10 Seitengeschwindigkeits-Tools, um zu sehen, wie schnell Ihre Zielseiten geladen werden
Veröffentlicht: 2018-09-18Die meisten Websites verlieren die Hälfte ihrer Besucher, während eine Seite geladen wird. Das ist eine schockierende Realität, die kaum zu glauben ist, aber vielleicht nicht, wenn man berücksichtigt, dass die durchschnittliche Absprungrate von Webseiten heute 58,18 % beträgt. Schlimmer noch, die durchschnittliche Post-Click-Absprungrate der Zielseite liegt zwischen 60 und 90 %.
Mobile Seiten sind gleichermaßen von langsamen Seitengeschwindigkeiten betroffen. Eine Studie von Google und SOASTA aus dem Jahr 2016 ergab, dass die durchschnittliche Ladezeit mobiler Websites bei abgesprungenen Sitzungen etwa 2,5 Sekunden langsamer war als bei nicht abgesprungenen Sitzungen.
Schneller ladende Websites generieren in der Regel niedrigere Absprungraten, zusätzlich zu höheren SEO-Rankings, längeren Website-Besuchen, mehr Engagement und höheren Konversionsraten. Bei einer so starken Korrelation zwischen Ladezeit und Absprungrate müssen Vermarkter Tools zur Seitengeschwindigkeit nutzen, um maximale Ergebnisse zu erzielen.
Bevor wir die vertrauenswürdigsten Tools zum Testen der Seitengeschwindigkeit analysieren, schauen wir uns die häufigsten Faktoren und Seitenelemente an, die sich darauf auswirken.
Wie wird die Seitengeschwindigkeit beeinflusst?
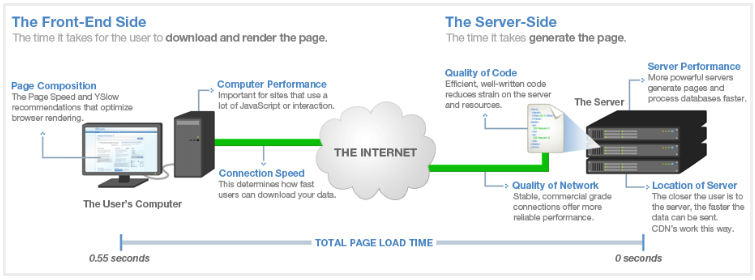
Wenn eine Seitenanforderung erfolgt, müssen sowohl die Front-End- als auch die serverseitigen Komponenten ihre einzelnen Operationen abschließen. Selbst nachdem Sie Ihr Frontend optimiert haben, können Sie die Ladezeit noch weiter verkürzen, indem Sie die Serverseite optimieren (wie die Seite von Ihrem Server generiert wird):

Da beide Seiten sequentiell sind, wird ihre kumulierte Zeit als Gesamtseitenladezeit betrachtet.
Einige der häufigsten Faktoren, die irgendwo im obigen Bild die Seitengeschwindigkeit verlangsamen, sind:
- Große Bilder und Textgrafiken
- Video
- Seitenlänge
- Skripte, Schriftarten und Plugins (HTML, JavaScript, CSS)
- Unnötige Weiterleitungen
- Geographie (Land, Stadt, Organisation, ISP, Netzwerkgeschwindigkeit)
- Bandbreite
Die folgenden Tools helfen beim Testen auf eine Vielzahl dieser Probleme und geben Ihnen ein besseres Verständnis der Geschwindigkeit Ihrer Website.
Die 10 vertrauenswürdigsten Pagespeed-Tools
Hinweis: Jedes dieser Tools bietet seine eigenen einzigartigen Funktionen, Berichte und Möglichkeiten, Ihre Ergebnisse zu analysieren, was bedeutet, dass Sie möglicherweise unterschiedliche Ergebnisse zur Seitenladezeit erhalten. Auch die räumliche Entfernung zwischen Teststandort und dem Server, auf dem Ihre Website gehostet wird, spielt eine Rolle. Darüber hinaus kann die erstmalige Ausführung eines Tools langsamer sein, daher ist es am besten, die Tests mehrmals auszuführen und einen Durchschnitt der Ergebnisse zu ermitteln.
1. GTmetrix

GTmetrix analysiert Ihre Website anhand einer Kombination aus 27 Seitengeschwindigkeitsempfehlungen (dem Google-Geschwindigkeitstest) und 19 YSlow-Empfehlungen (dem Yahoo-Geschwindigkeitstest). Oben im Bericht werden Leistungsbewertungen von A bis F sowie Seitendetails wie Ladezeit, Seitengröße und Anzahl der Anfragen bereitgestellt.
Die Ladezeit wird standardmäßig als „vollständig geladene Zeit“ angegeben (die Zeit von der ersten Navigation des Besuchers auf der Seite bis 2 Sekunden nach Inaktivität des Netzwerks). Die „Ladezeit“ ist optional (wenn die Verarbeitung der Webseite abgeschlossen ist und alle Ressourcen auf der Seite, einschließlich Bilder, Text und Skripte, heruntergeladen wurden). Der Rest des Berichts ist in sechs verschiedene Abschnitte unterteilt: PageSpeed, YSlow, Wasserfall, Timings, Video und Verlauf.
Mit GTmetrix können Sie die Website-Leistung mit verschiedenen Verbindungstypen testen und vergleichen, um zu sehen, wie sie sich auf die Ladegeschwindigkeit Ihrer Seite auswirkt. Es bietet eine Verbindungsdrosselungsfunktion, um die möglichen Arten von Internetverbindungen zu simulieren, die Ihre Website-Besucher möglicherweise verwenden: Kabel, DSL, 3G-Mobilfunk, 2G-Mobilfunk und 56K-Einwahl. Sie können auch Chrome oder Firefox als möglichen Browser auswählen.
Dieses Tool hat 7 Teststandorte, bietet aber insgesamt 28 dedizierte Testserver: 11 in Vancouver, Kanada; 5 in Dallas, USA; 7 in London, Großbritannien; 2 in São Paulo Brasilien; 1 in Sydney, Australien; 1 in Mumbai, Indien; und 1 in Hongkong, China.
GTmetrix unterstützt HTTP/2, das Webseiten schneller als HTTP/1.1 lädt, indem es versucht, viele der Mängel und Einschränkungen von HTTP/1.1 zu lösen. Zu den Vorteilen von HTTP/2 gehören:
- Multiplexing und Parallelität (mehrere Anfragen können schnell hintereinander auf derselben TCP-Verbindung gesendet werden)
- Stream-Abhängigkeiten
- Header-Komprimierung
- Server-Push
Darüber hinaus ist GTmetrix eines der wenigen Tools für die Seitengeschwindigkeit, das auch mobile Leistungstests anbietet. Es verwendet zwei Samsung Galaxy Nexus-Telefone, sodass Benutzer Leistungsberichte basierend auf den tatsächlichen Seitenladevorgängen auf diesen Geräten erstellen können.
2. Pingdom

Mit Pingdom können Sie die Geschwindigkeit Ihrer Website von 3 Hauptstandorten aus testen:
- Dallas, Texas
- Melbourne, Australien
- San Jose, Kalifornien
Es bietet eine Leistungsnote basierend auf den PageSpeed-Empfehlungen von Google für die kostenlose Version und den YSlow-Empfehlungen für die kostenpflichtige Version. Pingdom zeigt auch Ladezeit, Seitengröße, Anzahl der Anfragen und wie Ihre Website im Vergleich zu anderen Websites getestet wird. Zusätzliche Einblicke umfassen eine Aufschlüsselung der Seitengröße nach Inhaltstyp, Seitengröße nach Domain, Anfragen nach Inhaltstyp und nach Domain.
Einer der Hauptvorteile eines Pingdom-Geschwindigkeitstests besteht darin, dass Benutzer Einblicke in die Leistung erhalten, die aufzeigen, wo Verbesserungen vorgenommen werden können. Im Gegensatz zu GTmetrix bietet Pingdom jedoch nur Onload-Zeit (keine vollständig geladene Zeit), keine Verbindungsdrosselung und kein HTTP/2-Support.
3. Google PageSpeed-Insights

PageSpeed Insights ist ein Geschwindigkeitstest von Google, der Empfehlungen für Verbesserungen liefert und Ihre Seite basierend auf zwei Parametern mit 0 bis 100 Punkten bewertet:
- Time to Above the Fold Load (die Gesamtzeit, die eine Seite benötigt, um Inhalte „above the fold“ anzuzeigen, nachdem ein Benutzer eine neue Seite angefordert hat)
- Zeit bis zum vollständigen Seitenladen (die Zeit, die ein Browser benötigt, um eine Seite vollständig darzustellen, nachdem ein Benutzer sie angefordert hat)
Je höher Ihre Punktzahl ist, desto optimierter ist Ihre Website und alles über 85 zeigt an, dass Ihre Seite eine gute Leistung erbringt.
PageSpeed Insights bietet Berichte sowohl für die Desktop- als auch für die mobile Version Ihrer Seite. Es ruft die URL zweimal ab – einmal mit einem mobilen Benutzeragenten und einmal mit einem Desktop-Benutzeragenten. Der mobile Bericht enthält eine zusätzliche Kategorie namens „Benutzererfahrung“, die Ihre Ansichtsfensterkonfiguration, die Größe Ihrer Tippziele (Schaltflächen und Links) und Schriftgrößen umfasst.
Das PageSpeed Insights-Team hat außerdem kürzlich ein neues Seitengeschwindigkeitstool auf „Think with Google“ eingeführt, das als nächstes auf der Liste steht.
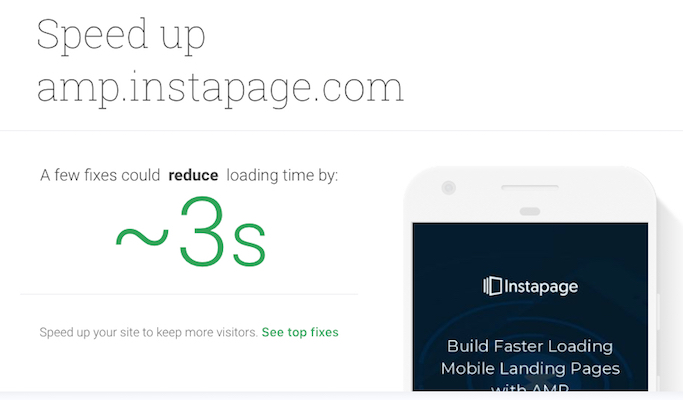
4. Denken Sie mit Google: Testen Sie meine Website

Der Unterschied zu diesem ist, dass es nur die Geschwindigkeiten mobiler Seiten testet.
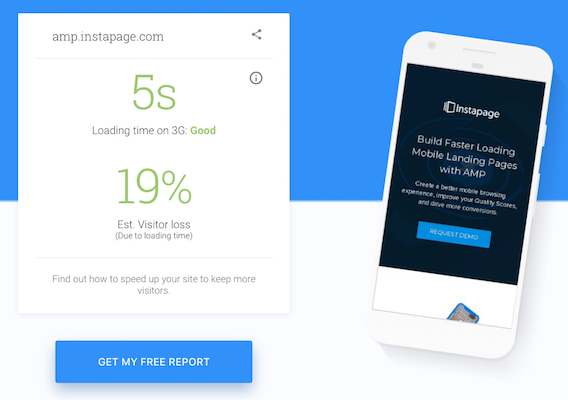
Oben auf der Ergebnisseite stehen die Ladezeit und der geschätzte Besucherverlust (der den Prozentsatz der Besucher darstellt, die aufgrund der Ladezeit von Ihrer Seite verloren gegangen sind):

„Ladezeit“ ist ein Geschwindigkeitsindex (keine vollständig geladene Zeit), der misst, wie lange es dauert, bis der sichtbare Seiteninhalt mit Chrome auf einem Moto G4-Gerät innerhalb eines 3G-Netzwerks angezeigt wird. (Hinweis: Zum Testen wird ein 3G-Netzwerk verwendet, da 70 % der Mobilfunknetzverbindungen weltweit bis 2020 mit 3G- oder niedrigeren Geschwindigkeiten erfolgen werden.)
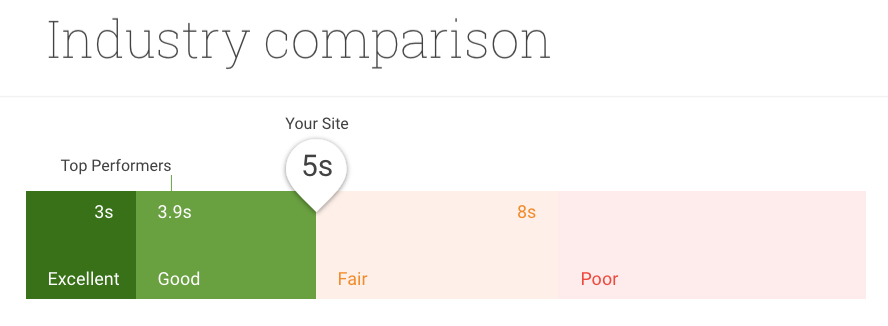
Der Mittelteil der Ergebnisse ist ein Branchenvergleich, berechnet aus einer internen Google-Studie von über 5 Millionen Webseiten:

Schließlich zeigt das Tool „Test My Site“, wie viel Zeit gespart werden könnte, wenn Sie einige Korrekturen an Ihrer Seite vornehmen, komplett mit einem detaillierten Bericht der von PageSpeed Insights empfohlenen Korrekturen:

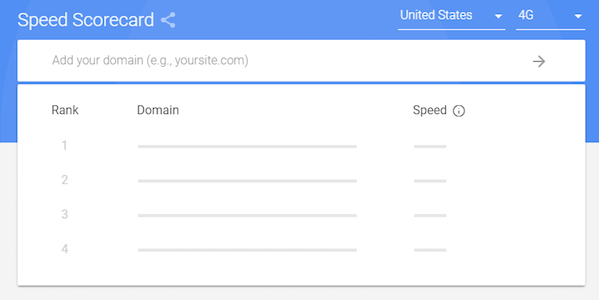
5. Google-Geschwindigkeits-Scorecard

Die Speed Scorecard umfasst Tausende von Websites in 12 verschiedenen Ländern in ihrer Datenbank und ermöglicht Ihnen den Vergleich von bis zu 10 Domains, um zu sehen, wie Ihre mobile Website abschneidet. Sie können auch die Ladegeschwindigkeit Ihrer Seite über 3G- und 4G-Verbindungen vergleichen.

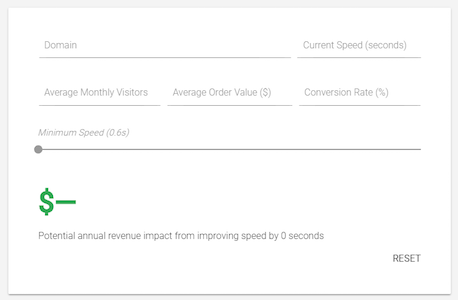
Da wir besprochen haben, wie sich langsame Seitenladegeschwindigkeiten auf Absprungraten und Konversionsraten auswirken können, was ist mit dem Umsatz? Um Ihnen eine Vorstellung zu geben, hat Google auch einen Impact Calculator hinzugefügt, um den Dollarbetrag potenzieller Einnahmen zu schätzen, die Marken durch langsam ladende Seiten verlieren könnten:

Um Ihre geschätzten Verluste zu sehen, füllen Sie die Felder des Rechners aus: Domain, aktuelle Geschwindigkeit, durchschnittliche monatliche Besucher, durchschnittlicher Bestellwert und Konversionsrate (viele davon finden Sie im Google Analytics-Dashboard).
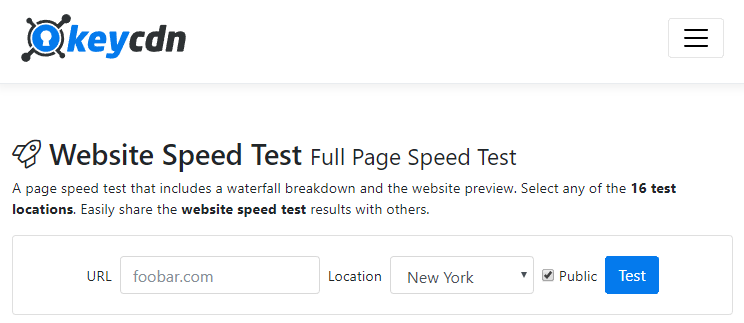
6. KeyCDN

KeyCDN ist ein weiteres Pagespeed-Tool, das auf Mobilgeräten gut funktioniert. KeyCDN bietet 16 Teststandorte zur Auswahl aus der ganzen Welt mit der Option, Testergebnisse privat zu machen oder sie öffentlich mit anderen zu teilen.
Die Ergebnisse umfassen eine Wasserfallaufschlüsselung mit einer Website-Vorschau unten. In den Ergebnissen sehen Sie, wie viele HTTP-Anforderungen gestellt wurden, die vollständige Größe der angeforderten Seite und die Ladezeit.
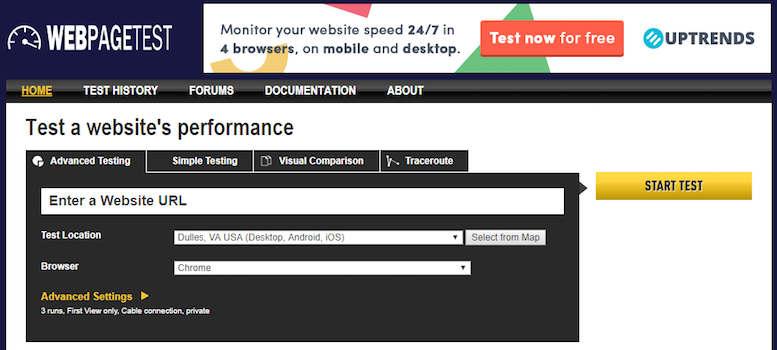
7. Webseitentest

WebPagetest umfasst über 40 verschiedene Teststandorte zur Auswahl und über 25 Browser – darunter 14 Mobilgeräte. Es stehen so viele Teststandorte zur Verfügung, weil jeder einen Teststandort für WebPagetest hosten kann, solange er die Mindestsystemanforderungen erfüllt.
Tests können mit einer Verbindungsdrosselungsfunktion durchgeführt werden, um potenzielle Internetverbindungen zu simulieren, die Website-Besucher verwenden könnten: Kabel, DSL, 3G Slow, 3G, 3G Fast, 4G, LTE, Mobile Edge, 2G, 56K-DFÜ, FIOS, native Verbindung und benutzerdefinierte Geschwindigkeiten.
Es bietet einen einzigartigen Testansatz, bei dem eine „Erstansicht“ und eine „Wiederholungsansicht“ ausgeführt werden. Es bietet auch erweiterte Funktionen wie Videoaufnahme, mehrstufige Transaktionen, Inhaltsblockierung, Deaktivierung von JavaScript, Ignorieren von SSL-Zertifikaten und Spoofing von User-Agent-Strings.
Wenn WebPagetest seine Ergebnisse bereitstellt, weist es Ihrer Website eine Buchstabennote von A bis F zu, basierend auf der vollständig geladenen Zeit standardmäßig, wobei die Ladezeit optional ist. Weitere Bewertungsparameter sind FTTB, Komprimierung, Caching, effektive Nutzung eines CDN und mehr. Der Bericht ist in sechs Abschnitte unterteilt – eine Zusammenfassung, Details, Leistungsüberprüfung, Inhaltsaufschlüsselung und Screenshots – und bietet umfassende Diagnoseinformationen mit Wasserfalldiagrammen, Page Speed-Optimierungsprüfungen und Verbesserungsvorschlägen.
Ein letzter Hinweis ist, dass HTTP/2 von WebPagetest unterstützt wird.
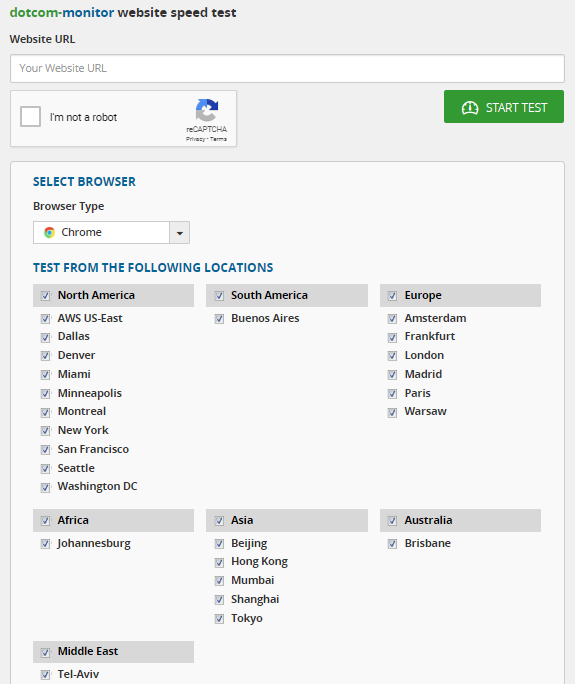
8. Dotcom-Monitor

