SEO für JavaScript: Ein Experiment zum Testen von Suchmaschinen
Veröffentlicht: 2022-10-11Dieser Artikel untersucht die besten SEO-Ressourcen für JavaScript und einen Test, um zu verstehen, wie sich Suchmaschinen (Google, Bing und Yandex) verhalten, wenn sie über JS gerenderte Seiten crawlen und indizieren müssen. Wir werden uns auch einige Überlegungen ansehen, die SEO-Experten und Entwicklern gewidmet sind.
JavaScript ist ein wichtiger Akteur im heutigen Web, und wie John Mueller sagte: „ Es wird nicht so einfach verschwinden. ”
Das JavaScript-Thema wird oft von der SEO-Community verunglimpft, aber ich glaube, es liegt an einem Mangel an technischen Fähigkeiten in der JavaScript-Entwicklung und dem Rendern von Webseiten . Dies hängt aber auch von der Schwierigkeit der Kommunikation zwischen SEO-Experten und Entwicklungsteams ab.
Dieser Beitrag ist in zwei Teile gegliedert: Der erste (kurze) bietet einige Ressourcen, um das Thema detaillierter zu betrachten; im zweiten (mehr in die Tiefe gehenden) betrachten wir ein sehr einfaches Experiment, das Suchmaschinen auf einer mit JavaScript gerenderten Webseite testet.
Einige Ressourcen, die SEO für JavaScript vorstellen
Im folgenden Video führt Martin Splitt mit Bezug auf Google in das Thema ein und erklärt, wie wichtig es ist, bei der Entwicklung von Projekten in JavaScript aus SEO-Perspektive zu denken. Insbesondere verweist er auf Seiten, die kritische Inhalte in JS darstellen , und auf Single-Page-Apps .
„Wenn Sie möchten, dass Assets so schnell wie möglich indiziert werden, stellen Sie sicher, dass sich die wichtigsten Inhalte in der Seitenquelle (gerenderte Serverseite) befinden.“
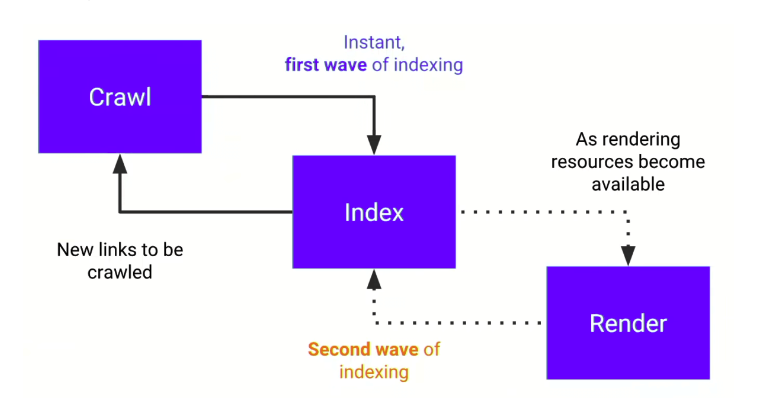
Was ist der Grund? Denn wir müssen uns immer folgendes Schema vor Augen halten, nämlich die zwei Indizierungswellen .

