Shopify-Geschwindigkeitsoptimierung: Wie machen Sie Ihren Shop blitzschnell? Und warum überhaupt die Mühe?
Veröffentlicht: 2022-06-09
Für jede zusätzliche Sekunde, die zum Laden Ihres Shopify-Shops benötigt wird, verlieren Sie 0,3 % an Konversionsrate.
Die Optimierung der Geschwindigkeit Ihres Shopify-Shops muss ein großer Teil Ihrer Strategie zur Umsatzsteigerung und Optimierung der Konversionsrate sein. Da ein schnellerer Shop eine bessere Benutzererfahrung bedeutet, steigert er nicht nur Ihre Konversionsrate, sondern auch Ihr SEO-Ranking.
In diesem Artikel befassen wir uns mit den Details der Shopify-Geschwindigkeitsoptimierung und wie Sie Ihren Shop mit bewährten Schritten von Experten und erfahrenen E-Commerce-Unternehmern superschnell machen können.
- Warum ist die Seitenladezeit für Ihren Shopify-Shop wichtig?
- Was ist der Shopify Speed Score? Was bedeutet es und wie kann man es überprüfen?
- Was ist ein guter Shopify Speed Score?
- Shopify-Geschwindigkeitsoptimierung: Wie können Sie Ihren Shopify-Geschwindigkeitswert verbessern?
- 1. Bilder komprimieren und träge laden
- 2. Wählen Sie Shopify-Apps sorgfältig aus
- 3. Verwenden Sie ein leichtes Design
- 4. Verwalten Sie alle Tracking-Codes über den Google Tag Manager
- 5. Minimieren Sie JavaScript, CSS, Liquid und HTML
- 6. AMP aktivieren
- 7. Führen Sie regelmäßige Geschwindigkeits-/Gesundheitsprüfungen durch
- Ein Schritt-für-Schritt-Prozess zur Bereinigung Ihres Shopify-Shops und zur Verbesserung seiner Geschwindigkeit (9 Experten und Unternehmer verraten alles)
- 1. Optimieren Sie HTML, JS, CSS, Font-Rendering und Skripte von Drittanbietern
- 2. Reduzieren Sie die Anzahl der von Ihnen verwendeten Apps
- 3. Führen Sie eine verlustfreie Komprimierung für alle Bilder durch
- 4. Verwenden Sie leichtere, neuere und schnellere Themen
- 5. Beschleunigen Sie Ihr aktuelles Shopify-Design
- 6. Entfernen Sie ungenutzte Skripte von Drittanbietern und Restcodes aus alten Apps
- 7. Verwenden Sie weniger Schieberegler und Karussells, um Produktbilder anzuzeigen
- 8. Löschen Sie keine Produkte, tun Sie dies stattdessen…
- 9. Verwenden Sie keine Videos oder GIFs im Heldenbereich
- Bonus: Erwägen Sie Headless Front-End für Ihren Shopify-Shop
- Verschiedene Optionen zum Ausführen der Shopify Store-Geschwindigkeitsoptimierung
- 1. Machen Sie es intern mit Apps
- 2. Stellen Sie einen Spezialisten von Fiverr oder Upwork ein
- 3. Beauftragen Sie eine Agentur mit der laufenden Wartung
- Fazit
Tauchen wir ein.
Warum ist die Seitenladezeit für Ihren Shopify-Shop wichtig?
Möchten Sie direkt zu den von Experten empfohlenen Schritten springen, um die Geschwindigkeit Ihres Shopify-Shops zu steigern? Klick hier
Die Seitenladezeit (oder Seitengeschwindigkeit) gibt an, wie schnell der Inhalt einer Seite geladen wird. In Ihrem Shopify-Shop ist das die Zeit, die es dauert, bis der Inhalt auf einer bestimmten Seite Ihres Online-Shops vollständig geladen ist.
Wenn Sie technisch werden wollen, so schnell kommt das erste Informationsbyte vom Server im Browser Ihres Besuchers an. Sie können dies messen, indem Sie einen Shopify-Geschwindigkeitstest mit dem vertrauenswürdigen Webmaster-Tool Google PageSpeed Insights und GTmetrix durchführen.
Geben Sie einfach Ihre URL in das Textfeld ein und klicken Sie auf „Analysieren“. Sie erhalten eine Menge Einblicke in die Geschwindigkeit.
Warum ist die Seitenladezeit Ihres Shopify-Shops wichtig? Auf welche Messwerte wirkt es sich aus? Und wie hängt das mit Ihrem Umsatz zusammen?
Es gibt zwei Hauptwege, wie die Geschwindigkeit Ihres Shopify-Shops beeinflusst, wie viel Geld Sie damit verdienen:
- Suchmaschinenoptimierung (SEO) u
- Wechselkurs
Wir werden gleich auf die Details eingehen, aber eine Sache, die Sie beachten sollten, ist, dass beide durch einen Faktor vereint sind: Benutzererfahrung. Und eine schnellere Website bedeutet eine bessere Benutzererfahrung.
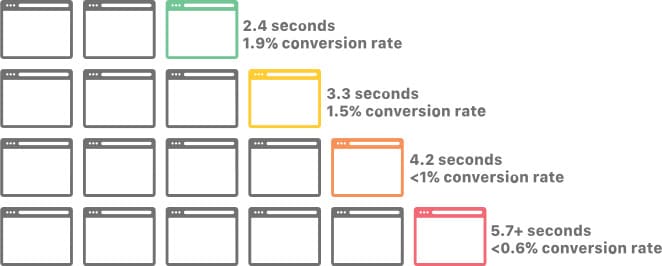
Hier einige Statistiken zur Veranschaulichung:
- Wenn das Laden einer Seite zu lange dauert, verlässt die Hälfte der Online-Käufer ihren Einkaufswagen und verlässt die Website (Digital.com)
- 70 % der Verbraucher geben zu, dass die Seitengeschwindigkeit ihre Kaufbereitschaft bei einem Online-Händler beeinflusst (Unbounce)
- Eine Website, die in 1 Sekunde geladen wird, hat eine 2,5-mal höhere E-Commerce-Conversion-Rate als eine Website, die in 5 Sekunden geladen wird (Portent)
Käufer wollen Geschwindigkeit. Google und andere Suchmaschinen wissen das. Aus diesem Grund berücksichtigen sie die Seitengeschwindigkeit beim Ranking der Suchergebnisse. Schnelle Ladezeiten tragen zu einer glückseligen Benutzererfahrung bei.
Wenn Sie auf Suchmaschinen-Ergebnisseiten (SERPs) Spitzenplätze einnehmen, ist Ihr Shopify-Shop so positioniert, dass er mehr Verkehr anzieht – kostenlos. Dies gibt Ihnen mehr Webbesucher, an die Sie verkaufen können, und steigert Ihren Umsatz.
Aber wenn Ihr Shopify-Shop nicht schnell genug ist, verlieren Sie schnell Besucher, und das zeigt Google, dass die meisten Leute Ihre Website nicht mögen, und Sie verlieren diese Position an eine schnellere Webseite, vielleicht einen Konkurrenten. Wie schnell ist schnell genug?
Über 3 Sekunden ist schrecklich. Google-Recherchen zeigen, dass 1-5 Sekunden und die Wahrscheinlichkeit eines Absprungs um 90 % steigen!
Thomas Epton , Gründer, Slap & Tickle Marketing
Außerdem beseitigen Online-Shops, die schnell geladen werden, Reibungspunkte in der Reise des Käufers. Hier kommt die Konversionsrate ins Spiel. Sie möchten, dass das Erlebnis für den durchschnittlichen Käufer auf Ihrer Shopify-Website unkompliziert ist – von Anfang bis Ende reibungslos. Jeder Schluckauf kann dazu führen, dass sie es sich noch einmal überlegen, und das könnte bedeuten, dass sie diesen Verkauf verlieren.
Walmart fand heraus, dass eine einfache Reduzierung der Ladezeiten um 1 Sekunde die Konversionsrate um 2 % steigerte.

Als E-Commerce-Unternehmer können Sie sich vorstellen, was eine Steigerung von 2 % für Ihr Endergebnis bedeutet. Wenn Sie jeden Monat 100.000 US-Dollar Umsatz machen, bedeutet eine Steigerung um 2 % 2.000 US-Dollar zusätzlichen Umsatz pro Monat. Das sind bis Silvester 24.000 Dollar.
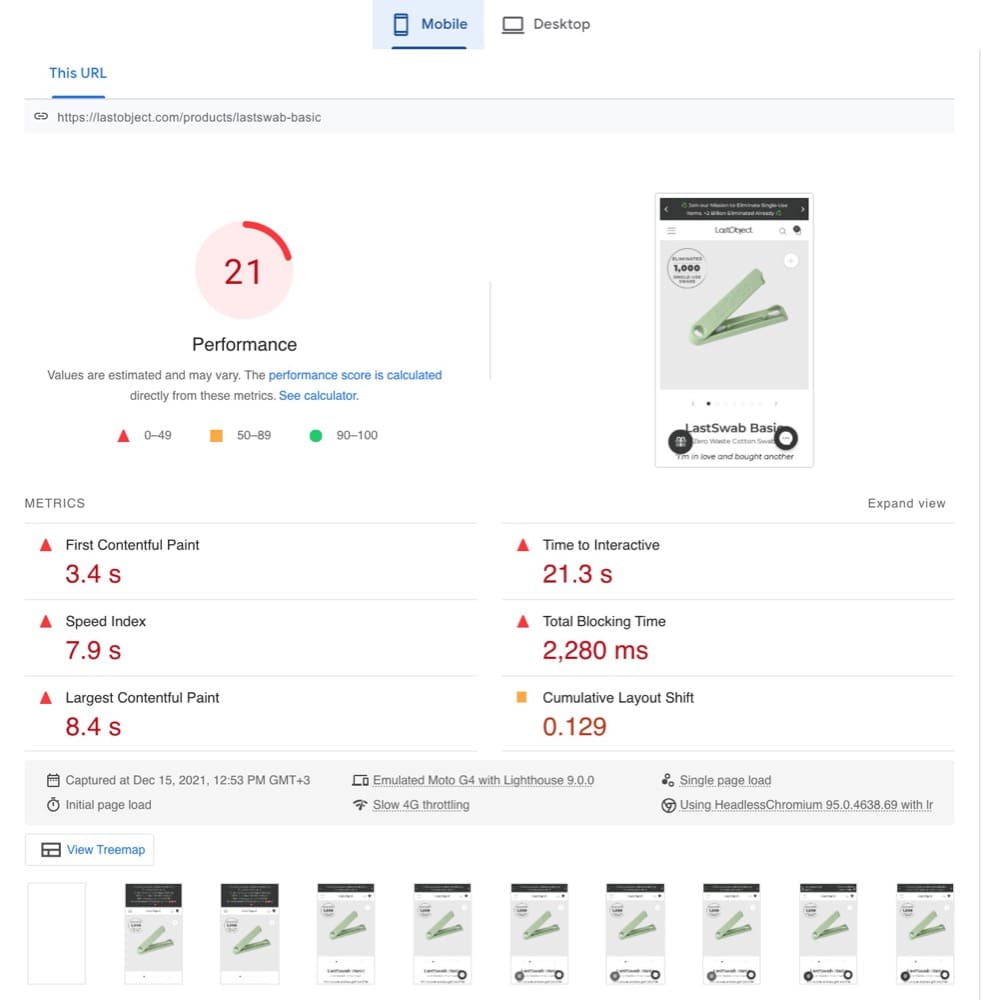
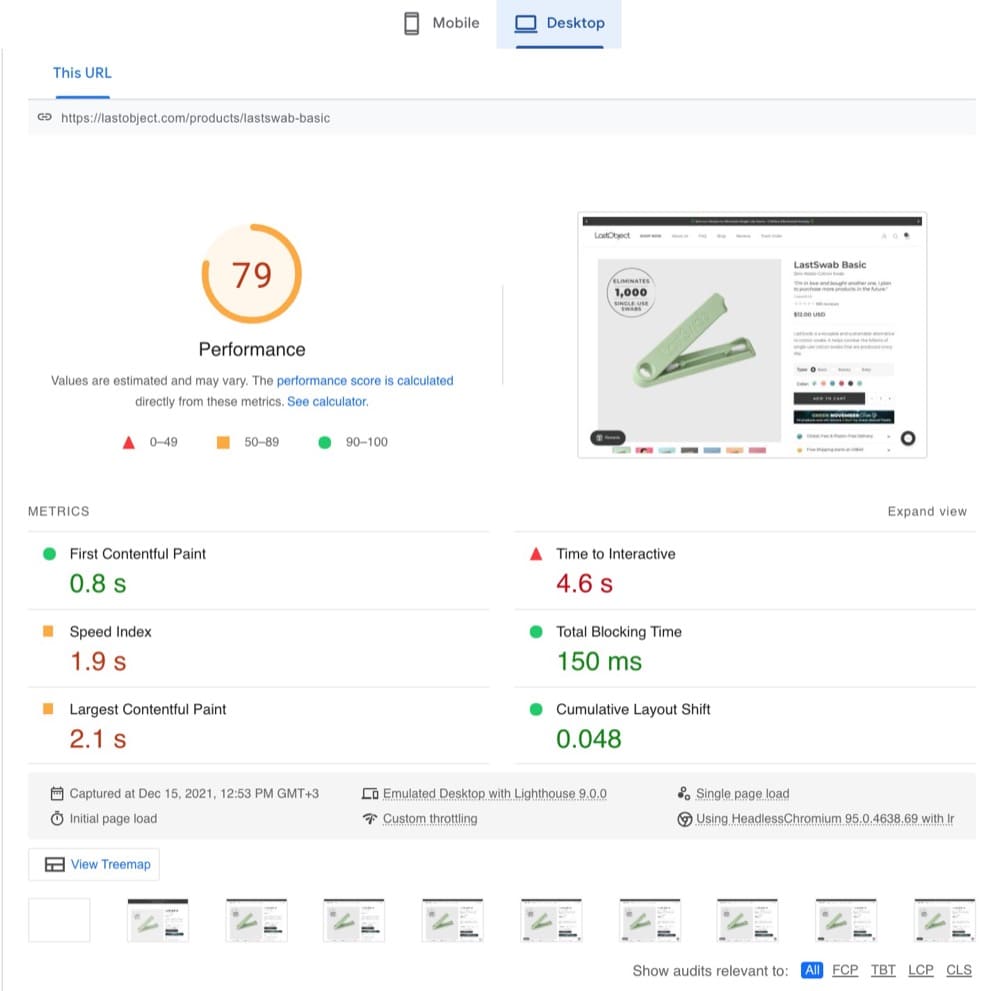
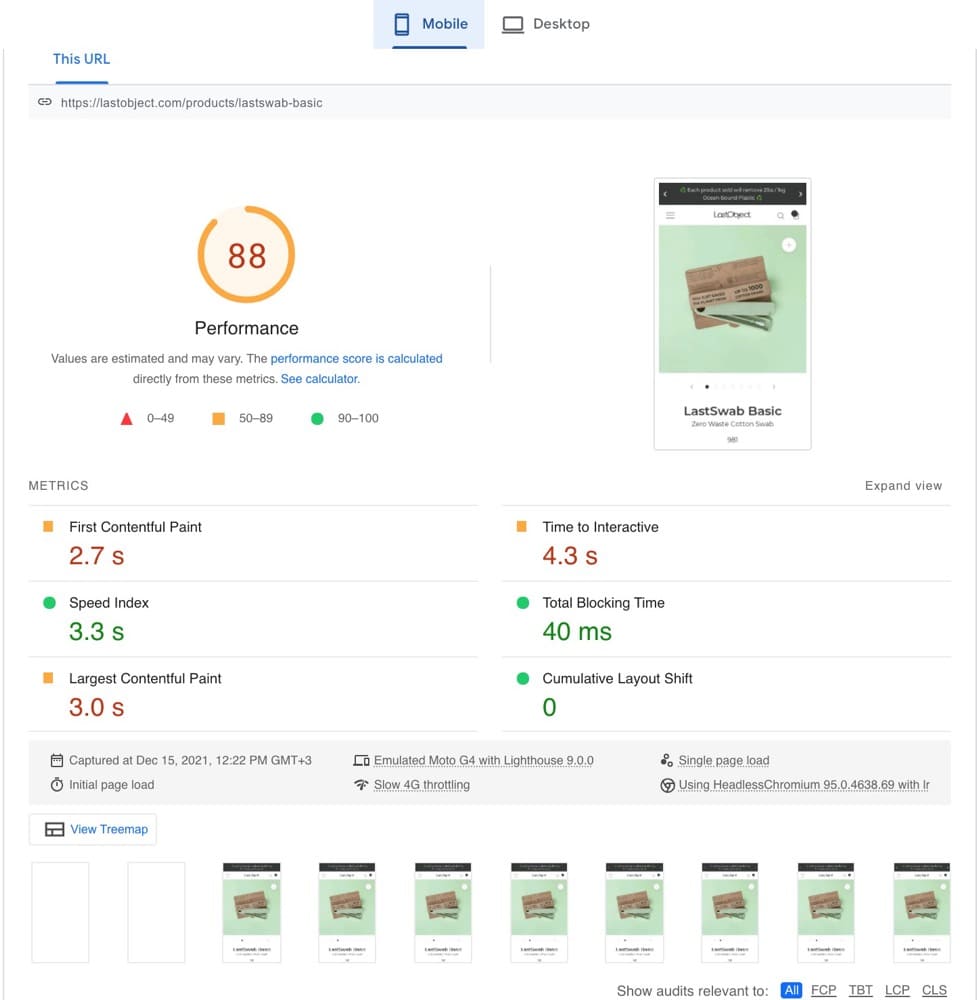
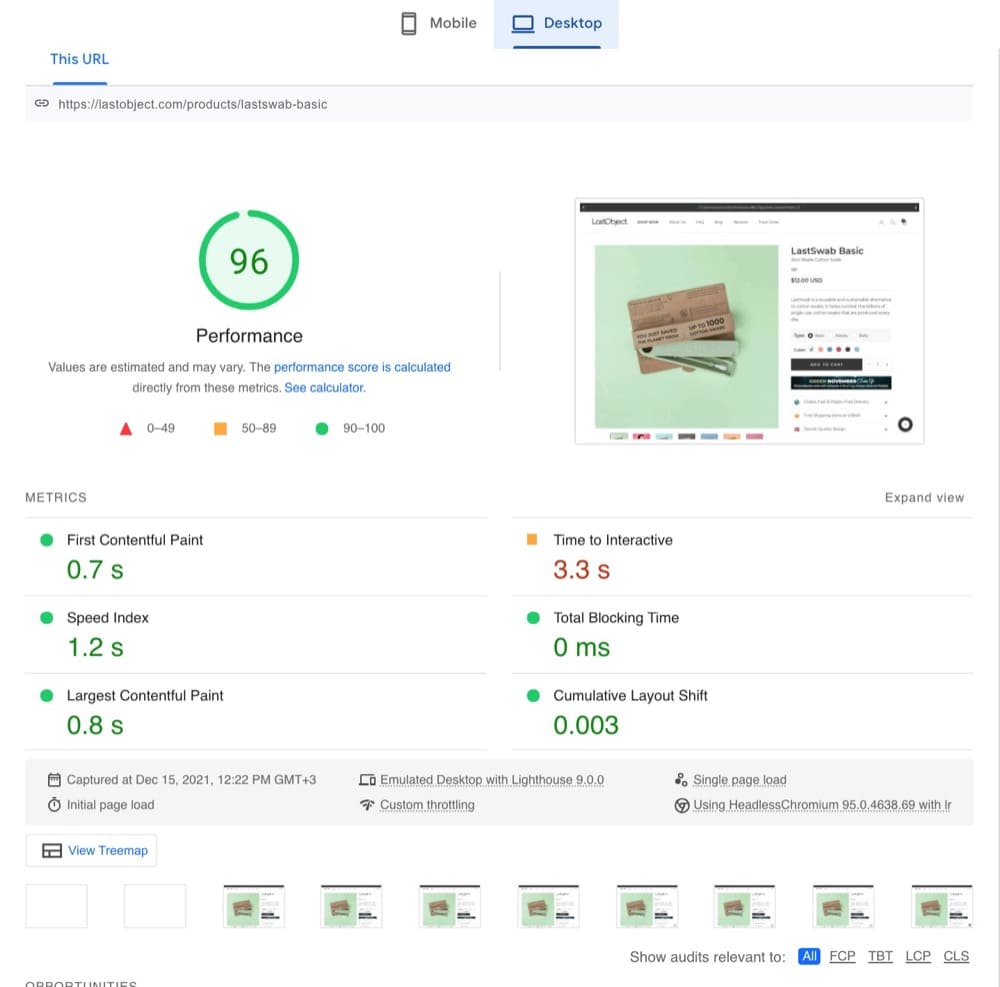
Möchten Sie sehen, wie die Erhöhung der Seitengeschwindigkeit eines Shopify-Shops aussieht? Betrachten Sie diese Produktseite (gemessen mit Google PageSpeed Insights).
Auf Mobilgeräten betrug der Leistungswert 21.

Und auf Desktop-Geräten waren es 79.

Innerhalb von 10 bis 15 Tagen nach der Umsetzung der in diesem Artikel empfohlenen Schritte betrug der neue Leistungswert für Mobilgeräte 88. Das bedeutet, dass die Seite 4,19-mal schneller war. Und auf dem Desktop war es 96. Ein Geschwindigkeitsschub von 121 %.


Bevor wir zu den Schritten kommen, wie schnell sollte Ihr Shopify-Shop sein?
Was ist der Shopify Speed Score? Was bedeutet es und wie kann man es überprüfen?
Speed Score ist der Bericht von Shopify darüber, wie schnell Ihre Website in der Shopify-Testumgebung auf der Grundlage von Google Lighthouse-Leistungsmetriken abschneidet. Es hat über 100 Punkte erzielt.

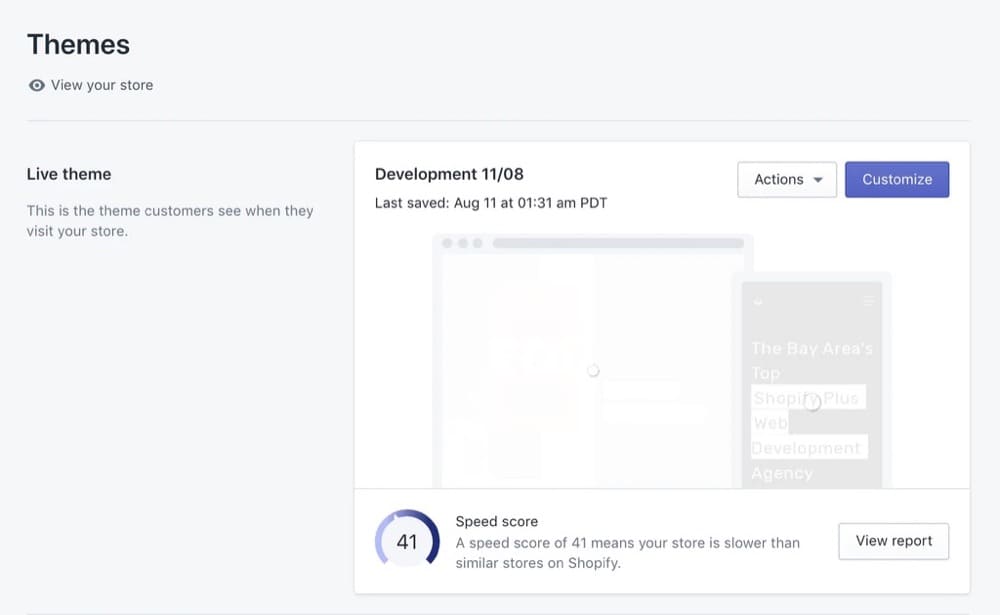
So finden Sie Ihren Shopify-Speed-Score:
- Gehen Sie in Ihrem Shopify-Admin-Dashboard zu Onlineshop > Designs
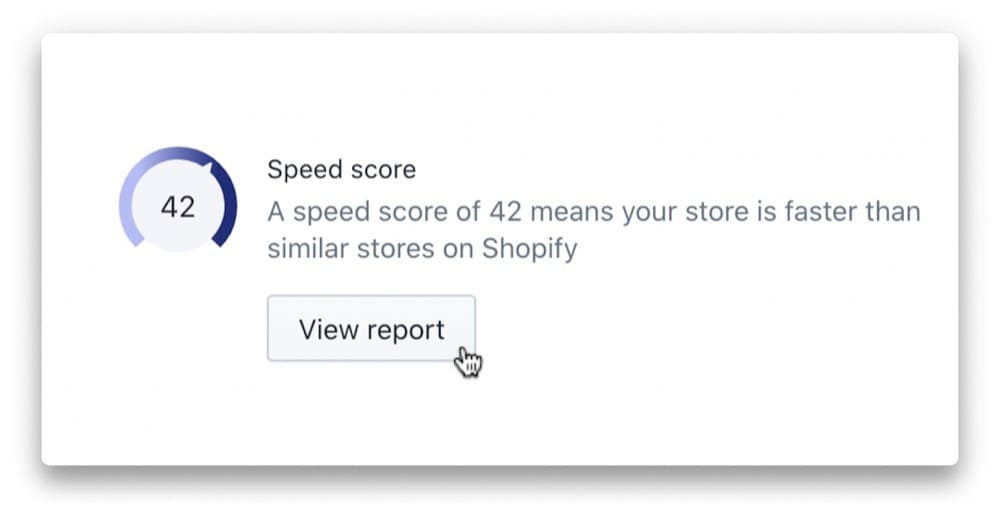
- Schauen Sie im Live-Designbereich nach unten, um Ihren Geschwindigkeitswert anzuzeigen
- Sie können auf „Bericht anzeigen“ klicken, um weitere Details darüber zu erhalten
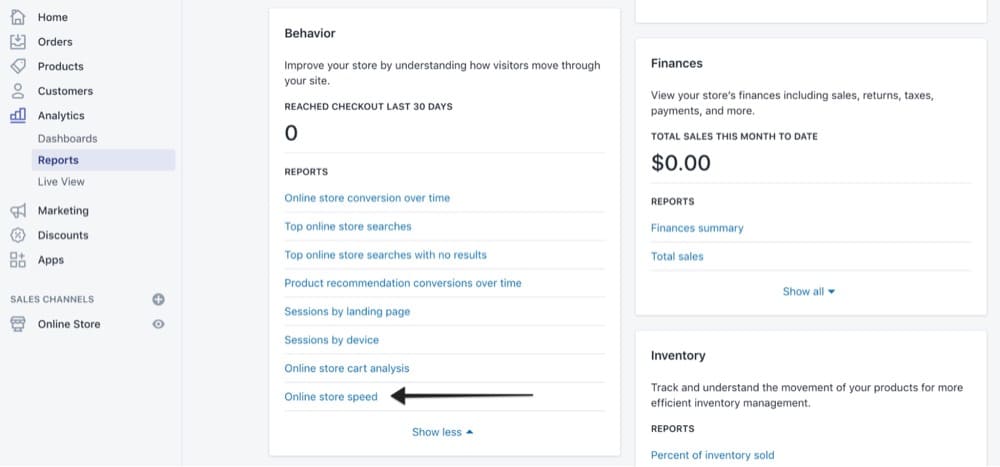
Sie können unter Analytics > Berichte > Verhalten direkt zum Geschwindigkeitsbericht gehen und „Alle anzeigen“ auswählen.

Wenn Sie Ihre Punktzahl sehen, fragen Sie sich vielleicht: „Warum unterscheidet sich meine Shopify-Geschwindigkeitspunktzahl von meiner PageSpeed Insight-Punktzahl?“ Das liegt daran, wie es berechnet wird.
Shopify berechnet Geschwindigkeitswerte basierend auf dem gewichteten Durchschnitt der Lighthouse-Leistungswerte Ihrer Homepage, Ihrer am häufigsten besuchten Produktseite und Ihrer am häufigsten besuchten Sammlungsseite in den letzten 7 Tagen. Eine der Gewichtungen ist der relative Traffic zu jedem dieser Seitentypen in allen Shopify-Shops.
