Oncrawl SEO Crawler enthält jetzt die Analyse von CWV-Metriken
Veröffentlicht: 2021-07-07Oncrawl freut sich, die Unterstützung für Core Web Vitals (CWV)-Metriken sowohl in Crawl-Analysen als auch in gemischten Datenanalysen bekannt zu geben.
Die Core Web Vitals sind ein heißes Thema im SEO-Bereich, seit Google im Jahr 2020 ankündigte, dass sie Page Experience-Metriken – insbesondere Core Web Vitals – in die Ranking-Algorithmen für die Suche aufnehmen würden, einschließlich der Top Stories-Karussellfunktion.
Die Änderungen sollten ursprünglich im März 2021 eingeführt werden. Die offizielle, schrittweise Einführung begann im Juni 2021 und wird voraussichtlich bis August andauern.
Die Aktualisierung der Seitenerfahrung wird nun langsam eingeführt (Top Stories werden dieses neue Signal ab Donnerstag verwenden). Es wird bis Ende August 2021 fertig sein. Mehr hier: https://t.co/kDwhhOYklK
– Google Search Central (@googlesearchc) 15. Juni 2021
Mit anderen Worten, bis August 2021 wird Core Web Vitals zu den vielen Signalen gehören, die zur Bewertung einer Seite beim Ranking organischer Suchergebnisse verwendet werden.
Um sicherzustellen, dass Ihre Audits alle wichtigen technischen SEO-Punkte abdecken, sind Core Web Vitals jetzt auch in Oncrawl verfügbar.
Warum ist die Seitenerfahrung wichtig?
Mit diesem Schritt hin zu einem globalen Sinn für „Page Experience“ wird die Benutzerfreundlichkeit von Seiten nicht mehr nur als Seitengeschwindigkeit definiert. Stattdessen enthält es jetzt breitere Indikatoren für die Benutzererfahrung.
Dies sollte nicht überraschen: Die Optimierung für menschliche Besucher, Benutzerabsicht und Benutzererfahrung spielt heute eine immer wichtigere Rolle in der SEO. Seitenerfahrungsmetriken bieten standardisierte, quantifizierbare Mittel zur Messung einiger der Elemente, die zur Benutzererfahrung auf einer Website beitragen.
Während perfekte Core Web Vitals Ihnen wahrscheinlich keine Top-Plätze in den SERPs garantieren, können sie für Suchmaschinen als Tie-Breaker dienen, ähnlich wie es die On-Page-Erfahrung im wirklichen Leben für Benutzer tut. Basierend auf echten Benutzerdaten korrelieren sie eher eng mit dem tatsächlichen Benutzerverhalten und helfen Ihnen als SEO sicherzustellen, dass hart erkämpfter Traffic aus Besuchern besteht, die finden, wonach sie suchen, und konvertieren.
Was sind Core Web Vitals?
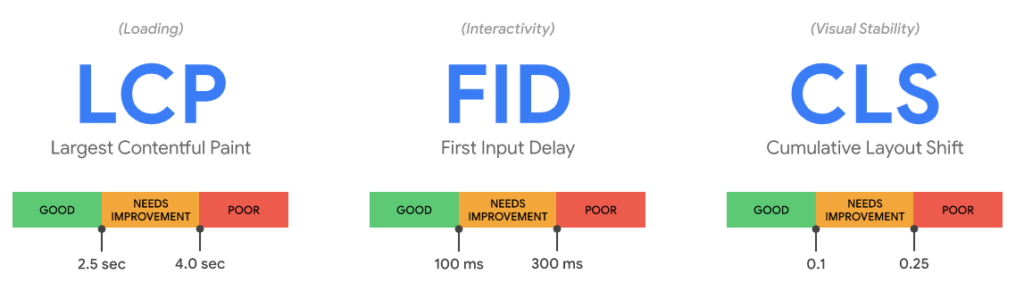
Die Core Web Vitals sind drei Hauptmetriken, die verwendet werden, um die Seitenerfahrung quantitativ zu messen. Sie wurden von der web.dev-Initiative definiert und sind: 
- Largest Contentful Paint (LCP) , das ist im Wesentlichen, wie lange das Laden des größten Elements dauert, und gibt Ihnen ein Gefühl für die Ladezeit
- First Input Delay (FID) , also die Zeit, bevor Benutzerinteraktionen wie Scrollen oder Klicken aufgezeichnet werden
- Und Cumulative Layout Shift (CLS) , das misst, wie viel sich beim Laden der Seite bewegt.
Dies sind Feldmetriken, was bedeutet, dass sie „vor Ort“ oder aus dem realen Verhalten von zustimmenden Chrome-Benutzern im CrUX-Bericht gesammelt werden und über etwa einen Monat Daten aggregieren.
Wie bei jeder technischen Metrik unterstreichen Core Web Vitals und ihre Optimierung die Bedeutung von technischem Wissen, sowohl in der technischen SEO als auch in Bezug auf Web-Performance-Standards.
Warum sollten Sie Ihre Core Web Vitals verfolgen?
Sie sollten sich darüber im Klaren sein, wie Ihre Website bei allen drei Metriken der Core Web Vitals abschneidet.
Ihre Bedeutung wird auf der offiziellen Seite über sie auf web.dev hervorgehoben: „Core Web Vitals are the subset of Web Vitals that apply to all web pages, should be messened by all site owner , and will be Surfaceed over all Google Tools.“
Insbesondere bieten sie Websitebesitzern und SEOs, die keine „[Web-] Performance-Gurus“ sind, ein Mittel, um „die Qualität der Erfahrung zu verstehen, die sie ihren Benutzern bieten“. Mit anderen Worten, Core Web Vitals zeigen Hindernisse für die Benutzererfahrung auf, die verhindern können, dass die Arbeit an SEO Früchte trägt, sobald Besucher vor Ort ankommen.
Schließlich sind Core Web Vitals als offizielles Ranking-Signal eines der wenigen Elemente, die Google ausdrücklich als rangbeeinflussenden Faktor benannt hat. Als SEO können Sie sicher sein, dass die für Core Web Vitals aufgewendete Zeit einen Einfluss darauf hat, wie die von Ihnen verwaltete Website bewertet wird.
Wie misst Oncrawl Core Web Vitals?
Oncrawl-Daten
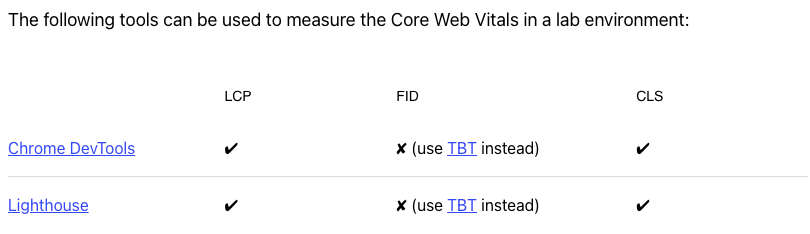
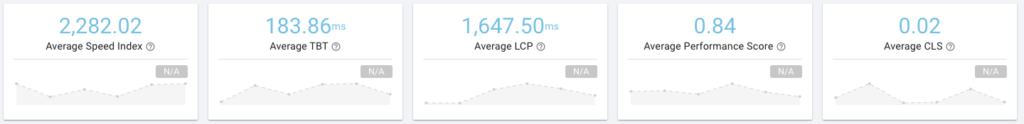
Für jede URL ruft Oncrawl Lighthouse Lab-Daten für eine breite Palette von Web Vitals-Metriken ab:
- FCP – Erste zufriedene Farbe
- CLS – Kumulative Layoutverschiebung
- LCP – Größte zufriedene Farbe
- TTI – Zeit bis zur Interaktion
- Geschwindigkeitsindex
- TBT – Gesamtblockierzeit (Labordaten entsprechen FID)
- Leistungspunktzahl
Diese Daten sind pro URL in den Data Explorer-Berichten oder in den URL-Details für jede URL verfügbar.
Oncrawl SEO-Crawler
Warum Labordaten verwenden?
Die Daten in Oncrawl for Core Web Vitals basieren auf Labordaten, die bei jeder Analyse gemessen werden. Während dies zu Abweichungen in den Daten führen kann, da jedes Mal, wenn Labordaten gemessen werden, der Kontext etwas anders ist, haben Labordaten auch mehrere Vorteile gegenüber Felddaten:
- Oncrawl kann Daten für jede einzelne URL in einer Analyse bereitstellen
- Mit der Lösung von Oncrawl können Sie Core Web Vitals in Kontexten analysieren, in denen Felddaten nicht verfügbar sein können oder sollten: Staging-Websites, neu erstellte URLs und neu aktualisierte URLs …
- Oncrawl muss nicht warten, bis Google genügend Daten (28 Tage) für eine bestimmte URL hat.
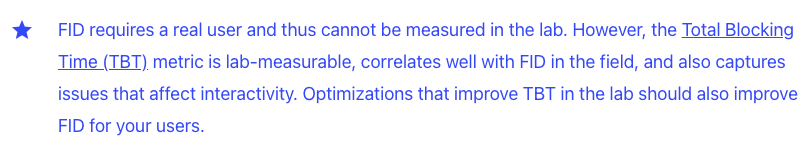
Dies bedeutet, dass Oncrawl gemäß den Empfehlungen von web.dev TBT (Total Blocking Time) anstelle von FID (First Input Delay) meldet.



Web.dev-Empfehlungen zur Messung von FID bei der Arbeit mit Labordaten
Dashboards
Mit diesem Update sind zwei neue Dashboards verfügbar.
Der erste unter Crawling-Bericht > Leistung > Core Web Vitals soll Ihnen dabei helfen, Möglichkeiten zur Verbesserung Ihrer Core Web Vitals-Ergebnisse zu identifizieren.
Es bietet eine globale, standortweite Ansicht der durchschnittlichen Leistung auf den Metriken, die Oncrawl verfolgt. 
Es konzentriert sich auch auf die Verteilung der Punktzahlen über die Website der drei Core Web Vitals-Metriken.

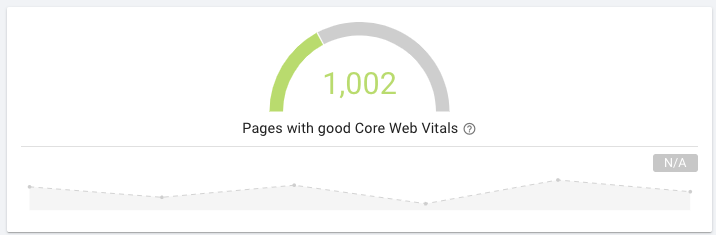
Verteilung der CWV-Ergebnisse auf alle Seiten der Website.

Anzahl der Seiten mit einer „guten“ Punktzahl bei allen drei CWV-Metriken im Vergleich zur Gesamtzahl der auf der Website gecrawlten Seiten.
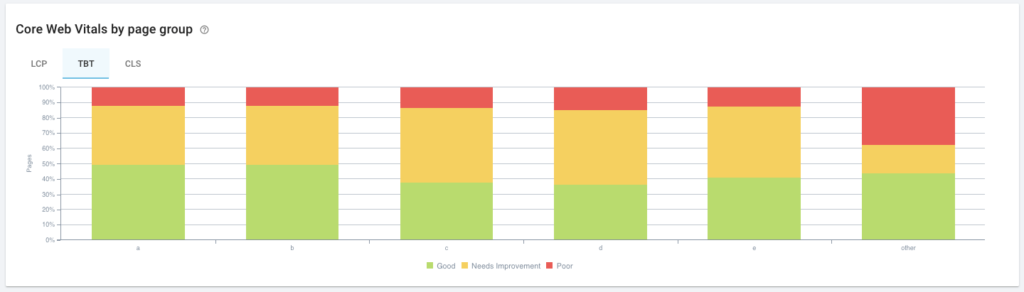
Dieses Dashboard bietet auch Informationen zu Core Web Vitals-Ergebnissen, aufgeschlüsselt nach Seitengruppen, und ist mit jeder Oncrawl-Segmentierung kompatibel.

Darüber hinaus bietet das Oncrawl Core Web Vitals-Dashboard einen Blick auf die von Lighthouse angezeigten Verbesserungsmöglichkeiten, unabhängig davon, ob sie als kumulierte Summe pro Seitengruppe in der aktiven Segmentierung oder als durchschnittliche Einsparungen pro Seite dargestellt werden, für die Lighthouse-Audits Verbesserungen vorschlagen.

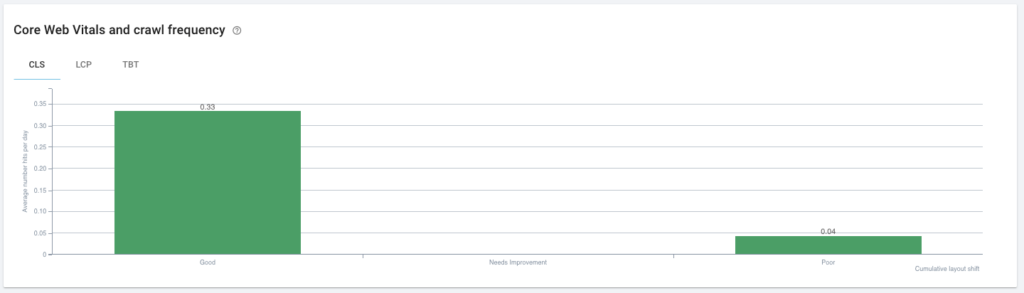
Um Ihre Analyse weiter voranzutreiben, umfasst ein zweites Dashboard eine Kreuzanalyse durch das Mischen von Core Web Vitals-Daten mit Daten aus der Protokolldateianalyse oder Analytics-Konten, um Korrelationen zwischen den Core Web Vitals-Ergebnissen und dem tatsächlichen organischen Traffic und dem Verhalten von Suchmaschinen-Bots aufzuzeigen.
Sobald das Google-Update abgeschlossen ist, können Sie die Beziehung zwischen dem Verhalten auf Ihrer Website und den Core Web Vitals-Ergebnissen verstehen:
- Basierend auf der Anzahl organischer Besuche pro Seite
- Basierend darauf, ob Seiten organischen Traffic erhalten
- Basierend darauf, ob Seiten von Suchmaschinen-Bots gecrawlt werden oder nicht
- Basierend darauf, wie häufig Suchmaschinen-Bots Ihre Seiten crawlen

Untersuchen der Beziehung zwischen der Crawl-Häufigkeit und den Ergebnissen der Core Web Vital-Metriken, in diesem Fall CLS.
So greifen Sie mit Oncrawl auf Core Web Vitals-Metriken zu
Core Web Vitals werden über JavaScript analysiert und sind daher in der JavaScript-Option enthalten, die mit jedem Oncrawl-Plan verfügbar ist.
Neuer JavaScript-Crawler
Die Einbeziehung einer Analyse für Core Web Vitals inspirierte Verbesserungen an unserem zugrunde liegenden JavaScript-Crawler. Dieser neue Crawler bietet mehrere Vorteile:
- Verwendung von Lighthouse-JavaScript-Standards
- Reduzierung von Fehlern und Zeitüberschreitungen in bestimmten JavaScript-Konfigurationen
- Keine Regressionen in den Fähigkeiten im Vergleich zu unserem alten JavaScript-Crawler
- Überarbeitete Preise und Zugänglichkeit
Wenn Sie derzeit die Oncrawl-JavaScript-Crawling-Option verwenden, können Sie weiterhin die ältere Version verwenden, wenn Sie Core Web Vitals in Ihren Analysen nicht benötigen.
Wenn Sie ein neuer Benutzer sind oder an Core Web Vitals interessiert sind, können Sie die neue JavaScript-Option kostenlos zu Ihrem Plan hinzufügen.
Aktivierende Analyse von Core Web Vitals
Bitte wenden Sie sich an Ihren Vertriebsmitarbeiter oder kontaktieren Sie uns über den Chat unten rechts auf jedem Bildschirm, um die JavaScript-Option kostenlos zu Ihrem Plan hinzuzufügen.
JavaScript-Crawls und die zusätzliche Option zur Analyse von Core Web Vitals können in den Crawl-Einstellungen nach Bedarf aktiviert und deaktiviert werden:
Wählen Sie unter Neues Crawling einrichten das Crawling-Profil aus, dem Core Web Vitals hinzugefügt werden soll. Aktivieren Sie die Option Zusätzliche Einstellungen anzeigen und scrollen Sie nach unten zu JS-Crawls . Hier können Sie nur JavaScript oder sowohl JavaScript als auch Core Web Vitals aktivieren.

Wenn aktiv, verbrauchen Crawls mehr URLs als gewöhnlich:
- Nur JavaScript: 3x URLs
Das Crawlen von 100 URLs nur mit JavaScript verbraucht 300 URLs in Ihrem monatlichen Kontingent. - JavaScript und Core Web Vitals: 5x URLs
Das Crawlen von 100 URLs mit aktivierten JavaScript- und Core Web Vitals-Optionen verbraucht 500 URLs in Ihrem monatlichen Kontingent.
Am Ende des Crawls ist das Core Web Vitals-Dashboard in den Crawl-Analyseberichten verfügbar. Wenn Sie die Kreuzanalyse mit Protokollen oder Analytics-Daten aktiviert haben, haben Sie auch Zugriff auf das Core Web Vitals-Dashboard im SEO Impact-Bericht.
Gehen Sie weiter mit Core Web Vitals
Weitere Informationen zu Core Web Vitals-Metriken in Oncrawl finden Sie in der Benutzerhilfe oder kontaktieren Sie uns über den Chat unten rechts auf jedem Bildschirm.
