WooCommerce-Dankeschön-Seite: Tipps, um die Erfahrung Ihrer Kunden zu verbessern
Veröffentlicht: 2022-04-12Sie haben einen Verkauf abgeschlossen und die Zahlung erhalten. Ihre Arbeit ist erledigt, richtig?
Das Einrichten Ihres WooCommerce-Shops kann eine Weile dauern, und Sie denken vielleicht, dass Sie fertig sind, sobald Sie Ihre Checkout-Seite optimiert haben.
Möglicherweise übersehen Sie jedoch ein entscheidendes Element des Verkaufs: eine Dankesseite.
Eine starke WooCommerce-Dankesseite kann Ihre Kunden dazu ermutigen, anderen von ihrem Kauf zu erzählen, sich weiter mit Ihrer Marke zu beschäftigen und an einem zukünftigen Verkauf zu arbeiten.
Sie können Ihre Dankesseite für verschiedene Aktionen optimieren – wie z. B. Ihre Kunden dazu zu bringen, Ihnen in sozialen Medien zu folgen oder eine Bewertung abzugeben.
In diesem Leitfaden gehen wir darauf ein, wie Sie Ihre WooCommerce-Dankeschön-Seite mit Elementor optimieren, welche Elemente und Widgets auf einer Dankeschön-Seite am besten funktionieren, und stellen einige Beispiele für optimierte WooCommerce-Shops vor.
Finden Sie die perfekten Ressourcen für Webdesign-Inspiration
Inhaltsverzeichnis
- Warum müssen Sie Ihre WooCommerce-Dankeseite optimieren?
- Konfigurieren Ihrer benutzerdefinierten WooCommerce-Dankeseite
- So optimieren Sie die WooCommerce-Dankeschön-Seite mit Elementor
- 6 Beispiele für optimierte WooCommerce-Seiten
- Abschließende Gedanken: Optimieren Sie Ihre WooCommerce-Dankeseite in Elementor
Warum müssen Sie Ihre WooCommerce-Dankeseite optimieren?
Wenn Sie WooCommerce auf Ihrer Website einrichten, werden automatisch die meisten Seitenvorlagen erstellt, die Sie für Ihren Shop benötigen. Dies ist einer der Gründe, warum das Plugin so beliebt ist.
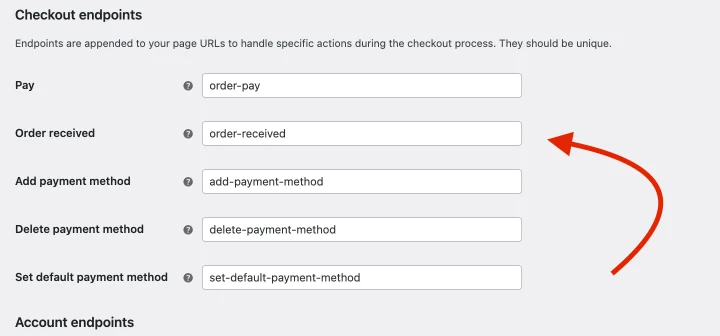
Sie können Ihr standardmäßiges Checkout-Verhalten überprüfen, indem Sie in Ihrem WordPress-Dashboard auf WooCommerce > Einstellungen > Erweitert klicken.
Sie finden eine Liste von Checkout-Endpunkten , die bestimmte Aktionen von Benutzern während des Checkout-Vorgangs verarbeiten. Darunter befindet sich eine Bestelleingangsseite.

Standardmäßig leitet Ihre Danke-Seite Kunden zu Bestellung erhalten weiter, es sei denn, Sie haben diese Eigenschaft geändert. Sie können diese Seite bearbeiten oder eine neue erstellen, um Ihre Dankesseite anzupassen. Stellen Sie sicher, dass Sie den Endpunkt auf Ihre neue URL ändern, wenn Sie sich entscheiden, eine neue Seite zu erstellen.
