Progressive Web Apps: Was Sie für Ihr Unternehmen wissen müssen
Veröffentlicht: 2020-03-08Progressive Web-Apps.
Wenn Sie davon gehört und es dann auf Sparflamme getaucht haben, dann haben Sie Ihren Konkurrenten gerade eine riesige Erleichterung verschafft! Sie haben einen Konkurrenten weniger, um den sie sich Sorgen machen müssen!
Trotz seiner fulminanten Wirksamkeit ist es in den meisten Branchen immer noch ein Schlagwort. Aus diesem Grund würden wir ausführlich darüber sprechen, damit Sie seine Vorteile nutzen können, um Ihr Geschäftswachstum anzukurbeln.
Bevor wir anfangen, Ihnen die PWA-Geschichte zu erzählen, lassen Sie uns Ihnen etwas zeigen:


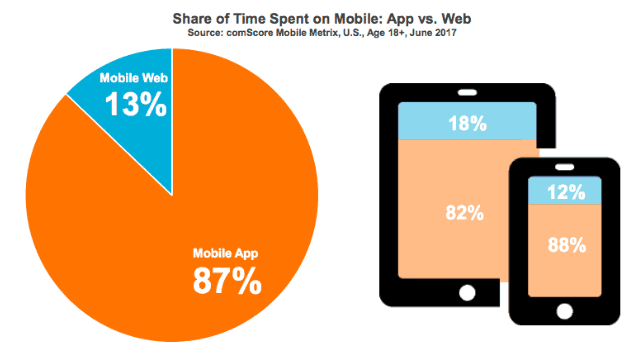
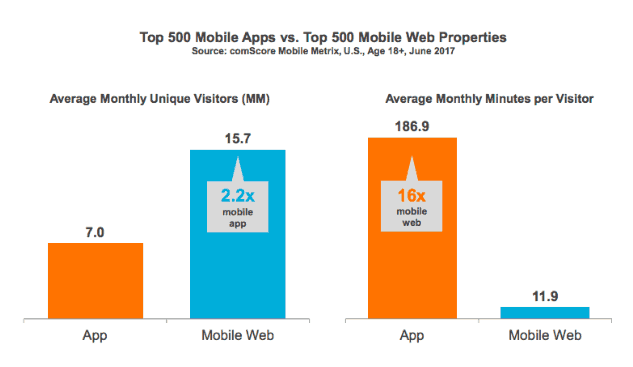
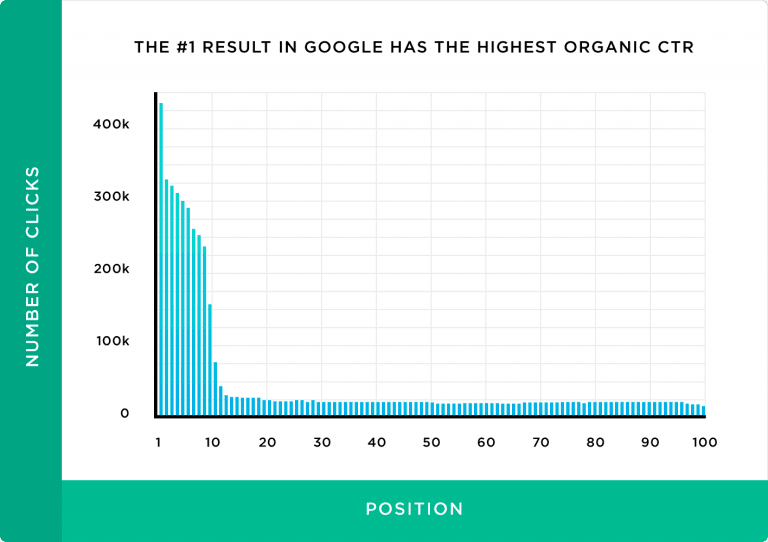
(Bildquelle)
Wir haben in den obigen Daten etwas sehr Interessantes beobachtet. Die Beobachtung ist:
Menschen verbringen etwa 7-mal mehr Zeit mit mobilen Apps als mit dem mobilen Webbrowser.
Die Daten enthüllten auch etwas, das uns ziemlich verwirrt zurückließ!
Auch wenn mobile Webbrowser eine geringere Nutzungszeit erhalten, ist das Verkehrsvolumen der einzelnen Besucher, die sie erhalten, mehr als doppelt so hoch wie bei mobilen Apps!
Sie müssen sich jetzt fragen, ob Sie das Beste aus beiden Welten bekommen könnten: längere Sitzungsdauer mobiler Apps und das atemberaubende Verkehrsaufkommen mobiler Webbrowser.
Hier kommen PWAs ins Spiel. Die Technologie, die Ihre Website-Konvertierung erschweren und schließlich Ihr Bankkonto fetten kann!
Wir werden abdecken:
- Was PWA ist.
- Warum Ihr Unternehmen eine PWA-basierte Website benötigt.
- Was sind die Best Practices beim Entwerfen Ihrer PWA-Site?
- Herausforderungen, die Sie bei der Entwicklung Ihrer PWA-Site bewältigen müssen.
- Wie Sie eine großartige UX über eine PWA-Site bereitstellen können.
