15 Beispiele für Inspiration für das One-Page-Website-Design
Veröffentlicht: 2024-02-04Haben Sie schon einmal über eine einseitige Website nachgedacht, die Idee aber vernachlässigt und darüber nachgedacht, wie eine Marke alle ihre Informationen auf nur einer einzigen Seite unterbringen kann?
Oder haben Sie schon einmal darüber nachgedacht, ob eine Single-Page-Website für Ihr Unternehmen geeignet ist oder nicht?
Denken Sie daran, dass eine einseitige Website viel bringt.
Wenn Sie ein Freiberufler, ein Künstler oder ein kleines Unternehmen mit einem besonderen Schwerpunkt sind oder einfach nur eine unkomplizierte, kompakte und benutzerfreundliche Website für Ihr Ladengeschäft oder Outlet wünschen, vertrauen Sie uns, eine einseitige Website ist auf jeden Fall eine gute Idee .
Was ist eine One-Page-Website?
In einem Satz sind One-Page-Websites einfache und prägnante Websites, die nur eine HTML-Seite enthalten und andere Webseiten wie „Kontakt“, „Über uns“ oder Serviceseiten überspringen.
Im Gegensatz zu herkömmlichen Websites sind bei einer einseitigen Website alle Informationen auf einer einzigen Seite eingebettet. Es wird also keine Menüschaltflächen, kein spezielles Kontaktformular und keine unterschiedlichen URLs für jede Seite geben. Höheres Engagement, schnellere Ladegeschwindigkeit, einfachere Wartung, vereinfachtes Layout und kostengünstiges Branding sind einige der Hauptvorteile, die eine standardmäßige Single-Page-Anwendung bietet.
Kein Wunder, dass eine einseitige Website zu einem zeitgenössischen Designtrend geworden ist, der vor allem von Einzelpersonen, Unternehmern und Unternehmen unterschiedlicher Größe angenommen wird, um eine Vielzahl von Inhalten zu präsentieren, darunter Projekte, Portfolios, Veranstaltungen, Produkte und mehr.
Erkunden Sie uns jetzt gemeinsam mit herausragenden One-Page-Website-Beispielen und finden Sie heraus, was wir daraus lernen können.
15 Beispiele für einseitige Websites:
1. Dolox

Besuchen Sie die Website: https://dolox.com/
Dolox, Inc. ist ein Software-Design- und Entwicklungsunternehmen. Alle Informationen, einschließlich einer kurzen Diskussion, Kontaktinformationen und des Entwicklungsprozesses, werden auf der einseitigen Website präsentiert.
Wichtige Designelemente
- Eine dynamische Diashow im Vordergrund der Seite bietet aufschlussreiche Details über das Unternehmen.
- Durch die Verwendung von Animationen beim Scrollen entsteht ein interaktives Benutzererlebnis. Da die Informationen nach und nach preisgegeben werden, wird außerdem verhindert, dass sich der Benutzer mit zu vielen Inhalten auf einmal überfordert fühlt.
- Elemente wie die Veranschaulichung des Projektentwicklungsprozesses machen die komplexen Informationen leichter verdaulich.
- Das nach rechts unten zeigende Emoji erleichtert das Navigieren zwischen Abschnitten, ohne scrollen zu müssen.
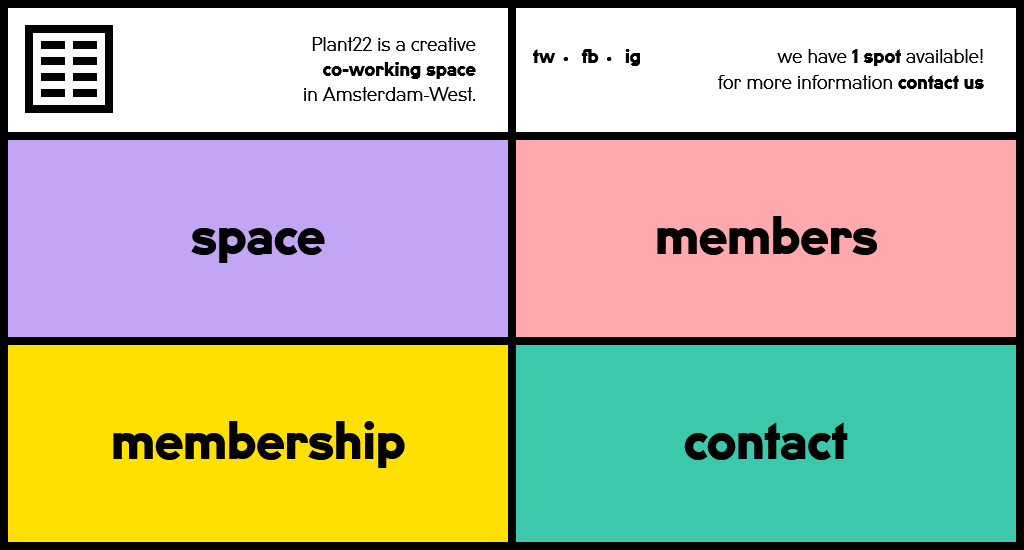
2. Pflanze22

