Popup-Video: So fügen Sie eines zu Ihrer Website hinzu (keine Codierung)
Veröffentlicht: 2022-06-27Haben Sie jemals eine Website besucht und dann erschien ein Video-Popup? Es fällt ins Auge, oder?
Websitebesitzer und E-Commerce-Vermarkter verwenden häufig Video-Popups auf ihren Websites aus verschiedenen Gründen, z. B.:
- Um Umsatz und Umsatz zu steigern
- Um Inhalte oder Produkte zu bewerben
- Um die Marke und mehr vorzustellen
In diesem Artikel gehe ich durch Video-Popups und wie man ein intelligentes Popup-Video ohne Codierung erstellt . Nehmen wir es von Anfang an.

Die Bedeutung von Videomarketing
Menschen lieben Videos. Sie sind als Inhalt leichter zu verdauen und können auch sehr überzeugend sein.
Laut Statistiken von Wyzowl geben 87 % der Video-Vermarkter an, dass Videos den Traffic auf ihrer Website erhöht haben, während 80 % der Video-Vermarkter angeben, dass Videos ihnen direkt geholfen haben, den Umsatz zu steigern.
Diese Statistiken beweisen, wie wichtig der Einsatz von Videos im Marketing ist. Also, was ist die Lehre, die Sie daraus ziehen müssen? Sie SOLLTEN Videos als Teil Ihrer Marketingstrategie verwenden, um Ihr Spiel zu verbessern.
Video ist ein ansprechendes Inhaltsformat und kann problemlos auf mehreren Plattformen geteilt werden.
Videos machen es zugänglicher und tragen dadurch zu einem potenziell höheren Return on Investment (ROI) bei.
Weitere Statistiken, die beweisen, dass Videomarketing funktioniert
 97 % der Vermarkter geben an, dass Videos Kunden dabei helfen, Produkte zu verstehen. (Hubspot)
97 % der Vermarkter geben an, dass Videos Kunden dabei helfen, Produkte zu verstehen. (Hubspot)
Heutzutage verlassen sich Verbraucher nicht mehr auf eine Quelle, um das beste Produkt zu finden. Sie recherchieren schnell im Internet und vergleichen verschiedene Marken, bevor sie etwas kaufen.
Viele erfolgreiche Geschäftsinhaber verstehen dies und bieten eine schnellere Möglichkeit, das Vertrauen des Kunden zu gewinnen und ihn zum Kauf zu bewegen.
Video ist ein hervorragendes Marketinginstrument für diesen Zweck. Sie können Ihre Produkte in Videos hautnah und detailliert zeigen und diese Darstellung ästhetisch wirkungsvoller gestalten als reine Produktbilder.
90 % der Verbraucher geben an, dass ein Video ihnen bei der Kaufentscheidung hilft. (Soziale Medien heute)
Popup-Video oder Videomarketing steigert effizient die Conversions. Wieso den?
Weil Verbraucher die Möglichkeit haben, ein Produkt in Aktion oder Verwendung über ein Erklärvideo zu sehen. Dies überzeugt sie im Ergebnis davon, das Produkt zu kaufen.
Ein weiterer Grund, warum Videomarketing die Conversions für Websites erhöht, ist, dass es das Website-Engagement steigert.
Videoinhalte wie Video-Popups sorgen dafür, dass Besucher länger auf Ihrer Website bleiben. Dies ist sehr effektiv, besonders für diejenigen, die nicht gerne lesen.
Was ist ein Popup-Video?

Ja, Videomarketing ist für jeden Vermarkter wichtig, um den ROI und die Konversionsraten zu verbessern, aber was hat Videomarketing mit Video-Popups zu tun?
Wir können ein Video-Popup als ein Video definieren, das plötzlich als Fenster auf einer Website auftaucht.
Popup-Videos können abgespielt werden, ohne dass der Besucher interagieren oder interagieren muss.

Um Video-Popups zu erstellen, müssen die Videos zuerst auf eine beliebige Videoplattform hochgeladen werden. Sie fragen sich vielleicht: „Was ist der Unterschied zwischen dem Teilen von Videos auf anderen Plattformen und dem Anzeigen als Video-Popups auf meiner Website?“
Die Sache ist die, dass Sie vielleicht die ansprechendsten Videoinhalte für Ihr Unternehmen erstellt haben, aber ohne die Leute dazu zu bringen, sie sich tatsächlich anzusehen, wird Ihr perfekter Videoinhalt nicht funktionieren.