Die Standardseite ist einfach und teilt eine Notiz mit Details wie:
- Bestellbestätigung
- Zahlungsmethode
- Datum und Uhrzeit der Bestellung
Die Seite ist oft weiß, es sei denn, Ihr Thema überschreibt den CSS-Stil, den WooCommerce eingerichtet hat.
Warum Sie dies ändern möchten
Die standardmäßige Dankesnachricht liefert Ihren Kunden die erforderlichen Mindestinformationen. Aber abgesehen davon dient es als klarer Ausstiegspunkt – etwas, das Sie als Besitzer eines E-Commerce-Shops nie wollen.
Indem Sie die Seite mit ein paar weiteren Elementen optimieren, können Sie Kunden dazu anregen, sich länger mit Ihrer Marke zu beschäftigen.
Eine Gartner-Studie aus dem Jahr 2020 schreibt zwei Drittel der Markentreue dem Kundenerlebnis (CX) zu. Die Dankesseite ist ein weiterer Ort, an dem Sie an der Erfahrung des Kunden arbeiten können. Sie können Kunden entweder zum Bleiben anregen oder die Reise des Käufers mit einer guten Note abschließen.
Konfigurieren Ihrer benutzerdefinierten WooCommerce-Dankeseite

Was können Sie Ihrer Dankesseite hinzufügen?
Das hängt von Ihren Zielen als Unternehmen ab. Aber hier sind ein paar Ideen:
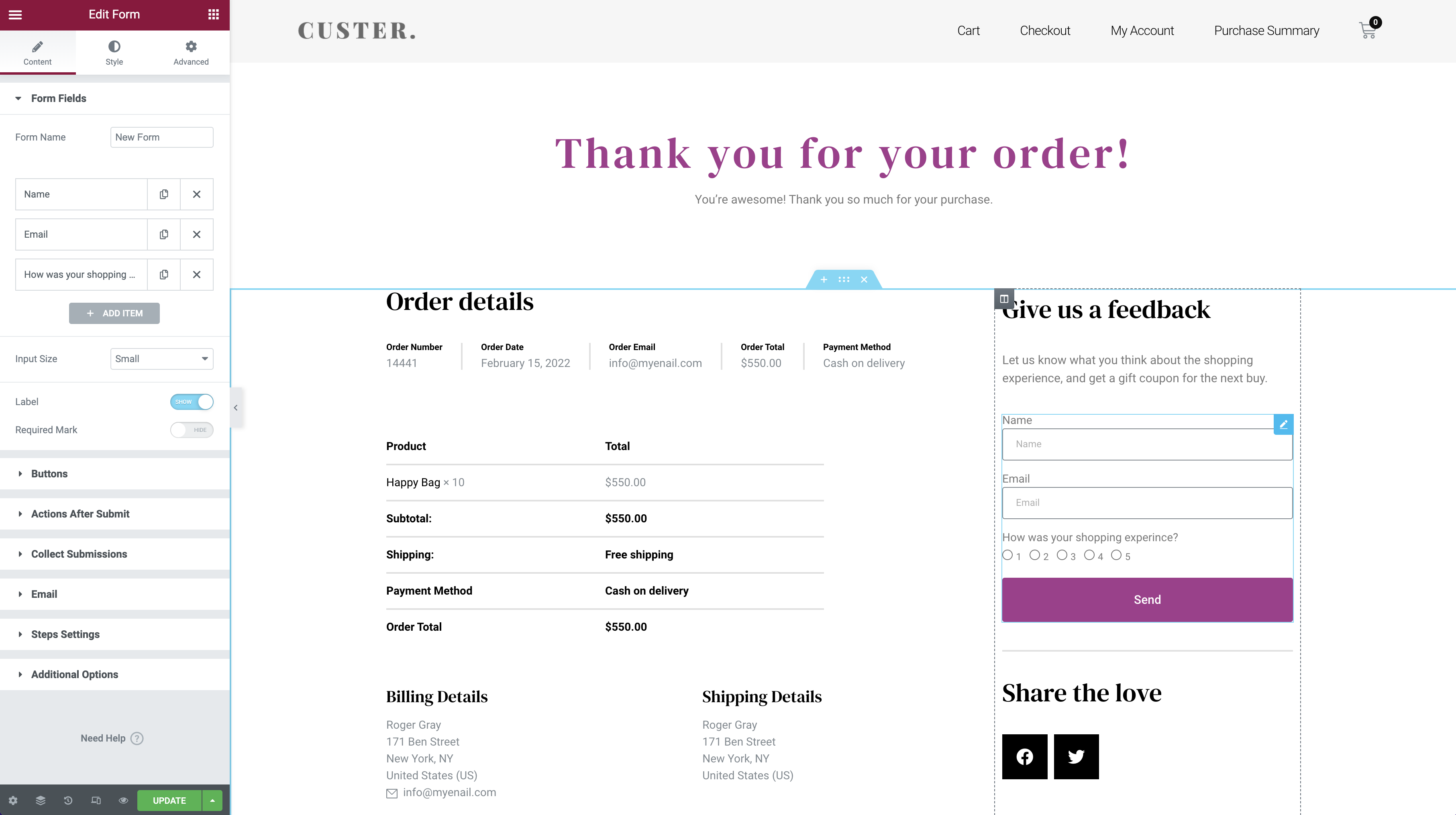
- Um Feedback bitten – fügen Sie Ihrer Seite ein kurzes Formular mit ein paar Fragen hinzu. Erfahren Sie, was sie an Ihrer Website mögen oder warum sie lieber bei Ihnen kaufen.
- Präsentieren Sie aktuelle Inhalte – Verwenden Sie ein Post-Widget, um einige Ihrer neuesten oder beliebtesten Posts unten auf der Seite hinzuzufügen, um Kunden zu anderen Produkten zu leiten. Sie können dies so konfigurieren, dass verwandte Inhalte mithilfe von Tags angezeigt werden.
