Die 3 häufigsten UX-Probleme mit Lernmanagementsystemen
Veröffentlicht: 2022-05-07Wenn Sie Hunderte von verschiedenen Optionen für Lernmanagementsysteme (LMS) für Ihr kleines oder mittelständisches Unternehmen (KMU) vergleichen, müssen Sie eine Menge Faktoren berücksichtigen: Kosten, Integrationen, Berichterstellung, Kundensupport. Die Liste geht weiter und weiter.
Aber ein Faktor ist nachweislich wichtiger als der Rest, wie Gartner in seinem „Market Guide for Corporate Learning Suites“ (vollständige Studie für Gartner-Kunden verfügbar) hervorhebt:
„Setzen Sie die Erfahrung des Lernenden und die Benutzerfreundlichkeit der Lösung ganz oben auf die Prioritätenliste für jedes neue Lernprojekt.“
Leicht genug. Sie müssen nur ein super benutzerfreundliches LMS finden, oder?
Oh, lieber Leser … wenn es nur so einfach wäre.

Trotz der technologischen Fortschritte, die in den über 20 Jahren ihres Bestehens gemacht wurden, haben LMSs immer noch große Probleme, wenn es um die Benutzerfreundlichkeit geht. Laut einer Studie der Brandon Hall Group aus dem Jahr 2017 geben nur 33 % der LMS-Benutzer aus kleinen Unternehmen mit 500 Mitarbeitern oder weniger an, dass sie mit ihrem aktuellen System zufrieden sind, und schlechte Benutzererfahrung wird als Hauptgrund dafür genannt.
Das Problem ist so allgegenwärtig und so schädlich, dass wir schätzen, dass bis zu 80 % der LMS-Implementierungen in KMUs scheitern, weil Führung Benutzerfreundlichkeit und Benutzererfahrung nicht zu ihrer obersten Priorität bei der Bewertung von Systemen macht.
Der Erfolg Ihres Schulungsprogramms und damit Ihr Mitarbeitererlebnis hängt davon ab, dass Mitarbeiter sich nicht die Haare raufen wollen, wenn sie Ihr neues LMS verwenden.
Aus diesem Grund sind wir hier, um uns die drei häufigsten Probleme mit der Benutzererfahrung bei Lernmanagementsystemen anzusehen und herauszufinden, wie Sie Systeme mit diesen Problemen während Ihrer Suche identifizieren können.
Springen zu:
Problem Nr. 1: Navigation ist ein Albtraum
Problem Nr. 2: Die Kurse sind langweilig und wenig ansprechend
Problem Nr. 3: Smartphones werden wie Geräte zweiter Klasse behandelt
Problem Nr. 1: Navigation ist ein Albtraum
Die Lösung: Informieren Sie sich, worauf Sie bei praktischen Demos achten müssen, und studieren Sie die Vorlieben der Mitarbeiter
Jedes Jahr packen LMS-Anbieter aufregende neue Features und Funktionen in ihre Plattformen, von virtuellen Trainern und Echtzeitanalysen bis hin zu sozialen Lernfunktionen und Gamification.
Dann verbinden sie das alles mit kopfzerbrechender, ärgerlicher Navigation.

Eine grobe Annäherung an die Navigation in jedem LMS aller Zeiten ( Quelle )
Dieses LMS-UX-Problem fügt Unternehmen doppelten Schaden zu: Die Lernenden können nicht nahtlos zwischen der Suche nach Kursen, der Teilnahme an Prüfungen und der Verfolgung ihres Fortschritts wechseln; und Trainer und Manager können nicht einfach die Tools finden, die sie benötigen, um das Lernen zu verwalten und ansprechende Inhalte zu erstellen. Frustration ist die Folge und die Zufriedenheit sinkt.
Wenn Anbieter Demos durchführen, können sie diese Probleme leicht umgehen, indem sie sorgfältig kuratierte Pfade befolgen, weshalb es wichtig ist, sich mit jedem System, das Sie in Betracht ziehen, längere praktische Zeit zu nehmen.
Hier sind einige Dinge, auf die Sie bei der Navigation achten sollten:
- Verfügt das LMS über eine Suchfunktion? Wenn Sie eine Suche durchführen, werden relevante Ergebnisse angezeigt?
- Ist die Navigation zwischen verschiedenen Modulen oder Bildschirmen konsistent (z. B. haben Menüelemente dieselben Namen und Symbole und befinden sich an derselben Stelle auf dem Bildschirm)?
- Können Sie mit höchstens drei Klicks von einem wichtigen Modul zum nächsten gelangen?
- Sind Menüs zu unübersichtlich?
- Ist es einfach, Fehler rückgängig zu machen und rückgängig zu machen?
- Dürfen Sie Navigationselemente und Verknüpfungen anpassen? Erstrecken sich diese Berechtigungen auf einzelne Lernende, sodass jeder die Navigation nach seinen Wünschen personalisieren kann?
Letzteres ist besonders wichtig, denn die Wahrheit ist: Es gibt keine perfekte Navigation. Einige Benutzer bevorzugen eine Einzelseitenansicht mit ein bisschen von allem, was Ihr LMS zu bieten hat, während andere besser funktionieren, wenn Funktionen auf verschiedene Registerkarten verteilt sind.
Wenn Sie verschiedene Systeme demonstrieren, lassen Sie eine Reihe von Mitarbeitern sitzen, damit Sie ihre Navigationspräferenzen kennenlernen und allgemeine Trends aufdecken können, die Ihre Kaufentscheidung beeinflussen können.
Problem Nr. 2: Die Kurse sind langweilig und wenig ansprechend
Die Lösung: Suchen Sie nach robusten Funktionen zur Kurserstellung und Optionen für Benutzerfeedback
Sie möchten, dass Ihre Mitarbeiter von Ihrem neuen LMS begeistert sind. Sie möchten unbedingt, dass sie sich kopfüber in die Schulung stürzen, weil Sie wissen, dass Ihr KMU davon in vielerlei Hinsicht profitieren wird.
Aber das wird nie passieren, wenn Ihre Kurse so aussehen:

Was passiert, wenn Sie begrenzte Tools und Ressourcen zum Erstellen Ihrer LMS-Kurse erhalten ( Quelle )
OK, dieses Beispiel ist etwas übertrieben, aber Tatsache bleibt, dass die Kurse, die Sie in Ihrem LMS erstellen, nur so gut sind wie die Assets, die Sie erhalten, wenn Sie kein eigenständiges Kurserstellungstool haben mach sie. Und in einigen Fällen können diese Vermögenswerte äußerst mangelhaft oder antiquiert sein.
Wenn 52 % der Arbeitnehmer unter 40 Jahren die aktuellen Trainingsmethoden ihres Unternehmens für langweilig halten, ist es an der Zeit, von Ihrem LMS mehr zu erwarten als Stock-Bilder und einfache Bewertungen.
Hier sind einige fortschrittlichere Tools und Funktionen, nach denen Sie Anbieter fragen sollten, die Ihrem digitalen Schulungsprogramm einen Hauch von Spannung und Engagement verleihen können:
- Verzweigung und personalisierte Lernpfade. Einige LMS ermöglichen es Administratoren, die Reihenfolge der Kurse zu personalisieren, die die Mitarbeiter sehen, basierend auf ihrer Leistung in Bewertungen oder den Kursen, die sie in der Vergangenheit abgeschlossen haben. Das Kuratieren von Kurssequenzen und das Bereitstellen relevanter Inhalte für jeden Einzelnen kann sie beschäftigen.
- Mikrolernen. Neben der Fähigkeit, Kurse in weniger zeitaufwändige, mundgerechte Stücke aufzuteilen, sollte ein gutes LMS es Ihnen auch ermöglichen, Microlearning-Möglichkeiten durch andere integrierte Systeme bereitzustellen, die Mitarbeiter häufig verwenden, wie z. B. ein CRM.
- Diskussionsforen. Zu oft findet eLearning in Silos statt. Diskussionsforen geben Ihren Mitarbeitern die Möglichkeit, miteinander zu interagieren, das Gelernte zu wiederholen und neue Erkenntnisse zu gewinnen. Auch Diskussionsforen steigern nachweislich das Engagement und die Teilnahme an Schulungen.
- Simulationen. Nichts kann Mitarbeiter besser auf ihren Alltag vorbereiten als Simulationen realer Arbeitsszenarien. Wenn ein Anbieter benutzerdefinierte Simulationen unterstützt, drücken Sie ihn darauf, wie komplex und involviert sie werden können. Sie können sogar eine zusätzliche Ebene des Eintauchens hinzufügen, indem Sie die virtuelle Realität integrieren.

Wenn Sie sich nicht sicher sind, ob Ihre Schulungsprogramme veraltet sind oder nicht, bedeutet das, dass Sie keine guten Feedback-Mechanismen haben, damit die Mitarbeiter Ihnen dies mitteilen können. Funktionen wie Kursbewertungen und Umfragen nach dem Kurs können Ihnen die Daten liefern, die Sie für Verbesserungen benötigen, also suchen Sie sie in Ihrem neuen LMS.
Problem Nr. 3: Smartphones werden als Geräte zweiter Klasse behandelt
Die Lösung: Lernen Sie den Unterschied zwischen verschiedenen mobilen Layout-Designs kennen und fragen Sie nach dedizierten mobilen Apps
Im Jahr 2016 überholten Smartphones und Tablets Desktop-Computer als primäre Geräte für den weltweiten Zugriff auf das Internet. Mobile Geräte sind in unserem Arbeitsleben so tief verwurzelt, dass 64 % der Lernenden sagen, dass es wichtig ist, dass sie von einem mobilen Gerät aus auf ihre Schulungsinhalte zugreifen können.
Abgesehen davon, wenn das LMS Ihrer Wahl keine gute mobile UX bietet, werden Ihre Mitarbeiter nicht glücklich darüber sein.
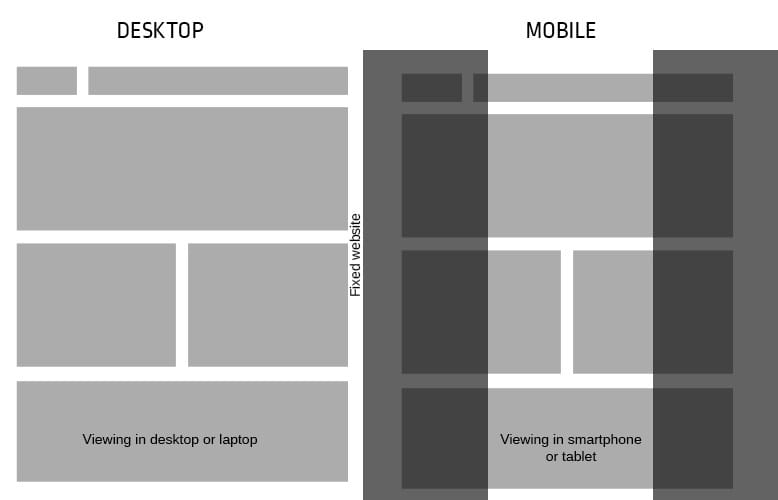
Aus diesem Grund ist es wichtig, dass Sie den Unterschied zwischen festen , flüssigen , adaptiven und responsiven Layouts verstehen, da die Art und Weise, wie Ihre Kurse auf Mobilgeräten aussehen und funktionieren, sich je nach verwendetem Layout Ihres LMS-Anbieters drastisch unterscheiden kann.
1. Festes Layout

Ein Beispiel für ein festes Layout (Quelle)
Ein festes Layout hat Elemente, die auf eine bestimmte Breite in Pixel eingestellt sind. Unabhängig davon, auf welchem Gerät sich ein Benutzer befindet, bleiben diese Elemente in derselben Breite.
Mit zunehmender Nutzung von Smartphones sind feste Layouts aus offensichtlichen Gründen weitgehend in Ungnade gefallen. Da die Elemente auf der Seite nicht für kleinere Bildschirmgrößen verkleinert werden, müssen mobile Benutzer bei festen Layouts horizontal scrollen, um Dinge zu finden, oder auch nur, um Text zu lesen, was ein riesiger Schmerz ist.
Es ist sehr unwahrscheinlich, dass Sie heutzutage ein LMS finden, das ein festes Layout verwendet, aber wenn Sie es tun, vermeiden Sie es wie die Pest.
2. Fließendes Layout

Ein Beispiel für ein fließendes Layout (Quelle)
Auch als „flüssiges Layout“ bekannt, erweitert oder verkleinert ein flüssiges Layout Elemente auf der Seite um einen bestimmten Prozentsatz basierend auf der Bildschirmgröße.
Flüssige Layouts beseitigen das Problem des horizontalen Scrollens, das feste Layouts haben, aber sie neigen auch dazu, Elemente auf Mobilgeräten viel zu klein zu machen, wo alles zusammengepfercht ist, um auf den winzigen Bildschirm zu passen. Benutzer müssen sich dann „kneifen und zoomen“, was keine gute Erfahrung bietet.
Aus diesem Grund sollten auch Fluid-Layout-LMS vermieden werden.
3. Adaptives Layout

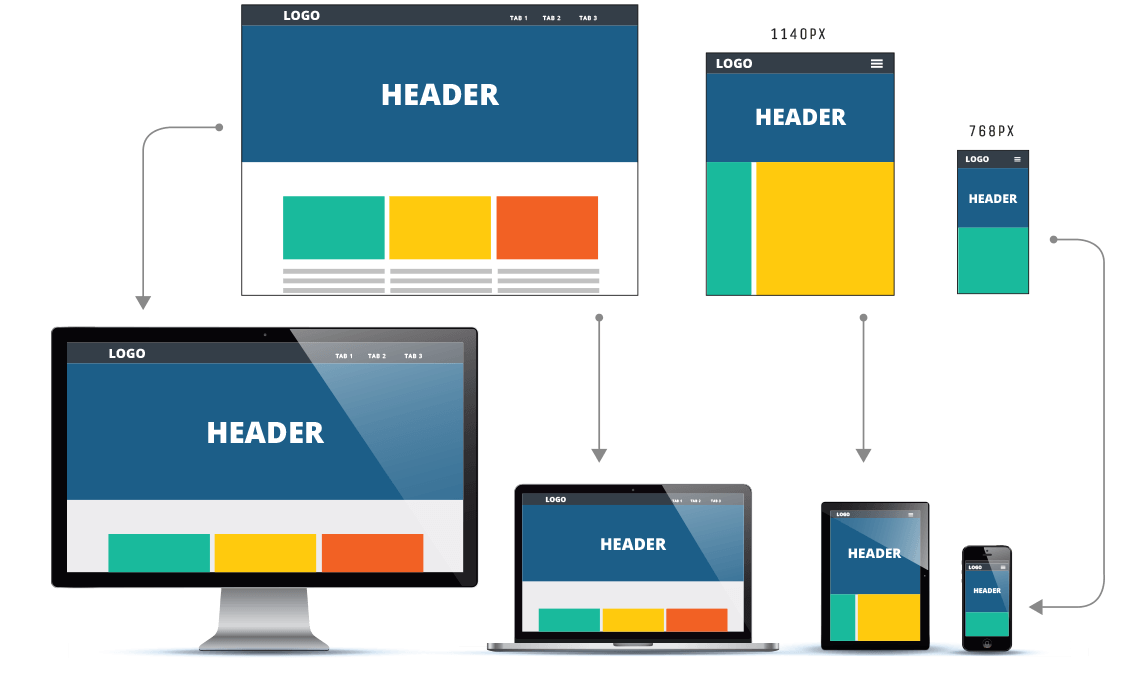
Ein Beispiel für ein adaptives Layout (Quelle )
Ein adaptives Layout besteht im Wesentlichen aus mehreren festen Layouts, die sich basierend auf der Bildschirmgröße des Benutzers „anpassen“. Wenn das Fenster eines Benutzers zwischen X und Y breit ist, erhält er Layout A. Wenn es zwischen Y und Z breit ist, erhält er Layout B. Und so weiter.
Das Tolle an adaptiven Layouts ist, dass Sie das Aussehen Ihrer Kurse für jede Bildschirmgröße anpassen können. Der einzige Nachteil ist, dass das Anpassen verschiedener Layouts für nur einen Kurs auf drei verschiedenen Geräten (Computer, Tablet und Telefon) viel Zeit in Anspruch nehmen kann. Es besteht auch die Möglichkeit, dass neue Bildschirmgrößen entstehen, die nicht berücksichtigt werden.
4. Responsives Layout

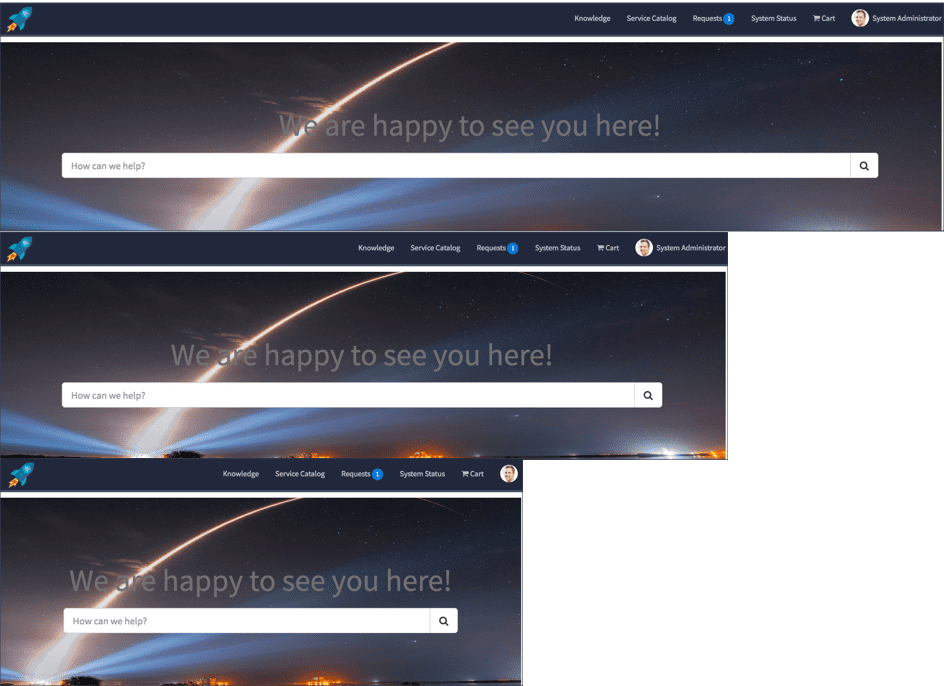
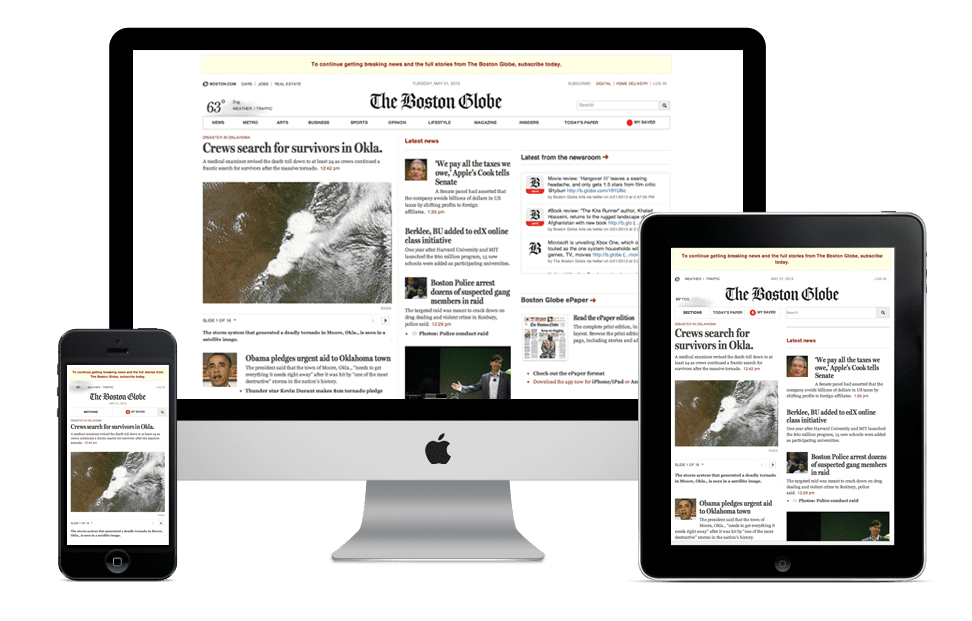
Ein Beispiel für ein responsives Layout (Quelle )
Responsive Layouts können Text umbrechen, verschiedene Medien skalieren und die Elemente auf der Seite automatisch basierend auf der Bildschirmgröße eines Benutzers neu anordnen. Responsive Layouts sind eine Mischung aus fließenden und adaptiven Layoutprinzipien und haben sich zur bevorzugten Methode zum Entwerfen von Webseiten und Softwaresystemen für mobile Geräte entwickelt.
Sie sollten LMS-Anbieter fragen, ob ihr System responsive Layouts unterstützt, um sicherzustellen, dass Sie mobilen Lernenden die beste Erfahrung bieten.
Sie sollten die Anbieter auch fragen, ob sie eine dedizierte mobile App haben, die speziell für diese Geräte entwickelt wurde. Wenn Sie zu unserem LMS-Verzeichnis gehen, können Sie die Ergebnisse so filtern, dass nur Systeme mit Android- oder iOS-Apps angezeigt werden.
Gehen Sie sorgfältig vor, um diese häufigen Probleme und mehr zu vermeiden
LMS haben sich aus gutem Grund den Ruf als umständliche, ärgerliche Produkte erworben. Wenn Sie nicht aufpassen, könnten Sie mit einem klobigen System enden, das die Mitarbeiter nicht annehmen werden.
Wo andere Unternehmen jedoch ins Stocken geraten sind, können Sie sich durchsetzen. Indem Sie den Anbietern die richtigen Fragen stellen, während der Demos nach bestimmten Dingen suchen und Ihre Erwartungen nicht kompromittieren, können Sie am Ende ein LMS erhalten, das eine großartige UX sowie verbesserte Trainingsergebnisse liefert.
- Wenn Sie nach einer Liste der benutzerfreundlichsten LMS-Produkte suchen, sind Sie hier genau richtig. Wir führen direkte Benutzertests durch, um unsere Infografik „Top 20 der benutzerfreundlichsten LMS-Software“ zu erstellen.
- Unsere LMS-Verzeichnisseite ist interaktiv und ermöglicht es Ihnen, die Produktliste nach Bewertungen, Funktionen und mehr zu filtern, um Ihnen zu helfen, das System zu finden, das Ihren Anforderungen am besten entspricht.