- Wie Sie die Leute dazu drängen würden, Ihre PWA-Site zu installieren.
- Nachteile von PWA und wie Sie sie überwinden können.
- Zusätzliche PWA-bezogene Fragen, auf die Sie Antworten wissen müssen.
Neugierig? Na, dann lasst uns die Tour beginnen!
Was genau ist eine PWA?
PWA ist ein Akronym. Es steht für Progressive Web App.
Laienhaft ausgedrückt handelt es sich im Grunde genommen um eine Website, die das reibungslose Gefühl einer nativen App auf Ihrem Smartphone wiedergibt. Sie können über Ihren mobilen Webbrowser darauf zugreifen, so wie Sie jede Website besuchen.
Das Coole daran ist, dass Sie Ihrem Startbildschirm eine PWA hinzufügen und sie genauso verwenden können, wie Sie Facebook, Messenger, Instagram oder jede andere App auf Ihrem Smartphone verwenden.
Guck mal:

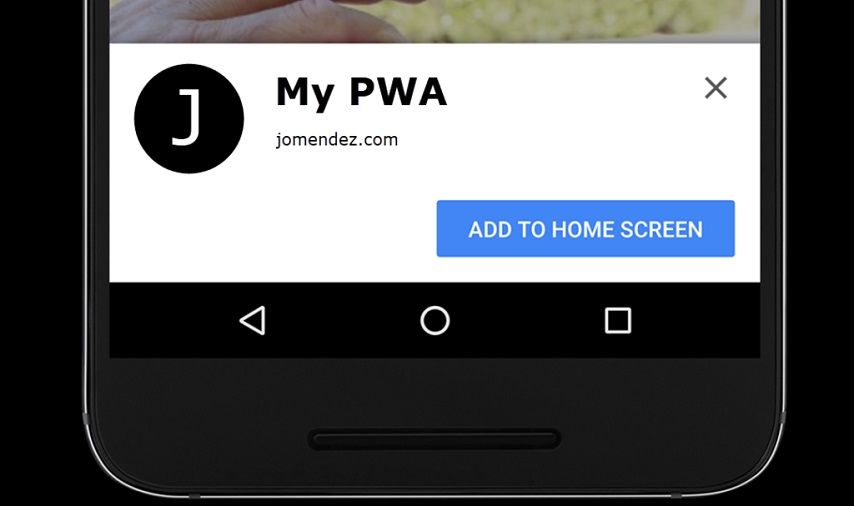
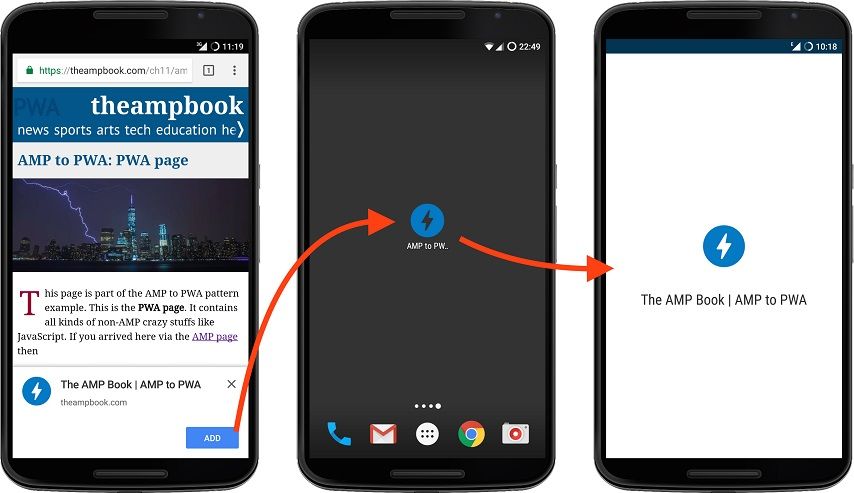
(Bildquelle)

(Bildquelle)
Lassen Sie uns nun technisch werden.
PWA ist eine JavaScript-basierte Webtechnologie.
Dafür müssen folgende Komponenten entwickelt werden:
- Servicemitarbeiter
- Manifest.json
- HTTPS
1. Service Worker ist ein JavaScript-Codeelement, das es ermöglicht, auf eine PWA zuzugreifen, auch wenn Sie offline sind. Darüber hinaus verwaltet es die Funktion „Push-Benachrichtigungen“, für die PWA-Sites bekannt sind.
2. Manifest.json ist eine JSON-Datei (es ist ein Dateiformat wie pdf oder jpg), die Informationen enthält, die Ihre PWA-Site benötigen würde, wenn Sie sie zu Ihrem Startbildschirm hinzufügen und wie eine native App verwenden würden.

(Bildquelle)
Wie Sie im obigen Demobild sehen können, werden das App-Symbol und der Kurzname von React PWA automatisch angezeigt, wenn die blaue Schaltfläche „Zum Startbildschirm hinzufügen“ angetippt wird. Dies geschieht, weil die manifest.json-Datei von React PWA alle Informationen enthält, einschließlich App-Symbol, Kurzname, Hintergrundfarbe, Design und andere Informationen zur Benutzeroberfläche.
