6 Schritte zur perfekten SEO-Optimierung von Bildern auf der Website
Veröffentlicht: 2022-11-10Es gibt keinen übermäßigen Traffic auf der Website, oder? Eine der Methoden, um es zu bekommen, ist die SEO-Bildoptimierung. Obwohl die SEO-Optimierung komplizierter ist, als einfach Alt-Text (alternative Beschreibung) zu Bildern auf Ihrer Website hinzuzufügen, werden Sie mit unserer Schritt-für-Schritt-Anleitung Bilder wie ein Profi optimieren, ohne lange Theorie studieren zu müssen. Sollen wir anfangen?
Inhalt
Wie SEO-Optimierung von Bildern sinnvoll ist
Die SEO-Optimierung von Bildern auf der Website wirkt sich sowohl auf die Verbesserung der Darstellung der gesamten Seite als auch auf die Wahrscheinlichkeit aus, an die Spitze der Bildsuche zu gelangen.

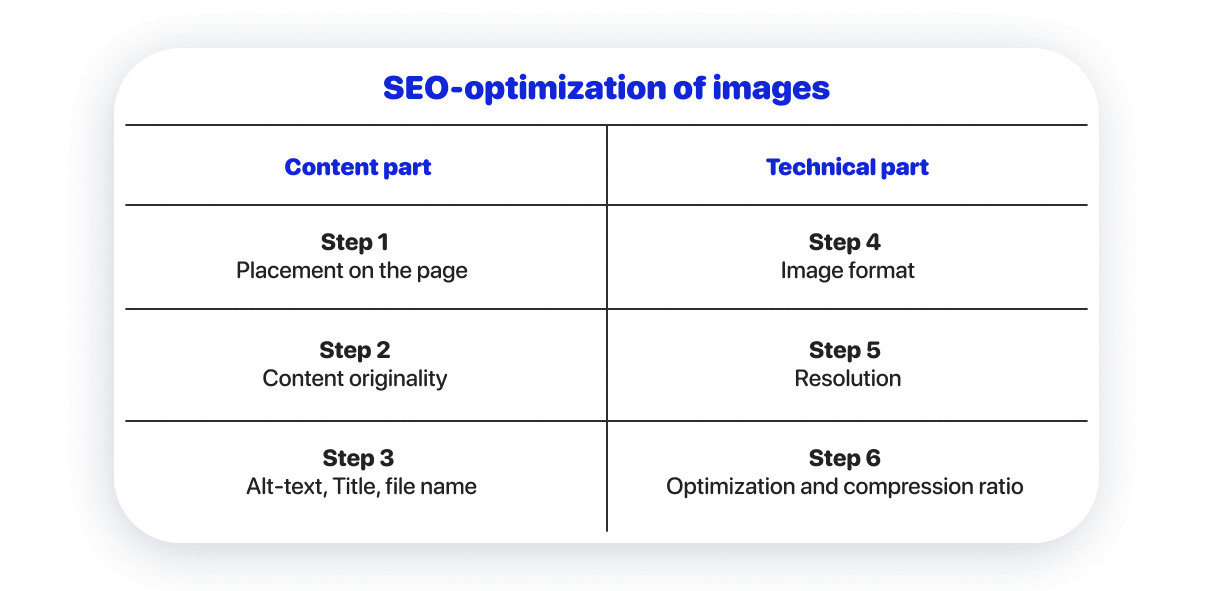
Der Inhaltsteil der Bild-SEO-Optimierung wirkt sich auf die Ergebnisse der Bildsuche aus.
Um den Inhalt von Bildern zu bewerten, verlassen sich Suchmaschinen auf 3 Werkzeuge: das Studium des Textes neben den Bildern, die Analyse der Objekte in den Bildern mit Algorithmen sowie das Studium der SEO-Attribute von Bildern und Dateinamen.
Um an die Spitze der Suchergebnisse für Bilder zu gelangen: Sie müssen einen aussagekräftigen Alt-Text angeben, die Dateien mit dem richtigen Namen versehen und Bilder an den Stellen der Seite einfügen, die sie illustrieren. Außerdem müssen Bilder eindeutig sein.
Der technische Teil der SEO-Optimierung von Bildern betrifft die SEO-Positionen der gesamten Seite.
Je schneller die Seite im Allgemeinen lädt, desto wahrscheinlicher ist es, dass sie an die Spitze gelangt. Die Download-Geschwindigkeit wird sowohl von der Qualität des Codes der Website und der Organisation ihrer technischen Plattform als auch von der Menge der für den Download erforderlichen Inhalte beeinflusst. Wenn also die Bilder auf der Seite klein sind, wird die Seite schneller geladen.
Dazu müssen Sie das Bild technisch optimieren: Wählen Sie das richtige Format und die optimale Bildauflösung, erzielen Sie eine optimale Qualität, indem Sie Bilder mit Hilfe spezieller Dienste komprimieren.
Schritt 1: Platzieren Sie Bilder an geeigneten Stellen auf der Seite
Qualität und relevante Bilder sind nicht der einzige Aspekt der Bild-SEO. Dies ist die Essenz des Inhalts auf den Seiten Ihrer Website.
Wählen Sie Bilder aus, die den Inhalt der Seite veranschaulichen oder dem Design Stimmung verleihen. Für die SEO-Bildoptimierung ist es wichtig, dass der Text neben dem Bild einen Bezug zum Bild hat.
Schritt 2. Überprüfen Sie die Originalität der Bilder für die Website
Suchmaschinen bevorzugen eindeutige Bilder. Wenn Sie Ihre eigenen Fotos machen oder einen beauftragten Digitalkünstler Illustrationen erstellen lassen, gibt es keine SEO-Probleme.
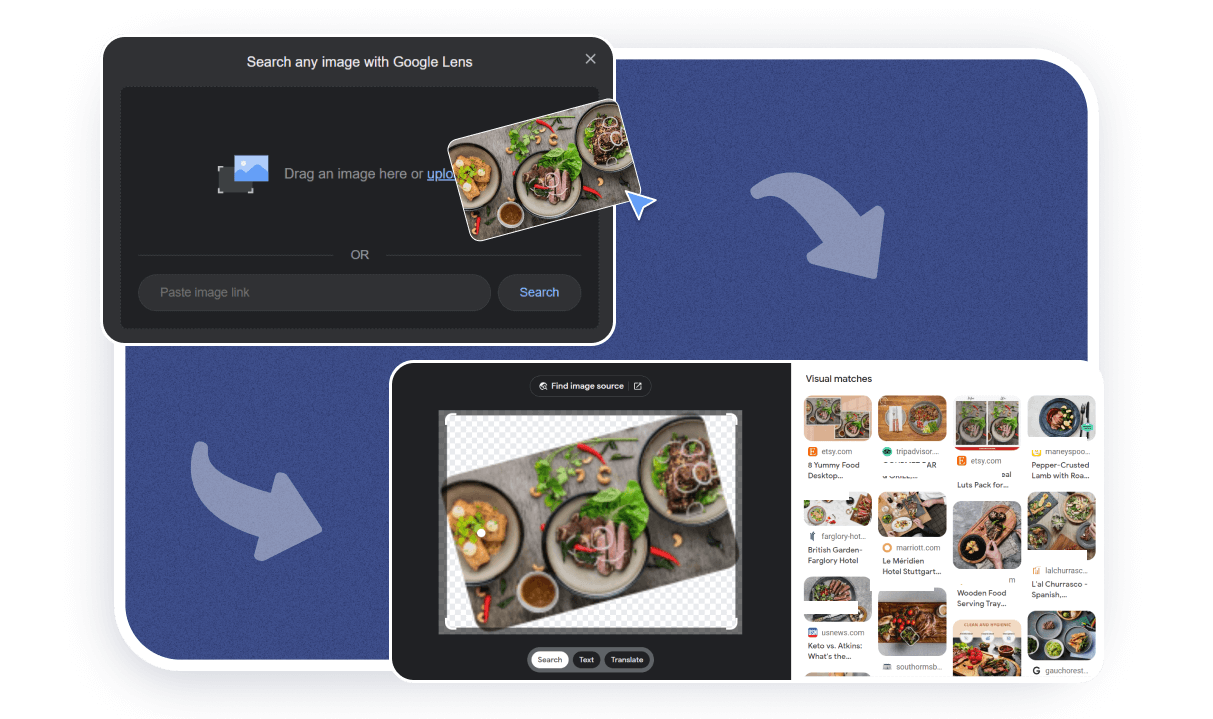
Um die Originalität Ihrer Bilder zu überprüfen, müssen Sie den Google Bilder-Dienst verwenden . Wählen Sie als Nächstes „Suche nach Bildern“ und laden Sie Ihr Bild hoch. In den Suchergebnissen werden ähnliche Bilder angezeigt. Wenn viele ähnliche Bilder gefunden werden, haben Ihre Bilder kein SEO-Potenzial.

