SMX Boot Camp: SEO-freundliches Webdesign (#smx #14A)
Veröffentlicht: 2022-06-12Ah. Das ist ein guter. In dieser Sitzung zeigt uns Shari Thurow (@sharithurow, Gründerin und SEO-Direktorin bei Omni Marketing Interactive), wie man suchmaschinenfreundliche Websites erstellt, die von Suchspinnen gelesen und indexiert werden können, aber auch für menschliche Besucher gleichermaßen attraktiv sind. Eine großartige Ressource für diejenigen, die sich damit befassen, ähm, ich meine … das Feedback von Webdesignern hoch zu respektieren , die nicht überzeugt sind, dass Sie SEO-freundliches Webdesign haben können, ohne die Benutzererfahrung zu beeinträchtigen.
 Juhu für die Zusammenarbeit von SEO und UX und dafür, ganze Teams über den Wert beider aufzuklären! Lass uns gehen.
Juhu für die Zusammenarbeit von SEO und UX und dafür, ganze Teams über den Wert beider aufzuklären! Lass uns gehen.
Über Shari Thurow – Sie ist der Mann, wenn es um SE freundliches Design geht. Seit 1995. Sie ist Designerin und Entwicklerin; gute technische Ressource. Web Usability und UX Professional seit 2002.
Es gibt „keinen anderen Bereich, in dem mehr geschimpft wird als bei der Benutzerfreundlichkeit von Websites“, sagt Shari. ( CA: Ich liebe das und stimme zu. )
Alle Empfehlungen in dieser Präsentation basieren auf Daten!
Auffindbarkeit hat drei Bereiche :
Surfen
Suchen
Soziales Netzwerk fragen
Wenn Sie UX-Tests für eine Website durchführen, testen Sie nicht die Person, sondern die Website.
Wir spielen jetzt ein Spiel. Es heißt „Ist diese Website SE-freundlich oder nicht. „
Shari sagt, dass unsere Gehirne (männlich und weiblich) darauf programmiert sind, drei Dinge zu denken:
Kann ich es essen? Wird es mich fressen? Kann ich damit Sex haben? (Wenn Sie also ein Restaurant sind, stellen Sie besser sicher, dass Ihre Website Speisen anzeigt!)
Die Mayo-Klinik ist eine Website, die in Bezug auf SE-freundliches Webdesign außerordentlich gut abschneidet.
Dinge, die Sie wissen müssen:
1) Entwerfen einer Website für Leute, die Suchmaschinen verwenden
2) SE-freundliches Design ist NICHT nur ein Design, um ein SERP-Ranking zu erhalten. Ich möchte mich nicht auf technologiezentriertes Design konzentrieren.
3) Gewähren Sie Zugriff auf wünschenswerte Inhalte
4) Beschränken Sie den Zugriff auf unerwünschte Inhalte (IE: Duplicate Content)
5) Wie Sie Wörter und Grafiken auf Ihrer Website platzieren – wie Sie Dinge physisch anordnen – sagt SEs, was Sie für wichtig halten. Wenn es wichtig ist, gehen SEs davon aus, dass Sie es weiter oben auf Ihrer Seite platzieren.
Google wird Sie nicht mögen; Google wird Ihren Newsletter nicht abonnieren; Google wird kein Paar Skibrillen in den Warenkorb legen. Google, Yahoo und Bing versuchen herauszufinden, was Suchende wollen und geben es ihnen; Also musst DU herausfinden, was sie (die Menschen) wollen und es ihnen auch geben.
5 Regeln des Webdesigns: Make It….
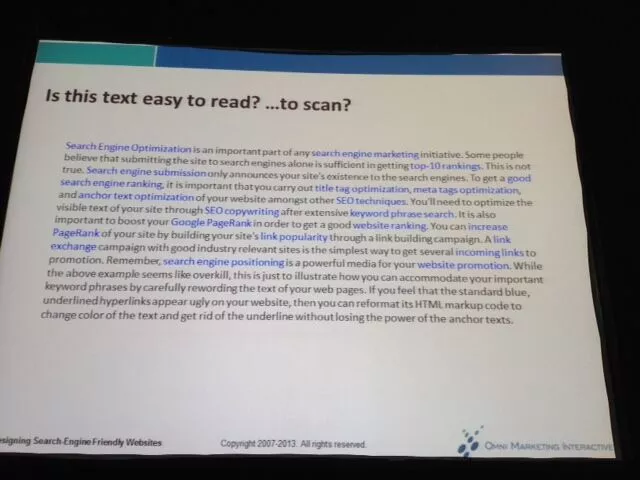
1) Leicht zu lesen
(lesbar, scannbar, verständlich, macht Sinn in der Suchliste. Können die Leute es lesen?? Können die Leute es AUF EINEM SMARTPHONE lesen? )
Inhalte müssen einfach zu lesen und einfacher zu scannen sein.
PRÜFUNG! Ist das leicht zu lesen? 
Nein!
Seien Sie vorsichtig bei der Verwendung von Grau. Viele Leute erkennen Grau nicht als anklickbar.
Formatieren Sie Ihren anklickbaren und nicht anklickbaren Text nicht so, dass er gleich aussieht. Dies ist eine schlechte Benutzererfahrung und für SEs sieht dies wie Spam aus.
2) Einfach zu navigieren
(Menschen scannen, bevor sie lesen; können Menschen Ihren Inhalt genauso gut verstehen wie Ihre Technologie?) Alle anklickbaren Texte sollten anklickbar aussehen, alle nicht anklickbaren Texte sollten NICHT anklickbar aussehen.
Einfache Navigation beantwortet die Fragen: Wo bin ich? Wohin kann ich gehen? Wie komme ich dort hin?
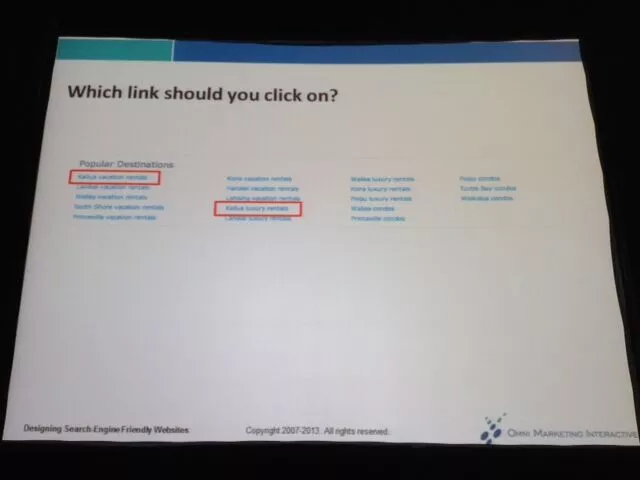
Machen Sie es den Leuten leicht zu entscheiden, auf welchen Link sie klicken sollen.

Seien Sie vorsichtig, wenn Sie die Navigation in die Zone „Bannerblindheit“ stellen
Apple Deutschland und Apple UK = wirklich gute Beispiele für Navigationen, die rocken.
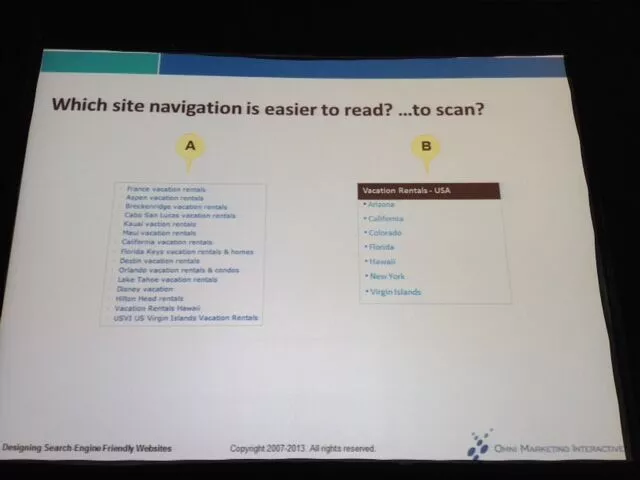
TEST: Welche Seitennavigation ist besser lesbar?

Arten von Site-Navigationsschemata (von den meisten bis zu den am wenigsten SE-freundlichen)
Textlinks
Navigationstasten
Bildkarten
Menüs (Formular und DHTML)
Blinken
Expandierende und komprimierende Navigationen (diejenigen, die das + und – Zeichen zeigen) sind das SCHLECHTESTE für Suchmaschinen).
Flyout-Menüs weisen die meisten Fehler auf; Dropdown-Menüs haben in der Regel die wenigsten Fehler.
MegaMenus neigen dazu, bis zu 20 % Umsatz zu verlieren! Wenn Sie ein MegaMenu machen MÜSSEN, hat das FoodNetwork ein gutes Beispiel, das SE-freundlich und benutzerfreundlich ist.
Wenn Sie den Leuten zu WENIGE Auswahlmöglichkeiten geben, werden die Benutzer verärgert. Aber wenn Sie ihnen zu viele Auswahlmöglichkeiten geben, werden sie auch abgehakt, weil sie nicht wissen, wo sie anfangen sollen. Sie wollen etwas dazwischen; das „dazwischen“ wirst du beim Testen erfühlen.
[Haben Sie Probleme, Ihr MegaMenu zu komprimieren? Stellen Sie einen Informationsarchitekten ein; das tun sie. Es heißt „Card Sort Test“ und es gibt zwei Arten; offen und geschlossen. Sie brauchen beide.]
Wenn ein Site-Navigationsschema NICHT suchmaschinenfreundlich ist, sollten Sie es nicht verwenden? NEIN! BENUTZERERFAHRUNG ZUERST! Wenn Ihre Benutzer die Navigation verwenden möchten, verwenden Sie sie, aber stellen Sie sicher, dass Sie auch Textlinks enthalten.

Versuchen Sie immer, eine Art Textnavigation auf Ihrer Website zu haben. Eine fette Fußzeile kann wirklich hilfreich sein, WENN SIE RICHTIG GEMACHT wird.
Wirklich große Websites müssen einen Site-Index haben, im Gegensatz zu einer Sitemap.
3) Leicht zu finden.
Bevor Menschen mit Ihrer Website interagieren können, müssen sie Ihre Website finden .
Wenn Sie nicht möchten, dass die Leute etwas bemerken, platzieren Sie es in der unteren rechten Ecke des Bildschirms. Die Menschen schauen dort weniger wahrscheinlich nach unten.
Nach der Ankunft macht es den Leuten nichts aus, durch die Seiten zu klicken, solange sie das Gefühl haben, Fortschritte zu machen.
4) Einheitlich in Layout, Design und Beschriftung
Auf diese Weise können SEs die „Aboutness“ Ihrer Website bestimmen. Layout/Design/Beschriftung vermittelt Vertrauen…
5) Schnell herunterladen
Es gibt die tatsächliche Downloadzeit und die gefühlte Downloadzeit. Letzteres ist wichtiger als ersteres. Wenn Leute ihre Keywords validieren lassen, werden sie die Downloadzeit als gut ansehen; Wenn sie nicht bekommen, was sie wollen, werden sie die Zeit als langsam empfinden.
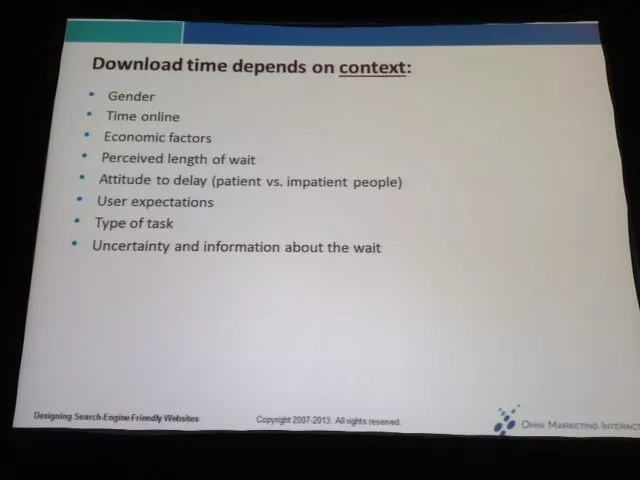
Die wahrgenommene Downloadzeit hängt vom Kontext ab:

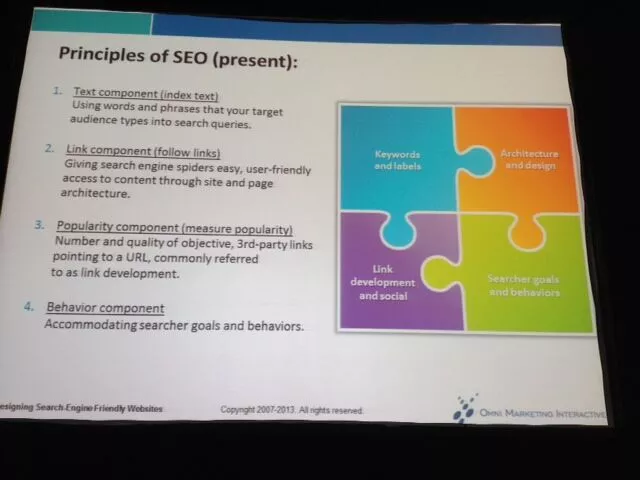
Wie Suchmaschinen Webseiten lesen
- Indextext
- Links folgen
- Popularität messen
- Berücksichtigen Sie die Ziele und Verhaltensweisen der Suchenden
Sagen die Leute dieselben oder ähnliche Dinge über Ihre Website wie Sie über Ihre Website sagen? (Hier sind Inbound-Links und „Linkbuilding“ sehr wichtig.)

Searcher-Ziele sind ENORM wichtig! Möchte Ihr Sucher Navigations-, Informations- (63-80 % der SE-Anfragen) oder Transaktions- (24-24 %) Anfragen. Shari nennt diese „Go, Know or Do“-Ziele.

Welche Art von Text sollten Sie auf Ihrer Website verwenden?
Primärer Text – ALLE Suchmaschinen werden gelesen und verwendet, um die Relevanz zu bestimmen
- Titel-Tags (Buchstabieren Sie Ihre Abkürzungen in Ihrem Titel-Tag, wenn Platz ist!)
- Körper Kopie
- Text oben auf der Webseite
- Text in und um Hyperlinks
Sekundärtext – EINIGE Suchmaschinen lesen einen Duse, um die Relevanz zu bestimmen
- Meta-Tag-Inhalt (SEHR wichtig für die Videooptimierung)
- Alt-Text
- Domänen- und Dateinamen
Primäre Textelemente sind wichtiger als sekundäre Textelemente. Achten Sie darauf, Schlüsselwörter in Ihren Titeln, sichtbaren Textkörpern, Ankertexten, Meta-Tags und ALT-Texten zu platzieren.
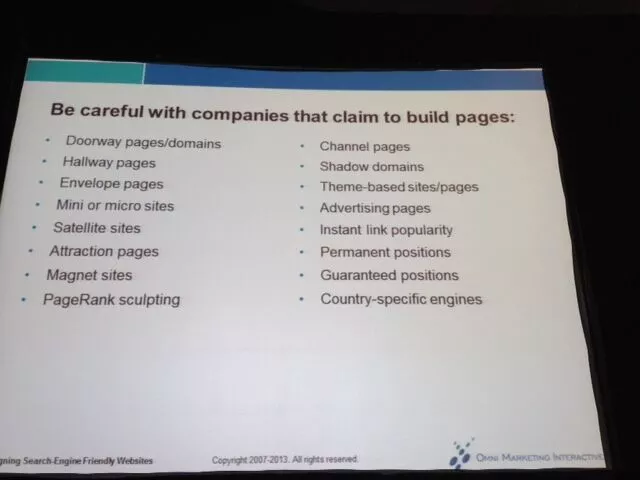
Das sind alles No-Nos:

Handy, Mobiltelefon
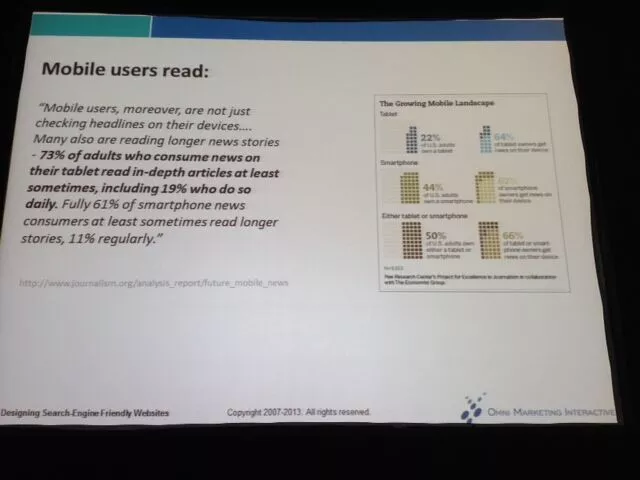
Mobile Benutzer lesen! (Schocker!)

Gehen Sie nicht davon aus, dass responsives Design unbedingt suchmaschinenfreundlich ist! Websites, die für Mobilgeräte entwickelt wurden, müssen die gleichen 5 Regeln für das Webdesign ( siehe oben ) befolgen wie Desktop-Websites.
Responsive Design funktioniert gut für einige Arten von Websites (z. B. ein Restaurant), aber für die meisten Websites muss eine mobilspezifische Website erstellt werden (z. B. die Website der Mayo-Klinik).
Responsive Design erhöht die Downloadzeit einer Website. Zähle die Anzahl der Bilder; die Anzahl der Skripte – beides verlangsamt mobile Websites.
Popularitätskomponente
Soziale Signale und Popularität sind beides Formen der Validierung. Die Idee ist, eine Menge qualitativ hochwertiger Links zu erhalten.
Wenn Sie eingeloggt sind, merken sich Suchmaschinen die Klickpopularität und passen Ihre SERP-Ergebnisse darauf basierend an.

Ein anderer zufälliger Mischmasch
Lies dieses Buch! Emotionales Design von Donald Norman
„Ich erwarte nicht, dass Sie alles WISSEN, ich erwarte nur, dass Sie ein BEWUSSTSEIN haben.“
Suchmaschinen lesen keine Satzzeichen
Die rechte Spalte sollte mindestens 200 Pixel breit sein (wenn sie kleiner ist, neigen die Leute dazu, sie zu ignorieren, weil sie denken, dass es sich bei der Spalte um Werbung handelt).
Die Leute neigen dazu, drei oder vier Zoll vom oberen Rand des Bildschirms entfernt zu schauen; Deshalb ist der H1 unglaublich wichtig.
Im Allgemeinen sind 7-12 FAQs pro Seite ok; nach 16 wird es wirklich schwierig zu scannen (was eine schlechte Benutzererfahrung ist.
Die Leute werden sich in den ersten paar Sekunden entscheiden, ob sie scrollen, je nachdem, was sichtbar ist. Aus diesem Grund ist es wichtig, die wichtigsten Informationen "above the fold" zu erhalten. (Beyond the fold, Shari empfiehlt nicht, dass die Seite länger als 2,5 Bildschirme ist.)
Viele Leute ignorieren „Banner-Blindness“-Anzeigen (in den ersten 200 Pixeln der Seite)
FreeDictionary.com = schlechte Anzeigensättigung und -platzierung
Mayo Clinic und ABC News = großartige Anzeigensättigung und -platzierung
Suchmaschinensichtbarkeit = Sharis Buch. Lesen Sie es für weitere Informationen darüber, wie Sie ein PDF zum Ranking bringen.