3. HTTPS ist das Kommunikationsmedium, über das der Servicemitarbeiter Ihre Website sicher abruft, damit sie auf dem Gerät einer Person angezeigt wird.
Warum Ihr Unternehmen eine PWA-Site benötigt
Die drei oben genannten Komponenten bieten Ihnen zusammen folgende Vorteile:
- Ihre Website ist auch im Offline-Modus funktionsfähig
- Es macht ein App-ähnliches Erlebnis
- Es ist in der Lage, sich selbst zu aktualisieren
- Es ist leicht von Suchmaschinen auffindbar
Wie wirken sich diese Funktionen auf Ihre geschäftlichen Vorteile aus? Nun mach dich bereit!
Ihre Website ist auch im Offline-Modus funktionsfähig
Zunächst einmal sind PWA-Sites auch dann zugänglich, wenn eine Person offline ist.
Das bedeutet, dass Ihre potenziellen Kunden (und bestehenden) Ihre Website durchsuchen und Aktionen wie das Bestellen eines Produkts oder einer Dienstleistung ausführen können.
Das macht Ihre Website nicht nur benutzerfreundlicher, sondern bietet auch ein angenehmeres Kundenerlebnis und fördert die Conversion!
Es bietet ein nahtloses App-ähnliches Erlebnis
Wenn es um den Mobile-First-Ansatz geht, kann man mit Sicherheit sagen, dass PWAs die beste Universität besucht und mit Bravour gemeistert haben!
Klingt es zu viel? Wir versichern Ihnen, dass dies nicht der Fall ist!
PWA-Sites haben eine nahtlose und identische Anzeige auf allen Geräten, sei es Smartphone, Tablet oder Desktop, und nehmen dabei weniger Platz ein als eine native App! Twitter nutzte seine PWA voll aus, wodurch die Anzahl der erstellten Tweets um satte 75 % anstieg! Es segnete sie auch mit einer 20%igen Reduzierung der Absprungrate!
Während es vielleicht nicht so einfach ist, so beeindruckende Ergebnisse wie die von Twitter zu erzielen, ist es möglich, mit der Interaktion und dem Navigationskomfort einer PWA ein viel besseres Benutzererlebnis zu bieten!
So können Ihre Besucher zu Ihren Stammkunden werden, sich über andere coole Funktionen freuen, die Ihre PWA bietet, und im Gegenzug Ihr Bankkonto aufblähen.
Es ist in der Lage, sich selbst zu aktualisieren
Stellen Sie sich vor, Sie müssten die Apps auf Ihrem Smartphone nicht manuell aktualisieren. Schon der Gedanke daran entspannt Sie (möglicherweise bis ins Mark)! Das ist zufällig eines der vielen coolen Features einer PWA-Site!
Mit seiner Pre-Cache-Funktion kann es sich automatisch selbst aktualisieren. Und es hört hier nicht auf!
Wenn Sie ein Update für Ihre PWA-Site auf Ihrem Site-Server veröffentlichen, kann die App-Version Ihrer Site den aktualisierten Inhalt ebenfalls abrufen! So erspart es Ihnen die Mühe, eine separate Update-Datei für die App herauszugeben, und erspart Ihren Kunden die Mühe, daran zu denken, Ihre PWA-App zu aktualisieren.
Es ist leicht von Suchmaschinen auffindbar
Eine PWA-App kann im Gegensatz zu ihrem nativen Gegenstück von Suchmaschinen indiziert werden. Das ermöglicht es Ihnen, organischen Traffic zu Ihrer PWA-Site zu gewinnen (vorausgesetzt, Sie haben einen Rang in SERP), was im Grunde kostenlos ist!
Da über 9 von 10 Online-Erfahrungen mit einer Suche beginnen, wäre es unklug, den potenziell massiven Traffic, den Sie durch ein Ranking in den SERPs erhalten können, nicht zu nutzen.

(Bildquelle)
Wie Sie in der obigen Grafik deutlich sehen können, je mehr Menschen Ihre Website finden, desto höher sind die Chancen, dass sie darauf klicken und schließlich konvertieren! In Kombination mit einer reibungslosen Benutzererfahrung, einer einzigartigen Updatebereitstellung (wenn Sie Ihre PWA-Site aktualisieren, wird auch die App-Version aktualisiert) und einer Selbstaktualisierungsfunktion wäre es viel einfacher, Ihr Geschäftswachstum voranzutreiben!
Was sind die Best Practices beim Entwerfen Ihrer PWA-Site?
Sie haben sich also entschieden, eine PWA-Site für Ihr Unternehmen entwickeln zu lassen oder Ihre bestehende Site in eine PWA umzuwandeln.
Tolle Entscheidung! Damit tun Sie Ihrem Unternehmen einen großen Gefallen!
Aber bevor Sie sich an eine Entwicklungsagentur wenden (oder es selbst tun), gibt es einige Faktoren, die Sie für eine außergewöhnliche PWA-Site beachten müssen.
