So optimieren Sie Ihren Shopify-Checkout (+ 11 Fehler, die Sie beim Experimentieren auf Checkout-Seiten vermeiden sollten)
Veröffentlicht: 2022-04-15
Die meisten eCom-Leute wissen, dass die Optimierung ihrer Checkout-Seiten wichtig ist, aber sie wissen nicht, wo sie anfangen sollen oder wie sie diese Seiten testen können, um die besten Ergebnisse zu erzielen.
Ohne optimierte Checkout-Seiten könnten Ihnen viele Verkäufe entgehen. Tatsächlich ist die Checkout-Optimierung ein oft übersehener Aspekt im E-Commerce, aber einer, der Ihren ROI um beeindruckende 35,26 % steigern kann!
Wenn es um die Optimierung Ihres Shopify-Checkouts geht, gibt es einige wichtige Dinge, die Sie tun können, um das allgemeine Kundenerlebnis zu verbessern und Ihre Konversionsrate zu erhöhen.
In diesem Beitrag werfen wir einen Blick auf einige Best Practices zur Optimierung Ihrer Shopify-Checkout-Seiten sowie einige Tipps zum Testen dieser Seiten, um einen reibungsloseren und effizienteren Checkout-Prozess für Ihre Kunden zu schaffen.
- Was ist ein Shopify-Checkout?
- Shopify Cart vs. Checkout: Wie sie sich unterscheiden
- Ist es möglich, das Shopify-Checkout-Erlebnis anzupassen?
- Ist das Shopify-Checkout-Erlebnis wirklich sicher?
- Warum ist es wichtig, Ihren Shopify-Checkout zu optimieren?
- Was können Sie auf der Checkout-Seite Ihres Shopify-Shops optimieren?
- Wie überprüfen Sie, ob der Checkout-Modus von Shopify deaktiviert ist?
- Wie arbeite ich mit Shopify Payments?
- Shopify Plus Einkaufswagen- und Checkout-Layouts
- Einschubwagen
- Pop-up-Warenkorb
- Warenkorb mit Upsells
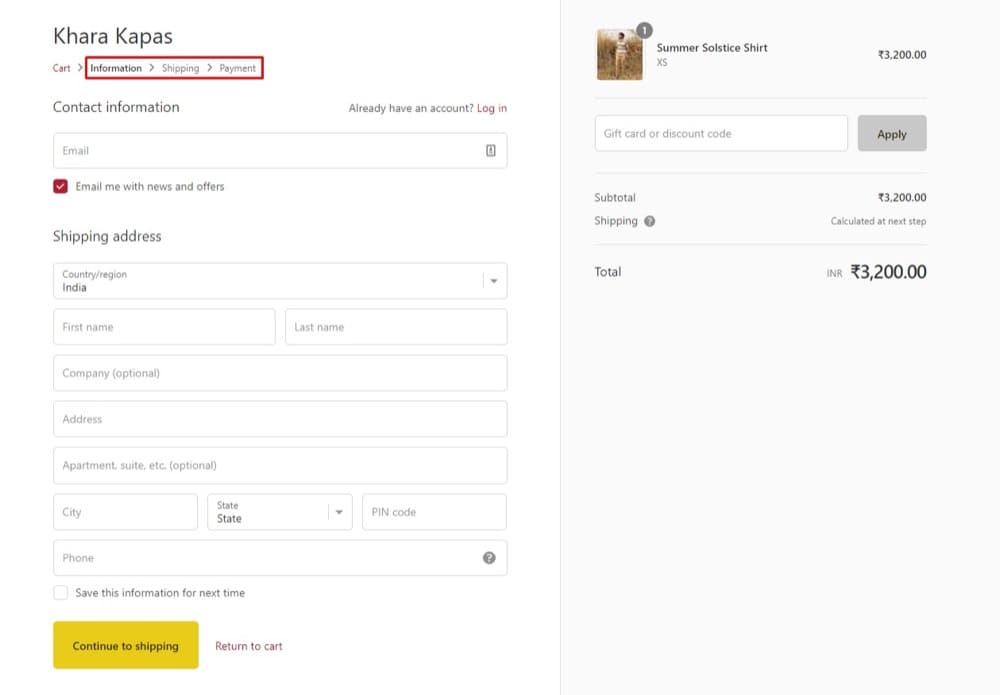
- Einseitige Kasse
- Mehrstufiger Checkout
- Warum Sie A/B-Tests für die Checkout-Optimierung benötigen
- Häufige A/B-Testfehler beim Checkout
- Fehler Nr. 01: Ausblenden der Gast-Checkout-Option
- Fehler Nr. 02: Zeigen von mehr als drei Vertrauensabzeichen
- Fehler Nr. 03: Testen sehr weniger Zahlungs-Gateways
- Fehler Nr. 04: Überwältigende Käufer mit Upselling-Angeboten
- Fehler Nr. 05: Mehrsprachige Websites vergessen
- Fehler Nr. 06: Sich nicht um die SPA-Kasse kümmern
- Fehler Nr. 07: Der Bestellvorgang ist zu langwierig oder kompliziert
- Fehler Nr. 08: Kein separates Erlebnis für neue Vs. Wiederkehrende Besucher
- Fehler Nr. 09: Das Erlebnis zu früh ankündigen
- Fehler Nr. 10: Das Erlebnis zu spät ankündigen
- Fehler Nr. 11: Das Falsche testen
- Fehler Nr. 12: Zu viele Dinge testen
- So testen Sie Ihren Shopify-Checkout mit Convert Experiences
- Schritt 5: Starten Sie das Experiment und überwachen Sie die Ergebnisse
- Fazit
Was ist ein Shopify-Checkout?
Als Sie das letzte Mal in einen Supermarkt gingen, brachten Sie Ihren Einkaufskorb voller Lebensmittel zur Kasse an der Kasse. Hier haben Sie die Artikel bezahlt, verpackt und Ihre Quittung erhalten.
Im E-Commerce ist es ganz ähnlich – nur digitalisiert und über das Internet abgewickelt. Das ist der Punkt, an dem Ihre Kunden für ihre Waren bezahlen.
An einer Shopify-Kasse sammeln Käufer Versandinformationen und Zahlungsdetails von einem Kunden, damit Kunden die Produkte in ihrem Warenkorb bezahlen können.

Um zu verstehen, was Sie weiter unten in diesem Artikel optimieren werden, wollen wir den Unterschied zwischen Checkouts und Warenkörben untersuchen.
Shopify Cart vs. Checkout: Wie sie sich unterscheiden
Der Shopify-Warenkorb ist der Teil des Online-Shops, in dem die ausgewählten (oder in den Warenkorb gelegten) Artikel mit ihrem Preisschild und anderen Informationen kurz vor dem Bezahlschritt aufgelistet werden.

Für alle Shopify-Händler (Shopify Plus und andere Mitgliedschaftsstufen) ist diese Seite im Design des Shops unter der Vorlage cart.liquid anpassbar.
Sie können also Upsells, Cross-Sells, Countdown-Timer und mehr hinzufügen. Außerdem können Sie das Erscheinungsbild der Seite an Ihre Marke anpassen. Das einzige, was Sie nicht anpassen können, sind die Eingaben des Kunden (die Produkte, die er ausgewählt hat).
Die Checkout-Seite ist standardmäßiger und lässt sich ohne Apps von Drittanbietern nur schwer anpassen, wenn Sie kein Shopify Plus-Mitglied sind. Auf dieser Seite sammeln Sie Kundenzahlungs- und Versandinformationen, um die Bestellung abzuschließen.
Ist es möglich, das Shopify-Checkout-Erlebnis anzupassen?
Hier ist die Sache mit der Anpassung des Checkout-Erlebnisses Ihres Shopify-Shops: Als Shopify Plus-Mitglied ist dies viel einfacher. Und selbst dann benötigen Sie möglicherweise einen Entwickler.
Das liegt daran, dass Shopify es so gemacht hat, dass Geschäfte ein einheitliches Checkout-Formular verwenden. Da sich die Checkout-Seite mehr auf Shopify als auf Ihrem Shop befindet, können sie nur ein begrenztes (wenn auch sehr hohes) Transaktionsvolumen bewältigen. Jedem Zugriff auf Änderungen an der Checkout-Seite zu gewähren, wird die Verwaltung erschweren oder plattformweite Abstürze verursachen.
Außerdem gibt es Bedenken hinsichtlich Regulierung, Sicherheit und Compliance. Daher die Beschränkung, wie viele Änderungen Sie an den Checkout-Seiten in Shopify vornehmen können.
Wenn Sie an diesem Punkt denken: „Also, wie optimiere ich meine Checkout-Seite?“, ist die Antwort, die Sie brauchen
- Eine Shopify Plus-Mitgliedschaft
- Checkout-Apps und
- Script Editor
Als Shopify Plus-Mitglied können Sie ein wenig Anpassung vornehmen, indem Sie auf die Datei checkout.liquid oder checkout.scss.liquid zugreifen – die Layoutdatei zum Bearbeiten der Checkout-Seite. Dies ist für andere Ladenbesitzer nicht verfügbar.
Darüber hinaus können Verkäufer bei Shopify Plus einen Entwickler bitten, ein einzigartiges Checkout-Erlebnis für ihren Shop zu erstellen und den Skript-Editor zum Hinzufügen von benutzerdefiniertem Code zu verwenden.
Dies ist praktisch, wenn Sie Ihre Shopify-Kaufabwicklung optimieren, um Abbrüche zu reduzieren und mehr Bestellungen zu bestätigen.
Shopify-Shops, die die Plus-Mitgliedschaft verwenden, haben keinen Zugriff, um den Themencode der Checkout-Seite zu bearbeiten. Damit bleibt Ihnen nur noch eine Option: Erstellen Sie eine Checkout-App, um Ihrem Checkout-Prozess benutzerdefinierte Funktionen hinzuzufügen.
Denn wenn Sie das Skript bearbeiten möchten, um diese benutzerdefinierten Funktionen hinzuzufügen, ist dies nur für Shopify Plus-Händler zugänglich.
Hier sind die Unterschiede in Kurzschrift:
| Shopify | ShopifyPlus | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Kein Zugriff auf checkout.liquid zum Bearbeiten der Benutzeroberfläche und des Inhalts auf der Checkout-Seite | Hat Zugriff auf checkout.liquid | ||||||||||
| Kann Apps von Drittanbietern für ein benutzerdefiniertes Checkout-Erlebnis erstellen und installieren | Kann auch Apps von Drittanbietern erstellen und installieren, um der Checkout-Seite weitere Funktionen hinzuzufügen | ||||||||||
| Zugriff auf den Skripteditor nicht möglich | Kann den Skripteditor verwenden, um weitere Funktionen hinzuzufügen |
Ist das Shopify-Checkout-Erlebnis wirklich sicher?
Shopify hat Jahre damit verbracht, sein Checkout-Erlebnis für die Conversion-Optimierung und die Einhaltung der höchsten Sicherheitsstandards der Welt zu optimieren.
Ein wichtiges Highlight der Checkout-Sicherheitsmaßnahmen ist die Level-1-PCI-DSS-Konformität von Shopify. PCI (Payment Card Industry) Security Standards Council ist eine Organisation, die Anbietern und Händlern hilft, Kartentransaktionen sicher zu verarbeiten und zu schützen.
Das bedeutet, dass sie Karteninhaberinformationen vor Lecks schützen, ein sicheres Netzwerk für alle Transaktionen bereitstellen und über ein Schwachstellenmanagementprogramm verfügen.
Einige Sicherheitsverantwortungen liegen in den Händen des Ladenbesitzers, wie zum Beispiel der Schutz der Privatsphäre der Kunden. Einzelheiten dazu, wie Datenschutzbestimmungen für Ihren Shopify-Shop gelten, finden Sie in den Hilfeartikeln zur Datenschutz-Grundverordnung (DSGVO) und zum California Consumer Privacy Act (CCPA).

Wie lassen Sie also Kunden während des Bezahlvorgangs wissen, dass ihre Transaktion sicher ist? Sie können Vertrauensabzeichen anzeigen:
1. Sichere Kasse
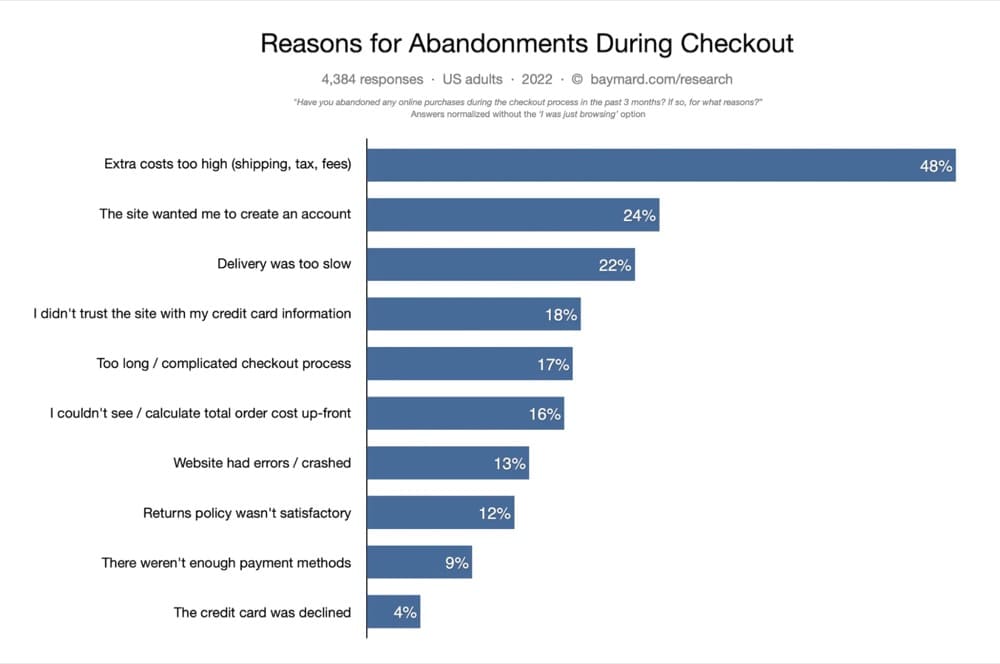
Im Jahr 2022 brechen 18 % der Käufer ihre Käufe ab, weil sie sich Sorgen um die Sicherheit ihrer Daten machen.
Was Sie tun können, um diese Spannungen abzubauen, ist die Anzeige sicherer, verschlüsselter und sicherer Zahlungsabzeichen? Sie können eine Shopify-App eines Drittanbieters verwenden, um sie zu aktivieren, sobald Sie die Systeme zum Schutz Ihrer Kunden eingerichtet haben.
Zu signalisieren, dass Sie Zahlungen über anerkannte Marken wie Paypal, Visa und MasterCard erhalten, kann ebenfalls ein beruhigendes Gefühl hervorrufen. Registrieren Sie sich bei diesen Zahlungsabwicklern für ein Händlerprogramm, um deren Embleme oder Logos auf Ihrer Website zu verwenden.

2. Verbindung mit anerkannten Dritten
Die Abzeichen von Better Business Bureau und Google Trusted Store sind zwei beliebte Abzeichen. Wenn Sie Ihren Kunden zeigen, dass große Namen wie diese Ihnen ihr Exzellenzsiegel für die Geschäftstätigkeit verleihen können, werden Sie mehr Vertrauen und Zuversicht wecken.
Diese Bestätigungen durch Dritte sind jedoch mit Anforderungen verbunden. Sie treffen sie, bevor Sie das Abzeichen erhalten. Es könnte einige Zeit dauern, um Glaubwürdigkeit dafür aufzubauen, aber es lohnt sich.

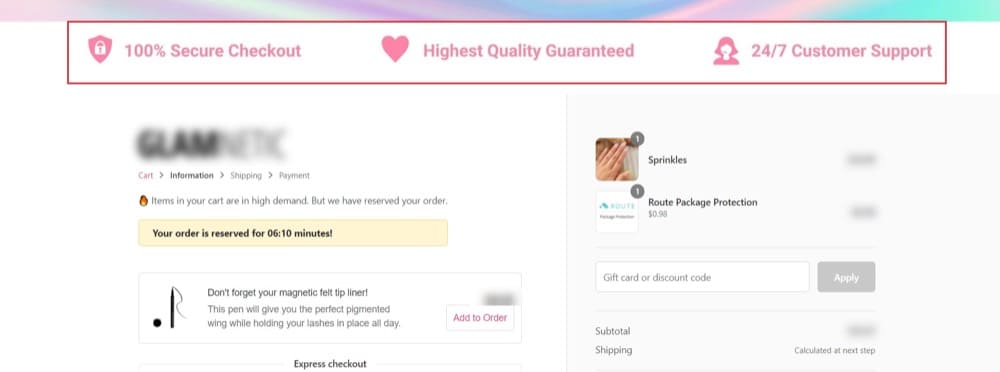
3. Richtlinien für vertrauenswürdige Shops
Dies könnten sein:
- 100 % Zufriedenheits-/Geld-zurück-Garantie
- 24/7 Kundenservice
- Kostenloser Versand
- Einfache Rückgabe
- Sichere Bestellung

Zeigen Sie, dass Sie darauf vertrauen, dass Ihr Unternehmen die Bedürfnisse der Kunden erfüllt, indem Sie ihnen einige Risiken abnehmen. Dies kann dazu beitragen, die Reibung in Ihrem Checkout-Prozess bei Shopify auszugleichen.
Warum ist es wichtig, Ihren Shopify-Checkout zu optimieren?
Jede Phase Ihres E-Commerce-Verkaufstrichters ist von entscheidender Bedeutung. Das Gleiche gilt für jede Seite in Ihrem Shopify-Shop – von Ihrer Homepage über Produktseiten bis hin zu Checkout-Seiten. Sie alle spielen eine wichtige Rolle dabei, Ihnen diese Aufträge zu verschaffen:
- Die Startseite zeigt, was Sie zu bieten haben und warum sich Käufer umschauen sollten
- Kollektionsseiten sind die Korridore, die die Interessen der Käufer eingrenzen
- Die Produktseite ist der Aufhänger, der die Reise zu einer Bestellung beginnt
- Die Warenkorbseite verpflichtet Kunden, den Kauf abzuschließen, und
- Die Checkout-Seite macht diesen Kauf möglich
Auf der letzten Seite, der Checkout-Seite, fällt die Kaufentscheidung wirklich. Die Reise bis zu diesem Punkt war angenehm, aber jetzt ist es an der Zeit, dass die Kunden den Schmerz des Geldausgebens erfahren.
Viele Menschen kehren hierher zurück, was zu einer durchschnittlichen Abbruchrate von bis zu 69,82 % führt. Dies kostet E-Commerce-Marken bis zu 18 Milliarden Dollar an Einnahmen.
Der Warenkorbabbruch tritt auf, wenn Kunden Artikel in ihren Warenkorb legen und es nicht bis zum Klicken auf Ihren Checkout-Button schaffen.
Auf der anderen Seite, wenn Kunden zur Kasse kommen, ihre Zahlungs- und Versandinformationen eingeben und dann aus irgendeinem Grund die Bestellung nicht abschließen, ist das ein Abbruch der Kasse.
Offensichtlich sind beide schlecht für Ihr Endergebnis. Und der Abbruch des Bezahlvorgangs ist oft das Ergebnis eines reibungslosen Bezahlvorgangs.
Wenn die Produktseite ein erstaunlich überzeugendes Argument zum Kauf des Produkts bietet, aber der Checkout in Bezug auf die Beseitigung der letzten Einwände oder schlimmer noch die Einführung neuer Einwände hinterherhinkt, dann ist diese potenzielle Bestellung so gut wie verloren.
Aber es muss nicht so sein – wenn Shopify-Ladenbesitzer der Optimierung des Checkout-Prozesses mehr Aufmerksamkeit schenken.
Was ist Checkout-Optimierung? Es ist der Prozess der Verbesserung der letzten Stufe des Verkaufstrichters, um den Prozentsatz der Kunden zu erhöhen, die ihre Einkäufe abschließen.
Verständlicherweise ist die Arbeit mit den Checkout-Seiten auf Shopify ziemlich schwierig. Es kann jedoch ein kostspieliger Fehler sein, es aus Ihrer E-Commerce-Experimentierreise herauszulassen, nur weil es sich bereits um eine Standardseite handelt und Änderungen nur schwer zu implementieren sind. Sie sollten wirklich alles in Ihrem Shopify-Shop testen.
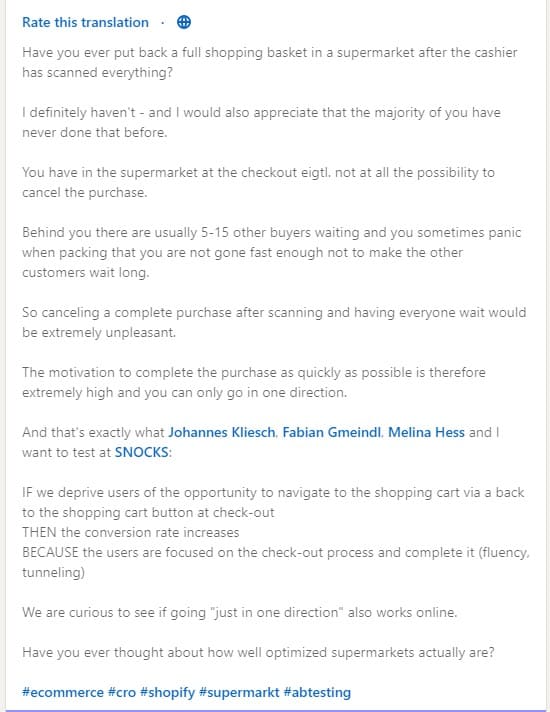
Um dies zu veranschaulichen, hier ist eine Geschichte, die Jonny Longden, der Conversion Director bei Journey Further, auf LinkedIn erzählte:
Kürzlich habe ich ein Experiment auf einer Einzelhandels-Website durchgeführt, bei dem wir Erstkunden einen Rabatt von 5 % gewährten.
Diese Aktion wurde tatsächlich an der Kasse ausgelöst, sodass jemand, der möglicherweise ohnehin einen Kauf plante, das Angebot einfach annehmen musste, um einen zusätzlichen Rabatt von 5 % zu erhalten.
Dieser Test reduzierte die Conversion-Rate um 9 %.
Obwohl es eine Menge potenziell interessanter Gründe gibt, warum dies passiert sein könnte und was als nächstes dagegen zu tun ist, möchte ich mit diesem Beitrag versuchen, die Wichtigkeit hervorzuheben, alles zu testen.
Warum würde ein Rabatt von 5 % zu einem Rückgang der Conversion-Rate führen? Ohne nachzudenken, sollte das Gegenteil der Fall sein, oder?
Und dann gibt es noch den Einwand gegen das Testen. Es dauert zu lange, diese Gewinne einzubringen. Ich könnte mich einfach an eine Ahnung, Intuition oder Best Practice halten. Warum muss ich auf Testergebnisse warten?
Denn selbst wenn eine Idee ein Kinderspiel ist, führt sie möglicherweise nicht zu den Ergebnissen, die Sie sich vorstellen. Sie können nur mit einem soliden Maß an Vertrauen aus Experimenten wissen.
Sie wollen nicht mit Ihren Konversionsraten, Ihren Ladeneinnahmen und Ihrem Geschäft spielen. Sie möchten auf Ihrer Checkout-Seite nur dann etwas bewegen, wenn Sie sicher sind, dass dies den Umsatz steigern und aufrechterhalten wird.
In Anbetracht des Betrags, den Sie bezahlen, um den Traffic auf die Produktseiten zu lenken, ist es eine Verschwendung von Werbeausgaben, hochqualifizierte Leads in Ihrem Checkout-Prozess zu verlieren – wo es wirklich darauf ankommt.
Was können Sie auf der Checkout-Seite Ihres Shopify-Shops optimieren?
Experten haben getestet, um das Kundenerlebnis an der Kasse zu verbessern, den durchschnittlichen Bestellwert (AOV) und andere umsatzsteigernde Kennzahlen zu steigern:
- Automatische Adressvervollständigung hinzufügen
- Erreichen von Kunden mit E-Mails zum Verlassen des Bezahlvorgangs
- Reduzierung der Anzahl der Felder im Checkout-Formular
- Angebot von Upsells und Cross-Sells
- One-Page-Checkout aktivieren
- Hervorheben einer Rückerstattungsrichtlinie
- Hinzufügen eines „Warum uns wählen“-, Kundenrezensions- oder FAQ-Bereichs zur Checkout-Seite
- Aktivieren der Checkout-Option für Gäste (oder besser sichtbar machen) und mehr
Für Sumantha von EndlessROI.com besteht die Hauptidee darin, das Checkout-Erlebnis zu personalisieren, um die Abwanderung von Dollar und Kunden zu reduzieren.
In seinen Worten:
Meiner Meinung nach gibt es mehrere wichtige Faktoren, die dazu beitragen, ein reibungsloses Erlebnis auf der Checkout-Seite zu gewährleisten.
– Wenn Benutzer den Bezahlvorgang verlassen, ohne einen Kauf zu tätigen, und zurück zur Startseite navigieren, zeigen Sie dem Endbenutzer dasselbe hochwertige Produkt „above the fold“ wie an der Kasse oder würden sie einen allgemeinen „above the fold“-Bereich sehen?
– Bieten Sie zuvor gekaufte Artikel basierend auf ihren vergangenen Bestellungen zum Kauf an und verbessern Sie den durchschnittlichen Warenkorbwert mit der Kraft des Kopierens, indem Sie sie daran erinnern, dass der zuletzt gekaufte Artikel möglicherweise verbraucht wurde, wenn dies ein Online-Lebensmittelgeschäft war?
– Versenden Sie Artikel kostenlos, zumindest bei einem Mindestwarenwert?
– Ist Ihre Checkout-Seite komplex? Könnte es durch eine ansprechende Echtzeit-Validierung der Formulare aufgeschlüsselt und in mehrere Mikroschritte unterteilt werden, um die Kaufchancen der Benutzer zu erhöhen?
– Unterstützen und zeigen Sie zuerst die bevorzugten Zahlungsmethoden? Für einige könnte es Paypal oder eine benutzerdefinierte Brieftasche sein, für andere die Kreditkarte und so weiter.
– Haben Sie die richtige Mischung aus Vertrauenssiegeln, Kundensupport, Rückgaberichtlinien und Garantien, um alle Hindernisse zu beseitigen?“
— Sumantha Shankaranarayana, Gründerin und Chefoptimiererin von EndlessROI.com
Wie überprüfen Sie, ob der Checkout-Modus von Shopify deaktiviert ist?
Wenn Sie versuchen auszuchecken und auf einen Fehler stoßen, wird der Auscheckvorgang deaktiviert. Dies liegt daran, dass Sie noch keinen aktiven Zahlungsplan auf Shopify haben, sodass keine Zahlung an Ihren Shop verarbeitet werden kann.
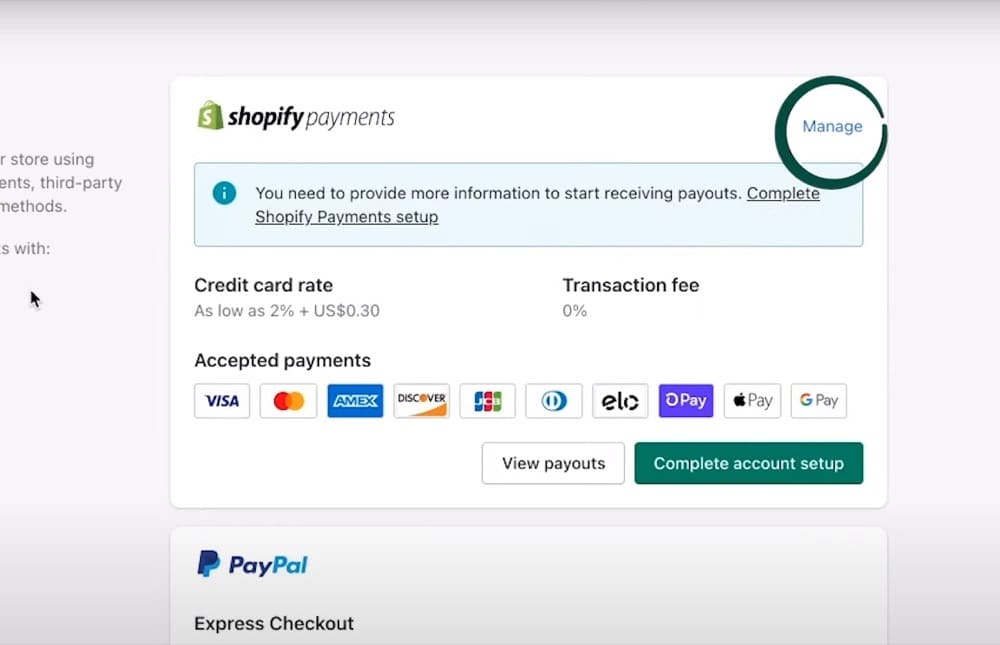
Um zu testen, ob Ihr Checkout-Modus nach der Auswahl eines Zahlungsplans aktiviert ist, rufen Sie Ihre Admin-Seite auf, gehen Sie zu Einstellungen > Zahlungen und klicken Sie im Zahlungsbereich auf Verwalten. Wenn Sie dort keine Schaltfläche „Verwalten“ haben, haben Sie Shopify-Zahlungen nicht eingerichtet.

Folgen Sie dann einfach den Schritten in diesem Tutorial-Video, um es einzurichten.
Wie arbeite ich mit Shopify Payments?
Shopify Payments ist ein Zahlungsabwickler, den Sie in Ihrem Shop aktivieren können, um Zahlungen von Kunden über deren Kreditkarten zu erhalten. Es ist nur für unterstützte Länder verfügbar.
Das Erstaunliche an Shopify Payments ist, dass es die reibungsloseste Zahlungsintegration mit Shopify-Shops ist. Sie erhalten also:
- Schnellerer Checkout, da der Zahlungsablauf ein Kinderspiel ist
- Automatische Streitbeilegung, die Ihnen hilft, mehr Rückbuchungen zu gewinnen
- Mehr Bestellungen werden abgeschlossen, da Shop Payments weniger Transaktionen ablehnt als andere Zahlungsabwickler
- Eine Zahlungsplattform, die den Offline-Zugriff unterstützt
- Mehr Optionen, um Zahlungen von Kunden zu akzeptieren
Aber es kommt mit einigen Nachteilen. Wir haben bereits erwähnt, dass dies nicht in jedem Land verfügbar ist. Es gibt mehr…
- Hohe Rückbuchungen – einige, wenn ein Kunde eine Belastung bestreitet, werden Ihnen 15 US-Dollar belastet (aber sie helfen, dies zu verhindern, indem sie der Bank des Kunden jedes Detail der Transaktion mitteilen).
- Ihre Shopify-Zahlung wird eingefroren, während ein Streitfall beigelegt wird.
Allerdings gibt es zwei Möglichkeiten, wie Sie das Zahlungserlebnis für Ihre Kunden optimieren können
- Erhöhung der Zahlungsgeschwindigkeit. Wenn der Bezahlvorgang länger als 30 Sekunden dauert, werden 50 % der US-Käufer den Kauf wahrscheinlich nicht abschließen. Und…
- Bereitstellung weiterer Zahlungsoptionen. Je mehr Optionen verfügbar sind, desto offener sind Sie für Einnahmen.
Shopify Plus Einkaufswagen- und Checkout-Layouts
Hier sind einige Beispiele für Checkouts und Warenkörbe, die die meisten Shopify Plus-Ladenbesitzer verwenden, um eine großartige Benutzererfahrung zu gewährleisten und gleichzeitig die Conversions zu steigern.
Da sie sich nicht in jeder Situation auf die gleiche Weise abspielen, erhalten Sie Vor- und Nachteile von jedem, um Ihnen bei der Entscheidung zu helfen.
Tauchen wir ein…
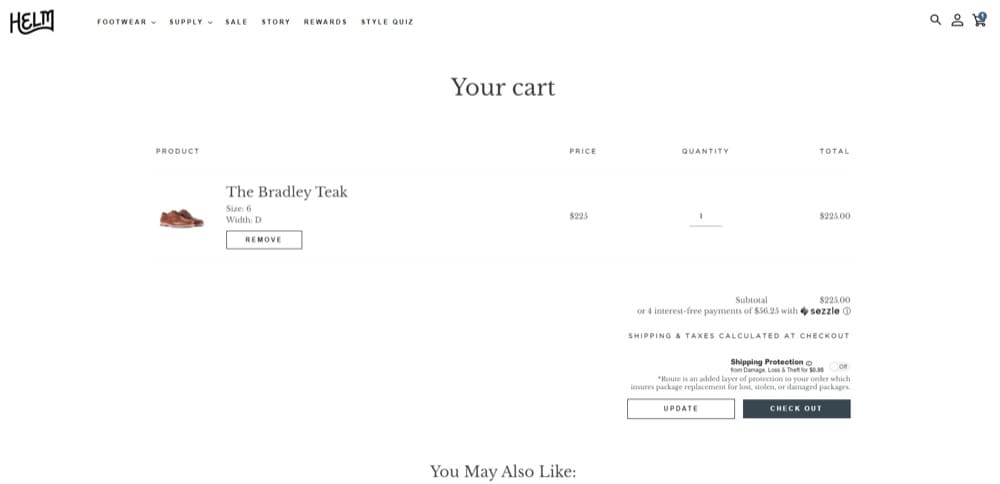
Einschubwagen

Wenn Sie den Kunden nicht von der Erfahrung abbringen möchten, sondern auch wissen möchten, dass er mit einem Klick zur Kasse gehen kann. Es verbessert die Benutzererfahrung, indem es nicht zu aufdringlich ist, könnte aber davon abhalten, mehr Produkte zu durchsuchen.
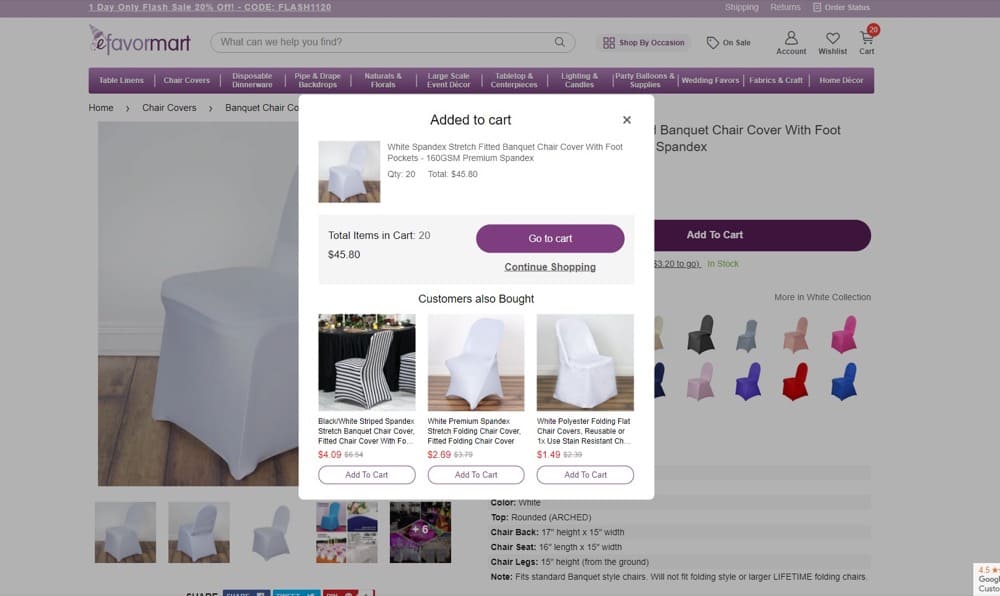
Pop-up-Warenkorb

