[Webinar Digest] SEO in Orbit: Smart SEO für Smartphone-Browser
Veröffentlicht: 2019-10-23Das Webinar Smart SEO für Smartphone-Browser ist Teil der SEO in Orbit-Reihe und wurde am 29. Mai 2019 ausgestrahlt. In dieser Folge führt uns Cindy Krum durch die Unterschiede zwischen mobiler und Desktop-SEO. Woher kommen die Unterschiede und was sollten Sie als SEO dagegen tun? Wir behandeln Themen von Mobile-First Indexing bis AMP und alles dazwischen.
SEO in Orbit ist die erste Webinar-Reihe, die SEO in den Weltraum schickt. Während der gesamten Serie haben wir mit einigen der besten SEO-Spezialisten über die Gegenwart und die Zukunft der technischen SEO diskutiert und ihre Top-Tipps am 27. Juni 2019 ins All geschickt.
Sehen Sie sich hier die Wiederholung an:
Wir präsentieren Cindy Krum
Cindy Krum ist CEO und Gründerin von MobileMoxie, LLC, die Beratung im Bereich mobiles Marketing sowie eine kundenspezifische Suite modernster mobiler Online-Marketing- und SEO-Tools anbietet. Cindy bringt frische und kreative Ideen zu ihren Kunden und bietet Schulungen und Workshops vor Ort an.
Cindy ist ein aktives Mitglied der Digital Marketing & Growth Communities. Sie spricht regelmäßig auf nationalen und internationalen Konferenzen und wurde von vielen angesehenen Publikationen wie PC World, Internet Retailer, TechWorld, Direct Magazine und Search Marketing Standard zitiert. Sie ist außerdem Autorin von Mobile Marketing: Finding Your Customers No Matter Where They Are.
Diese Folge wurde von Rebecca Berbel, Content Manager bei OnCrawl, moderiert. Fasziniert von NLP und maschinellen Sprachmodellen im Besonderen sowie von Systemen und deren Funktionsweise im Allgemeinen, ist Rebecca nie verlegen, sich für technische SEO-Themen zu begeistern. Sie glaubt an die Verbreitung von Technologie und die Verwendung von Daten, um die Leistung von Websites in Suchmaschinen zu verstehen.
Was ist Mobile-SEO
Auch wenn viele der Prinzipien von Mobile- und Desktop-SEO gleich sind, werden mobile Versionen mit dem Mobile-First-Index für Ranking-Metriken die wichtigere der beiden.
Mobile SEO konzentriert sich mehr auf das Look-and-Feel der Suchmaschinen-Ergebnisseite (SERP). Google hat immer mehr Dinge an die Spitze der SERP gestapelt, bevor die organischen Ergebnisse auf Mobilgeräten angezeigt werden, da alles, was in der rechten Seitenleiste bei Desktop-Suchen angezeigt wird, Ihre Ergebnisse nach unten drückt.
Obwohl Google die Anzeigen, die in der mobilen Suche erscheinen, einschränkt, nehmen die nicht-organischen Suchfunktionen viel Platz ein. Das ist nicht neu, aber es wird immer schlimmer. Es ist auch etwas, das jetzt immer mehr Menschen bewusst wird: Trotz Rang 1 landen sie auf der Hälfte der Seite.
Was ist Mobile-First-Indizierung
Mobile-First ist etwas, worüber Google vor über zwei Jahren zu sprechen begann. Mit dieser Änderung hat Google damit begonnen, das Web wie ein Mobiltelefon zu crawlen und zu indizieren. Sie crawlen weiterhin Desktop-Versionen und Nur-Desktop-Inhalte, aber jetzt bevorzugen sie das Crawlen und Indizieren von mobil-orientierten oder responsiven Inhalten.
Kurz vor der Ausstrahlung dieses Webinars gab Google bekannt, dass ab Juli 2019 die Mobile-First-Indexierung der Standard für alle neuen Websites sein wird.
Was ist AMP
Accelerated Mobile Pages (AMP) ist eine spezielle Teilmenge von HTML, die strengen Richtlinien folgt, was auf einer Seite enthalten sein darf und was nicht.
Google bevorzugt AMP und würde es lieben, wenn das Web nur AMP wäre.
Sie können AMP auf verschiedene Arten implementieren:
- Durch Erstellen von AMP-Versionen von Seiten, die mit der Standardversion der Seite koexistieren können
- Indem Sie auf kanonisches AMP gehen, was bedeutet, dass Sie die vorherige Standardversion der Seite durch die verbesserte HTML-Version ersetzen
Unterschied zwischen Mobile- und Desktop-SEO
Es gibt Unterschiede zwischen mobilen und Desktop-SERPs.
Google gibt an, dass sie versuchen, die Absicht des Suchenden und die Bedürfnisse des Suchenden zu berücksichtigen.
– Google: Umnutzung von Inhalten
Cindy glaubt, dass Google sich zwar auf die Sucherfahrung des Benutzers konzentriert, dies jedoch als Mittel nutzt, um Webmaster dazu zu bringen, Inhalte zu erstellen, die einfacher zu crawlen, zu indizieren, wiederzuverwenden, wiederzuverwenden und auszuleihen.