Verwendung von Systemschriften
Jedes Betriebssystem (Android, iOS, Windows) hat seine eigene Schriftart des Textes. Wenn Ihre PWA ihre Inhalte mit der nativen Schriftart eines Systems anzeigt, würden Kunden dies ansprechender finden und Ihren Inhalten somit mehr Aufmerksamkeit schenken.
Ermöglichen Sie das einfache Teilen des Inhalts
In dieser Ära der sozialen Medien ist das einfache Teilen von Inhalten im Web für alle Webinhalte obligatorisch. Daher ist es äußerst wichtig, dass Sie die Möglichkeit bieten, Ihren PWA-Site-Link einfach zu teilen.
Wir empfehlen Ihnen, eine Hamburger-ähnliche Schaltfläche am unteren Rand Ihrer PWA zu platzieren, damit der Daumen eines Benutzers auf einem mobilen Bildschirm leicht zu erreichen ist. Und da alle Ihre Social-Share-Buttons im Hamburger-Button versteckt wären, würde die Benutzeroberfläche viel sauberer aussehen.
Halten Sie es übersichtlich und lite
Eine übersichtliche und leichte PWA-Site würde ein viel besseres App-ähnliches Erlebnis bieten. Tatsächlich ist eines der Hauptmerkmale von PWA, dass es das App-ähnliche Erlebnis ins Web bringt.
Eine der besten Möglichkeiten, ein solches Erlebnis bereitzustellen, ist die Verwendung einer gesunden Menge an Leerraum. Diese Vorgehensweise würde Ihrer PWA-Site helfen, die schlanke, minimalistische Benutzeroberfläche anzunehmen, die Ihre Kunden besser an das anpassen würden, woran sie gewöhnt sind.
Blättern Sie auf der vorherigen Listenseite
Wenn Ihre Besucher auf die Schaltfläche „Zurück“ klicken, sollten sie nicht nur zur zuvor durchsuchten Seite weitergeleitet werden, sondern zu dem bestimmten Segment, das sie sich angesehen haben. Das mag sehr einfach klingen, bietet aber enormen Komfort, da die Benutzer nicht scrollen müssen, um herauszufinden, wo sie waren.
Dunkles Thema
Da Menschen etwa ein Drittel ihrer wachen Zeit auf ihren Smartphones verbringen, ist es von größter Bedeutung, dass Sie die Option anbieten, Ihre PWA-Site auch im dunklen Design anzuzeigen.
Damit wird zweierlei erreicht.
Erstens würden die Leute Ihre Website mit anderen beliebten Plattformen wie Twitter, FB Messenger assoziieren.
Zweitens wäre Ihre Website augenfreundlich, was zur Verbesserung der Benutzererfahrung beiträgt!
Herausforderungen, denen Sie (wahrscheinlich) gegenüberstehen würden, wenn Sie Ihre PWA-Site entwickeln lassen
Hoher Akkuverbrauch
Da PWAs normalerweise mit JavaScript entwickelt werden (was nicht die Muttersprache für iOS oder Android ist), benötigen sie einen Smartphone-Akku, um härter zu arbeiten. Daher ist ein Geräteakku schneller leer, wenn eine PWA-App ausgeführt wird.
Wie man es überwindet: Egal, ob Sie Ihre eigene PWA selbst entwickeln oder eine Entwicklungsfarm ausgewählt haben, um dies für Sie zu tun, stellen Sie sicher, dass das JavaScript-Code-Backbone auf einen Fehler optimiert ist!
Einschränkung des Zugriffs auf Gerätefunktionen
Da PWA-Apps keine „nativen“ Apps sind, können sie auf viele Haushaltsfunktionen eines Geräts wie Bluetooth, Näherungssensoren, erweiterte Kamerasteuerung, Höhenmesser und andere nicht zugreifen. Dies würde die Art und Weise einschränken, wie Ihre Inhalte von Benutzern wahrgenommen werden.
Wie man es überwindet: Bringen Sie Ihre Innovationsfähigkeit bis an die Grenzen, wenn Sie Inhalte für Ihre PWA-Site so gestalten, dass sie mit möglichst wenigen Haushaltsfunktionen eines Geräts konsumiert werden können.
Integration mit älteren Apple-Geräten oder iOS-Versionen
Obwohl PWAs seit iOS 11.3 laufen dürfen, können sie auf den meisten älteren Apple-Geräten nicht ausgeführt werden. Da Apple-Geräte relativ teuer sind, würden nicht alle Benutzer immer das neueste Gerät erwerben oder ihr Betriebssystem aktualisieren.
Wie Sie für Ihre PWA-Site werben würden
Nachdem Sie Ihre PWA-Site entwickelt haben, ist es an der Zeit, die Leute darüber zu informieren, damit sie auf Ihren Service zugreifen und von ihm profitieren können.
Apropos Werbung für Ihre PWA, es gibt zwei Aspekte.
Jene sind:
- Sie möchten die Installation der App-Version Ihrer PWA fördern
- Sie möchten für Ihre PWA-Site werben, um das Verkehrsaufkommen zu erhöhen
Lassen Sie uns sie einzeln besprechen.
Förderung der PWA-App-Installation
Es gibt mehrere Möglichkeiten, die Installation Ihrer PWA zu fördern. Hier würden wir die Werbung auf Ihrer PWA-Site abdecken.