- Betten Sie ein Video ein – 81 % der Vermarkter geben an, dass Videos ihre Verkäufe gesteigert haben. Sie können ein kurzes Erklärvideo über Ihr Produkt veröffentlichen oder eine allgemeine Nachricht teilen.
- Ermutigen Sie das Teilen in sozialen Medien – Fügen Sie Social Sharing für beliebte soziale Mediennetzwerke hinzu. Lassen Sie Ihre Kunden die spezifischen Produkte, die sie gekauft haben, teilen, indem Sie die Teilen-Funktion auf der Dankeschön-Seite verwenden.
- Bieten Sie einen Rabatt an – Arbeiten Sie daran, Ihre Käufer in Stammkäufer umzuwandeln. Bieten Sie einen Gutschein an, wenn sie Ihre E-Mail-Liste abonnieren, Ihrer Seite in den sozialen Medien folgen oder an einer Umfrage teilnehmen. Sie können von einem WooCommerce-Plugin profitieren, um diese Funktionalität hinzuzufügen.
Diese Funktionen sorgen dafür, dass Ihre Kunden länger eingebunden und auf Ihrer Website bleiben. Möglicherweise müssen Sie diese jedoch auch durch einige Designänderungen ergänzen.

Hier sind einige Designänderungen, die Sie implementieren können:
- Fügen Sie Ihr Branding hinzu – Passen Sie Ihre Dankeschön-Seite mit Ihren Markenfarben und -texten an, um die Markenbekanntheit zu steigern.
- Halten Sie es einfach – Stellen Sie sicher, dass alles gut lesbar ist. Kunden möchten ihre Bestelldetails finden, also machen Sie sie für sie zugänglich. Entscheiden Sie sich für Ihre alternativen Farben für Formularfelder, wenn Ihre Website dunklere Töne verwendet.
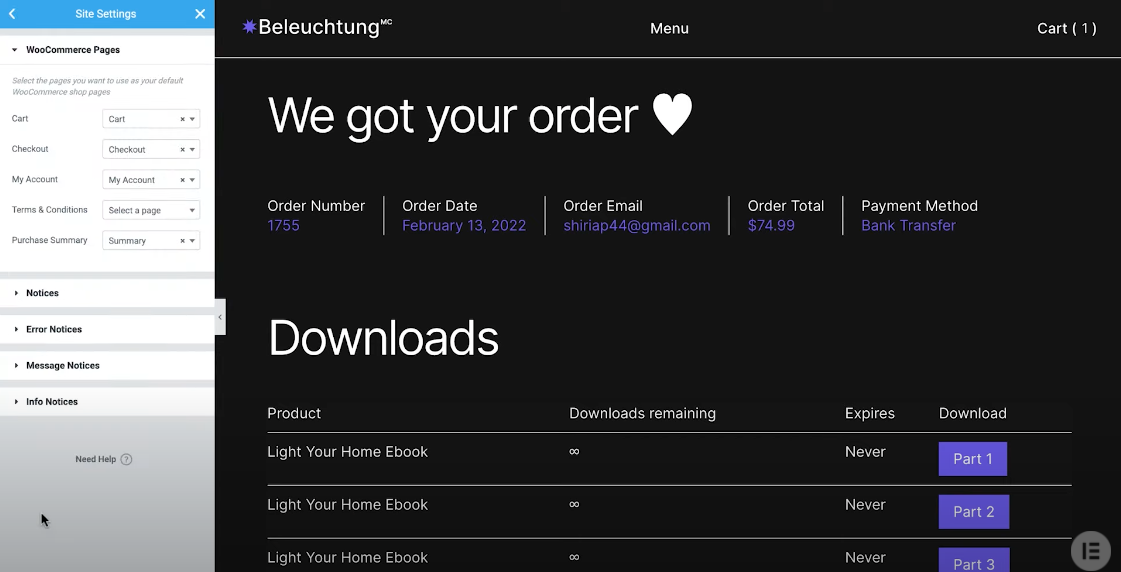
- Konfigurieren Sie Ihre Kopf- und Fußzeile – Sie können Ihre Kopf- oder Fußzeile entfernen oder sie so konfigurieren, dass sie Ihre Kunden zu bevorzugten Links weiterleitet.
Du kannst die Kopf- und Fußzeile ein-/ausblenden, indem du zu deinem Theme-Builder gehst, das Element auswählst und zu den Anzeigebedingungen gehst. Sie können diese auf Ihrer gesamten Website einschließen oder bestimmte Seiten wie die Kaufbestätigungsseite ausschließen. - Heben Sie wichtige Informationen hervor – Ändern Sie die Auffüllung, Rahmen oder Schriftgröße wichtiger Felder wie Bestellnummern, um die Aufmerksamkeit darauf zu lenken.
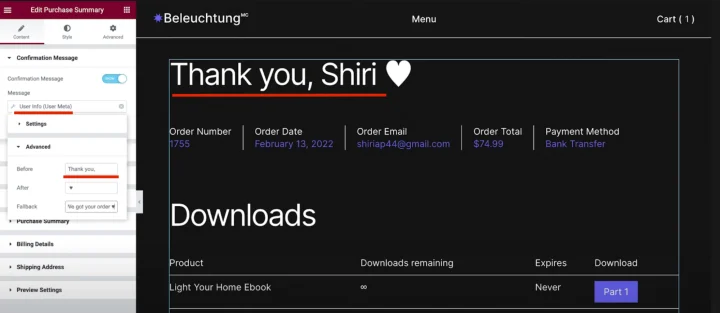
- Verwenden Sie dynamische Tags – Bestellungen werden mit Metainformationen des Käufers geliefert. Sie können diese Informationen verwenden, um ihnen namentlich zu danken. Dies ermöglicht ein personalisiertes Einkaufserlebnis.

Indem Sie den Inhalt und das Erscheinungsbild Ihrer Dankesseite anpassen, können Sie Ihren WooCommerce-Käufern ein besseres Kundenerlebnis bieten.

So optimieren Sie die WooCommerce-Dankeschön-Seite mit Elementor
Das standardmäßige WooCommerce-Plugin erstellt Seiten oder neue Produktlisten mit einem Editor, der an den alten WordPress-Editor erinnert. Es ist an manchen Stellen etwas klobig, und das Anpassen jedes Teils Ihres E-Commerce-Shops kann Sie ermüden, wenn Sie nur in WooCommerce bearbeiten.
Sie können jedoch einen Seitenersteller wie Elementor verwenden, um Ihre bevorzugten Funktionen per Drag & Drop zu ziehen und Ihren E-Commerce-Shop mühelos anzupassen.
Elementor vereinfacht die Anpassung Ihrer WooCommerce-Dankeseite mit Schlüsselelementen wie dem Kaufzusammenfassungs-Widget. Diese Pro-Funktion ist Teil der WooCommerce-spezifischen Widgets auf Elementor.
Hier ist unser Video, das erklärt, wie Sie Ihre Dankesseite mit dem Kaufzusammenfassungs-Widget anpassen können:
Grundsätzlich müssen Sie:
- Erstellen Sie eine neue Seite und beschriften Sie sie mit Dankeschön oder ähnlichem
- Fügen Sie das Kaufzusammenfassungs-Widget aus dem WooCommerce-Abschnitt der Elemente hinzu
- Passen Sie Farben, Schriftarten, Polsterung, Abstände und andere Bereiche Ihrer Seite an
- Überprüfen Sie, wie die Seite in der mobilen Ansicht aussieht, und nehmen Sie Korrekturen vor
- Wählen Sie einige Metadetails wie den Namen Ihres Kunden aus, um Ihre Dankesseite anzupassen
- Fügen Sie nach Bedarf zusätzliche Elemente wie Videos, hervorgehobene Beiträge oder Sharing-Widgets hinzu
Wenn Sie neu bei der Anpassung von WooCommerce-Seiten sind, ist die Danke-Seite ein großartiger Ausgangspunkt. Es ist einfacher als die Warenkorbseite und die Produktseite und lässt Sie sich mit dem Design vertraut machen.
6 Beispiele für optimierte WooCommerce-Seiten
Es ist eine Sache, die zu verwendenden Widgets zu teilen. Es ist eine andere, Ihren WooCommerce-Shop in ein nahtloses Einkaufserlebnis zu verwandeln.
Haben Sie Probleme mit den Funktionen, die Sie Ihrem WooCommerce-Shop hinzufügen sollen?
Wir haben einige Beispiele für Shops zusammengestellt, die guten Designpraktiken folgen und großartige Widgets verwenden, um Aufmerksamkeit zu erregen und die Conversions zu steigern.
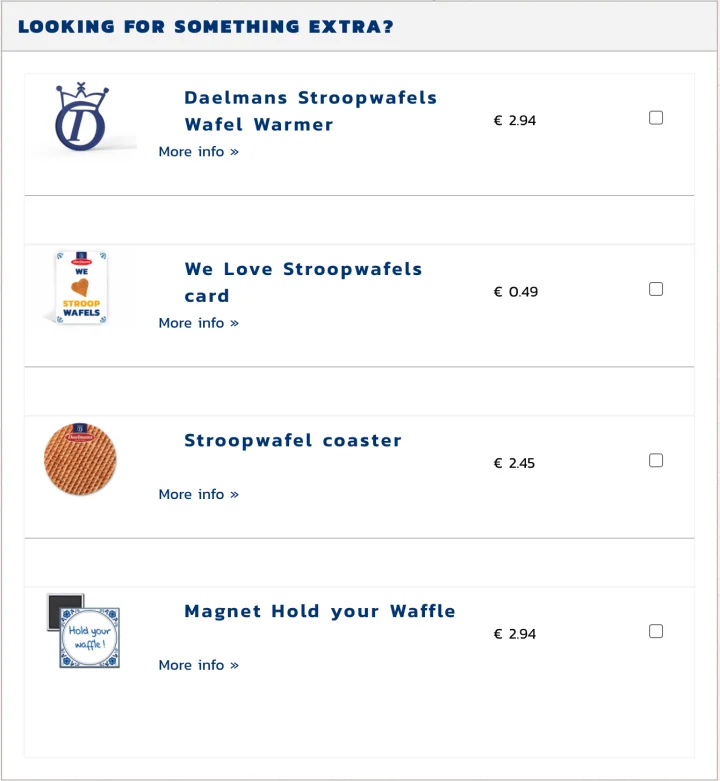
1. Daelmans Stroopwafels

Daelmans Stroopwafels weiß, wie man einen Upsell erzielt. Es verfügt über einen einfach zu navigierenden Shop mit klaren Fotos und kontrastierendem blauem und orangefarbenem Text. Auf der Warenkorbseite finden Sie mehrere Upsells direkt neben dem Checkout-Button.
Wenn Sie etwas Ähnliches wünschen, verwenden Sie die verwandten Produkte, um Upselling, Cross-Selling oder ähnliche Artikel anzubieten. Sie können dieses Widget wie Daelmans Stroopwafels auf der Checkout-Seite platzieren oder es zu Ihren Produktseiten hinzufügen.
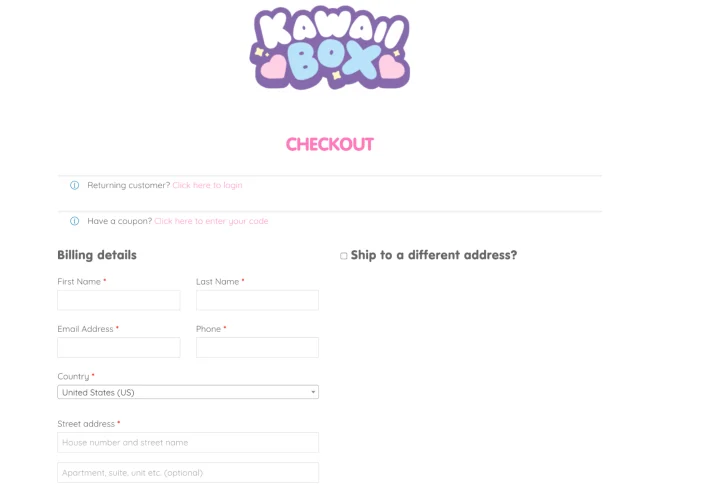
2. Kawaii-Box

Kawaii Box versendet entzückende Waren und Süßigkeiten aus Japan an Fans weltweit. Es verwendet Metadaten aus den Browsern der Besucher, um das Versandland automatisch zu erkennen, was die Bestellung erleichtert. Obwohl es ein farbenfrohes und lustiges Website-Design hat, hält es den Checkout sauber. Leicht lesbarer Text sorgt dafür, dass Besucher ihren Kauf problemlos abschließen können.
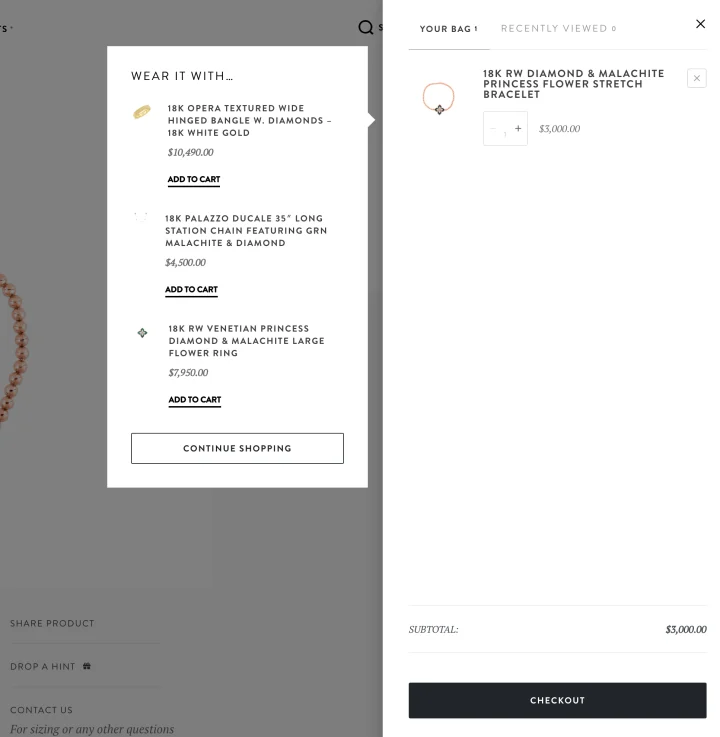
3. Roberto-Münze

Die Website von Roberto Coin verwendet Elementor, um Animationen und Videos hinzuzufügen, die ihre Produkte hervorheben. Wenn Sie einen Artikel in den Einkaufswagen legen, zeigt die Website eine schnelle Ansicht Ihrer Tasche und empfiehlt ähnliche Produkte. Sie können diesen Effekt mit dem Menüwagen-Widget in Ihrem Shop hinzufügen.
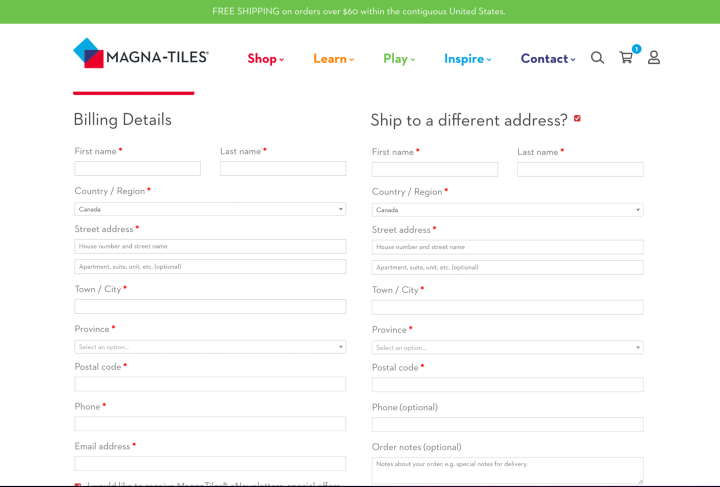
4. Magna-Fliesen

Magna-Tiles stellt pädagogisches Bauspielzeug her und die leuchtenden Farben ihrer Website spiegeln ihre Produkte wider. Es erhält mehrere Benutzer, die ihre Produkte als Geschenk kaufen. Sie haben es also einfach gemacht, eine andere Lieferadresse einzugeben.5. Sodashi

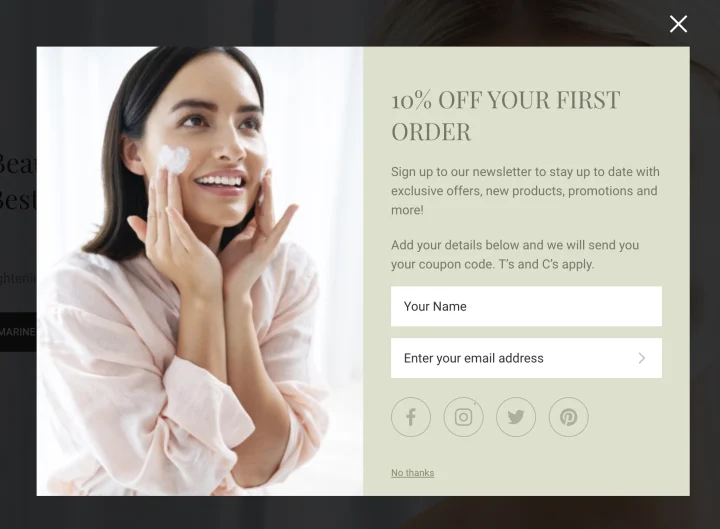
Sodashi, eine australische Hautpflegemarke, konzentriert sich auf natürliche Schönheit. Es stützt sich auf empfohlene Produkte, Social Sharing und Gutscheincodes, um seine Mailinglisten aufzubauen. Sie können mit dem Popup-Builder ein ähnliches Rabattangebot machen und Bedingungen dafür festlegen, wo es mit Elementor angezeigt werden soll.