Sie können die Archivbilder jedoch weiter ändern. Obwohl die Auswirkungen solcher Aktionen minimal sind, erzielen Sie dennoch ein besseres Ergebnis als ohne Änderungen.
Die einfachsten Möglichkeiten, Bilder zu ändern, sind:

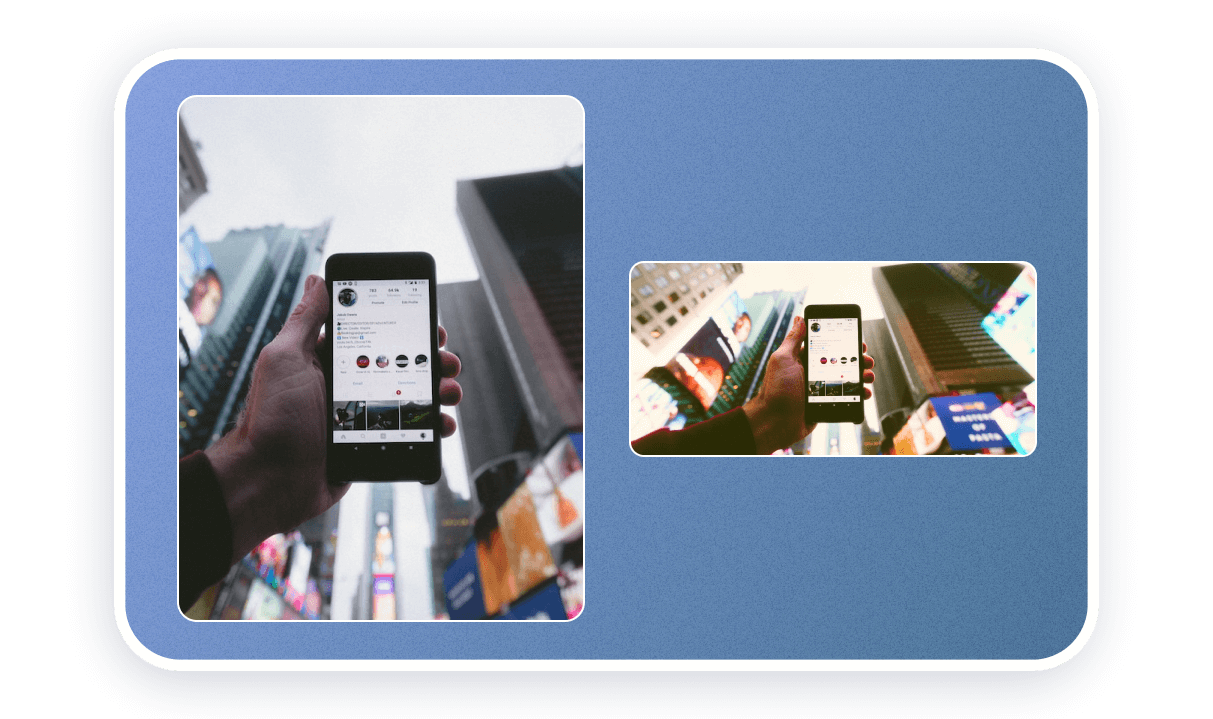
Zuschneiden und Spiegeln. Schneiden Sie das Bild zu und drehen Sie das Bild zusätzlich in einem Spiegel. Achten Sie darauf, die Komposition und das Motiv des Bildes beim Zuschneiden des Bildes beizubehalten, und stellen Sie sicher, dass bestimmte Elemente (z. B. der Text der Inschriften im Hintergrund) nicht gespiegelt werden. Benutzer werden es sofort sehen.

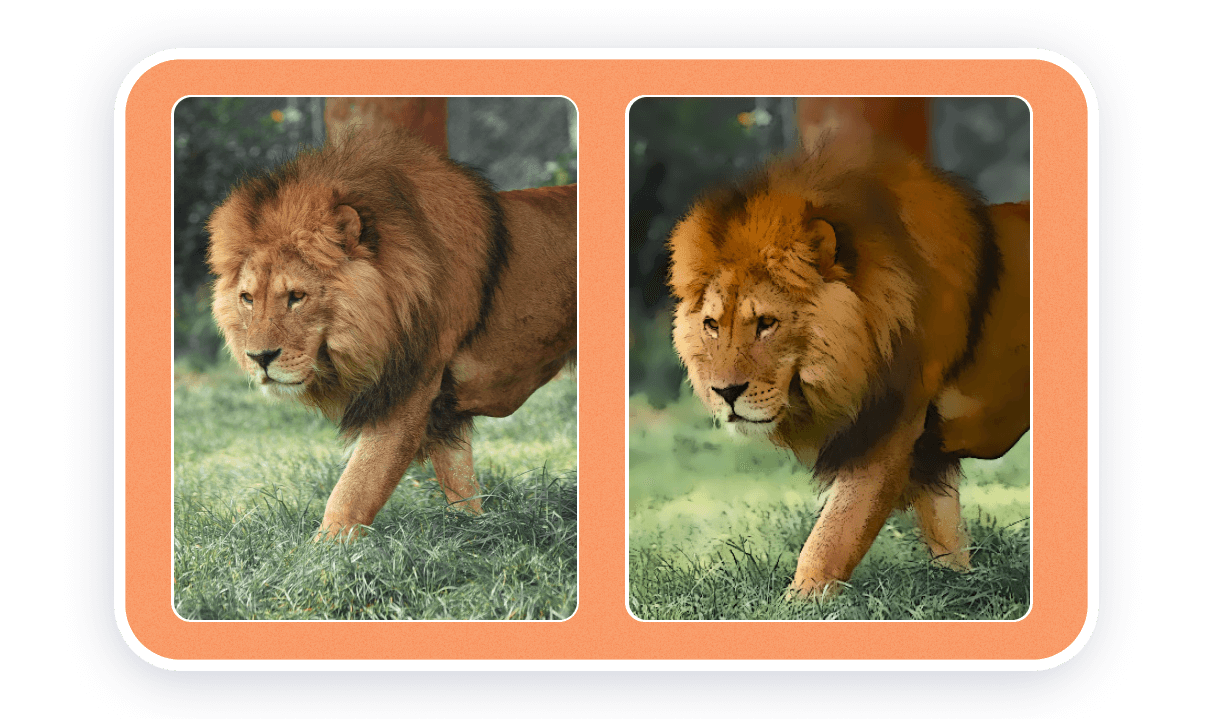
Farbkorrektur, Stimmungsfilter und künstlerische Filter. Diese Änderung der Fotos wird wirksam, wenn das Bild radikal vom Original abweicht. Eine Möglichkeit besteht darin, die einzelnen Farben des Bildes komplett in andere Farben umzuwandeln. Dazu müssen Sie in Ihrem Grafikeditor einen Farbbereich auswählen und dessen Farbton (Hue) ändern.