Zunächst würden wir über die Best Practices sprechen, wenn es darum geht, Ihre auf Ihrer Website installierte App zu bewerben.
Hier sind sie:
Platzieren Sie App-Promotion außerhalb des User-Journey-Flows
Platzieren Sie beispielsweise auf der Anmeldeseite Ihrer PWA-Site den CTA für die App-Installation unter dem Anmeldeformular und der Schaltfläche „Senden“ . Auf diese Weise werden die Benutzer weniger vom Abschluss der Anmeldeaktion abgelenkt.
Halten Sie die Möglichkeit, die Aktion abzulehnen oder abzulehnen, intuitiv
Bei einigen Werbeaktionen muss auf das Kreuz geklickt werden. Windows-Benutzer sind es gewohnt, die „Kreuz“-Schaltfläche auf der rechten Seite zu haben, während sie für Apple MacBook-Benutzer übrig bleibt. Stellen Sie daher sicher, dass es groß und gut sichtbar ist, wo immer Sie es platzieren.

Verwenden Sie die App-Werbung in Maßen
Zu viel davon würde die Benutzererfahrung Ihrer PWA-Site negativ beeinflussen.
Die Promotion sollte nur angezeigt werden, wenn die BeforeInstall-Eingabeaufforderung erkannt wird
Diese BeforeInstallPrompt ist ein JavaScript-Codeausschnitt, den Sie in die Codestruktur Ihrer PWA-Site einbetten müssen. Es erkennt eine bestimmte Benutzerinteraktion (Erreichen eines bestimmten Teils Ihrer Website, Klicken auf eine bestimmte Schaltfläche), die die App-Werbung auslöst.
Lassen Sie uns nun nach den bewährten Vorgehensweisen mit der Platzierung von App-Werbung auf Ihrer PWA-Website fortfahren.
Es gibt mehrere Stellen auf Ihrer PWA-Site, an denen Sie die App-Werbung platzieren können. Diese sind:
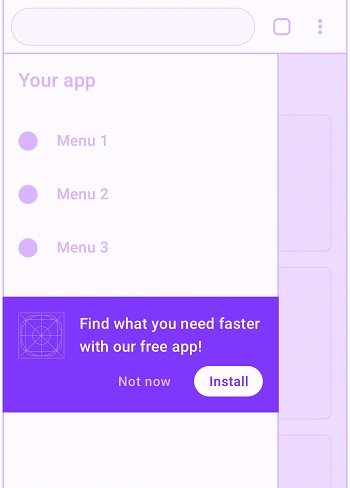
1. Navigationsmenü

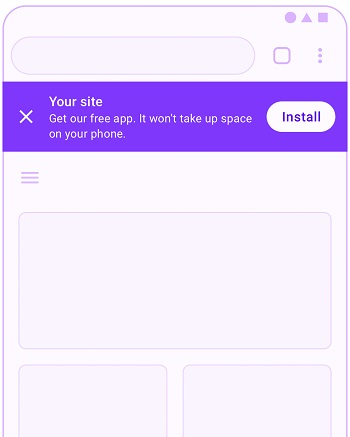
(Bildquelle)
Dies ist ein effektiver Ort für Ihre PWA-App-Werbung. Das liegt daran, dass das Öffnen des Navigationsmenüs auf ein hohes Maß an Benutzerinteraktion hinweist.
Woran Sie denken müssen:
- Platzieren Sie die Promo, wie im obigen Bild gezeigt, unter den Menüelementen, um zu vermeiden, dass der Aufmerksamkeits-Thread des Benutzers unterbrochen wird.
- Zeigen Sie einen kurzen, relevanten Pitch an, der darüber informiert, wie der Benutzer von der Installation Ihrer PWA-App profitieren würde.
2. Zielseite

Die Landing Page wird verwendet, um ein Produkt oder eine Dienstleistung zu bewerben. Daher ist es ein idealer Ort, um Ihre PWA-App-Installation zu bewerben.
Woran Sie denken müssen:
- Stellen Sie sicher, dass Ihr einzigartiges Wertversprechen hervorragend einprägsam und relevant für die Schmerzpunkte der Benutzer ist.
- Informieren Sie die Leute darüber, was sie von der App erhalten.
- Fügen Sie Keywords in den Inhalt der Landingpage ein, die Personen überhaupt erst auf Ihre Landingpage geführt haben.
- Machen Sie den CTA zum Blickfang und platzieren Sie ihn an einer strategischen Stelle auf der Landingpage.
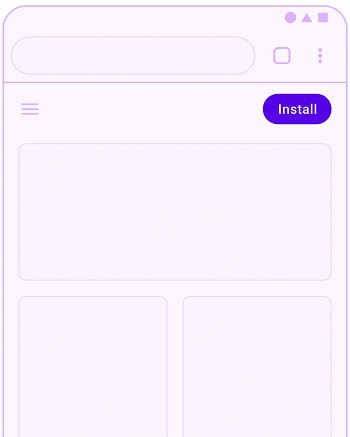
3. Fester Header oben auf der Seite

Da der Header der sichtbarste Teil einer Website ist, ist dies ein sehr begehrter Ort, um für Ihre App zu werben.
