Lernen Sie die Thor Render Engine kennen: Erstellen Sie blitzschnelle Seiten
Veröffentlicht: 2019-03-18Schnelle Links
- Die Auswirkungen langsam ladender Seiten
- Die Details hinter der Thor Render Engine™
- HTML-Umstrukturierung
- JavaScript-Refaktor
- CSS-Refaktorisierung
- CSS-Reaktionsfähigkeit
- Ein Speedtest-Beispiel
- Seitengeschwindigkeiten vergleichen
- Genießen Sie schneller ladende Seiten
Mein Name ist Piotr Dolistowski, Senior Director of Engineering bei Instapage. Ich leite die technische Niederlassung des Unternehmens in Warschau, Polen, einschließlich Projektkoordination und Personalmanagement. Alles im heutigen Artikel ist ein direktes Ergebnis der Bemühungen meines Teams, ein schnelleres Seitenwiedergabesystem für Instapage-Kunden zu entwickeln.
Für digitale Vermarkter ist es kein Geheimnis, dass die Seitenladegeschwindigkeit einen direkten Einfluss auf das Benutzerengagement und die Absprungrate hat. Google und andere haben die Seitengeschwindigkeit seit mindestens ein paar Jahren zu einem Schwerpunkt für jeden gemacht, der im digitalen Marketing arbeitet, also ist es für 2019 nichts Neues.
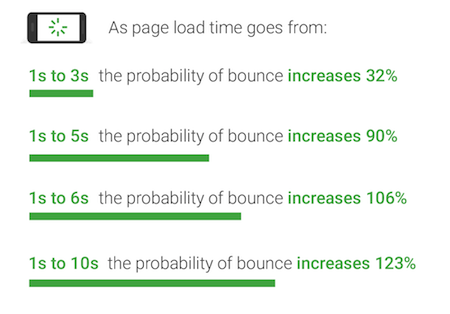
Wir haben das schon oft erwähnt, aber die Forschung von Google zeigt, dass bei langsam ladenden Seiten die Benutzerinteraktion sinkt, während die Absprungraten steigen:

Aus diesem Grund hat unser Team unermüdlich daran gearbeitet, Ihnen die Thor Render Engine™ zu präsentieren. Die Render-Engine ist unser neuer Seitengenerator und Teil unserer vollständig reaktionsschnellen Seitenerlebnisse, die sicherstellen, dass Ihre Zielseiten nach dem Klicken unglaublich schnell geladen werden, ohne dass Sie sich darum kümmern müssen.
Bevor wir in die Details des neuen Rendering-Systems von Instapage eintauchen, wollen wir uns ansehen, warum langsam ladende Post-Click-Landingpages nachteilig für Conversions sind.
Die Auswirkung langsam ladender Seiten auf Conversions
Wie langsam ist eine langsam ladende Seite? Jede Sekunde Verzögerung bei der Ladezeit mobiler Seiten führt zu einem Rückgang der Conversions:

Übersetzung: Online-Benutzer haben nicht die Geduld, sehr lange auf das Laden Ihrer Seite zu warten. Wenn es also nicht sofort geladen wird, verlassen sie die Seite. Dies erhöht die Absprungrate, verringert die Benutzerinteraktion, ist schlecht für die allgemeine Benutzererfahrung und schränkt letztendlich die Conversions ein.
Akamai hatte die folgenden Erkenntnisse, nachdem es Daten zu 10 Milliarden Benutzerbesuchen bei führenden Online-Händlern gesammelt hatte:
- Die Hälfte der Verbraucher sucht auf ihrem Smartphone nach Produkten und Dienstleistungen, während nur jeder Fünfte tatsächlich auf seinem Handy einkauft.
- Eine Verzögerung von 100 Millisekunden bei der Ladezeit einer Website kann die Conversion-Raten um 7 % beeinträchtigen
- Eine Verzögerung der Ladezeit von Webseiten um zwei Sekunden erhöht die Absprungrate um 103 %
- 53 % der Besucher mobiler Websites verlassen eine Seite, deren Ladevorgang länger als drei Sekunden dauert
- Die Absprungraten von Handy-Käufern waren am höchsten, während Tablet-Käufer die niedrigsten Absprungraten aufwiesen
Wie können Sie also sicherstellen, dass Ihre Post-Click-Landingpages schnell geladen werden? Googles PageSpeed Insights kann helfen, aber wie viel?