Diese Punktzahl zeigt, wie gut Ihr Geschäft bei der Bereitstellung eines großartigen Kundenerlebnisses abschneidet. Eine hohe Punktzahl zeigt, dass Ihr Shop unabhängig vom Gerät des Besuchers und der Stärke der Internetverbindung relativ schnell geladen wird.
Eine niedrige Punktzahl kann bedeuten, dass Ihre Website schnell geladen wird, aber in den besten Situationen. Seien Sie also nicht nervös, wenn Ihr Speed-Score niedrig ist. Es ist ein Vergleich, der Sie auffordert, mehr Arbeit in die Beschleunigung Ihrer Website zu investieren.
Ein besserer Geschwindigkeitswert, dem man vertrauen kann, ist der von PageSpeed Insights. Sie können die Geschwindigkeit Ihres Shopify-Shops auch auf TestMyStoreSpeed überprüfen.
Was ist ein guter Shopify Speed Score?
Ein guter Shopify-Geschwindigkeitswert liegt bei über 50.
Alles andere als das erfordert Verbesserungen mit den folgenden Tipps. Wenn Ihre Punktzahl über 50 liegt und sogar weit in die 70er hineinreicht, machen Sie Ihre Sache großartig und bieten Ihren Webbesuchern in Bezug auf die Geschwindigkeit eine großartige Benutzererfahrung.
Denn Shopify ist schon ziemlich schnell. Ihr Shop ist mit Browser-Caching vorinstalliert und verwendet ein Content Delivery Network (CDN), um Ihre Inhalte schneller an Benutzer zu liefern.
Shopify-Geschwindigkeitsoptimierung: Wie können Sie Ihren Shopify-Geschwindigkeitswert verbessern?
Im Mittelpunkt der Seitengeschwindigkeitsoptimierung von Shopify steht Googles Core Web Vitals (CWV). Dabei handelt es sich um eine Reihe von Metriken im Page Experience-Algorithmus von Google, die zeigen, wie Benutzer eine Webseite erleben. Es ermöglicht Entwicklern, in die Fußstapfen eines Webbesuchers zu treten, um zu beurteilen, wie sich die Website für den Benutzer anfühlt. Die CWVs sind:
- Largest Contentful Paint – wie schnell Inhalte auf dem sichtbaren Bildschirm geladen werden
- Verzögerung bei der ersten Eingabe – wie schnell die Seite auf Eingaben des Benutzers reagiert