Woran Sie denken müssen:
- Nicht alle Nutzer würden positiv auf eine solche Werbemethode reagieren. Stellen Sie also sicher, dass es nur Personen angezeigt wird, die konkrete Hinweise auf Engagement zeigen.
- Bevor Sie zu dieser Methode der App-Werbung eilen, wägen Sie sie gegen andere Elemente ab, die Sie in den Header einfügen können. Ihr ultimatives Ziel ist es, mehr verkaufsqualifizierte Leads zu gewinnen, nicht nur mehr App-Benutzer.
4. Klebriges, ausblendbares Installationsbanner oben/unten auf der Seite

Die meisten Menschen sind Installationsbannern oder Bannern im Allgemeinen auf der einen oder anderen Website begegnet. Das bedeutet, dass sie mit Werbeaktionen vertraut sind, die auf diese Weise angezeigt werden.
Woran Sie denken müssen:
- Solche Banner können extrem störend sein. Stellen Sie also sicher, dass es angezeigt wird, nachdem ein Benutzer ein sorgfältig ausgewähltes Conversion-Ereignis ausgelöst hat, das auf eine tiefere Auseinandersetzung mit Ihren Inhalten hinweist.
- Fügen Sie in das Banner einen kurzen Text ein, der die Benutzer über den Wert Ihrer App informiert, z. B.: „Lesen Sie unsere Inhalte auch offline“. Stellen Sie bei der Auswahl dieses Textes sicher, dass er für den Teil Ihrer PWA-Website, auf dem sich Ihr Benutzer befindet, den Inhalt und das allgemeine Thema Ihrer Website, das Ausmaß der festgestellten Benutzerinteraktion, den Standort des Benutzers (sofern für den Websiteinhalt relevant) und das Benutzerverhalten von hoher Relevanz ist usw.
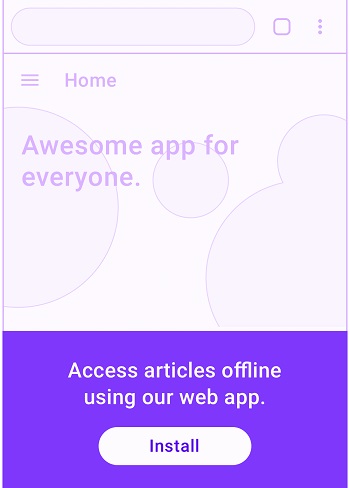
5. Dazwischen Info-Liste oder Artikel

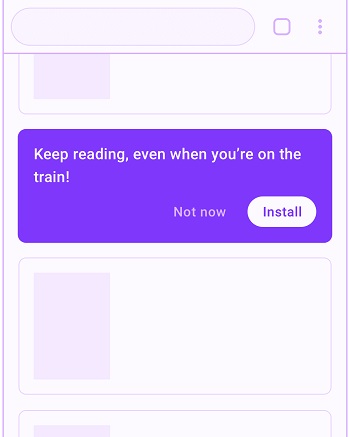
Wie der Titel schon sagt, erscheint diese Art von Werbung zwischen Artikeln auf Ihrer Website oder Informationsblöcken. Wenn ein Benutzer einen bestimmten Punkt in einem Artikel erreicht hat, bedeutet dies ein erhebliches Engagement, und das ist die Stelle in der Artikelwerbung, die wahrscheinlich am besten abschneidet. Das Ziel einer solchen Werbung besteht normalerweise darin, Benutzer über einfachere Möglichkeiten des Zugriffs auf die Inhalte zu informieren, die sie gerade genießen.
Woran Sie denken müssen:
- Überbeanspruchen Sie es nicht. Es würde Ihre Benutzer nur verärgern.
- Halten Sie die Mittel zum Ablehnen der Promo bereit und stellen Sie sicher, dass die Entscheidung eines Benutzers, sie abzulehnen, in Erinnerung bleibt.
- Wie das obige Bild zeigt, muss der Text in der Promo äußerst relevant sein und gleichzeitig den Nutzen des Erwerbs der App hervorheben.
Werbung für Ihre PWA-Site
Die Bewerbung Ihrer PWA unterscheidet sich in dieser Hinsicht nicht von der Bewerbung einer Website. Außerdem bringt die Website-Promotion eine ganze Diskussion mit sich. Wir würden hier also über einige Schlüsselmittel der Förderung sprechen.
1. Social Media als Sprungbrett nutzen
Soziale Medien sind nicht nur leistungsstark, sondern auch eine äußerst effektive Plattform, um Inhalte zu verbreiten und mit der Zielgruppe zu interagieren. Daher haben wir es auf Platz eins platziert.
Lassen Sie uns kurz einige Tipps erwähnen, von denen viele unserer Kunden profitiert haben:
- Platzieren Sie Links zu verschiedenen Abschnitten Ihrer PWA-Site, die Ihrem letzten Beitrag in Ihrem Instagram-Profil entsprechen. Dies bietet nicht nur eine reichhaltige, nahtlose Benutzererfahrung, sondern trägt auch zur Steigerung der Konversion bei.
