwierig sein, eine bereits etablierte Website neu zu gestalten oder zu verschieben, ohne Ihren Keyword-Rang in den Suchmaschinen zu beeinträchtigen. Selbst große, etablierte Unternehmen können durch solche Änderungen bis zu 70 % ihres organischen Traffics verlieren.
Aber das muss dir nicht passieren.
Bei WebAlive führen wir jeden Monat mehrere Web-Redesign-Projekte durch. Unsere Kunden sehen selten einen signifikanten Rückgang des Traffics, wenn sie zu einer neuen Domain wechseln oder umgestalten. Dank unserer hauseigenen SEO-Experten haben wir eine bewährte Checkliste entwickelt, die die SEO-Katastrophen in Schach hält.
Die Erfahrung hat uns die wichtigsten Punkte gelehrt, die bei der Neugestaltung einer Website beachtet werden müssen, und heute werden wir diese mit Ihnen teilen. Hier präsentieren wir die genaue SEO-Checkliste, die wir bei der Neugestaltung einer Website befolgen.
Laden Sie die Checkliste herunter und geben Sie sie an Ihr Marketingteam und Ihre Entwickler weiter. Es wird Ihnen in Zukunft viel Geld und Kopfschmerzen ersparen.
Wer sollte diese Checkliste herunterladen?
- Werden Sie Ihre Website neu gestalten?
- Möchten Sie zu einer neuen Domain migrieren?
- Migrieren Sie von HTTP zu HTTPS?
Wenn Sie eine der drei oben genannten Fragen mit Ja beantworten, ist die Checkliste für Sie hilfreich.
Bevor Sie mit der Neugestaltung beginnen
Oft denkt ein Websitebesitzer nicht über die SEO-Probleme nach, bevor der Redesign-Prozess beginnt. Dies ist ein großer und sehr kostspieliger Fehler. Viele Ihrer früheren SEO-Taktiken können nicht auf Ihrer neuen Website implementiert werden, wenn Sie nicht vorher diese notwendigen Schritte unternehmen –
1. Sichern Sie Ihre aktuelle Website
Bevor Sie Änderungen an Ihrer Website vornehmen, sollten Sie Ihren Entwickler bitten, eine Kopie davon zu erstellen. Speichern Sie die Sicherung unter einer anderen URL. Vergessen Sie nicht, diese URL von den Suchmaschinen fernzuhalten.

Tipp : Wenn Sie es selbst tun möchten, können Sie mit HTTrack eine vollständige Kopie einer beliebigen Website auf Ihr lokales Laufwerk herunterladen. Es ist ein kostenloses Tool und sehr einfach zu bedienen.
2. Crawlen Sie aktuelle Seiten
Crawlen Sie Ihre Website und untersuchen Sie alle Links und Metadaten. Dies wird Ihnen helfen, die defekten Links zu identifizieren, die veralteten Seiten zu markieren und den Titel-Tag und die Meta-Beschreibungen zu überprüfen.
Tipp: Screaming Frog bietet ein großartiges Tool zum Crawlen Ihrer Website. Die kostenlose Version hat ein Crawling-Limit von 500 URLs. Dieses Limit kann jedoch umgangen werden, wenn Sie direkt eine Liste von URLs hochladen. Verwenden Sie ein kostenloses Tool wie Link Sleuth, um die Liste zu erstellen.
3. Identifizieren Sie die veralteten Seiten
Dies ist der perfekte Zeitpunkt, um einige dieser veralteten Seiten loszuwerden. Gibt es Seiten auf Ihrer Website, die veraltete Werbeangebote zeigen? Haben Sie Zielseiten, die nicht mehr verwendet werden? Erstellen Sie eine Liste davon und markieren Sie sie zum Entfernen.
Tipp: Seien Sie vorsichtig. Sogar veraltete Seiten können gute Backlinks oder organische Besucher haben. Vergewissern Sie sich vor dem Entfernen einer Seite, dass dies nicht der Fall ist. Wenn eine alte Seite immer noch gut besucht wird, aktualisieren Sie diese Seite, anstatt sie zu entfernen.
