Geschwindigkeit als Rankingfaktor: Wie hat sie sich verändert und was ist „schnell“ im Jahr 2019?
Veröffentlicht: 2019-07-25
Als Benutzer legen wir großen Wert auf Geschwindigkeit. Im Jahr 2006 erwarteten wir, dass eine Website in weniger als vier Sekunden geladen wird (wie Forrester feststellte). 2009 sagten wir, zwei Sekunden seien genug.
Aber heute fühlen sich selbst zwei Sekunden wie eine „lange Zeit“ an. Tatsächlich hält der Zwei-Sekunden-Standard zum Laden von Seiten im Jahr 2019 kaum, da wir alle schnell die benötigten Informationen erhalten möchten, schneller.
Auch Google hat sich schon immer um Geschwindigkeit gekümmert, noch bevor es Geschwindigkeit zum Rankingfaktor gemacht oder das „Speed Update“ veröffentlicht hat.
Und es kümmert sich genauso um seine mobilen Benutzer wie um die Desktop-Benutzer. Deshalb wurde im vergangenen Jahr mit dem Speed Update die Geschwindigkeit als Rankingfaktor für die mobile Suche eingeführt. Früher war die Verwendung von Geschwindigkeit als Ranking-Signal auf Desktop-Suchen beschränkt.
Sowohl die Nutzer als auch Google möchten zunehmend, dass Webmaster aufhören, in Sekunden zu denken, und nach Möglichkeiten suchen, jede mögliche Millisekunde zu sparen, weil es darauf ankommt.
In diesem Artikel geht es jedoch nicht darum, Ihre Website auf Geschwindigkeit zu optimieren (obwohl Sie hier eine finden können). Es geht auch nicht um den geschäftlichen Nutzen einer schnellen Website. Die meisten Menschen wissen und verstehen jetzt, dass schnell ladende Websites unter anderem niedrigere Absprungraten aufweisen, bessere und positivere Benutzererlebnisse bieten und höhere Einnahmen generieren. Stattdessen geht es in diesem Artikel darum, wie sich die Geschwindigkeit als Ranking-Signal entwickelt hat, welche Geschwindigkeit 2019 als schnell gilt und warum die Geschwindigkeitsoptimierung mobiler Websites für Ihre SEO-Strategie 2019 (und für die Zukunft!) von entscheidender Bedeutung ist.
Aber bevor wir das sehen, wollen wir sehen, wie Google jede Millisekunde als wichtig erachtet, wenn es um die Web-Benutzererfahrung geht.
Googles Geschwindigkeitsexperiment
Bevor Google Geschwindigkeit als Ranking-Faktor in seinen Suchalgorithmus einführte (im Jahr 2010), führte es ein Experiment durch, um die Auswirkungen der Geschwindigkeit auf sein Sucherlebnis zu verstehen.
In seinem Experiment fügte Google eine serverseitige Verzögerung (im Bereich von 100 bis 400 ms) ein, sodass die Suchergebnisse langsamer abgerufen und angezeigt wurden.
Hier ist etwas, das Ihnen helfen wird, dies ins rechte Licht zu rücken: Eine Sekunde hat tausend Millisekunden. Und einmal mit dem Auge zu blinzeln dauert etwa 300 Millisekunden.
Und doch, als Google Verzögerungen einführte, die ungefähr so lange dauerten, wie wir brauchen, um zu blinzeln, bemerkten die Benutzer es. Diese „kaum wahrnehmbaren“ Verzögerungen führten zu immer weniger Suchen. Die Verlangsamung der Suchergebnisseite um 100 bis 400 ms führte zu durchschnittlich 0,2 % bis 0,6 % weniger Suchanfragen der Nutzer.
Nicht nur das, es wurde auch festgestellt, dass die Benutzer, die längere Zeiträume des Experiments mit verzögerten Ergebnissen ausgesetzt waren, im Laufe der Zeit dazu neigten, noch weniger Suchen durchzuführen.