6. Aru-Eyeware

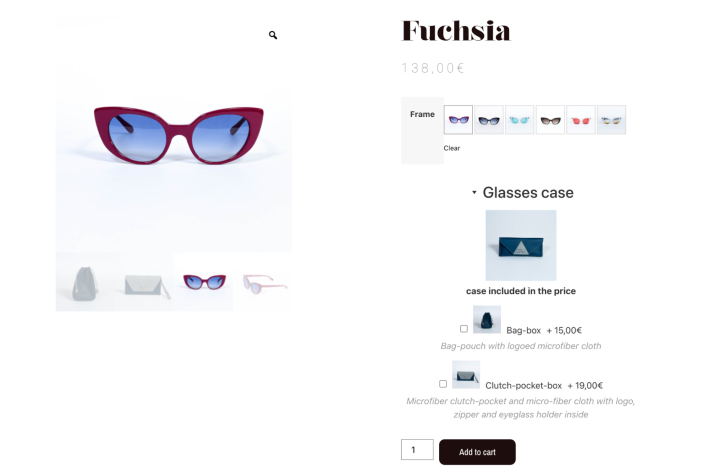
Aru Eyewear nutzt WooCommerce und Elementor, um seine stilvolle, schnell ladende Storefront zu öffnen. Während Videos und Animationen ihre Titelseite hervorheben, ist das Ladendesign einfach gehalten, um die Produkte glänzen zu lassen. Mit einer Kontrollkästchenoption für Cross-Sale macht es Aru Eyewear einfach, zusätzliche verwandte Produkte hinzuzufügen.
Abschließende Gedanken: Optimieren Sie Ihre WooCommerce-Dankeseite in Elementor
Der Aufbau eines WooCommerce-Shops umfasst mehr als nur die Auflistung Ihrer Produkte. Sie müssen jede Seite der Reise Ihres Kunden optimieren, um Ihre Konversion zu steigern und Ihre Verkäufe abzuschließen.
Außerdem sollten Sie die Erfahrung Ihrer Besucher auf Ihrer Website so gut wie möglich halten. Mit einer angepassten Dankesseite haben Sie die Möglichkeit, dies sicherzustellen und Ihre Beziehung weiter auszubauen.
Die WooCommerce-Dankeseite hilft Ihnen, Ihre Botschaft zu verfestigen und ein aufgeschlossenes Publikum zu erreichen.
Mischen Sie Visuals mit strukturierten CTAs. Sie können einen enormen Anstieg Ihrer Klickrate feststellen, wenn Ihre Dankeschön-Seite schön und optimiert ist, um zusätzliche Posts oder ein Formular für Kunden zu enthalten, um einen Freund zu empfehlen.
Mit Elementor können Sie sowohl das Design Ihrer Dankesseite als auch die Aktionen, die Ihre Besucher von dort aus ausführen können, ganz einfach ändern.
