Worauf Sie bei Ihren vorläufigen Designprüfungen achten sollten
Veröffentlicht: 2017-03-30Platzhaltertext kann Ihre Besucher verwirren. Die falsche Schriftart kann die Botschaft Ihrer Seite verdecken. Wenn so viele kleine Details zusammenkommen, um ein erfolgreiches Post-Click-Landingpage-Design zu bilden, kann es Sie Konversionen kosten, nur eines zu übersehen.
Aus diesem Grund ist es notwendig, vor der Fertigstellung Ihrer Post-Click-Zielseite eine vorläufige Designüberprüfung durchzuführen.
Die vorläufige Entwurfsprüfung
Das Entwerfen einer Post-Click-Landingpage erfordert die Koordination eines ganzen Teams von Kreativen. UX-Designer, Texter, Projektmanager und Entwickler spielen alle eine Rolle in diesem Prozess. (Erfahren Sie, wie die Instapage Collaboration Solution diesen Prozess beschleunigen kann.)
Häufig beantworten Designteams diese Fragen zu jedem Seitenelement, bevor auch nur ein Low-Fidelity-Drahtgitter gezeichnet wird.
Klicken Sie hier, um zu twittern
1. Warum machen wir das / Welches Problem versuchen wir zu lösen?
Nehmen wir zum Beispiel an, Sie entwerfen Medien für Ihre Post-Click-Zielseite. Im ersten Schritt möchten Sie das „Warum“ hinter Ihrer Entscheidung identifizieren. Sehen Sie sich Ihre Post-Click-Landingpage an. Warum haben Sie Medien hinzugefügt?
Wollen Sie potenziellen Kunden zeigen, wie Ihr Produkt aussieht? Soll es erklären, wie Ihr Service funktioniert? Verwenden Sie die Antwort, um zu bestimmen, welche Art von Medien Ihr Ziel am besten erreichen würde.
Ein Hero Shot kann Besuchern helfen, sich ein besseres Leben mit Ihrem Produkt vorzustellen. Wenn Ihr Problem lautet: „Unser Service ist neu und die Leute verstehen ihn nicht“, kann ein Erklärvideo genau zeigen, wie er funktioniert.
Vergessen Sie nie: Nichts auf Ihrer Post-Click-Landingpage sollte zwecklos gestaltet sein. Jedes Element trägt zur Konversionsrate bei.
2. Für wen machen wir das?
Ihre Präferenz für eine bestimmte Titelschrift? Vergiss es. Das Stock-Bild, das Sie für „innovativ“ halten? Schmeiss es weg. Der Kern Ihres Designs sollte sich um das drehen, was Ihre Besucher bevorzugen.
Für wen erstellen Sie diese Seite? Welche Botschaft wird bei ihnen ankommen? Ein guter Schritt zum vollständigen Verständnis Ihrer potenziellen Kunden ist die Erstellung von Käuferpersönlichkeiten.
Diese forschungsbasierten Darstellungen Ihrer Zielkundensegmente geben Ihnen eine Vorstellung von demografischen Daten und Verhaltensweisen (und mehr), die Sie als Grundlage für Ihr Post-Click-Landingpage-Design verwenden können.
Erstellen Sie sie mit Hilfe von qualitativen Daten aus Kundenbefragungen und quantitativen Daten aus Analysetools. Bevor Sie eine Vorstellung davon haben, an wen Sie verkaufen, können Sie keine Strategie entwickeln, wie Sie an sie verkaufen können.
3. Woran erkennen wir, dass wir erfolgreich waren?
Wenn Sie ein bestimmtes Designelement implementieren, sollten Sie eine Möglichkeit haben, zu messen, ob dieses Element Ihr Ziel erreicht hat.
Wenn Sie der Meinung sind, dass eine Seite mit längerem Text Ihren Service am besten beschreibt, können Sie den Erfolg anhand der Scrolltiefe und der Conversion-Rate messen.
Wenn Sie der Meinung sind, dass ein Video besser funktionieren würde als eine lange Kopie, können Sie Wiedergaben als Metrik und die Conversion-Rate verwenden, um den Erfolg im Vergleich zu einer textlastigen Seite zu bestimmen.
Stellen Sie sicher, dass Sie im Voraus eine Metrik identifiziert haben, die in der Lage ist, den Erfolg Ihrer Designelemente genau zu messen. Andernfalls wissen Sie nicht, was zu Ihrer Conversion-Rate beiträgt. Und wenn Sie nicht wissen, was zu Ihrer Conversion-Rate beiträgt, können Sie sie nicht verbessern.
Elemente, die in der vorläufigen Entwurfsprüfung zu bewerten sind
„Behandeln Sie jede Komponente so, als ob sie bei einem Designwettbewerb präsentiert werden könnte“, sagt Microsoft-Designer Claudio Guglieri. „Wenn Sie auf jede Komponente achten, ist das Ganze mehr als die Summe seiner Teile.“
Könnte jede Ihrer Post-Click-Zielseitenkomponenten einen Designpreis mit nach Hause nehmen? Bevor Sie Ihre Wireframes an die Entwicklung senden, ist es wichtig, sich zu vergewissern. Das Abfangen von Fehlern ist jetzt entscheidend, um kostspielige Fehler nach der Veröffentlichung zu vermeiden.
Während die Antworten auf die drei vorhergehenden Fragen von Unternehmen zu Unternehmen unterschiedlich sind, gilt dies nicht für Best Practices für Landingpage-Elemente nach dem Klicken. Stellen Sie sicher, dass Ihre Seite Ihre Conversion-Rate nicht beeinträchtigt, sobald sie online ist, indem Sie Folgendes auswerten:
Layout
Seit Tausenden von Jahren lesen wir mit Hilfe eines Rastersystems. Heute lenken Spalten und Zeilen unseren Blick im Web wie vor den Anfängen des Internets, in Zeitschriften, Büchern und Zeitungen.

„Das sind die Systeme, die mehr oder weniger direkt ins Web übertragen wurden und die funktionieren“, sagt Alex Bigman. „Ein Wort an die Weisen: Viele Designer haben versucht, das Raster im Namen der ‚Kreativität' zu vermeiden; Viele solcher Websites bleiben ungelesen.“
Die Forschung bestätigt dies. Eine Studie von Microsoft und MIT fand heraus, dass, wenn zwei Gruppen von Probanden unterschiedliche Seitenlayouts präsentiert wurden, eines traditionell und das andere nicht-traditionell, ihre Antworten wie folgt waren:
- Die nicht-traditionelle Gruppe überschätzte die Zeit, die zum Lesen des Artikels benötigt wurde, und zeigte manchmal körperlichen Unmut über das Layout in Form eines Stirnrunzelns.
- Die traditionelle Gruppe unterschätzte die Zeit, die sie zum Lesen des Artikels benötigten, und berichtete von einer höheren Konzentration beim Lesen.
Ebenso sollten Layout-Konventionen nicht vermieden werden; Designkonventionen sollten es auch nicht sein. Das Gesetz der Benutzererfahrung von Jakob Nielsen besagt, dass Internetbenutzer die meiste Zeit auf anderen Websites verbringen. Auf diesen anderen Websites haben sie ihre Erwartungen an die Funktionsweise des Webs formuliert.
Benutzer erkennen beispielsweise unterstrichenen Text als Hyperlink. Logos befinden sich meistens in der oberen linken Ecke der Seite, und wenn Sie darauf klicken, wird ein Benutzer normalerweise zur Startseite weitergeleitet (obwohl es sich nicht auf Ihrer Zielseite nach dem Klick befinden sollte). Die Vertrautheit eines Systems hat großen Einfluss auf die Benutzerzufriedenheit, sagt Nielsen:
Je mehr sich die Erwartungen der Benutzer als richtig erweisen, desto mehr werden sie das Gefühl haben, das System unter Kontrolle zu haben, und desto mehr werden sie es mögen. Und je mehr das System die Erwartungen der Benutzer bricht, desto unsicherer fühlen sie sich.
Jenseits von Designkonventionen lenkt die visuelle Hierarchie den Blick der Besucher auf die wichtigsten Inhalte einer Seite. Indem Sie eine mit Techniken erstellen, die in der Gestaltpsychologie verwurzelt sind, können Sie Formatierungen verwenden, um Ihre wichtigsten Informationen hervorzuheben.
- Größe: Je größer es ist, desto mehr Aufmerksamkeit wird es erregen.
- Position: Personen konsumieren Seiten von oben nach unten, von links nach rechts. Daher werden Elemente oben links häufiger angezeigt als Elemente unten rechts.
- Farbe: Farben, die den Rest der Seite kontrastieren, ziehen die Aufmerksamkeit auf sich.
- Dichte: Das Hinzufügen mehrerer Elemente zu einem kleinen Raum erhöht die Aufmerksamkeit, die dieser Bereich auf sich zieht.
- Wert: Ein dunkleres Objekt wird auffälliger erscheinen als ein helleres Objekt. Fett gedruckte Wörter sind zum Beispiel aufmerksamkeitsstärker.
Elemente, die Ihre wichtigsten Informationen vermitteln – Schlagzeilen, Vorteile, Informationsmedien und Ihre CTA-Schaltfläche – sollten mit den oben genannten Merkmalen formatiert werden, um die Aufmerksamkeit des Lesers zu erregen.
Typ
Die Konvertierungsfähigkeit Ihrer Seite hängt stark vom Typ und seiner Formatierung ab. Eine klug gewählte Schriftart kann das Vertrauen und die Lesbarkeit stärken, während eine schlecht ausgewählte Schriftart beides negativ beeinflussen kann. Stelle sicher das:
Die Schriftart Ihrer Zielseite nach dem Klick stimmt mit der Schriftart Ihrer Website überein
Markenkonsistenz ist ein starker Einflussfaktor für Kaufentscheidungen. Wenn treue Besucher die Post-Click-Zielseite nicht als zu Ihrem Unternehmen gehörend erkennen, vertrauen sie möglicherweise nicht darauf. Bleiben Sie markenkonform mit Schriftarten von Adobe Typekit und Google Fonts.
Ihre Schriftart ist in allen Größen lesbar
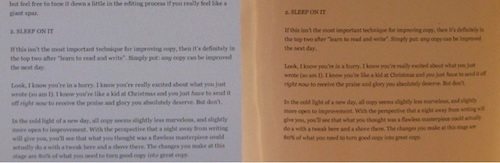
Der Usability-Experte D Bnonn Tennant empfiehlt 16 Pixel, weil es dem ähnelt, was wir in Büchern sehen (Bildschirm links, Buchseite rechts):

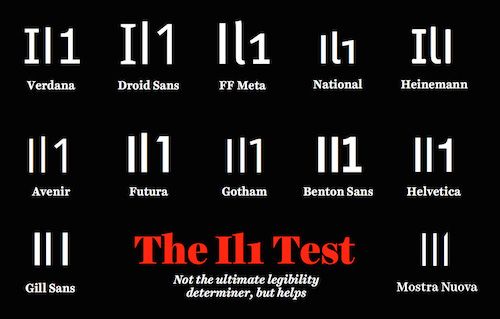
Verwenden Sie im Fließtext serifenlosen Text, da Studien gezeigt haben, dass Serifen in kleineren Größen online schwerer zu lesen sind. Eine gute Möglichkeit, die Lesbarkeit sicherzustellen, besteht darin, sicherzustellen, dass Ihre Schriftart den „il1“-Test besteht:

Sie halten unterschiedliche Schriftarten auf ein Minimum
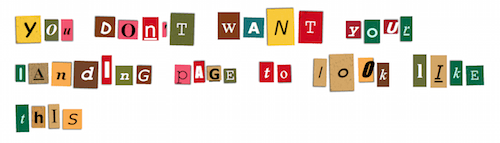
Dekorative Schriftarten können Aufmerksamkeit erregen und Ihrer Post-Click-Landingpage einen Hauch von Persönlichkeit verleihen. Wenn Sie jedoch zu viele verwenden, sieht Ihre Post-Click-Zielseite wie ein Online-Lösegeldschreiben aus:

Halten Sie sich auf Ihrer Post-Click-Zielseite an nicht mehr als zwei verschiedene Schriftarten, sonst riskieren Sie, die Kraft Ihrer Marke zu verwässern, Ihre Seite unorganisiert erscheinen zu lassen und die Lesbarkeit zu beeinträchtigen.
Ihre Textzeilen haben eine ausgewogene Länge
Denken Sie daran, dass Menschen es gewohnt sind, mit Hilfe eines Rasters zu lesen. Wenn Ihre Textzeilen dieses Raster missachten und sich über die gesamte Seite erstrecken, werden sie die Grenzen der Aufmerksamkeitsspanne der Besucher ausdehnen. Gleichzeitig muss das Auge des Lesers zu oft zurückreisen, wenn sie zu kurz sind, was seinen Rhythmus bricht.
Unterbewusst regt das Springen zu einer neuen Zeile den Leser an. Aber diese Energie lässt nach, je länger eine Leitung wird. Aus diesem Grund empfiehlt das Team der Usability-Beratung Baymard Institute eine Zeilenlänge zwischen 50 und 75 Zeichen.
Ihr Zeilenabstand hilft der Lesbarkeit
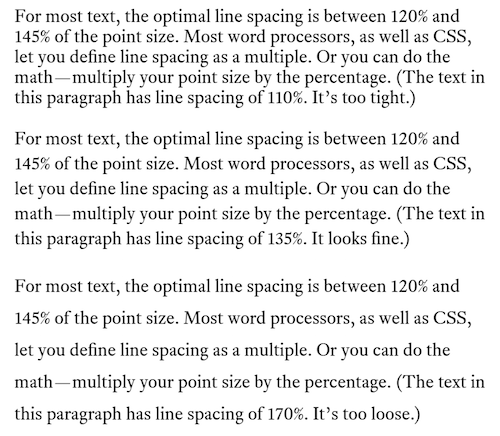
Der vertikale Abstand zwischen Ihren Zeilen sollte ein Gleichgewicht zwischen groß und klein finden. Zu klein und eine Linie beginnt sich mit der darunter liegenden zu vermischen; zu groß und das Auge Ihres Besuchers verliert sich zwischen einer Zeile und der nächsten.
Der Schriftdesigner Matthew Butterick behauptet, dass der Abstand zwischen den einzelnen Zeilen für eine maximale Lesbarkeit ein Prozentsatz der Schriftgröße sein sollte – 120 % bis 140 %, um genau zu sein.

Der Text passt sich den Lesemustern im Web an
Auf textlastigen Seiten neigen Leser dazu, eine Seite in einem Muster zu verarbeiten, das einem „F“ ähnelt. Auf Seiten mit Bildern sieht dieses Muster eher wie ein „Z“ aus.

Stellen Sie mithilfe der visuellen Hierarchie sicher, dass Ihr Text Ihre wertvollsten Informationen auf eine Weise kommuniziert, die dem Lesestil der Besucher entspricht.
Überschriften, Unterüberschriften, Aufzählungszeichen und fettgedruckte Buchstaben lenken die Blicke der Besucher über den Bildschirm, während sie die Seite überfliegen.
Sie brechen nicht den linken Rand
Beim Lesen ist der linke Rand „Zuhause“ für unsere Augen. Textzeilen können an vielen verschiedenen Stellen enden, aber der linke Rand ist der Ort, an den unsere Augen springen, nachdem wir ihn fertig gestellt haben.
Aus diesem Grund sollten Sie Ihren Fließtext immer links ausrichten (Überschriften können zentriert werden) und Sie sollten den linken Rand niemals mit Elementen wie Fotos unterbrechen.
Andernfalls erstellen Sie Ihre Post-Click-Zielseite
viel mehr
schwierig für Ihre Besucher
lesen.
Farbe
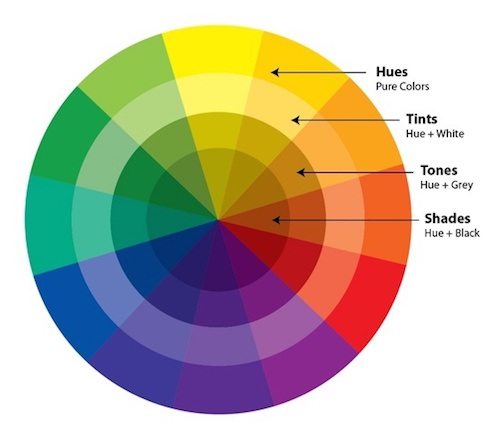
Die Auswahl der richtigen Farben für Ihre Post-Click-Landingpage hat weniger damit zu tun, was Farben psychologisch bedeuten, als vielmehr damit, wie sie die Aufmerksamkeit auf sich ziehen. Mit zwei bis drei Farben (einfach ist besser, wie Studien zeigen) aus dem Farbkreis können Sie ein Schema erstellen, das die Aufmerksamkeit auf die an der Konvertierung beteiligten Elemente lenkt: Ihr Formular und die CTA-Schaltfläche.

Komplementäres Farbschema

Komplementäre Schemata werden erstellt, indem auf dem Farbrad einander gegenüberliegende Farben ausgewählt werden. Dieser Gegensatz erzeugt einen Kontrast zwischen Elementen innerhalb dieses Schemas.
Analoges Farbschema

Ein analoges Farbschema wird mit Nachbarn auf dem Farbrad erstellt. Es wird nicht den gleichen Kontrast erzeugen wie ein ergänzendes Schema, aber es ist visuell leicht zu verdauen.
Monochromatische Farbschemata


Ein monochromatisches Farbschema wird mit Tönungen, Tönen und Schattierungen des gleichen Farbtons auf dem Farbrad erstellt. Da die Unterschiede zwischen den Farben in einem monochromen Schema subtil sind, werden sie oft mit einer einzigen Komplementärfarbe kombiniert, um Elemente wie das Formular und den CTA-Button hervorzuheben.
Spiegelt Ihr Farbschema Ihre Marke wider?
Wenn Sie sich diese Diagramme ansehen, fragen Sie sich vielleicht, wie Sie eine Basis-, Akzent- und Hintergrundfarbe auswählen. Die Antwort? Beginnen Sie mit den Farben Ihrer Marke.
- Verwenden Sie die Farben in Ihrem Logo als Ausgangspunkt, um ein Farbschema zu erstellen, das die Markenkonsistenz verstärkt.
- Erstellen Sie dann eine Grundfarbe, indem Sie bestimmen, worauf Ihr Logo angezeigt wird.
- Wählen Sie zuletzt eine Hintergrund- und Akzentfarbe (Farbe Ihres CTA-Buttons), die sich gegenseitig kontrastieren, um maximale Aufmerksamkeit zu erregen.
Erfahren Sie hier mehr darüber, ob Sie die richtigen Farben gewählt haben.
Navigationsmenü, Fußzeile
Dies sind vielleicht die einfachsten Designelemente, die Sie von Ihrer Liste abhaken können. Sehen Sie oben auf dem Wireframe Ihrer Landingpage nach dem Klick nach. Hat jemand ein Navigationsmenü gezeichnet? Wenn ja, verschrotte es.
Schauen Sie jetzt nach unten. Wurde eine Fußzeile mit zahlreichen Sitelinks entworfen? Wenn ja, entfernen Sie sie.
Das Konversionsverhältnis Ihrer Post-Click-Landingpage sollte 1:1 betragen, d. h. es sollte nur ein anklickbares Element auf Ihrer Post-Click-Landingpage geben – Ihren CTA-Button. Studien bekräftigen die Idee, dass ausgehende Links die Konversionsrate verringern, also halten Sie Ihre Besucher konzentriert, indem Sie sie ausschließen.
Bilder
Medien können auf Ihrer Post-Click-Zielseite überzeugen, wenn sie richtig eingesetzt werden. Einige Bilder, die Sie in Betracht ziehen sollten:
- Produktbilder , die Ihren Besuchern eine Vorstellung davon vermitteln, wie Ihr Angebot aussieht oder funktioniert.
- Infografiken , die Informationen auf visuell leicht verständliche Weise vermitteln. Grafiken und Diagramme eignen sich hervorragend, um Menschen beim Vergleichen von Datensätzen zu helfen.
- Hero Shots , die dem Besucher helfen, sich vorzustellen, wie sich sein Leben mit Ihrem Angebot verbessern würde.
- Firmenlogos , die vertrauenswürdige Marken hervorheben, mit denen Sie zusammengearbeitet haben, oder bekannte Publikationen, in denen Sie vorgestellt wurden.
- Sicherheitsabzeichen , die Besucher wissen lassen, dass sie auf Ihrer Seite sicher sind.
- Autoritätsabzeichen , die Auszeichnungen hervorheben, die Ihr Unternehmen gewonnen hat.
Stellen Sie bei der Überprüfung des Post-Click-Landingpage-Designs sicher, dass diese Bilder in Ihrem Layout sinnvoll sind. Sicherheitsausweise sind neben einem Formular am effektivsten. Hero Shots sollten auf Ihrer Seite erstklassigen Platz erhalten, ebenso wie Autoritätsabzeichen. Wo sich das Bild befindet, ist genauso wichtig wie das, was es kommuniziert.
Formulargestaltung
Da es auf einer Post-Click-Landingpage oft die Hauptursache für Reibung ist, muss Ihr Formular besonders sorgfältig gestaltet werden. Wenn dies nicht der Fall ist, können schlechte Beschriftungen Besucher verwirren und unnötige Felder können sie abschrecken.
Konsultieren Sie während Ihrer vorläufigen Entwurfsprüfung die Best Practices der Nielsen Norman Group für das Formulardesign, wenn Sie Ihre eigenen bewerten:
Fordert es nur die Informationen an, die Sie unbedingt benötigen?
Ihre Marketing- und Vertriebsteams sollten sich über die Definition eines qualifizierten Leads in verschiedenen Phasen der Buyer’s Journey einig sein. Diese Definition sollte die Informationen enthalten, die Sie in jeder Phase von potenziellen Kunden erfassen müssen.
Stellen Sie sicher, dass Ihr Formular nur Informationen anfordert, die Sie für notwendig erachten, um sicherzustellen, dass potenzielle Kunden zu Ihrem Unternehmen passen. Mit jedem Formularfeld, das Sie entfernen, wächst Ihre Conversion-Chance. Fragen Sie einfach das Team von Marketo:

Werden Ihre Felder in einem einspaltigen Format dargestellt?
Anstatt sie horizontal oder in einem zweispaltigen Format anzuordnen, stellen Sie sicher, dass Ihre Formularfelder in einer einzigen Spalte dargestellt werden. Zwei Spalten unterbrechen den Abstieg Ihres Besuchers, wenn er jedes Feld ausfüllt (eine Ausnahme kann bei verwandten Feldern wie Stadt/Postleitzahl gemacht werden).
Werden ähnliche Felder und Beschriftungen gruppiert?
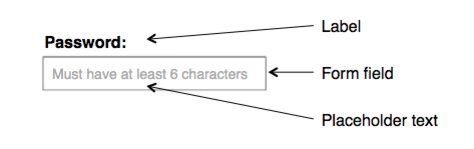
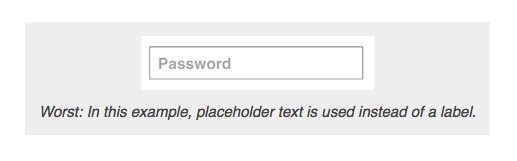
Felder wie Vor- und Nachname, Stadt und Postleitzahl, Kreditkarte und CVV sollten nahe beieinander liegen – ebenso wie identifizierende Informationen wie Labels. Diese Beschriftungen sollten sich über jedem Feld befinden und nicht darin, da Untersuchungen gezeigt haben, dass verschwindender Platzhaltertext Besucher möglicherweise frustrieren und verwirren kann.


Können Sie Formularfelder kombinieren oder ändern, um die Reibung zu verringern?
Wenn Ihr Formular ein Dropdown-Menü mit weniger als drei Antwortoptionen verwendet, sollten Sie es in etwas umwandeln, das einfacher auszufüllen ist, z. B. eine Reihe von Optionsfeldern:

Wenn Sie ein Squeeze-Page-Formular entwerfen, das nach Vor- und Nachname fragt, sollten Sie erwägen, die Felder zu kombinieren oder sogar den Nachnamen zu entfernen (einige Seiten fragen überhaupt nicht nach dem Namen).
Um die Sache noch einfacher zu machen, sollten Sie in Betracht ziehen, Social Autofill anzubieten, damit Besucher mit einem Klick auf eine Schaltfläche konvertieren können.
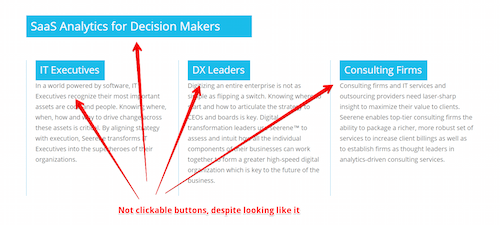
Knopfdesign
Post-Click-Landingpage-Besucher gehen oft davon aus, dass sie genau wissen, wo sie klicken müssen, um ein Angebot zu erhalten. Das ist das Ergebnis eines guten Button-Designs – und das sollten Sie auch anstreben.
Interessenten denken bereits intensiv darüber nach, Ihre Vertrauenswürdigkeit und den Wert Ihres Angebots zu bestimmen. Lassen Sie sie nicht härter arbeiten, um festzustellen, wie sie es beanspruchen können. Vermeiden Sie es, Ihre Schaltfläche versehentlich mit dem falschen Design zu verstecken, indem Sie Folgendes überprüfen:
Ähnelt Ihr Button einem Button?
Schauen Sie auf die Tasten Ihrer Tastatur. Dies sind diejenigen, die Ihre potenziellen Kunden in der realen Welt zu pushen gewohnt sind. Deine sollten ähnlich aussehen.
Wie ähnlich? Es hängt von Ihrem Publikum ab.
Skeuomorphe Knöpfe
Für Zielgruppen, die nicht so internetaffin sind, können skeuomorphe Designtechniken helfen, eine Schaltfläche identifizierbar zu machen. Skeuomorphismus ist ein Designstil, der die Beschaffenheit von Objekten in der realen Welt nachahmt. Hier ist ein Beispiel für einen digitalen Taschenrechner, der mit skeuomorphem Design erstellt wurde:

Dreidimensionale Effekte wie Schattierungen lassen die Tasten drückbar erscheinen. Sie sind das, woran wir seit den Anfängen des Internets gewöhnt sind:

Wenn Sie also beim Erstellen Ihrer Käuferpersönlichkeiten feststellen, dass Ihre Zielgruppe nicht viel Zeit online verbringt, könnten Sie diese Art von Schaltfläche auf Ihrer Landingpage nach dem Klick einfügen. Hier ist ein stark stilisierter:

Wenn Sie jedoch erwarten, dass Ihre Besucher erfahrenere Internetnutzer sind, benötigen sie möglicherweise keine Hinweise wie Schatten, um eine Schaltfläche zu identifizieren. Möglicherweise können Sie die Verwendung von …
Flache Knöpfe
Flat Design ist eine Technik, bei der es nicht darum geht, Objekte in der digitalen Welt nachzubilden. Es ist ein eher minimalistischer Ansatz.
Mit dieser Technik erstellte Schaltflächen verlassen sich nicht auf harte Schatten und Glanzlichter, um sich identifizierbar zu machen. Hier ist wieder ein Taschenrechner, der nur mit flachen Techniken entworfen wurde:

Hier ist eine flache Schaltfläche auf einer Squeeze-Seite:

Untersuchungen haben jedoch gezeigt, dass diese Technik selbst erfahrene Internetnutzer verwirren und frustrieren kann, indem sie Klickbarkeitsindikatoren wie 3D-Effekte ausschließt. Kate Meyer erklärt:
Benutzer sind gezwungen, Seiten zu erkunden, um festzustellen, was anklickbar ist. Sie halten häufig in ihren Aktivitäten inne, um mit der Maus über Elemente zu schweben, in der Hoffnung auf dynamische Signifikatoren für die Klickbarkeit, oder klicken experimentell, um potenzielle Links zu entdecken.

Dieses Verhalten – zufälliges Klicken, um eine Schaltfläche oder einen Link zu finden – ist manchmal lohnend. Manchmal ist das, was Besucher anklicken, tatsächlich eine anklickbare Schaltfläche, und manchmal ist es das nicht. Meyer erweitert:
Auch wenn sich die Benutzer mit diesem Erkundungsverhalten meist in den Schnittstellen zurechtfinden, werden sie dennoch zu Mehrarbeit gezwungen und von ihren primären Zielen abgelenkt, ohne dass sie einen greifbaren Nutzen daraus ziehen.
Infolgedessen erstellen viele Post-Click-Landingpage-Designer Schaltflächen, die ein Gleichgewicht zwischen flach und skeuomorph erreichen.
Wohnung 2.0
Dieses Gleichgewicht ist als „Flat 2.0“, „semi-flat“ oder „fast flaches“ Design bekannt. Hier ist ein halbflacher Knopf:

Die Technik verwendet Schatten und Lichter, um die Anklickbarkeit anzuzeigen, jedoch auf eine viel subtilere Weise. Denken Sie bei der Wahl zwischen flach, halbflach und skeuomorph immer an Ihren Benutzer, sagt Meyer:
Treffen Sie keine Designentscheidungen, die die Benutzerfreundlichkeit zugunsten der Trendigkeit opfern. Vergessen Sie nicht, dass Sie nicht der Benutzer sind, es sei denn, Sie entwerfen nur für andere Designer. Ihre Präferenzen und Ihre Fähigkeit, Anklickbarkeits-Signifikatoren zu interpretieren, stimmen nicht mit denen Ihrer Benutzer überein, da Sie wissen, was jedes Element in Ihrem eigenen Design bewirken soll.
Erregt Ihr Button Aufmerksamkeit?
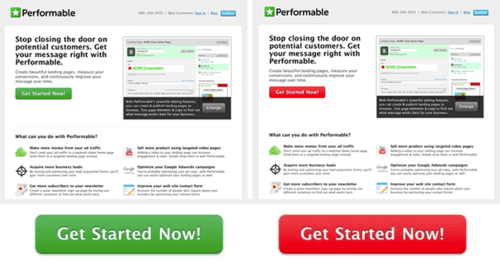
Um die Aufmerksamkeit auf Ihren CTA-Button zu lenken, füllen Sie ihn mit einer Farbe, die auf Ihrer Post-Click-Landingpage sparsam (oder gar nicht) verwendet wurde. Aufgrund dieser Fallstudie wurde früher angenommen, dass Rot die Farbe Grün übertrifft:

Aber wenn Sie den Kontext berücksichtigen, stellen Sie fest, dass der rote Button wahrscheinlich grüner war, weil er sich von mehreren anderen grünen Elementen auf der Seite abhob (das Geldsymbol, das Logo, das Foto).
Wenn Sie ein Designschema mithilfe der Farbtheorie erstellen, ist Ihre CTA-Schaltfläche Ihre „Akzent“-Farbe. Es ist am auffälligsten, wenn es mit einem Farbton auf der gegenüberliegenden Seite des Farbkreises kontrastiert wird (siehe „Farbe“ oben).
Ist Ihr Button groß genug?
Der Zugriff auf das Internet erfolgt heute hauptsächlich über mobile Endgeräte. Das bedeutet, dass Personen, die Ihre Post-Click-Zielseite erreichen, in der Lage sein müssen, Ihre Schaltfläche mit ihrem Finger zu drücken. Ist deiner groß genug?
Eine Studie des MIT zeigt, dass das durchschnittliche Touchpad zwischen 10 und 14 mm groß ist, was 10 x 10 mm zu einer guten minimalen Tastengröße macht:

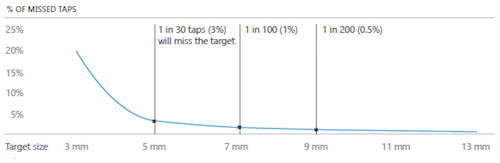
Je kleiner, sagen die Daten, und Sie erhöhen die Wahrscheinlichkeit von Benutzerfehlern:

Sparen Sie Conversions mit einer vorläufigen Designüberprüfung
Wenn Sie Fehler in der vorläufigen Designüberprüfung erkennen, sparen Sie Ihrem Team Zeit und Ihrem Unternehmen Conversions, nachdem Ihre Post-Click-Landingpage online ist. Bevor Sie es abschließen, vergewissern Sie sich, dass Sie alle oben genannten Fragen beantworten können, und kreuzen Sie jedes Kästchen auf der Instapage-Publishing-Checkliste an.
Verbinden Sie immer alle Ihre Anzeigen mit personalisierten Post-Click-Zielseiten, um Ihre Kosten pro Kundenakquise zu senken. Beginnen Sie mit der Erstellung Ihrer dedizierten Post-Click-Seiten, indem Sie sich noch heute für eine Instapage Enterprise-Demo anmelden.