Diejenigen, bei denen eine Verzögerung von etwa einer halben Sekunde (400 ms) auftrat, führten in den ersten drei Wochen des sechswöchigen Experiments 0,44 % weniger Suchen und in den zweiten drei Wochen des sechswöchigen Experiments etwa 0,75 % weniger Suchen durch. Außerdem brauchten Benutzer, die lange Verzögerungen erlebten, Zeit, um zu ihrem Nutzungsniveau vor dem Experiment zurückzukehren. Diejenigen, bei denen die höchsten Verzögerungen von 400 ms auftraten, führten in den fünf Wochen nach dem Experiment durchschnittlich 0,21 % weniger Suchanfragen durch.
Geschwindigkeit zählt… mehr noch jetzt, im Jahr 2019 – wenn Google sie als Ranking-Signal für Desktop- und mobile Suchen erkennt.
Geschwindigkeit: Vom Debüt als Ranking-Signal bis zum Erhalt eines eigenen Updates
Webmaster haben immer spekuliert, dass die Geschwindigkeit Einfluss auf den Ranking-Algorithmus von Google haben könnte. Da Google seine Ranking-Faktoren aber nie preisgibt, blieben alle Ideen rund um die Geschwindigkeit ziemlich genau das: Spekulationen.
Aber kurz nach seinem „Geschwindigkeitsexperiment“ machte Google es „offiziell“. Im Jahr 2010 führte Google die Website-Geschwindigkeit als neues Signal ein, das sein Ranking-Algorithmus verwenden würde, um zu entscheiden, welche Websites für Desktop-Suchen angezeigt werden sollen:
Sie haben vielleicht gehört, dass wir hier bei Google von Geschwindigkeit besessen sind, in unseren Produkten und im Web. Als Teil dieser Bemühungen nehmen wir heute ein neues Signal in unsere Suchrankingalgorithmen auf: Website-Geschwindigkeit. Die Seitengeschwindigkeit gibt an, wie schnell eine Website auf Webanfragen reagiert.
Webmaster Central Blog (Freitag, 9. April 2010
Und fast 8 Jahre nach der Einführung der Geschwindigkeit als Ranking-Faktor für die Desktop-Suche veröffentlichte Google sein Speed Update für die mobile Suche:
Die Leute wollen so schnell wie möglich Antworten auf ihre Fragen finden – Studien zeigen, dass die Geschwindigkeit einer Seite den Leuten wirklich wichtig ist. Obwohl Geschwindigkeit schon seit einiger Zeit im Ranking verwendet wird, konzentrierte sich dieses Signal auf Desktop-Suchen. Heute kündigen wir an, dass die Seitengeschwindigkeit ab Juli 2018 ein Rankingfaktor für die mobile Suche sein wird.
Webmaster Central Blog — (Montag, 9. Juli 2018
Beide Updates etablierten Geschwindigkeit als einen der wichtigsten SEO-Ranking-Faktoren für Desktop- und mobile Suchen.
Allerdings sind nicht alle Websites von der Geschwindigkeit betroffen:
In Bezug auf Geschwindigkeit hat Google wiederholt betont, dass nur eine marginale Anzahl von Websites – die eigentlich kriminell langsam sind – vom Geschwindigkeitsfaktor betroffen sind und dass selbst eine langsame Seite mit hervorragendem Inhalt eine blitzschnelle Seite übertreffen kann.
Lassen Sie uns nun sehen, was Google über die Ladezeit Ihrer Website denkt und ob es Ihre Website als schnell, okay oder langsam einstuft.
Wie Google die Seitengeschwindigkeit misst
Ich bin mir nicht sicher, ob Sie das schon einmal erlebt haben, aber Sie haben oft festgestellt, dass Ihre Website innerhalb von Sekunden oder sogar sofort geladen wird.
Aber die Geschwindigkeitseinblicke in Ihrem Google Analytics-Konto würden eine andere Geschichte erzählen.
Dies ist etwas, das Benutzer immer wieder abgehört hat.

Im Jahr 2011 erklärte Matt Cutts, Leiter des Webspam-Teams von Google, dies, indem er erzählte, wie Google seine Toolbar-Daten verwendet hat, um die tatsächlichen Ladezeiten einer Website zu schätzen. Wenn Sie zur Datennutzungsrichtlinie von Google Toolbar gehen, finden Sie eine Aufschlüsselung darüber, wie Google die Geschwindigkeit einer Website gemessen hat:
Wir messen dies unter anderem, indem wir die Google Toolbar als Timer für das Laden von Seiten verwenden. Wenn Ihr Browser beispielsweise eine Anfrage zum Abrufen von Google Maps sendet, starten wir den Timer. Wenn die Seite vollständig geladen ist, stoppen wir den Timer und senden die verstrichene Zeit zusammen mit der Google Maps-URL-Anfrage an Google zurück. Indem wir diese Antwortzeiten über viele Benutzer hinweg aggregieren, können wir die Ladezeit der meisten Websites genau messen und unsere Websites schneller machen.
Wie Sie Ihre Website erleben, ist also im Grunde nicht dasselbe wie Ihre Benutzer (und folglich Google) sie erleben.
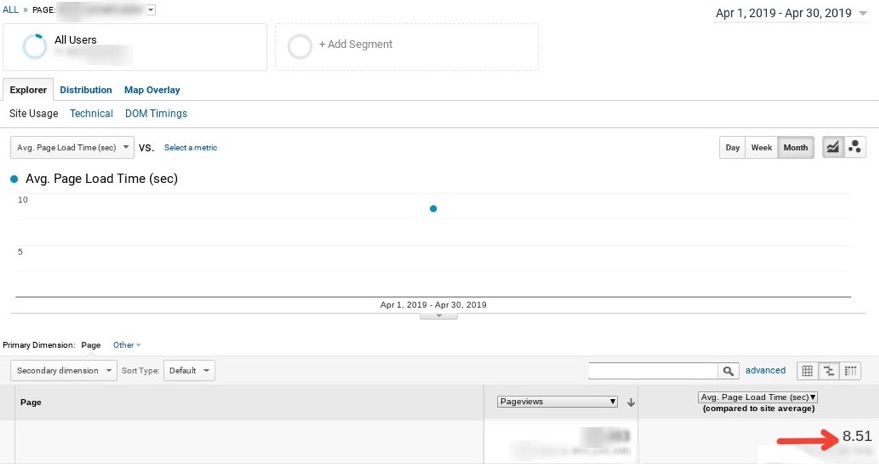
Um herauszufinden, wie lange das Laden Ihrer Seiten dauert, melden Sie sich bei Ihrem Google Analytics-Konto an und navigieren Sie zu Verhalten > Website-Geschwindigkeit > Seiten-Timings.
Oh, und wenn Sie zufällig einer dieser Webmaster sind, die die in Google Analytics gemeldete Ladezeit für ungenau halten, gibt es auch viele andere Tools, mit denen Sie die Ladezeiten Ihrer Seite/Website testen können.
Hier ist eine Seite mit einer durchschnittlichen Ladezeit von 8,5 Sekunden:

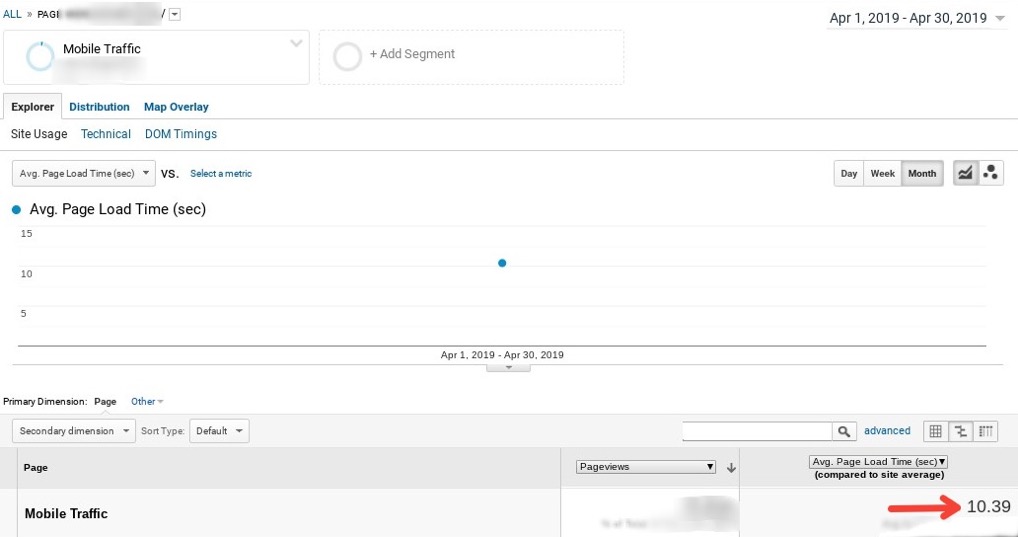
Außerdem können Sie das Traffic-Segment „Nur für Mobilgeräte“ anwenden, um die Ladezeiten für die mobile Version Ihrer Seite zu verstehen:

Ich weiß, dass Sie nicht aufhören können, darüber nachzudenken, wie langsam diese mobile Seite mit einer durchschnittlichen Ladezeit von 10,3 Sekunden ist.

Aber die Ladegeschwindigkeiten mobiler Seiten liegen bei den meisten Websites in diesem Bereich. Tatsächlich ergab eine aktuelle (2018) Google-Studie, dass die durchschnittliche Geschwindigkeit mobiler Seiten bei guten, hohen 15 Sekunden liegt. Sie sehen also, diese Seite ist nicht einmal so langsam.
Lassen Sie uns einige Zahlen zusammenfassen, um der Geschwindigkeit einen Kontext zu geben.
Ist Ihre Website schnell, okay oder langsam?
Obwohl es den Standard von 2 Sekunden Ladezeit schon seit Jahren gibt, erfüllen ihn die meisten Websites nicht.
Basierend auf den bis 2018 durchgeführten Tests teilte Pingdom (ein Tool, das jeden Monat Millionen von Website-/Seitengeschwindigkeitstests unterstützt) mit, dass die durchschnittliche Ladezeit einer Webseite bei etwa 3,21 Sekunden liegt.
Mobile Seiten schneiden viel schlechter ab.
Als Google 2017 die Geschwindigkeit mobiler Seiten untersuchte, stellte es fest, dass es durchschnittlich 22 Sekunden dauerte, um eine mobile Zielseite vollständig zu laden. Die Analyse von Google aus dem Jahr 2018 zeigte jedoch eine spürbare Verbesserung der mobilen Seitengeschwindigkeiten, die den Durchschnitt auf 15 Sekunden senkte. Diese Studie, bei der 11 Millionen Zielseiten mobiler Anzeigen untersucht wurden, ergab, dass 70 % der Seiten länger als 5 Sekunden brauchten, um visuelle Inhalte im Fold-Bereich anzuzeigen, und mehr als sieben Sekunden, um den gesamten Inhalt der Seite anzuzeigen (innerhalb und unterhalb des Falzes). Bereich!).
Obwohl viele mobile Benutzer ihre Netzwerkgeschwindigkeiten von 3G auf 4G erhöht haben, sind mobile Websites weiterhin aufgebläht und langsam. Und angesichts der Tatsache, dass 53 % der Besucher mobiler Websites eine Seite verlassen, deren Ladevorgang länger als drei Sekunden dauert, ist eine mobile Seitengeschwindigkeit von 15 Sekunden (oder sogar 7 Sekunden) nicht gut.
Alle reden davon, schnelle Websites zu erstellen, aber wie schnell sollte eine Website-Seite sein?
Diese Frage ist verständlicherweise etwas schwierig zu beantworten, da sich die Maßstäbe von „schnell“ schnell ändern.
Aber alles, was gesagt wurde, für Google beginnt eine schnelle Website in weniger als 1 Sekunde zu laden .
Eine durchschnittliche Website beginnt in 1 bis 2,5 Sekunden zu laden .
Und eine langsame Website hingegen beginnt in mehr als 2,5 Sekunden zu laden .
Und für mobilen Datenverkehr ist eine Ladezeit von 5 Sekunden oder weniger (für 3G-Verbindungen) der optimale Punkt .
Verbesserung der Website-Geschwindigkeit: So wird Google schnell (auf Mobilgeräten)
Die wachsende mobile Nutzung, schnellere mobile Netzwerkgeschwindigkeiten und die steigenden Erwartungen mobiler Benutzer drängen alle auf ein schnelleres mobiles Web. Und dafür will Google mit seinen Algorithmus-Updates sorgen.
Werfen Sie einen Blick auf einige der jüngsten Änderungen des Google-Ranking-Algorithmus und Sie werden sehen, dass sie alle immer mehr auf mobile Nutzer ausgerichtet sind.
Wenn Sie sich erinnern, kündigte Google Anfang 2015 an, dass es seinen Algorithmus an die sich ändernden Nutzungsmuster der Menschen anpassen würde – da immer mehr Nutzer anfingen, Mobiltelefone für die Suche zu verwenden. Später in diesem Jahr veröffentlichte Google sein mobilfreundliches Update und führte die Mobilfreundlichkeit als Rankingfaktor ein. Es führte auch Tools wie den Mobile-Friendly-Test ein, um Webmastern dabei zu helfen, für Mobilgeräte optimierte Websites zu erstellen.
Spulen wir ins Jahr 2018 vor: Google kündigte an, ab sofort die Mobile-First-Indexierung einzusetzen. Was bedeutete, dass Google anfangen würde, die mobilen Versionen von Seiten für die Indizierung und das Ranking zu verwenden:
Zur Erinnerung: Unsere Crawling-, Indexierungs- und Ranking-Systeme haben normalerweise die Desktop-Version des Inhalts einer Seite verwendet, was für mobile Suchende Probleme verursachen kann, wenn sich diese Version stark von der mobilen Version unterscheidet. Mobile-First-Indexierung bedeutet, dass wir die mobile Version der Seite für die Indexierung und das Ranking verwenden, um unseren – hauptsächlich mobilen – Benutzern besser zu helfen, das zu finden, wonach sie suchen.
Blog der Webmaster-Zentrale (Montag, 26. März 2018)
Dieser Ankündigung folgte Mitte 2018 das Speed Update. Wie oben erwähnt, sieht Google jetzt mit diesem Update die mobile Seitenladegeschwindigkeit einer Website, wenn sie für mobile Suchanfragen eingestuft wird.
Wenn Ihnen diese Entwicklungen etwas sagen, dann das:
SEO wird zuerst mobil, mit besonderem Fokus auf Geschwindigkeit.
Auch Google investiert stark in sie. Nehmen Sie zum Beispiel seine AMP-Initiative. Mit AMP möchte Google, dass Webmaster Websites erstellen können, die „ nahezu sofort laden – auf allen Geräten und Plattformen. ”
Außerdem möchte Google mit seinem offiziellen AMP-Plug-in für WordPress, dass Besitzer von WordPress-Websites noch schnellere mobile Websites erstellen können. Drei Jahre solider Entwicklung und Tests sind in die Erstellung der ersten Version dieses Plugins geflossen, und es zeigt deutlich, dass Google möchte, dass Sie AMP verwenden, und möchte seine Einführung auch für Sie einfach und nahtlos gestalten: „ Das offizielle AMP-Plugin für WordPress bietet wesentliche Tools und Funktionen für die Erstellung von AMP-Inhalten auf WordPress-Art. ” Von immer mehr Plugins und Themes wird erwartet, dass sie auch eine vollständige AMP-Funktionalität direkt nach dem Auspacken bieten. Dieses Plugin hat bereits die Marke von über 300.000 aktiven Installationen überschritten.