4. Sammeln Sie die Benchmark-Metriken
Sammeln und speichern Sie wichtige Website-Daten wie – Ranking, organischer Traffic, indizierte Seiten, Conversion-Rate und Umsatz Ihrer Website im Voraus. Diese Daten helfen Ihnen, die Leistung Ihrer neuen Website zu verstehen, sobald sie live geht.
Tipp: Google Analytics und Search Console sind die beiden Tools, die Sie verwenden müssen, um diese Daten zu analysieren. Erwägen Sie auch die Nutzung eines kostenpflichtigen Dienstes wie SEMrush, um mehr Einblick zu erhalten.
5. Erstellen Sie eine Liste der Backlinks Ihrer Website
Erstellen Sie eine Liste aller Ihrer eingehenden Links zusammen mit den verlinkten Seiten. Dies ist später sehr nützlich, wenn Sie Ihren Domainnamen ändern oder Ihr Unternehmen umbenennen.
Tipp: Sie können die Backlinks mit der Search Console analysieren. Aber wenn Sie mehrere Tools wie Majestic, Ahrefs, SEO SpyGlass, SEMRush verwenden und ihre Ergebnisse kombinieren, erhalten Sie eine vollständige Liste.
Während des Redesign-/Migrationsprozesses
Seien wir ehrlich, während des Redesign-Prozesses passiert eine Menge. Wenn es um die Website-Optimierung geht, ist es nicht ungewöhnlich, dass das Entwicklungsteam ein oder zwei Dinge übersieht. Stellen Sie also sicher, dass Sie über die folgenden Dinge auf dem Laufenden bleiben –
6. Verwenden Sie eine Entwicklungs-URL
Im Allgemeinen verwendet das Entwicklungsteam eine temporäre URL, um Ihre Website in der Pre-Launch-Phase zu speichern. Es ermöglicht eine bessere Zusammenarbeit. Aber diese Dev-Version muss für die Suchmaschinen gesperrt werden.
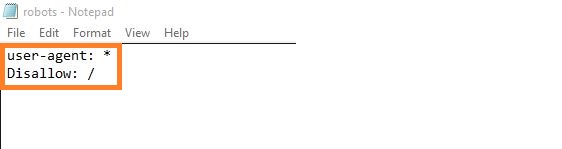
Tipp : Konfigurieren Sie robot.txt, um zu verhindern, dass Ihre Website indiziert wird. Erstellen Sie eine Textdatei, die die folgenden zwei Zeilen enthält, und laden Sie sie in das Stammverzeichnis Ihrer Dev-Site hoch.
7. Stellen Sie sicher, dass das Entwicklungsteam mit dem SEO-Team zusammenarbeitet
SEO ist entscheidend für den Erfolg Ihrer Website. Aber im Allgemeinen konzentrieren sich Entwickler nicht auf die Nuancen von SEO. Die richtige Zusammenarbeit zwischen den Teams während der Neugestaltung spart allen Zeit und stellt sicher, dass alles reibungslos läuft.
Tipp: Sorgen Sie für regelmäßige Meetings, bei denen das SEO- und das Entwicklungsteam zusammensitzen. Informieren Sie Ihre Entwickler über die SEO-Aspekte, die in den Redesign-Prozess einbezogen werden müssen.
8. Stellen Sie sicher, dass Ihre Inhalte fehlerfrei sind
Eine neu gestaltete Website wird höchstwahrscheinlich neue Inhalte haben. Sie können auch Inhalte von Ihrer vorherigen Website wiederverwenden. Es ist eine großartige Gelegenheit sicherzustellen, dass Ihre Inhalte fehlerfrei und für Ihre Ziel-Keywords optimiert sind.
Tipp: Auch nachdem Sie Ihre Inhalte Korrektur gelesen haben, können hier und da noch ein paar Fehler enthalten sein. Verwenden Sie ein Tool zur Grammatikprüfung wie Grammarly, um dies erneut zu überprüfen.