Besuchen Sie die Website: https://plant22.co/
Die einseitige Website von Plant22 trägt zu einem schnell ladenden, minimalistischen und benutzerfreundlichen Erlebnis bei und vermeidet unnötige Unordnung und visuelles Rauschen. Das unkonventionelle Design der farbcodierten Boxen und Pop-up-Overlays macht die Website optisch interessant, bietet den Benutzern aber auch ein innovatives und unvergessliches Surferlebnis.
Wichtige Designelemente
- Die vier farbcodierten Felder dienen als Hauptnavigationselemente auf der Seite. Jede Farbe hilft Benutzern dabei, jedem Feld bestimmte Inhalte oder Aktionen zuzuordnen.
- Wenn Sie auf jedes farbcodierte Kästchen klicken, wird ein Popup-Overlay ausgelöst, sodass Sie nicht zu einer neuen Seite navigieren oder einen neuen Tab öffnen müssen.
- Die Informationen werden geschichtet dargestellt. Und dass Benutzer verschiedene Abschnitte ohne Unterbrechungen erkunden können.
- Wenn Sie mit der Maus über jeden Abschnitt und Inhalt fahren, entsteht ein animierter Effekt, der die Aufmerksamkeit auf wichtige Nachrichten oder CTAs lenkt.
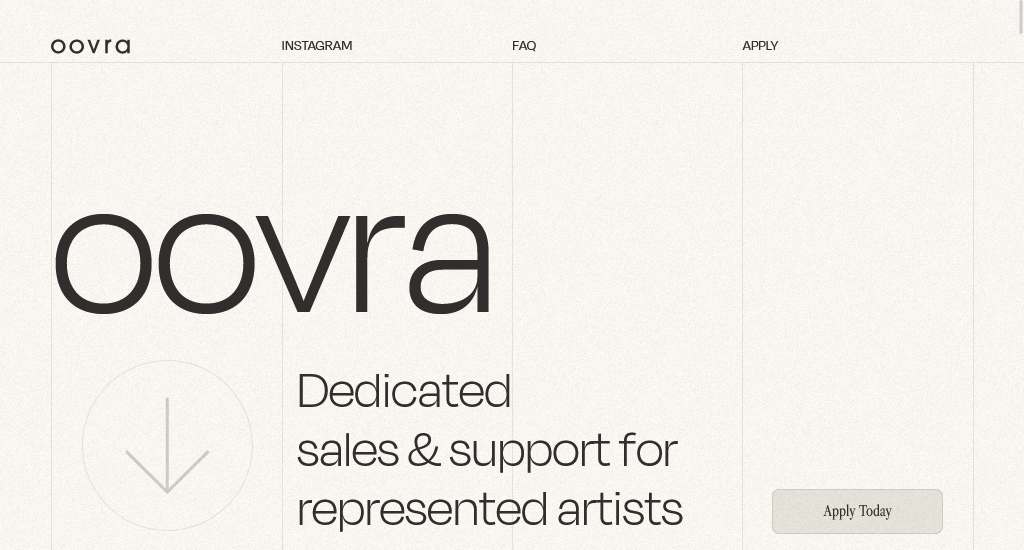
3. Oovra