- Kumulative Layoutverschiebung – um wie viel verschieben sich Seitenelemente, während die Seite gerendert wird
Was hat das mit der Website-Geschwindigkeit von Shopify zu tun? Dies sind Metriken, die Google bereitgestellt hat, um Entwicklern die Faktoren aufzuzeigen, die sich auf die Benutzererfahrung auswirken, was direkt damit zusammenhängt, wie schnell und einfach es ist, mit den Inhalten Ihrer Website zu interagieren.
Und da großartige Inhalte und eine großartige Benutzererfahrung die Interaktion mit einer Website verbessern, ist dies einer der über 200 Google-Ranking-Faktoren.
Dieser Artikel enthält alles, was Sie wissen müssen, um die LCP-, FID- und CLS-Ergebnisse mit illustrierten Beispielen zu verbessern, z. B. das Vorabladen von Inhalten für LCP.
Die Optimierung für Core Web Vitals verbessert die Ladegeschwindigkeit Ihrer Seite erheblich, da sie einige der gleichen Schritte wie die Optimierung für einen schnelleren Shopify-Shop umfasst.
1. Bilder komprimieren und träge laden
Laut Google könnte das Komprimieren von Bildern und Text dazu beitragen, dass 25 % der Seiten mehr als 250 KB und 10 % mehr als 1 MB einsparen (was zu den Ladezeiten der Seite beiträgt).
Bilder, Größenänderung und Optimierung der DPI- und JPEG-Qualität (60) sollten für die meisten Bildschirme ausreichen und sich von großen PNG-Dateien fernhalten. Verwenden Sie Photoshop-Optionen zum Speichern für das Web oder ein beliebiges kostenloses Online-Bildkomprimierungstool.
Thomas Epton
Sie können Bilder in Ihrem Shopify-Shop mit Apps wie Booster: Page Speed Optimizer und TinyIMG massenkomprimieren. Wenn Sie keine App verwenden möchten und eine einfach zu verwaltende Menge an Bildern auf Ihrer Website haben, können Sie Bilder mit TinyPNG manuell komprimieren und erneut hochladen.
Steigern Sie Ihre Bildoptimierung, indem Sie größere Bilder wie Hero-Bilder von PNG und JPG in das WebP-Format konvertieren und die Bildgröße um bis zu 40 % verringern. Verwenden Sie SVG für Logos und Symbole.