9. Überprüfen Sie den Seitentitel, die Beschreibung und die Überschriften-Tags
Haben alle Seiten Ihrer Website die richtigen Titel-Tags und Beschreibungen? Werden die Überschriften-Tags richtig verwendet? Dies sind einige Dinge, die Sie für jede Ihrer neuen Seiten überprüfen müssen.
Tipp: Ein Titel-Tag sollte etwa 50 bis 60 Zeichen lang sein und Schlüsselwörter enthalten, die sich auf die Seite beziehen. Die Meta-Beschreibung erscheint unter dem blauen Link in den SERPs. Es sollte eine knappe Zusammenfassung der Seite in 160 Zeichen darstellen. Eine längere Beschreibung wird abgeschnitten.
10. Prüfen Sie externe und interne Links
Es ist ein guter Zeitpunkt, um zu überprüfen, ob alle Ihre externen Links auf die richtigen Seiten verweisen (dh nicht beschädigt sind). Stellen Sie außerdem sicher, dass die internen Links auch so funktionieren, wie sie sollten, wenn sich Ihre URLs ändern.
Tipp: Wenn Sie weitere neue Seiten zu Ihrer Website hinzufügen, versuchen Sie, diese durch interne Verlinkung mit relevanten alten Seiten zu verbinden.
11. Stellen Sie sicher, dass Ihre URLs suchfreundlich sind
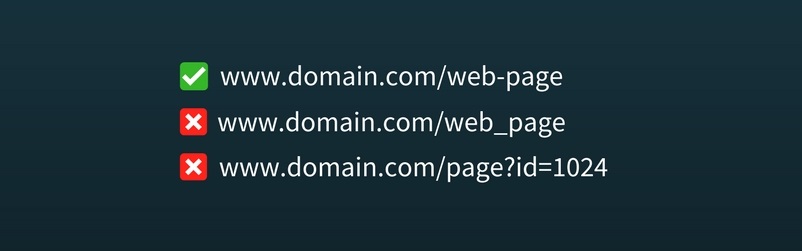
Eine suchmaschinenfreundliche URL ist kurz, verständlich und enthält Keywords, die sich auf den Seiteninhalt beziehen. Stellen Sie sicher, dass Ihre neuen Website-URLs diesen folgen. Verwenden Sie außerdem Bindestriche (-) anstelle von Unterstrichen (_).


Tipp : Einige Ihrer (nicht suchfreundlichen) alten URLs haben möglicherweise viele Backlinks. Setzen Sie vor der Bearbeitung 301-Weiterleitungen, damit Sie den Linkjuice nicht verlieren.
Verwandter Artikel: Ein vollständiger Leitfaden für SEO-freundliche URLs
12. Bereiten Sie einen 301-Umleitungsplan vor
Wenn Sie eine Domainänderung vornehmen oder die URLs einiger Ihrer Seiten ändern, ist es hilfreich, einen Weiterleitungsplan zu erstellen. Markieren Sie eindeutig alle Seiten, die eine neue URL haben werden. Listen Sie außerdem die Seiten auf, die Sie von der neuen Website entfernen werden.
Tipp : Erstellen Sie ein Dokument, das alle Seiten-URLs Ihrer aktuellen Website in einer einzigen Spalte enthält. Schreiben Sie in die nächste Spalte die neuen URLs, die diese Seiten haben werden. Nachdem Sie eine Umleitung von einer alten URL zu einer neuen implementiert haben, setzen Sie ein Häkchen daneben. Dies ist eine einfache Möglichkeit, alle Änderungen im Auge zu behalten.
13. Überprüfen Sie die Seitengeschwindigkeit
Während des Redesign-Prozesses wird den visuellen Elementen oft viel Bedeutung beigemessen. Infolgedessen wird das Thema Geschwindigkeit und Leistung ignoriert. Stellen Sie sicher, dass Ihre neuen Seiten für maximale Geschwindigkeit optimiert sind.
