Popup-UX-Design: Häufige Fehler und was stattdessen zu tun ist
Veröffentlicht: 2022-06-27Sie werden feststellen, dass fast alle Online-Unternehmen Popups auf ihrer Website verwenden, wenn Sie darauf achten.
Warum tun sie das, wenn Popups so nervig sind?
In diesem Artikel werde ich Ihnen die häufigsten Popup-Fehler erklären, die Ihre UX senken , wie Sie sie vermeiden und was Sie stattdessen tun können, um Ihre Conversions mit einem besseren Popup-UX-Design zu maximieren .

Jeder Vermarkter strebt danach, auf die eine oder andere Weise mehr Conversions zu erzielen. Es kann durch sein;
- Umsatz steigern,
- mehr Abonnenten gewinnen,
- immer mehr Verkehr, und so weiter.
Alle streben dieses spezielle Ziel an, aber erzielt jeder Vermarkter die gewünschten Konversionsraten? Nun, nein.
ABER, wenn Sie die Bedeutung von UX verstehen und entsprechend optimieren, können Sie mehr Besucher dazu ermutigen, die gewünschte Aktion durchzuführen.
Ihre Website ist das entscheidende Instrument, um Ihre Botschaft an den Kunden zu übermitteln.
Aus diesem Grund müssen Sie die besten UX-Praktiken auf Ihre Website anwenden, um Ihre Geschäftsziele zu erreichen. Dasselbe gilt für die Popups, die Sie auf Ihrer Website verwenden.
Der weit verbreitete Irrglaube, Popups seien lästig und verursachen eine schlechte UX, weicht einer neuen, fortschrittlichen Idee:
Popups CONVERT, mit einem besseren Popup-UX-Design.
Popup-UX-Design: Häufige Popup-Fehler – tun Sie dies stattdessen

Wenn Sie mit Ihren Popups nicht so viele Conversions erzielen wie geplant, machen Sie möglicherweise etwas falsch.
So wie das UX-Design der Website Ihre Conversion-Raten stark beeinflusst, so wirkt sich auch das Popup-UX-Design stark auf Ihre Konversionsraten aus.
Es kann verschiedene Gründe geben, warum Ihre Popups nicht wie gewünscht Verkäufe, Leads und Engagement bringen. Einige der Gründe können sein, dass Sie es nicht tun;
- Segmentieren Sie Ihre Popups.
- kennen Ihre Zielgruppe.
- Legen Sie Anzeige- und Ausrichtungsregeln für Ihre Popups fest.
- Verwenden Sie den richtigen Popup-Builder, der die Anforderungen Ihrer Geschäftsziele erfüllt.
Popupsmart ist ein budgetfreundlicher Popup-Builder-Service, der alle erweiterten Funktionen bietet, die Sie für ein besseres Popup-UX-Design und mehr Conversions benötigen.
Im Folgenden werde ich die häufigsten Popup-Fehler besprechen, die Sie möglicherweise unwissentlich auf Ihrer Website machen.
Mach dir keine Sorgen; Ich werde Ihnen auch sagen, wie Sie diese schlechten Popup-Praktiken durch die besten Popup-Praktiken ersetzen können. Lassen Sie uns gleich eintauchen.
1. Anzeigen von Eintrags-Popups, wenn ein Besucher Ihre Website öffnet

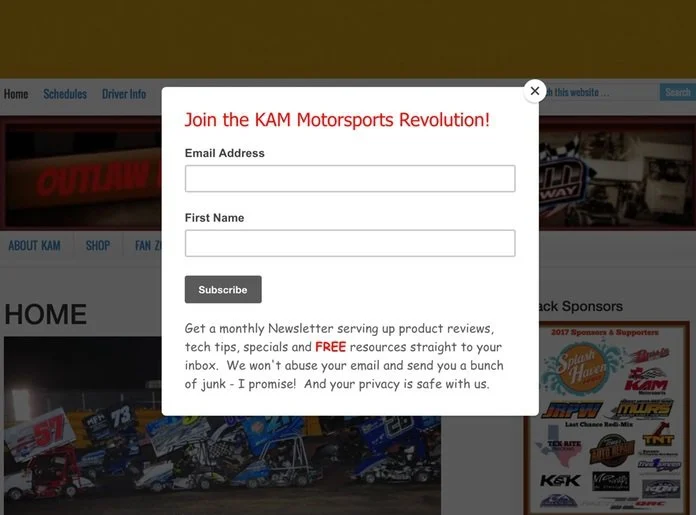
Eintrags-Popups sind Popups, die direkt angezeigt werden, wenn ein Benutzer die Website öffnet. Herkömmliche Eintrags-Popups schaden Ihrer UX mehr als sie nützen, weil Eintrags-Popups;
- sind nervig,
- das Surfen und Lesen des Inhalts stören,
- Besucher ablenken und frustrieren,
- führen oft dazu, dass der Benutzer Ihre Website sofort verlässt.
Was stattdessen zu tun ist:
Eintrags-Popups werden übermäßig verwendet und enthalten lästige, irrelevante Werbung und veraltete Nachrichten.
Sie verschlechtern die Benutzererfahrung. Aus diesem Grund hat Google eine aufdringliche Interstitial-Richtlinie veröffentlicht, die aufdringliche Popups verbietet, die die Aktivität eines Besuchers stören.
Anstatt lästige Einstiegs-Popups zu verwenden, sollten Sie Ihre Besucher also zuerst Ihre Website und Marke kennenlernen lassen. Wählen Sie dann den richtigen Zeitpunkt, um Ihre Kampagne zu zeigen.
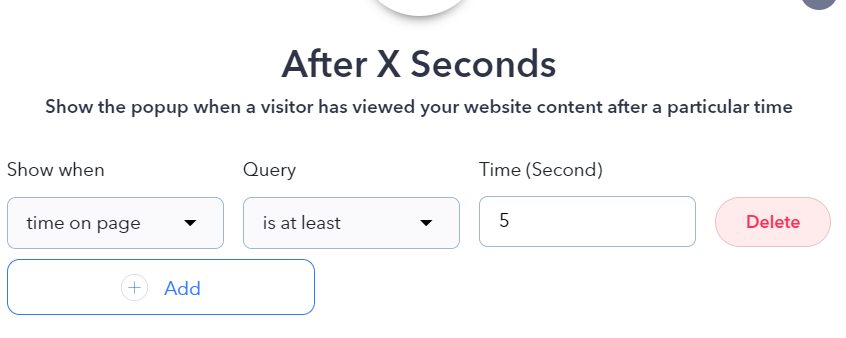
- Popups nach X Sekunden anzeigen

Anstatt ein Eintrags-Popup anzuzeigen, können Sie das Anzeige-Timing Ihres Popups auf „X“ Sekunden einstellen. So stellen Sie sicher, dass Sie den Benutzern genügend Zeit geben, Ihre Website kennenzulernen.
- Popups nach dem Scrollen anzeigen
Wenn ein Besucher mindestens einen „X“-Prozentsatz Ihrer Website nach unten scrollt, kann er an Ihren Inhalten, Dienstleistungen oder Produkten interessiert sein.
Mit Popupsmart können Sie die Anzeigeregel Ihres Popups so einstellen, dass sie nach dem Scrollen von „X“ Prozent angezeigt wird. Es ist eine der besten Popup-UX-Designpraktiken.
- Konvertieren Sie verlassende Besucher mit Exit Intent
Eine weitere Praxis des Popup-UX-Designs besteht darin, Ihr Popup anzuzeigen, wenn Benutzer versuchen, Ihre Website zu verlassen oder Warenkörbe abzubrechen.
Sie können den Exit-Intent-Trigger festlegen. Ich empfehle, dass Sie beim Erstellen eines Exit-Intent-Popups festlegen, wie oft ein Besucher das Popup sehen wird.
Wenn ein Besucher das Exit-Intent-Popup zu oft sieht, kann es störend sein. Stellen Sie also am besten auch die Anzeigehäufigkeit Ihres Popups sorgfältig ein.
Möchten Sie Besucher zurückgewinnen, die den Warenkorb verlassen haben? Vielleicht gefällt Ihnen unser Rezept, Warenkorbabbruch-Besucher in Verkäufe umzuwandeln, bis zu 38 % mehr Umsatz mit Popup und E-Mail.

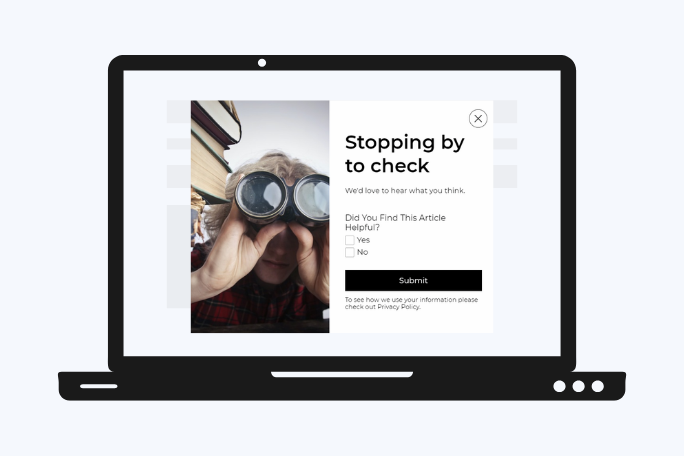
2. Unterbrechen von Besuchern für Feedback während einer Aufgabe
Es ist in keiner Weise hilfreich, Besucher zu unterbrechen, während sie versuchen, eine Aufgabe auf Ihrer Website zu erledigen, z. B. das Ausfüllen der Formularfelder, um einen Kauf abzuschließen.
Dies kann sie verwirren und frustrieren. Dadurch können Sie einen Kunden verlieren.
Was stattdessen zu tun ist:

Sie sollten das Timing Ihrer Popups aufmerksam optimieren.
- Warten Sie, bis Benutzer ihre Aufgaben abgeschlossen haben
Für ein besseres Popup-UX-Design sollten Sie warten, bis Ihre Besucher ihre Aufgaben erledigt haben, bevor Sie sie mit einem Popup bombardieren.
Wenn sie ihre Aufgabe abgeschlossen haben, können Sie sie um Feedback bitten, das für Sie wertvoll wäre, um Ihre Benutzererfahrung vor Ort weiter zu verbessern.
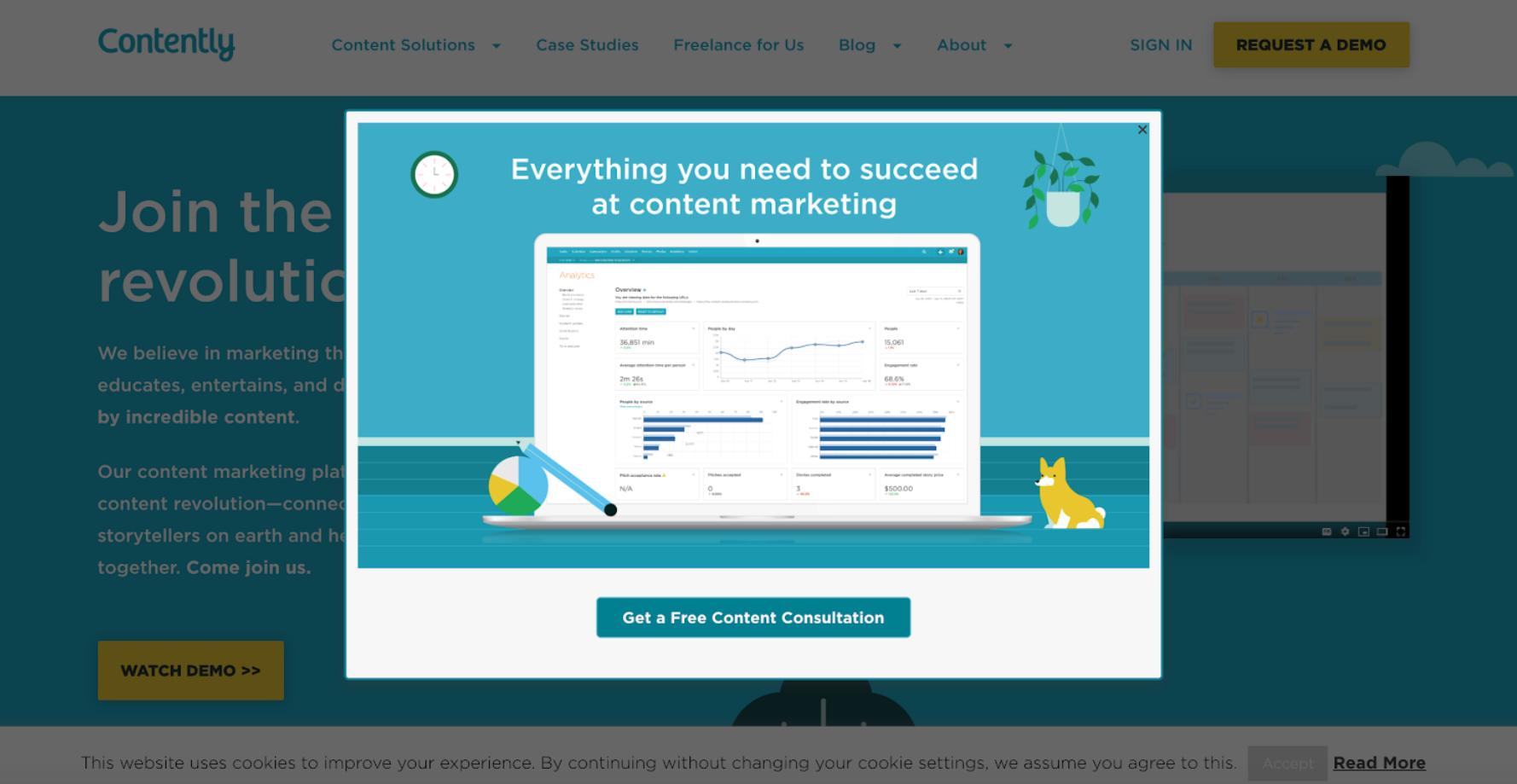
3. Den Inhalt mit einem Popup unzugänglich machen

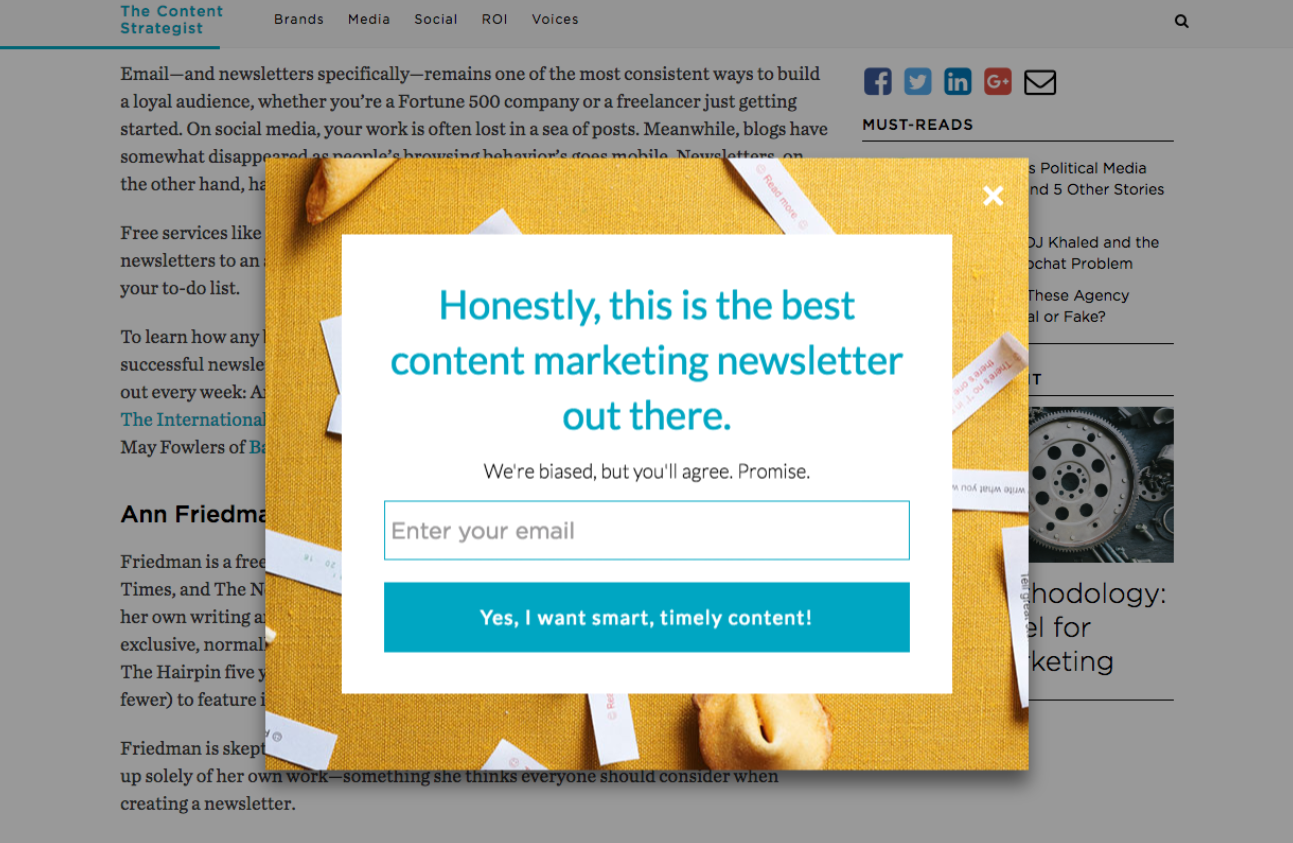
Einige modale Popups und Vollbild-Popups blockieren den Inhalt, für den Benutzer überhaupt gekommen sind. Es ist also keine Überraschung, dass sie Ihre Website ohne wertvolles Engagement verlassen.
Was stattdessen zu tun ist:
Es ist wichtig, die Popup-Typen sowie den Zeitpunkt ihrer Anzeige zu berücksichtigen.
- Verwenden Sie Seitenleisten-Popups
Seitenleisten-Popups stören nicht zwischen dem Inhalt und den Besuchern.
- Zeigen Sie Floating-Bar-Popups an
Floating-Bar-Popups werden entweder als obere oder untere Leiste angezeigt, die inhaltssicher sind.
- Aktivieren Sie Targeting nach dem Scrollen für Vollbild-Popups
Wenn Sie Vollbild-Popups anzeigen möchten, ist es am besten, wenn Sie Targeting-Regeln festlegen, um Benutzer nicht zu unterbrechen. Sie können zum Beispiel After-Scrolling-Targeting auf das Ende des Inhalts setzen. Oder Sie können auch andere Targeting-Regeln wie den Exit-Intent-Trigger ausprobieren.
4. Anzeigen des gleichen Popups zur gleichen Zeit für alle Benutzer
Es ist entscheidend, die Ausrichtungs- und Anzeigeregeln für Ihr Publikum anzupassen. Dasselbe Popup kann nicht alle Besucher gleichermaßen ansprechen.
Was stattdessen zu tun ist:
Anstatt allen Benutzern gleichzeitig dasselbe Popup anzuzeigen, können Sie verschiedene Anzeigeregeln verwenden, um Ihr Publikum besser zu segmentieren.
- Segmentieren Sie Ihre Kunden nach ihrer Sprache oder ihrer Browsersprache
- Richten Sie Ihre Zielgruppe basierend auf ihrem geografischen Standort aus
- Sprechen Sie neue oder wiederkehrende Besucher separat an
- Benutzer nach ihrer Traffic-Quelle segmentieren
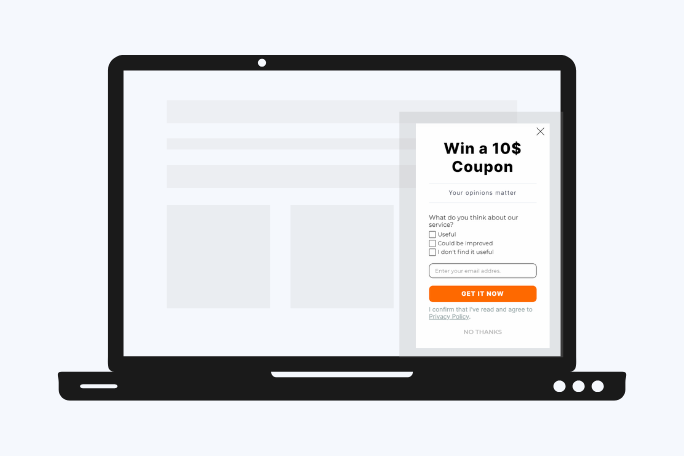
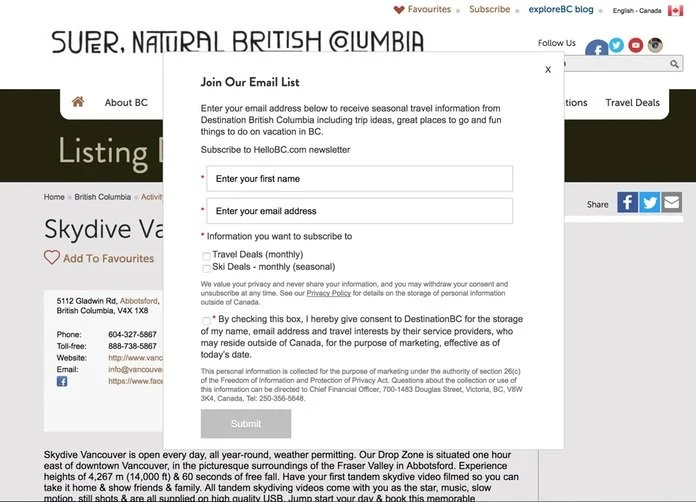
5. Nach zu vielen Informationen fragen

Zu viele eingebettete Formularfelder verschlechtern das Popup-UX-Design.
Was stattdessen zu tun ist:

Das Nachfragen zu vieler Informationen kann Benutzer frustrieren und sie vertreiben, ohne die gewünschte Aktion abzuschließen.
Lassen Sie stattdessen unnötige Formularfelder aus Ihrem Popup weg. Zu viele Formularfelder führen zu schlechten Popup-Designs.
6. Modal-Overlay-Popups für Cookie- und DSGVO-Benachrichtigungen verwenden
Modal-Overlay-Popups haben den schlechten Ruf, irrelevante Werbung und Betrug zu sein. Aus diesem Grund neigen die meisten Benutzer dazu, sie sofort zu schließen, ohne darauf zu achten.
Was stattdessen zu tun ist:

Um wichtige Nachrichten wie Cookie- und DSGVO-Benachrichtigungen zu übermitteln, sollten Sie modales Overlay oder Vollbild-Popups nicht bevorzugen.
Verwenden Sie stattdessen Floating-Bar-Popups oder Sidebar-Popups, die die Benutzererfahrung nicht stören.
7. Anzeigen mehrerer Popups auf derselben Seite

Selbst wenn Ihre Popups gut optimiert sind und attraktive Designs haben, führt das Anzeigen mehrerer Popups übereinander zu einer schlechten Benutzererfahrung.
Was stattdessen zu tun ist:
Anstelle mehrerer Popups auf derselben Seite bleiben Sie bei einem einzigen Popup und einem einzigen Ziel.
Sie können die URL-Browsing -Funktion von Popupsmart verwenden, um Ihr Popup in bestimmte URLs einzuschließen oder davon auszuschließen.
8. Unattraktive Popup-Designs verwenden

Ich gehe davon aus, dass sich alle einig sind:
Herkömmliche Popups sind nervig und hässlich.
Was stattdessen zu tun ist:

Anstatt unattraktive Popups auf Ihrer Website zu verwenden, können Sie mit Popupsmart zeitgemäße, attraktive Popups erstellen.
Für ein besseres Popup-UX-Design sollte ein attraktives Popup;
- einen klaren Call-to-Action haben,
- weniger Formularfelder einbetten,
- auffällige und passende Farben,
- relevantes und interessantes Bild, falls erforderlich.
Endeffekt
Für ein besseres und gut optimiertes Popup-UX-Design sollten Sie die oben genannten Fehler vermeiden. Popups können Ihnen Leads, Conversions, Traffic und Engagement bringen, wenn Sie die Best Practices anwenden.
Unten können Sie Ihre Ideen und Gedanken teilen.
Vielen Dank für Ihre Zeit.