Wir sehen, wie Google Inhalte von Webseiten in SERP-Funktionen wie Featured Snippets und AMP-Storys hebt, in denen sie Inhalte nehmen und für ihre eigenen Bedürfnisse wiederverwenden.
Dies mit der Absicht des Benutzers zu begründen, klingt gut. Die Dinge, zu denen Google uns drängt, um auf Mobilgeräten gut zu ranken, erleichtern jedoch auch ihre Arbeit.
– Null-Ergebnis-Suche und Gamification
Einige mobile Suchanfragen zeigen eine Tatsache ohne tatsächliche Suchergebnisse, sodass der Benutzer klicken muss, um zu den Ergebnissen zu gelangen, wenn seine Frage nicht durch die Tatsache beantwortet wird.
Cindy bringt das auch mit Gamification in Verbindung: Google hat SEO bis zu einem gewissen Grad gamifiziert. Wir müssen uns daran erinnern, dass das Haus in Wirklichkeit immer gewinnt: Wir spielen auf ihrem Spielplatz. Dinge, die uns beim Ranking helfen, helfen Google auch dabei, Inhalte auf immer vielfältigere Weise zu monetarisieren.
– Breitere Absicht bei der mobilen Suche
Bei Mobiltelefonen gibt es eine breitere potenzielle Absicht, da die Leute ihre Telefone den größten Teil des Tages bei sich haben.
Zum Beispiel:
- Ein Suchender könnte auf der Straße nach einem Restaurant suchen, was mit einem Desktop oder sogar einem Laptop nicht passieren könnte.
- Ein Suchender könnte auf seiner Couch sitzen und nach etwas suchen, das er sich im Fernsehen ansehen kann, was auf einem Computer ebenfalls weniger wahrscheinlich ist.
– Google: Monetarisierung der Suche
Google versucht herauszufinden, wie man diese Arten von Verhaltensweisen und Bedürfnissen monetarisieren kann – und sie leisten großartige Arbeit. Sie haben die Zahl der Möglichkeiten, wie sie Geld verdienen können, erweitert, was auf Mobilgeräten besonders ausgeprägt ist.
Viele SEOs schauen sich das nicht genau an.
– PWAs
Einige der neueren Dinge, die gerade aus Google I/O herausgekommen sind, sind großartige Beispiele.
Google befürwortet eine neue Art von Web-Erfahrung namens PWA. PWAs können als Single-Page-JavaScript-Apps erstellt werden, mit deren Crawling und Indexierung Google in der Vergangenheit Schwierigkeiten hatte. Google wird sie weiterhin crawlen und indexieren, selbst mit verzögertem JavaScript-Rendering – und selbst wenn sie gecrawlt und indexiert werden, wird es eine Verzögerung geben, bevor Google den JavaScript-Inhalt überhaupt sieht.
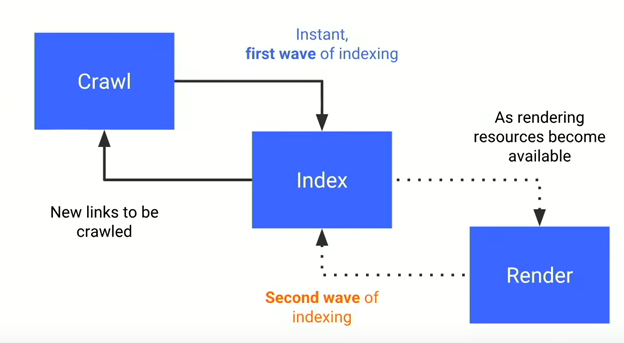
„Derzeit wird das Rendern von JavaScript-gestützten Websites in der Google-Suche tatsächlich verschoben, bis der Googlebot über die Ressourcen verfügt, um diese Inhalte zu verarbeiten.
[…] Und was ich eigentlich damit sagen will, ist, weil der Googlebot von Google tatsächlich zwei Indizierungswellen für Webinhalte durchführt, ist es möglich, dass einige Details übersehen werden.“

[Anmerkung: Dies entwickelt sich auch weiter. Martin Splitt erklärte in einem Google Webmaster Hangout im August 2019: „Die beiden Indizierungswellen spielen immer weniger eine Rolle. Ich würde nicht sagen, dass zwei Indizierungswellen tot sind, das ist es definitiv nicht. Ich gehe davon aus, dass Rendering-Crawling und Indizierung irgendwann näher zusammenrücken werden.“]
– Indizierungs-API
Google hat auch eine Indexierungs-API gestartet. Es ist im Moment auf Dinge wie Jobs und Live-Videos beschränkt. Google fängt solche Dinge jedoch immer klein an, mit einer Teilmenge von Inhaltstypen, bevor es sie verallgemeinert.
Der Grund, warum Google möglicherweise eine Indizierungs-API bereitstellt, besteht darin, die unhaltbare Unterstützung zu sichern, die sie für PWAs hatten, die so schwer zu indizieren waren.
Cindy glaubt, dass wir eine Verschiebung hin zu mehr PWAs und der Verwendung der Indizierungs-API sehen werden, um sicherzustellen, dass sie berücksichtigt werden.
– TWAs
Eine weitere neue Funktion, die auf der Google I/O angekündigt wurde, waren TWAs, was für „Trusted Web Activities“ steht, von denen Cindy erwartet, dass sie bald in „Trusted Web App“ geändert werden. Dies sind Fenster, die Sie bei Google Play (und vermutlich auch beim App Store) einreichen können. Sie sind im Wesentlichen Windows-Apps, die sicherer und schneller sind als herkömmliche Webansichten. Auf diese Weise können Sie mit Ihrem TWA gegen native Apps antreten.
Dies ist ein weiteres Beispiel dafür, wie eine ursprüngliche Website umgewandelt werden kann, um mit nativen Apps zu konkurrieren, nicht nur in Google-Rankings, sondern auch in Google Play oder in einem App-Paket.
– Neue Google-Funktionen außerhalb von SEO
SEOs sollten sich darüber im Klaren sein, was bei Google passiert, auch wenn Sie es nicht tun oder auch wenn es nicht etwas ist, worüber technische SEOs und SEOs auf Konferenzbühnen sprechen.
„Es gibt eine Welt außerhalb unseres Universums. Manchmal schleicht sich so etwas ein und es wird normalerweise in anderen Gruppen darüber gesprochen – bei Entwicklergruppen oder bei anderen Google-Veranstaltungen. Es hat sich einfach noch nicht in die SEO-Mentalität eingeschlichen.“
Wenn Sie sich solcher Dinge bewusst sind, können Sie wissen, dass sich der Boden darunter möglicherweise verschiebt. Wenn Sie beispielsweise eine App haben, die viele Webkonkurrenten, aber nicht viele App-Konkurrenten hat, wirken sich Änderungen auf Sie aus, die es Webkonkurrenten ermöglichen, im App Store präsent zu sein. Möglicherweise haben Sie brandneue Konkurrenten, die Sie bei Schlüsselwörtern im App Store übertreffen, von denen Sie nie gedacht hätten, dass sie mit Ihnen konkurrieren könnten.
Das kann sehr schnell passieren. Die Art und Weise, wie Google über diese neuen Technologien spricht, deutet darauf hin, dass ihre Implementierung sehr schnell ist: Ihre Website kann in ein oder zwei Tagen zu einer PWA werden; Sie demonstrierten, wie sie in fünf Minuten eine TWA auf der Bühne aufstellten.
Bedeutung von Mobile SEO
Mobile SEO ist etwas, worauf Sie sich immer konzentrieren sollten.
– Faktoren, die Mobile SEO entscheidend machen
In folgenden Situationen besteht möglicherweise ein erhöhter Bedarf an mobiler SEO:
- Mobile SEO ist absolut entscheidend, wenn Sie Menschen in Regionen der Welt ansprechen, in denen Mobile noch wichtiger ist als der weltweite Durchschnitt von über 50 %. Mancherorts sind es deutlich über 50 % und die Leute kaufen keine Laptops; Sie kaufen Tablets und Telefone.
- Mobile SEO ist unerlässlich, wenn Sie im lokalen SEO arbeiten. Früher haben wir einen Laptop geöffnet, um eine Karte auszudrucken, um irgendwohin zu gehen, aber das macht heute niemand mehr. Jeder verwendet sein Telefon für Wegbeschreibungen: Es kann Ihnen während der Fahrt Schritt-für-Schritt-Wegbeschreibungen vorlesen oder sich mit Ihrem Autosystem verbinden.
- Mobile SEO ist vielleicht am wichtigsten, wenn Sie ein stationäres Geschäft haben.
– Märkte mit größerem Bedarf an mobiler SEO
Alle Märkte haben Bedarf an SEO, aber einige Märkte haben einen größeren Bedarf:
- Lokale Restaurants, Geschäfte und Offline-Shopping
- Unterhaltung und Medien
In der Unterhaltung ist das Handy das neue Alles: Sie verwenden es, um nach Sendungen, Musik, Podcasts zu suchen … Das Telefon ist zum Unterhaltungsgerät geworden, das nicht nur den alten TV-Guide ersetzt.
Diese Plattformen sind Beispiele für Orte, an denen die Sprachsuche immer wichtiger wird, um beispielsweise Medien zu finden, die über Kabelanbieter, Hulu oder Netflix verfügbar sind.
Das ist sehr ähnlich wie bei Mobiltelefonen, die wir brauchen, um uns Telefonnummern zu merken: Wir kennen die Telefonnummer von niemandem mehr. Das Gleiche gilt zum Beispiel für Fernsehsender: Sie müssen die Kanalnummer von CNN nicht mehr kennen, um es zu sehen. Google hostet all diese Informationen, die Sie nicht mehr in Ihrem Gehirn speichern müssen.
Mobile-First-Indexierung
– So erkennen Sie, ob Sie gewechselt wurden
Google sagt, dass der offizielle Weg, um festzustellen, ob Sie auf die Mobile-First-Indexierung umgestellt wurden, die Benachrichtigung in der Google Search Console ist, die das Datum der Änderung nicht angibt. OnCrawl hat festgestellt, dass diese Benachrichtigungen basierend auf Protokolldaten von Googlebot-Besuchen bis zu drei Wochen nach der Tat gesendet werden können.
Cindy merkt an, dass Sie das URL-Inspektionstool auch verwenden können, um zu sehen, welcher Bot Ihre Seiten zuletzt gecrawlt und indexiert hat.
[Hinweis: Seit Ende Juni 2019 enthält die Google Search Console auch Indikatoren für den primären Crawler, der auf Ihrer Website verwendet wird.]
In mehreren Berichten finden Sie zwei neue Indikatoren:
1- Primärer Crawler, der für bestimmte Berichte verwendet wird ????
2- Diagrammanmerkung, die anzeigt, wann Ihre Website auf Mobile-First-Indexierung umgestellt wurde ????Erfahren Sie mehr über Mobile-First-Indexierung https://t.co/yo4mGRgVhP pic.twitter.com/R2tZW9pPyr
– Google-Webmaster (@googlewmc) 26. Juni 2019
– Smartphone-Bot als primärer Crawler
Google spricht offen über die Mobile-First-Indexierung und den Smartphone-Bot, der als primärer Crawler verwendet wird.
Eine Sache, mit der sie nicht so offen umgehen, ist die Tatsache, dass der Smartphone-Bot seit etwa 2014 der primäre Crawler ist; Basierend auf dem, was uns gesagt wurde, wurde es einfach nicht so oft für die Indizierung verwendet.
– Besserer Zugriff auf Einträge in SERP-Funktionen
Cindys Sorge ist, dass Websites, die die offizielle Benachrichtigung noch nicht erhalten haben, möglicherweise weniger in der Lage sind, auf bestimmte Weise in den Suchergebnissen für Mobilgeräte und Desktops zu ranken. In der Regel werden aber auch diese Webseiten bereits regelmäßig vom Smartphone-Bot gecrawlt.
Wenn Sie vom Smartphone-Bot gecrawlt werden, aber noch keine Benachrichtigung erhalten haben, dass Sie auf die Mobile-First-Indexierung umgestellt wurden, besteht das wahrscheinlichste Risiko darin, dass Sie größere Schwierigkeiten haben, Ihre Website in das zu bringen, was Cindy „gehostete Einschlüsse“ nennt “ oder Rich-Ergebnisse.

Dazu gehören Inhaltscluster auf den SERPs:
- Videos
- Interessante Funde
- Etc.
– Hervorgehobene Snippets und Inhalte auf Seiten
Cindys Erfahrung lässt sie glauben, dass die Mobile-First-Indexierung es Websites ermöglicht, mehr hervorgehobene Snippets und eine potenziellere Indexierung einzelner Aspekte von Elementen auf einer Seite zu erhalten. (Dies hat sie „Fraggles“ von „Fragment“ + „Griff“ genannt.)
Fraggles sind Beweise dafür, dass Google nicht nur Seiten, sondern Teile von Seiten zu indizieren scheint. Sie können die Auswirkungen davon in Funktionen sehen wie:
- AMP-Storys, die aus Teilen des Inhalts schöpfen
- AMP-Hervorhebungen, die zum relevanten Teil einer Seite scrollen, selbst wenn der hervorgehobene Teil Teile des Originaltexts weglässt
- Hervorgehobene Snippets, die aus nicht benachbarten Absätzen auf einer Seite bestehen
Dies ist eine viel ausgeklügeltere Form der Indizierung, die laut Cindy im Gegensatz zu herkömmlichen Indexierungsmethoden Teil der Mobile-First-Indexierung von Google ist.
Wichtige Punkte für eine für Mobilgeräte optimierte Website
Während Sie keine mobile Version Ihrer Website benötigen, um zur Mobile-First-Indexierung überzugehen, könnte der mobile Bot von Google Probleme mit Websites haben, die weder mobil noch reaktionsschnell sind. Dies könnte sich wiederum auf Ihr Ranking auswirken.
– Richtlinien von Google
Eine für Mobilgeräte optimierte Website sollte mindestens den Google-Richtlinien für mobile Websites entsprechen.
Viele dieser Punkte sind UX- oder Crawl-bezogen. Dazu gehören Dinge wie:
- Verwenden Sie eine angemessene Textgröße
- Verwenden Sie eine geeignete Größe für Tippziele
- Blockieren Sie keine Bild-, CSS- oder JavaScript-Ressourcen
- Wenn Sie separate Versionen für Mobilgeräte und Desktops haben, stellen Sie sicher, dass sie übereinstimmen – nicht nur im Inhalt, sondern auch in Hreflangs, Schema, internen Links usw.