Besuchen Sie die Website: https://www.oovra.io/
OOVRA ist eine Plattform oder ein Dienst, der sich der Bereitstellung von Verkauf und Support für vertretene Künstler widmet. Die Website-Vorlage von Oovra setzt gekonnt Bilder und unterschiedliche Abschnitte ein und zeichnet sich gleichzeitig durch ein klares und minimalistisches One-Page-Design aus. Dieser strategische Ansatz lenkt die Aufmerksamkeit des Benutzers nahtlos in die richtige Richtung.
Wichtige Designelemente
- Saubere und minimalistische Navigation mit Links zu wichtigen Abschnitten (Instagram, FAQ, Bewerben).
- Der gesamte One-Pager zeichnet sich durch einen einheitlichen visuellen Stil aus. Die Farbpalette und die Verwendung klarer, lesbarer Schriftarten für den Inhalt und auffälliger Schriftarten für die Überschrift stehen im Einklang mit dem künstlerischen Thema.
- Präsentieren Sie Dienste mithilfe eines Rasterlayouts mit prägnanten Beschreibungen.
- Fügen Sie einen Abschnitt mit häufig gestellten Fragen und Antworten im Akkordeonformat ein.
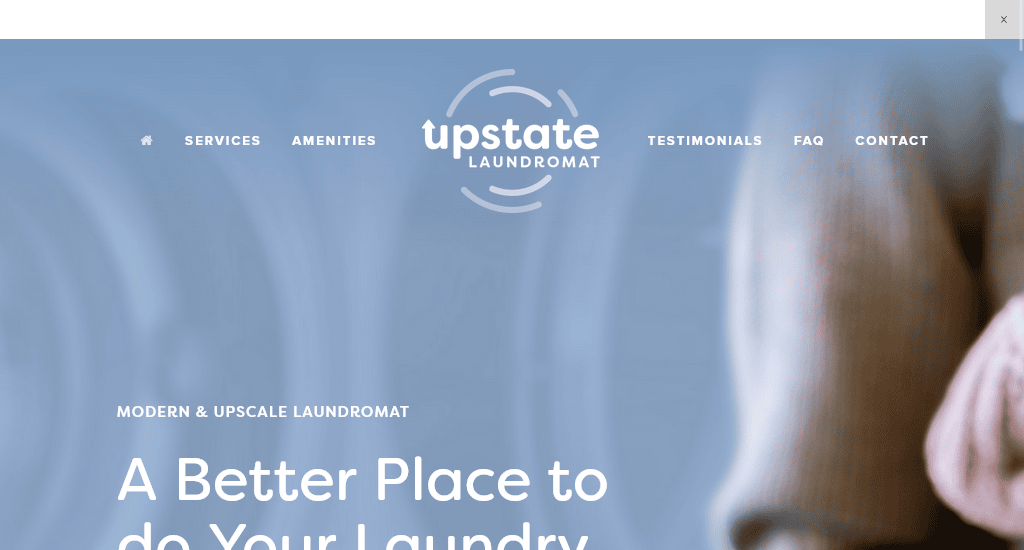
4. Gehobener Waschsalon

Besuchen Sie die Website: https://www.upstatelaundromat.com/
Die Website verfügt über ein klares Design, bei dem Einfachheit und Benutzerfreundlichkeit im Vordergrund stehen. Es integriert strategisch Elemente wie Dropdown-Umschaltflächen für die Informationspräsentation und eine Umschaltanzeige für FAQs, um das gesamte Benutzererlebnis auf einem einseitigen Layout zu verbessern.
Wichtige Designelemente
- Die Kopfzeile enthält ein Menü mit beschreibenden Links, z. B. zu Diensten, Annehmlichkeiten, häufig gestellten Fragen, Kontakten und Erfahrungsberichten. Dadurch wird sichergestellt, dass Nutzer die gesuchten Informationen schnell und ohne unnötige Klicks finden.
- Der FAQ-Bereich verwendet eine Umschaltanzeige, sodass Benutzer die Antworten nach Bedarf erweitern oder reduzieren können. Dies spart nicht nur Platz, sondern erhöht auch die Benutzereinbindung.
- Erfahrungsberichte werden auf ansprechende Weise eingebunden, was zeigt, dass der Schwerpunkt auf dem Aufbau von Vertrauen und Glaubwürdigkeit liegt.
5. Der Rafael

Besuchen Sie die Website: https://thejulianbk.com/
Rafael ist ein weiteres Beispiel für eine Unternehmenswebsite, die interaktive Funktionen, nahtloses Scrollen und optisch ansprechendes Design umfasst, um ein ansprechendes und effektives Benutzererlebnis zu bieten.
Wichtige Designelemente
- Oben auf der Seite befindet sich eine optisch ansprechende Darstellung des Gebäudes, die den Benutzern ein unmittelbares und ansprechendes visuelles Erlebnis bietet.
- Eine kreative Note wird durch einen interaktiven Hover-Effekt hinzugefügt, der dem Benutzererlebnis ein spielerisches Element verleiht. Wenn Benutzer mit der Maus über die Gebäudeillustration fahren, wird jedes Fenster beleuchtet.
- Über das Menü oben auf dem Bildschirm können Sie mühelos durch die verschiedenen Abschnitte der Seite navigieren.
- In der Mitte der Seite ist ein Parallaxeneffekt integriert, bei dem sich die Vordergrundbilder mit unterschiedlicher Geschwindigkeit bewegen, was für mehr Tiefe und ein dynamisches Erlebnis auf der Immobilienseite sorgt.
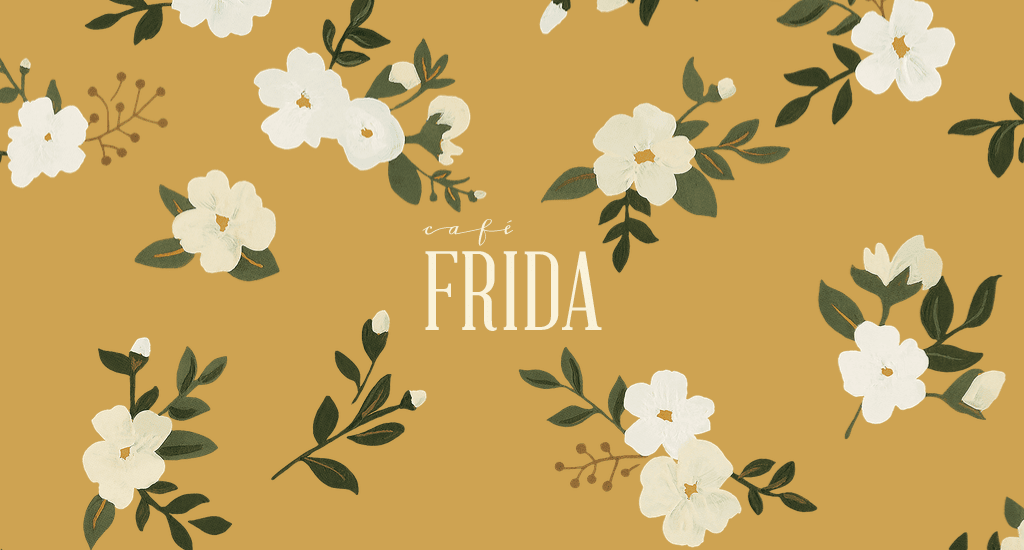
6. Café Frida

Besuchen Sie die Website: https://cafefrida.ca/
Wenn Sie bei einem Website-Design Wert auf Schlichtheit und dennoch Eleganz legen, ist dieses ein großartiges Beispiel, das Sie inspirieren wird. Das Design der einseitigen Website des französischen Café Frida umfasst mehrere Elemente, die zu ihrem schicken und stilvollen Erscheinungsbild beitragen.
Wichtige Designelemente
- Die Farbpalette dürfte aus anspruchsvollen und gedämpften Tönen bestehen. Die Farben wie sanfte Pastell-, Creme- und Goldakzente schaffen eine elegante und raffinierte Atmosphäre.
- Beim Design der Website steht der einfache Zugriff auf das Menü, die Formel, die Kontaktinformationen und andere Informationen im Vordergrund. Dies kann über die Hamburger-Menüschaltfläche oben rechts erreicht werden.
- Die subtile und nicht so aufdringliche Blumenanimation verleiht der Website eine dynamische und verspielte Note und trägt zur insgesamt schicken Atmosphäre bei.
- Hochwertige, professionell aufgenommene Bilder der Inneneinrichtung und der Speisen des Cafés vermitteln ein Gefühl von Luxus und Eleganz.
7. Davide Baratta

Besuchen Sie die Website: https://www.davidebaratta.com/
Die Portfolio-Website von Davide Baratta zeichnet sich durch subtile Mikrointeraktionen aus, die ihre Tiefe erhöhen und ihr einen unverwechselbaren Charakter verleihen. Die einseitige Website bietet ein angenehmes Benutzererlebnis, während Besucher durch den Inhalt navigieren.
Wichtige Designelemente
- Hierbei handelt es sich um subtile Animationen oder Effekte, die auf Benutzeraktionen reagieren. Wenn Sie beispielsweise mit der Maus über einen Navigationslink oder eine Schaltfläche fahren, sehen Sie eine leichte Farbänderung oder einen sanften Übergang.
- Das klare und gut organisierte Layout mit der richtigen Verwendung von Leerzeichen verbessert die allgemeine Lesbarkeit und ermöglicht es Benutzern, sich auf den Inhalt zu konzentrieren.
- Die durchdachte Auswahl an Schriftarten und Farben trägt zur Gesamtästhetik der Website bei.
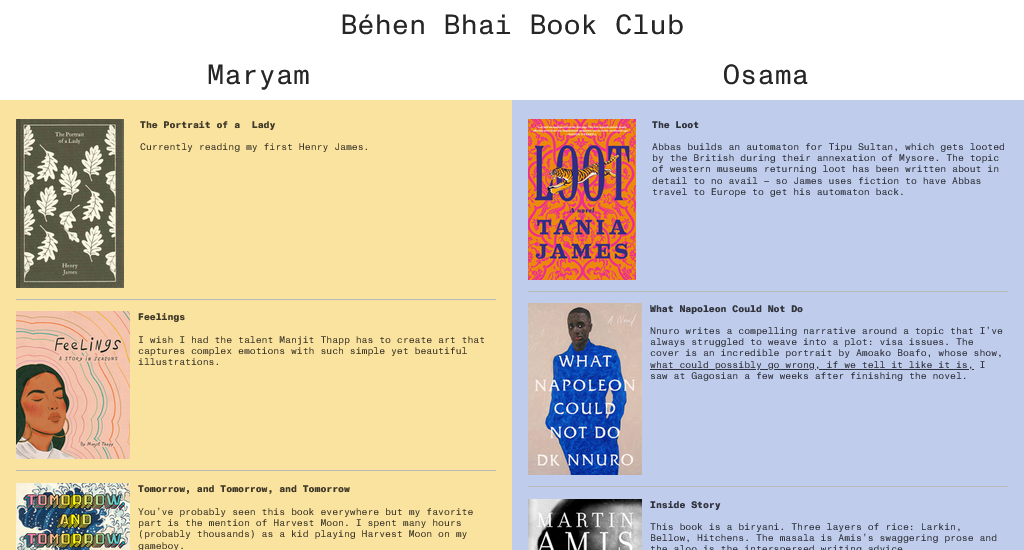
8. Behen Bhai Buchclub

Besuchen Sie die Website: https://behenbhaibookclub.mshehzad.com/

Die Website präsentiert die von Maryam Shehzad und ihrem Bruder Osama gelesenen Bücher und unterstreicht deren unterschiedlichen literarischen Geschmack. Wenn Sie durch die Seite scrollen, werden Sie von den Bildern und Inhalten angezogen, zu denen die Buchumschläge, der Titel und die persönlichen Kommentare von Maryam und Osama gehören.
Wichtige Designelemente
- Das geteilte Layout ist sicherlich das Hauptmerkmal. Trennt ihre Lesepräferenzen klar voneinander, sodass Besucher sie leicht unterscheiden können.
- Die zentrale Unterteilung gewährleistet einen visuellen Kontrast und sorgt für eine Erzählstruktur, die den Benutzer dazu einlädt, die unterschiedlichen Wege zu erkunden, die jeder Einzelne bei seinen Leseabenteuern eingeschlagen hat.
- Auch die Farbgebung ergänzt das Gesamtdesign und spiegelt die Persönlichkeiten von Maryam und Osama wider.
- Durch das sanfte Scrollen bleibt die Navigation zwischen den Abschnitten reibungslos.
9. Wir sind kein Plastik

Besuchen Sie die Website: https://weaintplastic.com/
Die einseitige Website hat ein schlankes und minimalistisches Design, wobei der Schwerpunkt auf Einfachheit und Klarheit liegt. Es schafft es, viele Informationen zu vermitteln, ohne den Leser zu überfordern. Das Design geht geschickt auf die Aufgabe ein, umfangreiche Inhalte zu präsentieren und gleichzeitig die Benutzeroberfläche sauber und optisch ansprechend zu halten.
Wichtige Designelemente
- Das Menü ermöglicht eine einfache Navigation zu verschiedenen Abschnitten der Seite, einschließlich Arbeit, Profil, Brief, Kontakt und mehr.
- Der Portfolio-Bereich ist ein wichtiger Bestandteil und ermöglicht es den Benutzern, verschiedene Beispiele ihrer Arbeit zu erkunden. Jedes Projekt wird durch eine kurze Beschreibung dargestellt, die Benutzer dazu anregt, für weitere Details zu klicken. Diese Designwahl verhindert Unordnung auf der Hauptseite.
- Wahrscheinlich werden auf der gesamten Seite konsequent Branding-Elemente wie Farbschemata, Typografie und Bilder verwendet, die für ein zusammenhängendes Erscheinungsbild sorgen.
- Die Darstellung der Inhalte erfolgt linear, was die Navigation insbesondere auf kleineren Bildschirmen für Benutzer erleichtert.
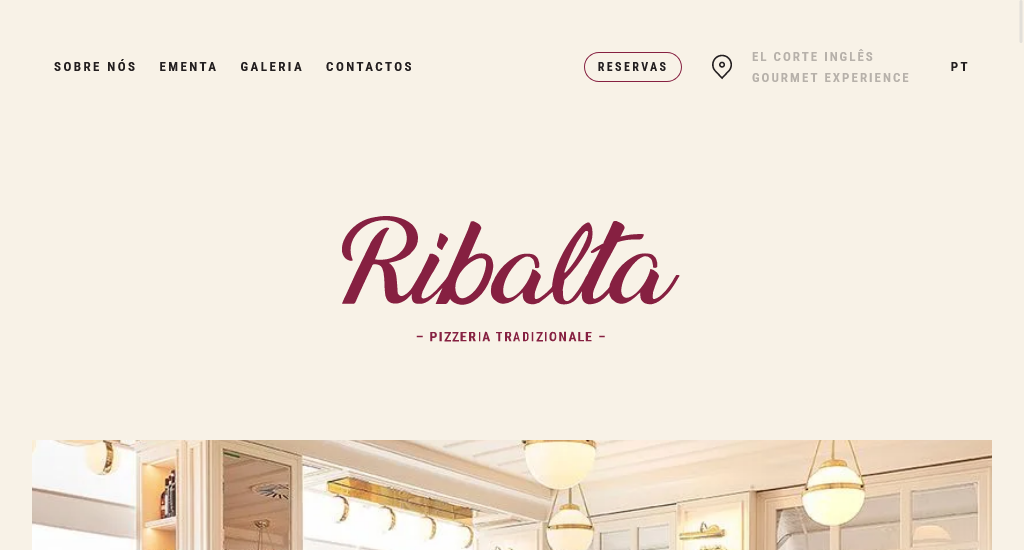
10. Ribalta

Besuchen Sie die Website: https://www.ribalta.pt/
Sind Sie neugierig auf den Ansatz, den Restaurant-Websites für Buchungen auf einer einzigen Seite verwenden? Wenden Sie sich an Ribalta, um Einblicke in die Rationalisierung des Reservierungsprozesses zu erhalten, ohne dass mehrere Seiten erforderlich sind.
Wichtige Designelemente
- Auf der Website werden hochwertige und optisch ansprechende Fotos präsentiert, die wahrscheinlich die Gerichte, das Ambiente oder andere relevante Aspekte des Restaurants zeigen.
- Die Sticky-Navigationsleiste erleichtert den Zugriff auf wichtige Abschnitte wie „Über uns“, „Menü“, „Galerie“ und „Kontakte“.
- Diese einseitige Website enthält einen Reservierungs-CTA, möglicherweise in Form einer Schaltfläche. Wenn Sie auf den Reservierungs-CTA klicken, wird oben auf der Seite ein Formular eingeblendet.
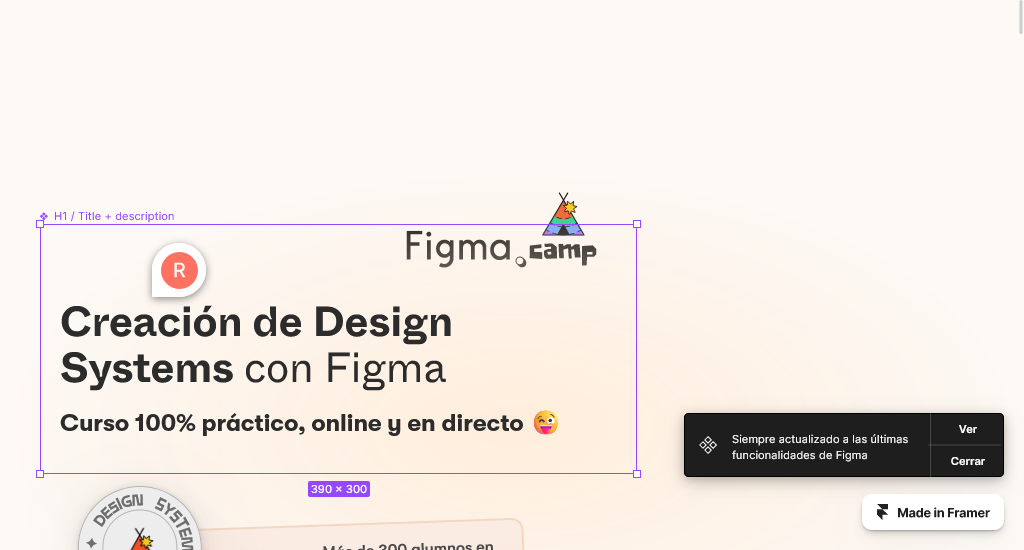
11. Figma-Lager

Besuchen Sie die Website: https://figmacamp.framer.website/
Diese einseitige Website, Figma Camp , entworfen von Raul Marin, enthält viele spielerische und ansprechende visuelle Elemente.
Wichtige Designelemente
- In das Design ist eine Maskottchenfigur integriert, die der Website eine persönliche und möglicherweise freundliche Note verleiht.
- Die Website verfügt über ein Long-Scrolling-Design, bei dem Benutzer nach unten scrollen können, um verschiedene Inhaltsabschnitte zu erkunden.
- Der FAQ-Bereich ist im Akkordeon-Stil gestaltet und kann zur einfacheren Navigation erweitert oder reduziert werden.
- Die Website unterstützt die spanische Sprache und weist auf eine Lokalisierung für eine bestimmte Zielgruppe hin.
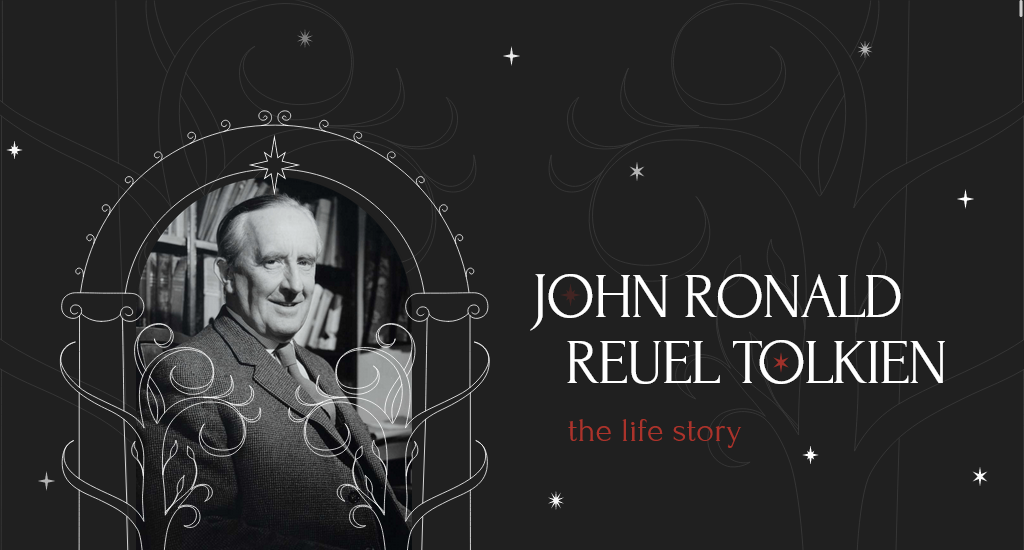
12. JRR Tolkien

Besuchen Sie die Website: https://tolkienstory.tilda.ws/
Diese Website würdigt JRR Tolkien, indem sie visuelle Elemente wie Bilder, Zitate oder Verweise auf Tolkiens Werke hinzufügt. Da die Designelemente auf das Storytelling-Thema abgestimmt sind und zu einem zusammenhängenden Benutzererlebnis beitragen, gilt sie als gute One-Page-Website.
Wichtige Designelemente
- Mithilfe der Tear-Storytelling-Technik wurden Seiten und Bilder hinzugefügt, die zerrissen oder zerrissen wirken, um einen einzigartigen und dynamischen visuellen Effekt zu erzielen.
- Die superlange Seite sorgt für ein kontinuierliches Scrollerlebnis. Und es gibt animierte Übergänge zwischen den Abschnitten.
- Die Website enthielt einen strukturierten Hintergrund, Sepiatöne und andere Designelemente, die an eine bestimmte historische Epoche erinnern, um ein Vintage- oder taktiles Gefühl zu erzeugen.
13. Adiem-Gesetz

Besuchen Sie die Website: https://adiem.law/
Die einseitige Website von Adiem Law soll eine optisch ansprechende, benutzerfreundliche Plattform sein, deren Schwerpunkt auf klarem Design, Professionalität und effizienter Navigation liegt und gleichzeitig die Expertise der Kanzlei in den Bereichen Personalwesen (HR) und Recht wirkungsvoll zur Geltung bringt.
Wichtige Designelemente
- Das Layout dieser Website ist in zwei zentrale Abschnitte unterteilt, wodurch ein ausgewogenes und symmetrisches Design entsteht.
- Die Website nutzte ein Long-Scrolling-Design, bei dem Besucher durch den Inhalt navigieren, indem sie auf der Seite nach unten scrollen.
- Das klare, minimalistische Design beinhaltet die Verwendung von reichlich Leerraum, der ein Gefühl von Einfachheit und Klarheit schafft. Dies verbessert letztendlich die allgemeine Lesbarkeit und visuelle Attraktivität der Website.
- Die Auswahl der Schriftarten ist einfach und bleibt auf der gesamten Website einheitlich.
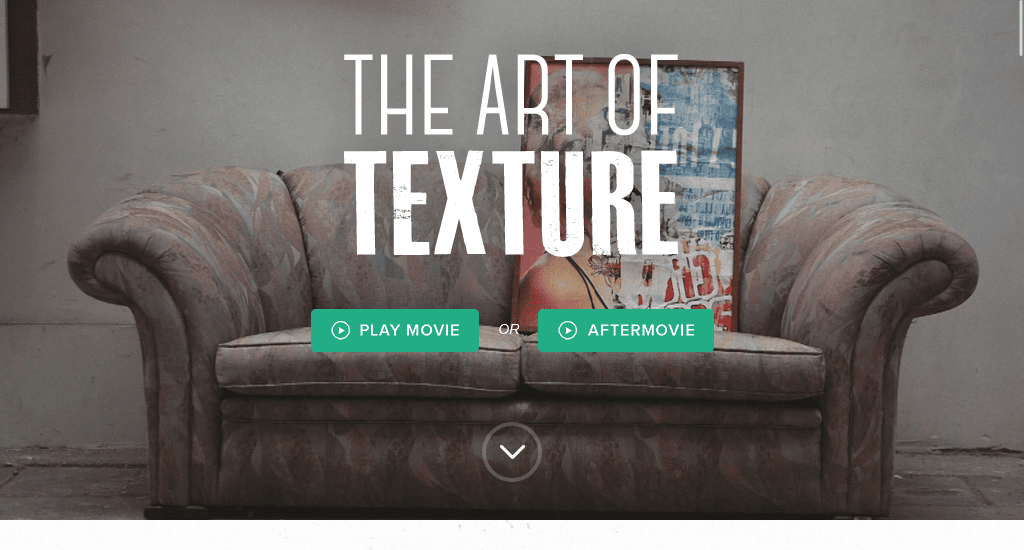
14. Die Kunst der Textur

Besuchen Sie die Website: https://www.theartoftexture.com/
Wenn Sie einen Dokumentarfilm oder Film präsentieren möchten, sollten Sie über die Erstellung einer prägnanten, einseitigen Website wie dieser nachdenken.
Wichtige Designelemente
- Über eine auffällige Schaltfläche „Film abspielen“ können Benutzer klicken, um den Dokumentarfilm direkt auf der Seite anzusehen. Dadurch wird ein Videoplayer-Overlay ausgelöst oder Benutzer werden zu einem speziellen Abschnitt weitergeleitet.
- Es gibt einen eigenen Abschnitt mit Informationen zum Dokumentarfilm. Außerdem zeigt die interaktive Bildergalerie Kunstwerke, die zum Verkauf stehen.
- Das Farbschema und die verwendeten Bilder spiegeln das Thema der Collagenkunst und des Dokumentarfilms wider und schaffen ein visuell zusammenhängendes und ansprechendes Erlebnis.
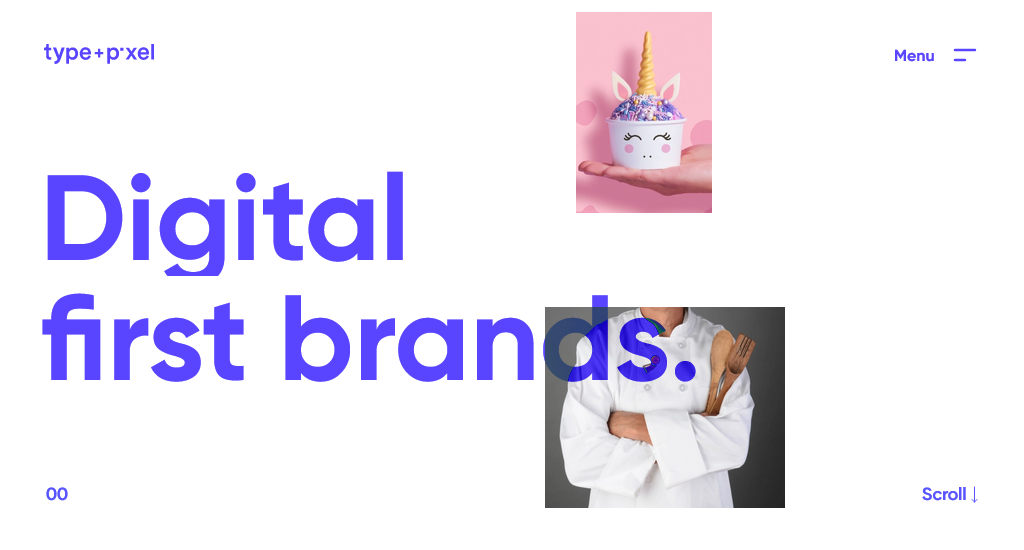
15. Typ + Pixel

Besuchen Sie die Website: https://www.typeandpixel.com.au/
Die Type + Pixel-Website ist eine Single-Page-Website, die ein gutes Beispiel für Kreativagenturen ist, da sie auffällige Designelemente, klare Navigation und kreative Inhaltspräsentation effektiv kombiniert, um ihre Fähigkeiten zu präsentieren.
Wichtige Designelemente
- Die Verwendung von kräftiger Typografie auf der Website setzt ein Statement und vermittelt ein Gefühl von Kreativität und Selbstvertrauen.
- Auf der Website werden hochwertige und optisch ansprechende Bilder eingesetzt.
- Durch die Einbindung eines schönen Scrolleffekts wird der Website ein interaktives und dynamisches Element hinzugefügt. Dies trägt zu einem ansprechenderen Benutzererlebnis bei und macht die Website einprägsam.
- Die Verwendung kreativer Möglichkeiten zur Präsentation von Inhalten, wie zum Beispiel gut gestaltete Pop-ups oder Animationen, die beim Hover angezeigt werden, sorgt für ein Überraschungselement und hält den Benutzer bei der Stange.
Letzte Worte
Wenn also der Reiz dieser One-Pager Ihre Kreativität geweckt hat und Sie mit der Erstellung Ihrer eigenen Website beginnen möchten, können Sie gerne damit fortfahren. Das Erstellen einer One-Page-Website ist einfach, solange Sie Zugriff auf das richtige Tool haben.
Vermeiden Sie einfach den übermäßigen Einsatz von Funktionen und achten Sie sorgfältig auf die Farben, die Typografie und die Grundwerte, die Ihre Marke ausmachen. Machen Sie den richtigen Schritt – Ihre Website könnte eines Tages einen Platz auf einer Liste wie dieser verdienen.