Dotcom-Monitor bietet 20 verschiedene Teststandorte weltweit und sieben Browser, darunter mobile und cloudbasierte. Das Einzigartige an diesem Tool ist, dass Sie alle geografischen Tests gleichzeitig ausführen und dann in jeden Bericht klicken können, um mehr darüber zu erfahren.
Die Berichte sind in fünf Abschnitte unterteilt – Zusammenfassung, Leistung, Wasserfallaufschlüsselung, Host und Fehler, unter denen Sie Folgendes finden können:
- Zusammenfassung nach Standort
- Browserbasierte Ladezeittests aller Seitenelemente
- Erkennung langsamer/fehlender Elemente
- 10 % der schnellsten Elemente
- 10 % der langsamsten Elemente
- Ein umfassendes Wasserfalldiagramm
- Aufschlüsselung nach Host-Element (einschließlich DNS, Verbindung, SSL, Anfrage, erstes Paket und Download)
- Fehlerprüfung und Diagnose
9. Seitenort

Das Pagelocity-Tool ist sowohl auf Desktop- als auch auf Mobilgeräten verfügbar und reaktionsschnell. Es weist Benutzern eine Gesamtpunktzahl von 100 zu, basierend auf Komponenten wie Inhaltsstatus, Seitenstruktur und Codierung. Der Bericht enthält:
- Inhaltszusammenfassung: Wertvolle Einblicke in den Textinhalt Ihrer Seite (Schlüsselwörter, Links zu Überschriften, Alternativtext für Bilder usw.)
- Aufschlüsselung der Ressourcen: Informationen zu Ihrer Seitenstruktur – wie viele Bilder, Skripte oder Stildateien sie enthält, sowie Inhalte, die das Rendering blockieren, und wie sich diese Faktoren auf die Ladezeit Ihrer Seite auswirken könnten
- Code-Tipps und Einblicke: Vorschläge, wie Sie Ihren Code aktualisieren können, um ihn wartbarer und erweiterbarer zu machen, mit nützlichen Daten zu Ihrem Markup (Klassen/IDs, Tags, Google PageSpeed, Zeit bis zum ersten Byte usw.)
Ein einzigartiges Merkmal von Pagelocity ist die Wettbewerbsanalyse mit nebeneinander liegenden Metriken, die Ihre Vorteile gegenüber Ihren Konkurrenten und alle scheinbaren Schwächen aufzeigt.
10. YSlangsam
YSlow ist ein Open-Source-Projekt, das Webseiten basierend auf 23 der 34 Regeln von Yahoo! für Hochleistungs-Websites analysiert. Es folgt drei Schritte, um seine Leistungstestergebnisse zu generieren:
- Crawlt das DOM, um alle Komponenten zu finden (Bild, Skripte usw.)
- Ruft Informationen über jede Komponentengröße ab (gzip, Expire-Header usw.)
- Verwendet die Daten, um eine Note für jede Regel zu generieren, wodurch Sie eine Gesamtnote erhalten
YSlow bietet auch eine Seitenzusammenfassung mit Statistiken, Verbesserungsvorschlägen und Tools zur Leistungsanalyse (einschließlich Smush.it und JSLint).
Um das YSlow Page Speed Tool auszuführen, können Sie die YSlow Chrome-Erweiterung verwenden oder die YSlow-Ergebnisse von GTMetrix abrufen.
Es ist wichtig zu beachten, dass es sich bei den Bewertungen, Erkenntnissen und Rückmeldungen, die jedes dieser Tools liefert, um Empfehlungen handelt – nicht um harte Regeln oder Anforderungen, die erfüllt werden müssen. Beachten Sie auch, dass Sie möglicherweise bereits das tun, was ein Bericht vorschlägt, und das Tool es möglicherweise nicht erfasst hat.