Der Ablauf von Crawling, Indizierung, Rendern und erneuter Überprüfung. Und die zwei Verarbeitungswellen.
Durch JavaScript generierte Inhalte werden in der zweiten Indizierungswelle berücksichtigt, da sie auf die Rendering -Phase warten müssen.
Im folgenden Video werden jedoch grundlegende SEO-Tipps zu in JavaScript entwickelten Projekten erläutert.
„Wir bewegen uns auf außergewöhnliche Benutzererlebnisse zu, aber wir steuern auch auf die Notwendigkeit immer größerer technischer Fähigkeiten zu.“
Ein einfacher Test, um zu verdeutlichen, wie Suchmaschinen mit JavaScript umgehen
Ich werde einen Test beschreiben, den ich nur durchgeführt habe, um die in der Google-Dokumentation beschriebenen Schritte nachzuvollziehen ( Crawling, Indexing, Rendering, Reconsideration ). Ein Test, der aber auch über die Suchmaschine Mountain View hinausgeht.
Hinweis: Es handelt sich um einen ziemlich „extremen“ Test in Bezug auf die angewandte technische Lösung, und er wurde mit einfachen JavaScript-Funktionen ohne die Verwendung bestimmter Frameworks durchgeführt. Das Ziel ist lediglich, die Dynamik der Suchmaschine zu verstehen, keine Stilübung.
1) Die Webseite
Zuerst habe ich eine Webseite mit den folgenden Eigenschaften erstellt:
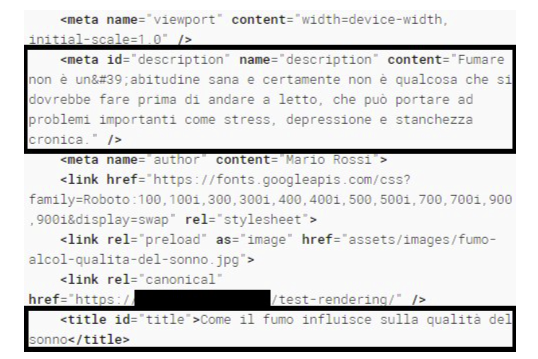
- Eine HTML-Seite , die die wichtigsten strukturellen TAGs enthält, ohne Text, außer dem Inhalt des <title>-Tags, einem Untertitel in einem <h4>-Tag und einer Zeichenfolge in der Fußzeile.
- Der Inhalt, der im Quell-HTML verfügbar ist, hat einen bestimmten Zweck: Suchmaschinendaten sofort nach der ersten Verarbeitung bereitzustellen.
- Sobald das DOM ( Document Object Model ) vollständig ist, kümmert sich eine JavaScript-Funktion um das Rendern des gesamten Inhalts ( ein vollständiger Post, der mit GPT-3 generiert wurde).
$(Dokument).ready( Funktion () {
Flüssigkeitszufuhr ();
});- Der von der Funktion gerenderte Inhalt ist auf der Seite nicht in JavaScript- oder JSON-Zeichenfolgen vorhanden, sondern wird über Remoteaufrufe (AJAX) abgerufen.
- Strukturierte Daten werden auch über JavaScript „ injiziert “, wobei die JSON-Zeichenfolge über einen Remote-Aufruf abgerufen wird.
- Ich habe bewusst darauf geachtet, dass die JavaScript-Funktion den Inhalt des <title>-Tags überschreibt, den Inhalt des <h1>-Tags generiert und die Beschreibung erstellt. Der Grund ist folgender: Hätte man die von JS gerenderten Daten berücksichtigt, hätte sich das Snippet des Ergebnisses in SERP komplett verändert.
- Eines der beiden Bilder, die über JS gerendert werden, wurde im Seitenkopf in einem <link>-Tag ( rel = „preload“ ) angegeben, um zu verstehen, ob diese Aktion die Indizierung der Ressource beschleunigen kann.
2) Übermittlung der Seite an Suchmaschinen und Tests
Nachdem ich die Seite veröffentlicht hatte, meldete ich sie an Suchmaschinen, insbesondere an Google (über den „ URL-Check “ der Search Console), an Bing (über „ Submit URL “ des Webmaster-Tools) und an Yandex (über „ Seiten neu indizieren “. “ des Webmaster-Tools).
In dieser Phase habe ich einige Tests durchgeführt.
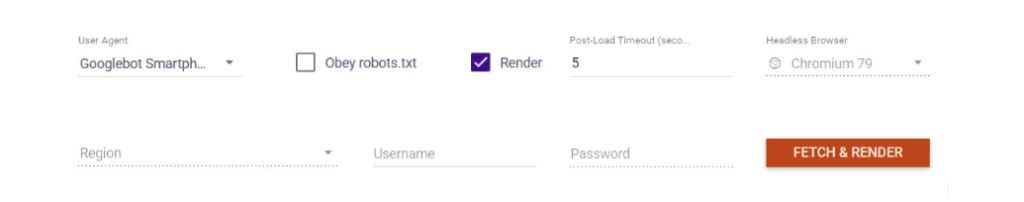
- Das „Fetch & Render“-Tool von Merkle, das ich normalerweise für Rendertests verwende, generierte die Seite korrekt. Das Tool simuliert den Googlebot mit Chromium 79 Headless.
Hinweis: Unter den Merkle-Tools gibt es auch einen Pre-Rendering-Tester , mit dem Sie die HTML-Antwort basierend auf dem Benutzeragenten, der die Anfrage stellt, überprüfen können.

Merkle Fetch & Render: Rendering-Testwerkzeug
- Der Rich Results Test von Google hat das DOM und den Screenshot der Seite erfolgreich generiert. Das Tool hat auch die strukturierten Daten korrekt erkannt und die Entität vom Typ „ Artikel “ identifiziert.

Das von den Google Rich Results Tests generierte DOM
- Das URL-Überprüfungstool der Search Console zeigte anfangs manchmal eine unvollkommene Darstellung. Aber ich denke, der Grund war die Laufzeit.
3) Indizierung
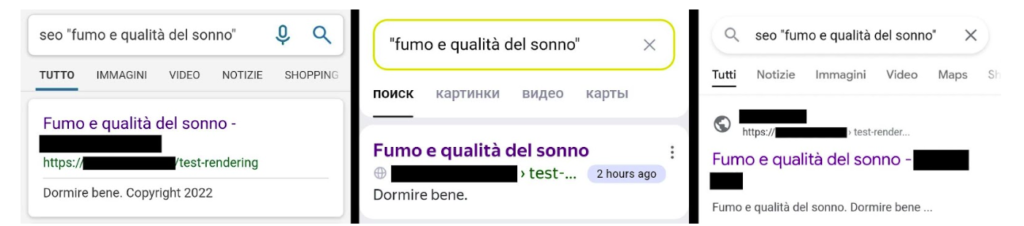
Zu diesem Zeitpunkt verhielten sich alle Suchmaschinen gleich: Nach wenigen Stunden war das Ergebnis in allen SERPs vorhanden.

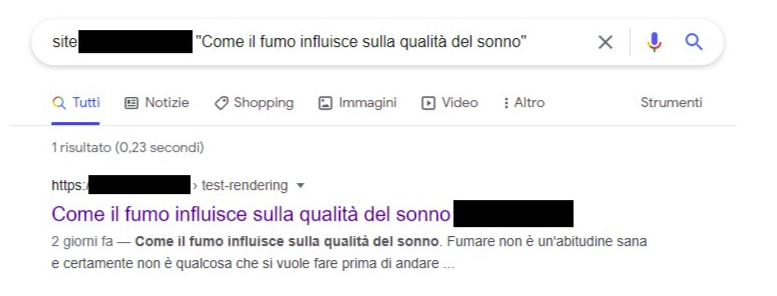
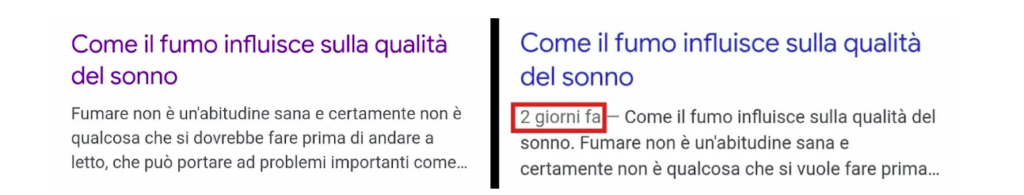
Das in der ersten Phase generierte Snippet auf Bing, Yandex und Google
Die Snippets, wie in den Bildern zu sehen, bestehen aus dem Inhalt des <title>-Tags und einer Beschreibung, die aus den im Hauptinhalt verfügbaren Daten gewonnen wird.
Es wurden keine Bilder auf der Seite indiziert.
4) Bearbeitungsvorgänge, Sitemap, Google-Indexierungs-API
Am nächsten Tag waren die Schnipsel die gleichen. Ich habe einige Aktionen durchgeführt, um Signale an Suchmaschinen zu senden.
- Ich habe den HTML-Code der Seite geändert und das Favicon, den Namen des Autors des Beitrags und das Veröffentlichungsdatum hinzugefügt. Das Ziel war herauszufinden, ob Suchmaschinen das Snippet vor einer möglichen Analyse des gerenderten Inhalts aktualisieren würden.
- Gleichzeitig habe ich den JSON der strukturierten Daten aktualisiert, indem ich das Änderungsdatum („dateModified“) aktualisiert habe.
- Ich habe die Sitemap mit der URL der Webseite an die Webmaster-Tools der verschiedenen Suchmaschinen gesendet.
- Ich habe den Suchmaschinen gemeldet, dass die Seite über die Indexierungs-API geändert wurde, insbesondere für Google.
[Fallstudie] Verhindern Sie, dass Ihr Redesign Ihre SEO benachteiligt
Die Ergebnisse
Was ist nach ein paar Tagen passiert?


