10 SEO-freundliche Webdesign-Regeln, nach denen Sie leben sollten
Veröffentlicht: 2024-05-25
Heutzutage reicht es nicht mehr aus, eine gut aussehende Website zu haben. Sie müssen SEO in Ihr Webdesign integrieren, um sicherzustellen, dass es von Anfang an in Suchmaschinen konkurrenzfähig ist. Leider kann das Ignorieren dieses Schritts später zu größeren Problemen führen und mehr Zeit und Geld für deren Behebung erfordern.
In diesem Artikel beschreibe ich 10 SEO-freundliche Webdesign-Regeln, nach denen man leben sollte, darunter:
- Erstellen eines Prozesses für SEO-freundliches Webdesign
- 1. Festlegung des inhaltlichen Fokus
- Informativ
- Transaktional
- Sowohl informativ als auch transaktional
- 2. Schlüsselwörter auswählen
- 3. Verwendung von Header-Tags
- 4. Seitencode sauber machen
- 5. Organisation der Vermögenswerte
- 6. Dateien benennen
- 7. Eine dynamische Website haben
- 8. Erstellen einer starken, SEO-freundlichen Website-Navigation
- 9. Implementierung einer Site-Suche
- 10. Medien einbeziehen und optimieren
- Bonus-Tipp: Neugestaltung der Website
- Abschließende Gedanken
- FAQ: Wie kann ich SEO-freundliche Webdesign-Prinzipien integrieren, um sicherzustellen, dass meine Website in Suchmaschinen einen höheren Rang erreicht?
Erstellen eines Prozesses für SEO-freundliches Webdesign
Für diejenigen, die jemals an der Gestaltung oder Neugestaltung einer Website beteiligt waren, sehe ich Sie. Ich weiß, wie schwierig es sein kann, auf die andere Seite zu gelangen.
Jede Farbe, jedes Bild, jedes Wort, jeder Link und jedes Video wird wie nie zuvor unter die Lupe genommen.
Und da viele der beteiligten Personen nicht über SEO-Expertise verfügen, ist es unsere Aufgabe als SEO-Befürworter, sicherzustellen, dass einige der wichtigsten SEO-freundlichen Webdesign-Regeln berücksichtigt werden.
Aus diesem Grund ist die Entwicklung eines Website-Designprozesses, in den SEO integriert ist, von entscheidender Bedeutung. Der erste Schritt? Stellen Sie sicher, dass SEO schon beim allerersten Design-Meeting mit am Tisch sitzt.
Der nächste Schritt: Erstellen Sie eine Dokumentation, die zusammenfasst, was jeder beachten muss und wie es zu tun ist, damit jeder, der an der Website arbeitet, einen Überblick darüber erhält, wie SEO dazugehört, bevor er mit der Arbeit an seinem Teil des Projekts beginnt.
Dies ermöglicht eine ausführliche Diskussion darüber, wie die Dinge am besten zu erledigen sind, bevor der Prozess beginnt.
Lesen Sie mehr: 5 Schritte zum SEO-Projektmanagement-Glück
1. Festlegung des inhaltlichen Fokus
Zunächst müssen Sie den Hauptfokus der Website verstehen. Dies hat Einfluss darauf, wie Sie Ihre Website und Ihre Keyword-Recherche organisieren.
Die drei Haupttypen sind:
- Informativ
- Transaktional
- Eine Mischung aus beidem
Informativ
Jede Website, deren primäres Ziel die Bereitstellung von Informationen ist, ist informativ. Dies gilt für alles, von Rezeptseiten und B2B-Websites bis hin zu Seiten über Hobbys oder Bildungsthemen und alles dazwischen.
Transaktional
Eine Website, deren primäres Ziel darin besteht, Käufe zu ermöglichen, ist eine E-Commerce-Website und diese sind transaktional.
