9 brillante Designtipps für Produktseiten (mit Beispielen)
Veröffentlicht: 2022-11-08Wenn Sie etwas online kaufen, wie wählen Sie die richtige E-Commerce-Website aus? Vielleicht entscheiden Sie sich für einen vertrauenswürdigen Markennamen, bei dem Sie schon einmal bestellt oder in einer Anzeige gesehen haben. Aber es gibt einen unbewussten Faktor, von dem Sie vielleicht noch nicht einmal wussten, dass er Ihre Kaufentscheidung beeinflusst: das Design der Produktseite.
Sicher, es gibt gute Beispiele, von denen man krippen kann. Jeder könnte die Grundzüge einer Amazon-Produktseite nehmen und sie neu gestalten. E-Commerce ist jedoch immer noch eine aufstrebende Branche, und die Tools zum Erstellen einer perfekten Seite für Ihr Produkt sind nicht immer leicht verfügbar.
Keine Sorge – hier sind 9 großartige Beispiele für Produktseiten, die Sie bei Ihrem E-Commerce-Webdesign inspirieren können. Wir werden auch wichtige Lektionen teilen, die Sie aus jedem unserer Beispiele lernen können.
Die Grundlagen der Gestaltung von Produktseiten

Im E-Commerce ist eine Produktseite die Seite, die Sie anzeigen, wenn Sie auf ein Produkt klicken. Es ist eines der wichtigsten Elemente eines Online-Shops und unterscheidet ihn von einem bloßen Katalog. Es ermöglicht Kunden, die wichtigen Details eines Produkts anzuzeigen und zu entscheiden, ob sie es kaufen möchten.
Es ist jedoch möglich, dass eine Marken-Website außerhalb des E-Commerce eine Produktseite hat. Dies ist häufig bei Lebensmittel- und Getränkemarken der Fall. Ihre Produktseiten enthalten Informationen zu Aromen, Ernährung usw.
Zu den Grundelementen einer Produktseite gehören der Name des Produkts, ein Bild davon, eine Beschreibung, der Preis und die Möglichkeit, es dem Warenkorb des Benutzers hinzuzufügen. Sie sehen auch häufig Kundenrezensionen und Vorschläge für ähnliche Artikel.
9 Tipps und Beispiele für die Gestaltung von Produktseiten
Wir haben einige wichtige Tipps vorbereitet, um sicherzustellen, dass das Design Ihrer Produktseite Kunden anzieht und bindet. Wir stellen auch einige der am besten gestalteten Produktzielseiten vor, die Beispiele für diese Tipps bieten.
Die wichtigsten Dinge, die beim Entwerfen einer E-Commerce-Produktseite zu beachten sind, sind:
- Verwenden Sie qualitativ hochwertige Bilder
- Schreiben Sie überzeugende Texte
- Stellen Sie die visuelle Attraktivität in den Vordergrund (und passen Sie sie Ihrer Marke an)
- Machen Sie wichtige Details zugänglich
- Beschreiben Sie die Vorteile eines Produkts
- Schlagen Sie ähnliche Produkte vor
- Fügen Sie soziale Beweise hinzu
- Machen Sie Optionen und Verfügbarkeit deutlich
- Leiten Sie Kunden zu ihrem nächsten Schritt
Nachfolgend finden Sie weitere Details zu jedem dieser Schritte sowie 9 unserer beliebtesten Produktseitendesigns zur Inspiration.
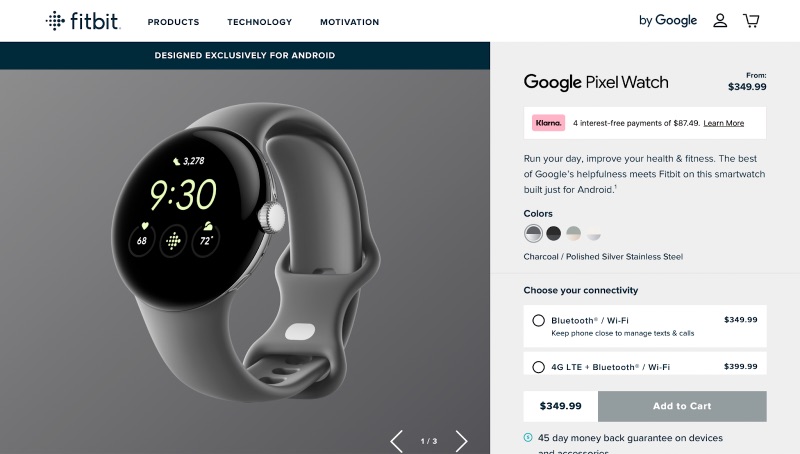
1) Fitbit: Verwenden Sie hochwertige Produktbilder

Dies mag Ihnen als das absolute Minimum des Produktseitendesigns erscheinen, aber Sie wären überrascht, wie oft es übersehen wird. Wenn eine Produktseite nicht vertrauenswürdig aussieht, sind höchstwahrscheinlich minderwertige, irreführende oder Stockfotos.
Gestochen scharfe, klare Bilder sind eine großartige Möglichkeit, Kunden zu gewinnen. Fitbit verwendet detaillierte Modelle ihrer Produkte vor einem glatten Hintergrund mit Farbverlauf, aber ein gut beleuchtetes professionelles Foto reicht auch aus. Wenn möglich, wird es immer geschätzt, Kunden zu erlauben, Ihr Produkt zu vergrößern.
Benötigen Sie Hilfe beim Grafikdesign?
Probieren Sie Penji's Unlimited Graphic Design aus und erhalten Sie alle Ihre Branding-, Digital-, Druck- und UXUI-Designs an einem Ort.
 Lern mehr
Lern mehr 











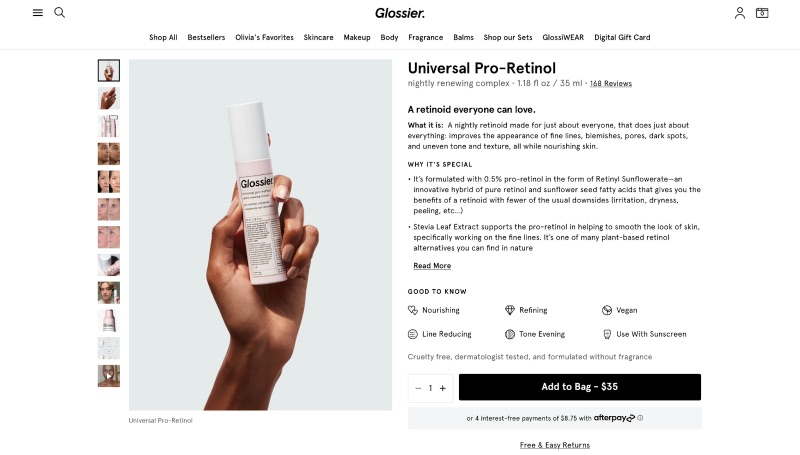
2) Glossier: Schreiben Sie überzeugende Texte

Sobald Ihre Bilder gesperrt sind, ist der nächste Ort, an dem Sie nach Verbesserungen suchen können, der Text, der daneben angezeigt wird. Wie wir noch erläutern werden, ist es wichtig, potenziellen Kunden Zugang zu den wesentlichen Details Ihres Produkts zu gewähren. Das heißt aber nicht, dass Sie dabei nicht auch Marketing-Know-how einsetzen können.
Jede Glossier-Produktseite enthält eine Ein-Satz-Beschreibung, die das Produkt verkauft, gefolgt von einem Absatz, der es erweitert. Sie möchten, dass der erste Satz, den Ihr Kunde liest, ihn davon überzeugt, weiterzulesen, also lassen Sie ihn zählen.
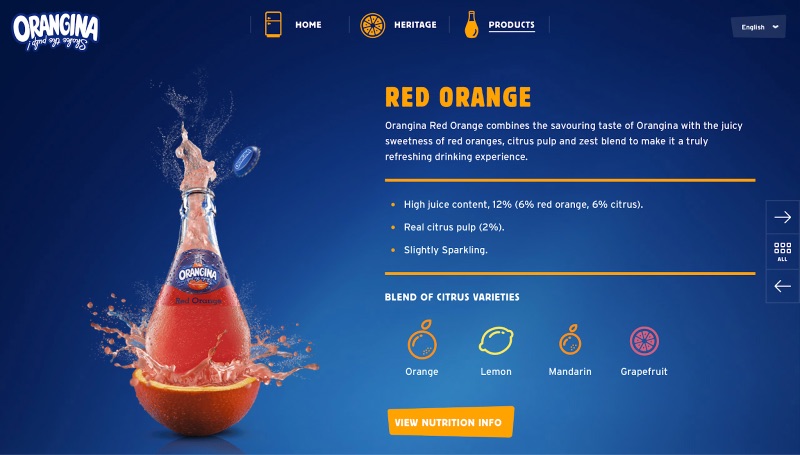
3) Orangina: Stellen Sie die visuelle Attraktivität in den Vordergrund (und passen Sie sie Ihrer Marke an)

Ein konsistentes Branding-Paket ist ein Muss für jedes Unternehmen. Farben, Schriftarten und Motive sollten sich auf alle Ihre Markendesigns übertragen lassen, einschließlich der Produktseiten. Es ist wichtig, dass Produktseiten informativ sind, aber wenn Sie die visuelle Attraktivität in den Vordergrund stellen, wird dies dazu beitragen, die Benutzererfahrung zu verbessern und Sie von der Konkurrenz abzuheben.
Viele E-Commerce-Websites verwenden schwarzen Text auf weißem Raum, um ihren Standpunkt zu verdeutlichen. Aber selbst diese Seiten folgen Designprinzipien, wenn es um Layout, Schriftartauswahl und Farbtupfer geht. Apropos Spritzer, Marken wie Orangina entscheiden sich dafür, mit einzigartigen, farbenfrohen Produktseitendesigns aufs Ganze zu gehen.
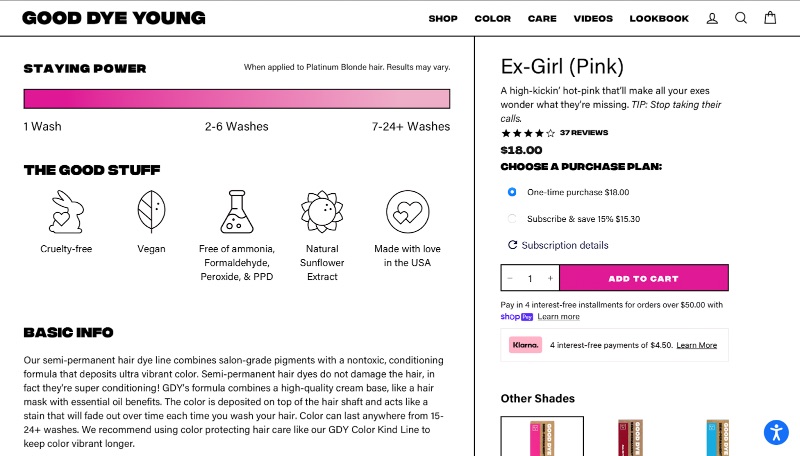
4) Good Dye Young: Schlüsseldetails zugänglich machen

Je mehr Ihr Kunde von Ihrem Produktseitendesign lernen kann, desto besser. Einer der größten Nachteile des Online-Shoppings besteht darin, dass Sie ein Produkt nicht physisch sehen und mit ihm interagieren können, bevor Sie es kaufen. Idealerweise sollte Ihr Kunde beim Bezahlen das Gefühl haben, genau zu wissen, was er bekommt.
Good Dye Young bietet ein herausragendes Beispiel dafür, wie man diese Informationen nicht nur einbindet, sondern auch, wie man sie in einer überzeugenden visuellen Hierarchie organisiert. Unter dem Produktfoto auf der trendigen Brutalist-Website sind die Highlights – die wichtigsten Vorteile und wie lange die Haarfarbe hält. Darunter befindet sich eine Abschnittszusammenfassung, dann eine Liste mit Aufzählungszeichen, gefolgt von Anweisungen, Zutaten und mehr. Ein Kunde kann mit den grundlegenden Informationen zufrieden sein oder weiter scrollen, bis er findet, wonach er sucht.
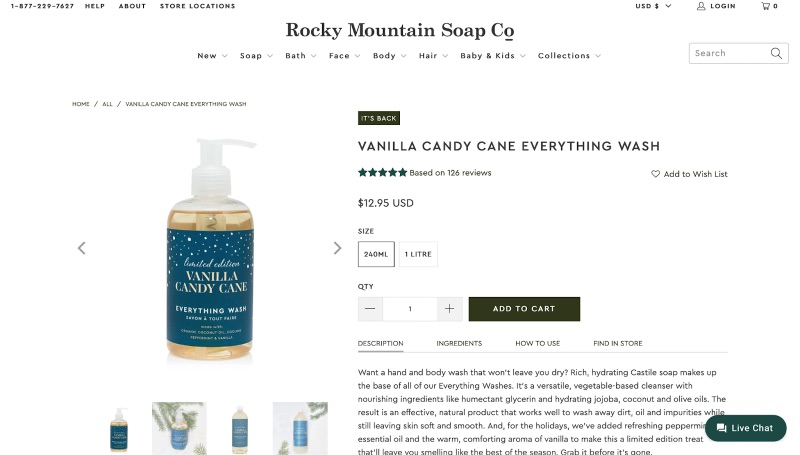
5) Rocky Mountain Soap: Was habe ich davon?

Ja, Kunden möchten informiert werden, wenn sie sich eine Produktseite ansehen. Aber wirklich, sie wollen nicht nur alle wichtigen Details darüber wissen, was in Ihrem Produkt steckt. Sie möchten wissen, wie sie vom Kauf profitieren könnten, und das sollten Ihre Beschreibungen betonen.
Rocky Mountain Soap stellt Überzeugung in den Mittelpunkt all seiner Produktbeschreibungen. Es lässt Sie nicht austrocknen, spendet Feuchtigkeit und enthält pflegende Inhaltsstoffe. Scrollen Sie ein wenig weiter und Sie finden Informationen über den saisonalen Duft der Seife, wie sie vegan und tierversuchsfrei ist. Dies sind die Arten von Details, die Ihren Kundenstamm zufriedenstellen und ihn nicht nur für Ihr Produkt interessieren, sondern auch dafür begeistern .
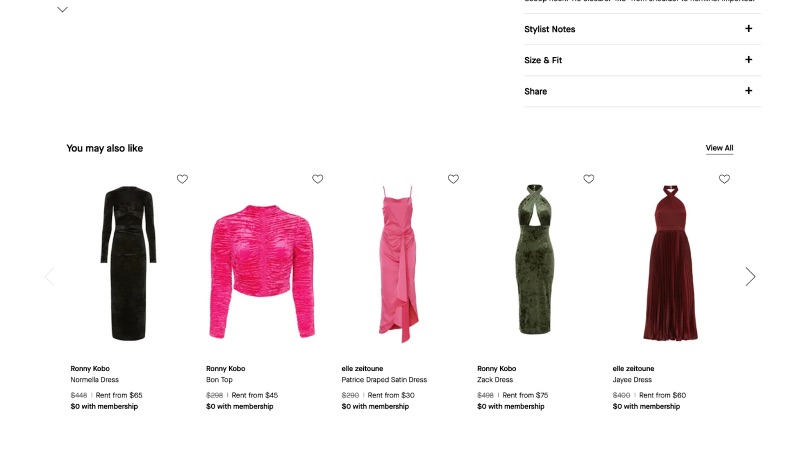
6) Runway mieten: Schlagen Sie ähnliche Produkte vor

Manche Leute wissen genau, wonach sie suchen, wenn sie online einkaufen. Aber seien Sie ehrlich: Wie oft haben Sie eine E-Commerce-Website betreten und nach etwas ganz anderem gesucht?
Produktempfehlungstools verbessern das Einkaufserlebnis, indem sie die Benutzer dazu anregen, mehr zu kaufen, aber sie helfen ihnen auch, das zu finden, wonach sie suchen. Eine Produktseite für ein Kleid von Rent the Runway enthält Vorschläge für Kleidung in einer ähnlichen Produktkategorie. Wenn das, worauf sie geklickt haben, nicht ganz das ist, was sie brauchen, ist es praktisch, direkt von derselben Seite aus auf ähnliche Produkte zuzugreifen.
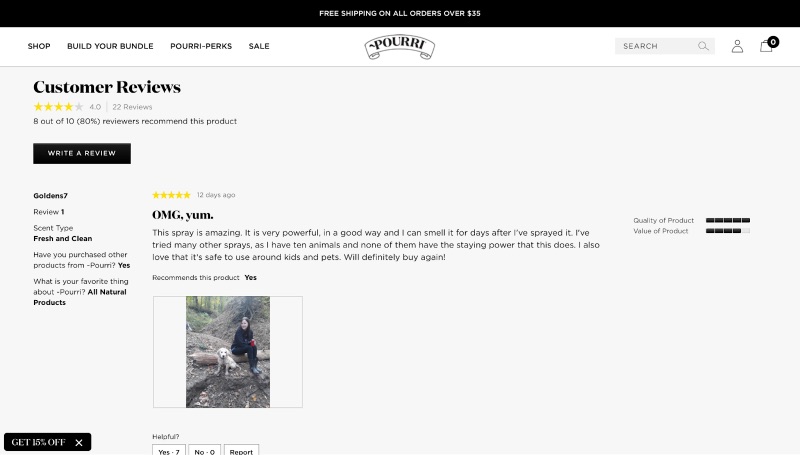
7) Poo-Pourri: Kundenrezensionen einbinden (Social Proof)

Aus psychologischer Sicht tun Menschen gerne das, was alle anderen tun. Darüber hinaus machen die Worte von Menschen, die das Produkt ausprobiert haben, einen großen Unterschied bei einer Kaufentscheidung. Dies sind die Gründe, warum jedes gute Produktseitendesign soziale Beweise in Form von Kundenbewertungen enthält.
Das Problem ist natürlich, diese Bewertungen zu bekommen . Wenn Sie sich den Shop von Pourri ansehen, werden Sie feststellen, dass einige Produkte noch keine Bewertungen haben. Gefälschte Bewertungen sind ein rutschiger Abhang, daher ist es am besten, Ihre Kunden zu ermutigen, Bewertungen auf Ihrer Website zu hinterlassen.
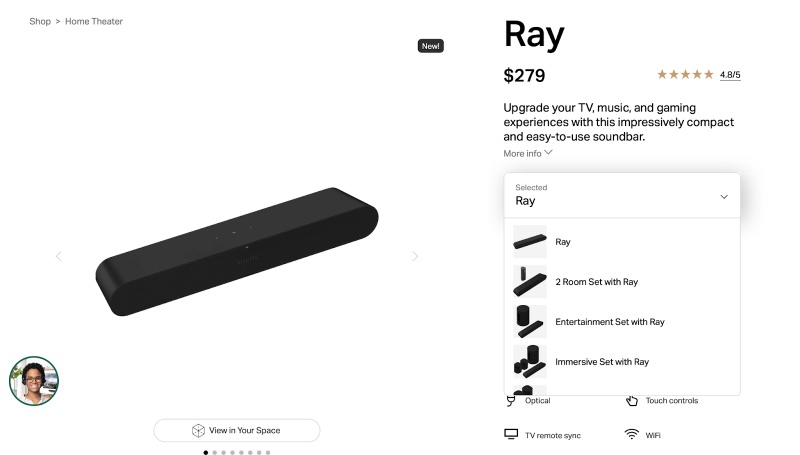
8) Sonos: Machen Sie Optionen und Verfügbarkeit deutlich

Dies geht Hand in Hand mit dem Vorschlagen ähnlicher Produkte. Sie möchten sicherstellen, dass Ihre Kunden genau das finden, wonach sie suchen. Jede Sackgasse, in die sie geraten, ist eine Gelegenheit, ihr Geschäft woanders hin zu nehmen.
Daher ist es wichtig, dass sie genau wissen, was sie erhalten, wenn sie auf ein Produkt klicken. Sonos geht über Farbpaletten und Designelemente hinaus; Ihre Produktseiten enthalten Dropdown-Menüs, die verschiedene Produktbündel vorschlagen, die Sie kombinieren können.
Eines der größten Ärgernisse im E-Commerce sind Produkte, die nicht verfügbar sind und immer noch auf der Website aufgeführt sind. Wenn Sie einem Kunden ein Produkt nicht anbieten können, sollte er nicht die Seite dieses Produkts besuchen müssen – oder schlimmer noch, es in seinen Warenkorb legen – um dies herauszufinden.
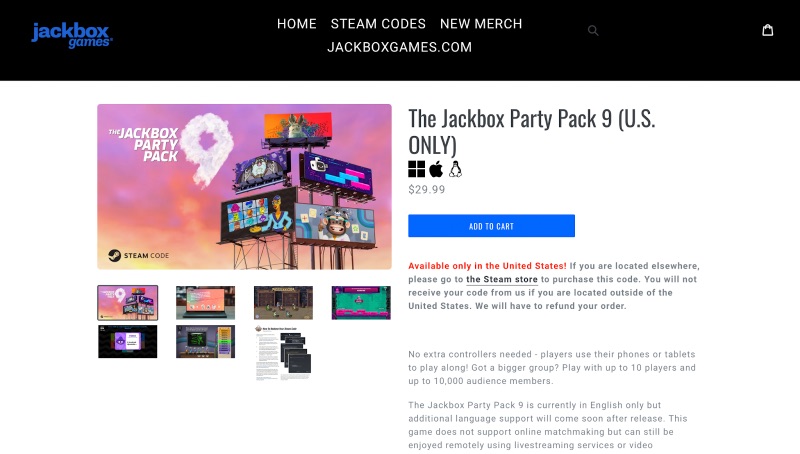
9) Jackbox: Leiten Sie Kunden zu ihrem nächsten Schritt

Ein großer Teil des Webdesigns für E-Commerce ist die Gestaltung der Customer Journey. Stellen Sie sich vor, Sie betreten ein Geschäft: Sobald Sie es betreten, fangen Sie an zu stöbern, wählen Ihre Artikel aus und gehen dann zur Kasse.
Aber schauen Sie sich zuerst um oder gehen Sie direkt auf das zu, wonach Sie suchen? Welche Gegenstände befinden sich in der Nähe des Eingangs? Wie viele verschiedene Abschnitte werden Sie durchsehen? Welche Artikel finden Sie im Kassenbereich?
Die gleichen „Was-wäre-wenn“-Fragen bestimmen den Customer Journey-Prozess. Da Jackbox Videospiele verkauft, gehen sie davon aus, dass die meisten Käufer jeweils nur eines kaufen werden. Wenn Sie auf den Call-to-Action „In den Einkaufswagen“ klicken, werden Sie direkt zu Ihrem Einkaufswagen weitergeleitet, mit der Option, zum Einkaufen zurückzukehren, wenn Sie dies wünschen.
Produktseitendesign für alle
Mit diesen grundlegenden Elementen können Sie sicherstellen, dass Ihre Produktseite Kunden anzieht und sie dazu bringt, immer wiederzukommen. Das andere Stück ist jedoch Grafikdesign. Farben, Logos, Illustrationen, Typografie – all dies und mehr kann dazu beitragen, dass sich Ihre E-Commerce-Website von der Masse abhebt.
Melden Sie sich noch heute bei Penji an, um all Ihre Grafikdesign-Anforderungen zu einem einfachen Preis zu erhalten.