- Fordern Sie Ihre bestehende Follower-Basis auf, Ihre PWA-Site-URL für Treuepunkte zu teilen. Dies gibt ihnen den Anreiz, für Ihre Website zu werben, verbessert Ihre Interaktion mit Ihrem Publikum und steigert den Website-Traffic.
- Erstellen Sie Wettbewerbe und Werbegeschenke, die gut zu Ihrer Nische passen und an denen Menschen teilnehmen können, indem sie Ihre PWA-URL teilen.
2. Empfehlungen erhalten
Dies ist eine der wahrhaftigsten und effektivsten Methoden, um Traffic auf Ihre Website zu bringen. Dies kann über verschiedene Wege wie Linktausch, Verlinkung in der Autorenbiografie von Gastbeiträgen etc. erfolgen.
Egal für welche Methode Sie sich entscheiden, versuchen Sie, möglichst viele Dofollow-Links zu erhalten, da diese helfen, Link Juice weiterzuleiten. Belohnen? Eine deutliche Steigerung Ihres SERP-Rankings und damit des organischen Traffics!
3. Eintragung in Verzeichnisse
Kunden vertrauen Verzeichnissen, wenn es um Geschäftslösungen geht. Dazu gehören unter anderem Yelp, Google My Business und FourSquare. Die meisten davon sind kostenlos und machen Ihre PWA-Site als zuverlässige Lösung für lokalen und globalen Datenverkehr verfügbar.
4. Nutzung allgegenwärtiger Displays
Diese Display-Immobilien kommen Ihnen normalerweise nicht in den Sinn, wenn Sie nach Werbeflächen suchen, aber sie können sehr effektiv sein, um eine stärkere digitale Präsenz aufzubauen und den Verkehr auf Ihre Website zu lenken. Einige fantastische Beispiele sind E-Mail-Signaturen, Visitenkarten, physische Banner, die Sie bei Veranstaltungen ausstellen usw.
PWA-Builder-Software Vs. eine Agentur beauftragen
Es gibt eine Vielzahl von Tools, mit denen Sie aus Ihrer bestehenden Website eine PWA-Site erstellen können. Wie Sie sich vorstellen können, sind dies alles kostenpflichtige Tools. Dennoch bieten sie eine attraktive Reihe von Vorteilen. Jene sind:
- Keine Notwendigkeit, Entwicklerteams zu treffen
- Feste monatliche/jährliche Abrechnung
- Schnelle Lieferung der PWA-Site
Lassen Sie uns nun über einige der Vorteile sprechen, die die Beauftragung einer Agentur mit der Entwicklung Ihrer benutzerdefinierten PWA mit sich bringt.
- Sie können benutzerdefinierte Funktionen haben, die Ihnen helfen, sich von Ihren Konkurrenten abzuheben.
- Erhalten Sie Echtzeit-Vorschläge von PWA-Profis.
- Sie haben die Möglichkeit, aus einer großen Anzahl erfolgreicher PWA-Vorlagen auszuwählen.
- Sparen Sie sich den Kopfzerbrechen bei der Wartung und Aktualisierung.
- Sofortiger (fast immer) Kundenservice.
Ein großer Nachteil bei der Beauftragung einer PWA-Entwicklungsagentur ist, dass es Sie mehr kosten würde als ein PWA-Builder-Tool. Daher müssen Sie eine Wahl treffen, die am besten zu Ihrer finanziellen Leistungsfähigkeit und Ihren geschäftlichen Anforderungen passt.
Testen Ihrer PWA-Site
Wenn Sie Ihre PWA-Site entwickelt haben, dann öffnen Sie bitte nicht die Champagnerflasche…….noch nicht! Es gibt noch viel zu tun!
Es gibt mehrere Aspekte Ihrer PWA-Site, die Sie überprüfen müssen, bevor Sie Ihre Site-Marketing-Kampagne starten. Diese Aspekte sind entscheidend für die unfehlbare und konsistente Leistung Ihrer Website.
Hier sind die Aspekte Ihrer PWA-Site, die Sie testen müssen:
1. Aufforderung ZU HOME HINZUFÜGEN
Da Ihre PWA keine native App ist, wird sie nicht im Apple App Store oder im Google Play Store verfügbar sein. Die einzige Möglichkeit für Ihre Website-Besucher, Ihre PWA-App auf ihr Smartphone zu bekommen, ist über die Aufforderung ZU HOME HINZUFÜGEN. Daher empfehlen wir Ihnen, zuerst zu überprüfen, bevor Sie etwas anderes tun.
2. Offline-Laden
Ein Hauptmerkmal von PWA-Sites ist, dass sie in der Lage sind, funktionale Elemente auch bei schlechter Konnektivität (z. B. Flugzeugmodus) zu laden. Da diese Funktion von PWA-Sites einer der Eckpfeiler Ihrer Marketingstrategie wäre, ist es zwingend erforderlich, dass Sie die Offline-Ladefähigkeit Ihrer PWA überprüfen.