Sowohl informativ als auch transaktional
Viele Websites vermischen Informations- und Transaktionsinhalte. Beispielsweise können Influencer, die bloggen, Inhalte haben, die Produkte bewerten, auf die sie dann verlinken. Eine Bekleidungsseite kann auch Informationen über Mode und die Auswahl von Kleidung enthalten.
2. Schlüsselwörter auswählen
Die Keyword-Recherche ist Teil eines SEO-freundlichen Designs, da sie Dinge wie die Navigation auf der Website und die Art und Weise beeinflusst, wie Sie den Inhalt Ihrer Website organisieren (dazu später mehr).
Mithilfe von Schlüsselwörtern können Sie sich auf das Thema jeder Webseite konzentrieren, die auf Ihrer Website vorgestellt wird. Wenn Sie bei Null anfangen, ist dies unkompliziert.
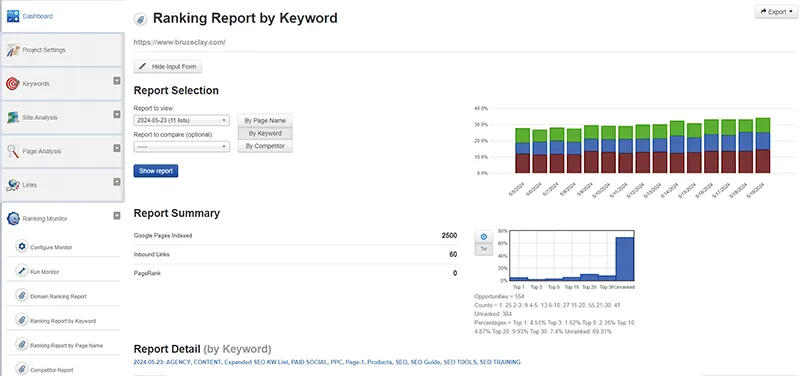
Wenn Sie eine bestehende Website neu gestalten, können Sie ein Tool zur Ranking-Überwachung ausführen, um herauszufinden, welche Keywords bereits aktiv sind. Dadurch erfahren Sie, ob eine Seite bereits für ein bestimmtes Keyword rankt.
Wenn ja, würden Sie diese Seite als Hauptseite für dieses Schlüsselwort festlegen.

Sie können andere nicht verwandte Schlüsselwörter von dieser Seite entfernen und sicherstellen, dass das primäre Schlüsselwort im Vordergrund steht. Sie können einige verwandte Schlüsselwörter als unterstützende Phrasen für das Thema auf der Seite behalten.
Sobald Sie Ihre Keywords haben, stellen Sie sicher, dass die Hauptkeywords (und ggf. unterstützende Keywords) angezeigt werden in:
- Titel-Tag
- Meta-Beschreibungen
- Überschriften auf der Seite
- Überall auf der Seite der Inhalt
Weiterlesen: Was sind Meta-Tags?
3. Verwenden von Header-Tags
Überschriften-Tags organisieren den Inhalt einer Webseite. Sie helfen sowohl Suchmaschinen als auch Website-Besuchern, besser zu verstehen, worum es auf der Seite geht.
Das liegt daran, dass sie als Inhaltsverzeichnis fungieren und Leser und Crawler durch die Abschnitte und Unterabschnitte des Inhalts führen.

Dies hilft Suchmaschinen, den Inhalt schnell zu verstehen und zu indizieren. Darüber hinaus kann die strategische Verwendung von Überschriften-Tags die Wahrscheinlichkeit erhöhen, dass Ihr Inhalt in den Suchergebnissen angezeigt wird (Position Null).
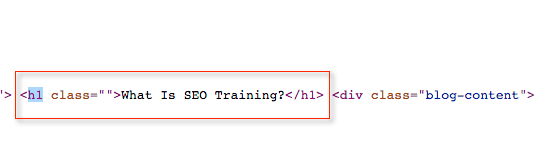
Beim Einrichten von Überschriften-Tags ist es wichtig, eine klare Hierarchie beizubehalten. Beginnen Sie mit einem H1-Tag für Ihr Hauptthema und verwenden Sie H2, H3 usw. für Abschnitte und Unterabschnitte.