Einige SEO-Influencer prognostizieren sogar, dass AMP in Zukunft ein Rankingfaktor für die mobile Suche sein könnte. Bis jetzt ist es keiner. Zum Beispiel hat Brain Dean von Backlinko den AMP-Faktor (fast) in seine Liste der SEO-Ranking-Faktoren für 2019 aufgenommen mobile Version des Google News Carousel.“
Bei Convert.com, wo wir Websitebesitzern bei der Durchführung von A/B-Tests helfen, erhalten wir bereits Anfragen von unseren WordPress-Benutzern zu unserer Unterstützung für AMP. Wir verstehen, dass wir als Drittanbieter, der Code zu den Websites unserer Kunden hinzufügt, selbst für unseren Teil verantwortlich sind, um die Geschwindigkeit ihrer Website aufrechtzuerhalten.
Wenn Sie darüber nachdenken, ist die Optimierung Ihrer mobilen Seiten für bessere Ladezeiten auch das Natürlichste, was Sie tun können. Ich denke, wenn Sie sich in Google Analytics umsehen und Ihren mobilen Suchverkehr für den letzten Monat mit dem gleichen Zeitraum von vor zwei Jahren vergleichen, werden Sie einen Anstieg feststellen. Und Sie können davon ausgehen, dass der Trend anhält. Und wenn Ihr mobiler Traffic kein Such-Traffic ist und beispielsweise von Ihren E-Mail-Blasts oder PPC-Anzeigen stammt, können Sie ihn selbst dann nicht behalten, wenn Ihre mobilen Zielseiten langsam geladen werden. Der mobile Datenverkehr ist ein ungeduldiger Haufen und bricht schnell ab, wenn Sie nicht schnell genug sind.
Zusammenfassung
Wie Sie wahrscheinlich sehen können, können Sie sich nicht nur darauf konzentrieren, die Geschwindigkeit Ihrer Website für Desktop-Suchen zu optimieren. Sie müssen auch die Geschwindigkeitsoptimierung für mobile Websites berücksichtigen. Was Sie brauchen, ist eine zweiteilige Strategie, um Ihre WordPress-Website im Jahr 2019 auf Geschwindigkeit zu optimieren und gleichzeitig sowohl Desktop- als auch mobile Suchen zu berücksichtigen.
Ein Teil muss sich auf Desktop-Suchen konzentrieren. Hier ist ein epischer WordPress-Leitfaden zur Geschwindigkeitsoptimierung mit Schritten zum Erstellen von Websites, die in einer Sekunde geladen werden und die Desktop-SEO-Leads gewinnen!
Und der andere muss Ihre mobile Website für ein besseres Suchranking optimieren. Wenn Sie an diesem Teil arbeiten, müssen Sie über die Verwendung von Google AMP nachdenken oder diese in Betracht ziehen. Und obwohl AMP eine großartige Möglichkeit ist, blitzschnelle mobile WordPress-Websites zu erstellen, müssen Sie es nicht verwenden. Denn wenn Sie eine schlecht „AMP“-Seite erstellen, die langsam lädt, werden Sie immer noch keinen SEO-Vorteil erzielen. Google hat deutlich gemacht, dass es sich nur um schnelle Seiten kümmert und nicht unbedingt um die Technologie, mit der sie erstellt werden. Allerdings kann das „AMPing“ zu einer schnellen mobilen Website sinnvoll sein, da es noch so viele andere Vorteile bietet und sich nahtlos mit WordPress verwenden lässt. Oh, und hier ist eine ausführliche Anleitung zur Verwendung von Google AMP mit Ihrer WordPress-Website.
Sagen Sie uns also: Was ist Ihre Geschwindigkeitsoptimierungsstrategie für 2019? Und wenn wir schon dabei sind, warum gehen Sie nicht zu Googles Tool zum Testen der Geschwindigkeit mobiler Websites und berechnen, wie viel mehr Umsatz Sie erzielen könnten, wenn Sie die Ladezeit Ihrer Website auf 1 Sekunde oder vielleicht 2,5 Sekunden verkürzen? Ja, Sie können Ihre „Geschwindigkeitsauswirkung“ tatsächlich beziffern.