Hinzufügen oder Entfernen von Objekten aus dem Bild. Aus Optimierungsgründen sollte man darauf besser verzichten – das Ergebnis wird nicht perfekt und das Foto sieht nicht sehr natürlich aus. Normalerweise treten solche Änderungen auf, wenn Sie z. B. Produktfotos zu Stock-Bildern oder Mockups hinzufügen.
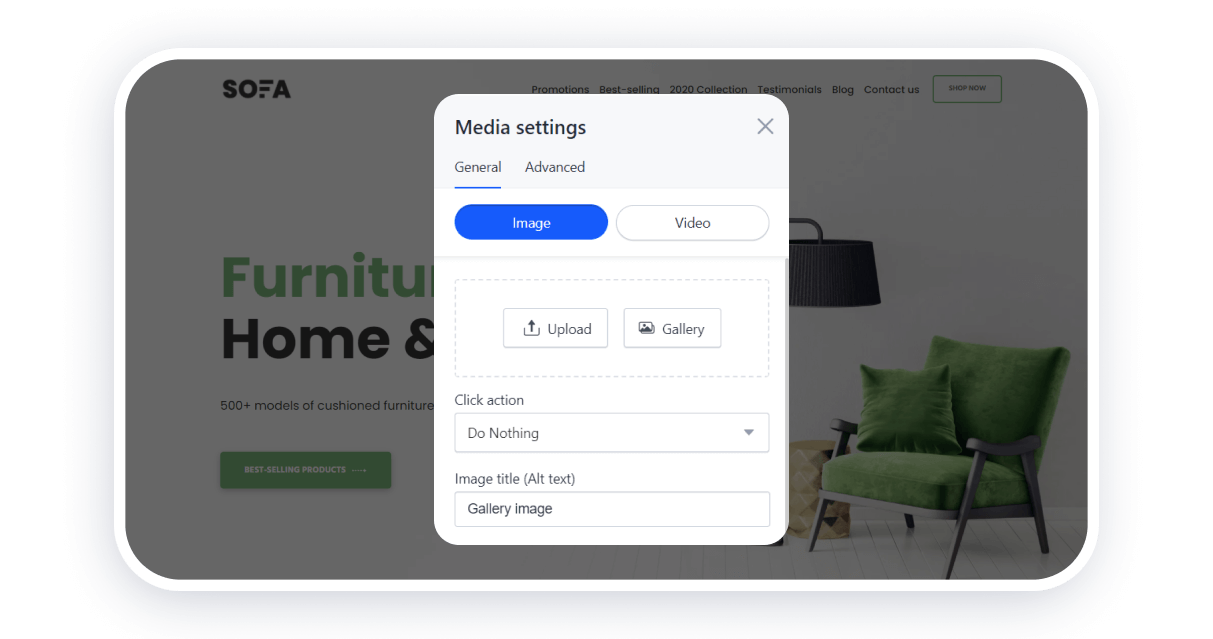
Schritt 3: Fügen Sie dem Bild auf der Website SEO-Attribute und einen Titel hinzu
Alt-Text ist die Textbeschreibung des Bildes auf der Website. Seine Suchmaschinen verwenden es, um den Inhalt von Bildern zu bewerten. Wenn ein Benutzer eine Bildsuche bei Google durchführt, ist es die Alt-Text-Beschreibung, die angibt, ob dem Suchenden ein bestimmtes Bild angezeigt werden soll.

Benutzer sehen auch eine Textbeschreibung aus dem Alt-Text, wenn es Probleme beim Laden von Bildern auf der Seite gibt.
Die Anforderungen an die alternative Beschreibung des Bildes lauten wie folgt:
- Die Länge beträgt nicht mehr als 100-150 Zeichen. Die Beschreibung selbst kann lang sein, aber Suchmaschinen analysieren genau diese erste Zeichenanzahl.
- Genaue Darstellung der Bedeutung der Bilder. Sie müssen in einfachen Worten beschreiben, was genau auf dem Bild zu sehen ist. Zum Beispiel „Innenprojekt mit pfirsichfarbenen Wänden und weißen Möbeln“.
- Keine Duplizierung von Text aus dem Seitentitel. In diesem Fall betrachten Suchmaschinen das Bild als nutzlos und ignorieren es.
- Die Einzigartigkeit jeder Beschreibung auf der Seite. Suchmaschinen betrachten grafische Inhalte als vielfältig und daher nützlich.
- Kein Keyword-Spamming. Sie sollten das Hauptthema der Seite in der Beschreibung des Bildes nicht mehrmals wiederholen. Zum Beispiel „Interieur mit pfirsichfarbenen Wänden, stilvolles Interieur, Interieur mit weißen Möbeln.“
Verschiedene Sprachversionen derselben Seite können dieselben Bilder verwenden, müssen aber unterschiedliche Alt-Texte verwenden. Die Beschreibung sollte in der Sprache erfolgen, die für den textlichen Inhalt der Seite verwendet wird.
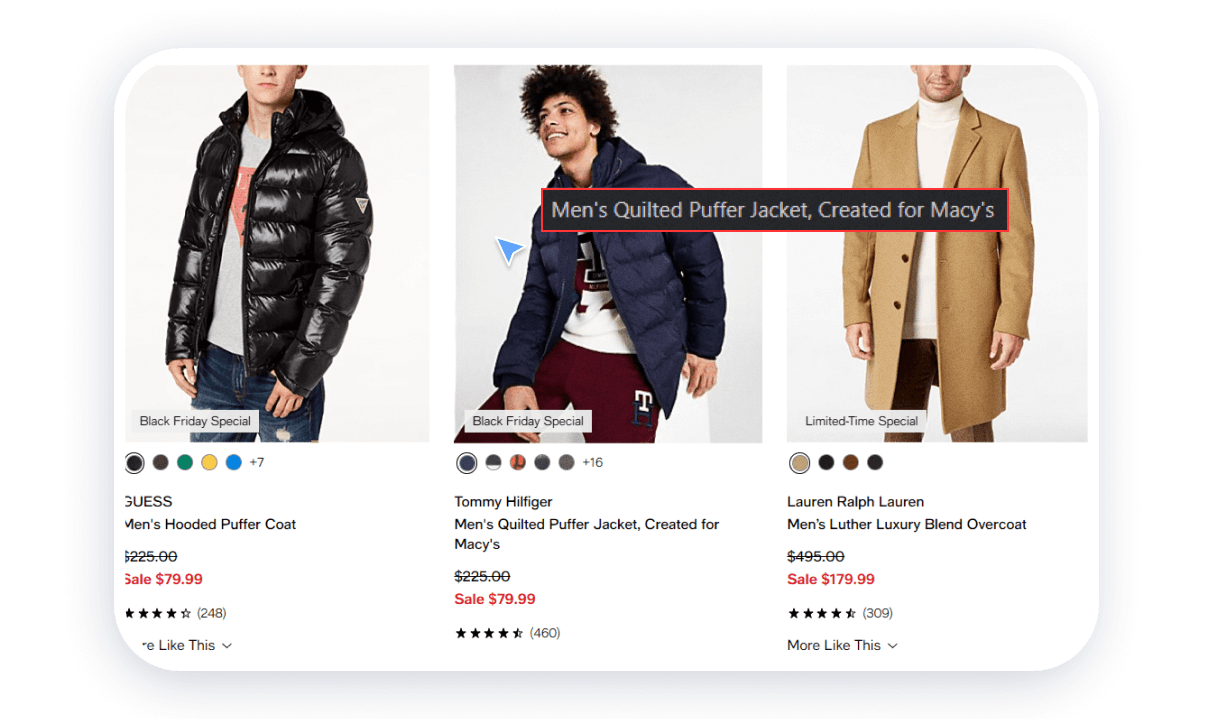
Das Attribut Titelbild hat keinen Einfluss auf SEO. Es ist in praktischer Hinsicht nützlich und beeinflusst die Erfahrung bei der Nutzung der Website. Bewegt der Benutzer den Mauszeiger über das Bild, erscheint zusätzlich eine erklärende Aufschrift Title.