3. Reaktionsfähigkeit
Responsiveness wird nicht mehr als aufregendes Feature einer Website oder App bezeichnet. Es wurde in großem Umfang als selbstverständlich hingenommen und es wird nicht zurückkehren. Daher wird jeder, der Ihre Website von einem Smartphone, Tablet oder Desktop aus besucht, erwarten, dass sich Ihre Website an die Bildschirmgröße anpasst. Das heißt, es gibt keinen auf der Welt, dieser Faktor kann auf Ihrer „Später prüfen“-Liste landen.
Tipp
Ein kompetentes und kostenloses Tool, das Sie zu diesem Zweck verwenden können, ist der Browser Mozilla Firefox.
- Öffnen Sie einfach Mozilla auf Ihrem Desktop.
- Geben Sie die URL Ihrer PWA-Site in die Adressleiste ein.
- Drücken Sie Strg+Umschalt+M und Ihre Website wird in der Responsiveness-Testumgebung geöffnet.

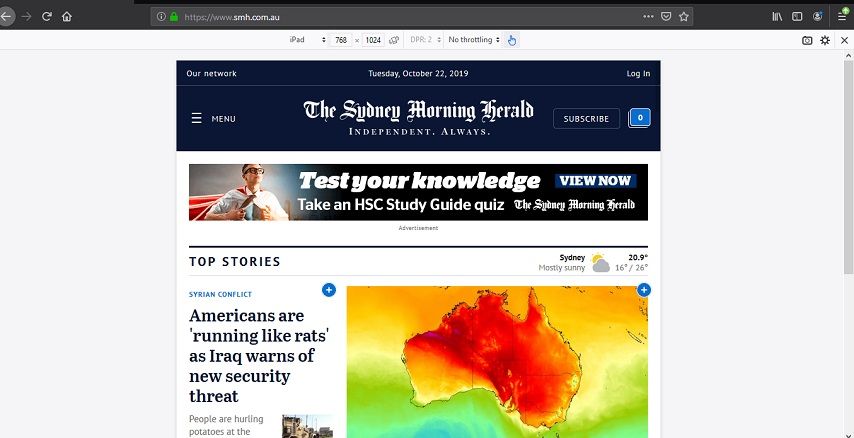
Das obige Bild zeigt einen Screenshot, auf dem die Website von Sydney Morning Herald in einem iPad-Fenster in der Testumgebung von Mozilla geöffnet ist.
Wenn Sie genau hinschauen, sehen Sie direkt unter der Adressleiste mehrere Registerkarten.
Ganz links können Sie ein Gerät auswählen, auf dem Sie Ihre Website-Vorschau sehen möchten. Sie können auch die Ladegeschwindigkeit bei verschiedenen Arten von Verbindungen wie 2G, 3G usw. überprüfen.
4. Cross-Browser-Tests
Es ist nicht abzusehen, mit welchem Browser sich Ihre Benutzer möglicherweise bei Ihrer PWA-Site anmelden. Daher ist es nicht nur wichtig, sondern zwingend erforderlich, dass Sie sicherstellen, dass Ihre Website in jedem Browser die optimale Leistung erbringt!
5. Netzwerktest
Nicht alle Ihre Besucher würden über eine 5G- oder Breitbandverbindung auf Ihre Website gelangen. Einige verwenden möglicherweise sogar 3G! Um eine reibungslose Benutzererfahrung unabhängig vom Kundennetzwerk zu gewährleisten, wird dringend empfohlen, dass Sie Ihre Website in verschiedenen Verbindungen testen.
Zu diesem Zweck können Sie die Testfunktion des Mozilla Firefox-Browsers verwenden. Neben Netzwerktests können Sie über diese Funktion auch die Reaktionsfähigkeit Ihrer PWA-Site überprüfen.
6. Testen der Ladezeit
Da die Aufmerksamkeit der Leute nach unten schraubt, ist es entscheidend, dass Ihre Website innerhalb von 2 Sekunden geladen wird (schneller, desto besser)! Auch wenn PWA-Sites für ihre geringe Ladezeit bekannt sind, ist es am besten, auf der sicheren Seite zu bleiben und die Ladezeit Ihrer Website zu testen.
GTmetrix ist ein kostenloses und äußerst beliebtes Tool, mit dem Sie die Ladezeit Ihrer Website genau testen können. Es bietet auch einen detaillierten Bericht, der alle Elemente zeigt, die Ihre Website möglicherweise verlangsamen.
Lassen Sie PWA Ihr Unternehmen in die Zukunft führen
Da große Jungs aus verschiedenen Branchen, darunter Twitter, Uber und Pinterest, PWA in ihre digitale Präsenz aufgenommen haben, ist es nur eine Frage der Zeit, ob andere folgen würden. Und bevor Sie sich versehen, wird es höchstwahrscheinlich als selbstverständlich angesehen (genau wie die Reaktionsfähigkeit von Mobilgeräten).
Wenn Sie also einen Wettbewerbsvorteil gegenüber Ihren Mitbewerbern erlangen und Ihre wertvollen Dienstleistungen/Produkte einem ständig wachsenden Kundenstamm anbieten, lassen Sie Ihre PWA-Site entwickeln! Lassen Sie es den Weg für Ihre digitale Präsenz ebnen!
