PWA-Generator | Top 10 Funktionen für Ihren Geschäftsvorteil
Veröffentlicht: 2021-02-12 |
Ein PWA-Builder hilft Ihnen beim Erstellen von Progressive Web Apps (PWAs). Dies sind Apps, die die Funktionen von Web und Mobile kombinieren. Diese werden mit Webtechnologien erstellt, haben aber das Gefühl und die Funktionalität nativer Apps – wie geringes Gewicht, blitzschnelles Laden und personalisiert. Diese bieten auch ein immersives Benutzererlebnis und funktionieren nahtlos über Geräte und Plattformen hinweg.
Unternehmen setzen heutzutage zunehmend PWAs ein. Es hat mehreren führenden Unternehmen wie Google, Flipkart, Forbes, AliExpres, Twitter usw. geholfen, ihre Bindungs- und Konversionsraten deutlich zu steigern. Dies liegt daran, dass PWAs über mehrere Funktionen verfügen, die den Datenverkehr, die Conversions, das Benutzerengagement und die Kundenzufriedenheit für Unternehmen steigern können.
Erfahren Sie mehr über: Was ist PWA
Inhalt
Dieser Blog führt die 10 wichtigsten Funktionen des PWA-Builders auf, die Ihrem Unternehmen zugute kommen können.
1. Der Mobile-First-Ansatz und die Browserkompatibilität

PWAs verfolgen einen Mobile-First-Ansatz. Das heißt, die mit einem PWA-Builder entwickelten Websites funktionieren nahtlos auf mobilen Geräten. Dies liegt daran, dass diese gemäß der Webdesign-Strategie der progressiven Verbesserung aufgebaut sind.
Daher wird zunächst der Kerninhalt der Webseite betont. Dies bedeutet, dass es jedem die grundlegenden Inhalte und Funktionen zur Verfügung stellt, unabhängig von der Qualität seiner Internetverbindung oder seines Browsers. Und diejenigen mit größerer Bandbreite oder der fortschrittlichsten Browsersoftware erhalten die erweiterte Version der Seite.
Diese Funktion ist für Unternehmen von Vorteil, da sie eine zusätzliche Konfiguration oder Installation überflüssig macht. So können Benutzer die App unabhängig von ihrem Gerät oder ihrer Netzwerkverbindung frei verwenden. Somit verstärkt sich dies ihre Benutzererfahrung und erhöht Ihre Gesamtbindungsraten.
2. Offline-Arbeitsmodus

Im Gegensatz zu vielen nativen Apps können PWAs im Offline-Modus sehr gut funktionieren. Möglich wird dies durch eine technische Komponente namens „Service Worker“ – eine JavaScript-Datei, die unabhängig von der Webseite oder App arbeitet.
Dieser Service Worker ermöglicht das Zwischenspeichern der Schnittstelle und wird daher bei wiederkehrenden Besuchen sofort geladen. Denn der dynamische Inhalt Ihrer Web-App wird jedes Mal aktualisiert, wenn die Verbindung wiederhergestellt wird, wodurch der verfügbare Inhalt in der Zwischenzeit offline erweitert wird.
Als Ergebnis wird der Benutzer keinen Unterschied zwischen dem Offline- und dem Online-Modus in Bezug auf die historischen Daten und die Schnittstelle spüren. Diese Funktion ist für Ihr Unternehmen von Vorteil, da Ihr Publikum jederzeit Zugriff auf Ihre Inhalte erhält. Beispielsweise hätte ein Benutzer, der in einem Flugzeug fliegt, keine Verbindung zum Internet, könnte aber trotzdem Ihre App nutzen.
3. App-ähnlich

PWA kombiniert die Vorteile des mobilen Webs mit der UX einer nativen App . PWAs funktionieren also sowohl als native App als auch als Webseite reibungslos. Es ist App-ähnlich mit dem Gefühl und Aussehen einer App. Es hat auch dynamische Daten, Datenbankzugriff, Reaktionsfähigkeit und Geschwindigkeit wie die von Websites. Es bietet also überlegene Benutzererfahrungen. Die Illusion einer traditionellen App wird durch die reibungslose Navigation, das Scrollen und die Animationen weiter gewährleistet.
Dies würde die Erfahrung Ihrer Benutzer verbessern und zu höheren Interaktionsraten, höheren durchschnittlichen Sitzungen und niedrigeren Absprungraten beitragen. Da Suchmaschinen sie außerdem indizieren, steigt die Anzahl der Seitenaufrufe. All dies kann sich positiv auf Ihr Geschäft auswirken.
Ein PWA-Ersteller kann Ihre PWA so gestalten, dass sie genauso aussieht und sich anfühlt wie Ihre aktuelle mobile App oder Website. Sie können Ihrem Entwickler mitteilen, in welchem Umfang Sie die PWA programmieren möchten. Machen Sie jedoch das Beste aus den verfügbaren Tools und Frameworks. Sie können die App sogar nahtlos in das Design und die Struktur Ihrer aktuellen App/Website integrieren.
4. Blitzschnell

PWAs sind schnell. Diese sind schneller als Websites und native Apps. Studien zeigen, dass der Service Worker die Seitenladezeit verbessert. Und die optimierte Web-Performance sorgt dafür, dass Nutzer mit Ihrer PWA zufrieden sind. Alle Credits dieser blitzschnellen Geschwindigkeit gehen an die Caching-Technologie, die von den Servicemitarbeitern ausgeführt wird.

PWAs cachen und stellen Ihre Website-Inhalte, einschließlich Text, Bilder usw., auf eine bestimmte, effektive Weise bereit. Dies erleichtert es ihnen, wie Websites zu funktionieren, und verbessert die Betriebsgeschwindigkeit erheblich. PWAs arbeiten also schneller und funktionieren tadellos.
Unternehmen würden daher von der besseren Benutzererfahrung und Konversionen profitieren, was auch die Kundenloyalität und die Bindungsraten verbessern würde.
5. Leicht
PWAs sind leichtgewichtig. Diese verbrauchen also weniger Speicherplatz auf dem Gerät Ihres Benutzers, ohne die Funktionalität und Qualität der App zu beeinträchtigen. Außerdem laden diese die Inhalte schneller und führen ihre Aufgaben schneller aus als die nativen Apps. Leichte Apps können also auch in Regionen gut funktionieren, in denen die Internetverbindung ziemlich langsam ist.
Davon profitieren sowohl Unternehmen als auch deren Nutzer. Denn Nutzer von überall können es nutzen, unabhängig von der Geschwindigkeit ihrer Internetverbindung, und Unternehmen können so eine größere Reichweite erzielen.
6. Kosteneinsparung

Im Gegensatz zu Websites, die unterschiedliche Versionen für verschiedene Geräte erfordern, ist dies bei PWAs nicht der Fall. Eine einzelne progressive App erfüllt die Anforderungen aller Endpunkte, auf denen sie funktioniert. Dadurch wird der Aufwand für den Entwickler deutlich reduziert. Dies wiederum senkt die Kosten für die Entwicklung Ihrer PWA. Sie müssten für einen PWA-Builder einen drei- oder viermal niedrigeren Preis zahlen als für eine herkömmliche mobile App.
Darüber hinaus App-Vertriebsdienste wie Microsoft Store, Google Play oder App Store. Um in ihre Datenbanken aufgenommen zu werden, stellen diese Dienste hohe Softwareanforderungen, deren Erfüllung mühsam und zeitaufwändig wäre. Da PWAs nicht von diesen Diensten abhängig sind, sparen Unternehmen, die diese Dienste übernehmen, zusätzlich eine erhebliche Menge Geld.
7. Die App kann direkt heruntergeladen werden .
PWAs erfordern keinen komplexen und zeitaufwändigen Installationsprozess wie normale mobile Anwendungen. Dies verbessert die Benutzererfahrung erheblich. Ihre Benutzer müssen nicht zu Google Play oder dem App Store gehen, um eine App herunterzuladen. Sie können es direkt und schnell von Ihrer PWA auf ihre Geräte herunterladen. Dies dient auch dazu, die Abbrüche der Benutzer zu reduzieren.
Bestimmte Browser verfügen sogar über integrierte Call-to-Action-artige Teaser, die Besucher daran erinnern, Ihre App herunterzuladen, wenn sie sich auf Ihrer Website befinden. Dies verleiht Ihrer App Zuverlässigkeit und Glaubwürdigkeit. Ein weiterer Vorteil ist, dass PWAs kleiner sind als native Apps und daher weniger Speicherplatz auf dem Gerät verbrauchen. Da die App außerdem einfach über eine URL aufgerufen werden kann, sind die Chancen für eine gemeinsame Nutzung ebenfalls hoch.
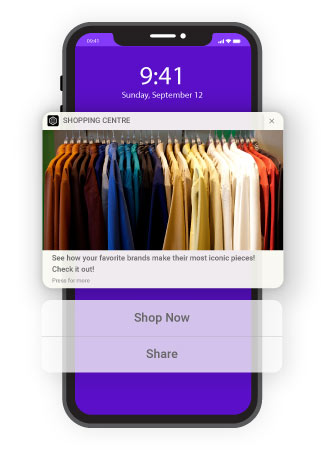
8. Web-Push-Benachrichtigungsfunktion

