Wie langsam mobile Seitengeschwindigkeiten Ihre Conversion-Raten ruinieren
Veröffentlicht: 2017-03-21Es besteht eine gute Chance, dass ein schlechtes Post-Click-Landingpage-Design Sie mindestens die Hälfte Ihres PPC-Budgets kostet, so eine aktuelle Studie von Google.
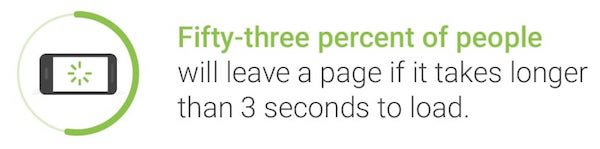
Daten des Suchmaschinengiganten zeigen, dass mehr als jeder zweite mobile Internetnutzer eine Webseite verlässt, wenn sie nicht innerhalb von 3 Sekunden geladen wird. Und seit Februar 2017 dauert das Laden der durchschnittlichen mobilen Post-Click-Zielseite peinliche 22 Sekunden.

Wenn Sie aufgehört haben zu rechnen, wissen Sie wahrscheinlich, wie schädlich eine langsam ladende Seite für Ihr Endergebnis sein kann.
Wenn Sie monatlich 5.000 Post-Click-Landingpage-Besucher auf Mobilgeräten generieren und 5 % davon konvertieren, entgehen Ihnen im Laufe des Jahres 1.500 Conversions. Wenn das Laden länger als 3 Sekunden dauert, sieht die Hälfte Ihrer Besucher – hypothetisch 2.500 pro Monat – nicht einmal Ihre gesamte Post-Click-Zielseite, bevor sie abspringen. Was noch schlimmer ist, Ihr PPC-Budget wird jedes Mal aufgebraucht, wenn sie es tun.
Klicken Sie hier, um zu twittern
Aber vielleicht lädt Ihre Seite nicht in 3 Sekunden. Vielleicht lädt es in 5 Sekunden oder 6 Sekunden oder 10 Sekunden. Wenn das der Fall ist, zeigen Daten von Google, dass Sie noch mehr verlieren.
Neue Geschwindigkeits-Benchmarks für mobile Seiten
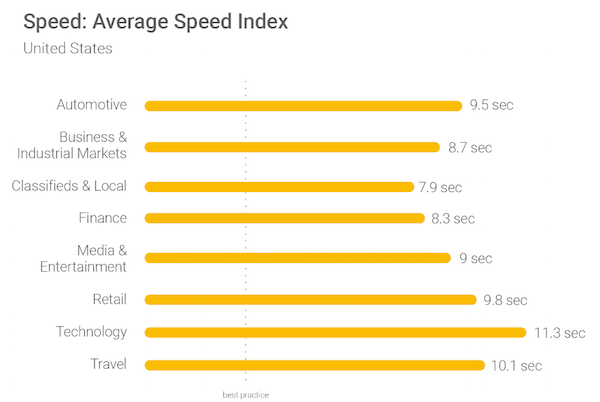
Wie schneiden Ihre Seiten im Vergleich zu anderen im Web ab? Um neue Maßstäbe für die Ladegeschwindigkeit zu setzen, hat Google Anfang 2017 die mobilen Post-Click-Landingpages von 900.000 Anzeigen in 126 Ländern analysiert.
Was sie fanden, war eine Bestätigung ihrer Hypothese: Mobile Seiten sind mit zu vielen Elementen „aufgebläht“.
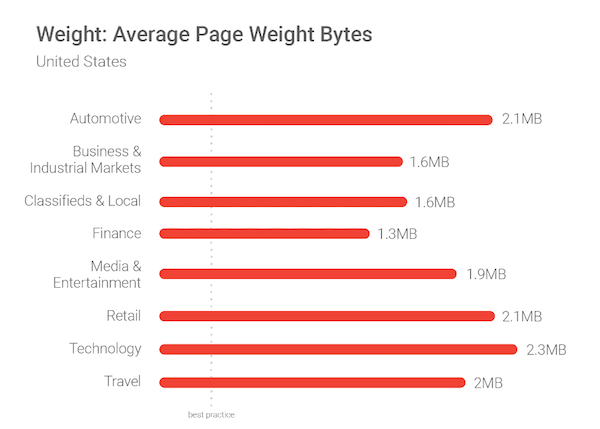
Unter ihnen brauchen Seiten aus den Bereichen Automobil, Handel und Technologie im Durchschnitt am längsten zum Laden. Unabhängig von der Branche zeigen jedoch einige schockierende Daten, dass mobile Post-Click-Landingpages insgesamt zu wünschen übrig lassen.
Zum Beispiel brauchten 70 % der analysierten Seiten 7 Sekunden, um Inhalte knapp über dem Falz zu laden. Auf denselben Seiten dauerte es insgesamt über 10 Sekunden, um visuelle Inhalte „above and below the fold“ zu laden.

