10 Best Practices für das Design von Online-Formularen mit Live-Beispielen
Veröffentlicht: 2020-02-18Tipps zum Design von Online-Formularen: Was ist falsch an Formulardesigns auf Websites?

Marken und Geschäftsinhaber geben sich viel Mühe in großartiges Webdesign.
Es gibt nur ein kleines Problem damit.
Design allein wird Ihre Website jedoch nicht monetarisieren.
Noch wichtiger ist, dass es darum geht, Kanäle aufzubauen, die Leads und Verkäufe generieren.
Und hier kommen Online-Formulare ins Spiel.
Viele Marken vernachlässigen die Bedeutung von Formulardesigns, aber es ist der wichtigste Anfragekanal , der den Erfolg Ihrer Website bestimmt.
Die meisten Beispiele für die Gestaltung von Formularen im Internet sehen langweilig und abweisend aus und generieren folglich weniger Conversions.
Online-Formulare sind das Tor zur Erschließung neuer Geschäftspotenziale.
Die Verwendung benutzerfreundlicher und ansprechender Online-Formulare ist entscheidend, wenn Sie Ihre Lead-Generierung ernst nehmen wollen.
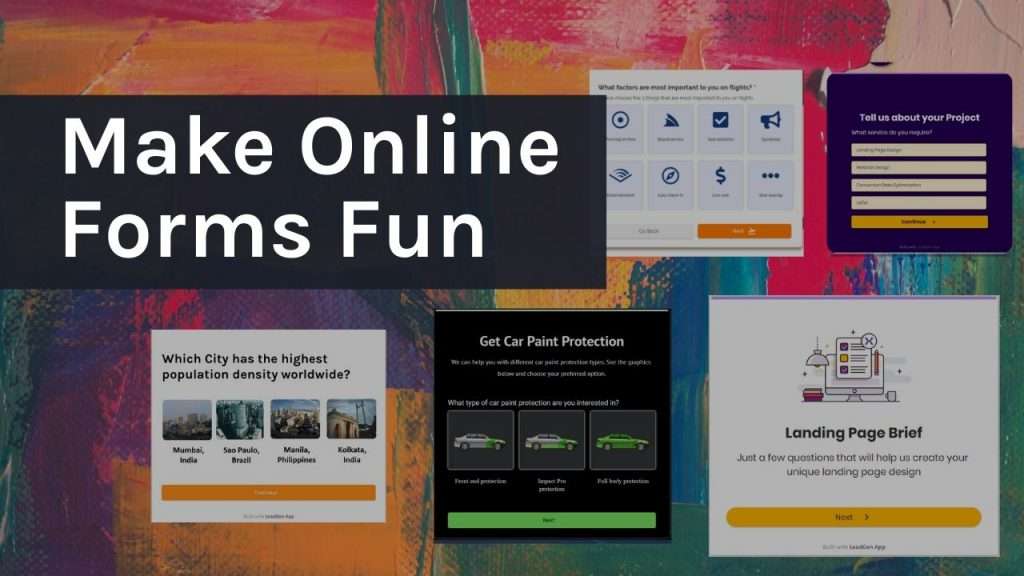
Um Ihnen zu helfen, sich besser mit Ihrem Publikum zu verbinden, finden Sie hier unsere 10 Best Practices, wie Sie ein Online-Formular zum Vergnügen machen:
1. Beseitigen Sie Verwirrung

Erstens muss das Formular für Ihr Publikum leicht verständlich sein. Und das ist oft leichter gesagt als getan. Bevor Sie daran denken, Ihr Oform-Design unterhaltsam und aufregend zu gestalten, müssen Sie sicherstellen, dass es überhaupt funktional und benutzerfreundlich ist.
Das Internet ist voll von Formularentwürfen, die überflüssige Fragen haben, die Fragen in einer verwirrenden Sprache stellen und solche, die einfach langweilig aussehen. All diese Eigenschaften machen das Ausfüllen von Formularen für Webbesucher weniger ermutigend.
Wichtige Faktoren, die in einem Formularentwurf entfernt werden müssen:
Langformen (weniger ist mehr)
Redundante Fragen
Unnötige Fragen, die keinen guten Wert bieten
Falscher Fragetyp für eine Frage, z. B. Verwendung eines offenen Textfelds anstelle von Schaltflächenauswahlmöglichkeiten
Jargon & Fachsprache
Standard-Call-to-Action-Text auf Schaltflächen, z. B. Anmelden, Abonnieren, Formular ausfüllen
Schwer lesbare Farben und Kontraste
All diese Punkte mögen offensichtlich klingen, aber die Realität ist, dass selbst die einfachsten Online-Formulare gegen einige dieser Punkte verstoßen.
Das Internet ist voll von Tausenden von Formularentwürfen mit mangelnder Benutzererfahrung.
Ein einzelnes negatives Erlebnis kann den Benutzer viel stärker beeinflussen als ein großartiges Erlebnis mit Ihrem Formular.
Überprüfen Sie diese Praktiken und Sie werden viel bessere Chancen haben, Conversions zu generieren und Engagement zu schaffen.
2. Wechseln Sie das Format

Wenn wir an Online-Formulare denken, haben wir normalerweise einfache Langformulare im Sinn. Langformulare oder Einzelschrittformulare stellen alle Fragen in einem Schritt dar, typischerweise eine nach der anderen untereinander.
Es gibt unzählige gute Anwendungsfälle für Einzelschrittformulare, zB für Formulare, die nur nach Vorname und E-Mail-Adresse fragen. Sie sollten jedoch auf jeden Fall in Betracht ziehen, das Formularformat zu wechseln, wenn Sie daran denken, Formulare unterhaltsamer zu gestalten.
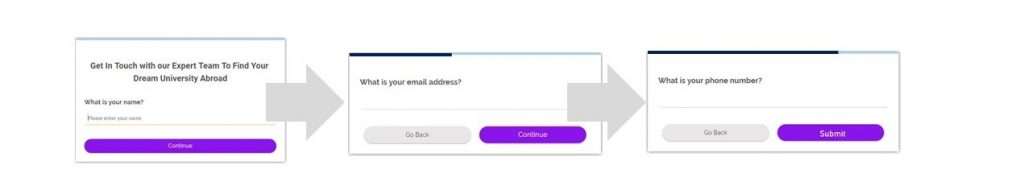
Die Alternative zu einstufigen Formularen sind mehrstufige Formulare.
Formulare mit mehreren Schritten , manchmal auch als Assistentenformulare bezeichnet, sind viel intuitiver und bieten eine bessere Erfahrung entlang der Benutzerreise.

Da der Benutzer jeweils nur einen Frageschritt sieht, sind die Informationen weniger überwältigend.
Es ist viel ermutigender, nur eine Frage nach der anderen zu sehen, anstatt 10 oder 20 verschiedene. Das ist im echten Leben nicht anders: Auch in einem persönlichen Gespräch mit einer anderen Person würdest du nur eine Frage stellen, bevor du die nächste Frage stellst.
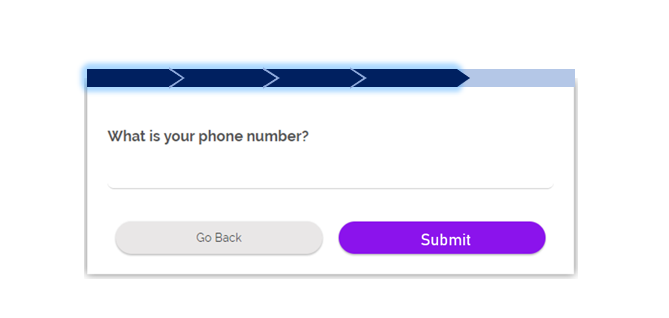
Innerhalb von Formularen mit mehreren Schritten können Sie Fortschrittsbalken verwenden, die anzeigen, wie viel des Formulars bereits ausgefüllt ist.
Verwandt: 7 Best Practices zum Erstellen langer Formulare zur Steigerung der Konversion

Fortschrittsbalken in einem mehrstufigen Kontaktformular-Design
Mehrstufige Formulare finden wir in vielen Fällen benutzerfreundlicher, zB Lead-Erfassung, Benutzerqualifizierung, Feedback-Formulare, Bewerbungsformulare und mehr. Mit der LeadGen App können Sie ganz einfach mehrstufige Formulare mit benutzerdefinierten Text- und Grafikelementen erstellen.
3. Unterhalten Sie Ihr Formulardesign mit Inhalt

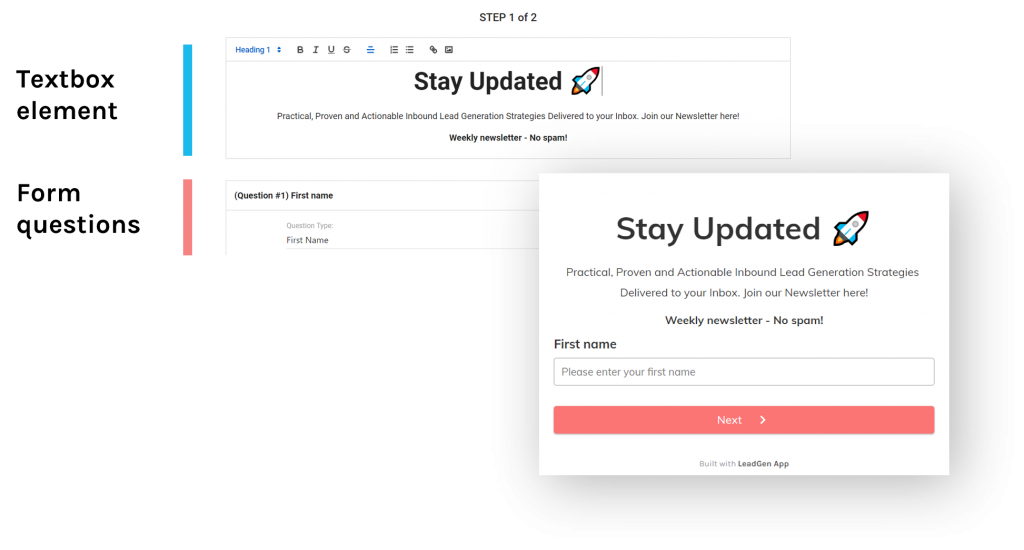
In mehrstufigen LeadGen-Formularen können Sie Textbox-Elemente zusammen mit Ihren Fragen und Formularschritten anzeigen, z. B. über einer Frage.
Diese Textbox-Elemente können über den WSIWYG-Editor hinzugefügt werden, wo Sie Links, Grafiken und GIF-Bilder hinzufügen können. Überschriften können auf verschiedene Größen eingestellt werden, zB H1-, H2-, H3-Format.

Verbesserung von LeadGen-Formularen mit Textbox-Elementen – Form-Builder und Live-Formular
Durch das Hinzufügen einiger Textzeilen zum Beispiel zur Einleitung von Fragen können Sie das Formular individueller und verständlicher gestalten.
Dadurch kann Ihr Formular dialogorientierter und weniger statisch wie ein typisches Online-Formular aussehen (siehe Abbildung unten).

Kontaktieren Sie uns Formulardesign benutzerdefinierter Kopfbereich mit Textelementen
Sie können auch GIF-Bilder in den Textfeldern verwenden, um Ihrer Kreativität freien Lauf zu lassen. Sehen Sie sich das Beispiel für das Formulardesign unten an, um an einem Wettbewerb teilzunehmen:
Anmeldeformular für den Gewinnspielwettbewerb mit GIF-Bild
4. Best Practices für das Formulardesign

Das Branding und Styling Ihres Online-Formulars ist normalerweise nicht etwas, worauf Vermarkter achten. Auf der anderen Seite sind die Leute besessen vom Webdesign (was natürlich auch wichtig ist). Das Design von Online-Formularen ist jedoch das Schlüsselelement der Website, das das Geschäft tatsächlich vorantreibt.
Seien Sie einer der wenigen Vermarkter, die dieses Potenzial nutzen und beginnen Sie, Ihr Lead-Generierungsformular für beste Konversionsraten zu optimieren.
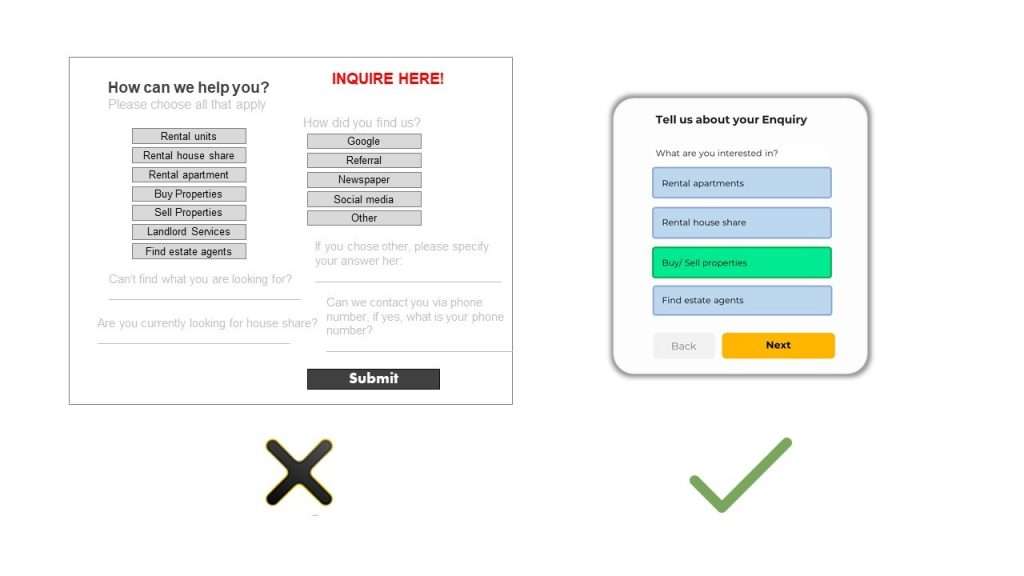
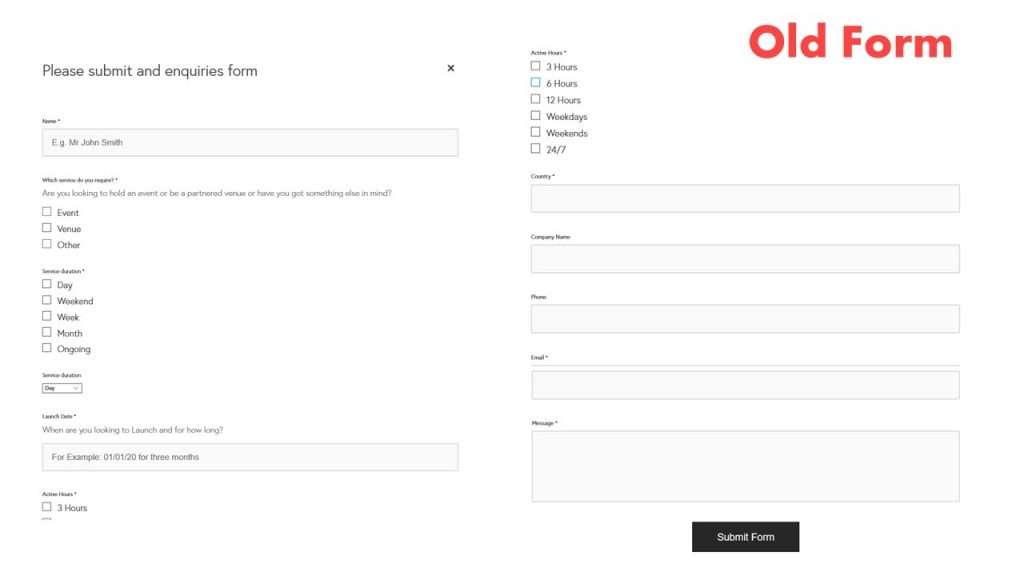
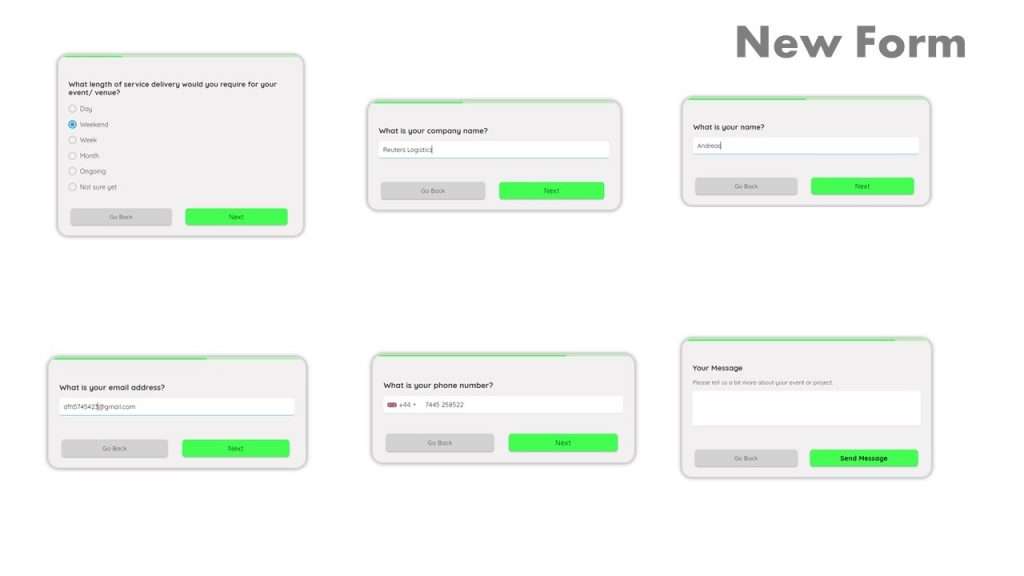
Hier ist ein Beispiel für ein Online-Kontaktformular-Design mit Vorher-Nachher-Bildern:


Beispielformular zur Erfassung von Kontaktanfragen
Das ursprüngliche Design der Form wurde im Langformat gebaut. Es machte die Dinge komplizierter als nötig.
Die Fragen waren unklar und ließen Interpretationsspielraum. In Bezug auf das Branding verwendete das Formular nur weiße und graue Farben, die langweiligsten, die es möglicherweise geben konnte.

Neues Kontaktformular-Design im mehrstufigen Format
Oben sehen Sie die neue Form im aktuellen Design der Marke. Die Marke verwendete bereits kräftige grüne Farben im Logo und auf der Website, also haben wir diesen Stil für die Form übernommen. Das mehrstufige Format macht Fragen viel einfacher zu verstehen und die Benutzer folgen eher.
Farben spielen eine wichtige Rolle für die Gestaltung von Online-Formularen in Bezug auf:
1) Dem Formular Persönlichkeit verleihen und es weniger seriös aussehen lassen;
2) Anpassung des Formularstils an Ihre Markenidentität
3) Erstellen Sie benutzerfreundlichere Erfahrungen
5. Spielen

LeadGen-Formular- Fragebogen , um Benutzer auf einer Website anzusprechen
Menschen lieben Spiele und Unterhaltung. Verwenden Sie mehrstufige Formularreisen, um Benutzer einzubeziehen, und bauen Sie sie wie ein Spiel auf.
Dies ist möglicherweise nicht für jedes Formular geeignet, das Sie erstellen. Beispielsweise sollten Kontakt- und Lead-Erfassungsformulare wahrscheinlich immer noch so einfach wie möglich aussehen.
Gamification ist „der Prozess des Hinzufügens von Spielen oder spielähnlichen Elementen zu etwas (z. B. einer Aufgabe), um die Teilnahme zu fördern“ (Quelle: Merriam Webster Dictionary).
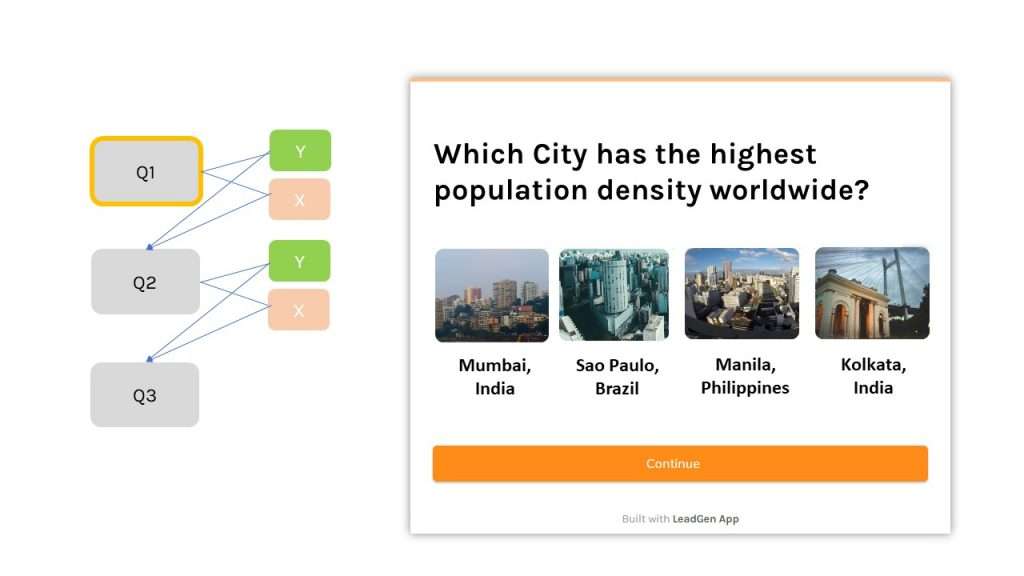
Beispiele für gamifizierte Online-Formulare

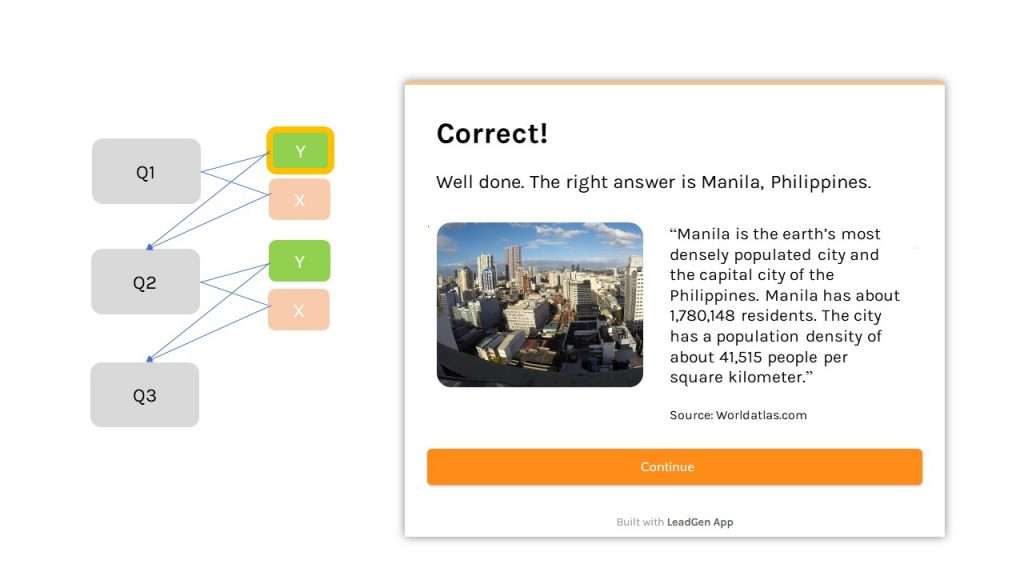
Designformular für gamifizierte Quiz-Websites
Das obige Bild zeigt ein gamifiziertes LeadGen-Formular, das Antwort-Feedback basierend auf einer bedingten Fragelogik in den folgenden Schritten bereitstellt.
Richtige Antworten zeigen einen anderen Formularschritt als die falsche Antwort. Wenn der Benutzer beispielsweise die richtige Auswahl "Manila" auswählt, öffnet das LeadGen-Formular den Formularschritt für die richtige Antwort. Für alle anderen Fragen können Sie einen Frageschritt vorbereiten, der den Benutzer entweder ebenfalls über die richtigen Antworten informiert oder die Möglichkeit bietet, es erneut zu versuchen, indem Sie auf den Zurück-Button klicken.

Fragebogen LeadGen-Formular - Antwortseite für eine richtige Antwort
Diese Schritte des Antwortformulars können beliebig angepasst werden, zB indem Sie einen kurzen Antworttext mit Erläuterung schreiben. Sowohl die richtige als auch die falsche Antwort können mit der nächsten Frage (Q2) verbunden werden, sodass der Benutzer den gesamten Fragebogen einfach bis zum Ende fortsetzt.
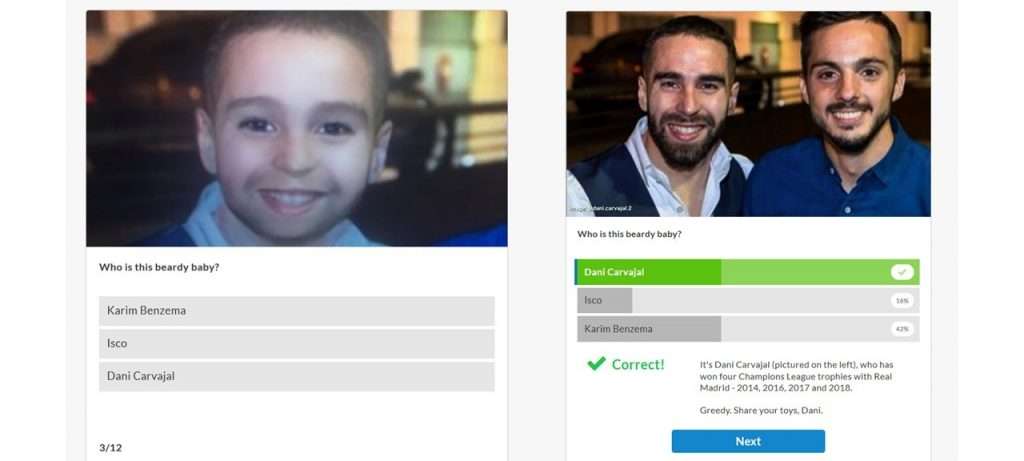
Ein gamifiziertes Online-Formular könnte auch etwas Kreatives, Out-of-the-Box sein, das Sie sonst nirgendwo im Internet finden würden. Ein großartiges Beispiel für ein gamifiziertes Online-Formular ist dieses Quiz der BBC

Es fordert Sie auf, den Champions-League-Finalisten zu erraten, indem es Ihnen nur den Spieler als Baby zeigt. Dinge wie diese machen die Leute neugierig, das Formular durchzugehen, um die Antwort zu sehen. Darüber hinaus ist es wahrscheinlicher, dass Ihr Quiz oder gamifiziertes Online-Formular erneut geteilt wird, was Ihnen hilft, Aufmerksamkeit für Ihre Website zu gewinnen, was bei herkömmlichen Formularen nicht einfach der Fall wäre.
6. On-Page-Navigation

Es ist wichtig, nicht nur das Online-Formular selbst zu betrachten, sondern die gesamte User Journey.
Die Reise auf der Webseite beginnt dort, wo der Benutzer landet, und geht auch nach dem Absenden des Formulars weiter. Es ist wertvoll, die gesamte Seite für einen Call-to-Action zu optimieren, der Ihr Formular sein könnte.
7. Suchen Sie das Formulardesign im Seiteninhalt
Wenn Sie ein Formular online entwerfen, platzieren Sie es auffällig auf der Website, im bestmöglichen Bereich. Das Formular sollte sich an der richtigen Stelle auf der Seite befinden, wo es leicht zu finden ist und wohin der Benutzer navigiert.
Die richtige Stelle zu finden, hängt vom Anwendungsfall des Formulars ab.
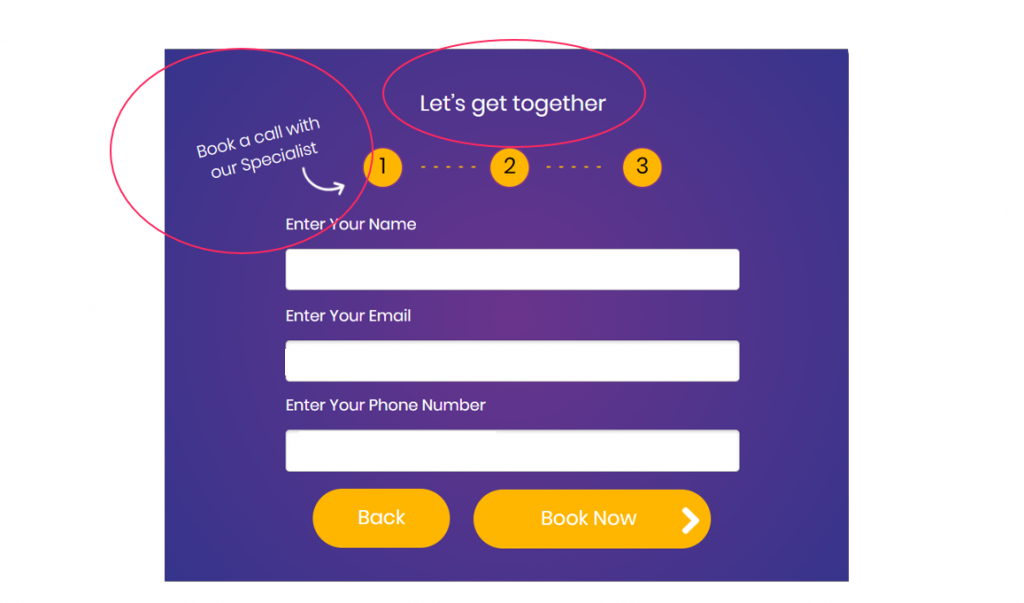
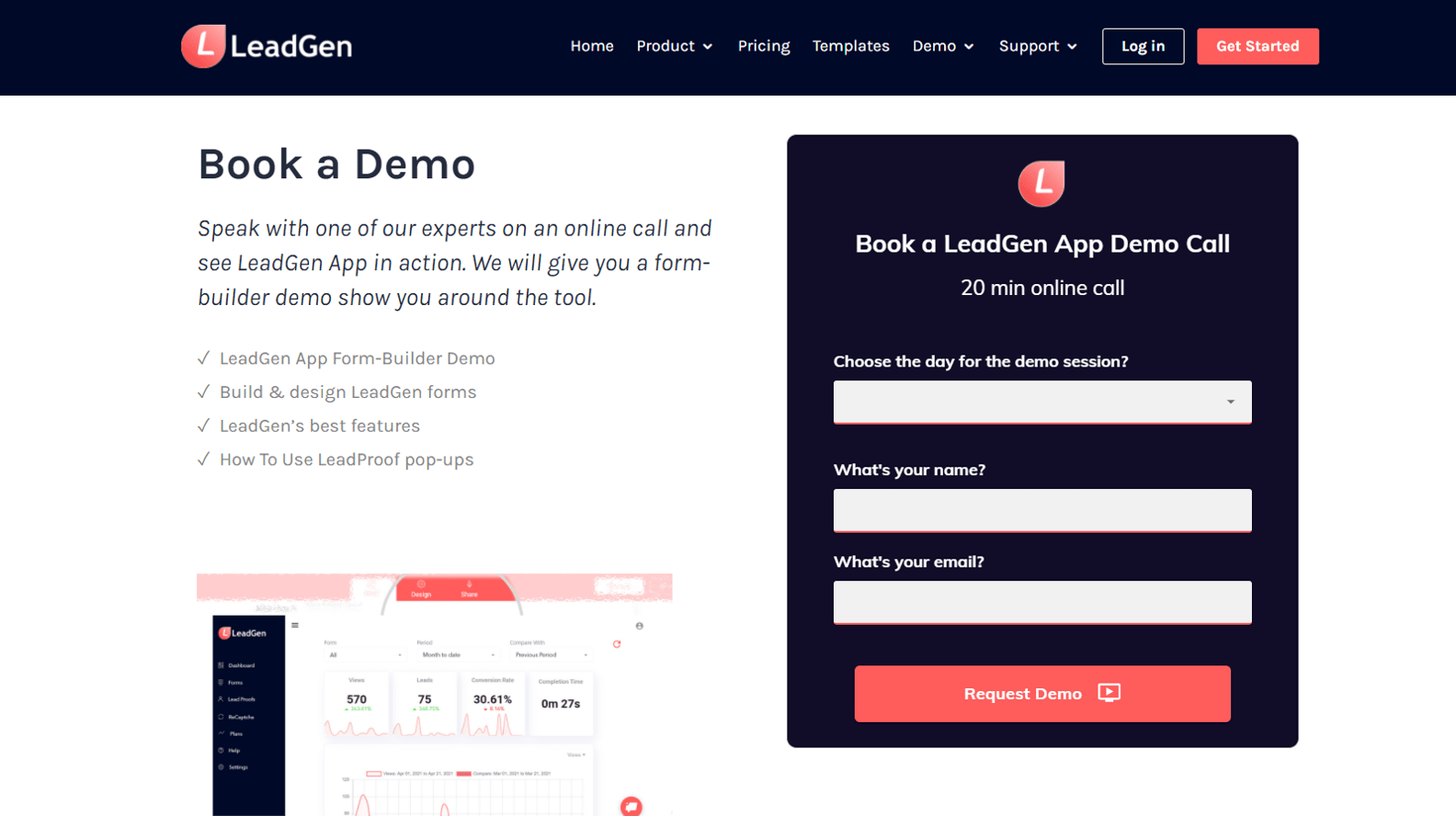
Eine Zielseite oder Angebotsseite hat normalerweise das Formular ganz oben (wie unsere Demo-Buchungsseite unten).

