So verwenden Sie Schema-Markup, um die Sichtbarkeit Ihrer Website in der Suche zu verbessern
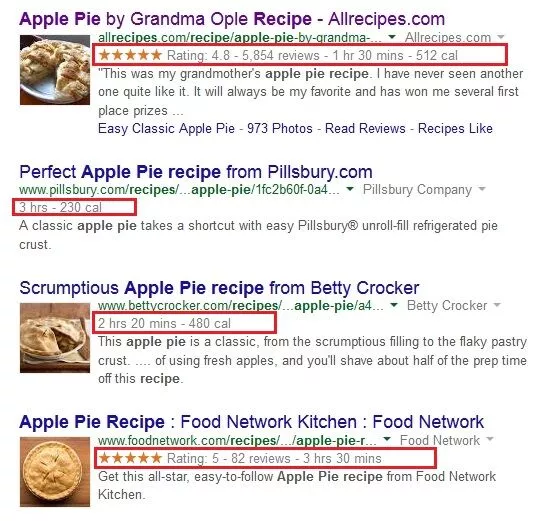
Veröffentlicht: 2022-06-12Schema-Markup ist unter SEOs zu einem heißen Thema geworden, insbesondere seit Duane Forrester, Senior Product Manager bei Bing, bestätigt hat, dass Schema-Markup ein Ranking-Faktor ist. Google fördert auch die Verwendung strukturierter Daten. Es ist die neueste Form der Website-Optimierung, die kaum jemand nutzt. In einer kürzlich durchgeführten Studie hat Searchmetrics gezeigt, dass nur ein kleiner Teil der Domains Schema-Markup enthält (weniger als 1 Prozent!). Allerdings enthalten mehr als ein Drittel der Google-Suchergebnisse Rich Snippets , also zusätzliche Informationen, die ein Ergebnis hervorheben, wie die folgenden Bilder zeigen.

Fazit : Internet-Vermarkter und SEOs haben eine große Chance, ihrer Konkurrenz einen Schritt voraus zu sein, indem sie ein Schema für Rich Snippets implementieren.
Dieser Artikel hilft Ihnen zu verstehen, was Schema-Markup ist, wie es funktioniert und warum es wichtig ist, um Ihre Website in den organischen Suchergebnissen sichtbarer zu machen. Ich zeige Ihnen auch, wie Sie Inhalte selbst auszeichnen können, und zeige Ihnen einige praktische Ressourcen, die Sie oder Ihr Webmaster verwenden können. Wenn Sie heute etwas tun, stellen Sie sicher, dass Sie eine Ihrer Webseiten markieren und sehen, welche Auswirkungen dies auf die Suchergebnisse hat.
Was ist Schema-Markup?
Schema-Markup kann der neue beste Freund eines Internet-Vermarkters sein. Es handelt sich um einen einzigartigen Satz von HTML-Tags oder Metadaten, die Ihren HTML-Webseiten um bestimmte Inhalte herum hinzugefügt werden können, damit Suchmaschinen besser verstehen, worum es auf einer bestimmten Seite geht. Dies erleichtert es den Menschen, online genau das zu finden, wonach sie suchen, und hat somit ein besseres Sucherlebnis. Mithilfe von Mikrodaten, die von Schema.org abgeleitet wurden, das zum Industriestandard für strukturierte Datensprache geworden ist, die von Google, Yahoo! und Bing anerkannt wird, können Sie Suchmaschinen dabei helfen, die Daten auf Ihrer Website besser zu verstehen, indem Sie detailliertere Informationen bereitstellen, die zusätzlichen Kontext bieten .
Während die meisten HTML-Tags Suchmaschinen mitteilen, was Ihre Website sagt , teilt Schema-Markup Suchmaschinen mit, was Ihre Website bedeutet , was ihnen hilft, den Nutzern qualitativ bessere Suchergebnisse zu liefern. Wenn Sie Artikeltypen und Artikeleigenschaften auf Ihrer Website definieren, geben Sie Suchmaschinen die strukturierten Informationen, die sie benötigen, um aussagekräftigere Suchergebnisse zu erstellen. Ohne Semantik müssen Suchmaschinen Ihre Website-Daten am Ende selbst interpretieren – und Sie erhalten eine Auflistung, die möglicherweise nicht die beste Darstellung Ihrer Website darstellt.
Warum ist Schema-Markup wichtig für SEOs?
Schema-Markup ist wahrscheinlich das am wenigsten genutzte Tool für SEO. Hier sind nur einige Gründe, warum Sie damit beginnen sollten, strukturierte Daten zu verwenden, wenn Sie mehr Augen auf Ihre Website richten möchten:
- Schema hilft Suchmaschinen, die Daten auf Ihrer Website auf organisierte, strukturierte Weise genauer zu interpretieren.
- Rich Snippets machen einen Eintrag attraktiver und erhöhen die Klickrate um bis zu 15 bis 50 Prozent.
- Websites, die Schema-Markup verwenden, haben in den Suchergebnissen tendenziell einen höheren Rang.
- Je mehr Schematypen Sie verwenden, desto mehr Möglichkeiten haben Sie, in der Suche zu erscheinen.
- Weniger als 1 Prozent der Websites verwenden derzeit Schemata, was große Chancen bedeutet.
Trotz aller SEO-Vorteile der Verwendung von Schemas geht ihre Einführung nur langsam voran. Es muss nicht unbedingt an mangelndem Bewusstsein liegen, sondern an mangelndem technischen Know-how. Dies schafft eine weitere erstaunliche Gelegenheit für Unternehmen, insbesondere solche mit Marketing- und IT-Abteilungen, die synergetisch für ein gemeinsames Ziel zusammenarbeiten. Vermarkter verstehen vielleicht, warum es wichtig ist, strukturiertes Daten-Markup zu verwenden, aber Webmaster sind normalerweise diejenigen, die es implementieren, da sie über fortgeschrittenere HTML-Kenntnisse verfügen. Dieser Schema-Markup-Leitfaden wird Sie oder Ihren Webmaster hoffentlich auf den richtigen Weg bringen.

Ihr Schema-Markup-Leitfaden für Rich Snippets
Es gibt tatsächlich zwei Möglichkeiten, Schemas zu integrieren, um Ihre SEO-Bemühungen zu steigern. Wenn Sie mit grundlegendem HTML vertraut sind, werden Sie leicht lernen, wie man Schema-Markup verwendet. Wenn Sie mit HTML nicht vertraut sind, können Sie Googles Structured Data Markup Helper verwenden, um Elemente auf Ihrer Website zu identifizieren und sie einfach mit dem entsprechenden semantischen Vokabular zu taggen. Kissmetrics hat einen wirklich großartigen Beitrag über die ersten Schritte mit dem Schema mit genau diesem Tool. Für diejenigen unter Ihnen, die gerne mit HTML-Code spielen, hier ist, was Sie über die Verwendung von semantischem Markup wissen müssen, um die Sichtbarkeit Ihrer Website zu verbessern.
Grundelemente des Schema-Markups
Nun zum technischen Teil dieses Schema-Tutorials. Strukturierte Daten haben drei grundlegende Elemente: ein itemscope -Attribut, ein itemtype -Attribut und ein itemprop -Attribut. Lassen Sie uns jedes dieser Attribute anhand des Content-Marketing-Buchs von Bruce Clay als Beispiel genauer untersuchen.

Das itemscope- Attribut gibt an, dass sich der Inhalt zwischen einer Reihe von <div>-Tags auf ein bestimmtes Element bezieht, sodass Ihr öffnendes <div>-Tag so aussehen würde:
<div itemscope >
<h1>Content-Marketing-Strategien für Profis</h1>
</div>
Es reicht jedoch nicht aus, einen Artikel als Artikel zu kennzeichnen, ohne anzugeben, was dieser Artikel genau ist.
Das itemtype- Attribut bietet Suchmaschinen etwas mehr Kontext, der anzeigt, dass der Inhalt zwischen einer Reihe von <div>-Tags sich tatsächlich um einen bestimmten Artikel oder in diesem Beispiel um ein Buch handelt. Dies geschieht durch die Verwendung des Attributs itemtype unmittelbar nach dem itemscope , sodass Ihr öffnendes <div> -Tag stattdessen so aussieht:
<div itemscope itemtype="http://schema.org/Book ">
<h1>Content-Marketing-Strategien für Profis</h1>
</div>
Beachten Sie, dass der Elementtyp im URL-Format mit einem Link präsentiert wird, der von einer Liste von Schemas abgeleitet ist, die auf Schema.org zu finden sind.
Das itemprop- Attribut ist das letzte Stück des Schema-Puzzles. Es wird verwendet, um Suchmaschinen noch mehr Informationen über einen Artikel bereitzustellen, indem alle damit verbundenen Eigenschaften gekennzeichnet werden. Um beispielsweise Bruce Clay als Autor zu identifizieren, würden Sie itemprop=„Autor“ zu dem Inhalt hinzufügen, der auf seinen Namen verweist. Dies würde Ihren HTML-Code wie folgt aussehen lassen:
<div itemscope itemtype="http://schema.org/Book">
<h1>Content-Marketing-Strategien für Profis</h1>
<span> Autor: <span itemprop="author" >Bruce Clay</span> und <span itemprop="author" >Murray Newlands </span>
</div>
Beachten Sie die Verwendung zusätzlicher <span>-Tags, um sicherzustellen, dass das Eigenschaftsattribut des Elements dem richtigen Inhalt zugeordnet ist. Es ist ein praktisches HTML-Element, das Änderungen daran verhindert, wie eine Seite in einem Browser angezeigt wird.
Für diejenigen unter Ihnen, die ehrgeizig sind, können Sie auch einen Artikeltyp in eine Artikeleigenschaft einbetten, wenn die beschriftete Eigenschaft auch ein anderer Artikel mit eigenen Eigenschaften sein kann. Beispielsweise können wir angeben, dass der Autor eines Buches auch eine Person mit Eigenschaften ist, die einen Namen und einen Geburtstag enthalten. Besuchen Sie Schema.org, um mehr über das Einbetten von Elementen zu erfahren.
Eine Sache, die Sie beim Markieren Ihrer Inhalte unbedingt beachten sollten, ist, versteckten Text nicht zu markieren, damit er nicht wie Spam aussieht. Konzentrieren Sie Ihre Energie und Aufmerksamkeit stattdessen auf die visuell auf Ihrer Website angezeigten Inhaltselemente.
Am häufigsten verwendete Schematypen
Es gibt alle Arten von Schematypen, die von Google, Bing und Yahoo! erkannt werden, unter den Hunderten, die Sie auf Schema.org finden können. Neue Elementtypen werden regelmäßig definiert, aber die am häufigsten verwendeten Schematypen umfassen Urheberschaft, Artikel, Blogs, Produkte, Rezensionen, Filme und Veranstaltungen, um nur einige zu nennen. Unabhängig davon, welche Art von Daten auf Ihrer Website angezeigt werden, gibt es wahrscheinlich einen zugehörigen Artikelumfang und Artikeltyp.
Sie sind sich nicht sicher, welche Schematypen Sie verwenden sollten? Die Wäscheliste der Schematypen mag umfangreich sein, aber bevor Sie sich auf eine Schema-Markup-Tour begeben, halten Sie es einfach, indem Sie mit allgemeinen Elementtypen beginnen, bevor Sie sich auf spezifischere eingrenzen.
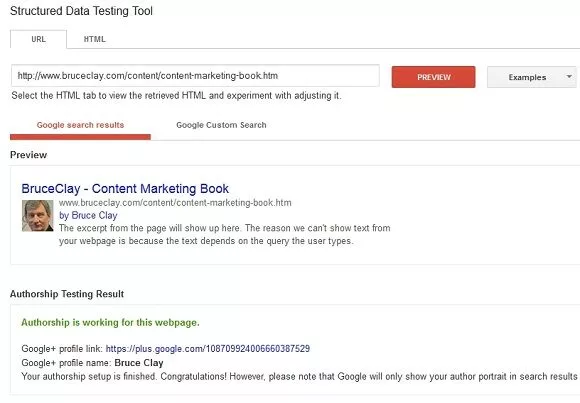
Testen Ihres Schema-Markups
Um sicherzustellen, dass Ihr Schema-Markup von den Suchmaschinen gelesen werden kann, verwenden Sie ein Testtool für strukturierte Daten, um zu sehen, wie Ihre Inhalte in den Suchergebnissen erscheinen. Sie haben sogar die Möglichkeit, HTML direkt im Tool zu bearbeiten, wenn Sie das Schema aktualisieren und erneut testen möchten. Sobald Sie Ihre Schemaimplementierungen getestet haben und mit den Ergebnissen zufrieden sind, können Suchmaschinen wie Google sie beim nächsten Crawlen Ihrer Website lesen und Ihre Website-Daten effektiver interpretieren, sodass Sie mehr Möglichkeiten haben, sichtbar zu sein in Suchergebnissen. In diesem Beispiel sehen Sie, dass das Urheberschafts-Markup funktioniert.

Wichtige Schema-Markup-Takeaways
Sie müssen kein Programmierer sein, um Markups zu Ihren Inhalten hinzuzufügen. Schema.org ist eine ausgezeichnete Quelle für den Einstieg.
Machen Sie sich mit den verfügbaren Schematypen vertraut, indem Sie die Seite Organisation von Schemas besuchen, und beginnen Sie mit der Optimierung Ihrer Inhalte für Rich Snippets. Es stehen buchstäblich Dutzende von Markup-Kategorien zur Auswahl, also finden Sie diejenigen, die am besten darstellen, worum es auf Ihrer Website geht.
Zuletzt fügen Sie so viele Markup-Elemente hinzu, wie für Ihre Website relevant sind. Je mehr Sie Ihre Inhalte auszeichnen, desto besser sind Ihre Chancen, Ihre Sichtbarkeit zu verbessern und Ihren Traffic zu steigern.