Als Nächstes möchten Sie Lazy Loading implementieren. Lazy Loading ist, wenn ein Bild, das sich nicht im Ansichtsfenster befindet, nicht geladen wird, bis der Benutzer zu ihm herunterscrollt. Es spart Zeit beim Laden der Seite und konzentriert sich darauf, die wichtigsten Inhalte oben schneller zu laden.
Also, wie implementiert man Lazy Loading auf Shopify? Die von Shopify empfohlenen Schritte sind die besten. Außerdem haben einige neuere Themen Lazy Loading eingebaut. Sie können sich bei Ihrem Anbieter erkundigen, damit Sie sich um diesen Schritt nicht kümmern müssen.
2. Wählen Sie Shopify-Apps sorgfältig aus
Apps sind großartig – Sie müssen Ihre eigenen Funktionen nicht in Ihren Shop codieren. Und diese Funktionen können die Konversionsraten verbessern. Apps beeinträchtigen jedoch die Leistung und die Ladegeschwindigkeit.
Das Wichtigste, das Sie beachten sollten, ist, dass Sie das richtige Gleichgewicht zwischen Leistung und Funktionen in Ihrem Shopify-Shop finden möchten – all die interaktiven Elemente und beeindruckenden Grafiken wirken sich auf den Geschwindigkeitswert aus, aber sie könnten viel mehr in Bezug auf die Verbesserung Ihres Shops wiegen Konversionsrate .
Andra Baragan , Gründerin von Ontrack Digital
Also, was bedeutet diese Funktion wirklich für Sie? Wie viel Geld bringt es Ihnen? Kann Ihr Geschäft darauf verzichten?
Überlegen Sie beim Hinzufügen einer App zu Ihrem Store, ob sie ihr eigenes Gewicht hat. Buchstäblich. Bietet es konversionsfördernde Vorteile, die seine Auswirkungen auf die Geschwindigkeit Ihrer Website ausgleichen?
Wenn nicht, werde es los.
Apps sind der Grund, warum Sie Shopify und WordPress verwenden! Einfache Einrichtung der Funktionalität. Aber sie alle können Kosten für Ihren Geldbeutel und Ihren Geschwindigkeitswert verursachen. Sie werden alle einzeln von verschiedenen Servern geladen. Erwägen Sie, einen mit mehr Funktionen zu finden, aber es kostet ein wenig mehr pro Monat. Sie arbeiten selten gut zusammen, also ist weniger mehr.
Thomas Epton
Verwenden Sie, wie Thomas oben empfohlen hat, Apps, die mehrere Funktionen bieten, damit Sie weniger davon verwenden können. Wenn Sie eine Funktion nicht verwenden, deaktivieren Sie sie. Wenn Sie eine App nicht verwenden oder sie nicht unbedingt erforderlich ist, deinstallieren Sie sie und löschen Sie den Restcode.
3. Verwenden Sie ein leichtes Design
Natürlich ist Shopify schnell. Es ist wohl die schnellste E-Commerce-Plattform der Welt. Und dafür lieben wir es! Ihr E-Commerce-Shop verlangsamt sich nach und nach, wenn Sie Dinge hinzufügen.
Eines der ersten Dinge, die wir hinzufügen, ist das Thema. Es ist absolut wichtig, dass Sie richtig anfangen. Wählen Sie ein schnelles, leichtes Thema; ein konversionsfreundliches Shopify-Thema, das auf Geschwindigkeit ausgelegt ist und bereits über Funktionen verfügt, für die Sie sonst eine App benötigen würden.
Aber ein Gleichgewicht finden. Sie möchten keine übermäßigen Funktionen, die im Wesentlichen Bloatware sind. Sie können das Dawn-Design von Shopify verwenden, um zu beginnen. Es ist kostenlos und einfach anzupassen und außerdem eines der schnellsten verfügbaren Themen.

4. Verwalten Sie alle Tracking-Codes über den Google Tag Manager
Lassen Sie alle Google-Tracker für einen Tag-Manager-Code hinter sich. Je mehr Codes, desto langsamer die Ladezeit, da der Browser sie lesen muss.
Thomas Epton
Es ist fast übliche E-Commerce-Marketingpraxis, Tracking-Codes von Google Analytics, Hotjar, Facebook und anderen Drittanbieterdiensten in Ihrem Shopify-Shop zu haben.
Natürlich können Sie auf Analytics und Co. nicht verzichten, aber je mehr Skripte Sie haben, desto langsamer lädt Ihr Shop. Wie wäre es, wenn Sie einen Code bekommen, um sie alle zu beherrschen?
Lernen Sie Google Tag Manager (GTM) kennen. Mit GTM können Sie alle Ihre Tags verwalten, ohne mit Code arbeiten zu müssen. Es speichert alle Ihre Tracking-Codes an einem Ort. Und das Fantastische daran ist, dass all diese Codes gleichzeitig geladen werden, anstatt nacheinander.
Sie können alle Ihre Tags zu GTM migrieren, sodass Sie nur einen Tracking-Code in Ihrem Shopify-Shop haben. Füge GTM zu deinem Shopify-Shop hinzu und navigiere dann zu „Tags“ und „Neu“. Suchen Sie nach integrierten Tag-Typen, die Sie verwenden, und verschieben Sie sie zu GTM.
Sie können auch „Benutzerdefiniertes HTML“ verwenden, um Ihre Tags manuell einzugeben. Legen Sie Ihre Auslösung fest, die normalerweise „Alle Seiten“ ist, und veröffentlichen Sie diese Änderungen. Testen Sie den Vorschaumodus, um sicherzustellen, dass er funktioniert.
5. Minimieren Sie JavaScript, CSS, Liquid und HTML
Auf JavaScript/CSS-lastigen Websites können bestimmte Batches von JS- und CSS-Code die Seitenladezeiten verlängern und die Darstellung der Seite blockieren. Ein Browser muss die JS-Skripte und CSS laden, bevor er den Rest des HTML auf der Webseite lädt.
Jede Website lädt mehrere Dateien mit CSS, HTML und JavaScript. Die meisten dieser Dateien enthalten Leerzeichen, Kommentare, Blocktrennzeichen und dergleichen. Dies führt natürlich dazu, dass die Seite zusätzliche Zeit benötigt, um richtig zu laden. Komprimieren Sie den HTML-Code sowie alle Inline-JavaScripts und CSS.
Asya Kuchina , Marketingleiterin, QArea
Wenn Sie eine der von uns erwähnten Shopify-Apps zur Geschwindigkeitsoptimierung verwenden, sind JS, CSS und Liquid Minification vorinstalliert. Wenn Sie nur dafür eine bestimmte App verwenden möchten, entscheiden Sie sich für File Optimizer.
Die Idee hier ist sicherzustellen, dass Ihr Code so leicht wie möglich ist. Einige Experten empfehlen, dass Ihre JavaScript-Datei weniger als 16 KB groß sein sollte, aber das ist wirklich schwer zu erreichen. Dazu gehört auch das Entfernen von nicht verwendetem und unnötigem Code, das Löschen von Codekommentaren, das Korrigieren der Formatierung und das Verwenden kürzerer Funktionsnamen.
Wenn Sie die JS- und CSS-Dateien (mit Erweiterungen, die auf .scss.liquid oder .sccs enden) in Ihrem Assets-Ordner finden, können Sie den Code bearbeiten. Aber es ist besser, eine App zu verwenden und es in Sekundenschnelle zu erledigen. Apps wie z
- JSCompress
- cssnano
6. AMP aktivieren
Im Jahr 2016 führte Google Accelerated Mobile Pages (AMP) ein, um das Surferlebnis auf Mobilgeräten mit Geschwindigkeit zu verbessern. AMP-Seiten werden fast sofort geladen. Sie können diese Technologie nutzen, um Ihre Bemühungen zur Optimierung der mobilen Geschwindigkeit von Shopify zu beschleunigen.
Accelerated Mobile Pages – oder AMP ist eine großartige Möglichkeit, die Geschwindigkeitswerte für Mobilgeräte zu erhöhen, und da die meisten Käufer heutzutage Mobilgeräte verwenden, zählt das Mobilgerät. Auch dies erfordert eine App, es sei denn, Sie geben mehr für einen Entwickler aus.
Thomas Epton , Gründer, Slap & Tickle Marketing
Die Apps, die Sie verwenden können, sind Shop Sheriff, Fire AMP und Ampify Me. Weitere Informationen finden Sie im App Store von Shopify.
Dieser deutliche Schub für Ihre SEO wird Ihr Geschäft mit einem wahnsinnig schnellen mobilen Einkaufserlebnis vor mehr Benutzer mobiler Geräte stellen.
7. Führen Sie regelmäßige Geschwindigkeits-/Gesundheitsprüfungen durch
Meine Empfehlung ist, dass Shopify-Shops regelmäßigen Geschwindigkeitsprüfungen unterzogen werden und ihren Code für nicht verwendete Apps, übrig gebliebenen Code, die Anzahl der Anfragen pro Seite und die Seitengröße insgesamt bereinigen. Wie bei allem anderen sind regelmäßige Hygiene und Wartung erforderlich und entscheidend, um das Beste aus Ihrem Online-Shop herauszuholen .
Andra Baragan , Gründerin von Ontrack Digital
Denn der Wandel ist ständig und die Leistung, die Sie heute haben, kann morgen nachlassen. Haben Sie eine Routine, Ihre E-Commerce-Website zu überprüfen, damit Sie nicht anfangen, Einnahmen aufgrund langsamer Geschwindigkeiten zu verlieren, die sich an Sie herangeschlichen haben.
Verwenden Sie einmal pro Woche die PageSpeed Insights von Google, um zu sehen, was sich von Grün zu Gelb oder Rot geändert hat. Nehmen Sie die Empfehlungen an und implementieren Sie die Lösung. Oder Sie beauftragen eine Agentur mit der laufenden Geschwindigkeitspflege Ihres Shopify-Shops.
Ein Schritt-für-Schritt-Prozess zur Bereinigung Ihres Shopify-Shops und zur Verbesserung seiner Geschwindigkeit (9 Experten und Unternehmer verraten alles)
Experten und Unternehmer, die Shopify-Websites erfolgreich beschleunigt haben, schlagen die folgende Schritt-für-Schritt-Anleitung zur Shopify-Geschwindigkeitsoptimierung vor, um Ihren Shop zu bereinigen und schneller zu machen:
1. Optimieren Sie HTML, JS, CSS, Font-Rendering und Skripte von Drittanbietern
Wann immer wir die Geschwindigkeit für einen Shopify-Shop optimieren, unternehmen wir die folgenden Schritte:
- Implementieren Sie Lazy Loading für ALLE Bilder, Hintergrundbilder und responsive Bilder
- Implementieren Sie Lazy Loading für Einbettungen und ausgewählte Website-Blöcke
- Beseitigen Sie alle möglichen Ressourcen, die das Rendern blockieren
- Optimieren Sie den Shopify-Kernel, um die Leistung zu steigern
- Optimieren Sie die JS-Ladewarteschlange, um den Engpasseffekt zu vermeiden und die Ausführungszeit zu verkürzen
- Reduzieren Sie die Skriptabhängigkeit von Drittanbietern und beschleunigen Sie Anwendungen von Drittanbietern, wo immer dies möglich ist
- CSS-Dateien optimieren
- Optimieren Sie das Rendern von Schriftarten und die Ladegeschwindigkeiten
- Bereinigen und reparieren Sie den HTML-Code, reduzieren Sie die Anzahl der DOM-Knoten
- Geschwindigkeitsorientierte QA
Andra Baragan , Gründerin von Ontrack Digital
Diese Schritte dauern ungefähr 2 Wochen, um korrekt durchgeführt zu werden. Aber es lohnt sich absolut. Andra fügte hinzu, dass ein Unternehmen, das die gleichen Schritte zur Geschwindigkeitsoptimierung durchlief, eine Umsatzsteigerung von über 30 % durch organischen Traffic verzeichnete.
Ein weiterer schneller Gewinn ist das Entfernen unnötiger HTML-Kommentare, Leerzeichen und leerer Elemente im Code Ihres Shops. Dadurch wird die Seitengröße verringert, die Netzwerklatenz verringert und die Ladezeit beschleunigt.
Emily Amor , SEO-Managerin, Digital Darts
2. Reduzieren Sie die Anzahl der von Ihnen verwendeten Apps
Der Shopify-Entwickler Burak führte einen Test in einem Shopify-Shop durch, um zu zeigen, wie sich Apps auf die Geschwindigkeit auswirken. Der Laden begann bei 2,195 Sekunden. Aber nach der Installation von 6 kundenorientierten Apps stieg die Geschwindigkeit auf 7,257 Sekunden. Und der PageSpeed Insight Score stieg von 88 auf 36.
Kundenorientierte Apps erstellen Inhalte, die Ihre Benutzer in Ihrem Online-Shop anzeigen können, z. B. Ankündigungsleisten, Chatbots, Popups und Megamenüs. Diese Apps haben einen erheblichen Einfluss auf die Geschwindigkeit, da sie Inhalte hinzufügen, die geladen werden müssen.
Jede Website ist standardmäßig schnell. Es sind die Apps, klobigen Themen oder Skripte von Drittanbietern, die sie langsam machen. Der einfachste Weg, eine schnelle Website zu haben, besteht darin, sie nicht langsam zu machen. Hier kommt der menschliche (Website-Manager) Aspekt ins Spiel.
Es gibt so viele Skripte/Apps, die Sie Ihrer Website hinzufügen möchten, weil das Versprechen so groß ist, aber zu welchem Preis? Aber wenn die Situation bereits schlecht ist, prüfen Sie einfach alles, was Sie Ihrem Publikum servieren. Hat alles es verdient, dort zu bleiben? Wenn nicht, einfach entfernen. Es ist wichtig, die Art und Weise zu optimieren, wie Sie die Assets bereitstellen, aber es entspricht nicht einmal annähernd der Anzahl der Assets, die Sie bereitstellen .
Slobodan (Sani) Manic , Gründer von Web Performance Tools, Inc
Skripte von Drittanbietern können sich auf die Benutzererfahrung und Ihre Konversionsraten auswirken. Sie müssen die Balance zwischen Leistung und Funktionalität finden.
Überprüfen Sie die Shopify-Apps, die derzeit in Ihrem Shopify-Shop installiert sind, was meiner Meinung nach ein hervorragender Rat zur Geschwindigkeitsoptimierung ist. Wenn jemand Ihren Laden betritt, besteht eine hohe Wahrscheinlichkeit, dass Apps, die Sie nicht aktiv verwenden, noch geladen werden. Entfernen Sie alle Shopify-Apps, die Sie nicht verwenden, und prüfen Sie, ob dies die Ladezeit Ihrer Website verkürzt.
Ein weiterer fantastischer Vorschlag ist, zu überprüfen, ob das Laden einer Ihrer Shopify-Apps zu lange dauert. Auf diese Weise können Sie feststellen, ob Sie einen Ersatz für dieses Programm finden müssen.
Ob es einen Ersatz gibt, können Sie testen, um festzustellen, ob es einen Unterschied in der Ladezeit Ihrer Seite gibt.
Natürlich bieten nicht alle Shopify-Apps ähnlich aussehende Apps an.
Wenn Sie sich nicht sicher sind, wie schnell eine App geladen wird oder welche schneller ist, vergleichen Sie einfach die Gesamtseitenladezeit der von Ihnen verwendeten App mit der einer ähnlich aussehenden App. Überprüfen Sie, ob Sie Unterschiede zwischen ihnen erkennen können.
Tim Parker , Marketingleiter bei Syntax Integration
3. Führen Sie eine verlustfreie Komprimierung für alle Bilder durch
Bilder machen einen großen Teil des Gesamtgewichts Ihres Shopify-Shops aus. Wenn Sie sie noch nie zuvor optimiert haben, können Sie enorme Geschwindigkeitsgewinne erzielen, indem Sie sie allein optimieren.
Der schnellste Geschwindigkeitsgewinn für jeden Shopify-Ladenbesitzer ist die Optimierung Ihrer Bilder! Wir haben die Ladezeit unseres Shops um 0,51 Sekunden verkürzt, indem wir alle unsere Bilder verlustfrei komprimiert haben. Es ist ein Game-Changer und so einfach !