Etwas aufdringlicher als der Einschubwagen. Es ist besser, wenn die Daten gezeigt haben, dass Ihre Kunden meistens 1 Sache auf einmal kaufen. Wenn nicht, halten Sie sie davon ab, nach weiteren Artikeln zu suchen.
Im Screenshot kombiniert efavormart den Pop-up-Warenkorb mit ähnlichen Produkten für Kunden, die ihren Einkauf abwechslungsreich gestalten möchten. Dies ist hervorragend, um ihnen eine reibungslose Fahrt zum nächsten logischen Schritt in Ihrem Geschäft zu ermöglichen.
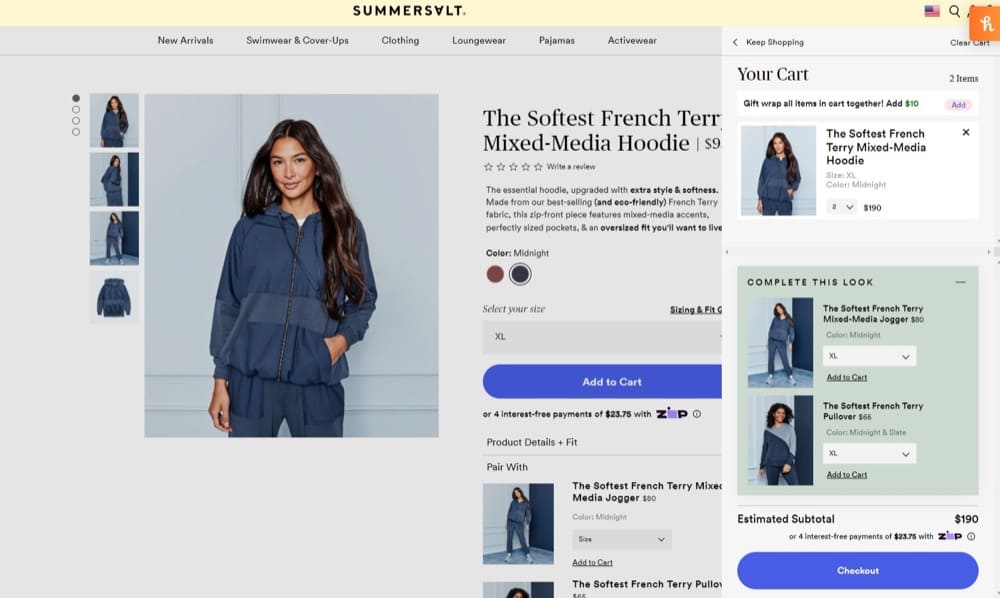
Warenkorb mit Upsells

Das Hinzufügen von Upsells zum Warenkorb ist ein AOV-Booster, insbesondere wenn er mit Intelligenz unterstützt wird. Wenn die Produktempfehlungen perfekt zu den Artikeln im Einkaufswagen passen, wird es für Kunden schwierig sein, dem Hinzufügen dieser Produkte zu widerstehen.
Es gibt jedoch eine Grenze, wie Sie dies verwenden können, da Sie Kunden überfordern und den gesamten Verkauf verlieren könnten. Wir sind im Fehlerabschnitt dieses Artikels näher darauf eingegangen.
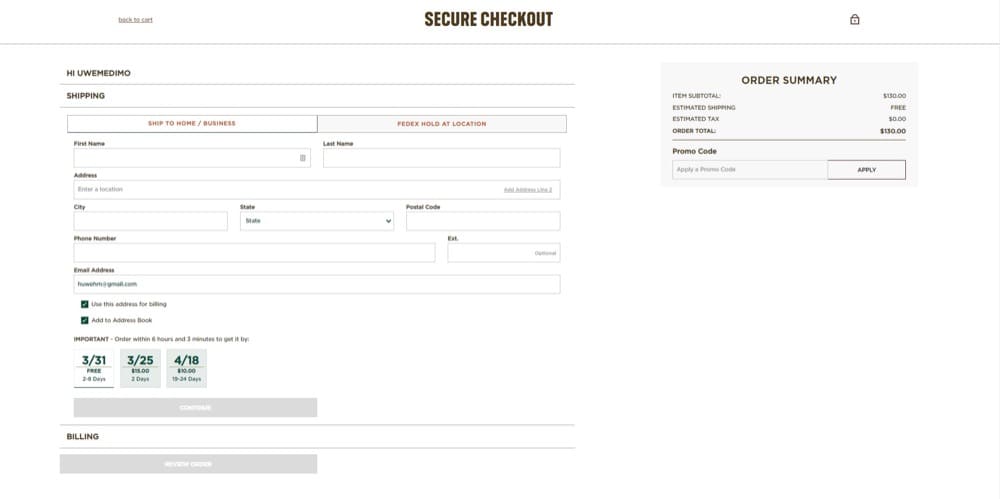
Einseitige Kasse

One-Page-Checkouts können die Konversionsraten steigern, indem sie den Checkout-Prozess beschleunigen und die Bedürfnisse der Kunden nach Bequemlichkeit befriedigen, aber sie können am Ende lange zum Laden brauchen.
Einige Marken verwenden eine andere Version davon: falsche einseitige Checkouts. Hier werden die verschiedenen Teile des Checkout-Prozesses ausgeblendet, während der Kunde die vorherigen Formulare ausfüllt.
Wenn sie also den Teil mit den persönlichen Informationen ausfüllen, erscheint das Versandformular an der Seite und das Rechnungsformular kommt zuletzt. Es weckt Geduld, aber einige Leute mögen dies als ein bisschen unehrlich empfinden.
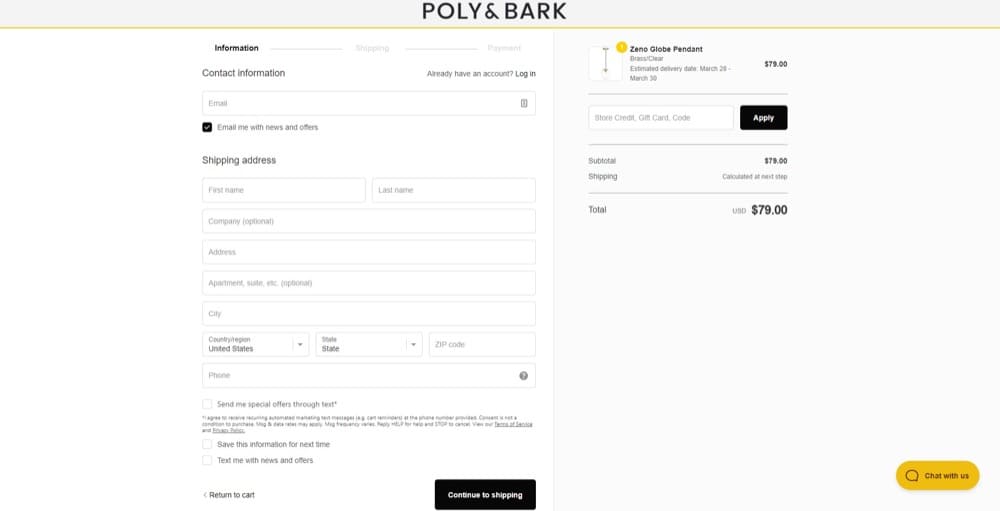
Mehrstufiger Checkout

Ein großer Vorteil des mehrstufigen Layouts besteht darin, dass es die häufigste Art des Checkouts ist – und die Standardeinstellung von Shopify –, sodass die meisten Leute damit vertraut sind. Aber es kann sich für Billigprodukte zu lang anfühlen.
In diesen Fällen können Sie die gesammelten Informationen minimieren und mit kürzeren Formularen testen, um den Bestellvorgang zu vereinfachen.
Warum Sie A/B-Tests für die Checkout-Optimierung benötigen
Die letzte Stufe des Kaufprozesses, auch Sales Funnel genannt, ist der Checkout.
Nur hochqualifizierte Nutzer, dh diejenigen, die ihre Bedürfnisse identifiziert und eine Kaufentscheidung getroffen haben, erreichen diese Stufe.
Als Optimierer sollte es Ihr Ziel sein, diesen letzten Schritt für die Nutzer so einfach wie möglich zu gestalten. Dazu gehören die Reduzierung von Ablenkungen und die Rationalisierung des Bezahlvorgangs.

Hier können A/B-Tests Ihnen helfen, Ihr Ziel zu erreichen.
Mit A/B-Tests können Sie jede Änderung im Checkout-Prozess testen, bevor Sie sie auf Ihrer Website bereitstellen, sodass Sie Maßnahmen ergreifen können, die nachweislich die Konversionsraten erhöhen.
Aber was für andere funktioniert, funktioniert möglicherweise nicht für Sie, und was jetzt funktioniert, funktioniert möglicherweise nicht in der Zukunft.
Aus diesem Grund muss jede eCom-Marke ihre eigenen Untersuchungen und Tests durchführen, um festzustellen, wie Kunden auf eine Änderung reagieren und wie sich dies auf die Konversionsraten auswirkt.
Sie müssen auch Ihren Kaufabwicklungsprozess ständig testen und modifizieren, um sicherzustellen, dass sich Ihre Website an das sich ändernde Kundenverhalten anpasst.
Zusammenfassend lässt sich sagen, dass A/B-Tests des Checkout-Prozesses Verwirrung, Misstrauen und Reibung aus dem Prozess entfernen, was zu einer höheren Konversionsrate führt.
Häufige A/B-Testfehler beim Checkout
Während A/B-Tests Spaß machen, machen Leute beim A/B-Testen ein paar sehr häufige Fehler. Dies wiederum beginnt das Vertrauen der Kunden zu bröckeln und potenzielle Kunden zu vertreiben.
Um sicherzustellen, dass Sie diese Fehler nicht machen, gehen wir gängige eCom-Fehler durch, die es zu vermeiden gilt, sowie Techniken zur Verbesserung Ihres Kundenerlebnisses.
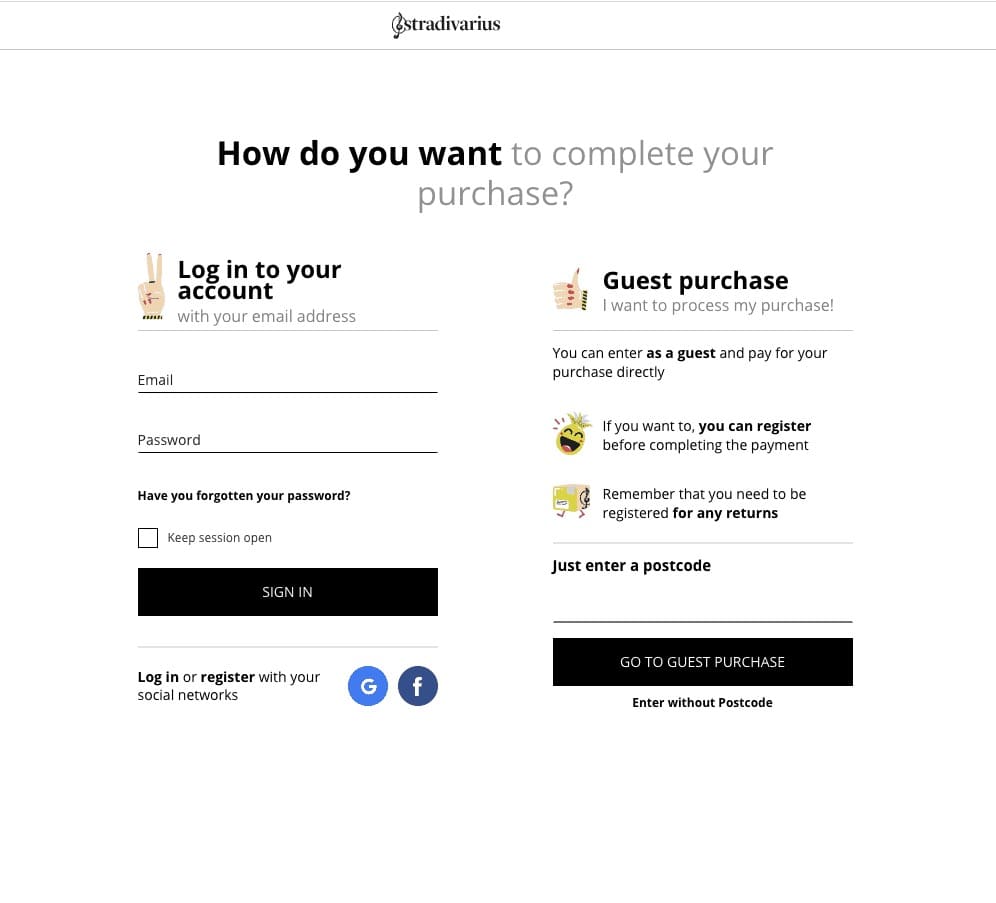
Fehler Nr. 01: Ausblenden der Gast-Checkout-Option
Ein häufiger Fehler, den wir in Supportfällen sehen, ist, wenn Benutzer diese Art von A/B-Test einrichten, um das Optionsfeld für den Gast-Checkout auszublenden:
- Ihre Gruppe „Original“ (A) ist Gast-Checkout-Anzeige
- Ihre Variationsgruppe (B) ist nur registriert, wobei der Gast-Checkout über Javascript ausgeblendet ist.
Sie tun dies, um die Lead-Generierung zu steigern und mit ihrem Publikum in Kontakt zu bleiben. Aber wenn Sie es aus Kundensicht betrachten, macht dies den Prozess unnötig lang und zeitaufwändig. Die beste Idee hier ist, Registrierungsverknüpfungen wie die Anmeldung bei Google, Facebook und anderen Konten zu haben.
Natürlich kann es wertvoll sein, die Informationen eines Kunden zu erfassen, aber lohnt es sich, einen Konvertiten zu verlieren?
Das Anbieten einer Gast-Checkout-Option ist ein Muss. Dies vereinfacht den Checkout-Prozess, verringert die Anzahl der Klicks und ermöglicht es Ihnen, nach Abschluss der Transaktion nach den Kundendaten zu fragen.
Stattdessen können Sie versuchen, einen A/B-Test durchzuführen, indem Sie am Ende des Gast-Checkout-Prozesses ein Kontrollkästchen einfügen, damit Kunden sich für den Erhalt von E-Mail-Marketing von Ihrem Unternehmen entscheiden können, oder im Falle von Produktrückgaben; Sie können die obligatorischen Registrierungen testen. Auf diese Weise können Sie Ihre Mailingliste erweitern und gleichzeitig einen hervorragenden Kundenservice aufrechterhalten.

Fehler Nr. 02: Zeigen von mehr als drei Vertrauensabzeichen
Vertrauensabzeichen sind lediglich Logos, aber sie helfen den Benutzern zu wissen, dass Ihre Website sicher und legitim ist. Dies liegt daran, dass sie bei Ihren Besuchern Ihrer Website ein Gefühl des Vertrauens entwickeln.
Es versteht sich von selbst, dass die Finanzinformationen und andere persönliche Informationen einer Person mit Sorgfalt behandelt werden müssen. Studien zufolge brechen die meisten Käufer einen Kauf ab, wenn sie glauben, dass die Website, auf der sie kaufen, unsicher ist.
Stellen Sie zunächst sicher, dass Sie ein SSL-Zertifikat für Ihre Website haben. Google rät Internetnutzern, den Zugriff auf Websites zu vermeiden, die diese Sicherheitsstandards nicht einhalten. Zeigen Sie auf der Checkout-Seite gut sichtbar ein Abzeichen des Anbieters an, den Sie auswählen, um Ihre Website für ein zusätzliches Sicherheitsgefühl zu schützen. Sie sollten bei Ihren Kunden keinen Fehler darüber hinterlassen, wie sicher ihre Informationen bei Ihnen sind.
Der „Nascar-Effekt“ kann jedoch auftreten, wenn zu viele Vertrauensabzeichen zusammen gruppiert werden. Unordnung kann zu Verwirrung bei Besuchern führen, und verwirrte Besucher konvertieren nicht. Testen Sie daher Ihr Design, um sicherzustellen, dass es nicht übermäßig ausgelastet ist.
Was ist der nützlichste Designvorschlag? TrustedSite empfiehlt, auf jeder Seite nicht mehr als drei Vertrauensabzeichen zu verwenden.

Anstatt die meisten Ihrer Vertrauenssignale in Badges zu stecken, können Sie auf dringende Fragen Ihres potenziellen Kunden eingehen.
Vielleicht brauchen sie mehr Informationen über die Qualität des Produkts, um den Kauf sicher zu tätigen. Sollten sie Ihre Kundenbetreuung anrufen? Oder könnten Sie einen Website-weiten FAQ-Bereich in der Nähe der Fußzeile testen, um diese Fragen zu beantworten?
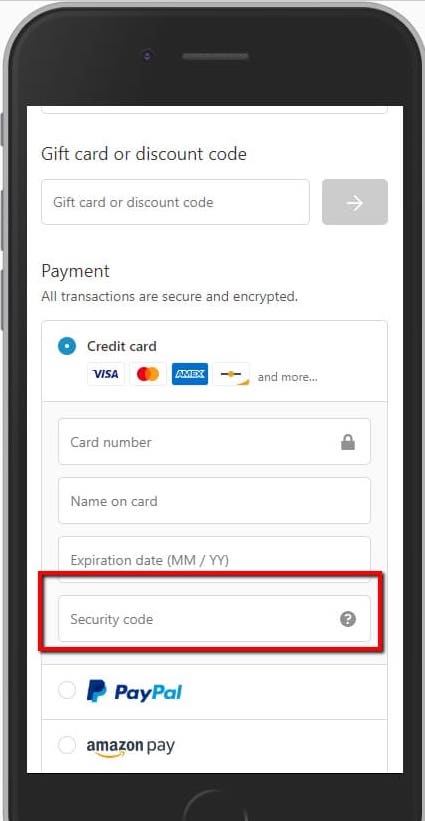
Fehler Nr. 03: Testen sehr weniger Zahlungs-Gateways
Der Kunde hat immer recht, wie das Klischee sagt. Verbraucher sind exzentrische Wesen, die es lieben, auf ihre eigene Art und Weise einzukaufen.
Als eCom-Marke sollten Sie Ihren Kunden also ermöglichen, ihren einzigartigen Wegen zu folgen, indem Sie ihnen ermöglichen, so zu bezahlen, wie sie es möchten.
Es ist eine gute Idee, sich die gebräuchlichsten Zahlungsoptionen in den Märkten anzusehen, in die Sie eindringen möchten. Verschiedene Länder (und Kontinente) haben unterschiedliche Zahlungsmethoden, die sie bevorzugen.
Das Angebot einer breiten Palette von Zahlungsoptionen hilft Ihnen, einen großen Teil Ihres Zielmarktes nicht zu verprellen.
Auch wenn Sie nicht jede einzelne Zahlungsoption berücksichtigen können, können Sie die Mehrheit der Anfragen erfüllen, indem Sie eine Vielzahl von Optionen anbieten.

Alternative Zahlungsoptionen bieten den zusätzlichen Vorteil, dass Benutzer ihre Transaktionen schneller abschließen können.
Methoden wie PayPal, Amazon Pay und Visa Checkout speichern Zahlungs- und Adressinformationen, sodass Benutzer nur ein Login und ein Passwort übermitteln und 90 % des Ausfüllens des Formulars überspringen können.
Dies ist auch für mobile Geräte von Vorteil, da es den erforderlichen Aufwand verringert. Unterwegs ist es dank Apps wie Google Pay und Apple Pay viel einfacher.
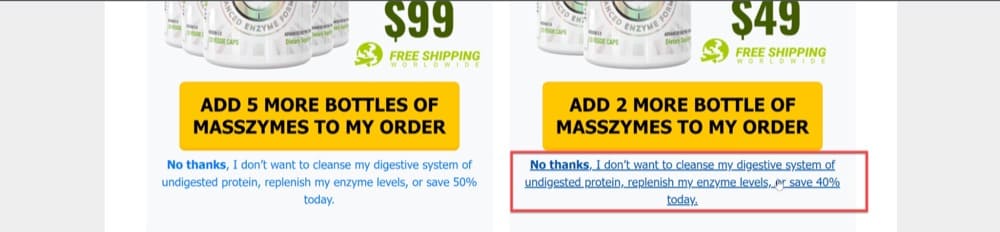
Fehler Nr. 04: Überwältigende Käufer mit Upselling-Angeboten
Wenn eine der Parteien (Lieferant/Kunde) unzufrieden ist, schlagen A/B-Tests zum Upselling fehl. Kunden können sich unter Druck gesetzt fühlen, wenn Sie sie zum Kauf zwingen oder sie mit wiederholten Empfehlungen auf jeder Online-Seite und per E-Mail-Marketing verärgern. Infolgedessen ist es weniger wahrscheinlich, dass Kunden Ihr Geschäft besuchen.
Achten Sie auf die Ziele und Wünsche Ihrer Käufer, anstatt Druck auf sie auszuüben, wenn Sie starke Beziehungen zu ihnen aufbauen möchten.
Ihre Kunden zu zwingen, aus einer übermäßigen Anzahl von Optionen zu wählen, würde sie mit ziemlicher Sicherheit überwältigen und verwirren. Es kann auch dazu führen, dass sie abfallen. Wenn es also um Upselling geht, bedeuten mehr Ideen nicht unbedingt eine höhere Verkaufswahrscheinlichkeit.
Wenn Sie A/B-Tests für Upsell-Seiten erstellen, sollten Sie darauf abzielen, Ihren Kunden Lösungen für ihre Probleme und Anforderungen anzubieten, anstatt nur ihre Unsicherheit und Anfragen zu vergrößern. Um Ihre erfolgreiche Verkaufsrate zu maximieren, müssen Sie nur zwei oder drei gezielte Upselling-Tipps anbieten.

Wenn Kunden Schwierigkeiten haben, sich zu entscheiden, vermeiden sie es eher, diese zusätzlichen Kalorien zu verbrennen, und schieben diese Entscheidung auf später.
Später wird manchmal nie. Einkaufswagen verlassen.
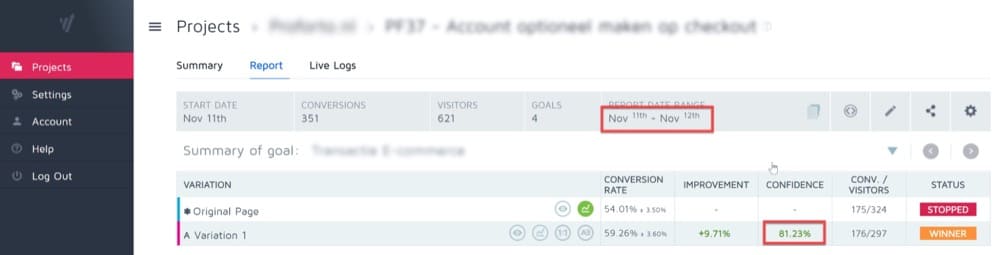
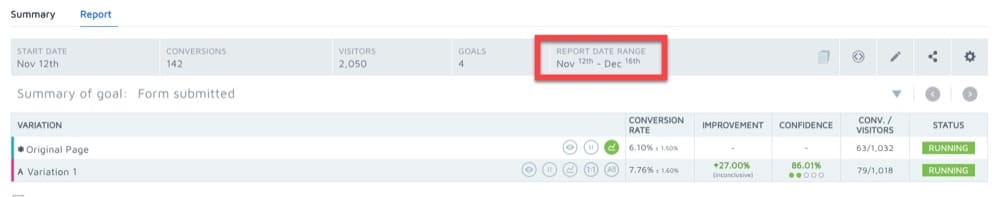
Sie können es in dieser wirklich coolen Fallstudie von A/B-Tests auf der Warenkorbseite sehen:
Wie Sie Upselling betreiben, ist sehr wichtig. Andra Baragan, Gründerin von Ontrack Digital, nannte Beispiele für richtig durchgeführte Upsells im Vergleich zu Upsells, die den Einkaufsfluss unterbrechen und sich dadurch auf die Konversionsrate auswirken könnten.
Fehler Nr. 05: Mehrsprachige Websites vergessen
Multinationale Unternehmen möchten ihre Websites und Checkout-Seiten in verschiedenen Sprachen haben, abhängig von den Standorten, an denen sie tätig sind. Daher ist es entscheidend, beim A/B-Testen einer mehrsprachigen Website, die sich direkt auf das Geschäft auswirkt, die richtige Methode anzuwenden.
Aber hier passiert ein sehr häufiger Fehler.
Sie haben Ihren A/B-Test eingerichtet und möchten die Farbe der Schaltfläche „Zur Kasse gehen“ auf Ihrer Warenkorbseite ändern. Jetzt ändern Sie die Farbe des Elements, aber in nur einer Sprache, und vergessen, dass das gleiche Element in beiden Sprachen existiert, aber mit einem anderen Elementselektor.
Sie laden die NL-Version Ihrer Website in den Visual Editor, nehmen die Änderungen vor und schalten die Erfahrung live, in der Annahme, dass dies in allen Sprachen wirksam wird.
Sie stellen fest, dass die Farbänderung auf der EN-Version der Website nicht angezeigt wird, und fragen sich, warum. Dies liegt einfach daran, dass sich diese beiden, obwohl es im Backend anscheinend dieselbe Schaltfläche ist, durch einen eindeutigen Elementselektor unterscheiden, und Sie müssen sich um beide kümmern.


Fehler Nr. 06: Sich nicht um die SPA-Kasse kümmern
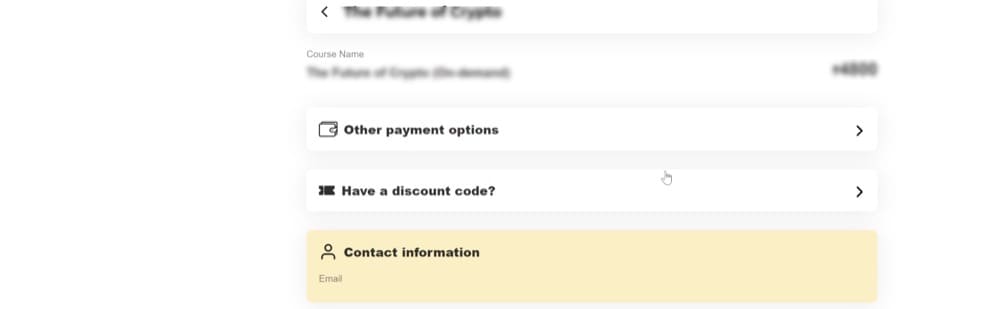
Sie sind eine eCom-Website und möchten einen A/B-Test durchführen, um zusätzliche Kontaktinformationen auf der Zahlungsseite hinzuzufügen. Ihr Zahlungsbildschirm ist der dritte Schritt Ihres Bezahlvorgangs. Benutzer können auf das Einkaufswagensymbol tippen und zur Einkaufswagenseite gehen und von dort aus zur Kasse gehen.
Während Benutzer durch den Checkout navigieren, wird die Seite nicht neu geladen, da Ihre Website mit dem SPA React-Framework erstellt wurde.
Dies führt dazu, dass Ihre Änderungen im visuellen Editor und in der Live-Vorschau korrekt angezeigt werden, jedoch nicht, wenn Sie das Experiment live schalten.
Was schief gelaufen ist?
Sie haben vergessen, dass sich A/B-Tests auf SPA-Sites anders verhalten, und Sie müssen Ihrem globalen Javascript-Abschnitt zusätzlichen Code hinzufügen.

Fehler Nr. 07: Der Bestellvorgang ist zu langwierig oder kompliziert
Wir haben dieses Problem einige Male in unseren Support-Fällen gesehen, und es ist erwähnenswert. Dies ist eines der am häufigsten genannten Checkout-Probleme von Optimierern. Sie sollten den Bestellvorgang für Ihre Kunden so einfach und schmerzlos wie möglich gestalten.
Dies kann nicht genug betont werden.
Darüber hinaus haben Studien gezeigt, dass je weniger Klicks eine Person machen muss, desto wahrscheinlicher ist es, dass sie konvertiert.
Reduzieren Sie die Anzahl der Formularfelder, die Sie haben, und bieten Sie Autofill für diejenigen an, die Sie haben, fügen Sie eine Gast-Checkout-Option hinzu und verwenden Sie, wenn möglich, einen einseitigen Checkout-Stil, um Ihren Checkout-Prozess schnell und einfach zu gestalten.

Um festzustellen, ob Ihr Checkout-Trichter zu lang ist, führen Sie eine Exit-Umfrage auf Ihrer Checkout-Seite durch. Wenn eine Person ihre Maus von der Seite wegbewegt, kann eine Exit-Umfrage verwendet werden, um Informationen von ihr zu sammeln, unmittelbar bevor sie die Seite verlässt.
Fehler Nr. 08: Kein separates Erlebnis für neue Vs. Wiederkehrende Besucher
Besucher, die auf Ihre Website zurückkehren, sind ihr treu ergeben. Sie sind trotz der Konvertierungsprobleme daran gewöhnt!
Menschen sind Geschöpfe, die an ihren Routinen festhalten. Wenn wir neue und bessere Designs anbieten, stellen wir oft fest, dass wiederkehrende Besucher weniger konvertieren.
Aus diesem Grund empfehlen wir immer, neue Website-Designs mit frischen Besuchern zu testen. Sie sollten bewerten, wie wiederkehrende Besucher mit Ihrer Website im Vergleich zu neuen Besuchern interagieren, bevor Sie neue Designs testen.
Lassen Sie uns einen Blick darauf werfen, wie Besucher mit verschiedenen Seiten Ihrer Website interagieren.
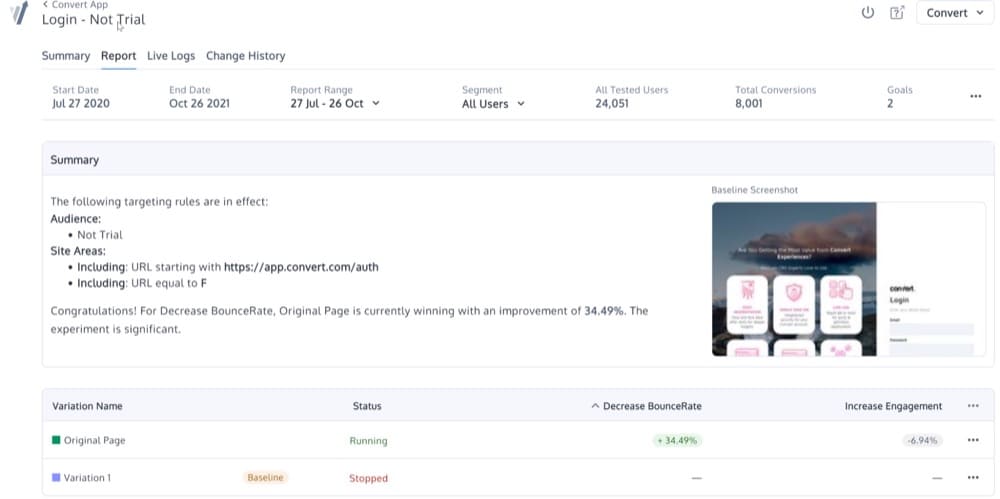
Nachdem Sie sich bei Convert angemeldet haben, gehen Sie zu einem Ihrer Erfahrungsberichts-Dashboards. Der Bericht zeigt verschiedene Messwerte für Ihre Website an:

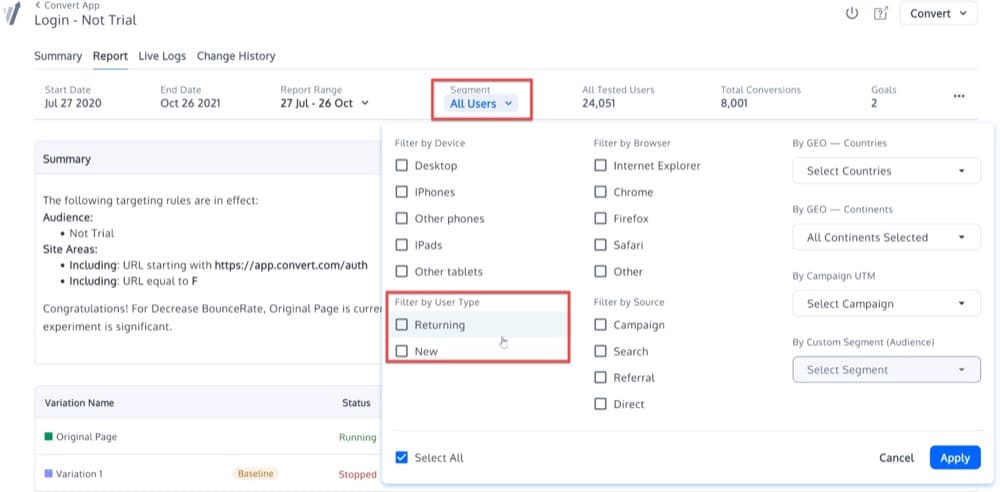
Wenden Sie jetzt im Dashboard Segmentierung auf den Bericht an, um zu sehen, wie wiederkehrende und neue Besucher mit Ihrer Website interagieren:

Wählen Sie auf dieser Seite „Neue Benutzer“ oder „Wiederkehrende Benutzer“.
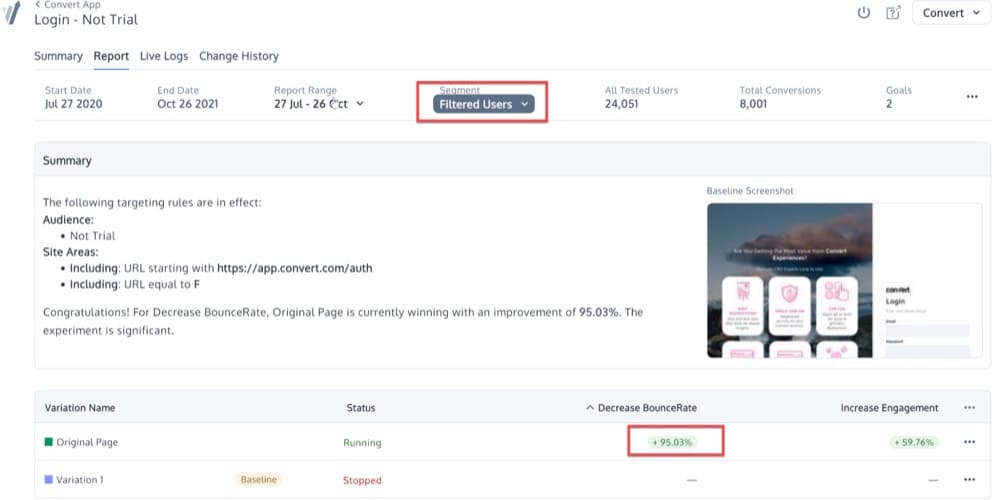
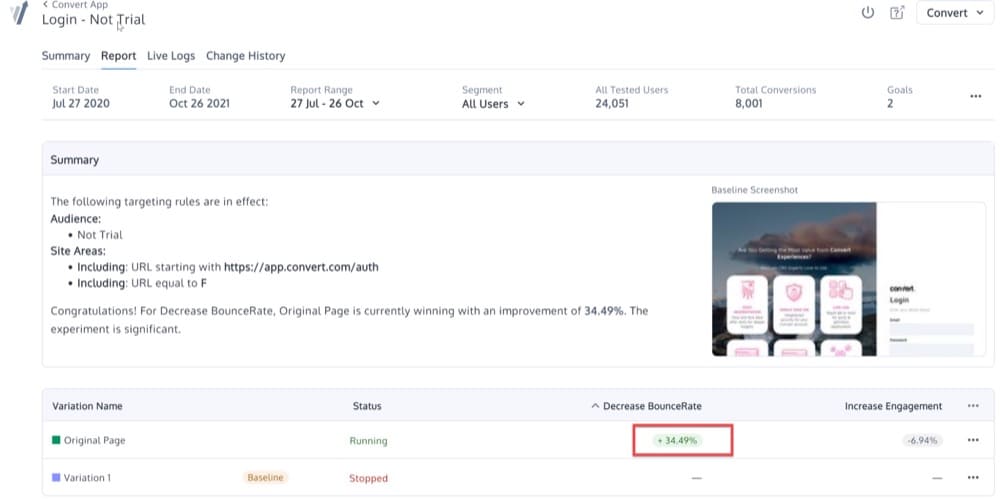
Convert zeigt nun denselben Bericht segmentiert nach Benutzertyp an:


Beachten Sie den Unterschied in den Bonussätzen für wiederkehrende Besucher im Vergleich zu neuen Besuchen für diese bestimmte Website.
Fehler Nr. 09: Das Erlebnis zu früh ankündigen
Sie führen die Erfahrung durch und Ihre Testplattform erklärt einige Tage später einen Gewinner. Alle sind begeistert von der Verbesserung. You call a halt to the competition and choose the winning variation as your default design.
You anticipate a rise in your conversion rate. However, this is not the case.
Wieso den?
As a result of the experience being completed too soon, regardless of the number of visitors and conversions reported for different variations, most testing platforms proclaim winners after obtaining a 95 percent confidence level.

Many testing solutions ignore the number of conversions generated by the initial design as well as the variations recorded. If you let the test run long enough, you'll notice that the observed uplift gradually fades away.
So, what are your options for dealing with this?
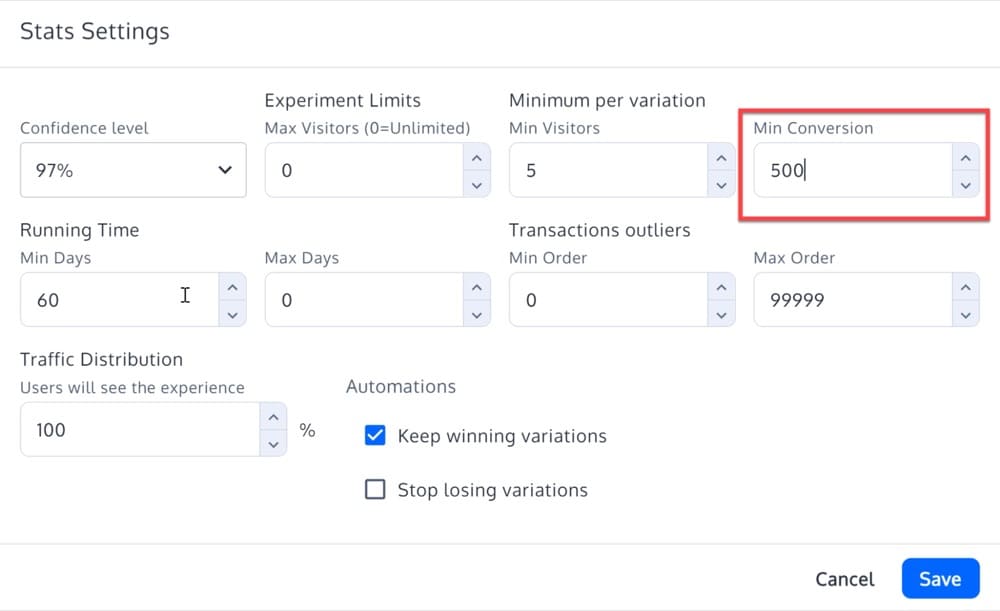
Make sure that the testing platform is set up to demand a minimum of 500 conversions for both the original design and the winning variation, regardless of how it's set up:

Run your tests for at least seven days so that they will run on every day of the week to account for any differences that may occur between days.
Mistake #10: Calling the Experience Too Late
When you conduct an experience in your checkout funnel, you have no control over external circumstances. These variables have the potential to skew the outcomes of your testing program.
There are three types of external influences that could have an impact on your experiences:
- Market trends in general: for example, a rapid economic downturn.
- Factors affecting competition: a large-scale marketing campaign by a competitor
- Changes in the quality of organic or paid traffic are two traffic aspects to consider.
All of these circumstances could have an impact on the outcomes of your testing without any error on the part of the testing program. As a result, we strongly advise that any experience be limited to no more than 30 days in duration.

Companies that require testing for two to three months to have confidence in the test results may contaminate their testing data in the process.
Mistake #11: Testing the Wrong Thing
A/B tests can be applied in a variety of ways on checkout pages. For example, headlines, text copy, graphics, layouts, calls to action, form fields, colors, and a variety of other factors can be tested. Basically, anything that shows on your checkout page can be A/B tested. However, you don't want to test everything. Your A/B test should be guided by your goals and KPIs.
In many cases, an A/B test should be done when a problem in your checkout funnel is discovered. You don't have to try a completely new checkout process, but you should at least give it a shot. Put your call to action to the test as a starting point.
Bevor Sie diesen Test ausführen, vergewissern Sie sich jedoch noch einmal, dass Sie keine Variable verwenden, die nichts mit den Daten zu tun hat, die Sie analysieren. Wenn Sie versuchen, die Konversionsrate Ihres Checkout-Formulars zu steigern, ist das Ändern der Farbe Ihrer Call-to-Action-Schaltflächen beispielsweise möglicherweise nicht der beste Test. Das Ändern der Farbe dieser Schaltflächen kann sich darauf auswirken, wie viele Personen sich zu Ihrem Checkout-Formular durchklicken, aber es ist unwahrscheinlich, dass es einen direkten Einfluss darauf hat, wie viele Personen es abschließen. Das soll nicht heißen, dass Sie diese Theorien nicht testen sollten.
Alles, was Sie brauchen, ist eine gute Vorstellung davon, wo Sie anfangen sollen.

Fehler Nr. 12: Zu viele Dinge testen
Ein weiterer häufiger A/B-Testfehler auf den Checkout-Seiten ist der Versuch, zu viele Artikel auf einmal zu testen.
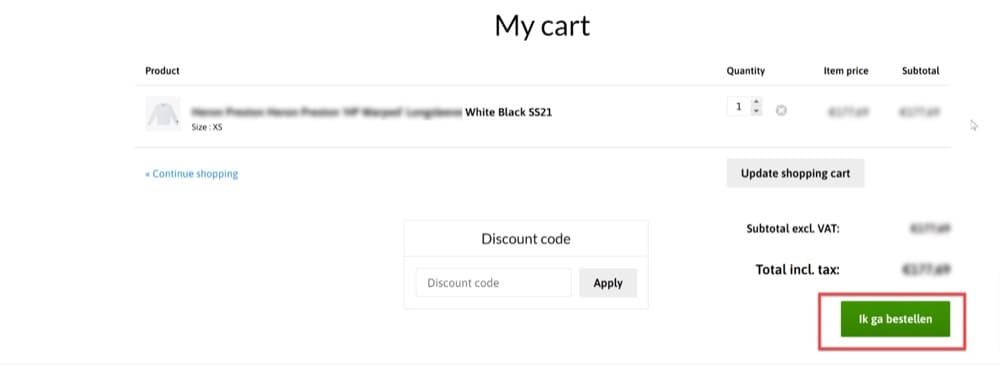
Hier ist ein hervorragendes Beispiel:
Unten auf Ihrer Checkout-Seite befindet sich eine blaue Schaltfläche „Checkout abschließen“. Sie entscheiden sich, dies auf die Probe zu stellen, weil Sie nicht viele Käufe erhalten. Die rote „Upgrade“-Schaltfläche in der Seitenleiste der Seite ist Ihre Erfahrungsschaltfläche. Sie führen einen A/B-Test durch, um zufällig einen dieser beiden Buttons zu bedienen.
Die Schwierigkeit bei der Durchführung eines solchen Tests besteht darin, dass Sie nur eine Möglichkeit haben, drei Variablen zu verfolgen. Woher wissen Sie, ob der Unterschied in Farbe, Sprache oder Position die Quelle einer Verbesserung ist? Vielleicht hätte ein blauer „Checkout abschließen“-Button in der Seitenleiste mehr Käufe gebracht als der rote „Upgrade“-Button.
Diese Form des Testens ist jedoch nicht völlig wertlos. Denn wenn Ihr roter „Upgrade“-Button in der Seitenleiste mehr Umsatz generiert, haben Sie zumindest die Performance der Website verbessert.
Aber ja, die Konzentration auf jeweils eine Variable – oder das Testen mehrerer Optionen – kann zu besseren Ergebnissen führen. Wenn Sie zahlreiche Komponenten gleichzeitig testen, benötigen Sie mehr als zwei Varianten.
So testen Sie Ihren Shopify-Checkout mit Convert Experiences
In den USA gibt es über 2,6 Millionen Online-Shops, die auf Shopify laufen. Aus diesem Grund veranschaulichen wir, wie Sie die Shopify-Checkout-Seite mit Convert A/B-testen, ohne Fehler zu machen.
Sie können Convert Experiences verwenden, um Ihren eigenen Checkout zu testen, indem Sie unserem Leitfaden folgen, der auf allen Seiten (ja, einschließlich Checkout) für Shopify Plus-Shops funktioniert (die Anpassungsoptionen für den Checkout von Shopify sind begrenzt, wie Sie vermutlich bereits wissen).
In fünf einfachen Schritten können Sie Ihren Shopify-Checkout A/B-testen und alle oben genannten Fehler vermeiden.
Schritt 1: Installieren Sie Convert Experiences
Wenn Sie dies noch nicht getan haben, können Sie sich hier für Convert anmelden.
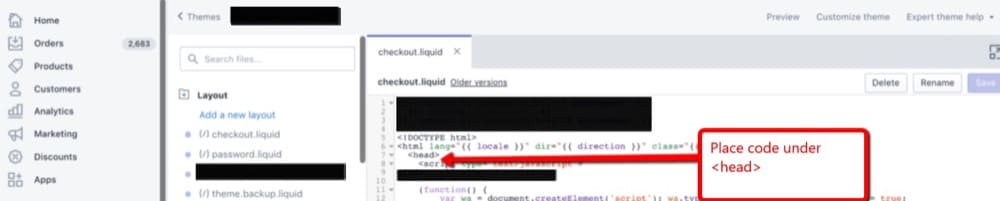
Nachdem Sie sich angemeldet haben, müssen Sie das Convert-Skript in zwei Shopify-Vorlagen in Ihrem Shop installieren.
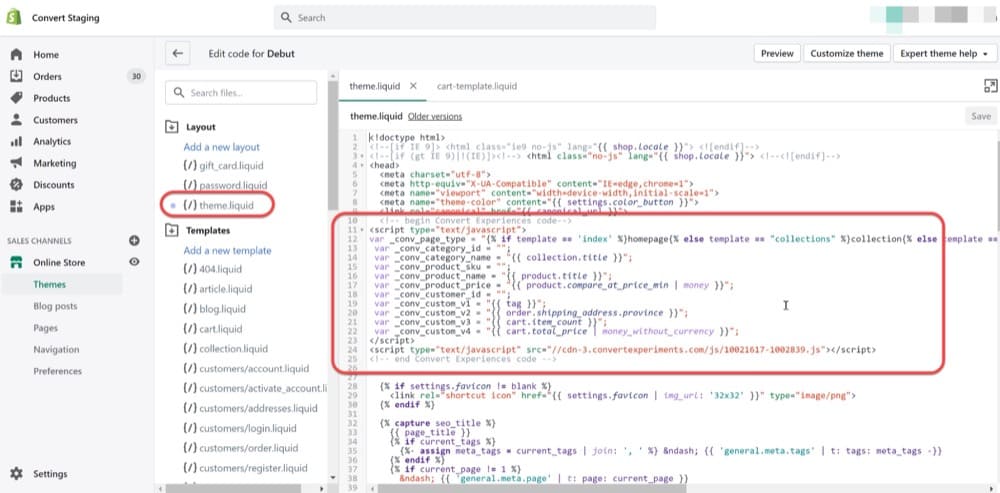
Fügen Sie das Convert-Snippet in Ihre Theme-Liquid-Vorlage ein:

Fügen Sie dann das Convert-Snippet in Ihre Checkout-Liquid-Vorlage ein:

Lesen Sie unseren vollständigen Leitfaden zur Implementierung von Convert auf Shopify.
Schritt 2: Testhypothese erstellen
Das ist der angenehmste Teil!
Verwenden Sie GA-Daten, vorhandenes Kundenfeedback und Ihr eigenes kreatives/Bauchgefühl, um Ihre Checkout-Leistung zu verbessern.
Während dieser Artikel nicht sehr ausführlich auf die Datenanalyse oder die Bewertung von qualitativem Kundenfeedback eingehen wird, sollten Sie sich zunächst fragen, welche Reibungspunkte Benutzer zum Verlassen veranlassen:
- Versand- und Rücksendeinformationen fehlen (so dass Benutzer auf der Suche danach abbrechen)
- Es sind kein Live-Chat oder andere Kundendienstoptionen verfügbar.
- Es gibt keine Stärkung des Kundenvertrauens, die Sicherheit und Datenschutz stärkt.
- Kunden, die nach Coupons suchen, gehen.
Lassen Sie sich auch von den verschiedenen A/B-Tests an der Kasse inspirieren, die wir in diesem Artikel beschrieben haben.
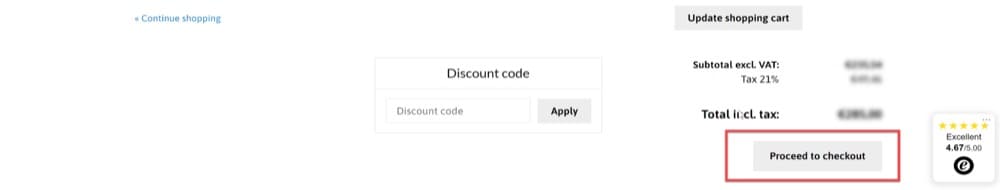
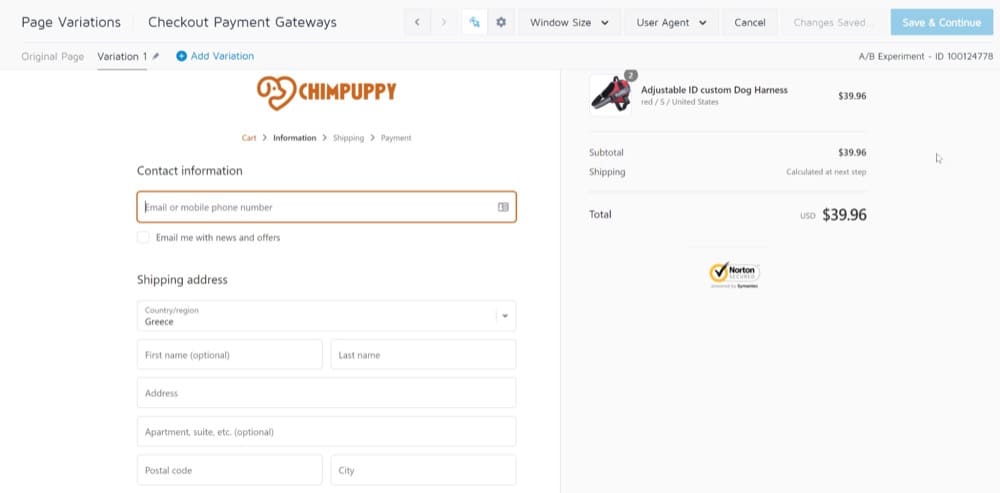
In diesem Beispiel fügen wir ein Norton Trust-Vertrauensabzeichen in der Nähe des Bestellsummenblocks in der rechten Spalte ein.
Schritt 3: Erstellen Sie die A/B-Testvariationen
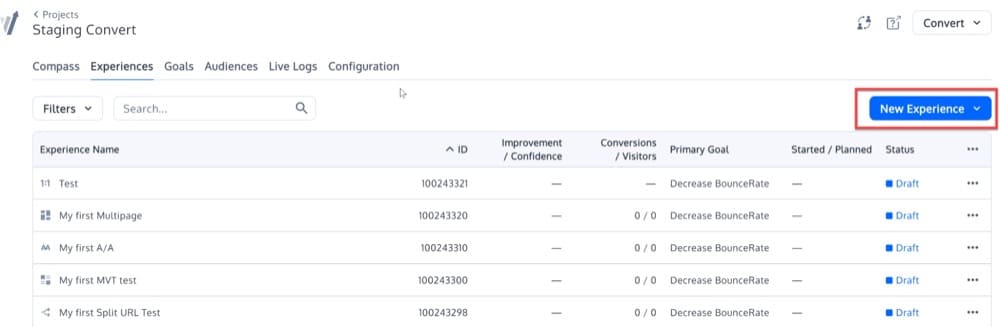
Erstellen Sie ein neues Erlebnis, nachdem Sie sich bei Convert angemeldet haben.

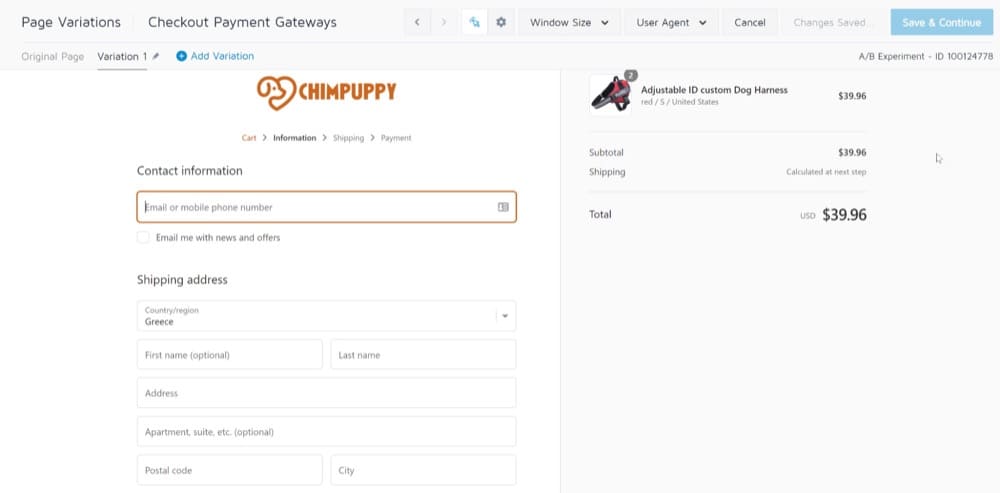
Stellen Sie sicher, dass Sie Ihre Checkout-Seite im Visual Editor laden. Hier ist die Variation, bevor Sie Änderungen vornehmen:

Fügen Sie mit der Option "HTML einfügen" Ihr Norton-Bild hinzu, das Sie zuvor in Convert hochgeladen haben:

Schritt 4: Führen Sie die erforderlichen Schritte aus
Jetzt müssen Sie Ihre Ziele für das Experiment festlegen und die Targeting-URLs im Site-Bereich fertigstellen.
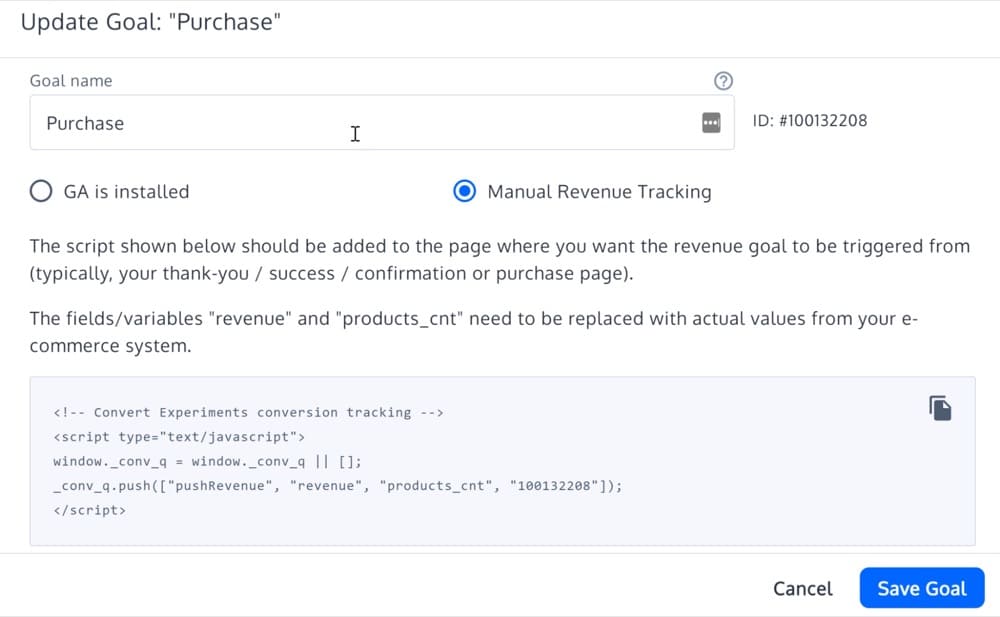
Für Ziele verwenden wir die Umsatzzielvorlage:

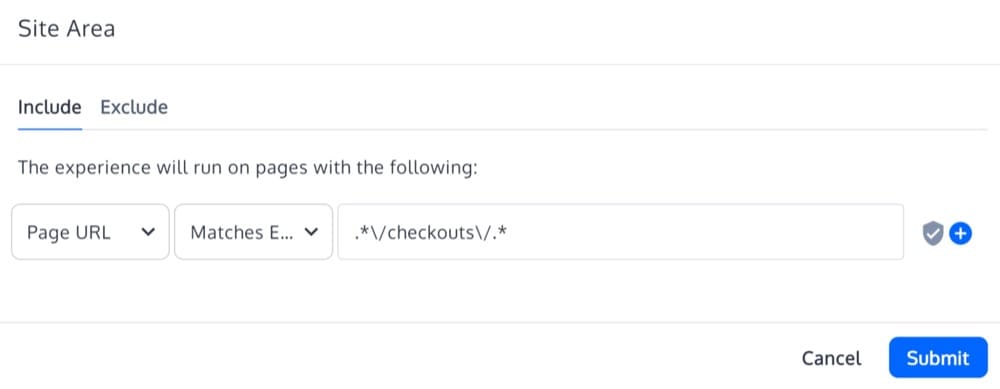
Für das Targeting von URLs erstellen wir eine Regex-Übereinstimmungsregel für unseren Checkout wie folgt:

Schritt 5: Starten Sie das Experiment und überwachen Sie die Ergebnisse
Sie können jetzt mit Ihrem Test beginnen!
Sie sollten mindestens 1-2 Wochen warten, bis Ihr Test ausgeführt wird, bevor Sie Schlussfolgerungen ziehen, abhängig von Ihrem Traffic.
Fazit
Das Geheimnis hinter einer erfolgreichen Checkout-Seite ist einfach: Verstehen Sie die Bedürfnisse Ihrer Kunden, nehmen Sie entsprechende Änderungen vor und testen Sie dann verschiedene Konzepte A/B.
Eine optimierte Checkout-Seite führt zu mehr Conversions. Und deshalb ist es unerlässlich, ein reibungsloses und reibungsloses Bezahlerlebnis zu haben.
Sie sollten über einige Techniken nachdenken, um das Design zu verbessern und häufige Fehler zu vermeiden. Der Gast-Checkout ist eine dieser Taktiken, ebenso wie das Vermeiden von Ablenkungen und das Optimieren des Designs für mobile Besucher. Wir haben einige Beispiele für Checkout-Seiten überprüft, damit Sie besser verstehen, wie Sie diese Fehler vermeiden können. Wenn Sie Ihre E-Commerce-Verkäufe steigern möchten, stellen Sie sicher, dass Sie diese Taktiken umsetzen.
Und wenn Sie Hilfe beim A/B-Testen auf Shopify benötigen, holen Sie sich Convert Experiences.