Jedes Tag sollte eine klare und prägnante Überschrift für den vorangehenden Inhalt liefern und es ist wichtig, relevante Schlüsselwörter einzubeziehen, um Ihre SEO zu verbessern.
Es ist wichtig zu wissen, dass SEO-Best Practices rund um Überschriften-Tags auf jahrelanger Erfahrung und Forschung basieren; Manchmal stehen diese Best Practices im Widerspruch zu den Aussagen von Google.
Google sagt zum Beispiel Folgendes über Überschriften-Tags:
„Die semantische Reihenfolge Ihrer Überschriften ist für Screenreader fantastisch, aber aus Sicht der Google-Suche spielt es keine Rolle, wenn Sie sie nicht in der richtigen Reihenfolge verwenden. Das Web ist im Allgemeinen kein gültiges HTML, daher kann sich die Google-Suche selten auf semantische Bedeutungen verlassen, die in der HTML-Spezifikation verborgen sind.
Es gibt auch keine magische, ideale Anzahl an Überschriften, die eine bestimmte Seite haben sollte. Wenn Sie jedoch denken, dass es zu viel ist, dann ist es wahrscheinlich auch so.“
Nicht zuletzt für das Benutzererlebnis ist die Verwendung der Überschriften-Tags in der richtigen Reihenfolge von entscheidender Bedeutung.
Wir wissen jedoch auch, dass in den Suchergebnissen der Konkurrenz jedes kleine bisschen zählt. Wenn es uns gelingt, unsere Website im Vergleich zur Konkurrenz so unvollkommen wie möglich zu machen, dann tun wir das auch.
Weiterlesen: Was sind Überschriften-Tags?
4. Seitencode sauber machen
Der Code dient als Bausteine für Ihre Website. Es ist das, was die Suchmaschinen „lesen“, um den Inhalt der Website zu verstehen.
Ziel ist es, den Code „sauber“ zu halten, damit Suchmaschinen den Inhalt leicht crawlen, verstehen und indizieren können.
Wie sieht sauberer Code aus? Wenn Sie so wenig On-Page-Markup wie möglich verwenden, können Suchmaschinen sofort zu den wichtigsten Inhalten der Seite gelangen. Es vermeidet Dinge wie „Code-Aufblähung“.
Zu den Möglichkeiten, sauberen Code zu erreichen, gehören:
- Die Verwendung einer externen CSS-Datei zum Definieren des Erscheinungsbilds Ihrer Website bietet im Vergleich zur Inline-Formatierung Vorteile, einschließlich der Möglichkeit, eine einzige Quelle zu haben, die das gesamte Erscheinungsbild der Website steuert. Sie können die Inline-Formatierung auch im Austausch gegen ein CSS-Tag entfernen, das Stilelemente vorgibt, wodurch der Code auf der Seite reduziert wird. Weniger Code bedeutet, dass die Seiten kleiner sind und kleinere Seiten schneller geladen werden. Geschwindigkeit ist ein wichtiger User Experience- und Ranking-Faktor.
- Verschieben von JavaScript-Code in eine externe JS-Datei. Eine JS-Datei zu haben bedeutet, dass Sie auf der Seite eine einzige Codezeile haben, die die JS-Datei aufruft, anstatt eine Menge Code auf der Seite zu haben. Ähnlich wie eine externe CSS-Datei reduziert eine JS-Datei die Größe einer Seite.
- Entfernen von überflüssigen Tags auf der Seite, die möglicherweise im Laufe der Jahre gesammelt wurden, z. B. beim Kopieren und Einfügen von Inhalten von einer anderen älteren Webseite oder wenn eine Seite über einen langen Verlauf verfügt.
Wenn Sie bereit sind, Ihren Code zu bereinigen, können Sie Dinge wie Notepad, HTML Tidy oder Dirty Markup verwenden, um den Prozess zu optimieren.