Philip Pages , Gründer, PostPurchaseSurvey.com
Die verlustfreie Komprimierung ist eine Art der Datenkomprimierung, die die Originaldaten aus den komprimierten Daten ohne Qualitätsverlust rekonstruiert. Das bedeutet, dass Ihre Bilder nach der Komprimierung nicht verschwommen oder körnig werden.
Wenn Sie gerade erst mit einem neuen Shopify-Shop beginnen, sind Sie am besten in der Lage, den nächsten Tipp umzusetzen:
Ein häufiger Fehler, den viele Geschäfte machen, besteht darin, Bilddateien vor dem Hochladen nicht zu komprimieren. Große Bilder verlangsamen sofort die Ladezeit einer Seite und verursachen eine schreckliche Benutzererfahrung. Am besten komprimieren Sie vor dem Hochladen, aber wenn Sie jetzt nach einem schnellen Gewinn suchen und bereits Hunderte von Bildern in Ihren Shop geladen haben, kann eine Bildkomprimierungs-App ausreichen .
Emily Amor
Beispiele für Apps, die bei der Bildkomprimierung helfen, sind Booster: Page Speed Optimizer, Hyperspeed: Extreme Page Speed und TinyIMG.
Verwenden Sie ein Tool wie JPEGmini oder Kraken.io, um Bilder zu komprimieren, bevor Sie sie auf eine Website hochladen .
Asja Kuchina
Bonus: TinyPNG.
4. Verwenden Sie leichtere, neuere und schnellere Themen
Sie wissen wahrscheinlich, dass die Geschwindigkeit Ihres Shops hauptsächlich von dem von Ihnen verwendeten Thema bestimmt wird. Wenn Sie sehen möchten, ob ein anderes Thema schneller ist als Ihres, schlage ich vor, die Leistung des Musterspeichers dieses Themas zu testen. Es muss jedoch kein Demo-Shop sein. Alternativ kann es sich auch um einen anderen Shopify-Shop handeln, von dem Sie wissen, dass das Thema, das Sie testen möchten, verfügbar ist .
Tim Parker
Um solche Tests durchzuführen, fügen Sie den Link zum Demo-Store von Theme 1 auf PageSpeed Insights ein und machen Sie dasselbe für Theme 2. Sie können auch beide Themes in einem leeren Shopify-Store installieren und auf die gleiche Weise testen – obwohl dies etwas Geld für Themes kosten kann du musst kaufen.
Eine andere Sache, die zu beachten ist, ist, wie alt das Thema ist …
Das Thema und das Alter des Themas sind ein Problem, wenn es darum geht, mit den Best Practices für die Webentwicklung Schritt zu halten. Beispielsweise lädt 'Lazy-Load' Bilddateien nur, wenn sie sichtbar werden. Alte Technik würde versuchen, jedes Bild auf der Seite am Anfang zu laden. Suchen Sie entweder direkt bei Shopify oder bei einem zugelassenen Anbieter nach einem aktualisierten Design
Thomas Epton
Oder noch besser…
5. Beschleunigen Sie Ihr aktuelles Shopify-Design
Wie beschleunigen Sie ein Shopify-Design, das Sie bereits installiert haben und verwenden?
Führen Sie die folgenden Schritte aus, um einen durch ein Design verursachten trägen Store zu beheben:
- Deaktivieren Sie Themenfunktionen, die Sie nicht benötigen
- Verwenden Sie eine Systemschrift
- Wenden Sie sich an Ihren Theme-Entwickler
- Installieren Sie ein Design mit optimierter Leistung, z. B. Dawn
- Wenden Sie sich für weitere Unterstützung an einen Shopify-Experten
[Beachten Sie, dass] Content_for_header Liquid-Tags Assets enthalten, die Sie nicht kontrollieren können.
Durch die Verwendung des Liquid-Tags [% content_for_header %] können Sie Assets einfügen, die von verschiedenen Online-Shop-Funktionen verwendet werden, z. B. Leistungsanalysen und dynamische Checkout-Schaltflächen. Das Laden dieses Tags und zugehöriger Assets kann Ihren Shop verlangsamen.
Christian Velitchkov , COO und Mitbegründer von Twiz
6. Entfernen Sie ungenutzte Skripte von Drittanbietern und Restcodes aus alten Apps
Deinstallieren Sie alle ungenutzten Apps oder Plug-Ins zusammen mit jeglichem Legacy-Code, den sie nach dem Löschen hinterlassen können. Wenn Sie sich nicht sicher sind, ob eine App eine erhebliche Seitenladeverzögerung verursacht, versuchen Sie zunächst, sie zu deaktivieren, einen Seitengeschwindigkeitstest durchzuführen und dann den Ladezeitunterschied zu messen .
Emily Amor
Sie möchten Ihren Code schlank und zielgerichtet halten. Die Verwendung vieler Apps im Laufe der Zeit hinterlässt viel Restcode. Dies kann zeitaufwändig sein, aber es hilft Ihnen, Ihren Code durchzugehen und jede Zeile sorgfältig zu bereinigen.
Sie können dafür einen Freiberufler beauftragen, aber unabhängig davon, wie Sie es tun, denken Sie daran, ein Backup zu führen.
Verwenden Sie als zusätzliche Maßnahme App-Funktionen nur bei Bedarf. Asya Kuchina führt dazu aus:
Darüber hinaus fügen bestimmte Apps Shopify-Shopseiten neue Elemente hinzu. Beschränken Sie diese Elemente nach Möglichkeit auf Seiten, auf denen sie erforderlich sind. Wenn eine App beispielsweise Floating-Vertrauensabzeichen im Store anbietet, verwenden Sie diese nur auf Produktseiten, da sie dort wirklich benötigt werden .
Asja Kuchina
7. Verwenden Sie weniger Schieberegler und Karussells, um Produktbilder anzuzeigen
Schieberegler neigen dazu, die Website-Geschwindigkeit zu verringern, da das Laden mehrerer Bilder in hoher Qualität einige Zeit in Anspruch nimmt, wenn der Benutzer auf den Website-Link klickt. Es ist sinnvoller, ein einzelnes hochwertiges Heldenbild zu platzieren, das die Essenz der Website einfängt. Es dauert viel weniger Zeit zum Laden. Kombinieren Sie es mit einem klaren CTA und die Benutzer wissen genau, was sie von Ihrer Website erwarten können .
Asja Kuchina
Wenn Sie auf Produktmerkmale eingehen möchten, verwenden Sie überzeugende Produktbeschreibungen, die lebendige Bilder zeichnen und auch die SEO verbessern. Wenn Sie einige Informationen einfach mit Text darstellen können, müssen Sie ihnen keine ganzen Schieberegler oder Karussells widmen.
8. Löschen Sie keine Produkte, tun Sie dies stattdessen…
Löschen Sie keine Produkte, da dies zu fehlerhaften Links und leeren Seiten führt. Entscheiden Sie sich für die Archivierung und stellen Sie beim Löschen sicher, dass Sie eine 301-Weiterleitung erstellen.
Thomas Epton
9. Verwenden Sie keine Videos oder GIFs im Heldenbereich
In einer Umfrage von Unbounce aus dem Jahr 2019 gaben 50 % der Verbraucher an, dass sie bereit sind, auf Animationen und Videos zu verzichten, um schnellere Ladezeiten zu erzielen. Der Bedarf an Geschwindigkeit ist größer als der Bedarf an animierten Grafiken im E-Commerce. So…
Halten Sie sich von Videos oder Schiebereglern im Hero-Bereich fern, da es sich um große Dateien handelt, und alle Untersuchungen zeigen, dass niemand den Schieberegler verwendet, und Videos lenken die Leute nur davon ab, nach unten zu scrollen oder auf den Call-to-Action zu klicken .
Thomas Epton
Wenn Sie unbedingt ein Video verwenden müssen, können Sie eines einbetten, das Sie auf YouTube hochgeladen haben, es ist leichter.
Bonus: Erwägen Sie Headless Front-End für Ihren Shopify-Shop
Mit einem Headless-Front-End entscheiden Sie sich dafür, Ihre Inhalte als Daten über eine API bereitzustellen, anstatt Ihre Inhalte an eine bestimmte Ausgabe zu koppeln. Dadurch wird die Anzeigelogik auf die Browser des Benutzers verlagert und der Backend-Code optimiert, wodurch Ihre Website schneller wird.
Wir sind nach der Eröffnung von Shopify wegen der zusätzlichen Front-End-Flexibilität kopflos geworden. Wir haben unsere mobile Schnittstelle mit einem Headless-Frontend integriert, damit wir unser Geschäft viel schneller mit flexibleren Optimierungsoptionen skalieren können.
Ein ergreifendes Beispiel dafür, warum dies wichtig ist, ist, dass die meisten mobilen Benutzer (1 von 2) abspringen, wenn sie länger als 2 Sekunden auf das Laden Ihrer Homepage warten. Der Wechsel zu Headless gab uns zusätzliche Flexibilität beim Inhaltsdesign auf unserer Website, was es uns ermöglichte, die Ladezeiten zu verkürzen und unsere allgemeine Absprungrate auf der Startseite zu reduzieren.
Jede weitere Sekunde, die Nutzer darauf warten, dass Ihre Homepage geladen wird, sinken die Conversions bei Produktkäufen um 12 %. Der Wechsel zu Headless war motiviert, indem wir den größtmöglichen Zugang zum Spielen mit unseren Inhalten hatten, damit unsere Kunden das bestmögliche (und schnellste!) Erlebnis haben .
Zach Goldstein , Gründer und CEO, Public Rec
Wenden Sie sich an Ihre Agentur oder Ihren Entwickler, wenn Sie dies implementieren möchten.
Verschiedene Optionen zum Ausführen der Shopify Store-Geschwindigkeitsoptimierung
Nun, wie führen Sie die Tipps aus, die Sie gerade gelernt haben? Sie haben 3 Möglichkeiten:
1. Machen Sie es intern mit Apps
Das muss dein erster Gedanke gewesen sein. Und ja, ich stimme Ihnen zu, Sie können Ihren Shop selbst oder mit Ihrem internen Team vollständig beschleunigen. Es kann jedoch technisch werden und einige Entwicklerkenntnisse erfordern, aber Sie haben Apps, die Ihnen helfen – zumindest bei den nicht allzu fortgeschrittenen Elementen auf der Liste.
Apps können Bilder massenhaft optimieren und komprimieren, Weiterleitungen implementieren, CSS und JS minimieren usw. Und alles, was Sie manchmal tun müssen, ist, auf eine einzige Schaltfläche zu klicken. Sie können sogar Apps wie Shop Sheriff und Fire AMP erhalten, die Ihnen helfen, AMP zu aktivieren und die Ladezeiten für mobile Geräte zu verbessern.
Hier sind 3 Top-Apps zur Geschwindigkeitsoptimierung von Shopify (mit kostenlosen und kostenpflichtigen Plänen), die Sie ausprobieren können:
- Booster: Seitengeschwindigkeitsoptimierer
- AVADA SEO-Suite
- Hyperspeed: Extreme Seitengeschwindigkeit
2. Stellen Sie einen Spezialisten von Fiverr oder Upwork ein
Ein Freiberufler kann Ihnen helfen, Ihren Shopify-Shop zu beschleunigen. Unnötig zu erwähnen, dass nicht jeder, der Ihnen Geschwindigkeitsverbesserungen bei Upwork, Fiverr, Freelancer.com, PeoplePerHour usw. verspricht oder einen Kurs zur Shopify-Geschwindigkeitsoptimierung bei Udemy besucht hat, auch hält, was er versprochen hat
Deshalb sollten Sie:
- Machen Sie Ihre Anfrage und Anweisungen zu Beginn sehr klar.
- Finden Sie Freiberufler mit einer nachgewiesenen Erfolgsbilanz bei der Bereitstellung von Ergebnissen – lesen Sie Bewertungen und sehen Sie sich ihre Portfolios an.
- Lesen Sie ihre Profilübersicht oder Gig-Beschreibung – suchen Sie nach Anzeichen dafür, dass sie wissen, wovon sie sprechen, und erfahren sind.
- Befragen Sie den Freelancer vor der Einstellung – fragen Sie nach seinem Prozess und erhalten Sie realistisch erwartete Ergebnisse.
- Sprechen Sie mit mehr als 2 Freelancern und wählen Sie Ihren passenden aus.
- Stellen Sie ihnen alles zur Verfügung, was sie brauchen, um ihre Arbeit zu erledigen, während Sie gleichzeitig die Sicherheit Ihres Geschäfts im Auge behalten.
- Stellen Sie sicher, dass Sie einen Freiberufler beauftragen, der gut kommuniziert und einen detaillierten Bericht über das Geschwindigkeitsoptimierungsprojekt liefert.
Ein Bonustipp: Ein großartiger Freiberufler wird Ihnen in seinem Vorschlag oder während des Vorstellungsgesprächs personalisierte Vorschläge machen.
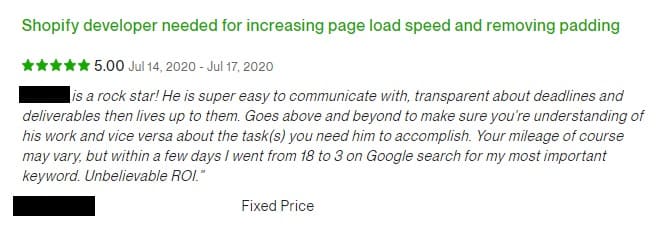
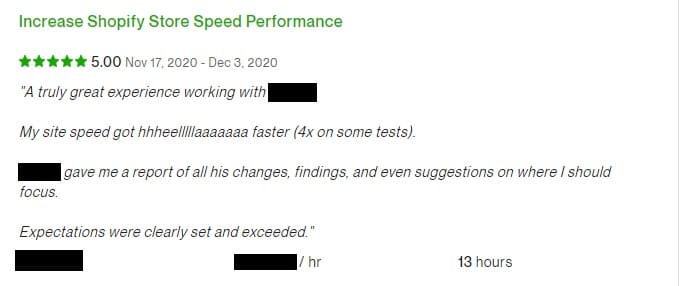
Hier sind ein paar Rezensionen von Freelancern zur Geschwindigkeitsoptimierung von Rockstar Shopify auf Upwork und Fiverr:




Ich habe eine schnelle Suche auf Upwork und Fiverr durchgeführt, das Kundenfeedback und das Freelancer-Portfolio überprüft und ein paar Freelancer gefunden, um Ihre Suche anzukurbeln. Die Kosten variieren zwischen 25 $ und über 1.000 $.
Aufarbeitung:
- Shane Boland
- Schamel N.
- Mohammed u.
Finde mehr…
Fiverr:
- Erweiterte Shopify-Geschwindigkeitsoptimierung durch Verbesserung des Backend-Code-Gigs von aneesayub
- Shopify-Geschwindigkeitsoptimierung und Verbesserung der Ladezeit von Musharafaura
- Shopify-Geschwindigkeitsoptimierung und Erhöhung der Shopify-Geschwindigkeit Gig von zayno_o
Finde mehr…
3. Beauftragen Sie eine Agentur mit der laufenden Wartung
Sie können Gespräche über Shopify-Geschwindigkeitsoptimierungsdienste mit beginnen
- EcomBack
- W3 SpeedUp
- Ganze Designstudios
- OSC-Profis
- Ecom-Experten
Bei Agenturen können die Kosten einen gigantischen Sprung machen. Aber wenn Sie sich für eine kontinuierliche Beibehaltung der Shopify-Geschwindigkeit entscheiden, könnte der Wert damit übereinstimmen. Sie werden Ihr Geschäft betreiben und sich von der Schnelligkeit ablenken wollen.
Im Durchschnitt können Sie die Dienste einer Shopify-Agentur für zwischen 100 und 250 US-Dollar pro Stunde in Anspruch nehmen. But if you're going for a fixed price speed optimization project, I assessed 13 agencies on Upwork and Fiverr and found the average cost was $1,624.99. It ranged from $400 to $6,300.
Remember the math we did earlier? Where a 1-second drop in page loading time brought a 2% boost in conversion rate, and what that meant for a $100,000 per month Shopify store? It meant $2,000 additional revenue.
Consider the financial gain of the speed improvements and decide if hiring an agency provides a reasonable ROI. Otherwise, handle it in-house or get a freelancer that matches your budget.
Fazit
Because long load times and laggy buying experience can exacerbate the issues of bounce and abandonment from your website, your first task is to make sure your prospects can access the site without delays.
Hence, speed optimization should be a key part of your Shopify conversion rate optimization strategy.