Der vollständige Leitfaden zur Optimierung der Geschwindigkeit von WordPress-Sites im Jahr 2022
Veröffentlicht: 2022-03-17Das Erstellen einer WordPress-Website scheint einfach genug zu sein, nicht wahr? Sie kaufen Hosting, erhalten einen Domainnamen und installieren WordPress. Mit so vielen großartigen Themen und Plugins, die für WordPress-Benutzer verfügbar sind, könnten Sie die Website realistischerweise in wenigen Stunden aufbauen, gestalten und mit Inhalten füllen.
Für alle, die sich jemals gefragt haben: „Wie schwer kann es sein, eine Website zu erstellen?“, das ist genau das, was sie sich vorgestellt haben. Dies lässt jedoch eine kritische Komponente des Website-Erstellungsprozesses aus:
Optimierung der Seitengeschwindigkeit.
Der folgende Leitfaden untersucht alle Möglichkeiten, wie eine WordPress-Website auf Leistung optimiert werden kann und sollte .
Warum ist die Seitengeschwindigkeit wichtig?
Vor vielen Jahren veröffentlichte Kissmetrics eine Infografik, die die hohen Erwartungen der Verbraucher an Websites demonstrierte. Eine wachsende Mehrheit erwartet nämlich, dass Websites innerhalb von drei Sekunden oder weniger geladen werden.
In der Zeit seit der Veröffentlichung dieser Daten haben wir jedoch Fallstudien, die zeigen, wie ernst dieses Problem geworden ist und was passiert, wenn eine Website nicht auf Geschwindigkeit optimiert wird oder es schafft, die Erwartungen zu übertreffen.
Nehmen Sie zum Beispiel die BBC:
„Bei der BBC haben wir festgestellt, dass für jede weitere Sekunde, die zum Laden einer Seite benötigt wird, 10 Prozent der Benutzer die Seite verlassen.“
Pinterest hingegen hat ein großartiges Beispiel dafür, was passiert, wenn Sie die Website-Geschwindigkeit verbessern:
„Das Ergebnis des Umbaus unserer Seiten auf Leistung führte zu einer 40-prozentigen Verkürzung der Pinner-Wartezeit, einer 15-prozentigen Steigerung des SEO-Traffics und einer 15-prozentigen Steigerung der Conversion-Rate zur Anmeldung.“
Aber nicht nur Nachrichten und soziale Netzwerke können von einem Geschwindigkeitsschub profitieren. Retailer Zitmaxx Wonen zeigt, was passiert, wenn eine Website speziell für den mobilen Nutzer optimiert wird:
„Zitmaxx Wonen erreichte eine maximale Punktzahl von 100 auf PageSpeed Insights und eine Ladezeit von 3 Sekunden auf Test My Site … Neben der Verbesserung von Geschwindigkeit und Zugänglichkeit haben sich seit dem Start der aktualisierten mobilen Website auch wichtige Geschäftsmetriken verbessert: mobile Conversion Die Tarife sind um 50,2 % gestiegen, während die mobilen Einnahmen um 98,7 % gestiegen sind.“
Wenn Sie das Erlebnis vor Ort verbessern und Ihre Interaktionsraten verbessern, wirkt sich dies auch direkt auf das Suchranking Ihrer Website aus. Wenn Sie Google nachweisen können, dass Sie eine gut aufgebaute, gut geschriebene und superschnelle Website haben, wird dies in den Suchergebnissen sehr belohnt.
So messen Sie die Geschwindigkeit Ihrer WordPress-Site
Wenn Sie Ihre WordPress-Site noch nicht erstellt haben, gibt es in Bezug auf das Testen der Site-Geschwindigkeit noch nichts zu tun. Sobald die Website fertig ist, können Sie sie jedoch mit einem von mehreren Tools ausführen, um zu sehen, wie gut Sie bei der Optimierung der Leistung abgeschnitten haben.
Glücklicherweise gibt es eine Reihe kostenloser Tools zum Testen der Website-Geschwindigkeit, mit denen Sie dies tun können. Google hat natürlich seine eigene, also sollten Sie vielleicht damit beginnen, nur um ein Gefühl dafür zu bekommen, wie schnell Google Ihre Website interpretiert.
Das ist Google PageSpeed Insights:

Geben Sie einfach Ihren Domainnamen (oder eine Seite, von der Sie vermuten, dass sie langsamer läuft als andere) in das Feld ein und klicken Sie auf „Analysieren“.
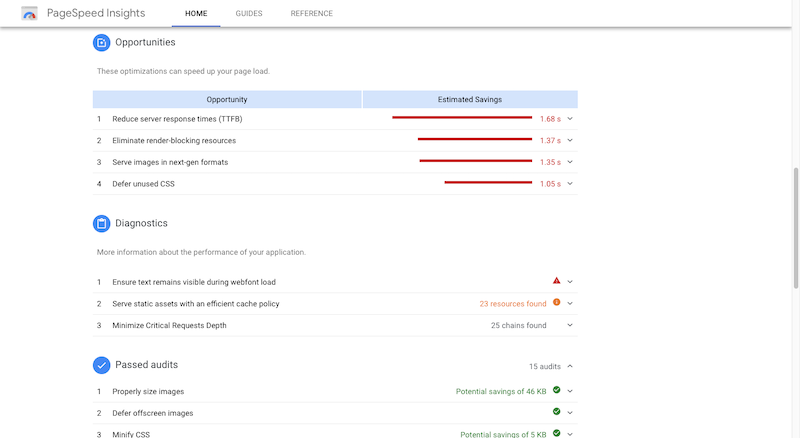
Google spuckt dann eine Reihe von Daten darüber aus, wie schnell Ihre Website für Mobilgeräte und Desktops geladen wurde. Klicken Sie sich unbedingt durch beide Registerkarten, um zu sehen, wie gut Ihre Website für Ihre verschiedenen Zielgruppen abschneidet.
Scrollen Sie dann nach unten, um zu sehen, wie Sie in Bezug auf die Optimierungen abgeschnitten haben.

Andere Tools zum Testen der Geschwindigkeit von Websites erstellen ähnliche Berichte. Trotzdem ist es immer noch eine gute Idee, Ihre Website durch mindestens zwei davon zu führen. Hier ist zum Beispiel GTmetrix:

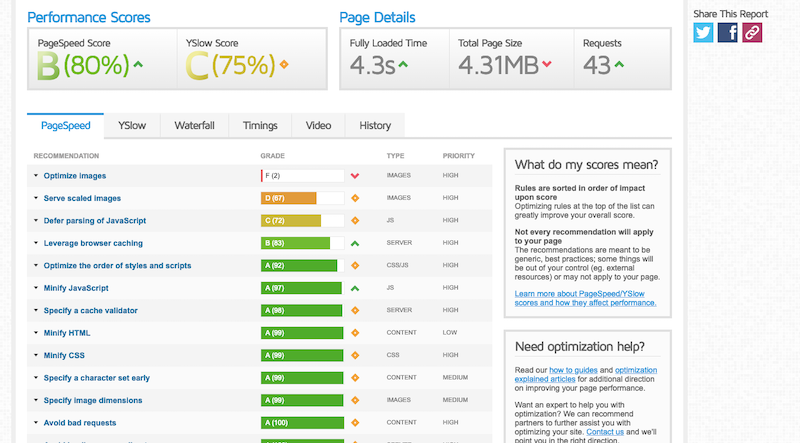
Im Gegensatz zu Google, das mobile und Desktop-Geschwindigkeiten aufteilt, teilt GTmetrix Tests mit Ergebnissen und Empfehlungen von PageSpeed Insights und YSlow auf.