Mit Hilfe einiger fortschrittlicher Algorithmen von SOASTA verknüpfte eine andere Google-Studie die Seitenladegeschwindigkeit mit aussagekräftigeren Leistungskennzahlen wie Conversions und Absprungrate. In einem Blogbeitrag führen die Forscher aus:
Wir haben zwei Modelle für maschinelles Lernen erstellt: eines zur Vorhersage von Conversions und eines zur Vorhersage von Absprungraten. Jedes Modell verwendete reale Daten von einer großen Stichprobe mobiler E-Commerce-Websites und korrelierte die Auswirkungen von 93 verschiedenen Seitenmetriken von Bildformaten bis zu einer Reihe von Skripten. Einfach ausgedrückt suchten die beiden Modelle danach, welche Faktoren mobiler Websites Käufer zum Kauf oder Absprung veranlassen würden. Das Conversion-Modell hatte eine Vorhersagegenauigkeit von 93 %, und das Bounce-Modell war mit 96 % sogar noch genauer.
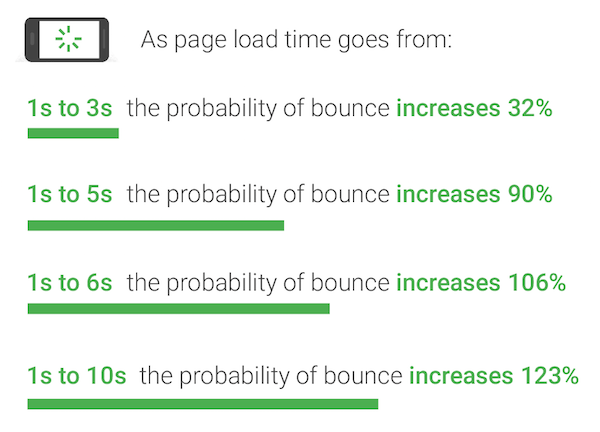
Mit nahezu punktgenauer Genauigkeit entdeckten die maschinellen Lernmodelle, dass die Wahrscheinlichkeit, dass ein mobiler Besucher abspringt, um 32 % steigt, wenn die Ladezeit einer Seite von einer auf drei Sekunden steigt. Ab da, zeigt eine Grafik, wird es noch schlimmer:

Die Studie zeigte, dass neben der Absprungrate auch eine langsame Seitenladezeit die Conversions verringern kann. Also, was ist der Übeltäter?
Die Forscher identifizierten einige große Designfehler bei Mobilgeräten.
Die größten Geschwindigkeitskiller für mobile Zielseiten nach dem Klicken
Geschwindigkeit schadet nicht nur Conversions und bezahltem Werbebudget; Es ist auch einer der Suchmaschinen-Ranking-Faktoren von Google. Wenn Ihre Seite nicht schneller als die empfohlenen 3 Sekunden lädt, verschwenden Sie Geld und werden nicht gefunden. Eines der folgenden Probleme könnte der Grund sein.
1. Zu viele Seitenelemente
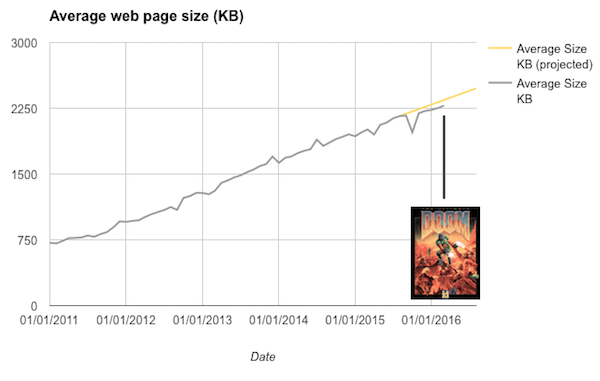
Heutzutage hat die durchschnittliche Webseite die gleiche Datengröße wie das klassische Videospiel „Doom“:

Bei 2,3 MB ist es zu einem Haufen unnötiger Elemente angewachsen. Und seine Designer haben BSO – „Bright Shining Object Syndrome“ – schlägt Software-Ingenieur Ronan Cremin vor:
Als das Web seine unangenehmen Teenagerjahre durchlief, ließen wir schleichende Featuritus aufkommen und schließlich überwältigte uns das Durcheinander einfach. Neues JavaScript-Galeriemodul? Sicher warum nicht? Oooh, diese neue Webschrift würde hier gut aussehen, aber warum nicht ein weiteres Analysetool hinzufügen, wenn wir schon dabei sind? Sollte ich mir die Mühe machen, die Größe dieses 6.000-Pixel-Bildes zu ändern? Nee, lass es den Browser machen, funktioniert bei mir.
Google hat entdeckt, dass „featuritus“, wie Cremin es nennt, drastisch negative Auswirkungen auf die Ladegeschwindigkeit haben kann. Die durchschnittliche Seite enthält heute Hunderte bis Tausende von Elementen – Überschriften, Bilder, Schaltflächen – die auf Dutzenden von Servern gespeichert sind. Wenn diese Elemente nicht optimiert werden, kann das Ergebnis ein „unvorhersehbares“ und „flüchtiges“ Ladeerlebnis sein.
Forscher gingen sogar so weit, die Anzahl der Elemente auf einer Seite als den genauesten Indikator für Conversions zu identifizieren. Weniger, so behaupten sie, ist mehr. Wenn die Anzahl der Elemente einer Seite von 400 auf 6.000 steigt, sinkt die Wahrscheinlichkeit, dass ein Besucher konvertiert, um 95 %.
Klicken Sie hier, um zu twittern
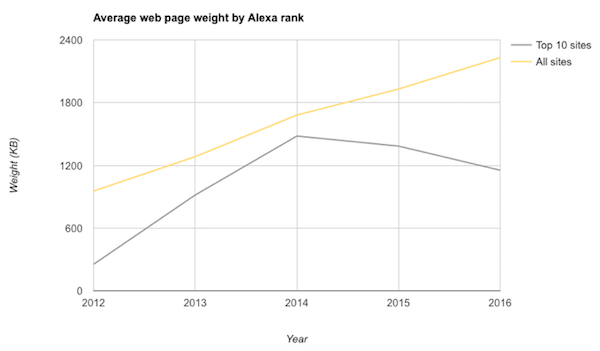
Daten zufolge wissen die Top-Designer des Internets das seit 2014. Während die durchschnittliche Seitengröße für die meisten Websites stetig gewachsen ist, haben die Top 10 eine Wende geschafft:

Für sie hat das „Seitengewicht“ (Datengröße) in den letzten Jahren abgenommen. Alle anderen, so scheint es, sind Opfer von featuritus.

Laut Google waren 70 % der getesteten Seiten größer als 1 MB, 36 % größer als 2 MB und 12 % größer als 4 MB. Infolgedessen besteht kaum eine Chance, dass Besucher lange bleiben. Über eine schnelle 3G-Verbindung (die Geschwindigkeit der meisten Mobilfunkverbindungen weltweit) dauert das Laden von 1,49 MB etwa 7 Sekunden.

Lösung des Problems
Bei einer stark gewichteten Seite ist Vorbeugung die beste Lösung. Glücklicherweise ist die Vorbeugung so einfach wie das Festlegen dessen, was Google „Leistungsbudgets“ nennt. Bevor Sie mit dem Aufbau Ihrer Seite beginnen, legen Sie fest, wie schnell sie geladen werden soll (das „Budget“). Gestalten Sie dann Ihre Seite innerhalb der Grenzen Ihres Budgets.
„Es ist viel effizienter, etwas schnell zu liefern, wenn es Teil der Designkriterien ist“, sagt Hakan Nizam von L'Oreal. „Es würde Entwicklerbandbreite freigeben. Es würde Entwicklern ermöglichen, sich auf andere Faktoren zu konzentrieren, die sich auf die Conversion-Raten auswirken. Die Geschwindigkeitsdiskussion sollte gelöst werden, um zu anderen Unterscheidungsmerkmalen überzugehen.“
In einem Blogbeitrag für Google vergleicht Jason Cohen das Budget mit anderen kreativen Einschränkungen:
Das Einbeziehen von Geschwindigkeit als Teil des Designprozesses unterscheidet sich nicht von der Berücksichtigung der Einschränkungen anderer kreativer Medien. Designer würden keine vierfarbige Anzeige für eine Schwarz-Weiß-Druckpublikation erstellen oder ein 30-Sekunden-Video für einen 15-Sekunden-Slot produzieren. Wenn wir nicht innerhalb der Grenzen des Mediums entwerfen, ist das Ergebnis eine schlechte Erfahrung.
Trotz der Überholung des Desktop-Internetverkehrs durch Mobilgeräte hinkt der Kanal bei den meisten User-Experience-Metriken immer noch hinter dem Desktop hinterher. Designer müssen aufhören, Mobilgeräte als nachträglichen Einfall zu behandeln. Es ist ein eigenes Medium, und die Benutzererfahrung sollte dies widerspiegeln.
Natürlich geht die „Budgetierungs“-Technik davon aus, dass Sie bei Null anfangen. Wenn Sie versuchen, eine bereits träge Post-Click-Zielseite zu optimieren, empfehlen Forscher, eine Prüfung Ihrer Elemente durchzuführen und Ihre Skripte von Drittanbietern zu überwachen, um herauszufinden, welche am meisten zu ihrem Gewicht beitragen. Skalieren Sie dann nach unten, um entsprechend zu optimieren.
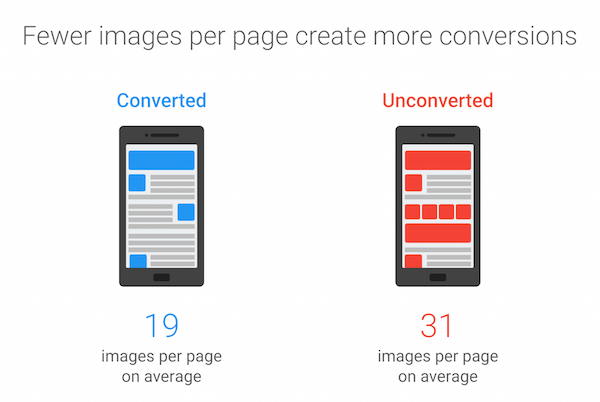
2. Zu viele Bilder
Bei ihrer Recherche erregte ein bestimmtes Bild die Aufmerksamkeit der Google-Tester. Es wog satte 16 MB. Immer wieder fanden sie Bilder, die Seiten verstopften.
„Grafische Elemente wie Favicons, Logos und Produktbilder können leicht bis zu zwei Drittel (mit anderen Worten Hunderte von Kilobyte) des Gesamtgewichts einer Seite ausmachen“, warnen die Forscher.
Mit Hilfe ihrer maschinellen Lernmodule entdeckten sie, dass der zweitgenaueste Prädiktor für Conversions die Anzahl der Bilder auf einer Seite war. Im Vergleich zu Seiten, die Besucher nicht erfolgreich konvertieren konnten, konnten Seiten, die 38 % weniger Bilder enthielten.

Lösung des Problems
Eine der einfachsten Möglichkeiten, Ihrer Seite einen großen Geschwindigkeitsschub zu verleihen, ist eine schnelle Bildoptimierung. Geben Sie Ihr Bestes, um …
- Reduzieren Sie unnötige Bilder
Müssen Sie Ihr Produkt wirklich aus sechs verschiedenen Blickwinkeln zeigen? Bringt dieses Stock-Foto wirklich einen Mehrwert für Ihre Post-Click-Landingpage? Müssen Sie Text in einem Bild codieren oder können Sie stattdessen Ihre ausgewählte Schriftart mit Google Fonts oder Adobe Typekit integrieren? Wenn die Antwort „nein“ lautet, sollten Sie einige Bilder aus Ihrem Design herausschneiden.
- Verringern Sie die Größe der erforderlichen Bilder
Wenn Sie all diese Bilder benötigen, können Ihnen einige verschiedene Tools und Strategien dabei helfen, Bandbreite zu sparen. Kennen Sie zunächst Ihr Bilddateiformat. Durch das Ersetzen eines PNG durch ein JPEG können Sie viel Größe und damit Geschwindigkeit sparen. Andererseits verringert es auch die Qualität Ihres Bildes. Weitere Informationen zur Entscheidung, welches Format verwendet werden soll, finden Sie in diesem Beitrag.
Zweitens, denken Sie über die Verwendung eines Tools nach. Forscher behaupten, dass 30 % der Seiten mit Hilfe eines Bildkomprimierers 250 KB an Daten einsparen könnten. Googles Guetzli und Zopfli sind zwei einen Versuch wert.
3. Verwendung von JavaScript, Ladezeit der ganzen Seite
Bevor Elemente wie Bilder und Schaltflächen einem Benutzer angezeigt werden können, muss der HTML-Code, mit dem eine Seite erstellt wird, vom Browser empfangen und interpretiert werden. Die benötigte Zeit wird als „DOM-Bereitschaftszeit“ bezeichnet – der genaueste Indikator für den Seitenabsprung, fanden Forscher heraus.
Die Daten von Google zeigen, dass abgesprungene Benutzersitzungen DOM-Bereitschaftszeiten aufwiesen, die 55 % langsamer waren als nicht abgesprungene Sitzungen. Verlangsamungen dieser Bedeutung werden oft durch JavaScript verursacht – eine Art von Code, der das Parsen von HTML-Code stoppt –, das in vielen Analysetools, Anzeigen und sozialen Widgets von Drittanbietern verwendet wird.
Daniel An und Pat Meenan vergleichen die Verlangsamung mit einem unorganisierten Restaurant:
Stellen Sie sich vor, Sie sind im Restaurant und Ihr Kellner ist bereit, Ihr Essen zu bringen, muss aber zuerst warten, bis das Salz und der Pfeffer aus einem anderen Restaurant geliefert werden.
Aber JavaScript ist nicht die einzige Art von Code, die mobile Seiten verlangsamt. CSS, HTML und die unzähligen Anforderungen, die zur Verarbeitung von Elementen wie Bildern und Schriftarten erforderlich sind, verursachen eine Verzögerung bei der Ladezeit der ganzen Seite – der zweitgenaueste Indikator für die Absprungrate. Die durchschnittliche Website, von der Benutzer abgesprungen sind, war 2,5 Sekunden langsamer als die durchschnittliche Seite, von der sie nicht abgesprungen sind.
Lösung des Problems
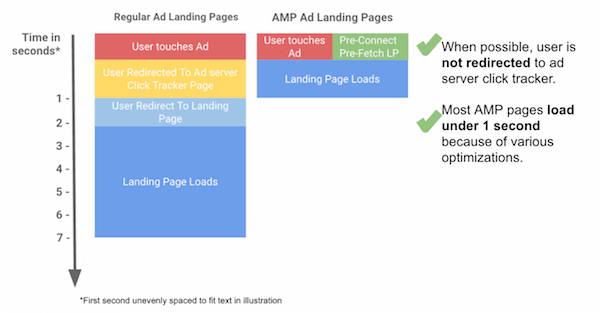
In einem Versuch, das Surferlebnis auf Mobilgeräten zu verbessern, hat Google die Programme AMP und AMP for Ads entwickelt. Beide Frameworks geben Entwicklern die Tools an die Hand, die sie benötigen, um mobile Erlebnisse blitzschnell bereitzustellen. Sie beinhalten:
- AMP HTML: Dies ist eine abgespeckte Basisversion dessen, was wir als Hypertext-Auszeichnungssprache kennen – das System aus Tags, Zahlen und Buchstaben, das die Grundlage der meisten Webseiten bildet.
- AMP-JavaScript: Die AMP-Version des beliebten Codes von Google schränkt die Verwendung von JavaScript von Drittanbietern und Autoren ein.
- Das AMP-CDN: Damit können Entwickler eine zwischengespeicherte Version ihrer Webseite auf den Servern von Google speichern. Diese zwischengespeicherte Version ist eine digitale Momentaufnahme der Seite, die alle ihre Daten an einem Ort enthält. Dadurch kann es dem Benutzer schneller bereitgestellt werden.

Zusammen bilden die Elemente des Frameworks die Grundlage für Seiten, die 10-mal weniger Daten als der Durchschnitt verbrauchen, und für Anzeigen, die 6-mal schneller geladen werden.
 Hier erfahren Sie mehr über die ersten Schritte mit AMP.
Hier erfahren Sie mehr über die ersten Schritte mit AMP.
Wie hoch ist Ihre mobile Seitengeschwindigkeit?
Sind Ihre Post-Click-Landingpages für Mobilgeräte optimiert? Sind sie frei von nutzlosen Bildern, klobigen Elementen und schwerem JavaScript?
Finden Sie es mit einem mobilfreundlichen Test von Google heraus und sehen Sie sich dann unseren Leitfaden zur Optimierung des Post-Click-Landingpage-Erlebnisses an, bevor Sie Ihre nächste Seite erstellen: