Page Experience Matters: Die für Mobilgeräte optimierte Website
Veröffentlicht: 2022-06-12Es ist kein Geheimnis, dass die Mehrheit der Nutzer der Google-Suchmaschine mobile Nutzer sind. Diese Tatsache ist die treibende Kraft hinter Googles Fokus darauf, sicherzustellen, dass Websites wie Ihre ihnen gut dienen. Und wenn Sie sich nicht daran halten? Ihre Suchmaschinen-Rankings leiden.
Aus diesem Grund wird dieser Artikel (Nr. 2 in unserer Seitenerfahrungsreihe) die mobile Freundlichkeit als eine Möglichkeit diskutieren, Ihren Webseiten zu helfen, einen Ranking-Boost durch Googles Seitenerfahrungs-Ranking-Update zu erzielen, das Mitte 2021 live ging. (Siehe alle unsere anderen Artikel in dieser Serie am Ende dieses Artikels.)
Was ist eine für Mobilgeräte optimierte Website?
Eine mobilfreundliche Website schafft eine gute Erfahrung für Menschen, die eine Website von einem Smartphone oder Tablet aus besuchen.
Es gibt viel, was zu einer mobilfreundlichen Website gehört. Einige der Faktoren sind:
- Verwenden von mobilkompatiblen Plugins
- Sicherstellen, dass die Webseite für verschiedene Bildschirmgrößen geeignet ist
- Konfigurieren der Textgröße für die mobile Anzeige
- Stellen Sie sicher, dass es für mobile Benutzer einfach ist, auf Schaltflächen und Links zu klicken
- Schnell ladende Webseiten haben (Obwohl dies in Googles mobilfreundlichem Leitfaden nicht viel erwähnt wird, zählt es zu den Ranking-Signalen für die Seitenerfahrung und ist sowieso eine Best Practice für Mobilgeräte.)
Warum ist eine für Mobilgeräte optimierte Website wichtig?
Eine mobilfreundliche Website ist auch für Ihr Suchmaschinenranking von Bedeutung, da Google Websites in seine Suchergebnisse aufnehmen möchte, die mobilen Nutzern eine gute Erfahrung bieten.
Immerhin kamen im Jahr 2019 rund 63 Prozent der Besuche der Suchmaschine von Google im Durchschnitt von mobilen Nutzern.
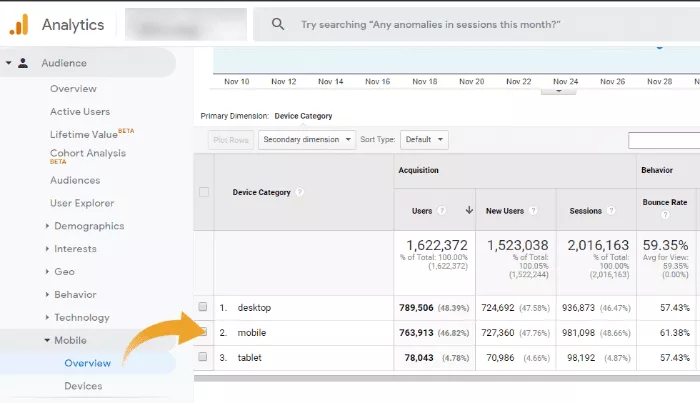
Sie können über Ihr Google Analytics-Konto überprüfen, wie viele mobile Benutzer Ihre eigene Website besuchen. (Gehen Sie zu: Zielgruppe > Mobil > Übersicht)

In Anbetracht des wachsenden Trends beim mobilen Surfen im Internet hat Google 2016 damit begonnen, einen Mobile-First-Index zu testen. Im März 2020 kündigte Google an, „ab September 2020 für alle Websites auf Mobile-First-Indexierung umzustellen“, verschob dann aber die vollständige Einführung auf Ende März 2021.
Mobile-First-Indexierung bedeutet, dass Google überwiegend die mobile Version des Inhalts für die Indexierung und das Ranking verwendet. In der Vergangenheit verwendete der Index hauptsächlich die Desktop-Version des Inhalts einer Seite, um die Relevanz einer Seite für die Suchanfrage eines Benutzers zu bewerten. Da die Mehrheit der Nutzer mittlerweile mit einem Mobilgerät auf die Google-Suche zugreift, crawlt und indexiert der Googlebot in Zukunft hauptsächlich Seiten mit dem Smartphone-Agenten.
–Google, „Best Practices für die Mobile-First-Indexierung“
Als Google das bevorstehende Update des Seitenerlebnis-Rankings ankündigte, bestätigte es, dass das bestehende Signal für die mobile Freundlichkeit ein Teil davon sein würde. Dies ist eine weitere Bestätigung dafür, dass eine Website, die für mobile Benutzer eingerichtet ist, der Schlüssel ist, wenn Sie in den Suchergebnissen von Google konkurrieren möchten.
Wie macht man eine Website mobilfreundlich?
Sie können eine Website mobilfreundlich gestalten, indem Sie die von Google und einem erfahrenen SEO-Experten beschriebenen Best Practices befolgen. Eine Einheitsgröße passt nicht für alle, wenn es um eine mobile Strategie geht.
Wenn Sie bereit sind, Ihre Website für mobile Benutzer benutzerfreundlicher zu gestalten, müssen Sie vier grundlegende Schritte ausführen:
- Testen Sie Ihre aktuelle Website.
- Erfahren Sie mehr über Best Practices für Mobilgeräte.
- Änderungen umsetzen.
- Achten Sie auf häufige Fehler.
1. Testen Sie Ihre aktuelle Website
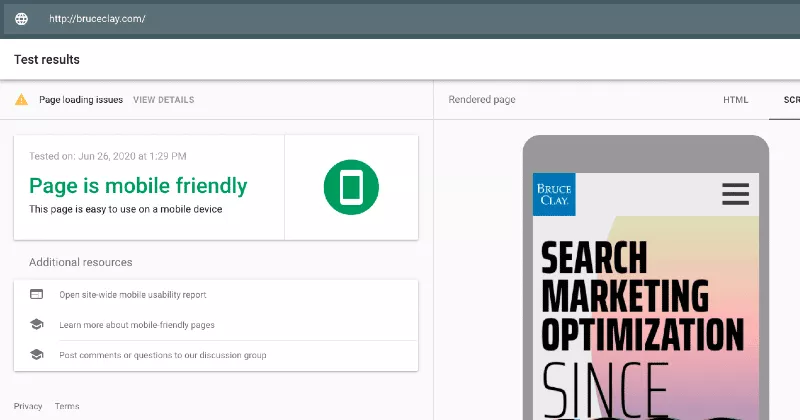
Eines der ersten Dinge, die Google empfiehlt, ist, Seiten durch seinen mobilfreundlichen Test laufen zu lassen. Sie können auch den Bericht zur mobilen Benutzerfreundlichkeit in der Search Console verwenden.
Je nachdem, in welcher Phase Ihrer mobilen Reise Sie sich befinden, variieren die nächsten Schritte. Ziel ist es, die Hauptprobleme anzugehen, die in der Testphase aufgedeckt wurden.

2. Erfahren Sie mehr über mobilfreundliche Best Practices
Um die Probleme anzugehen, müssen Sie mehr über mobilfreundliche Best Practices erfahren. Sie können dies tun, indem Sie den Google-Leitfaden hier und unseren Leitfaden zur mobilen SEO- und UX-Optimierung für weitere Informationen lesen.
Auch hier kann Ihnen ein erfahrener SEO-Profi helfen, gute Entscheidungen zu treffen.
3. Implementieren Sie Änderungen
Natürlich ist die Implementierung von mobilfreundlichen Updates der nächste Schritt.
Website-Konfigurationen
Eine große Entscheidung, vor der Sie möglicherweise stehen, ist, welche Art von Website-Konfiguration Sie haben sollten, um mobile Benutzer zu unterstützen.
Google unterstützt drei Arten von Konfigurationen für mobile Websites: responsives Webdesign, dynamische Bereitstellung und separate mobile URLs. (Sehen Sie sich diesen Spickzettel zum mobilen Design an.)
Im Allgemeinen ist eine responsive Website am einfachsten zu erstellen und zu pflegen. Eine responsive Website verwendet dieselbe URL und denselben HTML-Code, unabhängig davon, welches Gerät der Besucher hat (im Gegensatz zu einer separaten mobilen Website). Aber es stellt den Inhalt je nach Bildschirmgröße in einem etwas anderen Format bereit – also ist es für mobile Benutzer benutzerfreundlich.

Sehen Sie sich diese sieben Best Practices für die mobile Navigation an, um mehr zu erfahren.
Websiten Inhalt
Denken Sie daran, dass eine responsive Website nicht automatisch eine für Mobilgeräte optimierte Website bedeutet. Wie Sie den Inhalt bereitstellen, ist eine Sache. Aber was Sie inhaltlich priorisieren, ist eine andere.
Sie sehen, Menschen, die Mobiltelefone verwenden, suchen in der Regel anders als diejenigen auf einem Desktop. Die Benutzerabsicht ist unterschiedlich, und das bedeutet, dass die Informationen, die Sie bereitstellen möchten, möglicherweise unterschiedlich sind.
Mehr über dieses Konzept erfahren Sie in meinem Artikel zum Verständnis des Mobile-First-Index von Google. Und lesen Sie die mobile SEO-Checkliste für Ideen zu mobilen Inhalten und mehr.
Website-Geschwindigkeit
Mobile Freundlichkeit und schnelles Laden von Webseiten gehen Hand in Hand.
Mobile Benutzer möchten nicht darauf warten, dass Inhalte geladen werden. Google hat einmal herausgefunden, dass 53 % der Besuche mobiler Websites abgebrochen wurden, wenn das Laden von Webseiten länger als drei Sekunden dauerte.
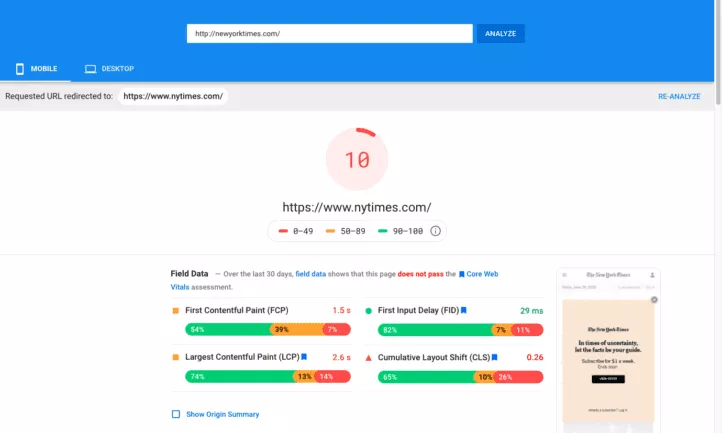
Sie können die Seitengeschwindigkeit auf Ihren wichtigsten Seiten mit dem PageSpeed Insights-Tool von Google testen.

Sie können auch Daten in Ihrem Google Analytics zur Website-Geschwindigkeit anzeigen (gehen Sie zu: Verhalten > Website-Geschwindigkeit). Und der Core Web Vitals-Bericht in der Google Search Console wird auch Daten zu Ladezeiten liefern.
Lesen Sie mehr über die Notwendigkeit von Geschwindigkeit im Mobile-First-Index von Google.
4. Achten Sie auf häufige Fehler
Ein Fallstrick, den es zu vermeiden gilt, besteht darin, notwendige Inhalte zugunsten der Geschwindigkeit zu opfern. Das Reduzieren von Inhalten zur Verbesserung der Seitengeschwindigkeit könnte sich auf die Rankings in einer Mobile-First-Welt auswirken, wie ich in der Vergangenheit geschrieben habe:
Was derzeit als Ihre mobile Website bereitgestellt wird, würde Google für die Indizierung und das Ranking in seinem Mobile-First-Index berücksichtigen. Wenn die mobile Version Ihrer Website nur einen Teil aller verfügbaren Inhalte anzeigt, berücksichtigt Google nur diesen Teil in seinen Ranking-Berechnungen (und keine zusätzlichen Ressourcen, die in der Desktop-Version einer Website verfügbar sind).
Wenn eine Website eine Responsive-Design-Konfiguration hat, wie Google empfiehlt, sollte alles sowohl auf der Desktop-Version als auch auf der mobilen Version von Google berücksichtigt werden, richtig?
Nicht genau. Beim Responsive Design weisen Sie die Website an, keine Textblöcke oder bestimmte Bilder auf einem mobilen Gerät anzuzeigen.
Traditionell würde Google die Desktop-Version Ihrer Website indizieren. Was auch immer das Desktop-Bild war, Google würde es indizieren und zum Ranking verwenden. Wenn dann eine Person diese Seite auf einem mobilen Gerät geladen hat, können Sie an diesem Punkt steuern, was angezeigt wird. Der Index basierte jedoch auf der vollständigen Desktop-Version des Inhalts. Responsive Design entschied lediglich, was auf einem Mobil- oder Tablet-Gerät angezeigt wurde oder nicht.
Jetzt stellt Google auf einen Mobile-First-Index um. Während früher die Desktop-Version der Seite für die Suchmaschinenoptimierung am wichtigsten war, zählt jetzt die mobile UX. Wenn die mobile Version Ihrer Website bestimmte Inhalte oder Bilder nicht anzeigt, berücksichtigt Google diese nicht mehr beim Ranking und der Indexierung .
Auf Ihrer Desktop-Website in Ihrer Fußzeile können Sie beispielsweise 50 Links haben. Aber in der mobilen Version möchten Sie es nicht überladen, sodass Sie nur 10 anzeigen. Wenn der Googlebot Ihre Seite crawlt, zählt er nicht 50 Links, sondern berücksichtigt nur die 10.
Da es beim Erstellen einer für Mobilgeräte optimierten Website so viele Variablen gibt, ist es wichtig, dass ein SEO-Experte mit Ihren Entwicklern zusammenarbeitet, um wichtige Entscheidungen über die Konfiguration von Mobilgeräten zu treffen.
Weitere Einzelheiten zum Update finden Sie in unserer gesamten Seitenerfahrungsserie:
- Was ist das Page Experience Update?
- So erstellen Sie eine für Mobilgeräte optimierte Website
- Aufdringliche Interstitials und warum sie schlecht für SEO sind
- HTTPS für Benutzer und Ranking
- Core Web Vitals-Übersicht
- Core Web Vitals: LCP (größte zufriedene Farbe)
- Core Web Vitals: FID (Erste Eingabeverzögerung)
- Core Web Vitals: CLS (kumulative Layoutverschiebung)

Wenn Sie mit uns über Ihre SEO-Anforderungen sprechen möchten, kontaktieren Sie uns noch heute für eine Beratung.