Google hat das Snippet gerendert und überarbeitet
1) Google hat den Inhalt durch die Verarbeitung des JavaScripts gerendert und dann das Ergebnis auf der SERP unter Verwendung des Inhalts korrekt überarbeitet.

Google hat den gerenderten Inhalt mit JavaScript indiziert
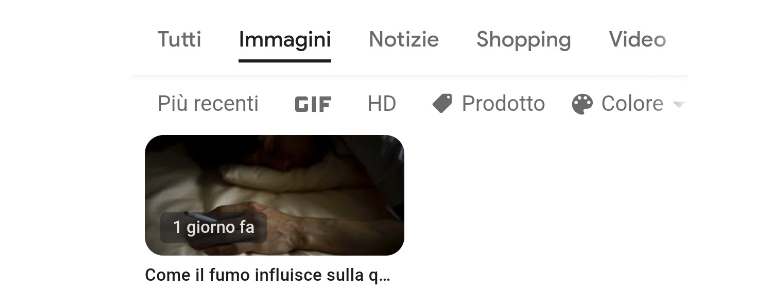
2) Das erste Bild des Beitrags wurde ebenfalls indexiert und erschien auf Google Bilder.

Das über JavaScript gerenderte Beitragsbild erscheint auf Google Bilder
3) Die Snippets auf Bing und Yandex haben sich nicht geändert. Dies bedeutet, dass sie in den Tagen nach der Veröffentlichung das endgültige DOM nicht berücksichtigt haben.
4) Das im Link zum Vorladen gezeigte Bild wurde im Vergleich zum anderen nicht bevorzugt behandelt.
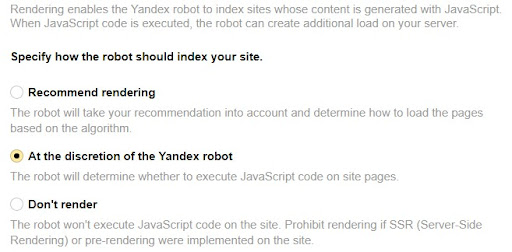
JavaScript-Seitenrendering (β) von Yandex
In den Yandex-Webmaster-Tools gibt es eine „Beta“-Funktion, mit der Sie das Verhalten des Roboters beim Crawlen von Seiten festlegen können.

Das Yandex-Rendering-Konfigurationsfenster
Sie können vorschlagen, das JavaScript auszuführen, um das Rendern abzuschließen, oder es nicht auszuführen. Die Standardoption gibt dem Algorithmus die „Freiheit“, die beste Aktion auszuwählen.
In dem speziellen Fall, in dem fast alle Inhalte clientseitig generiert werden, aber allgemeiner, beispielsweise für ein JavaScript-Framework, ist es ratsam, das Rendering zu erzwingen.
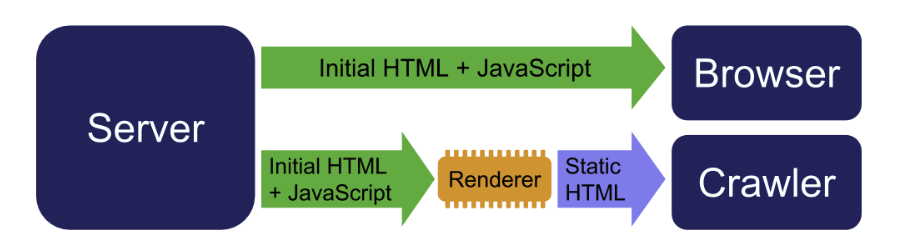
Dynamisches Rendern
In der letzten Testphase habe ich eine dynamische Rendering-Lösung für Bing und Yandex implementiert. Diese Lösung ermöglicht es, die an den Client gesendete Antwort so zu differenzieren, dass:
- Die Browser der Benutzer erhalten die Antwort, die den HTML- und JavaScript-Code enthält, der zum Abschließen des Renderings erforderlich ist.
- Der Crawler erhält eine statische Version der Seite, die alle kritischen Inhalte in der Quelle enthält.

Wie dynamisches Rendern funktioniert
Nach Abschluss der Implementierung habe ich eine erneute Indizierung über die Bing- und Yandex-Tools angefordert.
Yandex hat das Snippet in SERP in wenigen Stunden wie folgt neu erstellt. Also betrachtete Yandex die neue serverseitig gerenderte Version.

Das Yandex-Snippet nach dem dynamischen Rendern
Bing hat das Ergebnis in der für den Test zur Verfügung stehenden Zeit nicht verändert, hätte es aber sicherlich ( ähm.. zumindest hoffe ich ) in den folgenden Tagen integriert.
Schlussfolgerungen
Dieser einfache Test zeigt, dass Google wie in der Dokumentation angegeben arbeitet und die beiden Phasen des Schemas respektiert, die im ersten Teil des Beitrags zu sehen sind. In der ersten Phase indizierte es tatsächlich fast sofort den in der Seitenquelle vorhandenen Inhalt (das auf der Serverseite generierte HTML); im zweiten, in ein paar Tagen, indizierte es die Teile, die über JavaScript gerendert wurden.
Bing und Yandex hingegen scheinen per JavaScript generierte Inhalte nicht zu erkennen.. zumindest in den Tagen nach der Veröffentlichung.
Diese Elemente heben einige JavaScript-bezogene Aspekte hervor, die ich im Folgenden etwas ausführlicher zu erläutern versuche.
- Der Fokus auf die Referenzmärkte der Kommunikation muss beibehalten werden: Wenn wir ein Publikum ansprechen, das andere Suchmaschinen als Google nutzt, riskieren wir, nicht so sichtbar zu sein, wie wir es gerne hätten.
- Auch wenn Nutzer Google verwenden, müssen wir die Zeit berücksichtigen, die es braucht, um die vollständigen Informationen in den SERPs zu erhalten. Die Rendering-Phase ist in der Tat sehr ressourcenintensiv: Im Fall des Tests, bei dem nur eine Seite online war, wurde das Snippet in wenigen Tagen korrekt erhalten. Aber was würde passieren, wenn wir an einer sehr großen Website arbeiten? Entscheidend wird das „Budget“, das uns die Suchmaschine zur Verfügung stellt und die Performance der Website.
- Ich glaube, dass JavaScript es uns ermöglicht, den Benutzern eine überlegene Benutzererfahrung zu bieten, aber die Fähigkeiten, die dafür erforderlich sind, sind zahlreich und teuer. Als SEO-Experten müssen wir uns weiterentwickeln, um die besten Lösungen vorzuschlagen. Pre-Rendering oder dynamisches Rendering sind immer noch nützliche Techniken zum Generieren kritischer Inhalte für Projekte, die eine globale Sichtbarkeit gewährleisten müssen.
- Alle modernen JavaScript-Frameworks, die auf der JAMstack-Architektur basieren, wie Astro, Gatsby, Jekyll, Hugo, NuxtJS und Next.JS, bieten die Möglichkeit, den Inhalt serverseitig zu rendern, um die statische Version bereitzustellen die Seiten. Darüber hinaus ermöglicht Next.JS, das meiner Meinung nach das fortschrittlichste ist, einen „hybriden“ Rendering-Modus namens „Incremental Static Regeneration“ (ISR). ISR ermöglicht die inkrementelle Generierung statischer Seiten mit konstanter Hintergrundverarbeitung. Diese Technik ermöglicht eine sehr hohe Navigationsleistung.
„Die Frage ist … lohnt es sich, eine solche „Komplexität“ in ein Projekt einzuführen? Die Antwort ist einfach: Ja, wenn wir eine erstaunliche Benutzererfahrung produzieren wollen!“
Zusätzliche Bemerkungen
- Wir müssen den Unterschied zwischen den Ereignissen „Dokument bereit“ und „Fenster geladen“ beachten: Ersteres wird wirksam, nachdem das DOM generiert wurde, letzteres, wenn das DOM generiert und die Ressourcen geladen wurden.
- Klar, für solche Tests macht es keinen Sinn, die Cache-Kopie von Google zu analysieren, denn beim Aufrufen der Seiten würde das JS erneut ausgeführt werden, ohne die Wahrnehmung des von Google berücksichtigten Inhalts wiederzugeben.
Gutes JavaScript und gutes SEO!