Name der Bilddatei. Der Dateiname liefert auch nützliche Informationen für Suchmaschinen. Google empfiehlt, dass Sie vor dem Hochladen von Bildern auf die Website die Namen der Dateien in aussagekräftige und lesbare Namen ändern. Der Text muss in lateinischer Sprache mit Bindestrichen statt Leerzeichen geschrieben werden. Anstelle von „img02879791.jpg“ können Sie beispielsweise den Text „interieur-mit-pfirsichfarbenen-wänden.jpg“ verwenden.
Schauen wir uns reale Beispiele an, wie man den Titel und Alt-Text für Bilder auf der Seite korrekt erstellt.

Name: Pu-Erh-Tee-Brauen.
Alt-Text: Richtiges Brauen von Pu-Erh-Grüntee zu Hause.

Name: Haltung-für-Gitarre-Spielen.
Alt-Text: Korrektes Sitzen beim Spielen klassischer Gitarre mit einem Ständer.

Name: Blumen-Arm-Tattoo.
Alt-Text: Minimalistisches Tattoo einer Blume auf der Schulter des Arms.
Sie haben vielleicht bemerkt, dass das optimale Titelformat eine einfache Benennung des Bildobjekts in 3-5 Wörtern ist.
Für Alt-Text verwenden Sie am besten die folgende Wortfolge: Name des Objekts + seine einzigartige Eigenschaft + die Umstände.

Schritt 4: Wählen Sie das optimale Bildformat für die Website
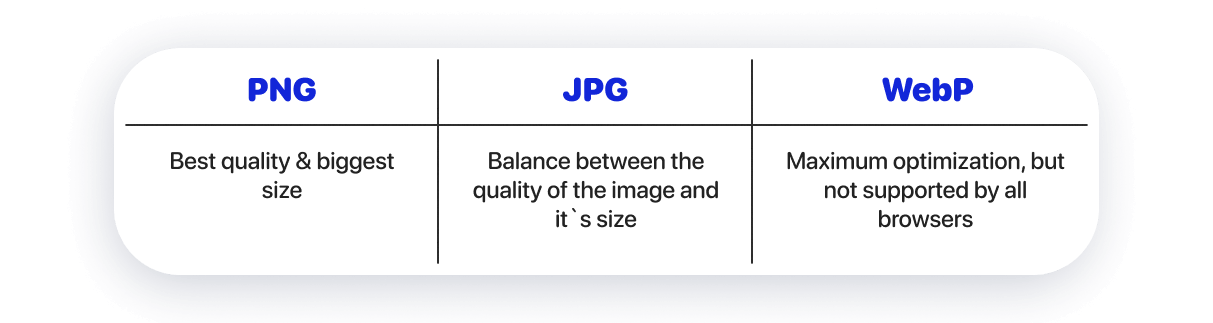
Das Bildformat ist eine Art der Datenspeicherung in einer Bilddatei. Jedes Format hat seine eigene Art von Dateierweiterung. Beispiel: *.png, *.jpg, *.webp, *.svg. Unterschiedliche Formate haben ihre Vorteile.
Das PNG-Format bietet die beste Bildqualität. Aber die Größe dieser Art von Bildern ist viel größer als die anderer Dateitypen.
Das JPG-Format verwendet Komprimierungsalgorithmen, sodass die Größe der endgültigen Dateien gering ist. Gleichzeitig bleibt die Bildqualität akzeptabel.
Das WebP-Format bietet moderne Komprimierungsalgorithmen, mit denen Bilder bei akzeptabler Qualität extrem klein werden können. Bisher wird WebP nicht von allen Browsern perfekt unterstützt (insbesondere das WebP v2-Format).

Wählen Sie je nach Aufgabenstellung das passende Bildformat. Sie können auch mehrere Formate auf einer Seite kombinieren.
- P NG — wenn es wichtig ist, den Inhalt in maximaler Qualität darzustellen. Zum Beispiel auf der Website eines Fotografen oder Innenarchitekten.
- JPG – wenn Sie Inhalte nur in normaler Qualität anzeigen möchten. Gleichzeitig wird die Kompatibilität mit Browsern großartig sein.
- WebP – wenn Sie die maximale Download-Geschwindigkeit erreichen möchten. Sie müssen das Bild zusätzlich in dieses Format konvertieren, da normalerweise Inhalte, beispielsweise in Streams, in den Formaten PNG und JPG verbreitet werden. Um Bilder anderer Formate in das WebP-Format zu konvertieren, verwenden Sie Online-Konverter: Convertio oder CloudConvert .
Das SVG-Format muss gesondert erwähnt werden . Es wird für Illustrationen, Symbole, Logos und einfache geometrische Grafiken auf der Website verwendet. Es ist ein Vektorformat – das Bild wird aus geometrischen Formen aufgebaut. Alle bisherigen Bildformate sind Bitmap. Ihr Bild wird aus einzelnen Punkten unterschiedlicher Farbe gebildet. Daher haben Rasterbilder einen Auflösungsparameter.
Die Verwendung von SVG -Bildern hilft, das Kunstwerk in der besten Qualität anzuzeigen. Bitte beachten Sie, dass Browser SVG manchmal nicht korrekt anzeigen. Andererseits können Vektorgrafiken sehr klein sein, was sich positiv auf die Geschwindigkeit beim Laden von Inhalten auswirkt.
Die richtige SEO-Optimierung von SVG-Bildern erfordert zusätzliches Wissen und kann auf einigen Plattformen schwierig sein.
Schritt 5: Wählen Sie die optimale Auflösung
Die Auflösung ist die Anzahl der horizontalen und vertikalen Punkte, aus denen das Bild besteht.
Horizontale Bildauflösung
Der meiste Traffic kommt von Mobilgeräten. Bei Android-Geräten beträgt die häufigste horizontale Bildschirmauflösung 1080 Pixel. Bei Apple-Telefonen sind es 1170 Pixel. Daher ist eine horizontale Bildauflösung von mehr als 1200 Pixel für mobile Geräte zu hoch. Wenn Sie eine Website hauptsächlich für Mobilgeräte erstellen, streben Sie diese Breite als Maximum an.
2000 Pixel horizontale Auflösung reichen aus, um Inhalte auf einem Computer anzuzeigen (selbst wenn das Bild den gesamten Bildschirm einnimmt). Diese Größe ist auf die gängigste Computerbildschirmauflösung zurückzuführen – Full HD mit 1920 Pixeln horizontal und 1080 Pixeln vertikal).
Auflösung von vertikalen Bildern
Um eine vertikale Auflösung auszuwählen, müssen Sie von dem Teil des Bildschirms ausgehen, der vom Bild eingenommen wird. Wenn sich das Bild vollständig auf einem Bildschirm befindet, sollte die maximale vertikale Auflösung 1000 Pixel nicht überschreiten.
Nach Abzug der Bedienelemente im Browserfenster und der Systemsteuerung von 1080 Bildpunkten Full-HD-Auflösung ergeben sich diese ~1000 Bildpunkte.
Regeln für die Auswahl der Bildauflösung
Wenn Sie am Design arbeiten, sehen Sie in Ihrem Website-Layout ungefähr, wie viel der Desktop-Version das Bild einnimmt. Nachdem Sie den ungefähren Bereich des Bildes bestimmt haben, verstehen Sie die notwendigen Parameter der Auflösung.
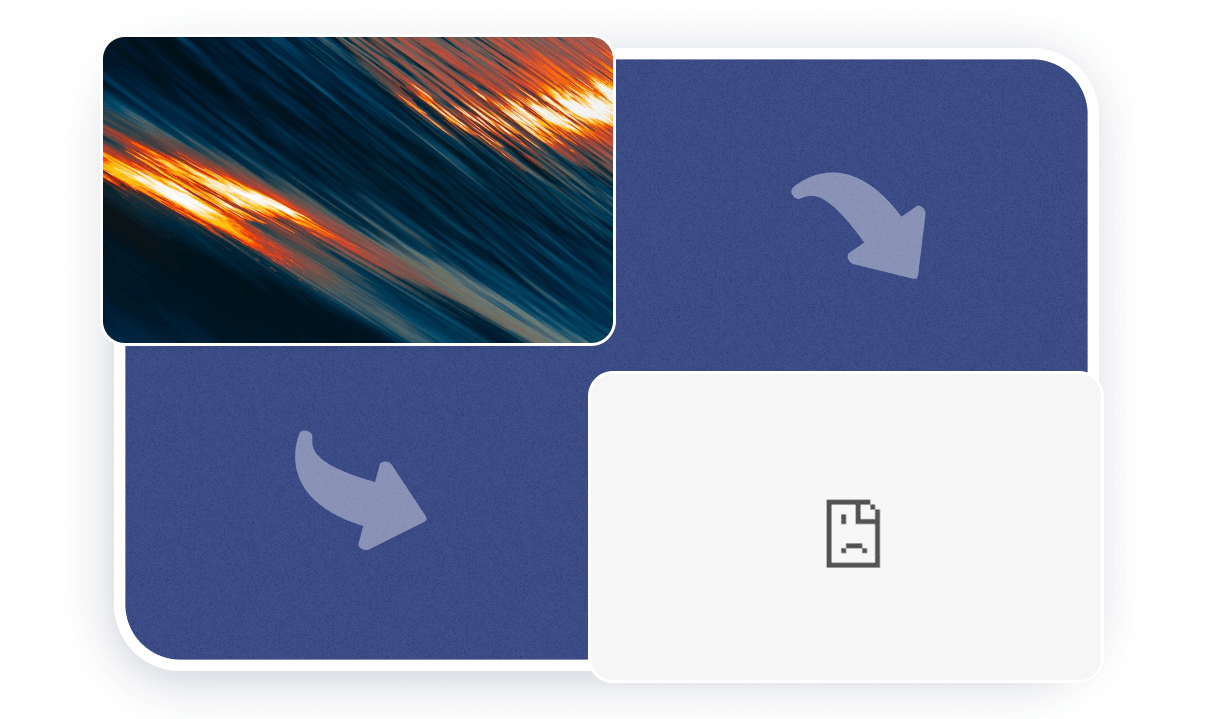
Sie haben beispielsweise drei Hover-Karten auf Ihrer Website. Sie nehmen vertikal die Hälfte des Bildschirms und horizontal den gesamten Bildschirm ein. So:
- Die horizontale Auflösung von Bildern sollte nicht mehr als ~670 Pixel betragen (alle 2000 Pixel in drei Objekte aufteilen).
- Die vertikale Auflösung von Bildern sollte nicht mehr als ~500 Pixel (die Hälfte von 1000 Pixel) betragen.
Als nächstes wählen Sie, je nach gewünschtem Ergebnis (Schönheit der Seite oder Ladegeschwindigkeit), schließlich die Auflösung.
100 % für die beste Bildqualität (in unserem Fall sind es 670 × 500 Pixel).
85% für die Balance zwischen Geschwindigkeit und Qualität (in unserem Fall sind es 570×425 Pixel, also 670×500*85%).
70 % für das schnellste Laden der Seite (in unserem Fall sind es 470 × 350 Pixel, dh 670 × 500 * 70 %).
Wenn Ihre Website hauptsächlich von Mobilgeräten aus aufgerufen wird, müssen Sie die Auflösung der Bilder ungefähr verdoppeln, um die maximale Qualität der Bilder auf der Website zu erzielen. Dies liegt daran, dass die Karten in der mobilen Version der Website nacheinander angeordnet werden.
Die Berechnung sieht so aus.
1200 Pixel horizontal. 500 Pixel vertikal müssen mit dem Verhältnis von ursprünglicher und neuer Auflösung horizontal multipliziert werden (1200/670 * 500 = 895 Pixel). Die endgültige Größe für maximale Bildqualität beim Anzeigen von Bildern auf Mobilgeräten beträgt 1200 × 895 Pixel.
Schritt 6: Optimieren Sie die Bildqualität
Die Größe eines Bildes wird nicht nur durch das Format und die Auflösung bestimmt, sondern auch durch den Grad seiner Komprimierung. Einige Bildformate verwenden möglicherweise keine Komprimierung (z. B. PNG). In anderen ist es obligatorisch (z. B. in JPG).
Es gibt zwei Arten der Komprimierung, verlustfrei und verlustbehaftet:
- Verlustbehaftet. In diesem Fall wird die Bildgröße erheblich reduziert, aber die Bildqualität wird leicht verschlechtert.
- Verlustfrei. In diesem Fall wird die Bildgröße leicht reduziert, aber die Bildqualität bleibt gleich.
Mit Online-Bildoptimierungsdiensten können Sie einen hohen Komprimierungsgrad mit akzeptabler Qualität erreichen. Manchmal können Sie die endgültige Auflösung des Bildes auswählen. Je nach Auflösung und Komprimierungsfunktionen kann die optimale Dateigröße zwischen 50 und 500 Kilobyte liegen.

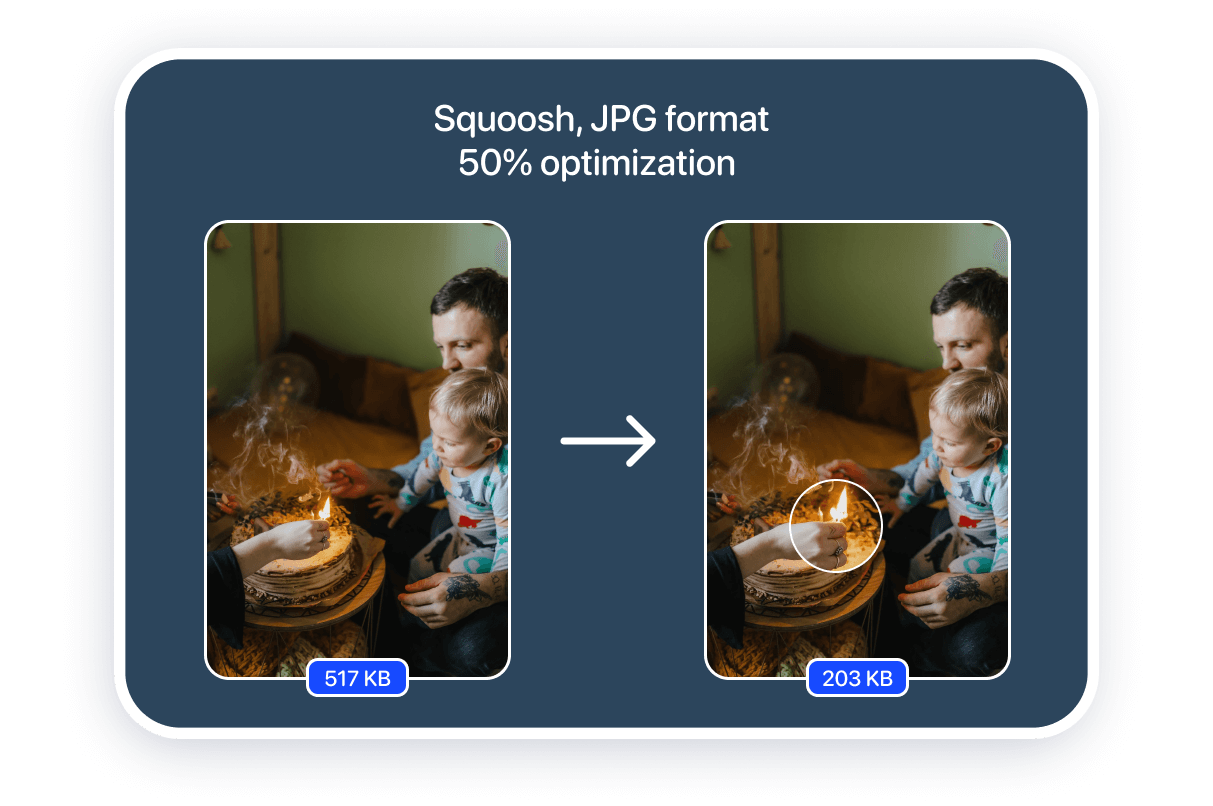
Bei jedem einzelnen Bild wird der Grad der Komprimierung auf den Diensten unterschiedlich sein. Anhand des gleichen Bildes als Beispiel können Sie den Grad der Reduzierung der Dateigröße abschätzen.
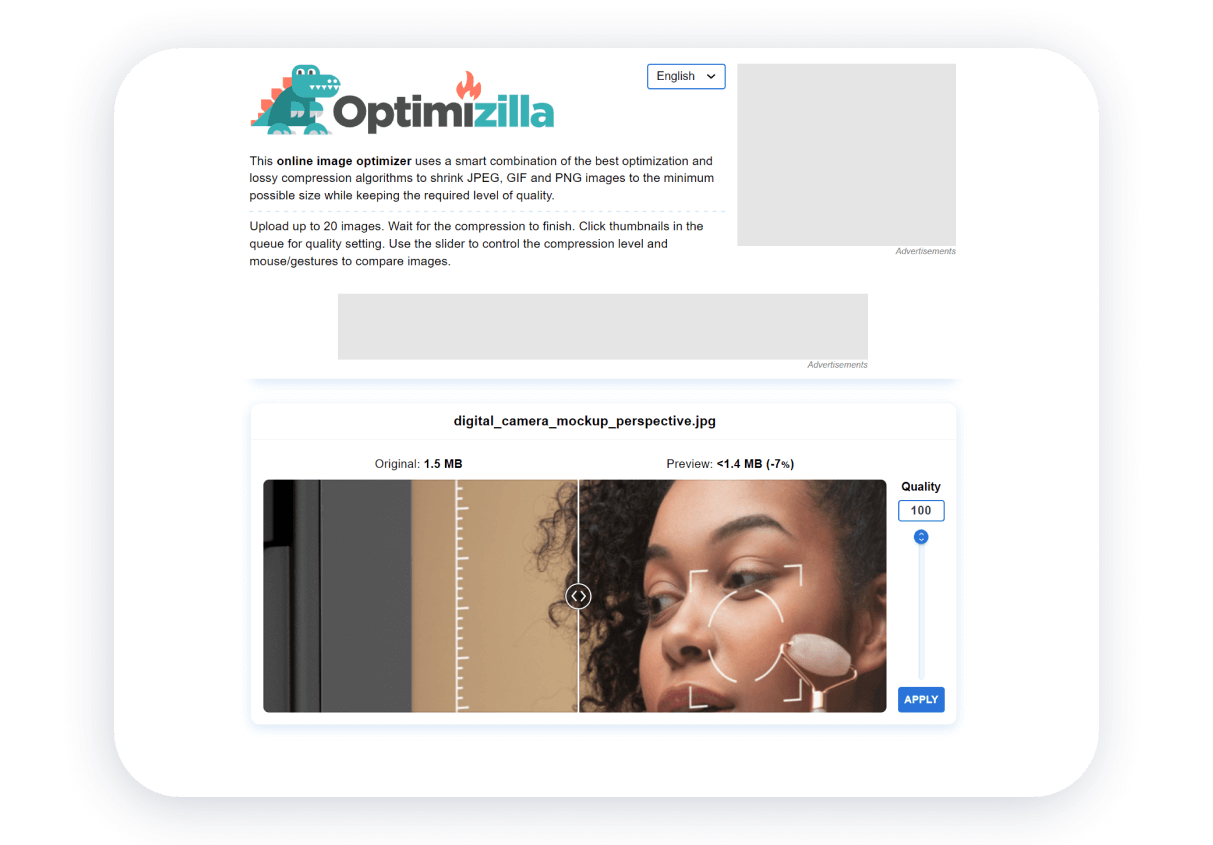
Die Möglichkeiten der Dateigrößenoptimierung für SEO-Bildoptimierungsaufgaben können Sie selbst evaluieren:

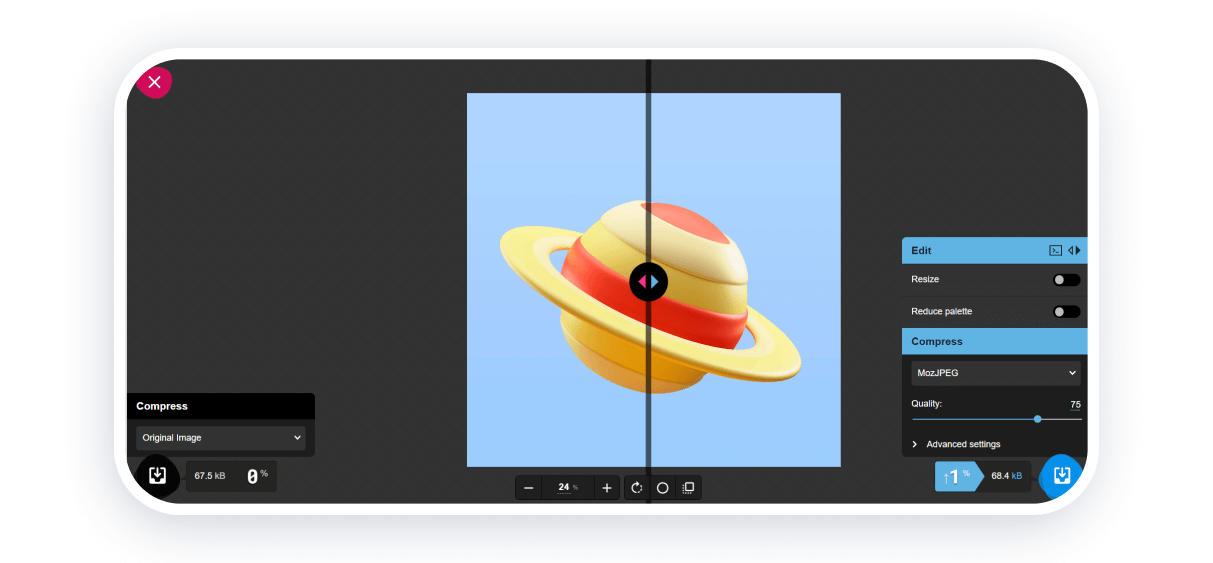
Squoosh
Sie werden erhebliche Möglichkeiten haben, aber die Beherrschung des Konverters wird einige Zeit in Anspruch nehmen. Sie werden sofort den Unterschied zwischen dem Original und der konvertierten Datei erkennen können. Sie können jeweils mit einem Bild arbeiten. Formatkonvertierung und Bildgrößenänderung werden unterstützt. Der Dienst unterstützt WebP, PNG und JPEG.

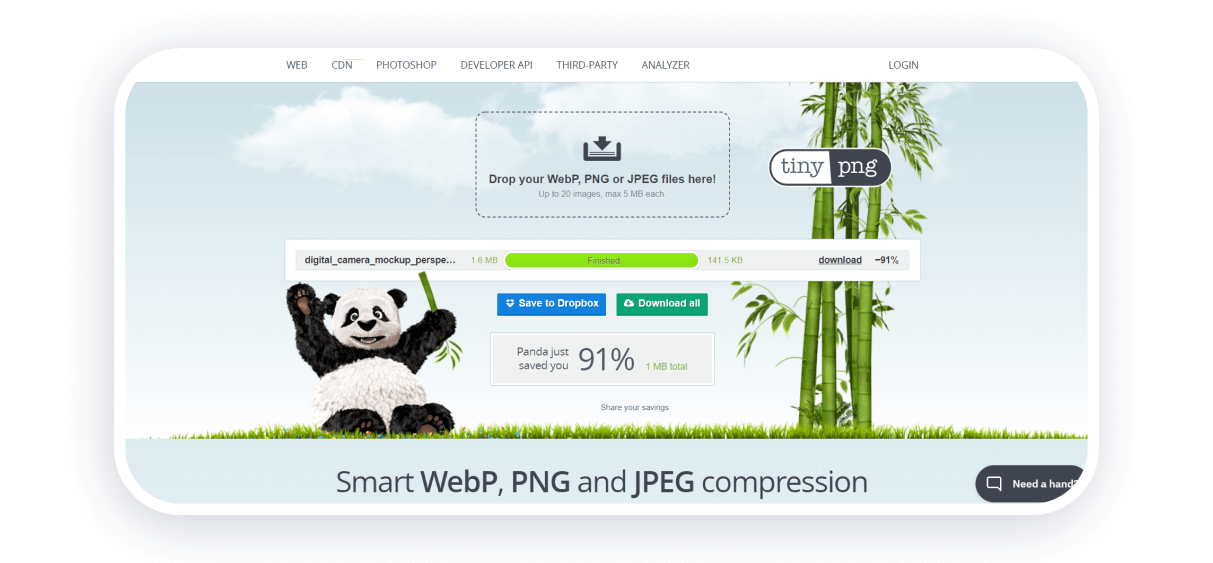
TinyPNG
Mit diesem Dienst können Sie Dateien im WebP-, PNG- und JPEG-Format optimieren. Sie können bis zu 20 Bilder mit jeweils bis zu 5 MB gleichzeitig konvertieren. Die Anzahl der Dateikonvertierungen pro Tag ist unbegrenzt. Es gibt keine Optimierungseinstellungen.

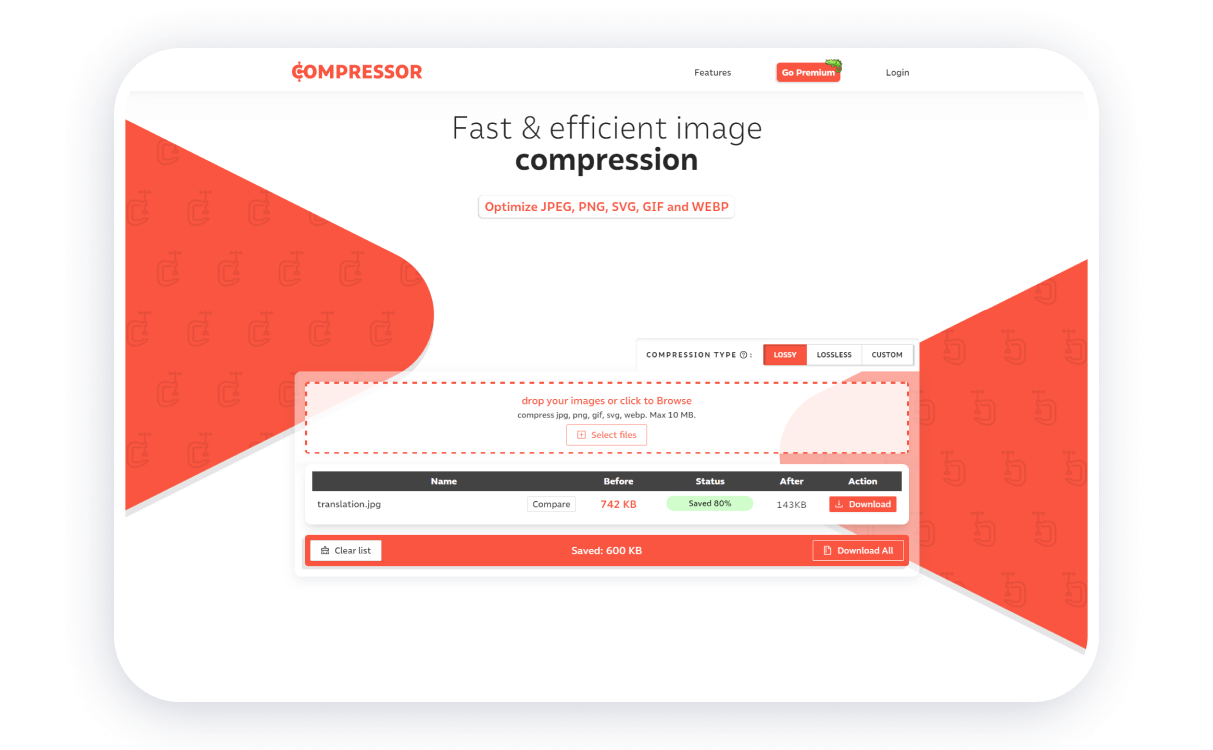
Kompressor.io
Ohne Abonnement können Sie bis zu 50 Dateien pro Tag verarbeiten. JPEG-, PNG-, SVG-, GIF- und WEBP-Formate werden unterstützt. Es kann zwischen verlustbehafteter und verlustfreier Komprimierung gewählt werden. Sie können mehrere Dateien gleichzeitig optimieren (Gesamtgröße bis zu 10 Megabyte).

Bildkompressor
Sie können Dateien im JPEG-, GIF- und PNG-Format optimieren. Sie können mehrere Dateien gleichzeitig optimieren. Die Anzahl der Dateioptimierungen pro Tag ist unbegrenzt. Es gibt keine Einstellungen, außer die Farbpalette einzuschränken. Zur Optimierung können bis zu 20 Dateien gleichzeitig hochgeladen werden.

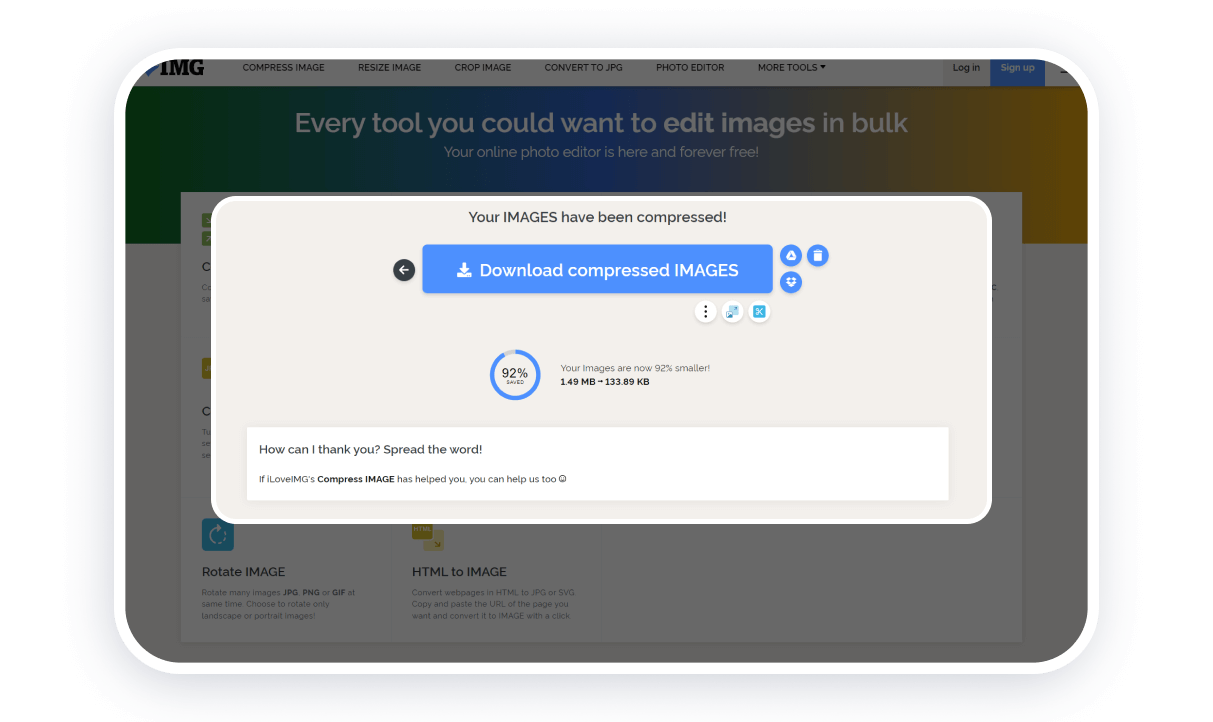
iLoveIMG
Multifunktionaler Dienst für die Arbeit mit Bildern. Alle Werkzeuge sind in Gruppen eingeteilt. Bildoptimierung, Konvertierung von Dateien anderer Formate in JPG, Größenänderung und Zuschneiden von Bildern sind verfügbar. Sie können gleichzeitig Operationen mit 30 Dateien mit einer Gesamtgröße von bis zu 200 Megabyte durchführen.
Andere Aspekte der SEO-Bildoptimierung
Das Arbeiten mit der Sitemap und dem Bildspeicherort, das Auswählen der richtigen Adressen (URLs) für Bilder und das Aktivieren von Lazy Loading (Laden von Inhalten beim Scrollen der Seite) erfordern spezielle Kenntnisse, ebenso wie der Umgang mit Site-Strukturdateien.
Wenn Sie eine Website auf Weblium erstellen , müssen Sie sich keine Gedanken über die technische Seite der Erstellung einer Website machen. Sowohl in Bezug auf SEO als auch auf den Betrieb der gesamten Website.

Um das Laden der Website zu beschleunigen, reduziert unser Website-Builder automatisch die Größe von Bildern, während deren Qualität erhalten bleibt. Wenn Sie ein Foto in hoher Qualität zeigen müssen, können Sie auf der Website Hintergrundbilder mit Originalparametern anzeigen.
Wenn Sie Bilder hinzufügen, fügen Sie dem Bildverarbeitungstool sofort alle von Suchmaschinen benötigten Attribute hinzu. Mehr Traffic können Sie nicht nur mit Hilfe von SEO erzielen , sondern auch durch die Nutzung sozialer Netzwerke. Website-Seiten auf Weblium unterstützen Open Graph-Markup, sodass sie in sozialen Netzwerken korrekt angezeigt werden.
