Einführung von Instapage 3.0: Intelligenter, schneller, mutiger und einfach besser.
Veröffentlicht: 2020-03-05Schnelle Links
- Entrauschen der Instapage-Benutzeroberfläche
- UX-Kopie
- Neuer Stil und neue Farben
- Neue Ebenenhierarchie und Entfernen von Schatten
- Ikonographie
- Abstandsgitter
- Beseitigung abgerundeter Ecken
- Die Builder-Benutzeroberfläche
- Was wir gelernt haben
- Sehen Sie sich die neue Benutzeroberfläche an
Das Instapage-Team hat über viele Jahre hervorragende Arbeit beim Aufbau unserer Benutzeroberfläche geleistet. Wir haben jedoch festgestellt, dass es nicht mehr den Bedürfnissen unserer Benutzer entspricht, und es war Zeit für eine Änderung.
Przemek Cholewa, Instapage Design System Lead, skizziert die Überlegungen des Teams während dieses Prozesses der Aktualisierung der Benutzeroberfläche:

Wir wussten, dass eine Änderung der Wahrnehmung erforderlich war, um Produktivität und Leistung zu berücksichtigen und gleichzeitig alles benutzerfreundlich zu halten. Unser Team hat verstanden, wie die Benutzeroberfläche den Benutzer entweder ablenken oder ihm helfen kann, sein Ziel zu erreichen. Die Form sollte der Funktion folgen, nicht umgekehrt. Wir wollten, dass das Instapage Design System weniger auffällig und minimalistischer und funktionaler ist.
In der Vergangenheit hatten wir nicht den Luxus an Zeit, Ressourcen und Wissen, um ein ausgeklügeltes Designsystem richtig zu implementieren. Jetzt tun wir das, und heute heben wir die größten Verbesserungen des Teams hervor, das dahinter steht.
(Hinweis: Dies ist nicht die endgültige Weiterentwicklung der Benutzeroberfläche und Sie können in den nächsten Wochen mit vielen Updates rechnen.)
Entrauschen der Instapage-Benutzeroberfläche
Wir bei Instapage glauben an iteratives Design und daran, dass die Arbeit am Design nie abgeschlossen ist – es entwickelt sich ständig weiter. Unser erstes UI-Kit wurde von Material Design inspiriert und leistete unserem Produkt gute Dienste, aber im Laufe der Zeit stellten wir fest, dass das anfängliche UI-Kit nicht alle Komponenten hatte, die wir brauchten, und zu einschränkend für das war, was Instapage baute.
Was Sie heute mit der neuen Instapage-Benutzeroberfläche sehen, ist eine schöne Geschichte des iterativen Designs in unserem Bemühen, eine sich ständig verbessernde Benutzererfahrung zu bieten. Es begann damit, unsere Implementierung von Material Design zu einem Übergangs- (und temporären) Designsystem zu entwickeln. Wir haben es „ Crystal “ genannt, weil es für mehr Klarheit sorgen soll.
Crystal zielte darauf ab, Material Design an die Bedürfnisse von Instapage anzupassen, ohne die Designsprache zu sehr zu verändern. Es befasste sich mit der größten Herausforderung – alle benötigten Designelemente verfügbar, dokumentiert und mit einem Angular-Code-Snippet zu versehen. Wir haben die Arbeit Mitte 2019 begonnen und Ende letzten Jahres beendet, nur um mit der Arbeit am letzten Schritt zu beginnen – unserer eigenen visuellen Sprache namens „ Crystal Clear “.
Crystal Clear ist unser letzter Schritt des Übergangs, es ist unsere eigene Benutzeroberfläche und unsere eigene visuelle Sprache, zugeschnitten auf die Bedürfnisse von Instapage, sorgfältig ausgearbeitet mit den Details, die wir brauchen.
Chief Design Officer Uldis Leiterts erklärt:

Als iterativer Prozess ist die Arbeit nie erledigt. Wir reparieren, verbessern und aktualisieren immer noch. Zum Beispiel müssen einige Teile des Gitters noch bearbeitet werden. Aber anstatt die Dinge unter der Haube zu halten, wollten wir unsere Arbeit teilen, denn so sehr wir stolz auf unsere erwartete „endgültige“ Version sind, so stolz sind wir auch auf die iterative Natur des Designs und wie es der Funktion dient.
Wir hoffen, dass die erste Version von Crystal Clear und nachfolgende Updates die Erfahrung unserer Kunden mit Instapage, einem Produkt, das wir lieben, kontinuierlich verbessern werden.
Was ist neu an der Instapage-Benutzeroberfläche?
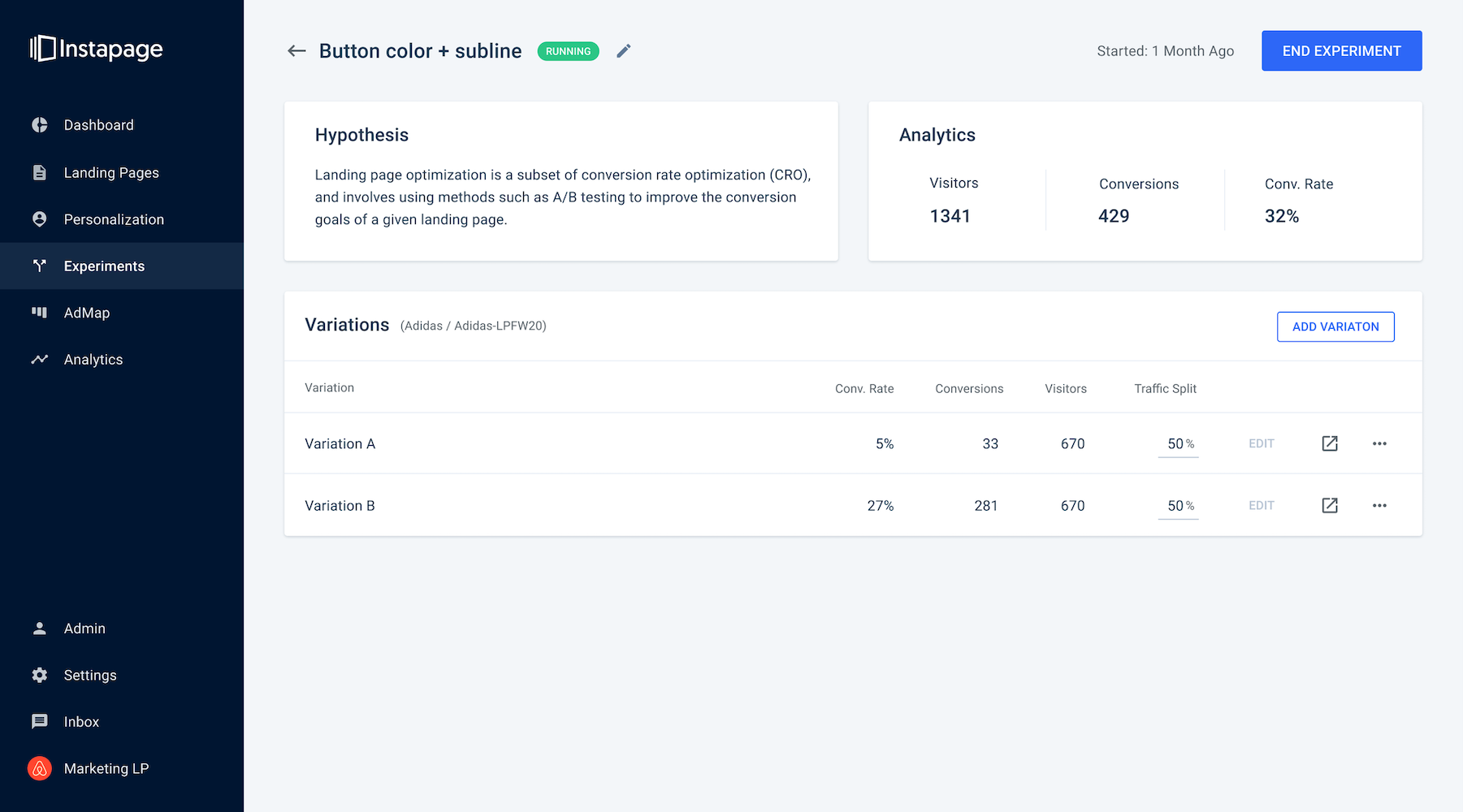
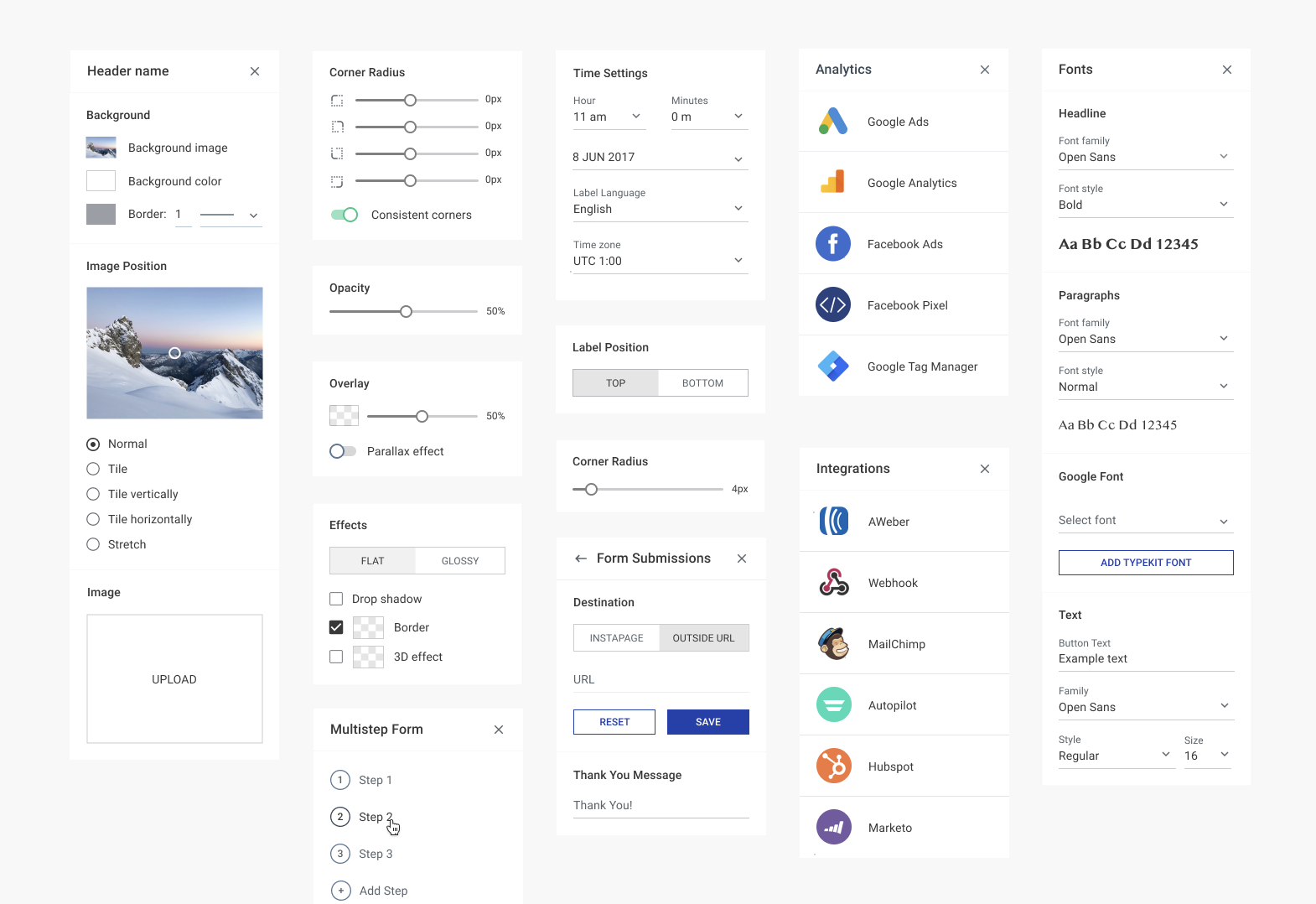
Insgesamt haben wir die gesamte Benutzeroberfläche entrauscht, sodass der Inhalt des Kunden zuerst zu sehen ist, wie Sie unten sehen werden.
UX-Kopie
Zusammen mit dem Übergangsdesign von Crystal haben wir unserem talentierten Designteam einen UX-Autor vorgestellt. Instapage wurde von Ingenieuren erstellt, ebenso wie die Kopie, die Sie gesehen haben. Es hat uns gute Dienste geleistet, aber es ließ auch Raum für Verbesserungen.
Eine Nachricht mit leerem Status lautete beispielsweise „Ihr Dashboard ist einsam“ – an sich nichts Falsches, aber es ist vielleicht nicht die beste Sprache für seriöse Unternehmenssoftware, die wir selbst sehen. Mit Crystal Clear sorgte Mateusz Sochoń, UX/Content Writer von Instapage, für mehr Einheitlichkeit in Ton und Botschaft. Wie Mateusz es ausdrückt:
Wir haben dafür gesorgt, dass sich alle leeren Zustände und die benutzergesteuerte Kommunikation zusammenhängend anfühlen, indem wir alle Unebenheiten ausgebügelt haben. Wir haben die Kopie geändert, wann immer es Raum für Verbesserungen gab, die sich ausschließlich auf die Syntax oder den Ton der Botschaft bezogen.
Neuer Stil und neue Farben
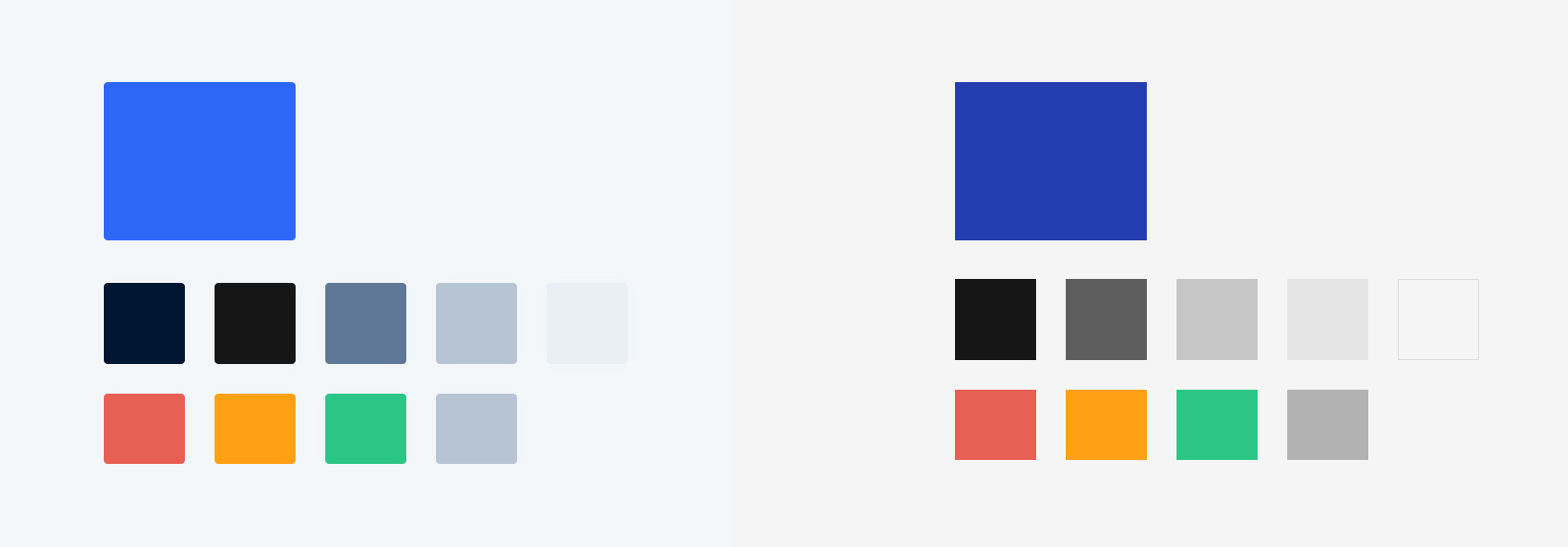
Um einen ausgewogenen Schnittstellenstil zu finden, der die Benutzerproduktivität steigert, haben wir unsere Farbpalette und unseren Stil auf den neutralen Graustufenton aktualisiert. Die neue Farbpalette ist weniger dekorativ, sondern viel funktionaler. Zum Beispiel ist Königsblau nur für Aktionen reserviert, meistens CTA-Buttons:


Gutes Design ist jedoch unsichtbar, und das Team ließ sich von Dieter Rams inspirieren, der die Regeln für gutes Design aufgestellt hat. Basierend auf den Prinzipien von Rams hat das Team die Benutzeroberfläche aktualisiert, damit sie zeitloser ist.
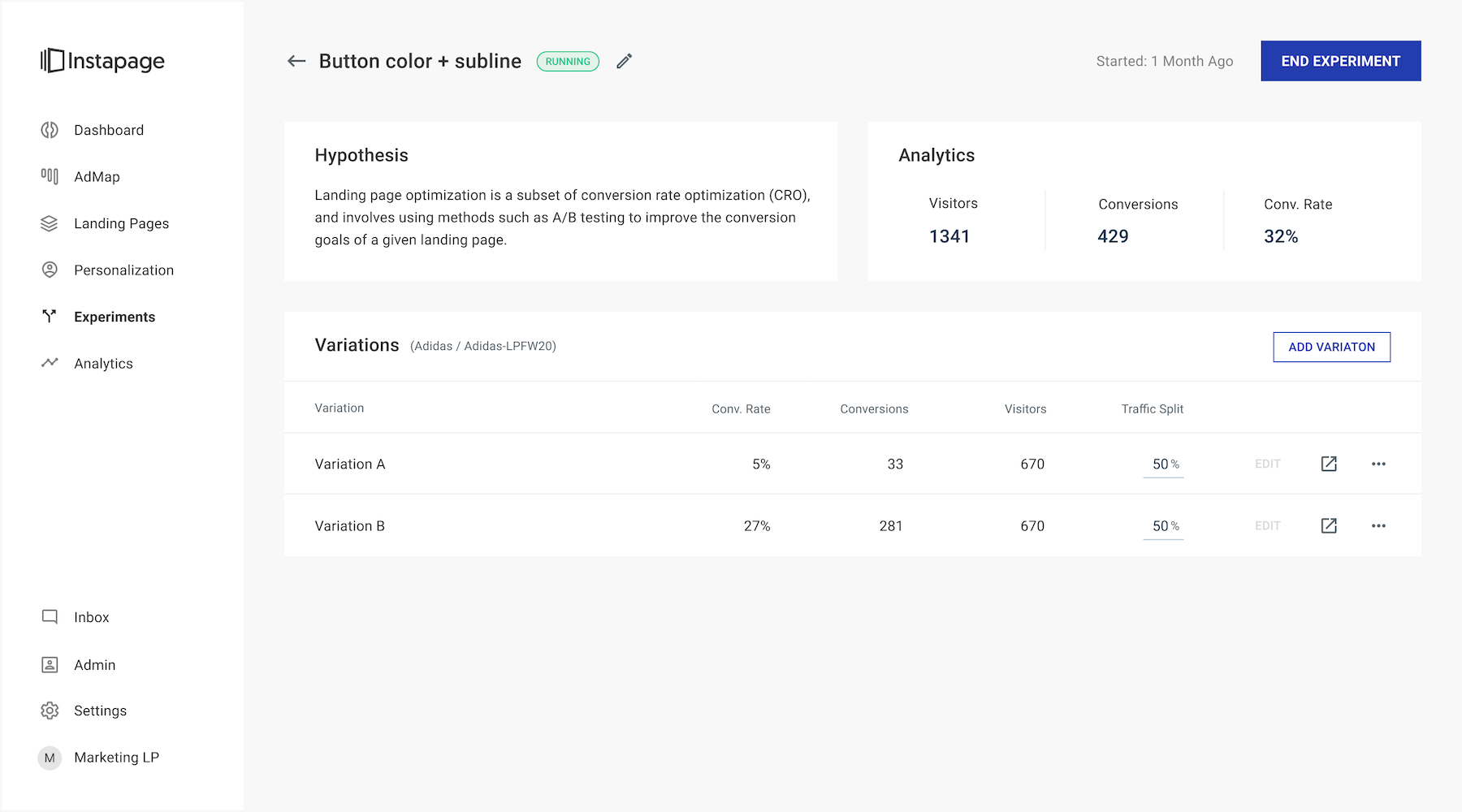
Vorher: Kristall

Strom: Kristallklar

Neue Ebenenhierarchie und Entfernen von Schatten
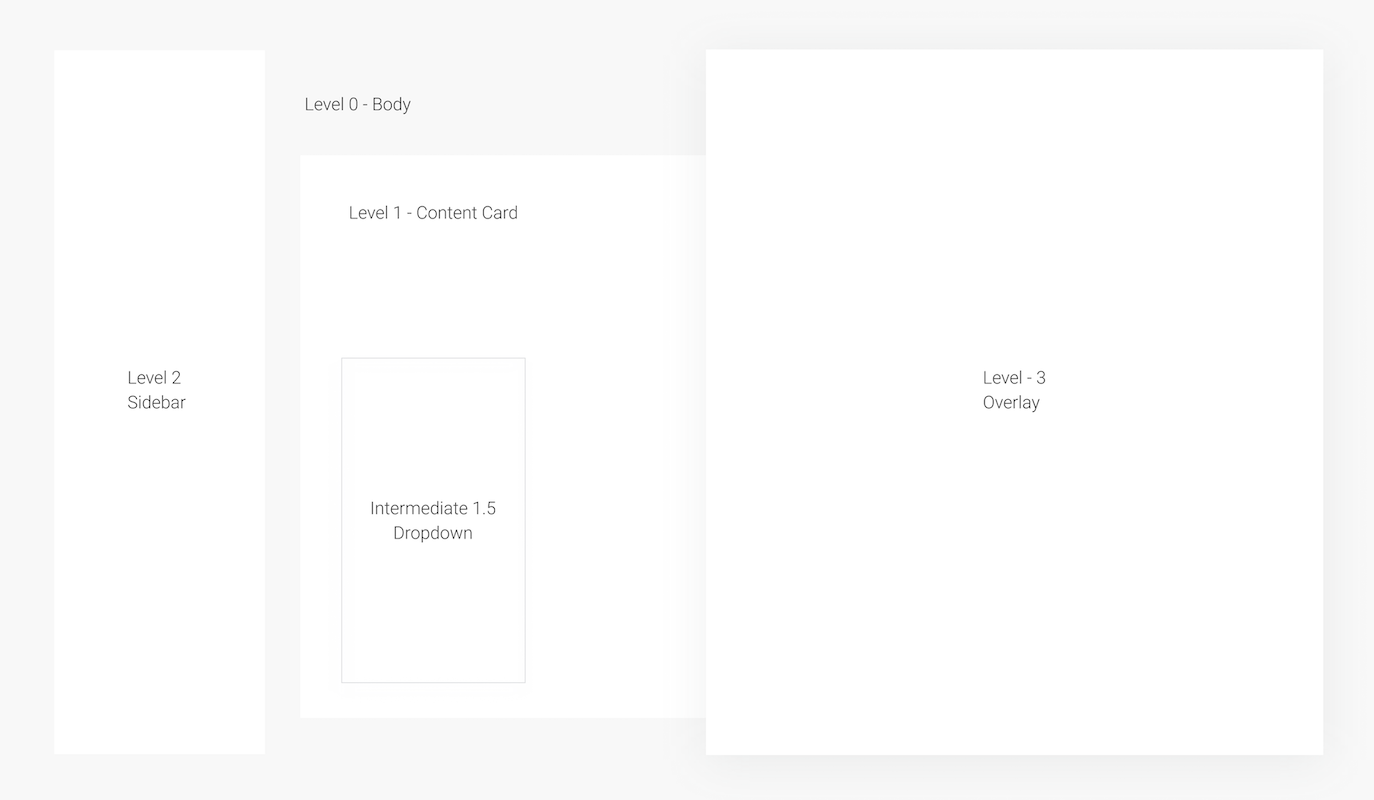
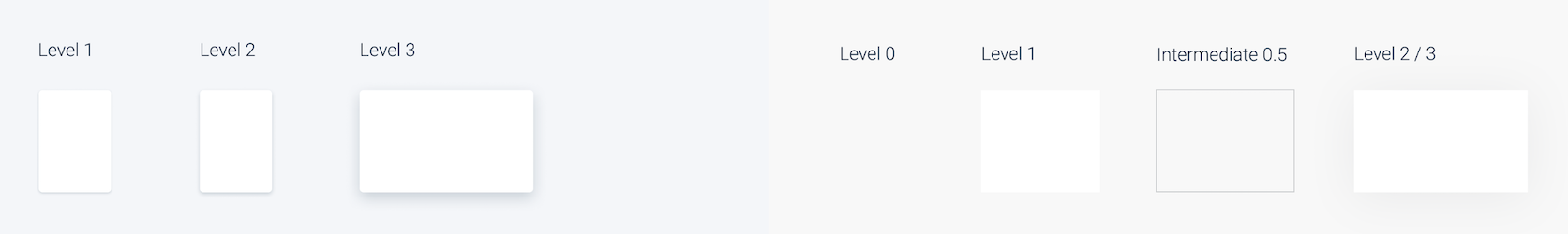
Die neue Ebenenkonvention ermöglicht es uns, die Idee der Komponenten- und Elementhierarchie gezielter und organisierter in die Benutzeroberfläche einzuführen. Verschiedene Komponenten, die im Crystal Design-System zu finden sind, werden auf verschiedenen Ebenen angezeigt, um einige Elemente hervorzuheben und sie in visuell zusammenhängenden Kontextgruppen zu gruppieren.
Innerhalb unserer Anwendung gibt es vier Hauptebenen:
- Ebene 0: Dient als Hintergrund für alle verbleibenden Inhalte
- Ebene 1: Die Ebene, in der die meisten Komponenten angezeigt werden
- Ebene 2: Ermöglicht das Darunterscrollen von Elementen aus niedrigeren Ebenen
- Ebene 3: Ein Overlay-Element, das über allen niedrigeren Ebenen angezeigt wird

(Hinweis: Die Ebene Intermediate 1.5 ist die Ebene, die alle Komponenten enthält, die über einem Teil einer Ebene 1, 2 oder 3 angezeigt werden, sich aber immer noch unter einer höheren Ebene verstecken. Zu diesen Komponenten gehören QuickInfos, Popovers und Dropdowns. Das neue Update entfernt den Schatten aus dem Zwischenzustand. Es ist heller und visuell konsistent, unabhängig von der Ebene, auf der es platziert wird.)
Außerdem haben wir gelernt, dass einer der Faktoren, die die Benutzeroberfläche sauber halten, die minimale Verwendung von Schatten ist. Material Design verwendet historisch Schatten zur Dekoration, während Instapage Schatten verwendet, um Hauptebenen wie Overlay zu trennen:

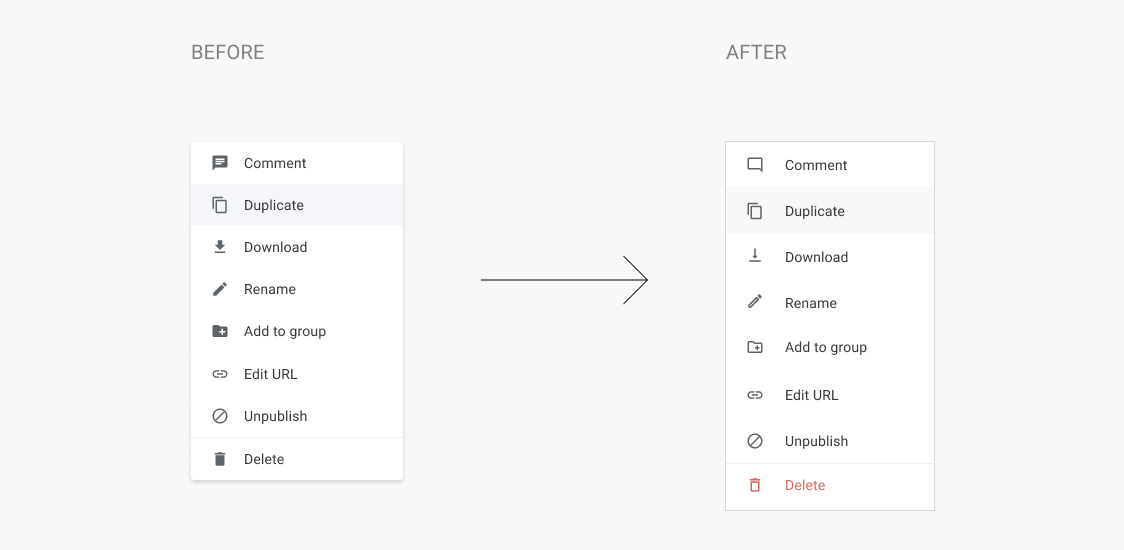
Konsistente, umrissene Ikonographie
In der gesamten App werden Sie Ikonografien in Menüs, Dropdowns usw. bemerken. Die neue Ikonografie ist sauberer und einfacher:

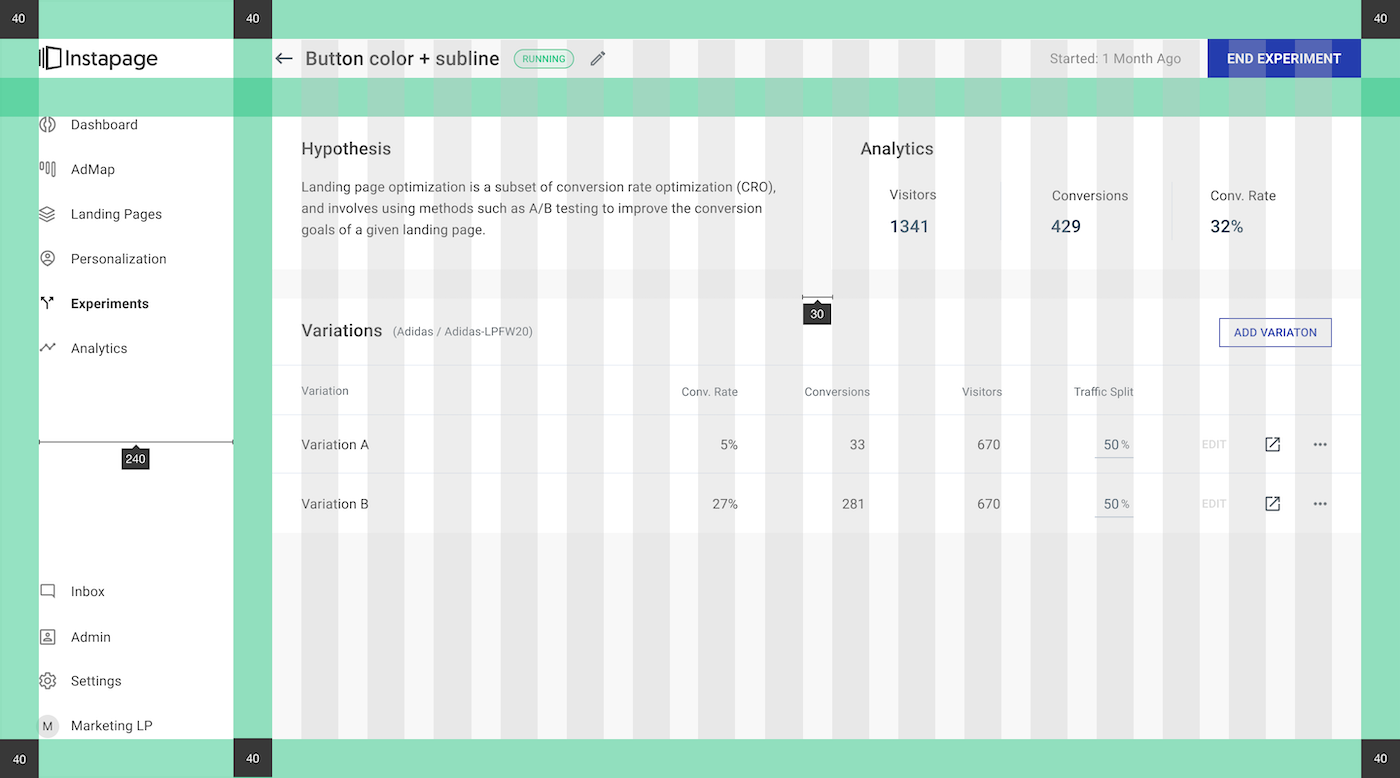
Ein anderes Abstandsraster
Hinter jeder Schnittstelle verbirgt sich ein solides Fundament, sowohl Struktur als auch Raster. Die Verbesserung eines neuen Strukturrasters war notwendig, und mit Crystal Clear hat die Benutzeroberfläche mehr Raum zum Atmen und hilft Benutzern, einfacher zu scannen:

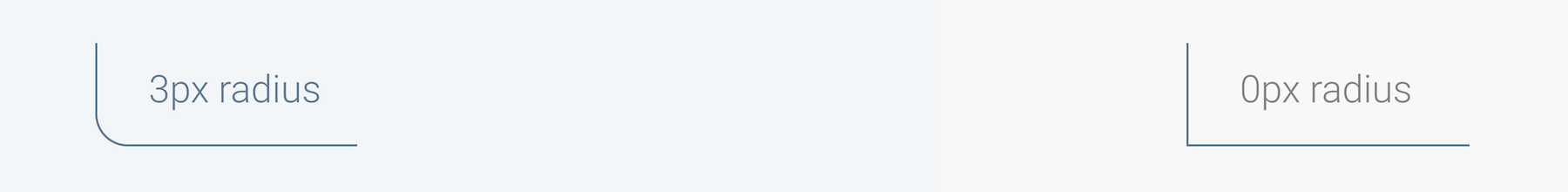
Beseitigung abgerundeter Ecken
Dieses Update ist subtiler, aber erwähnenswert, da das Designteam der Meinung ist, dass die Beseitigung abgerundeter Ecken innovativer ist:

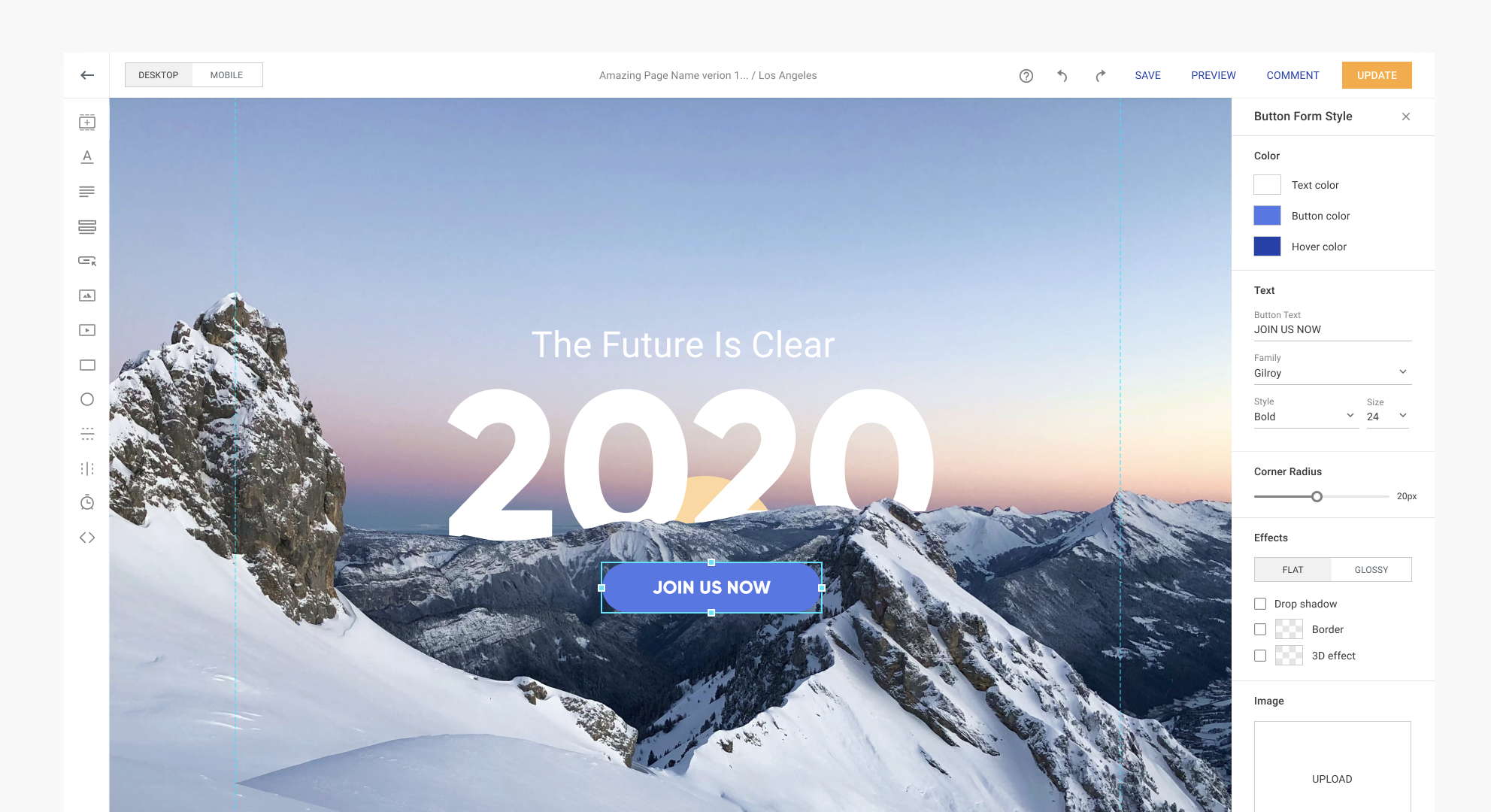
Builder-Benutzeroberfläche
Sie können sehen, wie das neue Crystal Clear-Update in den Builder implementiert wird. Beachten Sie die Graustufenpalette, mit Ausnahme von Bildern, CTA-Schaltflächen und Logos:


Was wir gelernt haben
Leiter der UI-Entwicklung, Łukasz Grądzki, hebt hervor, wie sich das Team und die Technologie verbessert haben. Außerdem, wie sich unsere Investition von 2016 jetzt ausgezahlt hat:

In den letzten vier Jahren haben wir uns von einer lose zusammengestellten gemeinsamen Komponente zu etwas gewandelt, das wir heute als ausgewachsenes Designsystem bezeichnen können. Ein System, das von all unseren Produkten und internen Tools gemeinsam genutzt wird.
Als Referenz haben wir 2016 die gesamte Anwendung auf der Frontend-Seite neu geschrieben und die erste Version des UI-Kits implementiert. Die Durchführung der Aufgabe dauerte mehr als drei Monate und umfasste etwa ein Dutzend Teammitglieder. Erwähnenswert ist auch, dass die Anwendung selbst im Vergleich zu heute relativ klein war. Jetzt konnten wir eine vollständige Instapage-Anwendungsneugestaltung ohne größere Probleme in einem Entwicklungszyklus bereitstellen.
Überzeugen Sie sich selbst von der neuen Benutzeroberfläche
Das neue Crystal Clear-Designsystem bringt Ihnen Klarheit darüber, was am wichtigsten ist – die Essenz, warum Sie die Instapage-Anwendung verwenden. Wir möchten Sie in die Lage versetzen, sich auf die Aufgabe zu konzentrieren, auf Ihre tägliche Instapage-Nutzung.
Wir freuen uns, von Ihnen zu hören, wenn Sie Verbesserungsvorschläge oder Feedback zu unserer neuen Benutzeroberfläche haben. Melden Sie sich hier an, um es selbst zu erleben, und sehen Sie sich unsere offenen Stellen an, wenn Sie daran interessiert sind, dem Team beizutreten.