Einfache Newsletter-Anmeldeformulare können sich überall auf der Webseite befinden.
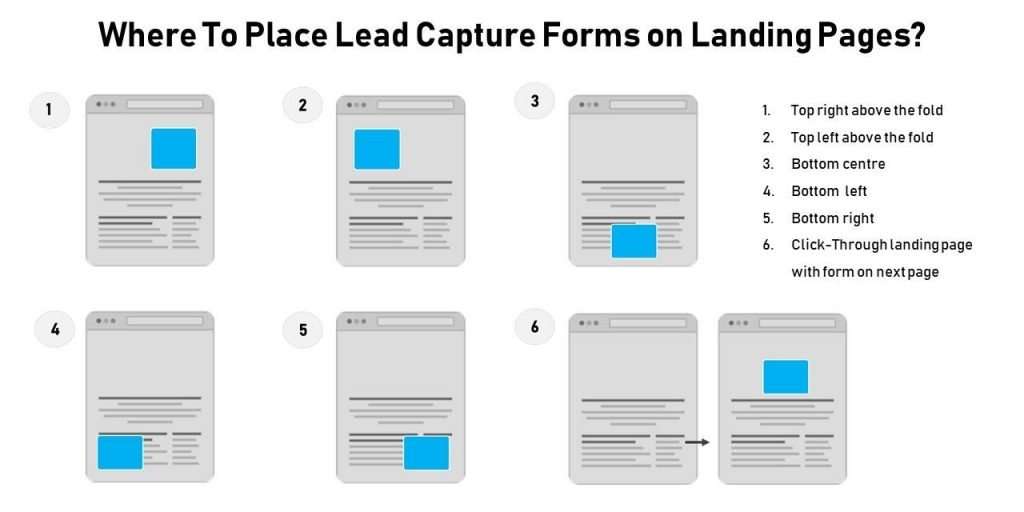
Ein anderer Anwendungsfall sind Formulare zur Erfassung von Leads, z. B. Berichtsdownloads oder Beratungsangebote in Blogbeiträgen. Diese Formulare sollten niemals oben im Beitrag angezeigt werden, da sich der Benutzer zuerst mit dem Blog-Inhalt beschäftigen muss, um den Wert des Lead-Angebots zu verstehen. Formulare sollten sich 3/4 auf der Seite oder ganz am Ende befinden.

Visuelle Darstellung, wo Sie Formularentwürfe auf einer Webseite platzieren können
8. Zeigen Sie auf das Formulardesign

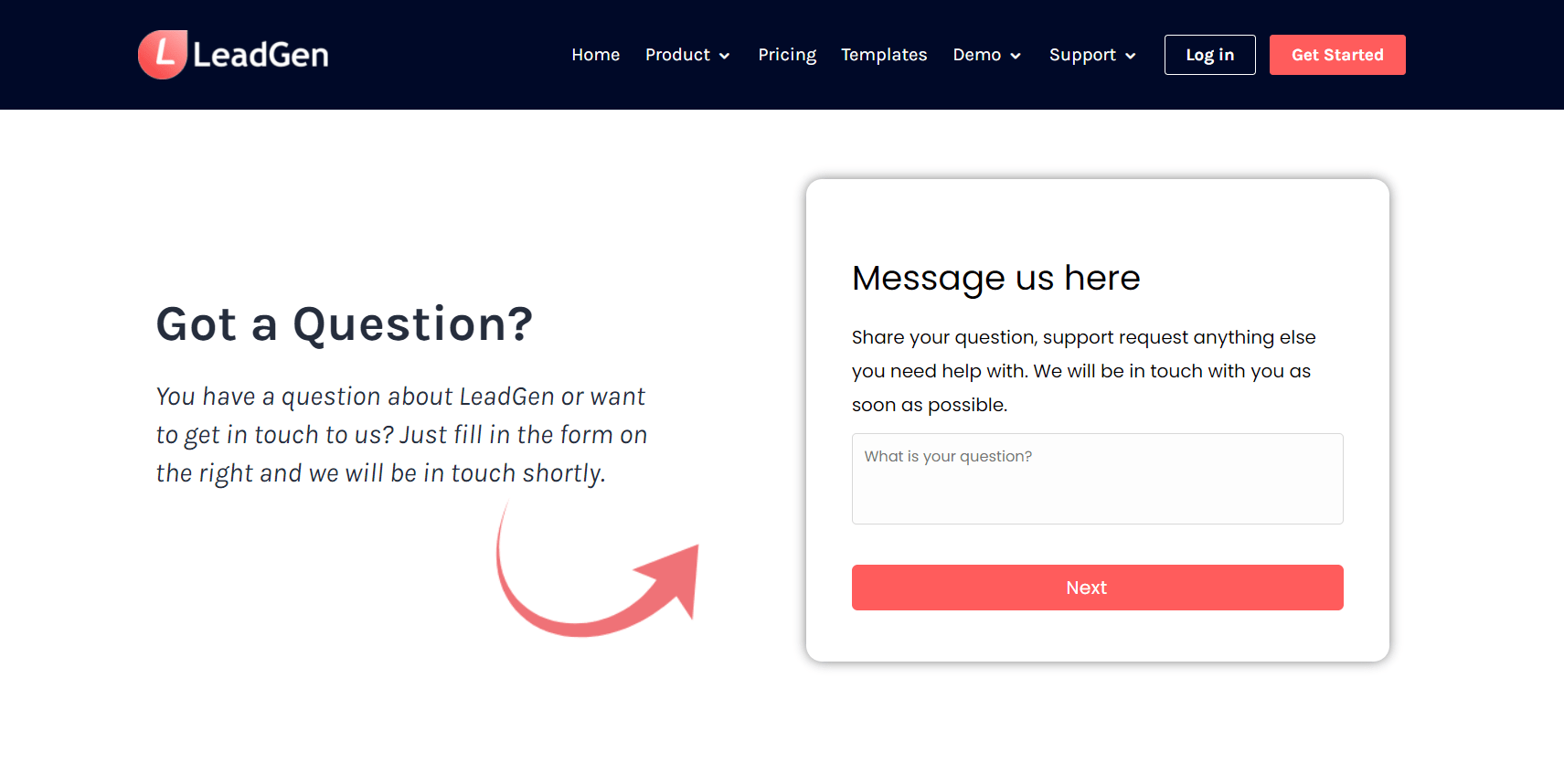
LeadGen App Kontaktformular-Design auf der Website
Eine weitere Taktik, die dabei hilft, mehr Interesse an Ihren Formularen zu wecken, besteht darin, Webdesign-Elemente zu verwenden, die Benutzer zum Formular leiten.
Dies könnte ein einfaches Pfeilbild oder ein Bild eines menschlichen Gesichts sein, das in Richtung des Formulars blickt.
Das obige Bild zeigt unser Kontaktformular-Design, das wir auf unserer LeadGen-Website www.leadgenapp.io/contact verwenden. Es enthält eine Pfeilgrafik, die auf das Formular zeigt.
Außerdem können Sie Ihre Seitenstruktur in zwei Teile aufteilen und links ein Video und rechts daneben das Formular präsentieren.
Dies sind subtile, aber effektive Taktiken, die Ihr Online-Formular hervorheben.

9. Leicht lesbare Schriftart
Die in Ihrem Online-Formular verwendete Schriftart spielt eine große Rolle für das Erlebnis eines Besuchers. Gehen Sie nicht mit Standardschriften. Implementieren Sie eine leicht lesbare Schriftart, die am besten zu Ihren Markenrichtlinien, Farben, Ihrem Stil und Ihrem CTA auf den Formularschaltflächen passt.
10. Dankesseite
Am Ende des Zyklus nach dem Absenden des Formulars sollten Sie eine Dankesseite anzeigen oder zu einer benutzerdefinierten Dankesseiten-URL weiterleiten. Dies ist besonders wichtig, wenn Lead-Capture-Formulare verwendet werden. Das Letzte, was Sie nicht tun möchten, ist, den Lead zu verwirren, ob die Formularübermittlung erfolgreich war oder nicht.
Erstellen Sie Ihr neues "Spaß"-Formular
Wenn Sie all diese Ideen kombinieren, können Sie sicher sein, dass Formulare Ihrem Publikum mehr Spaß machen werden.
Und mehr Spaß bedeutet auch, dass Sie mehr Antworten sammeln und die Konversionsraten steigern können.
Wenn Sie noch kein LeadGen-App-Konto haben, um Ihr lustiges Formular zu erstellen, fangen Sie hier an: