Elementor Pro 3.7: Neues Stripe-Button-Widget, über 100 dynamische Tag-Felder, Notizen und mehr
Veröffentlicht: 2022-05-17Eines der ersten Dinge, die Besucher tun, wenn sie eine Website erreichen, ist das Design zu scannen – sieht es professionell aus? Konsistent? Ist das eine Marke, der ich vertrauen kann? Daher ist es für Sie als Web Creator wichtig, auf jedes Designdetail Ihrer Website zu achten, um sicherzustellen, dass Ihre Besucher das bestmögliche Erlebnis haben. Ein durchdachtes Design und eine Benutzererfahrung tragen wesentlich dazu bei, das Engagement und das Vertrauen der Benutzer zu steigern und sie zu treuen Besuchern zu machen, die immer wiederkommen. Elementor Pro 3.7 enthält Updates, mit denen Sie Websites erstellen können, die aus den richtigen Gründen hervorstechen.
Neues Stripe-Button-Widget – eine weitere Möglichkeit, Artikel auf Ihrer Website zu verkaufen

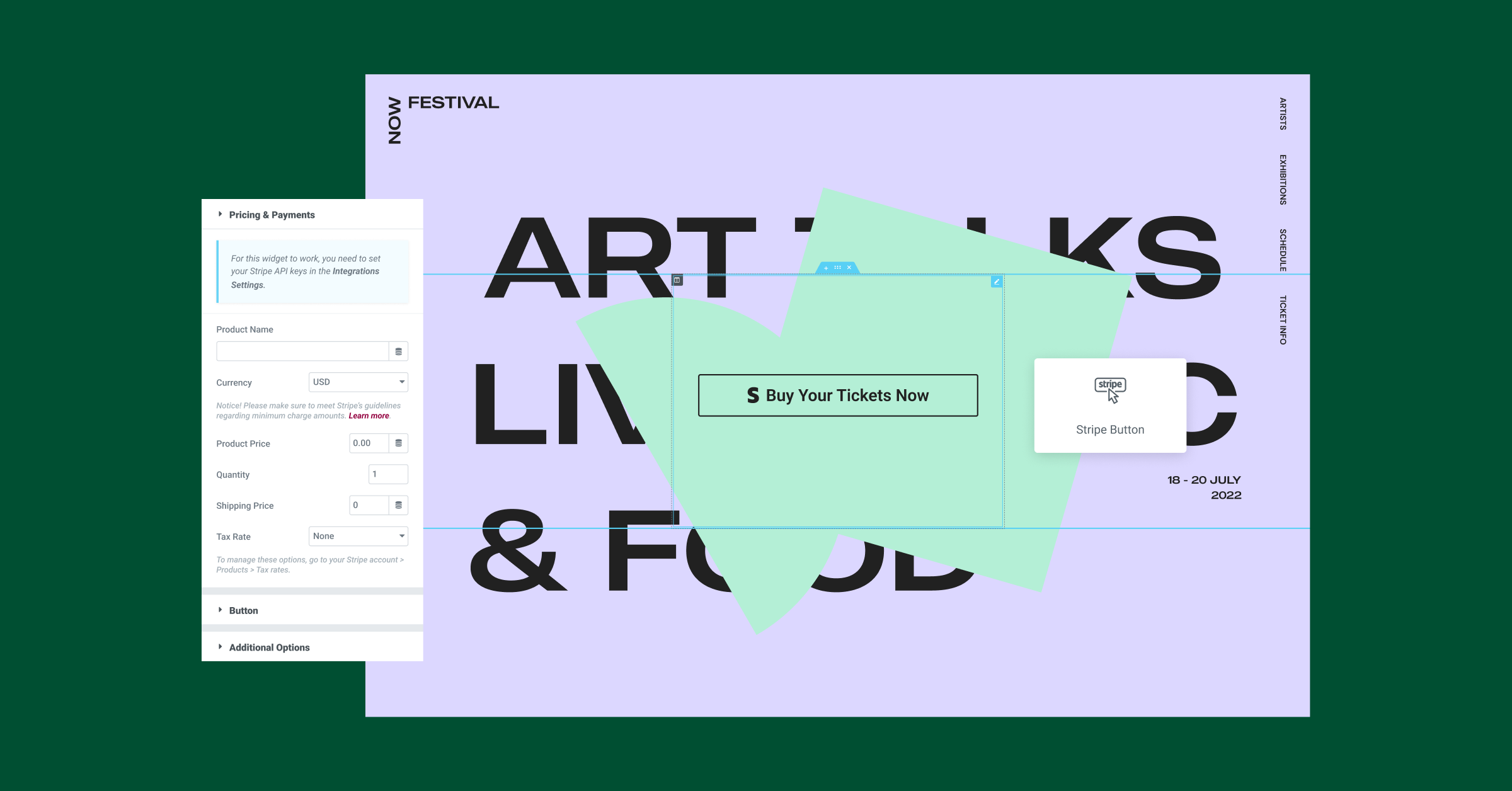
Der Online-Verkauf erfordert nicht immer die Einrichtung eines ganzen WooCommerce-Shops, insbesondere wenn Sie nur wenige Artikel zu verkaufen haben. Mit dem neuen Stripe Button-Widget können Sie Ihre Elementor-Website in Ihr Stripe-Konto integrieren, einen einzelnen Artikel oder mehrere Artikel verkaufen und Zahlungen nahtlos über Stripe akzeptieren, ohne einen ganzen Online-Shop zu erstellen.
Um das Stripe Button-Widget an das Erscheinungsbild des Rests Ihrer Website anzupassen, ziehen Sie das Widget auf eine beliebige Seite und passen Sie seinen Stil und Inhalt nach Ihren Wünschen an. Sie können die Fehlermeldung von Stripe für alle Fälle auch anpassen, indem Sie den Schalter „Benutzerdefinierte Fehlermeldung“ auf der Registerkarte „Stil“ aktivieren und die Nachricht einfügen, die Sie anzeigen möchten. Sobald der Käufer auf die Stripe-Schaltfläche klickt, wird er weitergeleitet, um seinen Kauf auf der Checkout-Seite von Stripe abzuschließen.
Obwohl die Transaktion in Stripe verarbeitet wird, können Sie die Bekanntheit Ihrer Marke nach einem erfolgreichen Kauf dennoch steigern, indem Sie Kunden auf eine benutzerdefinierte Dankesseite umleiten, die in Elementor erstellt wurde. Um nach Abschluss des Kaufs auf eine spezielle Seite umzuleiten, wählen Sie eine Seite aus der Liste aus oder fügen Sie die entsprechende URL in die zusätzlichen Optionen des Stripe Button-Widgets ein (beim Einfügen einer URL sollten Sie das http:// oder https:// der URL, damit die Weiterleitung funktioniert).
Kontinuierliche Erweiterung der WooCommerce-Funktionen

Damit Sie Ihre Website weiter anpassen und konsistente Designs erstellen können, haben wir, wie unten gezeigt, Erweiterungen zu bestehenden Funktionen hinzugefügt.
Entwerfen Sie schlanke Online-Shops mit neuen WooCommerce-Funktionen und -Verbesserungen
Elementor erweitert und verbessert weiterhin WooCommerce-Funktionen und ermöglicht es Ihnen, einzigartige Online-Shops effizient zu gestalten.
WooCommerce Transaktions-Widgets
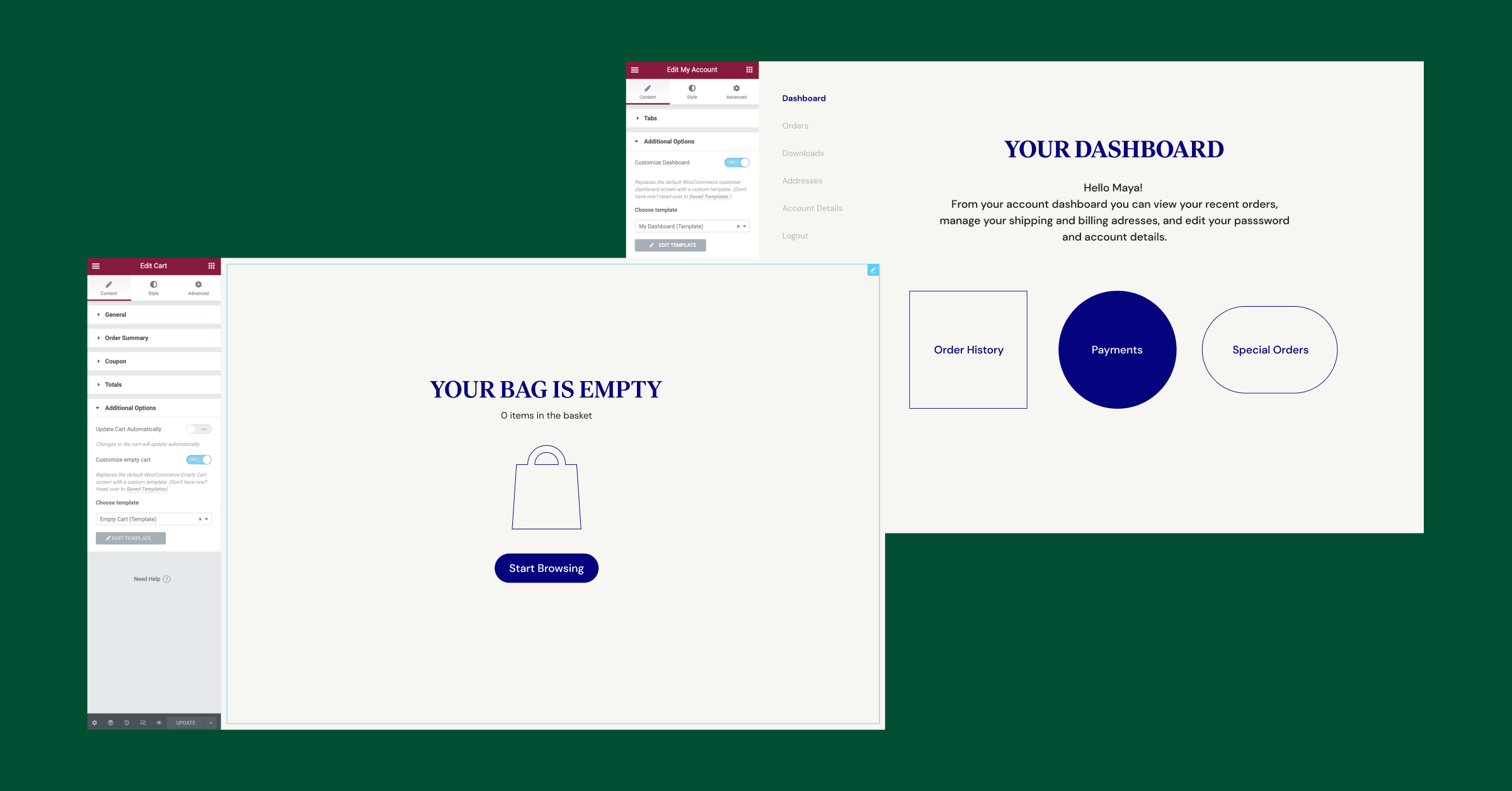
- Erstellen Sie schöne Vorlagen, die im leeren Zustand des Warenkorbs und auf der Registerkarte Dashboard auf der Seite Mein Konto angezeigt werden, um ein Markenerlebnis zu ermöglichen, anstatt die Standardanzeigen von WooCommerce anzuzeigen. Entwerfen Sie dazu eine benutzerdefinierte Vorlage für jede dieser Seiten und wählen Sie die relevante Vorlage aus der Vorlagen-Dropdown-Liste in den Widgets „Warenkorb“ und „Mein Konto“ aus.
- Legen Sie fest, wo das Gutscheincode-Feld angezeigt werden soll, wenn es in Ihren WooCommerce-Einstellungen aktiviert ist: Warenkorbseite, Checkout-Seite oder beides.
Widgets für WooCommerce-Produkte
- Verbessern Sie Ihren Design-Workflow mit drei neuen Abfragen im Produkt-Widget – Verwandte Produkte und Upsells, die zuvor als separate Widgets existierten, sowie Cross-Sells – eine neue Abfrageoption. Auf diese Weise müssen Sie das Erscheinungsbild Ihres Produktarchivs, verwandter Produkte oder Upsells nicht separat entwerfen, sondern verwenden Sie das Produkte-Widget, um all diese Komponenten zu entwerfen, und passen Sie die Abfrage basierend auf Ihren Geschäftsanforderungen an.
* Sie können weiterhin die Widgets „Verwandte Produkte“ und „Upsells“ verwenden, wenn Sie möchten. - Entwerfen Sie konsistente Produktkarten mit zwei neuen Steuerelementen, mit denen Sie die Schaltfläche „In den Einkaufswagen“ am unteren Rand der Produktkarte ausrichten und den Abstand zwischen der Schaltfläche „In den Einkaufswagen“ und dem Link „Einkaufswagen anzeigen“ steuern können, der nach einem angezeigt wird Artikel wird dem Warenkorb hinzugefügt.
* Hinweis: Diese Steuerelemente wurden auch zu den Widgets „Verwandte Produkte“ und „Upsells“ hinzugefügt, und Schaltflächenausrichtungsoptionen wurden auch zu den Widgets „Kasse“ und „Warenkorb“ hinzugefügt.

Aktualisierung bestehender Funktionen für mehr Website-Anpassungsoptionen
Nutzen Sie dynamische Inhalte, wo immer Sie möchten

Elementor Pro 3.7 führt über 100 neue dynamische Tag-Felder in 24 Widgets ein, um Ihre Möglichkeiten beim Erstellen von Websites mit reichhaltigen Inhalten weiter zu erweitern. Diese neuen dynamischen Tag-Felder ermöglichen es Ihnen, Ihren Website-Besuchern Inhalte auf personalisierte Weise anzuzeigen, die Designkreativität für ein ansprechenderes Benutzererlebnis zu steigern und Ihren Arbeitsablauf zu verbessern.
Nachfolgend finden Sie drei Beispiele dafür, wie Sie die neuen Dynamic Content-Funktionen verwenden können:
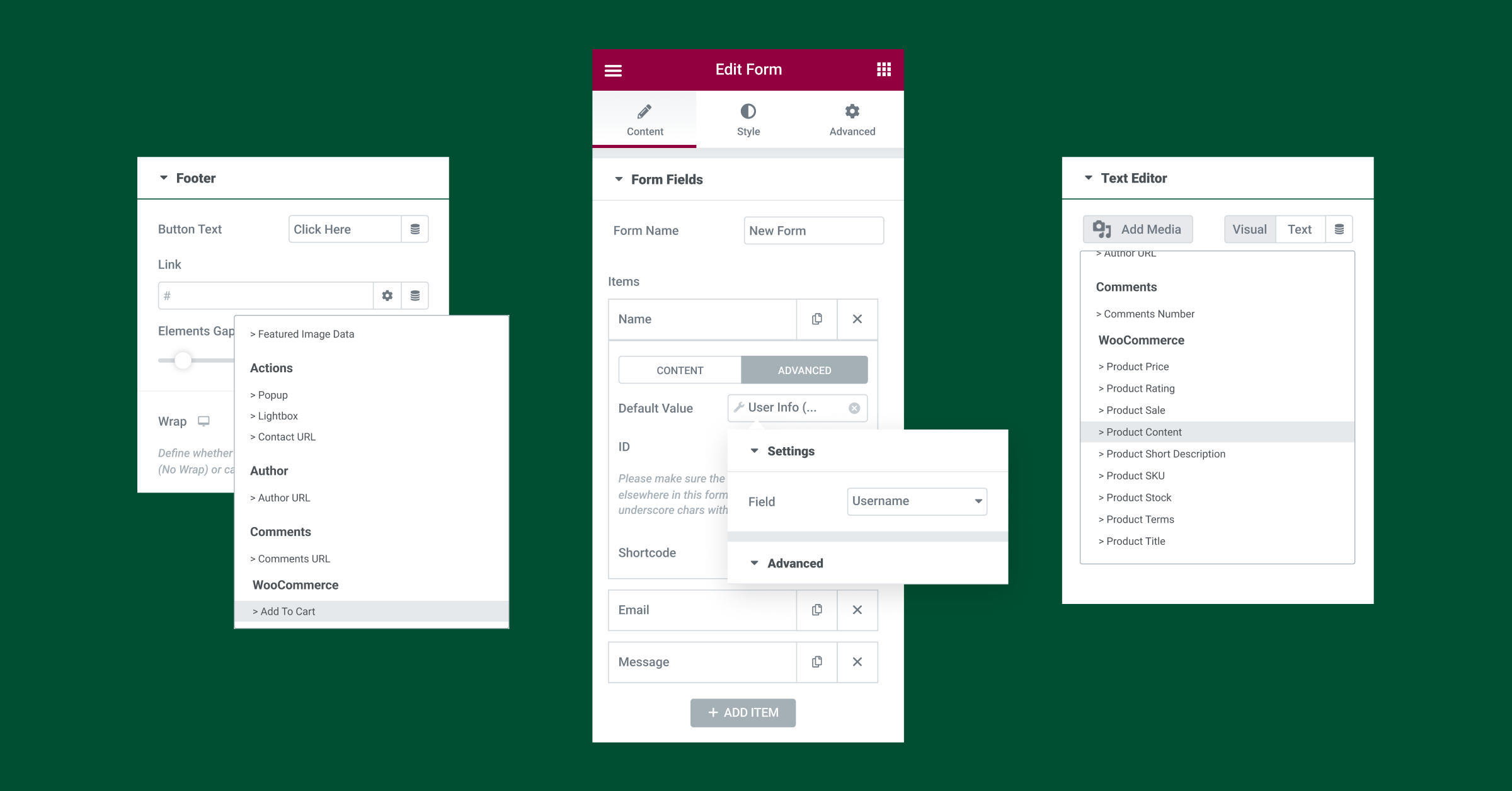
Formulare – Verbessern Sie die Erfahrung registrierter Besucher, indem Sie Feldern in Ihrem Formular dynamische Tags zuweisen, um Kundendaten wie Name, Nachname und E-Mail unter anderem dynamisch auszufüllen.
In den Einkaufswagen – Erhöhen Sie die Designflexibilität und erstellen Sie zusätzliche „In den Einkaufswagen“-Flows von jeder Seite mithilfe von Schaltflächen oder Links und weisen Sie ihnen das neue WooCommerce-Tag „In den Einkaufswagen“ zu.
Produktinhalt – Beschleunigen Sie Ihren Arbeitsablauf, indem Sie Inhaltsfelder dynamisch mit Produktinhalten aus WooCommerce füllen, indem Sie das neue dynamische „Produktinhalt“-Tag anstelle des speziellen „Produktinhalt“-Widgets verwenden.
Nutzen Sie neue Steuerelemente, um das Erscheinungsbild Ihrer Beiträge zu vereinheitlichen

Bei der Gestaltung Ihrer Beiträge und Archivbeiträge ist es unerlässlich, sicherzustellen, dass das visuelle Erscheinungsbild auf allen Seiten konsistent ist, um das Vertrauen Ihrer Besucher zu stärken und ein positives Erlebnis mit Ihrer Marke zu ermöglichen.
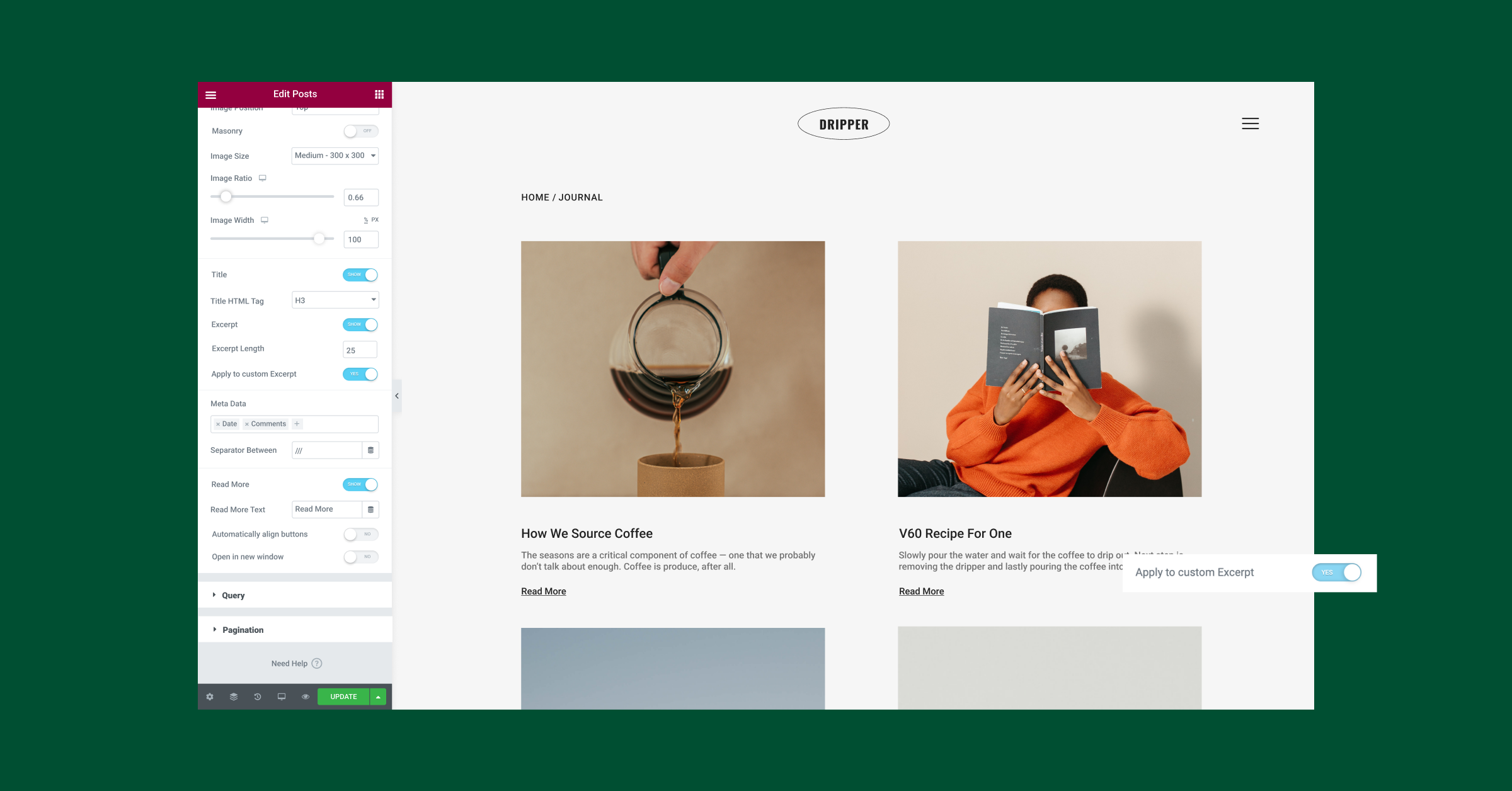
Um das visuelle Erscheinungsbild Ihrer Beiträge zu vereinheitlichen, enthält diese Version außerdem zwei neue Steuerelemente in den Widgets „Beiträge“ und „Beiträge archivieren“:
- Richten Sie die Schaltfläche „Weiterlesen“ nach unten aus.
- Ein Schalter „Auf benutzerdefinierten Auszug anwenden“, um die Beschränkung der Auszugslänge auf Inhalte anzuwenden, die aus dem Auszugsfeld in WordPress gezogen werden.
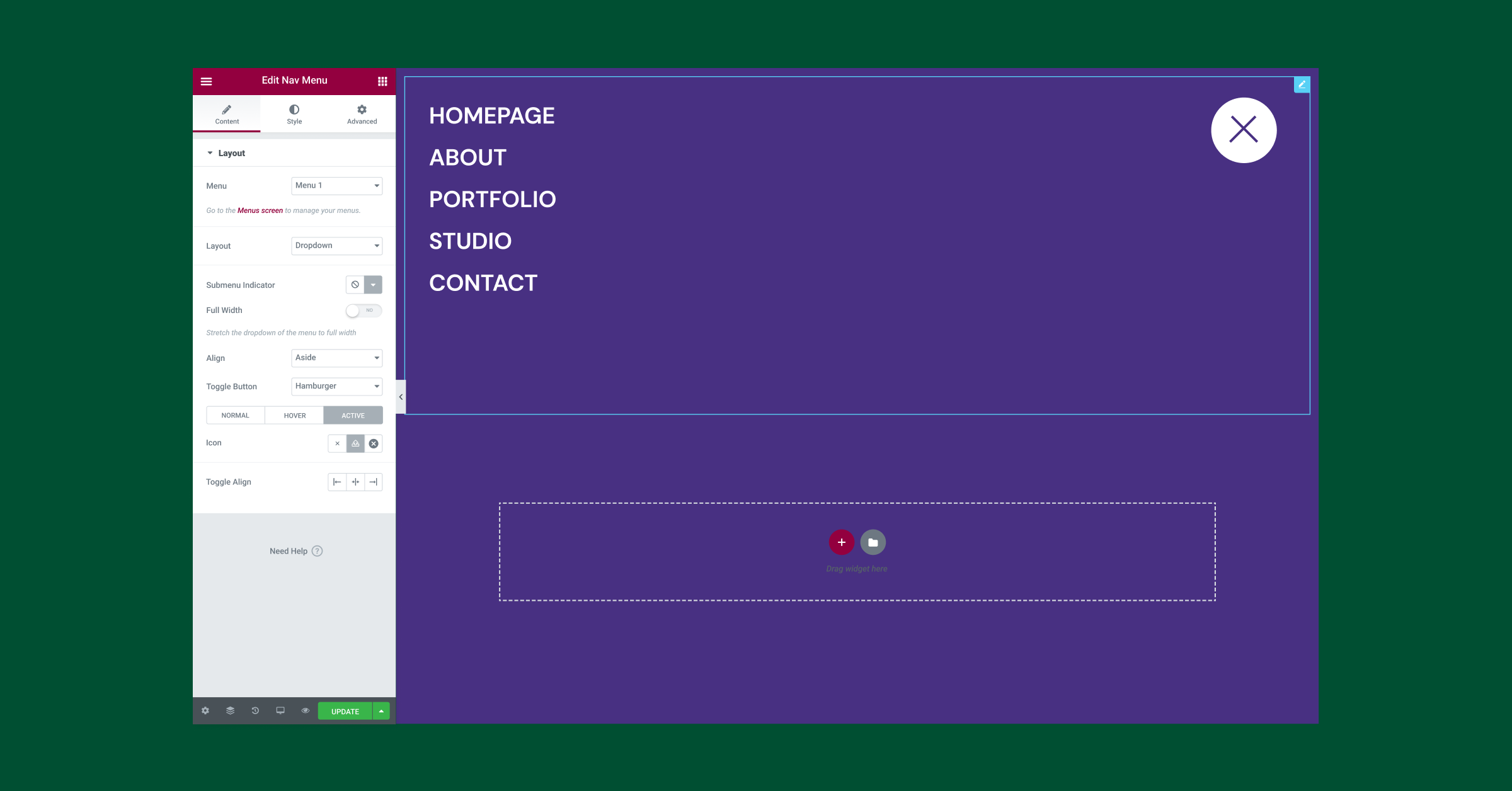
Wählen Sie Benutzerdefinierte Symbole im Navigationsmenü-Widget

Um das Design Ihrer Website weiter anzupassen, können Sie im Navigationsmenü-Widget ein benutzerdefiniertes Symbol für die Status „Normal“ und „Aktiv“ des Dropdown-Layouts auswählen. Um das Symbol der Umschaltfläche anzupassen, laden Sie ein benutzerdefiniertes SVG hoch oder wählen Sie ein Symbol aus der Bibliothek aus.
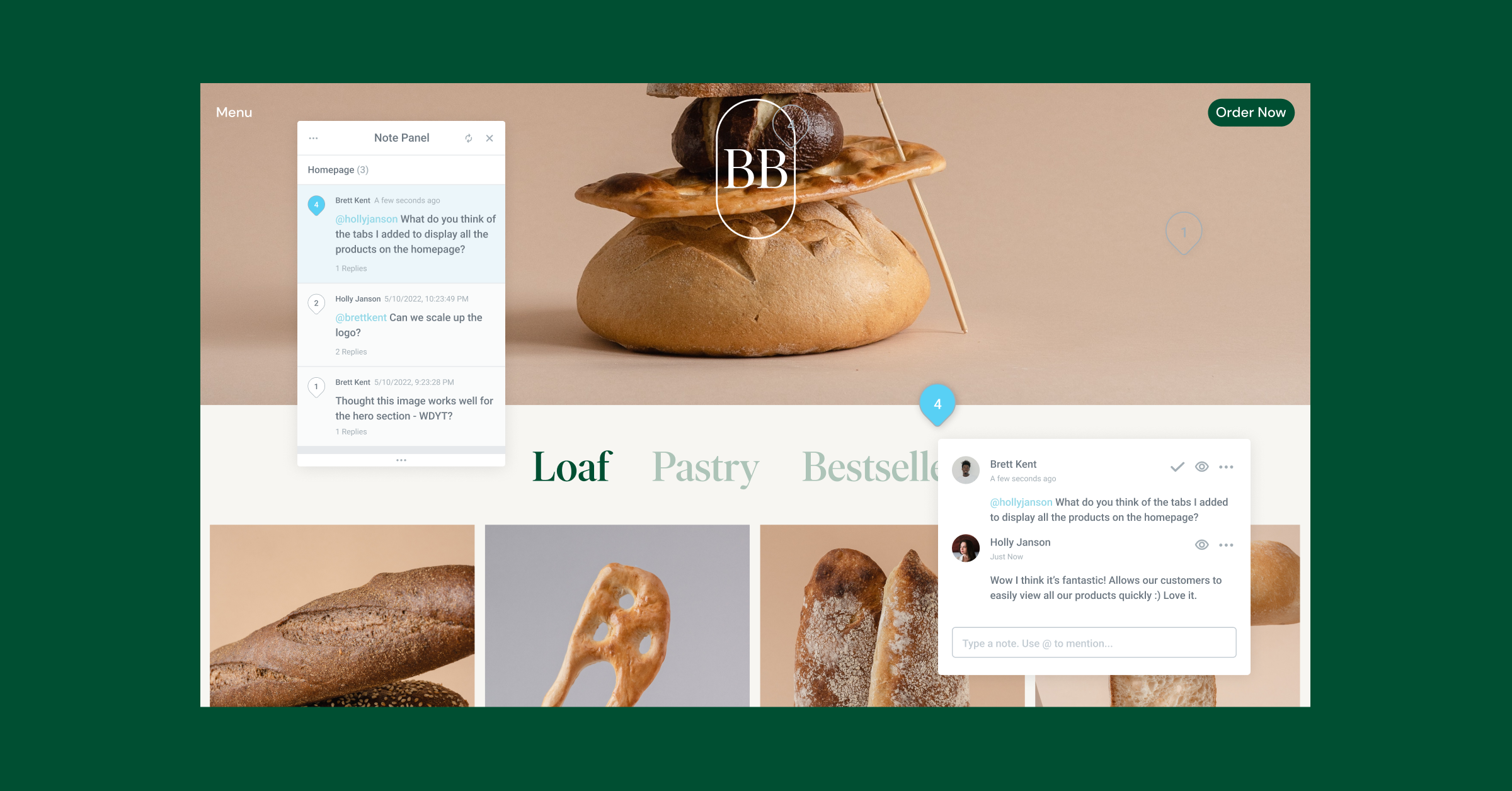
Entdecken Sie Notizen – Arbeiten Sie direkt in Elementor mit Kunden und Kollegen zusammen

Verbessern Sie die Zusammenarbeit und kommunizieren Sie effektiv mit Ihren Kunden und Kollegen, indem Sie Notizen an beliebige Elementor-Elemente überall im Editor oder im Frontend anheften. Früher war es eine Herausforderung, Feedback zu sammeln und zusammenzuarbeiten – es mussten mehrere Kommunikationskanäle genutzt oder zahlreiche Meetings anberaumt werden. Mit Notes wird die gemeinsame Arbeit direkt in Elementor eingebracht.
Passen Sie mehr Ihrer Websites an und arbeiten Sie kollaborativ und effektiv zusammen
Beim Erstellen Ihrer Websites ist es wichtig zu berücksichtigen, wie Ihre Besucher Ihr Design sehen und welche Erfahrung sie beim Durchsuchen machen werden. Indem Sie mehr Teile Ihrer Website anpassen und personalisieren und all die verschiedenen Seiten berücksichtigen, auf die Ihre Besucher stoßen, können Sie das Engagement Ihrer Besucher steigern und Ihre Markenbekanntheit steigern.
Probieren Sie die neuen Funktionen von Elementor Pro 3.7 aus und entdecken Sie, wie Sie damit ein personalisierteres, individuelles Website-Design erreichen können. Wir würden uns freuen, in den Kommentaren unten zu erfahren, wie Sie diese Updates in Ihre Websites integrieren möchten.
Besuchen Sie uns am Donnerstag, den 19. Mai um 11 Uhr EDT, um sich einen Überblick über Elementor Pro 3.7 zu verschaffen. Sehen Sie sich einige nützliche Beispiele für Ihre Projekte an und stellen Sie Ihre Fragen LIVE im Studio!