PWAs haben genau wie native mobile Anwendungen Zugriff auf Push-Benachrichtigungsfunktionen. Damit können sich Unternehmen bei ihren Nutzern bewerben, auch wenn diese nicht auf ihrer Seite sind. Pushes sind besonders effizient, wenn es um PWAs geht, denn Statistiken besagen, dass etwa 60 % der Benutzer progressiven Anwendungen zustimmen, ihnen Benachrichtigungen zu senden. Dies erhöht Ihre Möglichkeiten, Ihre Dienstleistungen oder Produkte zu bewerben, erheblich.
Da diese Benachrichtigungen außerdem auf den Bildschirmen ihrer Mobilgeräte angezeigt werden, ist die Wahrscheinlichkeit, die Aufmerksamkeit der Benutzer auf sich zu ziehen, höher als bei anderen digitalen Marketingmedien wie sozialen Medien, E-Mail und Blog-Beiträgen. Auf diese Weise kann Ihr Unternehmen seine Zielgruppe besser erreichen und sie sogar dazu bringen, besser zu reagieren.
9. Sicherheit

Sicherheit ist ein sehr entscheidender Faktor, nach dem jeder Benutzer sucht. Um die Wahrscheinlichkeit von Sicherheitsproblemen zu minimieren und Datensicherheit zu gewährleisten, verlassen sich PWAs auf das HTTPS-Protokoll und nicht auf das weniger sichere HTTP. Dadurch wird verhindert, dass Inhalte manipuliert und ausspioniert werden. Da die Apps die Web-Bluetooth-Technologie verwenden, sind außerdem zusätzliche Sicherheitsattribute enthalten.
Davon profitiert Ihr Unternehmen erheblich. Denn Ihre Kunden neigen dazu, sich ihrer Sicherheit zu sicher zu fühlen, wenn sie ihre sensiblen Daten in Ihre PWA eingeben, und interagieren daher häufiger mit Ihnen. Dies kann Engagement-Raten, Bindungsraten und Kundenloyalität erhöhen.
10. Keine Updates erforderlich
Die nativen Apps, die auf den Geräten der Benutzer installiert wurden, werden normalerweise automatisch aktualisiert. Und gelegentlich müssen diese manuell über eine Wi-Fi-Verbindung oder das mobile Internet aktualisiert werden. Das Aktualisieren von Apps über das mobile Internet kann den Datenverbrauch erheblich erhöhen, was für den Benutzer teuer werden kann, der möglicherweise erwägt, es irgendwann zu deinstallieren.
Glücklicherweise gibt es bei PWAs keine derartigen Probleme. Denn wie bei Websites erfolgen Updates, während der Benutzer sie verwendet. Dies erspart einem Benutzer unnötige Frustrationen, was ebenfalls zur Wahrscheinlichkeit beiträgt, dass er an Ihrem Unternehmen festhält.
Schlussgedanke s
Progressive Web Apps kombinieren die nützlichsten Features und Funktionalitäten nativer mobiler Apps und Websites. Dies funktioniert offline und ist App-ähnlich, leichtgewichtig, blitzschnell, unabhängig von App-Verteilungsdiensten, sicher, geräteübergreifend, kostensparend, browserübergreifend kompatibel und unterstützt Push-Benachrichtigungen. Diese verbessern das Benutzererlebnis erheblich, erhöhen die Sitzungsdauer, senken die Absprungraten, verbessern die Benutzerbindung und steigern die Kundenbindung.
Kein Wunder, dass viele Top-Spieler PWAs angenommen haben. Und das sind sicherlich die Wege der Zukunft. Erwägen Sie daher auch für Ihr Unternehmen den Wechsel zu einer progressiven Anwendung. Wenn Sie diesbezüglich Expertenhilfe wünschen, kann Ihnen der PWA-Builder von NotifyVisitors helfen. Informieren Sie sich diesbezüglich.
Lesen Sie auch:
38 Überraschende Progressive Web Apps Statistiken
10 Funktionen von PWA machen Ihre Web-App intelligenter
Progressive Web App – Die Zukunft der Web App