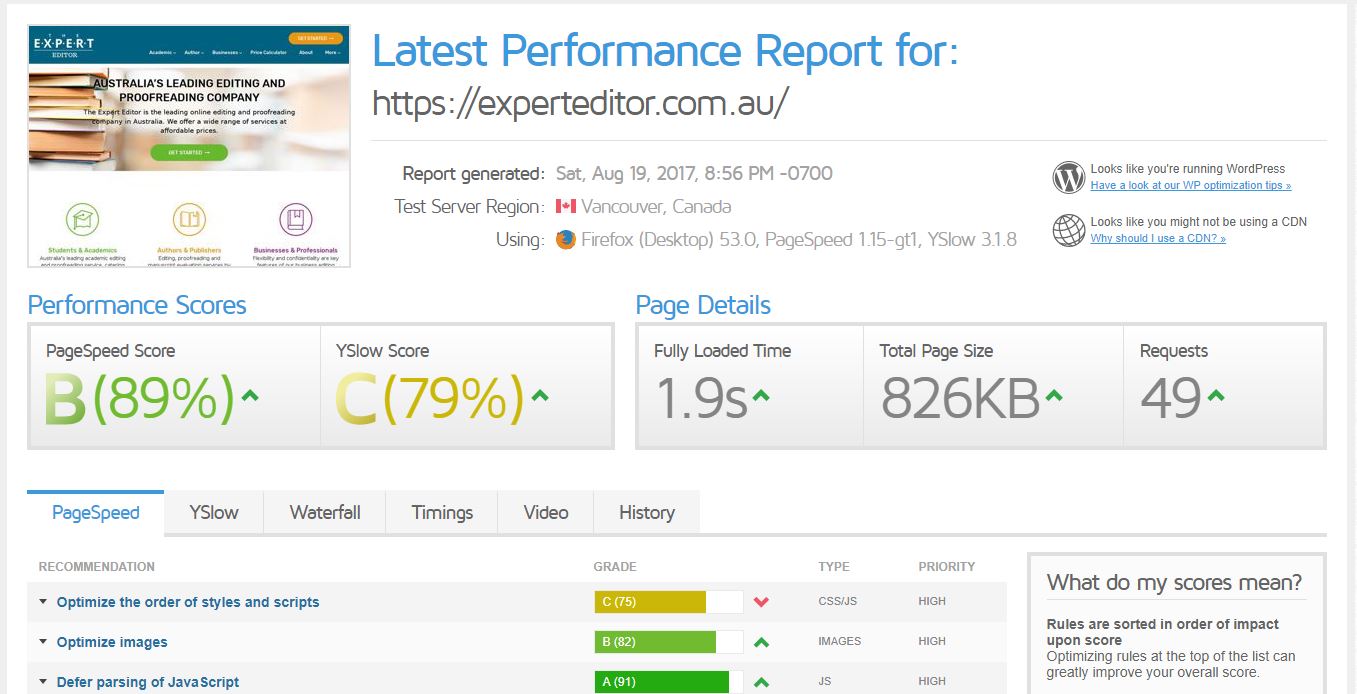
Tipp: Google PageSpeed Insights ist ein sehr hilfreiches Tool, um die Ladezeit Ihrer Seite zu analysieren. Das Tool identifiziert mögliche Verbesserungspunkte, sodass Sie diese einfach beheben können. Sie können auch die Seitengeschwindigkeit Ihrer Website mithilfe von GTmetrix analysieren.
Hier ist ein Screenshot, wie GTmetrix die Ergebnisse der Seitengeschwindigkeit anzeigt

14. Überprüfen Sie die Bildgröße und Alt-Tags
Sicher, schöne große Bilder sehen umwerfend aus. Wenn sie jedoch zu viel größer werden, kann dies Ihre Seitengeschwindigkeit und die Daten Ihrer Hostanlage beeinträchtigen. Außerdem sollten alle Bilder ihre beschreibenden Alt-Tags haben.
Tipp: Es gibt viele kostenlose Tools und Plugins (für CMS), mit denen Sie große Bilder komprimieren können. Stellen Sie jedoch sicher, dass Ihre Bilder auf dem großen Bildschirm nicht aufgrund von Überkomprimierung verschwommen aussehen.