Wenn Sie entscheiden, dass Sie eine Änderung vornehmen müssen, damit Ihre Webseiten schneller geladen werden und eine bessere Benutzererfahrung bereitgestellt wird, gibt es einige gängige Methoden.
Wie können Marken ihre Webseiten beschleunigen?
Die oben genannten Tools sind sehr nützlich, um wichtige Seitenprobleme zu überprüfen, die leicht behoben werden können. Nehmen wir uns also eine Minute Zeit, um einige dieser Fixes hier anzusprechen.
Bilder optimieren
Stellen Sie sicher, dass Bilder nicht größer als nötig sind, dass sie das richtige Dateiformat haben und für das Web komprimiert sind. 25 % der Seiten konnten durch Komprimieren von Bildern und Text mehr als 250 KB einsparen, und 10 % konnten mehr als 1 MB einsparen. Was Videos betrifft, lassen Sie es entweder weg oder hosten Sie die Datei auf einer anderen Plattform (wie YouTube oder Vimeo) und nicht auf Ihren Servern.
Asynchron laden
Wenn Sie sich für asynchrones Laden entscheiden, können Elemente gleichzeitig und nicht nacheinander geladen werden, um Verzögerungen bei der Seitenladegeschwindigkeit zu vermeiden.
Minimieren Sie CSS, JavaScript und HTML
Optimieren Sie Ihren Code, indem Sie Leerzeichen, Kommas und andere unnötige Zeichen eliminieren, Codekommentare entfernen und die Formatierung minimieren.
Weiterleitungen reduzieren
Die Reduzierung von Umleitungen macht einen großen Unterschied, denn jedes Mal, wenn eine Seite auf eine andere Seite umgeleitet wird, muss der Besucher noch länger warten, bis der HTTP-Request-Response-Zyklus abgeschlossen ist.
Cachen Sie Ihre Seiten
Browser-Caching bedeutet, dass der Browser nicht Ihre gesamte Seite neu laden muss, wenn jemand Ihre Website erneut besucht. Indem Sie Informationen wie Stylesheets, Bilder und JavaScript-Dateien zwischenspeichern, reduzieren Sie die Anzahl der Anfragen an Ihren Server und beschleunigen so die Ladezeit der Seite erheblich.
Verbessern Sie die Antwortzeit des Servers
Die Antwortzeit des Servers wird von einer Vielzahl von Faktoren beeinflusst: der Menge an Datenverkehr, den Ressourcen, die jede Seite verwendet, der vom Server verwendeten Software und der Hosting-Lösung. Um die Antwortzeit des Servers zu verbessern, suchen Sie nach Leistungsengpässen, wie z. B. langsame Datenbankabfragen und langsames Routing sowie unzureichender Arbeitsspeicher.
Wählen Sie ein Pagespeed-Tool aus, das Ihren Anforderungen entspricht
Die Entscheidung, welches Tool verwendet werden soll, hängt letztendlich von den Metriken ab, die Sie für Ihre Website verfolgen und messen möchten. Trotz der Unterschiede in der Funktionalität bietet jeder einen großen Wert bei der Identifizierung von Bereichen, in denen Ihre Website möglicherweise langsam ist, und bietet Einblicke und Empfehlungen zur Beschleunigung.
Beim Entwerfen schnell ladender Post-Click-Landingpages ist nichts mit AMP vergleichbar. Mit einem einzigartigen Framework und minimalem HTML-Code können AMP-Post-Click-Landingpages sofort geladen werden, was eine großartige Benutzererfahrung bietet. Sehen Sie, wie der Instapage AMP-Builder es digitalen Vermarktern ermöglicht, schnell und einfach schnell geladene Inhalte zu erstellen und zu veröffentlichen, indem Sie noch heute eine Demo anfordern.