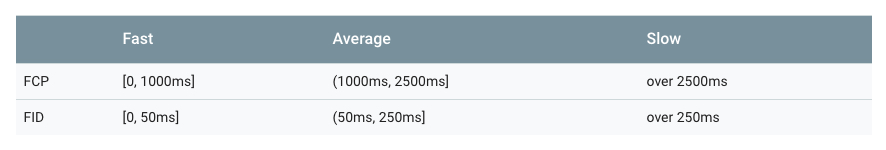
PageSpeed Insights von Google berichtet über die Leistung einer Seite und zeigt, ob eine Seite sowohl auf mobilen als auch auf Desktop-Geräten schnell, durchschnittlich oder langsam ist. Es enthält auch Vorschläge, wie diese Seite verbessert werden kann:

Wenn Sie jedoch keinen technischen Hintergrund haben, können Sie die Einblicke in die Seitengeschwindigkeit verwirren. Zu verstehen, welche Metriken für First Contentful Paint (FCP) und First Input Delay (FID) Ihnen möglicherweise über den Kopf wachsen.
Geben Sie die Thor Render Engine™ von Instapage ein.
Die Details hinter der Thor Render Engine™
Wir haben die Thor Render Engine™ entwickelt, um sicherzustellen, dass alle Post-Click-Zielseiten von Instapage schnell geladen werden.
Dies bedeutete eine vollständige Neufassung der Post-Click-Landing-Pages in jeder Hinsicht – eine Änderung der HTML-Struktur, des JavaScript- und CSS-Refactoring und der CSS-Reaktionsfähigkeit, um sicherzustellen, dass alles im Backend Ihrer Seiten sofort geladen werden konnte.
Das Beste an all diesen Änderungen ist, dass Sie nichts tun müssen, da die Thor Render Engine™ still im Hintergrund arbeitet, um Ihre Seiten blitzschnell zu machen.
Lassen Sie uns die Änderungen aufschlüsseln, um zu sehen, was wir für das schnellere Laden von Seiten getan haben.
HTML-Struktur
Es wurde viel investiert, um das Seitenwiedergabesystem aus HTML-Sicht schneller zu machen, angefangen bei der Ressourcenpriorisierung.
Ressourcenpriorisierung
Wir haben Post-Click-Landingpages von viel ungenutztem, mehrdeutigem oder nicht optimalem Code befreit, was zu einem klaren, schnell gerenderten Markup führt.
Die neue HTML-Struktur garantiert, dass alle Ressourcen in der richtigen Reihenfolge geladen werden. Seitenstile (außer Schriftstile) wurden dem Head-Bereich hinzugefügt, da Seiten danach schneller geladen werden als mit CSS-Stylesheets.
Die Reaktionsfähigkeit erfordert keine zusätzlichen Haltepunkte in CSS oder JavaScript mehr, da die Seiten schnell geladen werden und ohne zusätzlichen Code großartig aussehen. Darüber hinaus werden alle Skripte am unteren Rand des Seitentexts platziert, damit sie die Seitendarstellung nicht blockieren. Kritische Skripte und Ressourcen (z. B. Schriftarten) verwenden Browser-Preload-Fähigkeiten, was bedeutet, dass sie nicht blockiert werden, während die Seite gerendert wird. Außerdem wird kein synchrones JavaScript im Head-Tag der Seite platziert.
Verzögertes Laden von Bildern und Videos
Obwohl Bilder und Videos nicht renderblockierend sind, kann die Bandbreite, wenn mehrere auf der Seite vorhanden sind, durch zu viele Anfragen verstopft werden, insbesondere bei großen Bildern. Dies kann zu einer schlechten Benutzererfahrung führen, da Bilder im oberen Falz gleichzeitig mit Bildern unterhalb des Falzes geladen werden, die für den Besucher nicht sichtbar sind.
