17 Best Practices zur Optimierung von Call-to-Action [Website & E-Mails]
Veröffentlicht: 2021-07-01 |
Inhalt
Was ist ein Call-to-Action-Button ?

Call-to-Action-Schaltflächen (CTA) sind Schaltflächen, die Sie auf Ihrer Website und auf Ihren Zielseiten anwenden können, um Benutzer zu Ihrer Zielkonvertierung zu führen. Es ist ein Teil der Zielseite, auf den der Benutzer klicken muss, um die gewünschte Aktion auszuführen.
CTA-Schaltflächen können sich in Stil und Größe je nach Zielkonvertierung und Website-Stil unterscheiden. Einige der häufigsten Instanzen von Call-to-Action-Buttons sind:
- Schaltflächen herunterladen
- Anmeldeschaltflächen für kostenlose Testversionen
- Schaltflächen zum Warenkorb hinzufügen
CTA-Buttons haben ein bestimmtes Ziel: Ihren Webbesucher zum Klicken zu bringen und eine Conversion abzuschließen.
Wie fordert ein CTA jemanden zum Klicken auf?

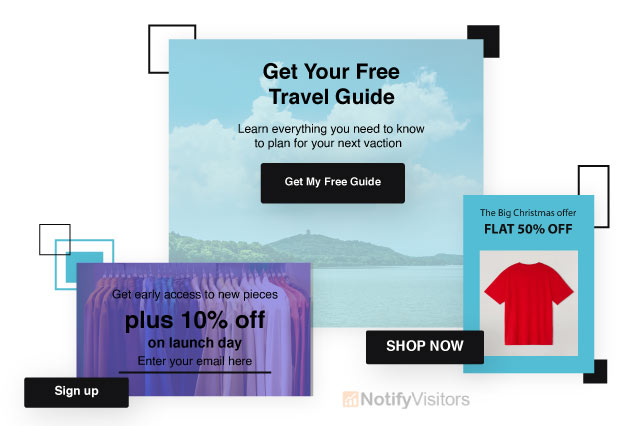
E-Mail-Aufrufe zum Handeln verwenden im Allgemeinen helle Farben und eine durchdachte Platzierung, aber die besten verwenden spezifische, umsetzbare Worte, um Aufmerksamkeit zu erregen. Ein paar Beispiele:
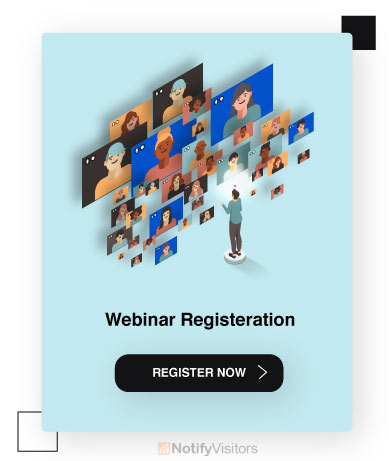
- Jetzt registrieren
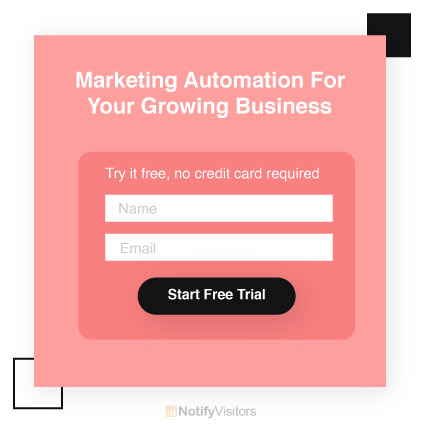
- Starten Sie meine Testversion
- Sehen Sie sich die neuen Looks an
- 50 % Rabatt
Warum sollte ich einen CTA-Button verwenden?