Popup-Videos werden eingeblendet und ziehen die Aufmerksamkeit auf sich, was Ihnen die Möglichkeit gibt, Ihre Besucher in Kunden zu verwandeln.
Eine bessere UX wirkt sich stark auf Ihre Konversionsraten aus. Sie können sich den Artikel 22 UX-Tipps zur Erhöhung der E-Commerce-Konvertierung basierend auf Benchmarks von 6 Top-E-Commerce-Sites ansehen, um hervorragende Tipps zu erhalten.

So erstellen Sie ein attraktives Popup-Video (keine Codierung erforderlich)
Bisher haben wir Videomarketing angesprochen und was Popup-Videos sind. Jetzt ist es an der Zeit, Ihnen zu zeigen, wie Sie ein YouTube-Video-Popup erstellen und einer Website hinzufügen.
Es dauert nur etwa 5 Minuten, um ein Popup-Video mit Popupsmart zu erstellen, es ist keine Programmierung oder Zahlung erforderlich, um Ihr erstes Popup zu erstellen.
Schritt 1. Erstellen Sie Ihre Kampagne

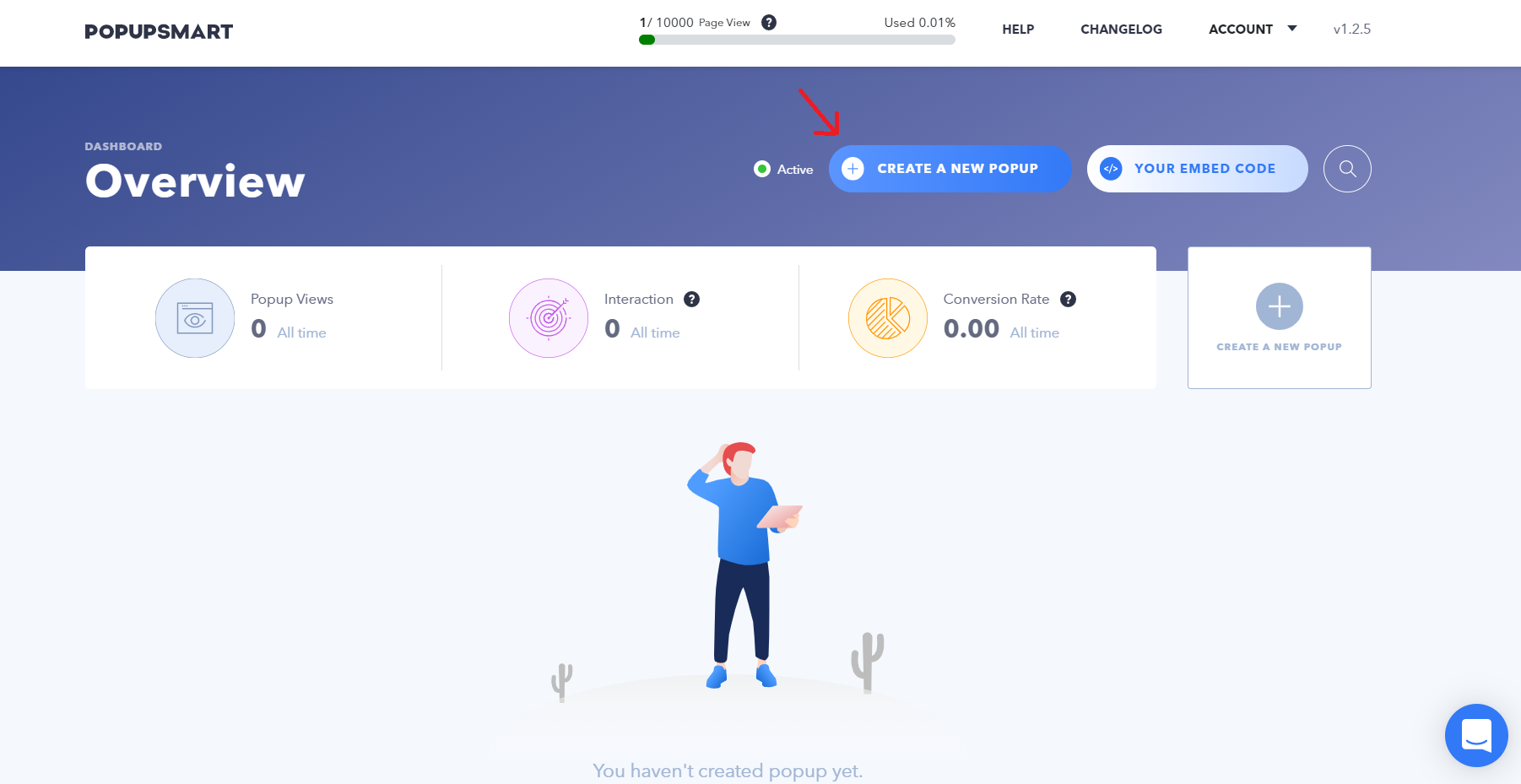
Melden Sie sich bei Ihrem Popupsmart-Dashboard an und klicken Sie auf Create A New Popup . Wählen Sie Ihr Geschäftsziel. Sie können es später ändern.
Klicken Sie in Schritt 1 auf das Dropdown-Menü und wählen Sie Ankündigung anzeigen aus. Wählen Sie die Video-Popup-Vorlage aus.
Scrollen Sie bei Schritt 1 nach unten, um Ihren Popup-Typ, Lightbox, Vollbild- oder Seitenleisten-Popups auszuwählen, und passen Sie die Position auf dem Bildschirm an.
Schritt 2. Holen Sie sich die ID Ihres Videos

Wenn Sie Schritt 1 abgeschlossen haben, fahren Sie mit Schritt 2 im Popup-Builder fort, wo Sie Ihr Popup-Video anpassen werden .
Klicken Sie auf Allgemeines Erscheinungsbild bearbeiten , um die Schließschaltfläche, den Popup-Animationseffekt und die Schaltflächenfarbe anzupassen.
Klicken Sie auf „Video“ und lassen Sie Ihren Popupsmart-Popup-Builder geöffnet und gehen Sie in einem anderen Browser-Tab zur URL Ihres Videos .
Sie müssen die ID Ihres YouTube-Videos kopieren, die in der Seiten-URL enthalten ist.
Beispiel: https://www.youtube.com/watch?v=[video-id]
So sieht die URL aus. Kopieren Sie den Teil nach dem "="-Zeichen.
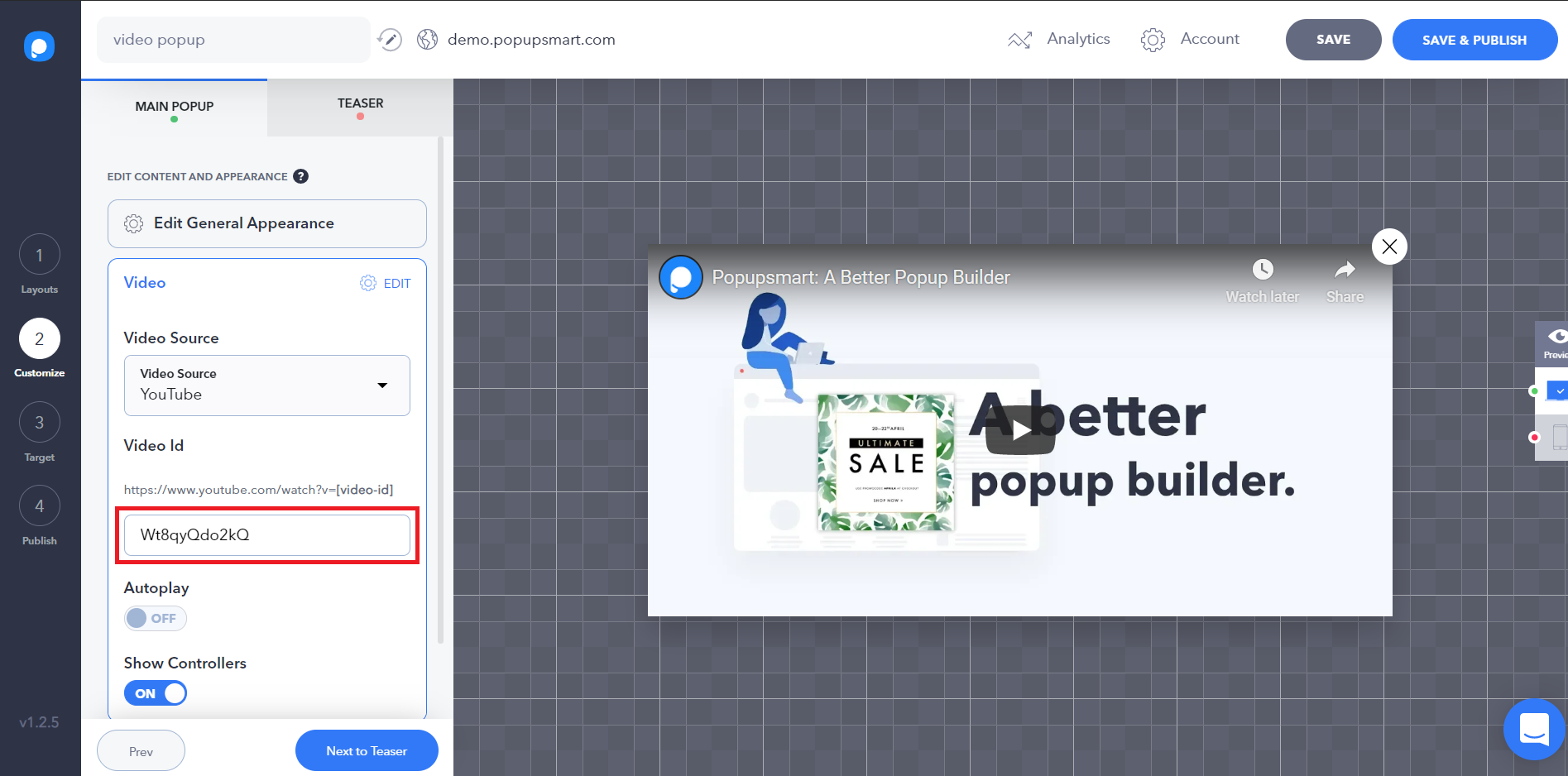
Schritt 3. Fügen Sie die Video-ID in Ihre Kampagne ein

Kehren Sie nach dem Kopieren der Video-ID zum Popupsmart-Popup-Builder zurück. Fügen Sie die ID in das Feld unter Video -ID ein.
Wenn Sie möchten, dass Ihr Popup-Video automatisch abgespielt wird, können Sie die Schaltfläche Autoplay aktivieren.
Aktivieren Sie die Schaltfläche Show Controllers , wenn Sie Controller anzeigen möchten.
Überspringen Sie den Teaser-Schritt, wenn Sie kein Teaser-Popup anzeigen möchten, auf das Besucher klicken müssten, um Ihre Video-Popups zu öffnen.
Schritt 4. Legen Sie Anzeige- und Ausrichtungsregeln für Ihr Video-Popup fest

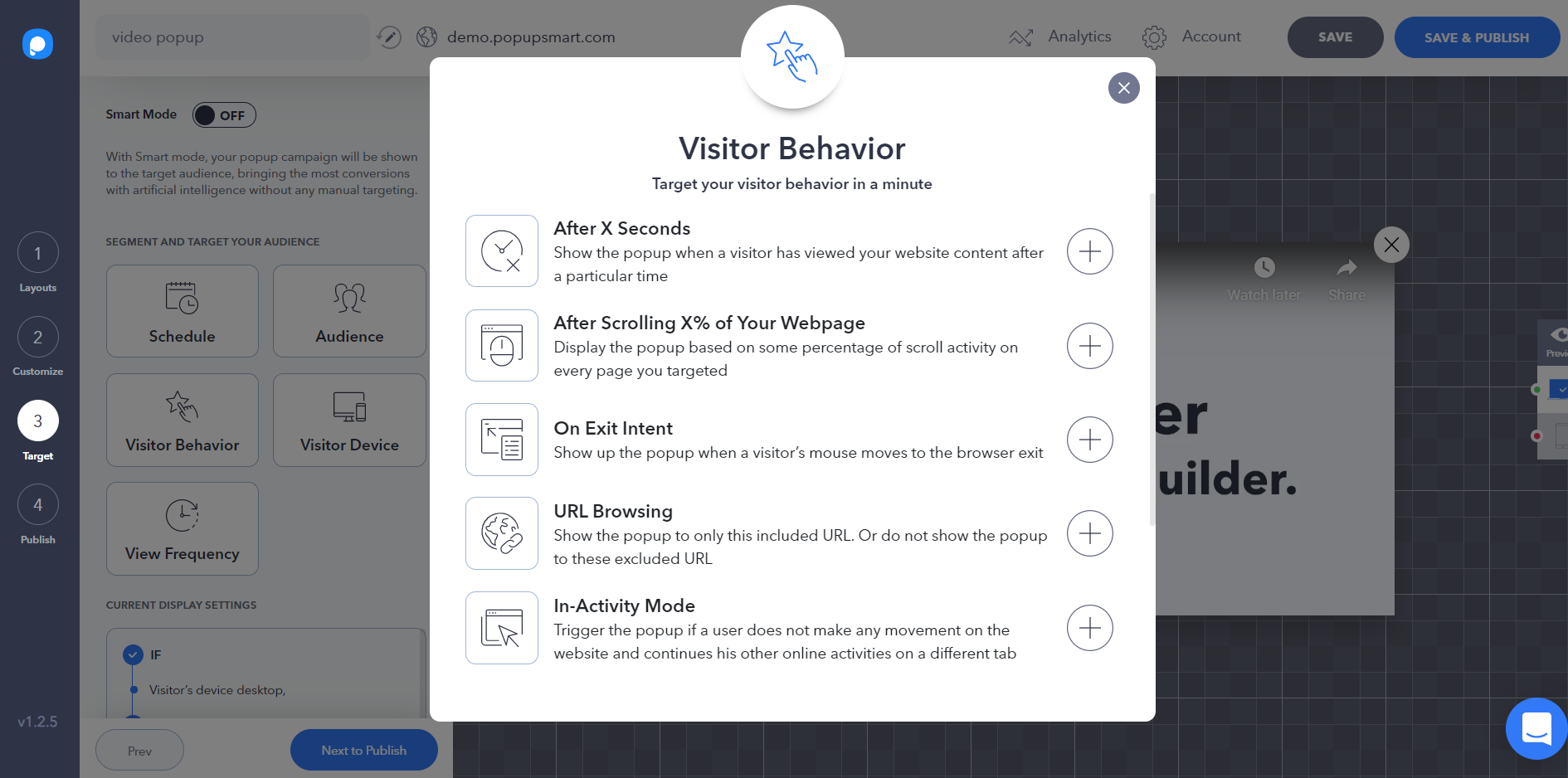
Fahren Sie mit Schritt 4 (Ziel) fort, um die Anzeige- und Ausrichtungsregeln für Ihr Popup-Video einzurichten. In diesem Schritt möchten Sie angeben, welche Besucher Ihr Popup sehen und wann sie es tun werden.
Sie können Ihre Kampagne planen, Ihre Zielgruppe mit verschiedenen erweiterten Targeting-Regeln und Auslösern für das Besucherverhalten ansprechen.
- Für Best Practices können Sie zunächst damit beginnen, das „ Nach X Sekunden “-Targeting einzurichten, auf das Sie unter Besucherverhalten zugreifen können.
Bei diesem Targeting werden Sie aufgefordert, festzulegen, nach wie vielen Sekunden nachdem Besucher Ihre Website besucht haben, sie Ihr Popup sehen sollen.

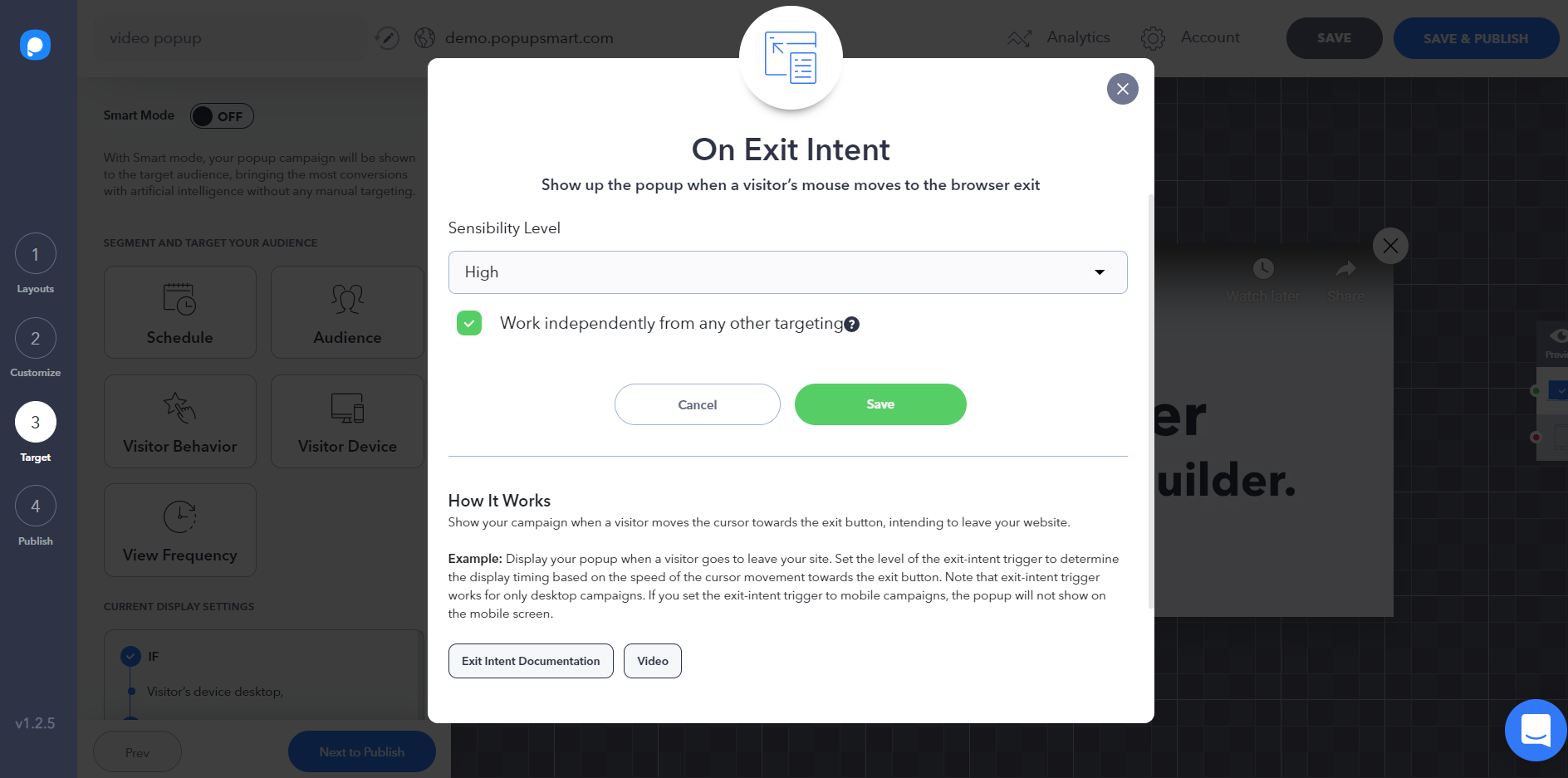
- Eine weitere bewährte Methode für das Popup-Targeting ist die Verwendung des Exit-Intent-Triggers. Klicken Sie auf Besucherverhalten und Absicht beim Verlassen, um diese Regel einzurichten.
Der Exit-Intent-Trigger erkennt, wenn ein Besucher versucht, Ihre Website zu verlassen, und zeigt das Popup an, um ihn zurückzugewinnen und das Engagement zu erhöhen.
- Sie können mit anderen Anzeige- und Ausrichtungsregeln herumspielen, um die beste Kombination für Ihr Video-Popup zu finden.
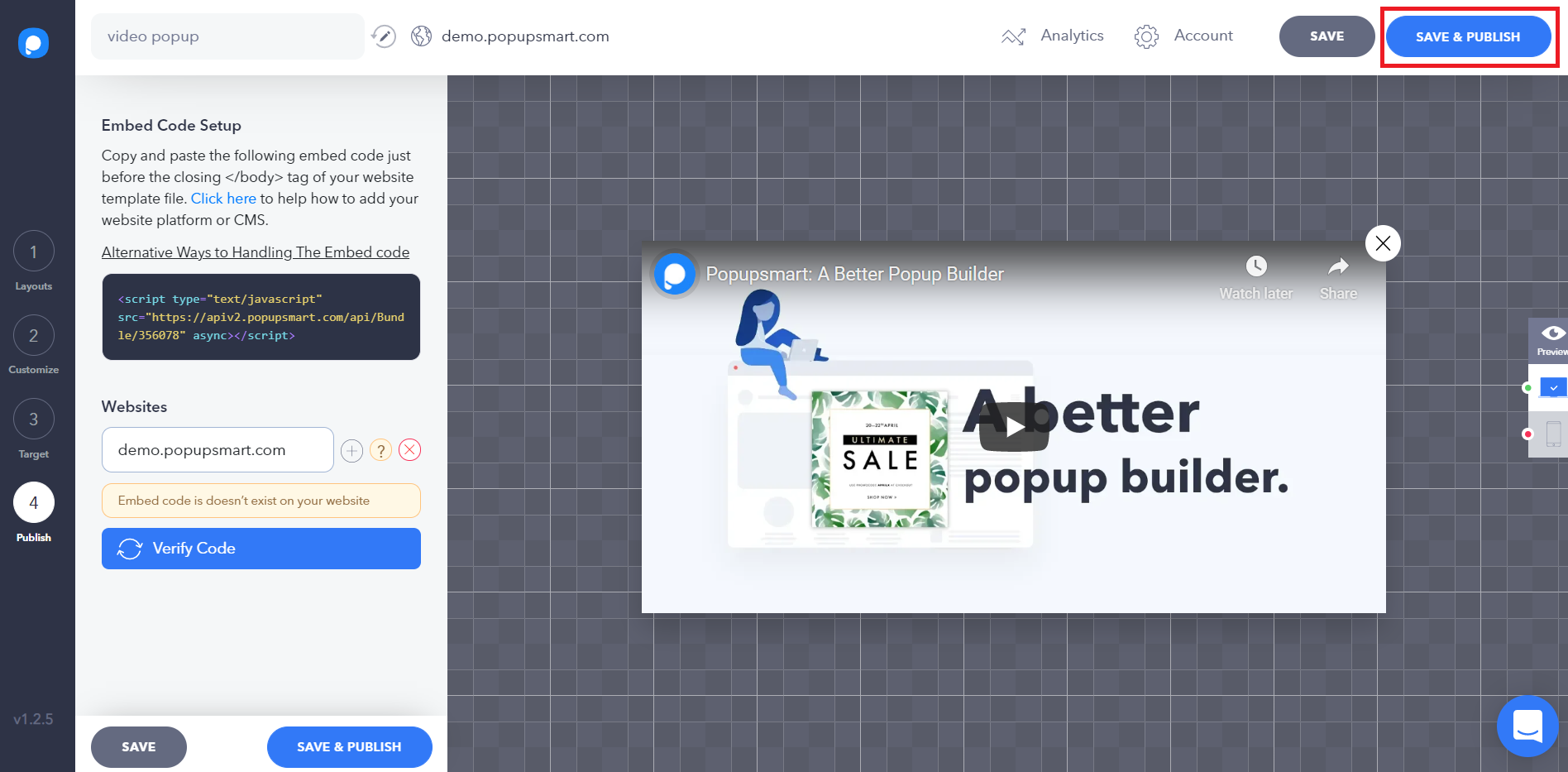
Schritt 5. Speichern und veröffentlichen Sie Ihr Popup

Wenn Sie Ihre Kampagne live schalten möchten, müssen Sie Ihr Popup speichern und veröffentlichen. Wenn Sie es noch nicht veröffentlichen möchten, können Sie stattdessen auf die Schaltfläche „Speichern“ klicken.
Über Ihr Popupsmart-Dashboard können Sie Ihre Kampagnen verfolgen und sehen, ob sie veröffentlicht wurden oder nicht.
So öffnen Sie YouTube-Videos im Popup-Fenster HTML
Wenn Sie ein YouTube-Video in einem Popup-Fenster mit HTML öffnen möchten, müssen Sie lediglich Ihren Popupsmart-Einbettungscode in den HTML-Code Ihrer Website kopieren.
Kopieren Sie den Popupsmart-Einbettungscode, gehen Sie zur Vorlagendatei Ihrer Website und fügen Sie den Code kurz vor dem Schließen ein