– Umfassen Sie die Unterhaltungskultur
Zusätzlich zu den Richtlinien von Google ermutigt Cindy die Menschen, die Infotainment-Anwendungsfälle anzunehmen, um ein mobiles Publikum anzusprechen. Beispiele hierfür sind die Verwendung des Inhaltstyps auf Ihrer gesamten Website:
- Videos hinzufügen
- Fügen Sie Audiomöglichkeiten hinzu
Diese Idee wird durch die Art und Weise verstärkt, wie Google Podcasts vorantreibt. Bisher waren nur der Podcast-Titel und die Beschreibung verfügbar. Dank ihrer Live-Transkriptionsfunktion verfügt Google jetzt über Text, der indiziert und als Fraggles verwendet werden kann. Dies hat ein großes Potenzial für die Verwendung als Audio-Antworten, insbesondere auf Geräten mit Lautsprechern oder die zum Abspielen von Podcasts verwendet werden können, wie z. B. Telefone.
Dies kann qualitativere Antworten liefern: Die meisten Menschen würden viel lieber Podcast-Auszüge mit einer echten Stimme mit Tiefe und Emotion hören, als einer Roboterstimme zuzuhören, die ihnen Text von einer Website vorliest.
Verwalten verschiedener Versionen für Mobilgeräte und Desktops
Wenn Sie zwei verschiedene Versionen Ihrer Website für Mobilgeräte und Desktops haben, empfiehlt Google, sicherzustellen, dass die folgenden Elemente zwischen den beiden Versionen kohärent sind:
- Schema.org-Markup
- Hreflang-Deklarationen
- Interne Links
- Inhalt
- Bilder: Sie können verschiedene Größen und Formate eines Bildes verwenden, aber Google bevorzugt die Verwendung des responsiven Bildprotokolls, um zu vermeiden, dass eine riesige Version eines Bildes an ein Telefon gesendet wird
Vorteile von AMP
Es wird viel darüber diskutiert, ob es sich lohnt, AMP für Ihre Website zu verwenden oder nicht. Während Cindy beide Seiten der Debatte sieht, ist sie theoretisch für AMP: Ein schnelleres Web mit stärkeren Standards sind positive Punkte für sie.
Wenn Sie das Spiel spielen, um in Google zu ranken, ist es außerdem erwähnenswert, dass Google es vorzuziehen scheint, Dinge zu ranken, die es hostet, wie AMP. Wenn Google AMP will und wir ranken wollen, sollten wir AMP in Erwägung ziehen.
AMP wird ebenfalls erweitert. Es ist jetzt ein Standardaspekt vieler PWA-Gespräche, um PWAs noch schneller zu machen. Es hat sich auch in E-Mails eingeschlichen.
– Schnelleres Web mit weniger Datenaustausch
Im Allgemeinen spiegelt AMP eine lohnende Anstrengung von Google wider: Sie möchten, dass das Web schneller ist und mit weniger Datenaustausch funktioniert.
Das ist auch ein großer Teil von PWAs: nicht ständig alles von einem Server auf der ganzen Welt holen zu müssen.
– AMP als von Google gehostetes CDN
Google-Hosting für AMP ist schnell, kostenlos und lokal.
Als Cindy zum ersten Mal hörte, dass AMP-Caching direkt zum Google-Publikum vordringt, fragte sie sich, warum Webmaster die Tatsache nicht missbrauchen wollen, dass Google im Wesentlichen ein kostenloses CDN anbietet. Als sie mit John Mueller in Zürich darüber sprach und er sagte, dass Sie so etwas machen könnten; Google könnte irgendwann herausfinden, wie man diese Art der Nutzung blockiert, aber sich vielleicht auch nicht darum kümmern.
Dies änderte Cindys Sicht auf AMP: Von der kostenlosen CDN-Nutzung zu profitieren, die AMP innewohnt, ist für Google nicht wirklich Missbrauch. Google möchte Ihre Inhalte hosten. Dies macht es Google einfacher, viel mehr über Ihre Inhalte und deren Leistung zu erfahren:
- Wann und wie oft sich Ihre Inhalte ändern
- Ob es viel SEO-Verkehr bekommt
- Etc,
– Befürwortung einer Umstellung auf interaktive, entitätsbasierte Ergebnisse und Google Play
Cindy hat bereits kühne Behauptungen darüber aufgestellt, dass die Mobile-First-Indexierung eine Entity-First-Indexierung ist.
Als die Mobile-First-Indexierung zum ersten Mal angekündigt wurde, waren Themen wie AMP und Deep-Linking eine große Sache. Google hat hier einen Rückzieher gemacht und forciert stattdessen PWAs: AMP und Deep-Linking waren vielen Unternehmen zu schwer und PWAs sind viel einfacher.
Wenn Sie sich ansehen, wie Google Play organisiert ist, können Sie sehen, wie die Entitätsindizierung im Spiel ist. Google Play ist nach Medien organisiert:
- Bücher
- Fernseher
- Filme
- Kurze Clips
- Spiele
- App
Dies zeigt bereits ein semantisches Verständnis dafür, was ein Inhalt ist und wo er angebracht ist. Cindy erwartet, dass sie mit PWAs eine Kategorie für Webinhalte hinzufügen werden. Wenn Sie nach einer Entität wie Katy Perry suchen, erhalten Sie ein Ergebnis, das aus verschiedenen Elementen besteht: Bilder, Informationen, Alben, Songs, Videos … Es ist ein schönes und super interaktives Knowledge Graph-Ergebnis.
Ein Großteil des Themas auf der diesjährigen Google I/O war, wie Google mehr Interaktivität in die Suchergebnisse bringen möchte. Wenn Cindy Google wäre, würde sie in diese Richtung gehen, indem sie Webergebnisse in Google Play verschiebt, wo die Indexierung von Entitäten bereits vorhanden ist. In Google Play werden Beziehungen sehr übersichtlich abgebildet, aber es gibt nicht so viel Spam, 404s oder Müllinhalte. Dies würde es ermöglichen, bei der mobilen Indexierung strengere Standards für Qualitätsinhalte durchzusetzen und diese dann einem saubereren, entitätsbasierten, interaktiven Index hinzuzufügen.
Obwohl Cindy seit fast zwei Jahren über diese Idee spricht, ist sie noch nicht passiert – aber sie sieht Anzeichen dafür, dass wir uns in diese Richtung bewegen.
[Fallstudie] Optimieren Sie Links, um Seiten mit dem größten ROI zu verbessern
– Nutzung des AMP-Codes auch ohne AMP-Gültigkeit
Jeder kann von der Verwendung von AMP-Code profitieren, einschließlich JavaScript und CSS, auch wenn Sie nicht versuchen, validierte AMP-Websites zu erstellen.
AMP JavaScript und AMP CSS wurden von sehr klugen Leuten geschrieben und von großen Suchakteuren wie Google mit dem Ziel überprüft, die Websitegeschwindigkeit zu erhöhen. Es ist kostenlos und Open Source. Sie können den verfügbaren AMP-Code stückweise verwenden, um die Leistung Ihrer Website zu verbessern, selbst wenn Sie absichtlich keine der anderen AMP-Anforderungen erfüllen, wie z. B. das Ändern Ihres Analysecodes.
AMP-Geschichten und neue remixte Inhalte
Cindy interessiert sich sehr für die Fähigkeit von Google, eine Seite „stückchenweise“ zu zerlegen und mithilfe von KI neu zu mischen.
AMP-Geschichten sind eines der offensichtlichsten Beispiele für diese neue Art von Inhalten. In einer AMP-Story nimmt Google Bilder und Textschnipsel von AMP-Seiten und erstellt eine Diashow (früher ein Video). Es überlagert Textfakten und Bilder, die aus verschiedenen AMP-Artikeln stammen könnten, um ein fesselndes Erlebnis zu schaffen.
Dies war früher auf Promi-Biografien beschränkt, aber das Protokoll wurde für jeden geöffnet, der AMP-Geschichten bewerten möchte. Dies wird eine neue SERP-Funktion sein: „Geschichten zu diesem Thema anzeigen“.
Ein weiteres Beispiel sind Google-Interviews und Podcasts, die oft im gesamten Text präsentiert, zerstückelt und gewürfelt und neu gemischt werden.
Ob diese Fähigkeit, Inhalte zu heben und neu zu mischen, KI oder KI mit menschlicher Unterstützung ist, Cindy findet die Idee spannend. Es hat jedoch das Potenzial, Webmaster auszuschließen: Es ist ein Zeichen für die Absicht von Google, Unternehmen wie Hulu, Netflix und Kabelunternehmen als Ersteller von Kurzforminhalten Konkurrenz zu machen. Mit proprietären Inhalten lässt sich viel Geld verdienen.
Der Mangel an Zuordnung zu neuen, remixten Inhalten ist enttäuschend, aber die Möglichkeit, diese Art von Inhalten zu erstellen, ist immer noch aufregend.
Vorteile für Erstanwender neuer Google-Funktionen
Immer wenn etwas neu ist, mangelt es daran – aber Google will es zeigen. Als SEOs bedeutet die Übernahme neuer Funktionen, dass es wirklich gut rankt. Early Adopters sehen enorme Vorteile darin, Dinge zu tun, die Google auf Veranstaltungen wie der Google I/O ankündigt.
Diese Technik ist nicht immer narrensicher; du kannst dich verbrennen. Es kann große Probleme mit der Urheberschaft und der Zuweisung von Inhalten geben.
Es geht nicht darum, auf fahrende Züge aufzuspringen: Wenn es noch keiner macht, geben Sie das Tempo vor. Ein Super Early Adopter zu sein, hat Vorteile, die über die Übernahme von etwas hinausgehen, wenn es zu einer Best Practice wird.
Googlebot-Bild und Indizierungsbilder
Der Bild-Googlebot ist teilweise wegen der langjährigen Vermischung von Bildinhalten und Einkaufsinhalten, die in letzter Zeit mehr Aufmerksamkeit erregt hat, ein interessanter Googlebot.
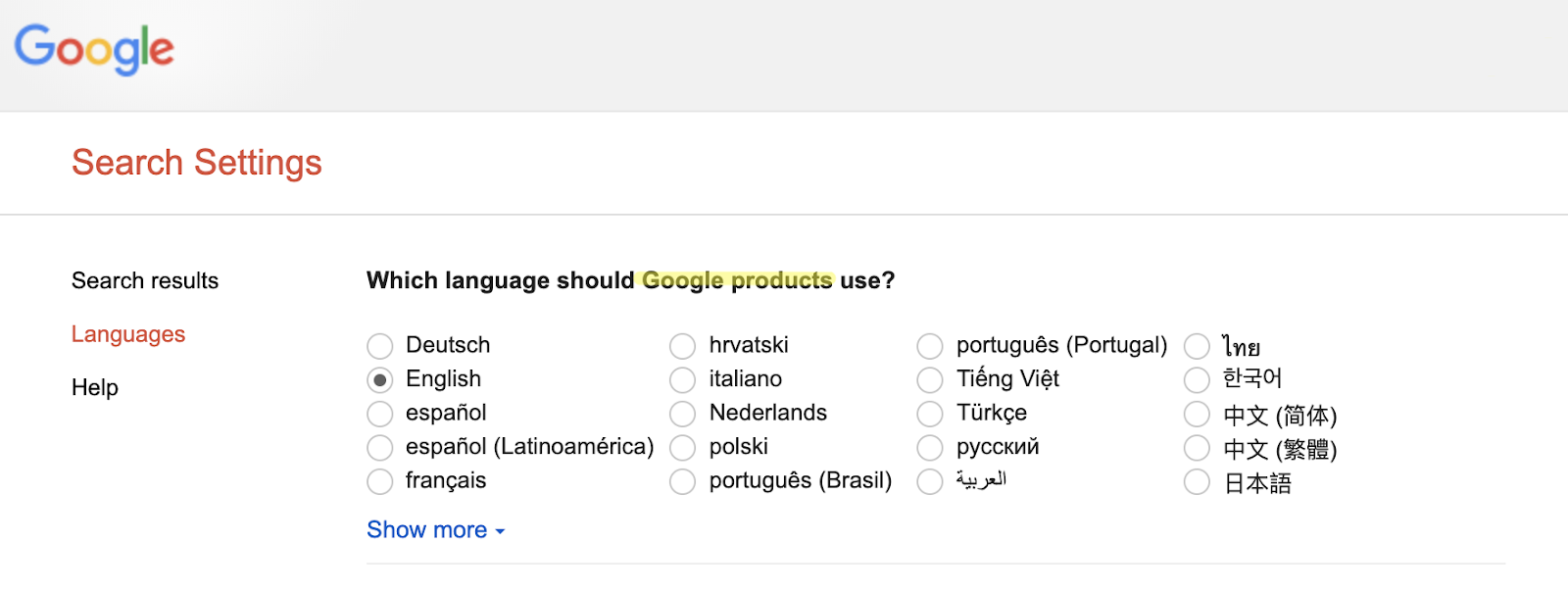
Cindy hat kürzlich festgestellt, dass Sie, wenn Sie sich Bildergebnisse ansehen und auf „Sprache ändern“ klicken, zu einer Zielseite mit einer Liste von Sprachen gelangen. Diese Sprachauswahlseite wurde für Google-Produkte erstellt. Was beinhaltet dies? Das Einkaufen? Bilder, wo hat sie die Abfrage gestartet?

Dies zeigt, dass es einige Vermischungen zwischen den Ergebnistypen gibt.
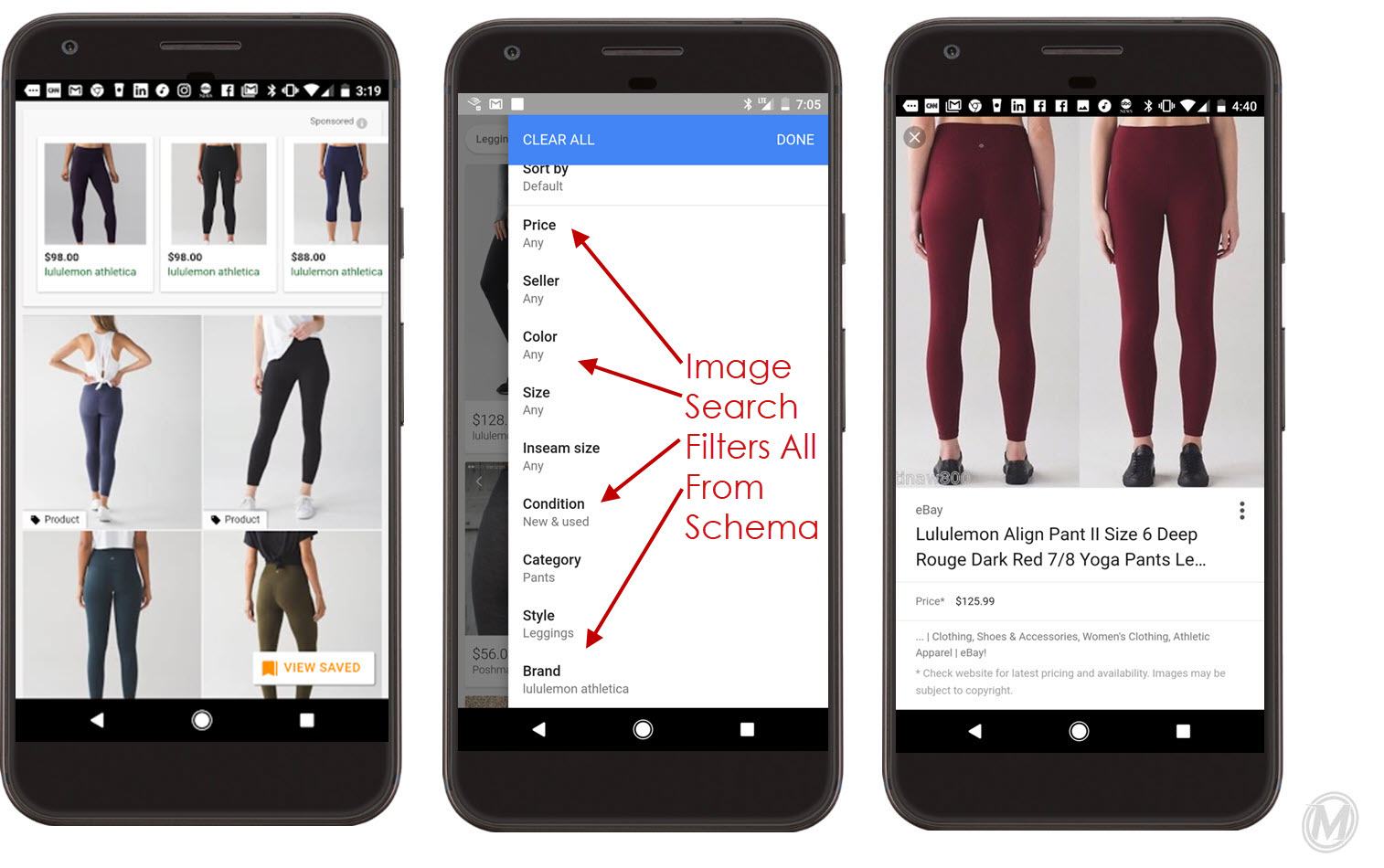
Google setzt schon lange auf Bildlernen und Bild-KI. Wenn Sie beispielsweise in Google Shopping nach etwas wie „blaues Kleid“ suchen, können Sie auf einen Artikel klicken, um ein Karussell mit verwandten Artikeln zu erhalten. Sie beziehen sich nicht auf den Preis oder den Hersteller; Sie sind tatsächlich visuell verwandt. Cindy fand Folgendes heraus: Wenn das Originalbild ein Model in einem Kleid zeigt, enthalten alle verwandten Elemente ein Model in einem Kleid. Wenn das Originalbild eine Schaufensterpuppe ist, die ein Kleid trägt, enthalten alle zugehörigen Artikel eine Schaufensterpuppe.
Ein weiteres Beispiel: Als Google zum ersten Mal die Unterstützung für Produktschemas einführte, konnten Sie auf ein Bild in der Google-Bildsuche klicken, und Google zeigte die Informationen wie Größe, Farbe usw., die aus dem Schema.org-Markup als Teil der Bildinformationen stammen, an. Jetzt zeigen sie jedoch nur das Image-Tag. Dies ist ein Beweis dafür, dass Google in der Lage ist, Bilder zusammen mit dem Schema zu indizieren, oder sich zumindest bewusst ist, dass Bilder mit dem Produktschema verknüpft sein könnten.

Bild von MobieMoxie – „Mobile-First-Indexierung oder ein ganz neues Google? Wie Einkaufen in das Gesamtbild einfließen könnte – Artikel 3 von 4“
Tipps für Rezeptblogs: hochauflösende Bilder
Um die Sichtbarkeit zu verbessern und Featured Snippets für Rezept-Blogs zu erhalten.
Auf der diesjährigen Google I/O wurde während der Developer Keynote über eine neue Verwendung von hochauflösenden Bildern diskutiert. Sie schlugen vor, dass hochauflösende Bilder mit einem Bild in voller Breite beginnen und nicht nur mit einem seitlich platzierten Miniaturbild.
Wenn Sie „der Erste auf diesem Boot sein wollen“, müssen Sie ein spezielles Markup verwenden, um die hochauflösenden Bilder anzuzeigen. Der Vorteil ist, dass viele Rezeptseiten bereits hochauflösende Bilder haben.
Top Tipp
„Early-Adopter rangieren gut, wenn sonst niemand auf dem Zug ist, weil Google neue Features zeigen will.“
SEO in Orbit ging in den Weltraum
Wenn Sie unsere Reise ins All am 27. Juni verpasst haben, sehen Sie sie sich hier an und entdecken Sie alle Tipps, die wir ins All geschickt haben.