Sie können auch die Wasserfallanalyse überprüfen, um zu sehen, welche spezifischen Teile Ihrer Website die Geschwindigkeit der Website am stärksten beeinträchtigen.
Unnötig zu erwähnen, dass es hier einiges zu beachten gibt. Ihr Ziel sollte es jedoch sein, die Tools zum Testen der Website-Geschwindigkeit zu finden, die für Sie am besten geeignet sind und sinnvolle Vorschläge machen.
Optimieren Sie die Geschwindigkeit Ihrer WordPress-Site im Jahr 2019
Vieles, was diese Website-Geschwindigkeitstest-Tools empfehlen, wird wie technischer Jargon aussehen, was in Ordnung ist. Für viele dieser Optimierungen müssen Sie nicht wirklich wissen, wie man das Backend einer Website programmiert.
Mit dieser Liste von 26 Website-Geschwindigkeitsoptimierungen werden Sie sehen, dass das meiste davon mit WordPress-Einstellungen, Plugins und zuverlässigem Webhosting erreicht werden kann.
Nr. 1: Webhosting
Bevor Sie etwas anderes tun, werfen Sie einen Blick auf Ihr Webhosting. Wenn Ihre Website nicht auf der Serverinfrastruktur eines zuverlässigen Webhosting-Unternehmens sitzt, kann dies sehr wohl die Ursache für Probleme mit der Geschwindigkeit Ihrer Website sein.
Dinge, auf die Sie bei der Bewertung der Qualität Ihres Webhosting-Plans achten sollten, sind:
- SSD-Speicher
- PHP
- Apache
- Serverseitiges Caching
- Nginx
- Lastverteilung
Eine andere Sache, nach der Sie suchen sollten, ist, wo sich ihre Servereinrichtungen befinden.
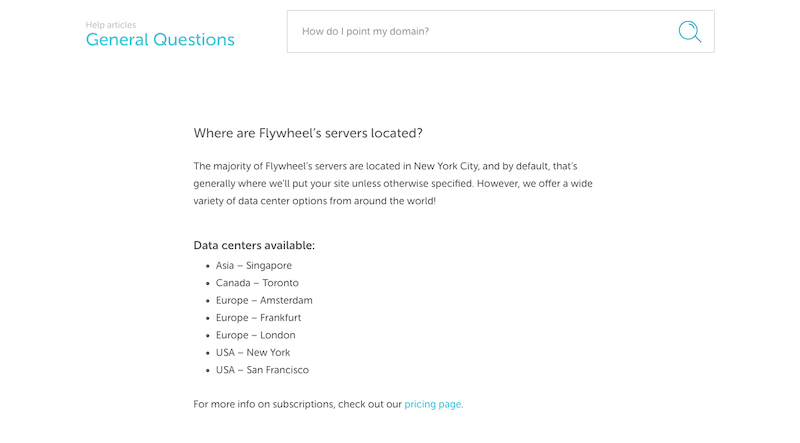
Nehmen Sie zum Beispiel verwaltetes WordPress-Hosting von Flywheel:

Sie haben eine Reihe von Rechenzentren auf der ganzen Welt. Einige WordPress-Hosting-Unternehmen sind jedoch nicht so transparent darüber, von wo aus Websites bereitgestellt werden, was problematisch sein kann, wenn der Server zu weit von Ihrem Zielbesucher entfernt ist. Es ist nicht nur eine schwere Seite, die die Geschwindigkeit beeinträchtigen kann; physische Distanz kann es auch.
Wenn Ihr Webhost also keine Informationen darüber hat, wo sich seine Server befinden, oder Sie befürchten, dass Ihre Website von einem zu weit entfernten Server bedient wird, wenden Sie sich an seinen Support. Sie können Ihnen möglicherweise einen besseren Plan geben oder Ihre Website auf einen näher gelegenen Server verschieben.
#2: CDN
Wenn Sie nun feststellen, dass Ihr Webhosting so wie es ist gut genug ist, aber die Website-Geschwindigkeiten immer noch schmerzen, könnte Ihr nächster Schritt der Kauf eines Content Delivery Network (oder CDN) sein. Wenn Sie eine E-Commerce-Website erstellt haben und hoffen, ein globales Publikum zu erreichen, sollte dies eigentlich keine Debatte sein. Sie benötigen auf jeden Fall ein CDN.
Ein CDN ist so etwas wie Webhosting, außer dass es nicht alleine leben kann. Sie müssen ein CDN auf einen Webhosting-Server legen. Es vergrößert dann Ihr Servernetzwerk, sodass Sie sich keine Gedanken mehr über große Entfernungen machen müssen, die Ihre Besucher von dem Ort trennen, an dem sich Ihre Website auf dem Server befindet.
Nehmen wir also das Beispiel von Flywheel. Es gibt sieben Serverstandorte, von denen aus eine Website gehostet werden kann, in Nordamerika, Europa und Asien.
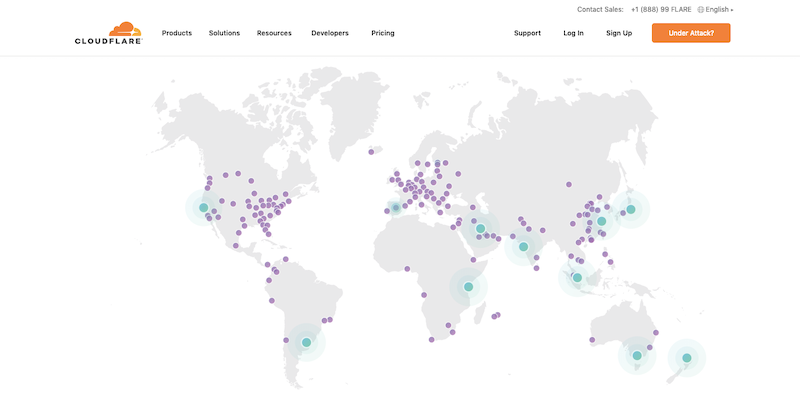
Folgendes passiert, wenn Sie darüber hinaus ein Content-Delivery-Netzwerk wie das von Cloudflare hinzufügen:

Ihre Website lebt dann in über 165 Rechenzentren gleichzeitig – und das auf allen Kontinenten. Das bedeutet, dass jemand, der versucht, Ihre Produkte in Russland zu kaufen, nicht mehr auf einen Server in Singapur oder Amsterdam warten muss, um Ihre Website zu liefern. Die Entfernung würde stark schrumpfen und Ihre globalen Kunden würden Ihre Inhalte exponentiell schneller sehen.
Bevor Sie jedoch nach einem CDN suchen, erkundigen Sie sich bei Ihrem Webhosting-Unternehmen, ob Sie eines zu Ihrem Plan hinzufügen können. Viele Shared-Hosting-Pläne beinhalten eine kostenlose CDN-Add-on-Option. Und die meisten Hosting-Unternehmen bieten zumindest ein CDN als Upgrade an und kümmern sich auch um die Installation für Sie.
#3: Zwischenspeichern
Beachten Sie, wie viel Wert auf die physische Entfernung zwischen Hosting-Servern und Besuchern gelegt wird. Das ist jedoch nicht das einzige, was die Ladezeiten einer Website verlangsamt.
Ihre Website sammelt im Laufe ihrer Lebensdauer viele Dateien an. Dateien für Seiteninhalte. Dateien für jedes Bild. Dateien für den gesamten Code. Und so weiter. Je größer eine Website wird, desto mehr Rechenleistung wird benötigt, um alles zu bewältigen.
Aus diesem Grund ist Caching ein wesentlicher Prozess für jede Website.
Beim Caching wird eine statische HTML-Kopie einer Webseite gespeichert und den Besuchern bereitgestellt, anstatt die Dutzende oder Hunderte von Dateien zu verarbeiten, die sonst verarbeitet werden müssten. Wie Sie sich vorstellen können, beschleunigt dies die Ladezeiten in den Browsern Ihrer Besucher erheblich.
Solange der Inhalt unverändert bleibt, wird die zwischengespeicherte Seite außerdem über einen festgelegten Zeitraum an die Browser der Besucher gesendet. Wenn Sie eine Website erstellt haben, die sich nicht täglich ändert, ist Caching unglaublich hilfreich, um die Geschwindigkeit hoch zu halten.
Um dies zu implementieren, benötigen Sie zwei Tools:
1. Ihr Webhosting-Plan muss serverseitiges Caching beinhalten. Wenn „Cache“ oder „Caching“ in Ihrer Funktionsliste nicht erwähnt werden, ist es an der Zeit, eine neue zu finden.
Vielleicht möchten Sie auch sehen, ob Ihr Host Varnish-Caching anbietet. Dies ist ein Caching-Mechanismus, der auf HTTP-Ebene lebt, also wie ein Reverse-Proxy funktioniert. Grundsätzlich überprüft es den Datenverkehr, bevor er die Chance hat, Ihren Webserver zu treffen, und skaliert Ihre Ressourcen, um sicherzustellen, dass Sie ihn ordnungsgemäß verarbeiten können.
Unnötig zu erwähnen, dass dies für E-Commerce-Websites und andere mit großem Datenverkehr sehr hilfreich ist.
2. Ein WordPress-Caching-Plugin kümmert sich um die anderen Arten des Cachings:
- Browser – Dies ermutigt die einzelnen Browser Ihrer Besucher, eine Kopie der Webseite zu speichern, falls sie zu ihr zurückkehren.
- Seite – Hiermit wird eine Website Seite für Seite zwischengespeichert. Wenn sich einzelne Seiten ändern, wird der Cache gelöscht und von vorne begonnen.
- Gravatar – Wenn Ihr Blog Kommentare von Gravatar-Benutzern akzeptiert, dauert das Laden ihrer Avatare einige Zeit, sodass diese Art des Cachings diese Inhalte für wiederkehrende Kommentatoren speichert.
- Objekt, Fragment, Datenbank und Memcache – Es gibt Daten hinter den Kulissen Ihrer Website, die ebenfalls vom Caching profitieren. Einige Plugins geben Ihnen die volle Kontrolle über diese Caching-Optionen.
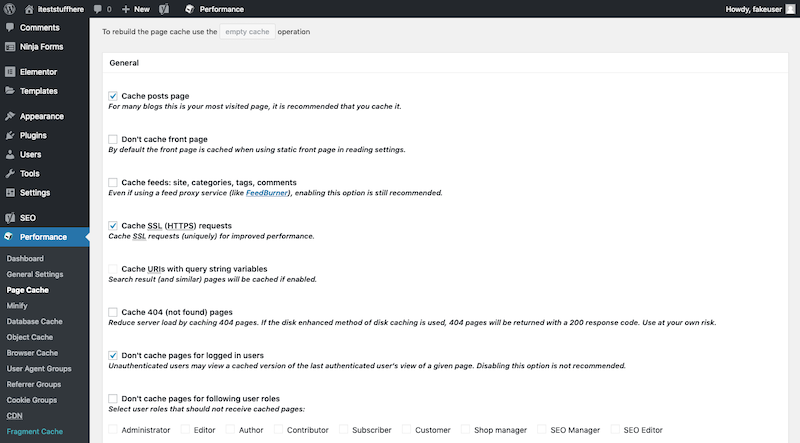
Dies ist ein Beispiel für Caching-Steuerelemente von W3 Total Cache:

Aktivieren Sie Ihr Plugin, konfigurieren Sie die Cache-Einstellungen, die Sie verwenden möchten, und lassen Sie es dann seine Arbeit erledigen. Hier gibt es nichts zu regeln.
Einer der anderen Vorteile der Verwendung eines WordPress-Caching-Plugins besteht darin, dass es normalerweise andere Leistungsoptimierungen enthält. Wir werden als nächstes über sie sprechen.
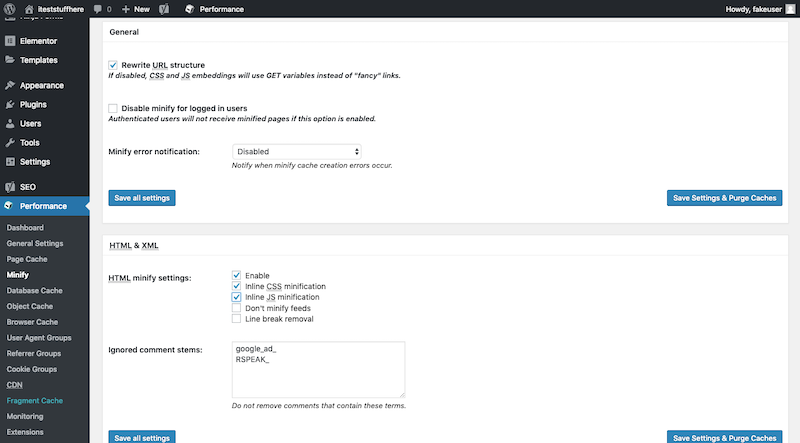
#4: Minimierung
Der gesamte Code, der sich hinter Ihrer Website befindet, nimmt Platz und Rechenleistung auf Ihrem Server in Anspruch. Während das Schreiben von schlankem und sauberem Code wichtig ist, um eine WordPress-Website so leicht wie möglich zu halten, können Sie damit nur so weit kommen.
Glücklicherweise enthalten viele WordPress-Caching-Plugins eine Option zum Minimieren Ihrer HTML-, CSS- und JavaScript-Dateien.

Dadurch werden Ihre Dateien effektiv auf eine vernünftigere Größe komprimiert.
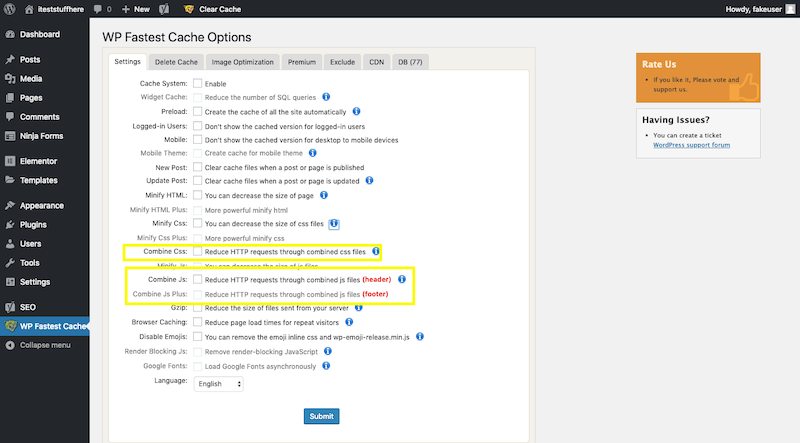
#5: Kombinationscode
Sie können nicht nur die Größe Ihrer JavaScript- und CSS-Dateien komprimieren. Sie können auch alle Ihre JavaScript-Dateien und alle Ihre CSS-Dateien in einer einzigen Datei kombinieren. WP Fastest Cache ist ein Caching-Plugin, das dies wirklich einfach macht.

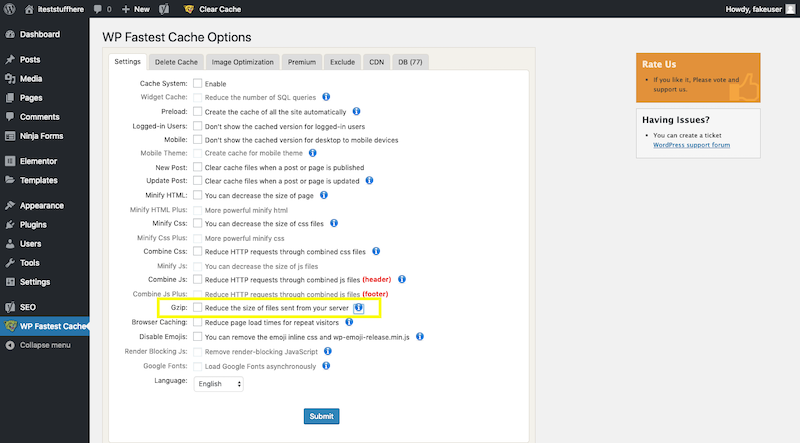
#6: Gzip-Komprimierung
Eine andere Form der Komprimierung wird als Gzip-Komprimierung bezeichnet.

Anstatt sich nur Ihren Code anzusehen, komprimiert die Gzip-Komprimierung Inhaltsdateien.
Wenn Sie eine Website haben, die häufig aktualisiert wird, tragen diese Arten von Komprimierungs- und Dateikombinationstechniken dazu bei, die Ladegeschwindigkeit zu verbessern, selbst wenn die Seite derzeit nicht zwischengespeichert werden kann.
#7: HTTP/2
Wie sich herausstellte, war das ursprüngliche HTTP-Protokoll (jetzt bekannt als HTTP/1) nicht so effizient, wie es hätte sein können. In den letzten Jahren wurde HTTP/2 als Verbesserung von HTTP/1 veröffentlicht:
„HTTP/2 ermöglicht eine effizientere Nutzung von Netzwerkressourcen und eine reduzierte Latenzwahrnehmung, indem Header-Feldkomprimierung eingeführt und mehrere gleichzeitige Austauschvorgänge auf derselben Verbindung zugelassen werden … Insbesondere ermöglicht es die Verschachtelung von Anforderungs- und Antwortnachrichten auf derselben Verbindung und verwendet eine effiziente Codierung für HTTP-Header-Felder. Es ermöglicht auch die Priorisierung von Anfragen, wodurch wichtigere Anfragen schneller abgeschlossen werden können, was die Leistung weiter verbessert.“
Da immer mehr Verbraucher und Unternehmen ins Internet strömen, ist es absolut entscheidend, dass wir alle auf HTTP/2 umsteigen.
Allerdings gibt es nichts, was Sie tun können, um diesen Wechsel vorzunehmen, außer mit einem Hosting-Unternehmen zu arbeiten, das seine Websites automatisch auf dieses moderne und schnelle Protokoll stellt.
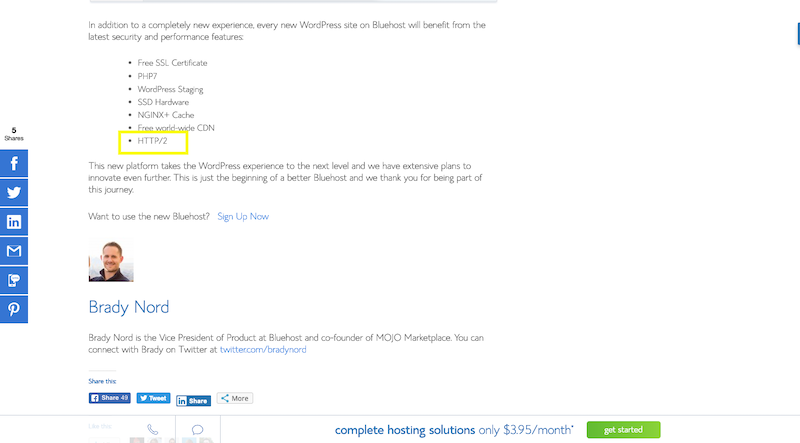
Bluehost ist ein solcher Host, der Folgendes tut:

#8: Server-Technik
Es gibt eine Reihe von Technologien und Software auf Ihrem Server, die regelmäßig gewartet werden müssen.
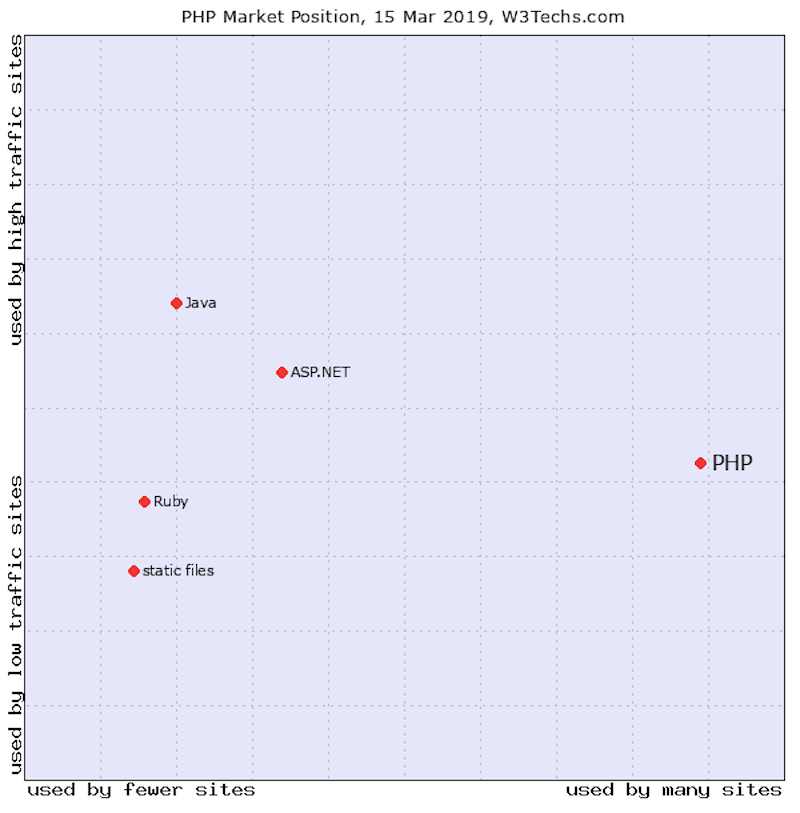
PHP ist beispielsweise die Skriptsprache, die heute von den meisten Websites verwendet wird. Laut W3Techs verwenden derzeit 79 % des Webs PHP:

Wie bei anderen Webtechnologien reicht es jedoch nicht aus, eine alte Version von PHP zu verwenden. Ihre WordPress-Website sollte immer die neueste und beste Version von PHP verwenden. Dadurch wird sichergestellt, dass Sie Ihre Leistungsoptimierungen optimal nutzen.
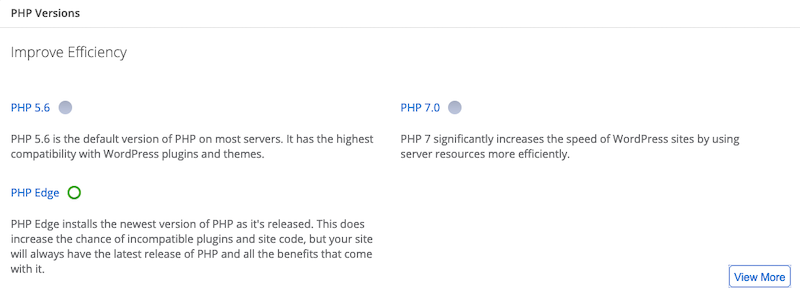
Wenn Sie sich nicht sicher sind, auf welcher Version Ihre WordPress-Website läuft, sehen Sie in Ihrem Control Panel nach, um weitere Informationen zu erhalten. Zum Beispiel stellt Bluehost nicht nur einen Schnappschuss mit diesen Informationen zur Verfügung, sein WordPress-Kontrollfeld ermöglicht Benutzern ein Upgrade, wenn sie nicht die neueste Version von PHP verwenden.

Apache ist eine Webserver-Software, die häufig von Webhostern verwendet wird. Wie PHP muss es aktualisiert werden, um die Serverleistung hoch zu halten. Darauf haben Sie jedoch keinen Einfluss. Stattdessen sollten Sie sicherstellen, dass Sie mit einem Webhost zusammenarbeiten, der der Optimierung seiner Apache-Server Priorität einräumt.
Zum Beispiel hat Bluehost kürzlich Kunden darüber informiert, dass es genau das tut:

Ein weiteres Element, das Sie auf dem neuesten Stand halten müssen, ist Ihre Server-Datenbanktechnologie.
Wenn sich Ihre Website auf Shared- oder Cloud-Hosting befindet, können Sie MySQL oder MariaDB wahrscheinlich nicht aktualisieren. Sie sollten jedoch zumindest bestätigen können, welche Version Ihre WordPress-Website verwendet. Wenn die Informationen in Ihrem Control Panel nicht verfügbar sind, wenden Sie sich an Ihren Webhosting-Support und erkundigen Sie sich nach einem Upgrade der Technologie.
#9: WordPress-Updates
Nachdem das Hosting-Zeug aus dem Weg geräumt ist, ist es an der Zeit, sich anzusehen, was Sie innerhalb von WordPress noch tun können, um Ihre WordPress-Website zu beschleunigen.
Der erste Ausgangspunkt ist die Erstellung eines Systems zur Verwaltung Ihrer WordPress-Updates.

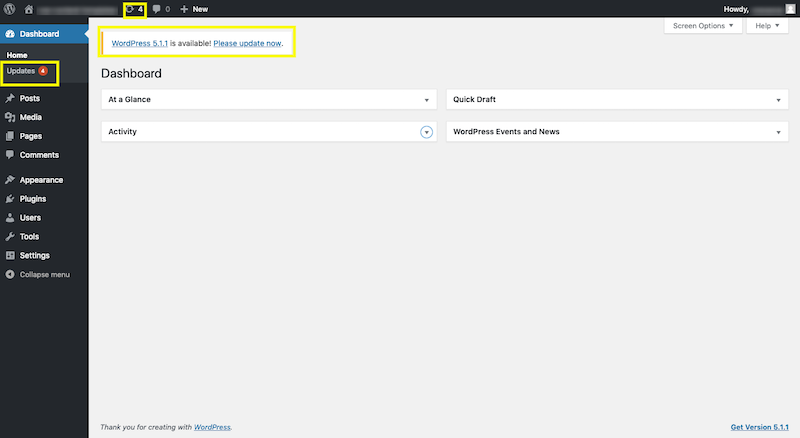
Wie Sie im obigen Bild sehen können, informiert Sie Ihr WordPress-Dashboard, sobald Updates verfügbar sind für:
- Der WordPress-Kern
- Installierte Plugins
- Installierte Themen
Es gibt eine Reihe von Gründen, warum ein Entwickler ein Update für seine WordPress-Software veröffentlichen könnte. Es könnte sein, einen Fehler oder ein Sicherheitsproblem zu beheben. Es könnte sein, neue Funktionen hinzuzufügen. Oder es könnte sein, Leistungsprobleme zu verbessern. In jedem Fall möchten Sie einen Prozess haben, der sicherstellt, dass Sie bei der Herausgabe dieser Updates auf dem Laufenden bleiben, wenn sie fertig sind. WordPress kümmert sich für Sie um die wichtigsten Sicherheitsupdates, aber es liegt in Ihrer Verantwortung, sich um den Rest zu kümmern.
Sie haben in diesem Fall zwei Möglichkeiten.
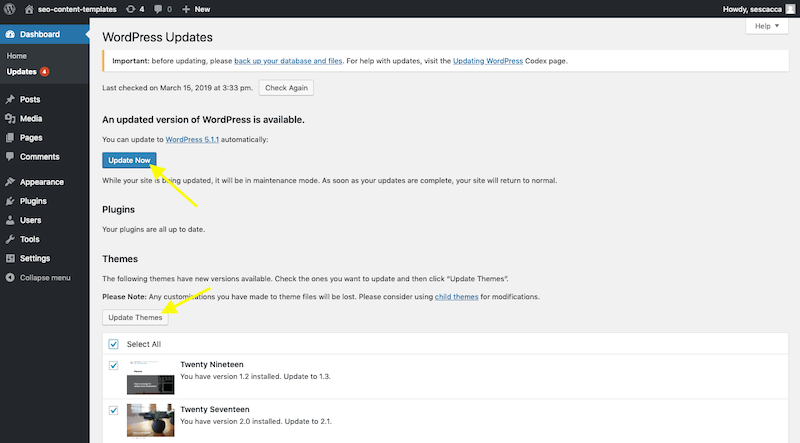
Die erste besteht darin, das Update manuell von Ihrem WordPress-Dashboard aus wie folgt durchzuführen:

Oder Sie können ein Tool verwenden, das den Prozess für Sie automatisiert. Es gibt WordPress-Plugins wie Easy Updates Manager, mit denen Sie alle Updates automatisieren können.


Sei einfach vorsichtig. Es kann Ihnen zwar Zeit ersparen, nach Updates zu suchen und diese selbst durchzuführen, aber es besteht die geringe Möglichkeit, dass ein zukünftiges Update bestimmte Funktionen daran hindert oder Ihre Website vollständig beschädigt. Wenn Sie können, ist es am besten, diese selbst zu verwalten.
#10: WordPress-Theme
Die Qualität und Größe von WordPress-Themes kann auch für WordPress problematisch sein. Während WordPress die Qualität des Codes überprüft, bevor ein Design in seinem Repository angezeigt wird, gibt es einen Grund, warum Plugins und Designs häufig aktualisiert werden.

Nun, es sei denn, Sie sind ein erfahrener Programmierer oder Themenentwickler, es ist unwahrscheinlich, dass Sie in der Lage sein werden, das Thema zu durchsuchen, um seine Qualität zu beurteilen. Sie können sich jedoch zwei Dinge zunutze machen, um dieses Urteil zu fällen.
Die erste sind Benutzerbewertungen. Sie sind im WordPress-Repository sowie auf Themenmarktplätzen wie ThemeForest verfügbar. Schnappen Sie sich eine Handvoll Bewertungen und sehen Sie, ob jemand Probleme mit dem Thema hatte, das seine Website verlangsamt. Wenn ja, suchen Sie sich einen anderen, den Sie verwenden können.
Schauen Sie sich auch an, was mit dem Thema kommt. Beispielsweise gibt es einige Premium-Designs, die vollgepackt mit Vorlagen, Plugins, Builder-Tools und Add-Ons von Drittanbietern sind. Wenn Sie keine Verwendung dafür haben, sollten Sie kein Themenpaket dieser Größe auf Ihrem Server installieren. Es ist eine Platzverschwendung und eine Belastung für Ihre Ressourcen. Wählen Sie also mit Bedacht.
Nr. 11: Mobilfreundliches Design
Heutzutage ist es nahezu unmöglich, ein WordPress-Theme zu finden, das im Design nicht ansprechend ist. Dennoch sind Sie gegenüber Ihren mobilen Nutzern dafür verantwortlich, Ihre Website so anzupassen, dass sie für Mobilgeräte geeignet ist.
Wenn Sie zum Geschwindigkeitstest-Tool zurückkehren, werden Sie sehen, dass dieselbe Website unterschiedliche Ergebnisse für Desktop und Handy registriert. Das liegt daran, dass Mobilgeräte Websites nicht so handhaben können wie die größeren Bildschirme auf Desktops.
Wenn Sie also sicherstellen möchten, dass die Geschwindigkeiten auf allen Geräten hoch sind, müssen Sie ein benutzerdefiniertes Design ausschließlich für mobile Benutzer erstellen. Das bedeutet, auf nette, aber nicht notwendige Designelemente oder Abschnitte (wie Pop-ups oder Anzeigen) zu verzichten, die Anzahl der verwendeten Bilder zu reduzieren und die Seiten zu verkürzen.
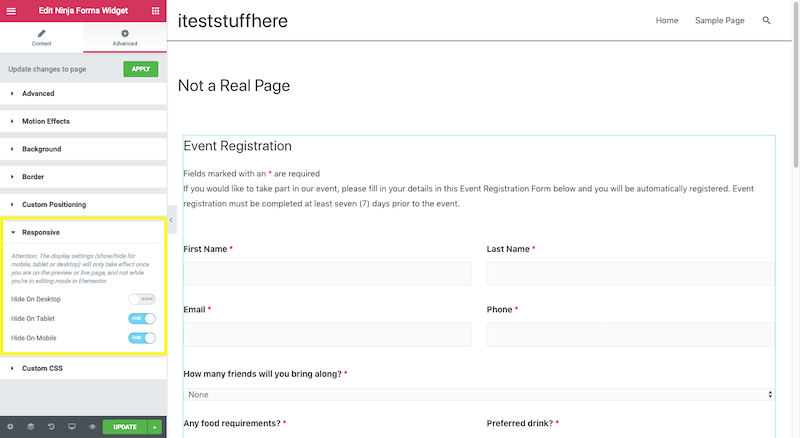
Während Sie dies nicht mit WordPress allein tun können, können Sie dies tun, wenn Sie ein Seitenerstellungstool verwenden.
Hier gibt Elementor beispielsweise Designern die Möglichkeit, bestimmte Elemente vor mobilen Benutzern zu verbergen:

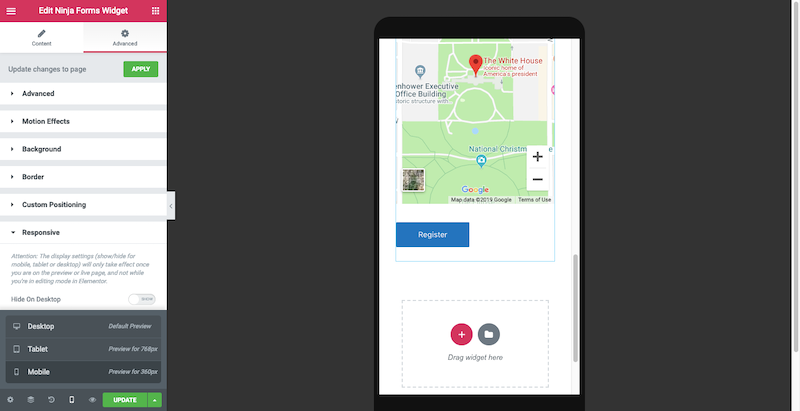
Darüber hinaus geben Ihnen Seitenersteller die Möglichkeit, Ihre Designs in mobilen Vorschauen zu testen:

Dies gibt Ihnen die Möglichkeit, als mobiler Benutzer eine Runde auf der Website zu drehen und zu sehen, ob ein Teil der Seite nicht schnell geladen wird oder ob die Länge selbst für einen so kleinen Bildschirm zu lang ist.
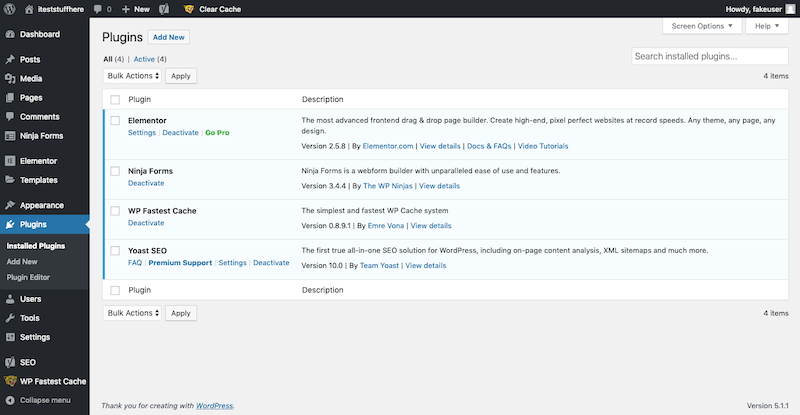
#12: WordPress-Plugins
WordPress-Plugins sind großartig, weil sie selbst dem technisch am wenigsten versierten Benutzer helfen, erweiterte Funktionen in eine Website einzubauen. Plugins leiden jedoch unter ähnlichen Leistungsproblemen wie Themes, was ihre Verwendung schwierig machen kann.

Folgendes müssen Sie tun, um zu bestätigen, dass Ihre Plugins die Geschwindigkeit nicht beeinträchtigen:
- Überprüfen Sie immer die Bewertungen aller Plugins, die Sie verwenden möchten. Wenn es bekannte Leistungsprobleme gibt, werden sich bereits viele Leute gemeldet haben.
- Sehen Sie, wie viele Personen das Plugin installiert haben. Wenn es weniger als 5.000 Benutzer gibt, möchten Sie vielleicht einen etablierteren Ersatz finden. Das bedeutet nicht, dass es sich nicht lohnt, neuere Plugins auszuprobieren. Es ist jedoch ein großes Risiko, wenn Sie nicht wissen, wie sich das Plugin auf die Leistung der Website auswirkt.
- Verwenden Sie nur die Plugins, die Sie unbedingt benötigen. Wenn sich einer von ihnen in Bezug auf die Funktionalität überschneidet, entfernen Sie einen von ihnen. Je weniger Plugins Sie installiert haben, desto besser.
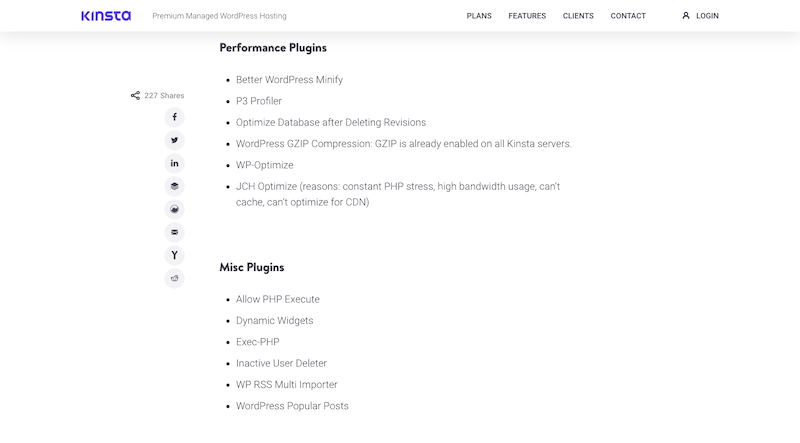
- Sehen Sie sich die Liste der verbotenen Plugins Ihres Webhosts an. Hier ist ein Ausschnitt aus Kinstas Liste:

Manchmal erscheinen Plugins auf diesen Listen, weil der Host weiß, dass das Plugin schlecht oder veraltet ist, und er nicht möchte, dass Benutzer unwissentlich ihre Website damit belasten.
Es gibt auch einige Plugins, die aufgrund der vielen externen Skripte, die sie aufrufen, tendenziell eine große Belastung für Websites darstellen (z. B. Plugins für externe Analysen oder soziale Medien haben Probleme damit).
Es gibt andere Zeiten, in denen ein Plugin genau dasselbe tut wie Ihr Webhosting, wodurch das Plugin unnötig wird.
Sehen Sie sich also an, was Ihr Webhoster sagt, wenn Sie bezüglich eines Plugins unschlüssig sind.
#13: Ungenutzte Software
Planen Sie einige Male im Jahr Zeit in Ihrem Kalender ein, um Ihre Liste der Themen und Plugins zu überprüfen.

Gibt es welche, die installiert, aber nicht aktiviert sind? Sofern Sie nicht vorhaben, sie morgen zu verwenden, sollten sie nicht dort sitzen und Platz auf Ihrem Server beanspruchen.
Inaktive Plugins und Themes erfordern ebenso Updates wie Ihre aktiven. Das bedeutet also, dass Sie Ihre Website gefährden könnten, wenn Sie sie nicht aktualisieren, wenn eine bekannte Leistungs- oder Sicherheitslücke vorliegt.
Um dies zu verhindern, gehen Sie hinein und löschen Sie alle Plugins oder Designs, die Sie nicht verwenden.
#14: Datenbank
Wo wir gerade beim Thema Bereinigung sind, Ihre Datenbank könnte auch eine Bereinigung vertragen.
Jedes Mal, wenn Sie ein neues Plugin oder Design installieren, einen neuen Benutzer hinzufügen, einen neuen Kommentar erhalten usw., protokolliert Ihre Datenbank dies. Und jede dieser Dateien summiert sich. Damit Ihr Webserver nicht jede einzelne davon verarbeiten muss, sollten Sie Ihre Dateien sauber halten.
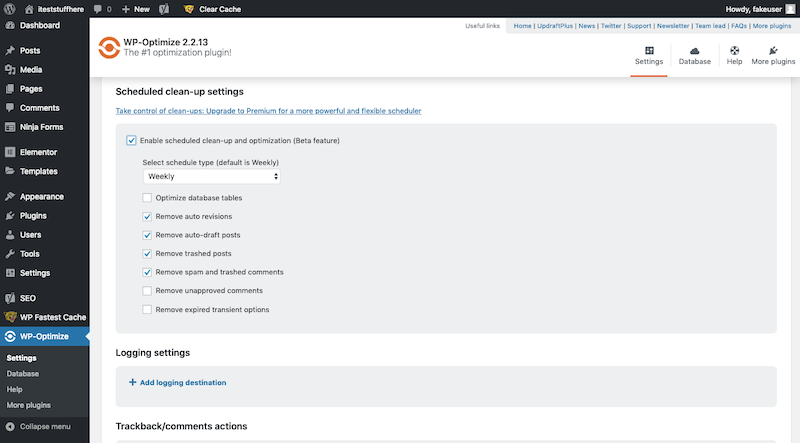
Wenn Sie an Ihrer geplanten Plugin- und Theme-Bereinigung arbeiten, nehmen Sie sich auch dafür etwas Zeit. Alles, was Sie tun müssen, ist ein Datenbankbereinigungs-Plugin wie WP-Optimize zu installieren.

Es wird ungenutzte oder unnötige Daten durchgehen und bereinigen und gleichzeitig den Rest Ihrer Datenbank auf Geschwindigkeit optimieren.
#15: Unbenutzte Inhaltsdateien
Ein weiterer Ort, der laufend gereinigt werden muss, sind Ihre Inhalte:
- Beiträge
- Seiten
- Medien
- Bemerkungen
- Projekte
- Kategorien
- Stichworte
- Produkte
Wann haben Sie das letzte Mal Ihre Inhalte durchgesehen?

Es kann alte Entwürfe geben, die Sie nie veröffentlichen werden. Oder wirklich alte, veraltete Inhalte, die heute keinen Zweck mehr erfüllen. Kommentare, Kategorien und Tags können besonders chaotisch werden, wenn Sie sie nicht im Auge behalten.
Benutzer fallen ebenfalls in diese Kategorie. Gehen Sie Ihre Benutzerliste durch und stellen Sie sicher, dass nur die Personen, die Zugriff auf die Site haben sollten, dies auch noch tun. Der Rest kann gelöscht werden.
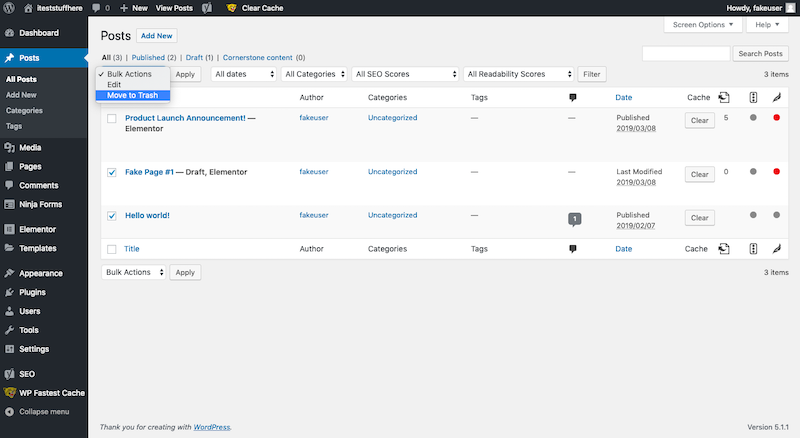
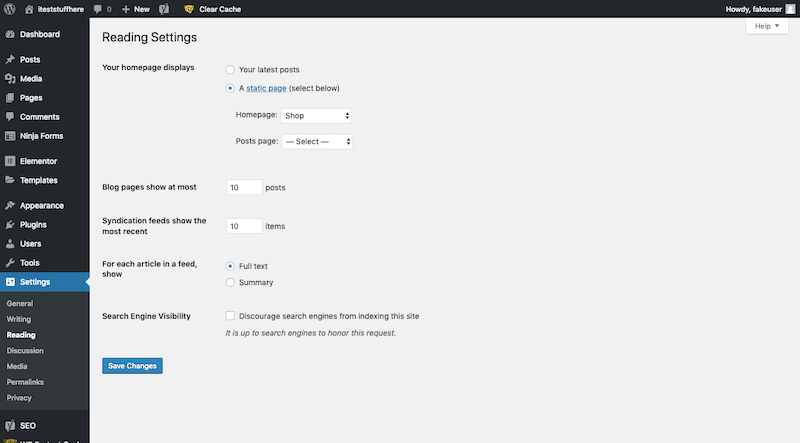
#16: WordPress-Blog
Beim Einrichten einer neuen Installation von WordPress gibt es eine Reihe von Standardeinstellungen für die Seite, auf der Sie Ihre Beiträge anzeigen (Ihr Blog oder Ihre Startseite). So richtet WordPress es für Sie ein:

Wenn Sie sie unverändert lassen, wird Ihre Beitragsseite übermäßig lang, da jeder der 10 Beiträge vollständig geladen werden müsste.
Stattdessen sollten Sie diese Einstellungen auf ein angemessenes Maß anpassen. Ein Limit von 5 bis 8 Postzusammenfassungen würde gut funktionieren.
#17: Post- und Seitenrevisionen
Jedes Mal, wenn Sie auf einer Seite oder einem Beitrag auf die Schaltfläche „Speichern“ klicken, wird eine Kopie der alten Version auf Ihrem Server gespeichert. Du kannst diese Einstellung überschreiben und die Anzahl der zu speichernden Revisionen begrenzen, aber es erfordert etwas Codierung in der Datei wp-config.php.
Wenn Sie sich dabei nicht wohlfühlen, können Sie Ihr Datenbankoptimierungs-Plugin (WP-Optimize oder WP-Sweep) verwenden, um alle paar Monate überschüssige Revisionen zu entfernen.
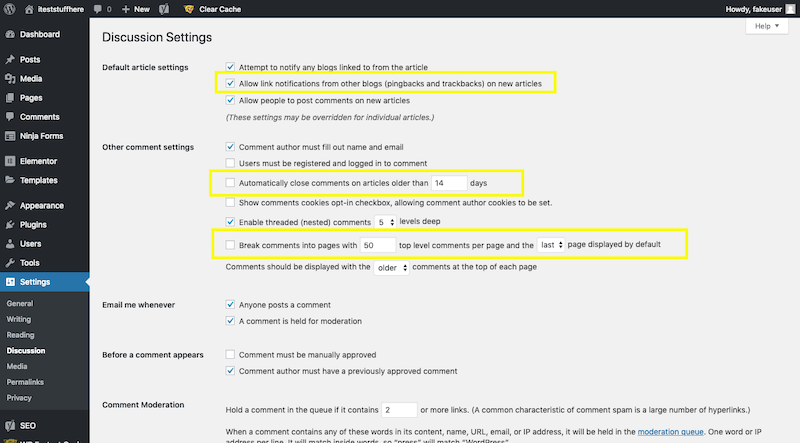
#18: Kommentare
Im Allgemeinen sind Kommentare in WordPress keine langen Diskurse. Es ist jedoch nicht wirklich die Größe der Kommentare, die für die Leistung von Bedeutung ist. Es ist die Menge an Kommentaren, die jeder Ihrer Beiträge erhält.
Ähnlich wie Sie die Leseeinstellungen verwenden, um lange Beitragsseiten aufzuteilen, möchten Sie die Diskussionseinstellungen verwenden, um lange Kommentarabschnitte aufzuteilen:

Standardmäßig lässt WordPress Kommentarfelder 14 Tage lang offen und speichert 50 Kommentare auf jeder Seite. Das ist zu viel.
Aktualisieren Sie den Zeitrahmen, um die Einreichung von Kommentaren unter Kontrolle zu halten – dies wird die Leser auch dazu ermutigen, Themen zu kommentieren, die aktuell sind, anstatt Themen, die alt und vergriffen sind.
Reduzieren Sie die zulässige Gesamtzahl der Kommentare pro Seite auf 10.
Eine letzte Sache, die Sie hier tun müssen, ist, Pingbacks und Trackbacks zu deaktivieren. Dies sind Benachrichtigungen, die Sie erhalten, wenn jemand einen Link zu Ihrem Blog auf seiner Website teilt. Sie mögen notwendig erscheinen, aber sie fügen Ihrem Server nur mehr Daten hinzu. Richten Sie stattdessen einen Google Alert ein, wenn Sie auf dem Laufenden bleiben möchten, wer Ihre Marke oder Website erwähnt.
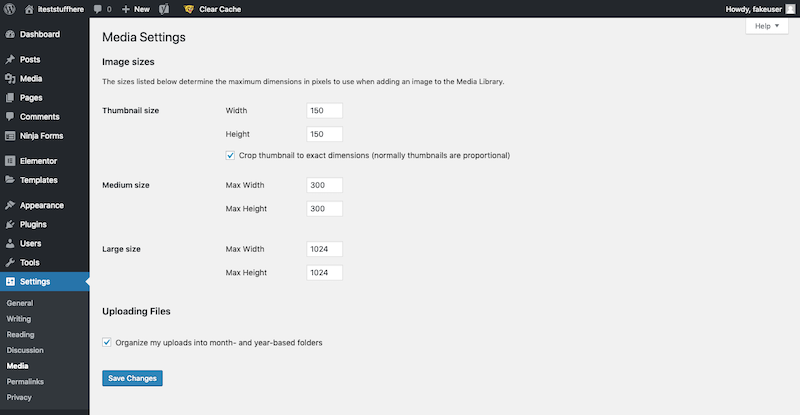
#19: Bildgrößenänderung
Bilder sind einer der schlimmsten Übeltäter, wenn es darum geht, die Leistung von Websites zu beeinträchtigen. Aber sie müssen nicht sein.
Das erste, was Sie tun müssen, um Ihre Bilder unter Kontrolle zu bekommen, ist, ihre Größe zu ändern, bevor Sie sie in WordPress hochladen.
Durch die Größenänderung von Bildern werden die Abmessungen Ihres Bildes auf eine Größe reduziert, die besser zu Ihrer Website passt. Wenn Ihre Website Bilder automatisch auf eine Breite von 150 px, 300 px und 1024 px skaliert, verschwenden Sie auf diese Weise keine Prozessorleistung für die Größenänderung.

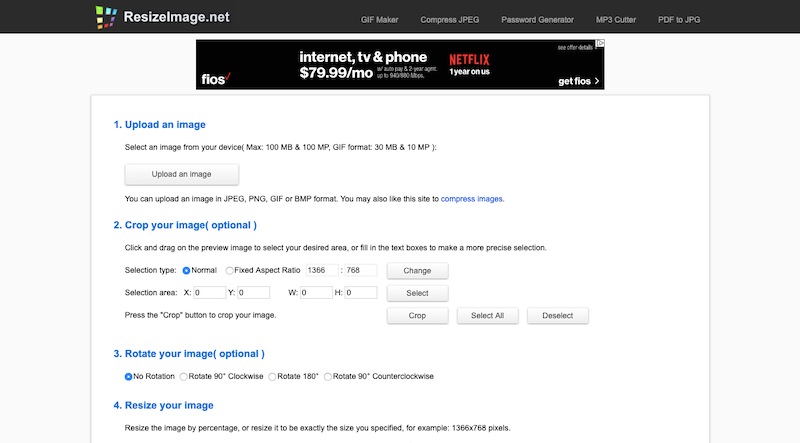
Sie können dazu eine beliebige Anzahl von Tools verwenden. Ihre Designsoftware kann Ihnen dabei helfen, aber kostenlose Tools zur Größenänderung von Bildern funktionieren genauso gut.

ResizeImage ist ein guter Versuch. Außerdem können Sie Ihre Bilder komprimieren und in andere Dateitypen konvertieren.
#20: Bildkomprimierung
Die Bildkomprimierung hingegen verkleinert die Bilddateigröße. Auf diese Weise kann der Server das Bild effizienter verarbeiten und an die Browserbildschirme Ihrer Besucher liefern.
Sie können Bilder sicherlich über ein Online-Bildkomprimierungstool ausführen, aber es gibt eine Reihe von Bildoptimierungs-Plugins für WordPress, die dies für Sie automatisieren.
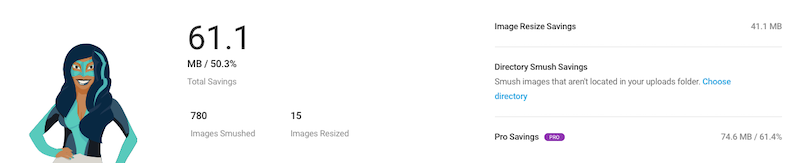
Hier ist ein Beispiel dafür, was das kostenlose Smush-Plugin tun kann:

#21: Faules Laden
Wenn Sie jemals Zeit damit verbracht haben, sich eine Heatmap oder Bildschirmaufzeichnung Ihrer Website anzusehen, werden Sie vielleicht überrascht sein, wie wenige Leute es tatsächlich bis ganz nach unten auf Ihre Seiten schaffen. Wenn Sie jedoch Bilder unten haben, wird Ihr Server immer noch Zeit brauchen, um sie zu laden, was zu einer Ressourcenverschwendung führen kann, wenn niemand sie sieht.
Dafür ist Lazy Loading da.
Im Wesentlichen stoppt Ihr Server das Laden aller Bildelemente, sobald jemand auf einer Webseite ankommt. Stattdessen werden sie nur geladen, wenn der Besucher zu diesen Teilen der Seite herunterscrollt; So schonen Sie Ihre Ressourcen und beschleunigen die Ladezeiten.
Das WP-Optimize-Plugin hat eine Einstellung, mit der Sie dies aktivieren können.
#22: Hotlinks
Es ist immer großartig, wenn jemand Ihre Website so gut findet, dass er darauf zurückverlinkt. Was jedoch nicht so toll ist, ist, wenn sie Ihre Bilder so sehr mögen, dass sie sich entscheiden, sie direkt von Ihrem Server zu ziehen.
Zur Verdeutlichung bedeutet dies nicht, dass jemand mit der rechten Maustaste auf ein Bild von Ihrer Website geklickt und es auf seinem Laufwerk gespeichert hat. Oder dass sie einen Screenshot gemacht haben. Das bedeutet, dass sie einen Link zu der Bilddatei auf Ihrem Server verwenden, um sie auf ihre eigene Website zu laden. Wenn also jemand die Webseite aufruft, auf der sich dieses Hotlink-Bild befindet, muss Ihr Server die Arbeit erledigen, es zu laden. nicht ihre.
Um dies zu verhindern, deaktivieren Sie Hotlinks mit Ihrem Sicherheits-Plugin.
#23: Videos und Audiodateien
Video- und Audio-Assets sind in der Regel viel schwerer als Bilder. Obwohl Ihre Website möglicherweise nicht so viele davon verwendet, können sie dennoch ernsthafte Probleme mit der Geschwindigkeit Ihrer Website verursachen, wenn Sie sie nicht mit Bedacht zu einer Seite hinzufügen.
Im Gegensatz zu Bildern, die als Medien hochgeladen werden können, sollten alle Video- und Audiodateien auf einem externen Laufwerk gespeichert werden.
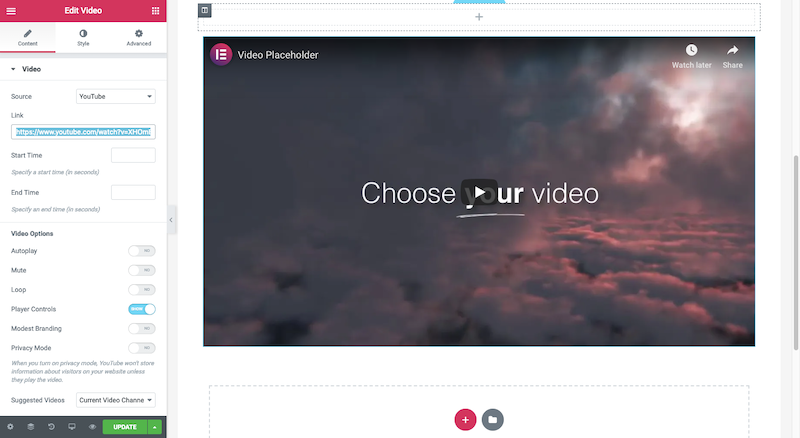
Eine der gängigsten Möglichkeiten, dies zu tun, besteht darin, Videos auf YouTube oder Vimeo hochzuladen und sie mit einem Shortcode auf der Seite einzubetten. Auf diese Weise muss sich Ihr Server beim Laden der Seite nicht darum kümmern, dieses Video-Asset hochzuladen. Der Videospeicherdienst erledigt die ganze Arbeit.
Mit Drag-and-Drop-Buildern – einschließlich des neuen Gutenberg-Editors von WordPress – müssen Sie lediglich einen Block für Video oder Audio hinzufügen und dann einen Link bereitstellen:

#24: AJAX-Wagenfragmente
Es gibt eine Reihe von Möglichkeiten, wie unsere Plugins zusätzliche Arbeit für den Server verursachen. Wie bereits erwähnt, stellen Plugins wie Analysen und soziale Medien regelmäßig Anfragen an externe Dienste, was erfordert, dass Ihr Server wiederholt arbeitet, um diese Aktualisierungen zu verarbeiten.
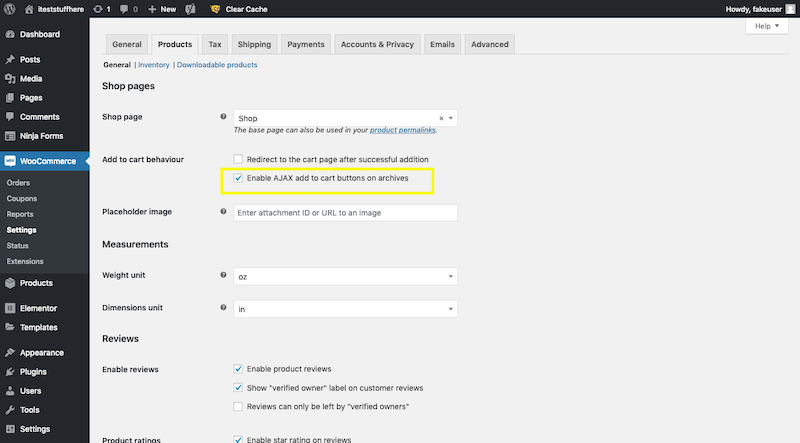
Dasselbe passiert, wenn Sie AJAX-Warenkorbfragmente in WooCommerce aktiviert lassen.

Wenn diese Option aktiviert ist, sehen Benutzer sofort, dass ihr neuer Artikel dem Einkaufswagensymbol in der Ecke der Website hinzugefügt wurde. Obwohl es eine nette Funktion ist, werden E-Commerce-Sites mit vielen Aktivitäten und Verkäufen ihre Server auf Hochtouren bringen, wenn sie sie eingeschaltet lassen.
Deaktivieren Sie stattdessen die AJAX-Warenkorbfragmente und aktivieren Sie die Umleitungsoption. Auf diese Weise werden Ihre Käufer nicht verwirrt, wenn der neue Artikel nicht im Warenkorb erscheint. Sie werden zur Warenkorbseite weitergeleitet, wo sie es selbst sehen können.
#25: Benutzerdaten
Unabhängig davon, ob Ihre Website Benutzerdaten von E-Commerce-Gateways, Kontaktformularen, Reservierungstools oder etwas anderem sammelt, ist es eine gute Idee, diese Benutzerdaten nicht auf Ihrer WordPress-Site und Ihrem Server zu speichern.
Dies gilt sowohl für die Leistungsseite als auch für das Sicherheitsstück. Indem Sie Benutzerdaten an einem entfernten und sicheren Ort aufbewahren, sparen Sie Platz auf Ihrem Server und schützen ihn gleichzeitig vor Gefahren, falls ein Hacker in Ihre Website eindringen sollte.
#26: Sicherheit
Es gibt noch eine andere Art, wie Sicherheit und Leistung miteinander verflochten sind.
Als ich über das Varnish-Caching sprach, bemerkte ich, wie es als Reverse-Proxy funktionierte. Sicherheits-Firewalls funktionieren auf ähnliche Weise. Sie sitzen auf einem Server und einer Website und überprüfen eingehende Besucheranfragen. Wenn ein bekannter Hacker entdeckt wird oder die Firewall anderweitig die Absicht vermutet, böswillig zu sein, wird sie diesen Benutzer daran hindern, jemals auf den Server oder die Website zu gelangen.
Ihre Brute-Force-Schutzmaßnahmen bewirken etwas Ähnliches, außer dass sie böswillige Benutzer davon abhalten, die Anmeldeseite Ihrer Website aufzurufen.
In jedem Fall sind es diese Arten von Sicherheitsvorkehrungen, die die Anzahl der unerwünschten Besucher davon abhalten, Ihre Website zu berühren. Da dieser schlechte Datenverkehr reduziert wird, hat Ihr Server mehr Leistung, um mit den guten Besuchern umzugehen, was wiederum Ihre Geschwindigkeit verbessert.
Geschwindigkeitsregeln
Es mag wie eine Menge zusätzlicher Arbeit erscheinen, um eine WordPress-Site auf Geschwindigkeit zu optimieren (insbesondere nachdem man so viel Zeit damit verbracht hat, sie zu entwerfen), aber es ist nicht so schlimm, wie es aussieht. Mit einer kleinen Handvoll Tools, einem zuverlässigen Webhost und einem wiederholbaren Prozess zur Optimierung der WordPress-Leistung sollten Sie in der Lage sein, all diese Website-Geschwindigkeitskorrekturen in sehr kurzer Zeit zu implementieren.