Buttons sind ziemlich auffällig und sauber, was sie zu einer einfachen Möglichkeit macht, die Conversions zu steigern. Laut einer Studie erhöhte ein Button-basierter CTA die Klickrate um 28 % gegenüber einem Link-basierten CTA. Jetzt ist es an der Zeit, die Best Practices für verschiedene Call-to-Action-Buttons zu besprechen, die Ihnen dabei helfen, eine höhere CTR zu erzielen.
17 Best Practices zur Optimierung von Call-to-Action-Buttons für bessere Conversions
1. Der Farbenherzog, die Farben.
Ihre Knopffarbe ist sehr wichtig. Es ist eine wichtige Sache, die Sie im Hinterkopf behalten sollten, dass Sie Ihre Knopffarben sorgfältig berücksichtigen sollten. Normalerweise werden grüne und orangefarbene Tasten für die beste Leistung proklamiert.
Letztendlich hängt es aber auch von Ihrem Website-Design ab, da kontrastierende Farben am besten funktionieren, um attraktive Schaltflächen hervorzuheben. Sie benötigen beispielsweise keinen grünen CTA-Button auf grünem Hintergrund.
Wenn Sie immer noch nicht überzeugt sind, was am besten aussieht, machen Sie den superfortgeschrittenen Schieltest und sehen Sie, was am ansprechendsten herauskommt. Aber wenn Sie wirklich wissen möchten, welche Farbe der CTA-Schaltfläche am besten auf Ihrer Seite ankommt, ist Testen der einzige Weg, dies herauszufinden.
2. Großer und lesbarer Text.
Stellen Sie sicher, dass Ihr Schaltflächentext groß genug ist, um ihn leicht zu verstehen, aber nicht so groß, dass er unangenehm oder einschüchternd aussieht.
Auch wenn es albern erscheinen mag zu behaupten, dass großer Text bei Menschen Unbehagen oder Unbehagen hervorruft, empfinden viele Benutzer eine unbewusste Abneigung gegen bedrohlich große Schrift.
Daher sollte Ihr Button-Text groß genug sein, um Aufmerksamkeit zu erregen, aber nicht so groß, dass er den Rest des Inhalts einfach überwältigt.
3. Verwenden Sie aktionsgeladenen Text
E-Mail-Call-to-Action-Schaltflächen sollten auffälligen, handlungsorientierten Text hervorheben. Ersetzen Sie langweilige Wörter wie „ submit “ und „enter“ durch actiongeladenere Wörter wie „ get “, „ reservieren “ und „ try “. Ihre Aktionswörter sollten mit einem bestimmten Text zu Ihrem Angebot einhergehen, z. B.:
- Probieren Sie unsere kostenlose Testversion aus
- Whitepaper herunterladen
- Reservieren Sie Ihren Sitzplatz
4. Schicke Knopfformen

Auch die Form des Buttons spielt eine wichtige Rolle bei der Gestaltung des idealen CTA-Buttons . Sie müssen überlegen, ob Sie eine rundere Knopfform oder einen Knopf mit eckigen Kanten bevorzugen.
Es wird schwierig zu sagen, was hier besser funktioniert, da beide Stile üblich sind und beide in verschiedenen Umgebungen gut funktionieren können.
Schließlich müssen Sie Formen testen und sehen, was für Ihr Unternehmen am besten funktioniert! Aber laut dem Test von ContentVerve schneidet eine abgerundete grüne Schaltfläche besser ab als ein blaues Rechteck .
5. Gehen Sie mit der Ich-Person-Sprache
Laut einer Studie führt das Anpassen des Schaltflächentextes von der zweiten Person („Holen Sie sich Ihre kostenlose Vorlage“) an die Erste Person („Holen Sie sich meine kostenlose Vorlage“) zu einer Steigerung von 90 % . Sehen Sie, wie die Umwandlung Ihres CTA-Buttons in die erste Person (sich in die Lage Ihres Kunden versetzen) Ihre CTRs beeinflusst.
6. Erstellen Sie ein Gefühl der Dringlichkeit
Wenn Sie in Ihren E-Mail-Call-to-Action -Buttons ein Gefühl der Dringlichkeit erzeugen, können Sie beeindruckende Klickraten erzielen. Sie könnten beispielsweise Schaltflächentext wie folgt verwenden:

- Laden Sie den E-Kurs zum Erstellen von Apps für 30 bis 10 US-Dollar herunter!
- Melden Sie sich an und erhalten Sie nur heute 50 % Rabatt!
Sogar das Anhängen von „jetzt“ erzeugt ein subtiles Gefühl der Dringlichkeit für die Benutzer:
7. Schaltflächentext sollte nicht weiter und weiter und weiter gehen.
Es ist gut, einen bestimmten aktionsorientierten Schaltflächentext anzuwenden. In Anbetracht dessen mag es faszinierend sein, Ihren Schaltflächentext zu verlängern, aber das wäre ein schlechter Schachzug. Idealerweise sollten Sie diesen Schaltflächentext auf zwei oder fünf Wörter beschränken.
Wenn Sie möchten, dass die perfekte Display-Anzeige einen Call-to-Action sendet Benutzer auf Ihre Zielseite zu leiten, probieren Sie Smart Ads Creator aus, das Display-Anzeigen in Designerqualität generiert, die mit Call-to-Actions ausgestattet sind, die von Hand auf Ihr Unternehmen zugeschnitten sind.
8. Machen Sie sich schick mit Button-Grafiken

In einigen Fällen können winzige Pfeile oder Grafiken auf Ihrem CTA-Button zweifellos die Klickraten beeinflussen. Wenn Sie Grafiken verwenden, stellen Sie sicher, dass Ihre Symbole das Angebot für die Benutzer erklären und nicht verwirren.
Beispielsweise möchten Sie vermeiden, ein Disk-Download-Symbol für einen Benutzer zu verwenden, der sich für ein Webinar anmeldet.
9. Bonus-Button-Text

Es gibt einige Situationen im Call-to-Action-Marketing , in denen Sie möglicherweise eine zusätzliche Informationszeile in Ihren Schaltflächentext einfügen müssen.
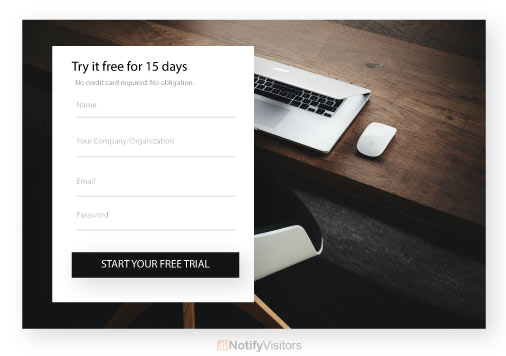
Diese Praxis ist bei kostenlosen Testschaltflächen beliebt. Auf einer kostenlosen Testschaltfläche könnte beispielsweise „ 30-tägige Testversion , keine Kreditkarte “ in kleinerem Text unter dem Haupttext der Schaltfläche „ Kostenlose Testversion starten “ stehen. Dies sind wichtige Informationen, die Benutzer dazu auffordern, sich durchzuklicken, um ihre Testversion zu starten.
Dies ist nicht immer bei allen Schaltflächen erforderlich, aber diese zusätzlichen Informationen können CTRs sehr helfen, wenn es passt.
Alternativ können Sie diese weiteren Informationen unter oder neben einer Schaltfläche platzieren. Laut Copyblogger werden diese Elemente als „Klick-Trigger“ bezeichnet. Einige Fälle von Klick-Triggern sind:
- Hauptvorteile
- Referenzen
- Angstunterdrückende Informationen (z. B. Keine Kreditkarte erforderlich)
- Datenpunkte (z. B. sehen Benutzer eine 40 %ige Erhöhung der Anteile, wenn sie X verwenden)
10 . Halten Sie es über der Falte
Sie müssen Ihre E-Mail-Call-to-Action-Schaltfläche immer "above the fold" halten, damit Benutzer sie nie vermeiden. Achten Sie darauf, dass die wichtigen Informationen immer „above the fold“ bleiben.
Die weiteren zusätzlichen Informationen sollten unterhalb der Falte bleiben, wo sie weiterhin zugänglich sind, aber nicht ablenken.
11. Weniger ist besser, wenn es um die Auswahl geht
Menschen neigen dazu, das Wahlparadoxon zu erleben – wir wählen gerne zwischen einem Apfel oder einer Orange, aber wenn wir uns Äpfel, Orangen, Drachenfrüchte, Trauben, Granatäpfel, Bananen, Clementinen und Mangos präsentieren, können unsere Köpfe vor Unentschlossenheit fast explodieren.
Laut einer Studie von Mark Lepper von der Columbia University waren Teilnehmer, die eingeladen wurden, eine Schokolade aus einer Sechserschachtel auszuwählen, zufriedener mit ihrer Auswahl als Teilnehmer, die eine Schokoladenschachtel mit 30 Stück auswählten.
Sorgen Sie also dafür, dass Ihre Benutzer zufrieden sind, indem Sie ihnen weniger Schaltflächen zur Auswahl geben.
Wenn Sie mehrere Schaltflächenauswahlmöglichkeiten integrieren möchten, geben Sie einer Auswahlmöglichkeit Vorrang vor anderen, um Trichterbenutzer auf einem bestimmten Weg zu unterstützen. Dabei spielt es keine Rolle, welcher Weg wirklich ist – Benutzer müssen nur geführt werden!
12. Natürliche Hierarchie
Manchmal besitzen Sie andere Buttons auf Ihrer Webseite, die nicht Ihre wichtigsten Call-to-Action-Conversion-Buttons sind. Diese Buttons sollten weniger aufmerksamkeitsstark sein als Ihr Haupt -Call-to-Action -Button.
Verwenden Sie für Ihre Nicht-CTA-Schaltflächen Graustufenschaltflächen oder einfarbige Farben. Aber natürlich sollte Ihr Haupt-Call-to-Action-Button immer der größte und hellste sein.
13 Verwenden Sie die Schaltflächenkopie für das Wertversprechen.
Sie sehen vielleicht, dass viele Schaltflächen das Wort „kostenlos“ enthalten, wie in „ Holen Sie sich mein kostenloses E-Book “. „ Kostenlos “ ist ein verlockendes Wort, und die Verwendung dieses Wortes in einer Schaltflächenkopie unterstreicht das Wertversprechen Ihres Angebots.
Analysieren Sie das Wertversprechen Ihres Angebots und wie es am besten in Ihrem Call-to-Action-Button präsentiert werden könnte.
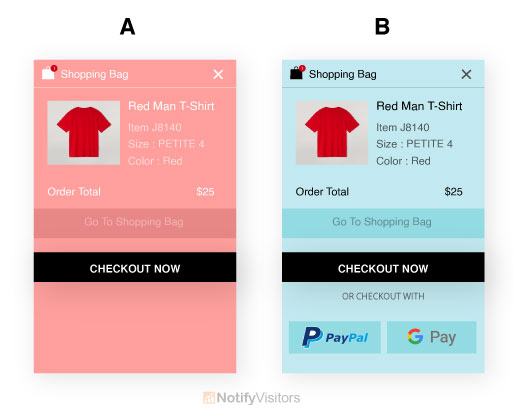
14. Call-To-Actions für Einkaufswagen

E-Commerce-Websites müssen die meiste Zeit für A/B-Tests ihrer Warenkorb-/Kauf-Schaltflächen aufwenden. Selbst kleine Änderungen an Warenkorb-Schaltflächen können die Konversionsraten dramatisch beeinflussen. Stellen Sie sicher, dass Sie Schaltflächen für andere Zahlungsoptionen wie PayPal anbieten.
Das Bereitstellen eines PayPal -Buttons kann ein großer Anreiz sein – es gab viele Male, als wir beim Kauf von Lebensmitteln zu lethargisch waren, um eine Kreditkarte herauszufischen und nur durch die Gnade von PayPal voranzukommen.
15. Folgen Sie dem natürlichen Benutzerfluss
Wenn wir über westliche Kultur sprechen, sehen wir von oben nach unten und von links nach rechts. Wenn Sie diesen ursprünglichen Lesefluss berücksichtigen, können Sie die Platzierung der intelligenten Schaltflächen besser beeinflussen. Beispielsweise übersteigen Call-to-Action-Buttons, die sich weiter unten oder rechts vom Inhalt befinden, oft alternative Platzierungen.
Am wichtigsten ist, dass Sie die Benutzer niemals dazu überreden, zurückzugehen, um auf eine Schaltfläche zu klicken – CTA-Schaltflächen sollten an ungeeigneten Stellen platziert werden, die mit der Erfahrung eines Benutzers übereinstimmen.
Beispielsweise müssten Sie einen „Jetzt anmelden“ -Button an einer Stelle platzieren, an der ein Benutzer ihn sehen würde, nachdem er etwas über Ihr Angebot oder Produkt gelesen hat, nicht vorher, da es für einen Benutzer keinen Sinn machen würde, sich für ein Angebot anzumelden davon verstehen sie nichts!
16. Testknöpfe, als würde dein Leben davon abhängen
Das Testen mit E-Mail-Call-to-Action-Buttons ist absolut unerlässlich! Wenn Sie noch nicht viele A/B-Tests durchgeführt haben, sind die Call-to-Action-Schaltflächen ein ausgezeichneter Ausgangspunkt, da selbst winzige, einfach vorzunehmende Änderungen dramatische Auswirkungen haben können. Testen Sie Platzierung, Farbe, Stil, Text – was Ihnen einfällt, sollten Sie testen!
17. Erweitern Sie diesen weißen Raum

Schließlich sollten Ihre E-Mail-Call-to-Action-Buttons immer einen gesunden weißen Bereich haben, der sie umgibt. White Space Supports lenken die Aufmerksamkeit der Benutzer auf Ihre Schaltfläche und helfen ihr, sich abzuheben.