Um das Problem zu lösen, haben wir die folgenden Optimierungen eingeführt:
- Bilder "above the fold" werden mit höherer Priorität geladen – der Download beginnt sofort, sodass sie sichtbar sind, noch bevor die Seite interaktiv wird.
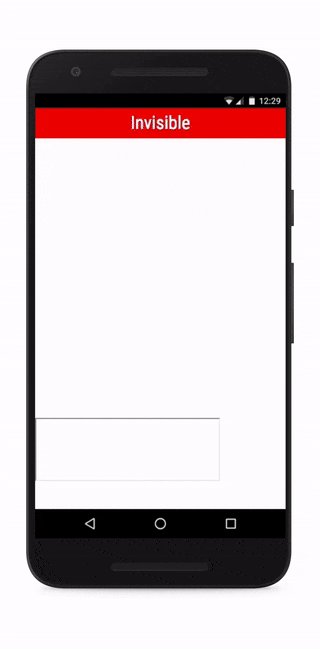
- Bilder und Videos unterhalb der Falte werden träge geladen – der Download wird ausgelöst, wenn der Benutzer zu ihnen scrollt. Graue Kästchen dienen als Platzhalter für noch nicht geladene Bilder.
- Um zu verhindern, dass der Benutzer diese grauen Kästchen sieht, werden Bilder tatsächlich geladen, wenn sie in das Ansichtsfenster gescrollt werden. Aber wenn sie in einem Abstand von 400 Pixel zum unteren Rand des Ansichtsfensters gescrollt werden. Wenn sie den Darstellungsbereich betreten, sind sie bereits geladen.
- Die gleiche Regel gilt für Videos, die in Iframes geladen werden.
Um dies zu erreichen, haben wir die hochmoderne API von IntersectionObserver genutzt, die Lazy-Loading mit geringem Platzbedarf für Codegröße supereffizient macht:


JavaScript-Refaktor
Das JavaScript-Refactoring umfasste die folgenden Optimierungen:
- Modulare Architektur: Der gesamte JavaScript-Code auf Post-Click-Landingpages bezieht sich auf Funktionen bestimmter Widgets. Wir teilen unseren Code in mehrere Pakete auf, die jeweils einen Code für die jeweilige Funktion enthalten. Wenn also ein Benutzer eine Seite nur mit Bildern und Links entwirft, wird kein Code für Formular- oder Popup-Widgets geladen, wodurch die Seite schnell geladen wird.
- Superleicht: Wir haben alte Bibliotheken entfernt und die gesamte Codearchitektur neu gestaltet. Dadurch konnten wir die gesamte JavaScript-Größe auf der Seite von über 1 MB auf etwa 200 KB (das ist 5x weniger!) reduzieren, während eine typische Seite weniger als 100 KB lädt dank oben beschriebener Modularisierung.
- Alle asynchron: Da JavaScript Renderblocker ist, haben wir alle Skriptimporte an das Ende des BODY-Tags verschoben. Dadurch kann der Browser die gesamte Seite rendern, bevor Skripte ausgeführt werden, sodass der Besucher sinnvolle Inhalte früher sehen kann. Skripts, die Interaktivität bieten, werden erst geladen und ausgeführt, nachdem sie mit der Interaktion mit diesem Abschnitt der Seite begonnen haben. Dies bietet insbesondere auf Mobilgeräten mit geringerer Leistung und oft schlechter Internetverbindung ein sehr gutes Erlebnis.
CSS-Refaktorisierung
Wir haben auch unsere gesamten CSS-Stylesheets neu geschrieben und den unnötigen Code von Drittanbietern entfernt, damit unsere Stylesheets wiederverwendbar, lesbar und leichtgewichtig sind. Außerdem verwenden wir generische CSS-Klassen, um CSS-Code so oft wie möglich wiederzuverwenden.
Wir haben auch Nur-CSS-Animationen mit GPU-Beschleunigung implementiert. Die wichtigste Änderung in unserem CSS-Stack war die Einführung der relativen Einheit „rem“ anstelle von Pixeln. Dank dessen skalieren Post-Click-Landingpages jetzt reibungslos auf jeder Gerätegröße, von Smartphones bis hin zu 4k-Desktop-Displays.
CSS-Reaktionsfähigkeit
Wir verwenden „rem“ in Kombination mit der Einheit „vw“, um Post-Click-Landingpages responsiv zu machen. Das bedeutet, dass es zwei Lücken bei den Geräteauflösungen gibt, wenn die Post-Click-Zielseite zwischen 768 und 1200 Pixel Breite und unter 400 Pixel Breite verkleinert wird. In allen anderen Auflösungen bleibt der Hauptinhalt wie im Builder eine feste Breite. Der feste Breitenwert beträgt 400 Pixel für Mobilgeräte und 1200 Pixel für Desktops.
„Rem“-Einheiten geben uns die Möglichkeit, Widget-Position und -Größe reibungslos neu zu berechnen. Es bedeutet auch, dass wir JavaScript nicht verwenden müssen, um dies zu erreichen.
In Summe:
- Inhalte unter 400 Pixel werden automatisch an die Bildschirmbreite angepasst
- zwischen 400px und 767px ist die Inhaltsbreite festgelegt
- Wechselt von der 768px -Mobilansicht zur Desktop-Ansicht
- von 768 px bis 1200 px werden Inhalte automatisch skaliert, um sie an die Bildschirmbreite anzupassen
- über 1200px ist der Inhalt fixiert
Beispiel für einen Geschwindigkeitstest der Thor Render Engine™
Da Sie nie wissen, wie die Leute Ihre Post-Click-Zielseite sehen (Desktop, Handy oder Tablet), ist es wichtig, dass die Seitenerfahrung vollständig reaktionsschnell ist. Die Thor Render Engine™-Lösung reagiert vollständig auf alle Auflösungen.
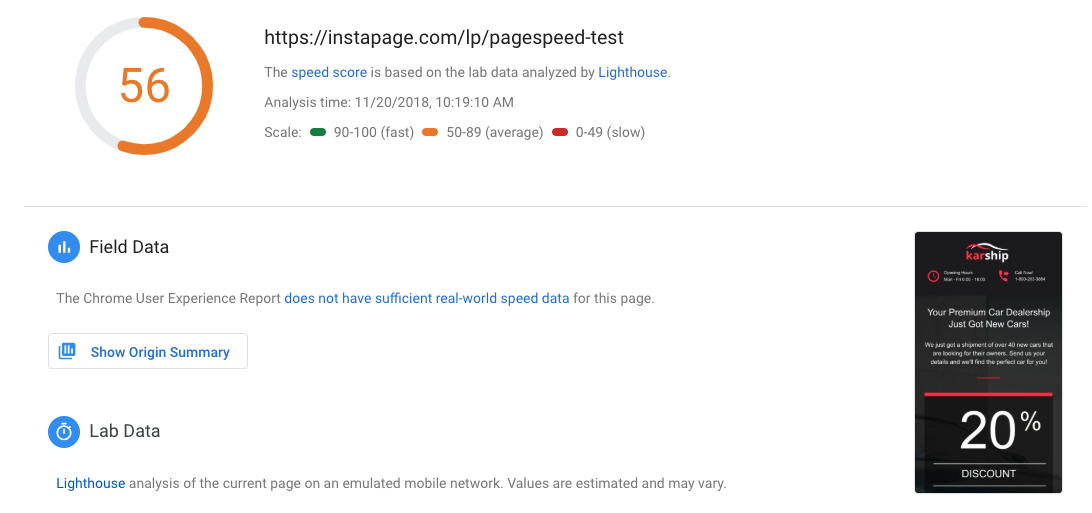
Vergleichen wir nun die neue Render-Engine mit unserem alten Seitengenerator. Die folgenden Bilder zeigen die Seitengeschwindigkeitsergebnisse derselben Seite, jedoch mit unterschiedlicher URL. (Hinweis: Die Seiten sind nicht mehr aktiv, da diese URLs nur zu Testzwecken dienen):
Ergebnisse des Renderings alter Instapage-Seiten:

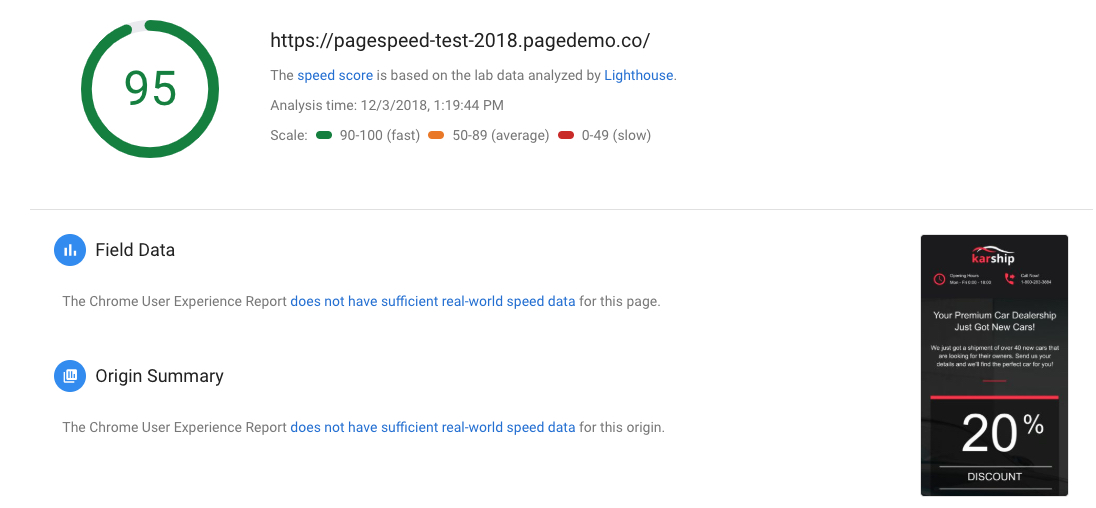
Ergebnisse der Thor Render Engine™:

Eine Punktzahl von 56 im ersten Test und eine Erhöhung auf 95 im zweiten Test bedeutet eine Steigerung der Seitenladegeschwindigkeit um 58,9 %!
Vergleich der Seitenladegeschwindigkeit
Nachdem wir alle Änderungen mit der Thor Render Engine™ zusammengefasst haben, wollen wir sehen, wie die Seitenladegeschwindigkeit von Instapage im Vergleich zur Konkurrenz abschneidet.
Wir haben die Geschwindigkeit dieser Seite (Screenshot zeigt nur „above the fold“) auf einer 3G-Verbindung getestet:

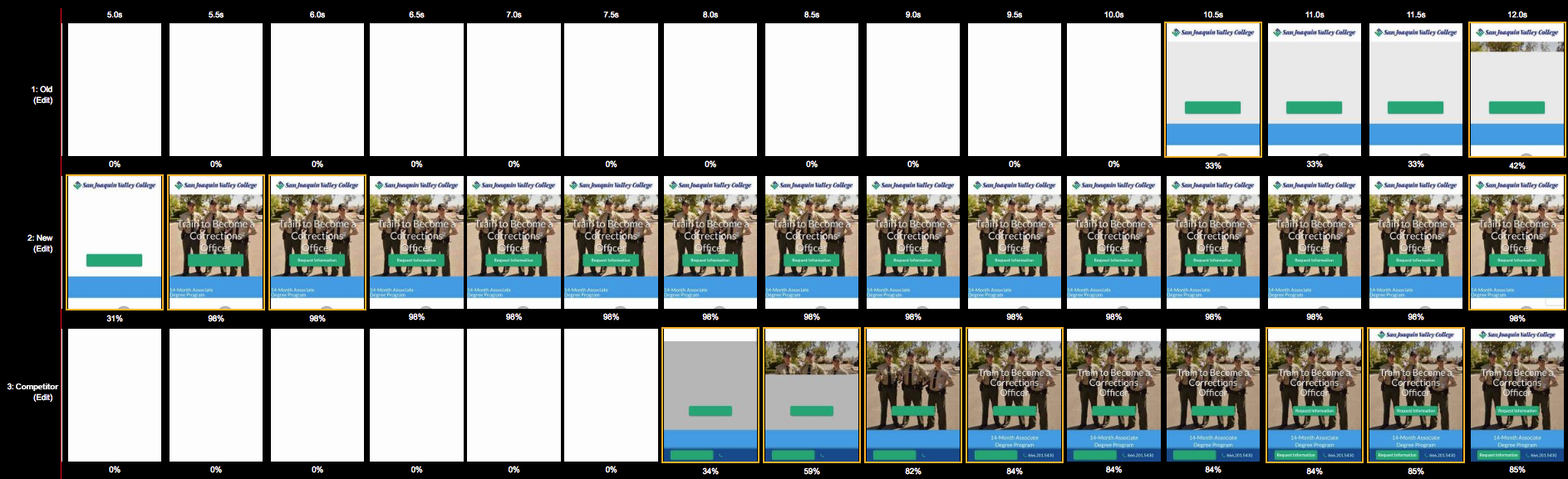
So lange dauert das Laden der Seite:
- Mit dem alten Instapage-Seitenwiedergabesystem (obere Reihe): 10,5 Sekunden, um mit dem Laden zu beginnen
- Thor Render Engine™ (mittlere Reihe): Innerhalb von 5 Sekunden ist die Seite zu 98 % geladen
- Mit Wettbewerber (untere Reihe): 8 Sekunden, um mit dem Laden zu beginnen

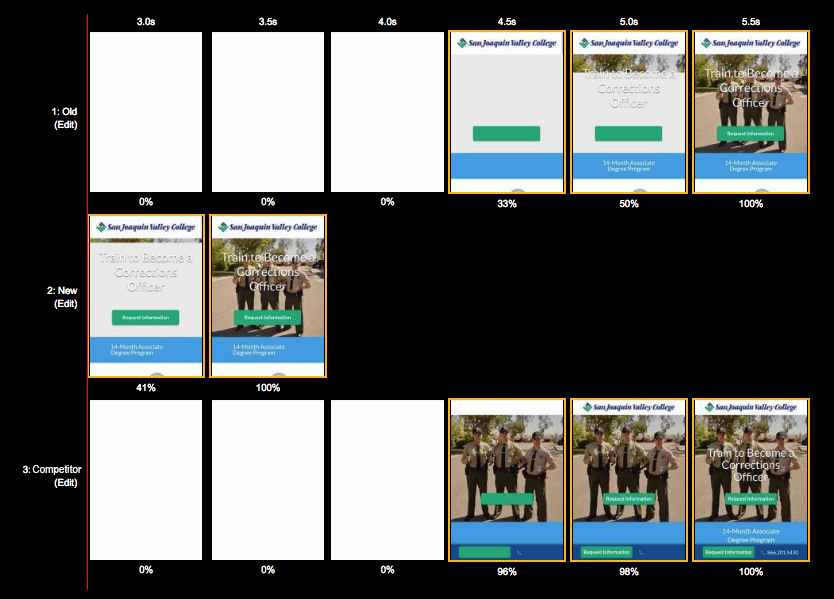
Bei einer 4G-Verbindung sind hier die Ergebnisse:

- Mit dem alten Instapage-Seitenwiedergabesystem: 4,5 Sekunden zum Starten des Ladevorgangs
- Thor Render Engine™: Lädt vollständig innerhalb von 3,5 Sekunden
- Mit Wettbewerber: 4,5 Sekunden, um mit dem Laden zu beginnen
Genießen Sie schnelleres Laden von Seiten mit der Thor Render Engine™
Die Seitengeschwindigkeit spielt eine wichtige Rolle für die Benutzererfahrung und letztendlich für Ihre Conversions. Wenn die Ladezeit einer Seite verzögert ist, riskieren Sie nicht nur eine hohe Absprungrate, sondern sorgen dabei auch für frustrierte Benutzer.
Mit der Thor Render Engine™ können wir jetzt garantieren, dass Ihre Post-Click-Landingpages ohne Ihr Zutun sofort geladen werden. Melden Sie sich noch heute für eine Instapage Enterprise-Demo an und erleben Sie den Unterschied selbst.