Wenn Sie blitzsauberen Code anstreben, entwickelt das World Wide Web Consortium (W3C) Webstandards und -richtlinien, die Sie befolgen können. Sie müssen Ihre Bemühungen jedoch anhand der benötigten Ressourcen und der Auswirkungen auf die Suchmaschinenoptimierung priorisieren.
Denken Sie daran, dass Suchmaschinen keine W3C-Konformität erfordern, aber das ist keine schlechte Idee, da ihre Standards oft mit SEO übereinstimmen.
5. Organisation der Vermögenswerte
Alle vorangehenden Schritte sind erforderlich, bevor Sie mit der Organisation der Assets auf Ihrer Website beginnen können.
Was bedeutet es, Ihre Website-Assets zu organisieren? Dabei geht es darum, die Assets zu finden, die Sie auf Ihrer neuen Website präsentieren möchten, und diejenigen zu verwerfen, die Sie nicht möchten.
Betrachten Sie alle Marketing- oder Vertriebsmaterialien, die Sie zur Hand haben, als einen Vermögenswert, der auf Ihrer neuen Website platziert werden kann.
Hier sind einige Dinge, die Sie bei der Organisation Ihres Vermögens berücksichtigen sollten:
- Bilder
- Videos
- Podcasts
- Berichterstattung
- Blogartikel
- Karten
Sobald Sie eine Bestandsaufnahme gemacht haben, ist es Zeit, sich zu organisieren. Ordnen Sie alle Ihre Assets in Kategorien an einem Ort an, der für das Webentwicklungsteam leicht zugänglich ist.
6. Dateien benennen
Stellen Sie beim Hochladen der Dateien auf die neue Site sicher, dass Sie die Best Practices für die Benennung befolgen. Denken Sie daran, dass Suchmaschinen anhand des Dateinamens erkennen, was in der Datei enthalten ist.
Hier möchten Sie Dateinamen aussagekräftig und einfach gestalten und Wörter durch Bindestriche trennen. Wie lässt sich die Datei am prägnantesten beschreiben und können Sie ein wichtiges Schlüsselwort einfügen?
Wenn Sie ein Bild eines Hauses hochladen, können Sie es als single-family-ranch-home.jpg benennen.
In diesem Schritt sollten Sie auch überlegen, wie Sie Assets wie Ihre Seiten-URLs benennen.
Google spricht in seinem SEO Starter Guide über die Verwendung beschreibender URLs:
„Versuchen Sie, Wörter in die URL aufzunehmen, die für Benutzer nützlich sein könnten; Zum Beispiel:
https://www.example.com/pets/cats.htmlEine URL, die nur zufällige Identifikatoren enthält, ist für Benutzer weniger hilfreich; Zum Beispiel:
https://www.example.com/2/6772756D707920636174“
Wie Sie Ihre Dateien benennen, ist ein wichtiger Teil der SEO-Silobildung, auf die ich in einem anderen Abschnitt dieses Artikels eingehen werde.
7. Eine dynamische Website haben
Eine dynamische Website verwendet ein gutes, SEO-freundliches Content-Management-System und eine Vorlage.
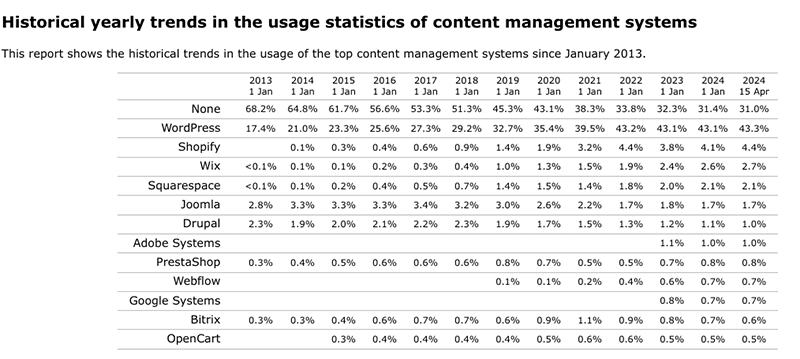
Die meisten heute erstellten Websites verwenden ein CMS. Laut W3 Techs verwenden nur 31 % der Websites kein solches. Im Endeffekt möchten Sie, dass der Motor unter der Haube auf SEO-Erfolg vorbereitet ist.