15. Testen Sie die Reaktionsfähigkeit
Einer der wichtigsten Schritte während des Redesign-Prozesses ist die Überprüfung, ob die Website responsive ist. Ihr Designteam muss sich darüber im Klaren sein, dass die responsiven Elemente ordnungsgemäß funktionieren.
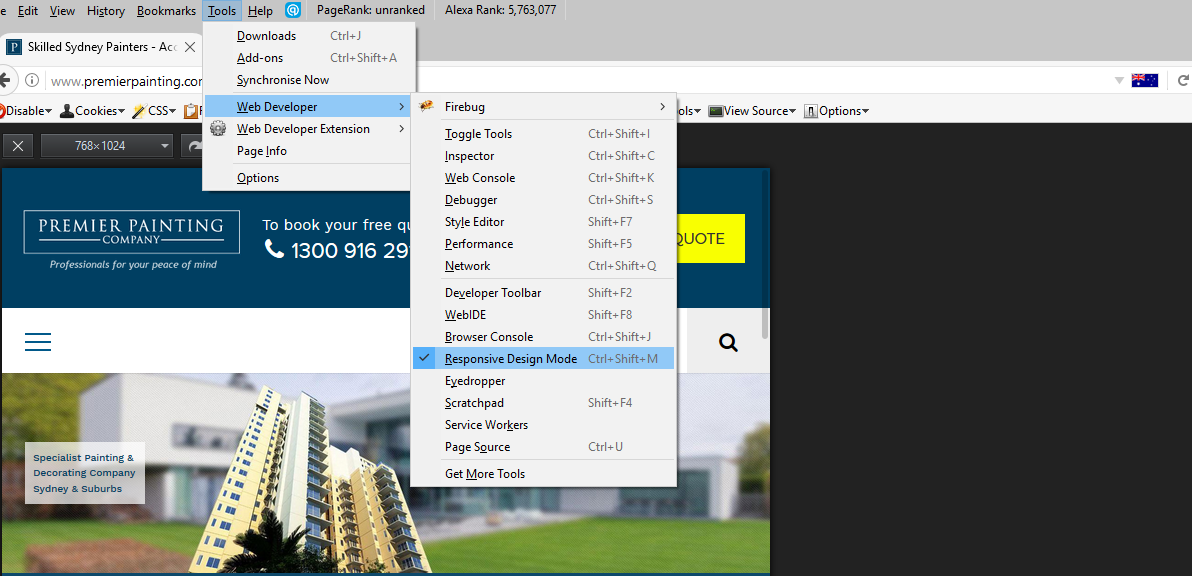
Firefox verfügt über einen „Responsive Design Mode“, mit dem Sie überprüfen können, wie Ihre Website auf verschiedenen Bildschirmgrößen und Geräten aussieht und sich verhält. Öffnen Sie Ihre Website in Firefox. Gehen Sie dann zu Menü > Tools > Responsive Design-Modus. Verwenden Sie alternativ die Tastenkombination Strg + Umschalt + M (Cmd + Opt + M auf dem Mac).

Tipp : Obwohl Sie dies von einem einzelnen Computer aus tun können, empfehlen wir, echte Geräte mit unterschiedlichen Bildschirmgrößen und Browsern zu verwenden, um die Reaktionsfähigkeit Ihrer Website zu testen.
Verwandter Artikel: Was ist Responsive Webdesign?
16. Überprüfen Sie, ob die Formulare Ihrer Website ordnungsgemäß funktionieren
Im Allgemeinen hat eine Website viele Formulare wie – Kontakt, Abonnement, Check-out, Angebot usw. Stellen Sie sicher, dass die neuen Formulare Daten genau dorthin senden oder speichern, wo sie sollen, und sich richtig verhalten (d. h. Passwortfelder verbergen die Zeichen, E-Mail Feld lehnt Nicht-E-Mail-Eingaben usw. ab.) Überprüfen Sie ausdrücklich jedes einzelne Formular Ihrer Website während des Redesign-Prozesses.
Tipp: Füllen Sie jedes der Formulare manuell selbst aus. Und sehen Sie, ob sie richtig funktionieren.
