Core Web Vitals für SEO: Ein Überblick
Veröffentlicht: 2022-06-12Es gibt sehr viele Dinge, die in die Gestaltung einer Webseite einfließen, die eine gute Benutzererfahrung bietet. Wie schnell die Seite lädt und wie einfach es ist, mit der Seite zu interagieren, sind nur einige davon. Und die Liste entwickelt sich ständig weiter.
Google definiert die Kernelemente einer Webseite, die die Benutzererfahrung verbessern, als „Core Web Vitals“. Core Web Vitals wurden in Googles Page Experience Ranking Update eingeführt. Was sind Core Web Vitals?
Core Web Vitals sind eine Reihe von Signalen, die dabei helfen, die Benutzerfreundlichkeit einer Webseite zu beurteilen. Diese „Lebenszeichen“ sind Signale für die Seitenqualität, die zu einer guten Benutzererfahrung beitragen. Und das ist gut für SEO.
Core Web Vitals decken Dinge wie Seitenladezeit, Reaktionsfähigkeit und die visuelle Stabilität von Inhalten ab. Googles aktueller Satz grundlegender Web-Vitals umfasst:
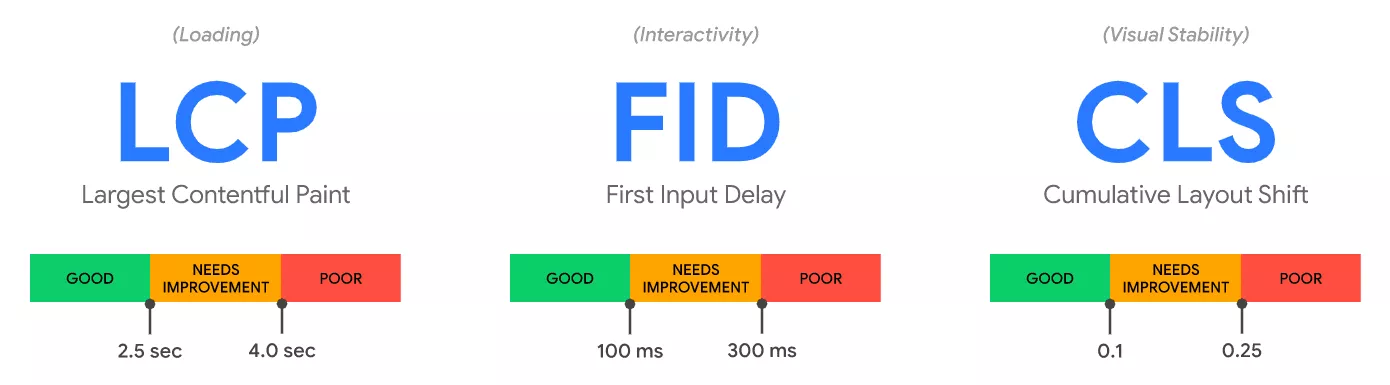
- Largest Contentful Paint (LCP): LCP misst, wie schnell das größte Bild oder der größte Textblock auf der Webseite gerendert wird. Und Google empfiehlt, dass dies innerhalb der ersten 2,5 Sekunden geschieht.
- Erste Eingangsverzögerung (FID): FID misst das Lastansprechverhalten. Dies bezieht sich darauf, wie schnell eine Webseite geladen und ausgeführt wird, damit der Benutzer mit der Seite interagieren kann.
- Cumulative Layout Shift (CLS): CLS misst unerwartete Layoutverschiebungen auf einer Webseite. Ein Beispiel ist, wenn sich eine Schaltfläche oder ein Link auf der Webseite verschiebt, was dazu führt, dass eine Person auf etwas anderes als das, was sie wollte, klickt.
Jede dieser zentralen Web-Vitals hat bestimmte Schwellenwerte, die Ihre Webseiten in mindestens 75 % der Fälle erfüllen müssen, auf die ich in zukünftigen Artikeln näher eingehen werde. Dies kann Ihrer Webseite einen leichten Ranking-Schub verschaffen.

Bildnachweis: Web Vitals , Google Developers
Sie können davon ausgehen, dass sich die wichtigsten Web-Vitals im Laufe der Zeit weiterentwickeln, aber nicht ohne Vorwarnung. Laut Google:
… Core Web Vitals stellen die besten verfügbaren Signale dar, über die Entwickler heute verfügen, um die Qualität der Erfahrung im gesamten Web zu messen, aber diese Signale sind nicht perfekt und zukünftige Verbesserungen oder Ergänzungen sollten erwartet werden. … Entwickler sollten davon ausgehen, dass die Definitionen und Schwellenwerte der Core Web Vitals stabil sind und dass Aktualisierungen im Voraus angekündigt werden und eine vorhersehbare jährliche Kadenz haben.
Wie können sich Core Web Vitals auf SEO und Rankings auswirken?
Core Web Vitals tragen dazu bei, dass die Benutzererfahrung mit Ihrer Website schnell, reaktionsschnell und reibungslos ist. Dies ist bereits ein Ziel einer guten SEO-Strategie.
- LCP ist eine Methode, um zu messen, ob Webseiten schnell geladen werden. Es hilft Ihren Website-Besuchern, eine gute Benutzererfahrung zu haben und auf Ihrer Website zu bleiben.
- FID spielt eine weitere gute SEO-Strategie, um Besucher auf Ihrer Website zu halten.
- CLS trägt dazu bei, dass die Erfahrung für Ihre mobilen Benutzer reibungslos ist, eine wichtige SEO-Strategie.
Google hat noch nicht angegeben, wie viel Prozent der Rankings das neue Seitenerfahrungssignal beeinflusst. Wir haben auch noch nicht genau gehört, wie wichtige Web-Vitals in die Aktualisierung des allgemeinen Seitenerlebnis-Rankings einfließen. Aber wir wissen, dass das Verdienen „guter“ Ergebnisse Ihren Platzierungen helfen kann . Laut John Mueller ist die Seitenerfahrung „ein Rankingfaktor und mehr als ein Entscheidungskriterium, aber sie ersetzt auch nicht die Relevanz.“
Search Engine Land sprach mit einem Google-Vertreter und berichtete, dass Google nicht diskutieren werde, „wie stark jeder Faktor gewichtet wird“, aber dass „großartige Inhalte mit einer schlechten Seitenerfahrung immer noch einen hohen Rang in der Google-Suche einnehmen können“.
Vielleicht hilft eine andere Sichtweise: Wenn Ihre Seite langsam ist, kann sie nicht schnell auf eine Sprachsuchanfrage reagieren. Wird die Sprachsuche immer wichtiger? Na sicher. Daher ist die Gesamtgeschwindigkeit für die Zukunft von entscheidender Bedeutung.

Es wird auch vermutet, dass die KI von Google, RankBrain, berücksichtigt, wie Benutzer mit den Suchergebnissen interagieren. Das Ziel von RankBrain ist es, Suchanfragen besser zu interpretieren und die relevantesten Suchergebnisse zu liefern. Insbesondere kann RankBrain die Zeit betrachten, die mit der Interaktion mit einer Webseite verbracht wird, wenn von den Suchergebnissen aus darauf zugegriffen wird.
Denken Sie daran, dass eine schnelle Website in den Augen von Google beliebt ist. Es schafft eine bessere Benutzererfahrung, und das ist gut für alle. Aus diesem Grund ist die Seitengeschwindigkeit seit Jahren ein Rankingfaktor. Die jüngste Neuigkeit dazu war das „Geschwindigkeits-Update“ für Mobilgeräte, das 2018 eingeführt wurde. Das Seitenerlebnis-Update macht dies nur granularer, da viele verschiedene Metriken verfolgt werden.
Core Web Vitals tragen dazu bei, dass die Benutzer zufrieden sind und auf Ihrer Website bleiben. Dies wiederum kann sich auf Rankings auswirken. Siehe einen früheren Artikel, den ich über SEO und die Benutzererfahrung geschrieben habe.
Core Web Vitals und das Label „Fast Page“.
Ist Ihre Website bereit, die Schwellenwerte für Core Web Vitals zu überschreiten? Wenn nicht, sind Sie nicht allein.
Laut einer im August 2020 veröffentlichten Studie von Screaming Frog haben nur 12 % der mobilen und 13 % der Desktop-Ergebnisse die Bewertung bestanden.
Eine neuere Studie von Searchmetrics kam zu noch schlechteren Ergebnissen. Weniger als 4 % der zwei Millionen überprüften URLs konnten alle wichtigen Web Vitals-Tests bestehen!
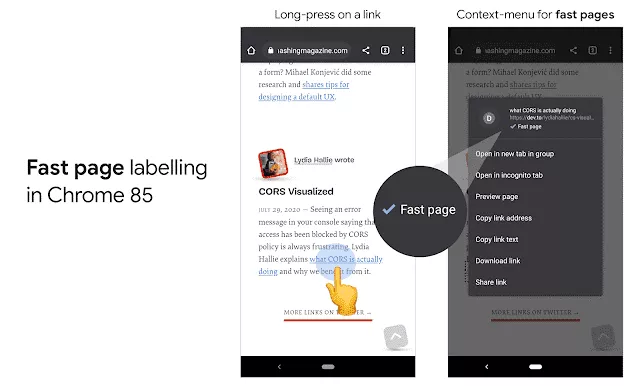
Es ist wahrscheinlich, dass Google die Arbeit kennt, die den Website-Publishern bevorsteht, was erklärt, warum die Suchmaschine sie ein Jahr im Voraus angekündigt hat. Google kündigte außerdem einen zusätzlichen Anreiz an: ein „Schnellseiten“-Label, das ab Chrome 85 Beta zu den Suchergebnissen in Chrome für Android hinzugefügt wird.
Wie können Sie sich dieses Label für Ihre Webseiten verdienen? Google sagt, dass „Links zu Seiten, die in der Vergangenheit alle Metrikschwellenwerte für die zentralen Web-Vitals erreicht oder überschritten haben“, das Label erhalten.
(Während Google „alle“ zentralen Web-Vitals sagt, ist unklar, wie die kumulative Layoutverschiebung in das schnelle Seitenlabel einfließt.)

Das bedeutet, dass Google, obwohl es bereits im Mai 2020 sagte, dass „kein unmittelbarer Handlungsbedarf besteht“, versucht hat, die zentralen Web-Vitals ein wenig verlockender zu machen, um einen Vorsprung zu erzielen.
Das liegt daran, dass Websites mit dem Label „Schnelle Seite“ in den Ergebnissen potenziell mehr Klicks erzielen können. Dies erinnert an die „mobile-friendly“ Labels, die Google im Jahr 2014 geschaffen hat, als es wollte, dass Website-Publisher beginnen, mobile Nutzer an erste Stelle zu setzen.
Mehr zu Core Web Vitals
In der Fortsetzung unserer Serie zu zentralen Web-Vitals werde ich jeden der Faktoren – LCP, FIC und CLS – hervorheben und häufig gestellte Fragen zur Vorbereitung auf das kommende Seitenerlebnis-Update hinzufügen.
Über jeden Seitenerlebnisfaktor können Sie sich in unserer Serie informieren:
- Was ist das Page Experience Update?
- So erstellen Sie eine für Mobilgeräte optimierte Website
- Aufdringliche Interstitials und warum sie schlecht für SEO sind
- HTTPS für Benutzer und Ranking
- Core Web Vitals-Übersicht
- Core Web Vitals: LCP (größte zufriedene Farbe)
- Core Web Vitals: FID (Erste Eingabeverzögerung)
- Core Web Vitals: CLS (kumulative Layoutverschiebung)

Möchten Sie Hilfe bei der Analyse und Verbesserung Ihrer SEO-Strategie? Kontaktieren Sie uns noch heute für eine kostenlose Beratung.