Sie müssen in der Lage sein, wichtige SEO-Änderungen an der Website problemlos vorzunehmen. Und wenn Ihnen das mit Ihrem aktuellen CMS nicht gelingt, beginnen Sie erst gar nicht mit der Gestaltung einer Website ohne ein neues.

Zu den Dingen, nach denen Sie suchen sollten, gehört die Möglichkeit, On-Page-SEO und technisches SEO durchzuführen. Dazu gehören Dinge wie:
- Anpassen von HTML-Vorlagen
- Erstellen einzigartiger Meta-Tags
- Die Möglichkeit, Überschriften-Tags zu steuern
- Responsive Themes für Mobilgeräte
- Blogging-Funktionen
- Die Möglichkeit, URLs anzupassen
- Verwaltung interner Links
… und mehr.
Natürlich ist WordPress das beliebteste Content-Management-System. Sie können aus unzähligen Themes und Tausenden von Plugins wählen, von denen viele WordPress SEO-freundlicher machen.
8. Erstellen einer starken, SEO-freundlichen Site-Navigation
Eines der wichtigsten Elemente Ihrer Website ist die Navigation. Die Art und Weise, wie sich Menschen und Suchmaschinen auf Ihrer Website bewegen, ist sowohl für das Benutzererlebnis als auch für das Ranking von entscheidender Bedeutung.
Wenn Suchmaschinen Ihre Website nicht richtig durchsuchen können, können sie Ihren Inhalt nicht richtig indizieren.
Die meisten Websites verfügen über:
- Top-Navigation sind die Navigationselemente oben auf der Website, die den wichtigsten Seiten vorbehalten sind.
- Fußzeilennavigation, das sind die Links unten auf der Website, die wichtige Referenzlinks („Über uns“ usw.) enthalten.

Dies sind wichtige Entscheidungen, und eine der wichtigsten ist die Art und Weise, wie Sie die Webseiten (Inhalte) auf der Website kategorisieren und organisieren, die als Ziel für die Navigationslinks dienen.
Wir bezeichnen dies als SEO-Siloing. SEO-Siloing ist eine Technik zur Suchmaschinenoptimierung, die den Inhalt einer Website in hierarchisch strukturierte Kategorien organisiert.
Diese Kategorien gruppieren verwandte Webseiten auf eine Weise, die das übliche Suchverhalten widerspiegelt und von allgemeineren Themen zu spezifischeren Themen übergeht.
Durch die Konzentration der Inhalte darauf, wie Menschen während der gesamten Customer Journey suchen, kann eine Website:
- Schaffen Sie ein großartiges Benutzererlebnis, indem Sie umfassende und vollständige Antworten bereitstellen.
- Demonstrieren Sie seine Fachkompetenz und erfüllen Sie so effektiv den „Fachkompetenz“-Aspekt der EEAT-Kriterien von Google.
Mehr lesen:
- Ein vollgepackter Leitfaden zur internen Verlinkung für SEO
- SEO-Siloing: Was, Warum, Wie
- Wie SEO die Customer Journey unterstützt
9. Implementierung einer Site Search
Ermöglichen Sie Benutzern die einfache Suche nach Informationen auf Ihrer Website, indem Sie eine Website-Suchfunktion integrieren.
Diese kleinen Suchfelder, die normalerweise in der oberen rechten Ecke einer Website angezeigt werden, ermöglichen es Benutzern, eine Suchanfrage einzugeben und bestimmte Informationen auf Ihrer Website zu finden.

Es gibt auch noch andere Vorteile. Sie können bei Ihrer Website-Suche Daten darüber sammeln, wonach Menschen suchen, und diese Informationen nutzen, um Ihre Website-Content-Strategie voranzutreiben. Gibt es fehlende Informationen, die Sie bereitstellen könnten?
Stellen Sie jedoch sicher, dass die Suchfunktion Ihrer Website gut funktioniert. Wenn nicht, könnte es das Letzte sein, was die Leute auf Ihrer Website tun, bevor sie frustriert gehen.
10. Medien einbinden und optimieren
Eine ansprechende Website verfügt über Medien, insbesondere Bilder und Videos. Beides bietet eine weitere Möglichkeit, bei der Suche gefunden zu werden.
Bilder sollten nicht nur auf die Website hochgeladen, sondern optimiert werden. Optimierte Bilder auf einer Webseite können in der Google-Suche und in Google Bilder ranken.
Videos bieten Ihrem Publikum eine weitere Möglichkeit, Inhalte zu konsumieren. Sie haben mehrere Optionen für Videos auf Ihrer Website:
- Sie können Videos auf Ihrer eigenen Website hosten.
- Sie können sie erstellen, auf YouTube hochladen und in Ihre Website einbetten.
Normalerweise ist die Entscheidung fallspezifisch und berücksichtigt den Kontext des Videoinhalts. Im Allgemeinen bietet das Erstellen und Hosten von Videos auf YouTube Ihrer Marke jedoch folgende Vorteile:
- In den Google-Suchergebnissen für eine Suchanfrage gefunden zu werden, da Google YouTube-Videos in den Ergebnissen gegenüber anderen Arten von Videos bevorzugt, beispielsweise solchen, die auf einer Website gehostet werden, und
- Eine weitere Möglichkeit, von Menschen gefunden zu werden, die auf der YouTube-Plattform selbst suchen.
Mehr lesen:
- So verbessern Sie das Ranking der Google-Bildersuche
- Ein CMO-Leitfaden für YouTube SEO
Bonus-Tipp: Neugestaltung der Website
Ein letzter Tipp für diesen Artikel: Wenn Sie eine Website neu gestalten, stellen Sie sicher, dass Sie die Vor- und Nachteile einer Website-Migration verstehen, um das beste SEO-Ergebnis zu erzielen.
Weitere Informationen finden Sie im Leitfaden zur SEO-Website-Migration und im On-Demand-Webinar „Vor- und Nachteile der Website-Migration zur Vermeidung von Katastrophen“.
Abschließende Gedanken
Wenn Sie sich diese 10 SEO-freundlichen Webdesign-Tipps zu eigen machen, legen Sie eine Grundlage für Ihre Website, bei der das Benutzererlebnis und die Sichtbarkeit in Suchmaschinen im Vordergrund stehen. Denken Sie daran, dass SEO nicht nur ein Zusatz, sondern ein integraler Bestandteil des Webdesign-Prozesses ist, der bereits in der Planungsphase berücksichtigt werden sollte.
Haben Sie Schwierigkeiten, SEO-freundliche Techniken auf Ihrer Website zu implementieren? Unsere SEO-Experten können Ihnen umsetzbare Ratschläge geben, um ein besseres Suchranking, mehr qualifizierten Traffic und höhere Einnahmen zu erzielen. Vereinbaren Sie noch heute einen kostenlosen Beratungstermin mit uns.
FAQ: Wie kann ich SEO-freundliche Webdesign-Prinzipien integrieren, um sicherzustellen, dass meine Website in Suchmaschinen einen höheren Rang erreicht?
Damit Ihre Website in Suchmaschinen einen hohen Rang erreicht, müssen Sie SEO-freundliche Webdesign-Praktiken integrieren.
Lassen Sie uns einige wichtige grundlegende und fortgeschrittene Techniken durchgehen, die es zu berücksichtigen gilt.
Mobiloptimierung : Google priorisiert in seinem Algorithmus mobilfreundliche Websites. Stellen Sie daher sicher, dass sich das Design Ihrer Website an den Bildschirm verschiedener Mobilgeräte anpasst.
Website-Geschwindigkeit : Websites, die schnell laden, haben normalerweise einen höheren Rang, weil sie ein besseres Benutzererlebnis bieten. Verwenden Sie bei der Optimierung Ihrer Website Tools wie PageSpeed Insights von Google, um etwaige Geschwindigkeitsprobleme zu lokalisieren und zu beheben.
Weitere Techniken zur Verbesserung der Ladegeschwindigkeit von Websites umfassen die Optimierung Ihrer Servereinstellungen, die Nutzung von Browser-Caching und die Implementierung eines Content Delivery Network (CDN).
Sauberer, strukturierter Code : Sauberer und gut strukturierter Code hilft Suchmaschinen-Bots, Ihre Website schnell und effizient zu crawlen. Es minimiert auch die Wahrscheinlichkeit, auf technische SEO-Probleme zu stoßen. Verwenden Sie semantische HTML-Tags wie Header-Tags (H1, H2, H3), um Ihre Inhalte für eine bessere Lesbarkeit und SEO zu organisieren.
Bildoptimierung : Bei der Verwendung von Bildern müssen Sie die Dateigröße mit der Bildqualität in Einklang bringen. Verwenden Sie die richtigen Bildformate (.png, .jpg) und komprimieren Sie sie, um die Ladegeschwindigkeit zu verbessern. Fügen Sie unbedingt Alt-Tags hinzu, um zu beschreiben, worum es in dem Bild geht – dies hilft Suchmaschinen-Crawlern erheblich.
Schlüsselwörter : Platzieren Sie Schlüsselwörter strategisch auf Ihrer Website. Vergessen Sie nicht, sie an Stellen wie Meta-Tags, Titel-Tags, Überschriften und natürlich in Ihren gesamten Inhalt einzufügen. Vermeiden Sie eine Überfüllung, da dies zu Strafen führen kann. Eine gut geschriebene Meta-Beschreibung kann die Klickraten verbessern und möglicherweise das Ranking verbessern.
Interne Links verteilen die Seitenautorität auf Ihrer Website. Erstellen Sie daher eine logische Linkstruktur, die Benutzer und Suchmaschinen reibungslos durch Ihre Inhalte führt.
Benutzererfahrung (UX) : Bei der Gestaltung Ihrer Website sollte die Benutzererfahrung im Mittelpunkt stehen. Gestalten Sie Ihre Navigation übersichtlich und organisiert, damit Benutzer schnell zu Ihren Seiten gelangen können. Gestalten Sie Ihre Website optisch ansprechend, um die Absprungraten zu reduzieren und die Verweildauer der Besucher auf Ihrer Website zu erhöhen.
Inhalt : Hochwertiger Inhalt bleibt ein wesentlicher Faktor für das Ranking Ihrer Website. Überprüfen Sie Ihre Inhalte regelmäßig und aktualisieren Sie sie bei Bedarf. Suchmaschinen belohnen Websites mit Inhalten, die aktuell, informativ und ansprechend sind. Ein Content-Management-System (CMS), das SEO-Tools unterstützt, kann den Optimierungsprozess verbessern.
Verwenden Sie SEO-Tools wie Google Analytics 4, Search Console oder SEOToolSet, um Ihre SEO-Bemühungen zu verfolgen. Die Daten und Erkenntnisse dieser Tools helfen Ihnen, Ihre Strategie bei Bedarf anzupassen.
Schritt-für-Schritt-Anleitung :
- Stellen Sie sicher, dass Ihre Website-Vorlage oder Ihr Design-Framework so angepasst wird, dass sie auf allen Geräten, Desktops und Mobilgeräten, ordnungsgemäß angezeigt wird.
- Komprimieren Sie Bilddateien, minimieren Sie umfangreiche Skripts und erwägen Sie die Verwendung von Lazy Loading für Bilder.
- Verwenden Sie semantischen HTML5-, CSS3- und JavaScript-Code, um ihn sauber und für Suchmaschinen-Crawler leicht lesbar zu halten.
- Strukturieren Sie Ihre Inhalte entsprechend – verwenden Sie H1-Tags für Titel, H2 für Hauptabschnitte usw., um die Lesbarkeit zu verbessern.
- Komprimieren Sie Bilder mit Tools wie TinyPNG, verwenden Sie beschreibende Alt-Tags, die relevante Schlüsselwörter und Bildabmessungen enthalten.
- Platzieren Sie primäre/sekundäre Schlüsselwörter strategisch in Titel-Tags, Meta-Beschreibungen, Headern und im gesamten Hauptinhalt.
- Schreiben Sie überzeugende Meta-Beschreibungen mit 150–160 Zeichen. Meta-Beschreibungen müssen den Inhalt prägnant zusammenfassen und primäre Schlüsselwörter enthalten.
- Erstellen Sie eine logische interne Linkhierarchie, die die Benutzernavigation verbessert und die Seitenautorität verteilt.
- Entwerfen Sie eine Website-Oberfläche, die intuitiv, übersichtlich und optisch ansprechend ist. Eine schön gestaltete Website verbessert das Engagement, die Benutzerfreundlichkeit und die Bindung der Benutzer.
- Suchen Sie nach Möglichkeiten, durch Gastblogging, Partnerschaften und Influencer-Marketing hochwertige Backlinks zu erwerben.
- Überprüfen Sie Ihre Inhalte regelmäßig und aktualisieren Sie sie bei Bedarf, damit sie relevant und wertvoll sind. Erwägen Sie die Wahl eines Content-Management-Systems mit integrierten SEO-Tools oder Plugins, um den Optimierungsprozess zu optimieren.
- Verwenden Sie Schema-Markup, um Suchmaschinen mehr Klarheit darüber zu verschaffen, worum es beim Inhalt Ihrer Website geht.
- Optimieren Sie URLs, indem Sie sie kurz und beschreibend gestalten. Fügen Sie nach Möglichkeit primäre Schlüsselwörter hinzu.
- Richten Sie XML-Sitemaps ein und übermitteln Sie sie an Suchmaschinen, um die Crawling-Effizienz zu verbessern.
- Sichern Sie Ihre Website mit einem SSL-Zertifikat, um sicherzustellen, dass Ihre Website sicher ist. (Auch bekannt als HTTPS)
- Wenn Sie ein lokales Unternehmen sind, optimieren Sie Ihre Website für lokales SEO. Integrieren Sie lokale Schlüsselwörter und erstellen Sie ein Google My Business-Profil für eine bessere Sichtbarkeit in der lokalen Suche.
- Verstärken Sie Ihre Inhalte auf Social-Media-Plattformen, um die Sichtbarkeit und den qualifizierten Traffic auf Ihrer Website zu steigern.
- Verfolgen Sie die Leistung Ihrer Website mit Tools wie Google Analytics 4 oder SEOToolSet. Passen Sie Ihre Strategie entsprechend an.
- Überprüfen Sie Ihre Website regelmäßig, um defekte Links zu finden und zu beheben.
- Nutzen Sie Browser-Caching, um die Geschwindigkeit der Website zu verbessern. Diese Technik speichert statische Dateien lokal auf Benutzergeräten.
- Implementieren Sie ein Content-Delivery-Netzwerk, um Ihre Inhalte weltweit zu verteilen, die Serverlast zu reduzieren und die Ladezeiten zu verbessern.
- Wenn Sie ein CMS verwenden, stellen Sie sicher, dass Sie die neueste Version der Plattform und Ihrer Plugins verwenden.
- Verwenden Sie SEO-Tools wie SEMrush, Ahrefs oder SEOToolset, um technische SEO-Probleme zu identifizieren und zu beheben.
Befolgen Sie diese Strategien bei der Gestaltung Ihrer Website, um das Suchranking, die Sichtbarkeit, die Leistung und den Traffic zu verbessern.