17. Bereiten Sie eine demnächst erscheinende Seite vor
Es ist nicht ungewöhnlich, dass ein oder zwei wichtige Funktionen einer Website nach Abschluss des Designprozesses nicht richtig funktionieren. In diesen Fällen müssen Sie die Website möglicherweise für einen kurzen Moment herunterfahren, bevor sie wieder live geht. Bereiten Sie eine demnächst erscheinende Seite vor, die den Besuchern angezeigt wird, während Ihre Website repariert wird.
Tipp : Für eine Website mit Millionen von Besuchern ist das Offline-Gehen wirklich das Worst-Case-Szenario. Eine bald verfügbare oder gewartete Seite ist für diese Art von Websites von entscheidender Bedeutung. Andere kleinere Websites können dieses Problem etwas auf die leichte Schulter nehmen.
Nach Redesign/Migration
Nachdem der Redesign-Prozess abgeschlossen ist, sind Sie mit dem Großteil der Arbeit fertig. Aber es gibt noch ein paar Dinge zu beachten.
18. Testen Sie die Seitennavigation und 301-Weiterleitungen
Stellen Sie sicher, dass die Navigation Ihrer Website ordnungsgemäß funktioniert und die 301-Weiterleitungen in Ordnung sind.
19. Laden Sie Verifizierungsdateien und Tracking-Codes hoch
Nachdem die Neugestaltung abgeschlossen ist, sollten Sie sicherstellen, dass alle Überprüfungsdateien und Tracking-Codes vorhanden sind. Abgesehen von den wichtigsten wie Google Analytics, Tag Manager und Search Console haben Sie möglicherweise auch Codes für andere Dienste auf Ihrer Website installiert. Der Tag Assistant kann Ihnen bei der Fehlerbehebung bei der Installation von Google-Tags helfen.
20. Überprüfen Sie die Google Analytics-Ziele
Wenn sich das Design und die URLs Ihrer Website ändern, sollten Ihre Analytics-Ziele natürlich geändert werden. Hören Sie auf, die vorherigen Ziele zu verfolgen, und setzen Sie neue Ziele für Ihre neu gestaltete Website.
Verwandter Artikel: Warum Ihr Unternehmen Google Analytics verwenden sollte
21. Neue robots.txt und Sitemap erstellen, hochladen und übermitteln
Vergessen Sie nicht, eine neue robot.txt-Datei für Ihre Website zu erstellen. Erstellen Sie außerdem eine XML-Sitemap und laden Sie diese in die Google-Suchkonsole hoch. Es gibt verschiedene Tools zum Generieren von XML-Sitemaps für beliebige Websites.
22. Überprüfen Sie die Indexierbarkeit Ihrer Seiten
Alle Seiten, die Sie indizieren möchten, sollten für die Suchmaschinen zugänglich sein. Überprüfen Sie, ob eine noindex-Einstellung fälschlicherweise auf einer Seite platziert wurde. Außerdem können Suchmaschinen manchmal aufgrund von Fehlkonfigurationen oder falscher Codierung nicht auf einen bestimmten Teil einer Seite zugreifen. Rendern Sie wichtige Seiten Ihrer Website mit der Search Console, um sicherzustellen, dass Suchmaschinen die gesamten Seiten indizieren können.
23. Beobachten Sie die Veränderung des Rankings und des organischen Traffics
Nachdem alles erledigt ist und Ihre Website gestartet wurde, beobachten Sie, wie sich der organische Traffic und das Ranking Ihrer neuen Website in den nächsten Wochen ändern. Anhand dieser können Sie feststellen, ob für Ihre neu gestaltete Website weitere Optimierungen erforderlich sind.
Eine Neugestaltung oder Migration führt zu vielen großen Änderungen an Ihrer Website. Obwohl Sie vorsichtig sind und alle Regeln befolgen, stellen Sie möglicherweise fest, dass Ihr Suchrang etwas gesunken ist. Keine Panik. Analysieren Sie die Daten, um herauszufinden, was schief gelaufen ist. Und befolgen Sie alle Punkte, die wir in der Checkliste erwähnt haben. Sie werden sicherlich in kürzester Zeit startklar sein.
