Brandneuer Outgrow Builder – Alles, was Sie wissen müssen
Veröffentlicht: 2022-06-19Brandneuer Outgrow Builder – Alles, was Sie wissen müssen
Ja, ihr habt richtig gehört, Jungs! Outgrow hat sich gerade ein brandneues Dashboard zugelegt.
Frisches Aussehen?
Neueste Technologie und Funktionen?
Einfacher für Sie zu verwenden?
Alles checken! ✅
Möchten Sie interaktive Inhalte für Ihre Website erstellen? Mit dem neuen Outgrow-Builder wird das Erstellen eines erstaunlichen interaktiven Inhalts richtig Spaß machen.

In diesem Blog werden wir über unsere letzte Reihe von Builder-Updates sprechen. Dies ist nicht nur ein Update , sondern eine totale Transformation . Das Erstellen interaktiver Inhalte wird viel mehr Spaß machen und effektiver sein.

Lassen Sie uns also ohne weiteres in die Details eintauchen!
Was ist Outgrow?
Outgrow ist ein SaaS-Tool, das Vermarktern und Unternehmen hilft, interaktive Inhalte wie Rechner, Quiz, Umfragen, Werbegeschenke, Produktempfehlungen usw. zu erstellen , um Ihre Marketingbemühungen zu steigern.
Mit Outgrow können Sie ganz einfach verschiedene Arten von interaktiven Inhalten mit nur wenigen Klicks erstellen, ohne dass Codes erforderlich sind.
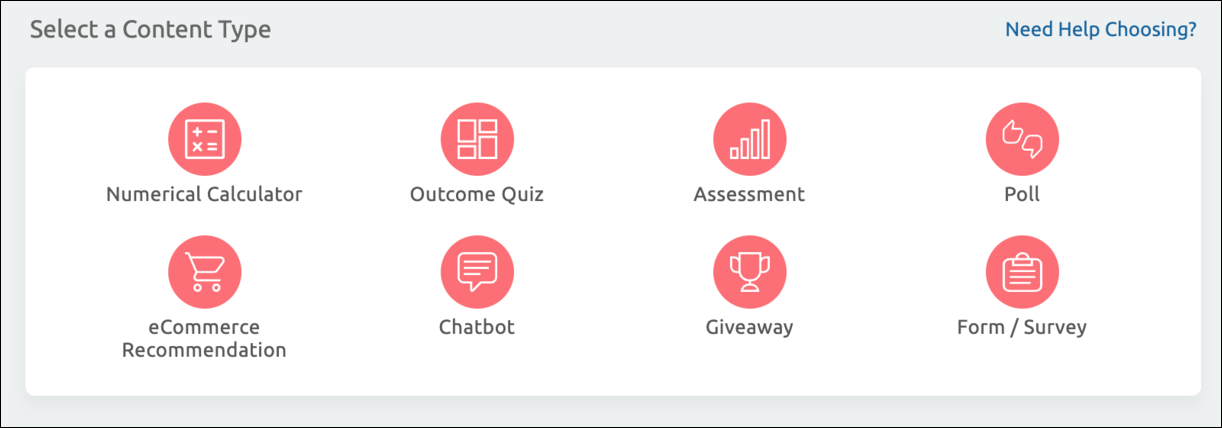
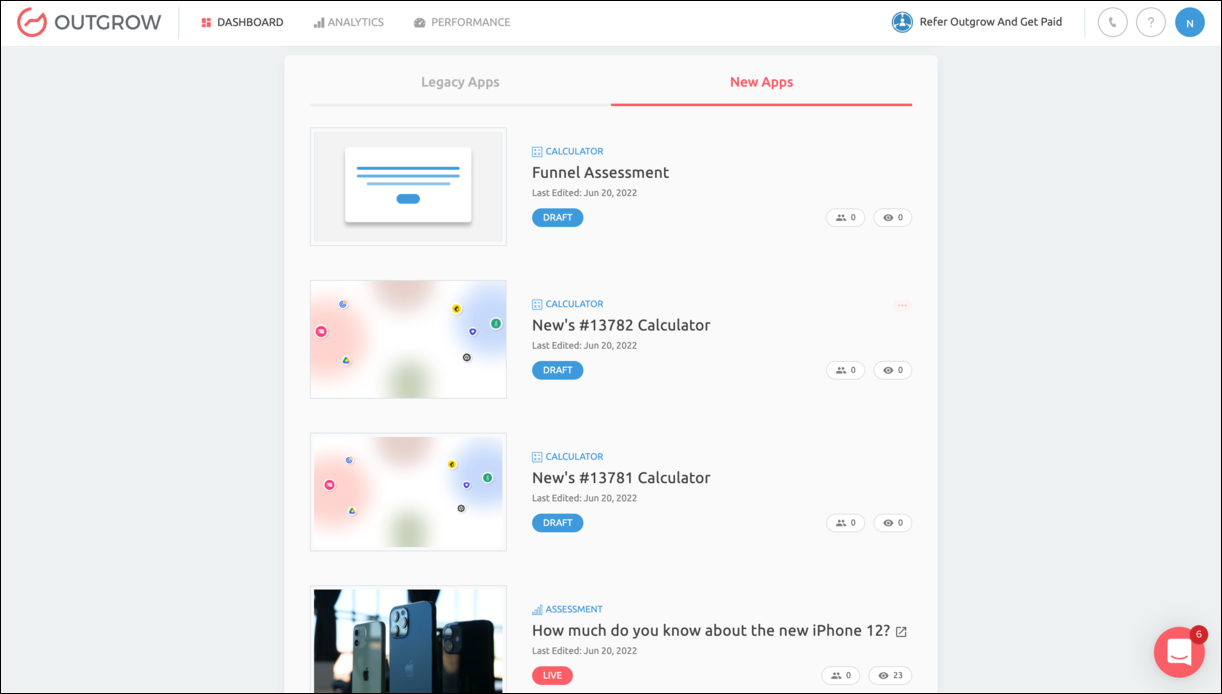
Wenn Sie sich zum ersten Mal bei Ihrem Outgrow-Konto anmelden, werden Sie mit dem Dashboard begrüßt, das die verschiedenen Arten von Inhalten anzeigt, aus denen Sie auswählen können, sowie die Inhalte, an denen Sie bereits gearbeitet haben.


Wie im obigen Bild zu sehen, gibt es zwei erwähnte Kategorien – Legacy und New Apps. Unter Legacy Apps können Sie die Inhalte anzeigen, die Sie mit dem alten Builder erstellt haben, und unter New Apps können Sie die mit dem neuen Builder erstellten anzeigen.
Der neue Interactive Content Builder von Outgrow
Der interaktive Content Builder ist der Ort, an dem die ganze Aktion stattfindet . Daher ist eine regelmäßige Aktualisierung der Funktionen und UI-UX-Designs unerlässlich , um mit der fortschreitenden Technologie auf der ganzen Welt Schritt zu halten. Hier sind wir also, mit Outgrows neuestem und bisher größtem Builder-Update! Lassen Sie uns ausführlich über den neuen Builder sprechen, von Kopf bis Fuß!
1. Sitemap
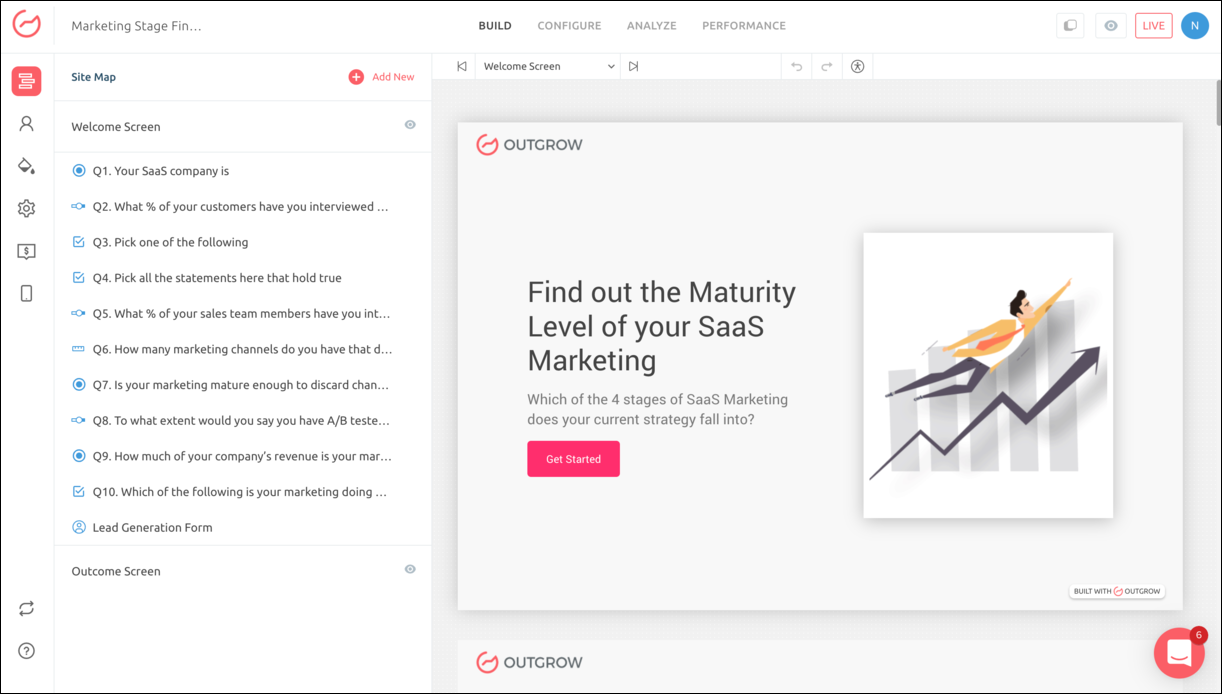
Die Sitemap ist wie die Gliederung für das Inhaltsstück. Es zeigt die Liste der Seiten im Inhaltsteil an, einschließlich des Begrüßungsbildschirms, der Fragen und des Ergebnisbildschirms.

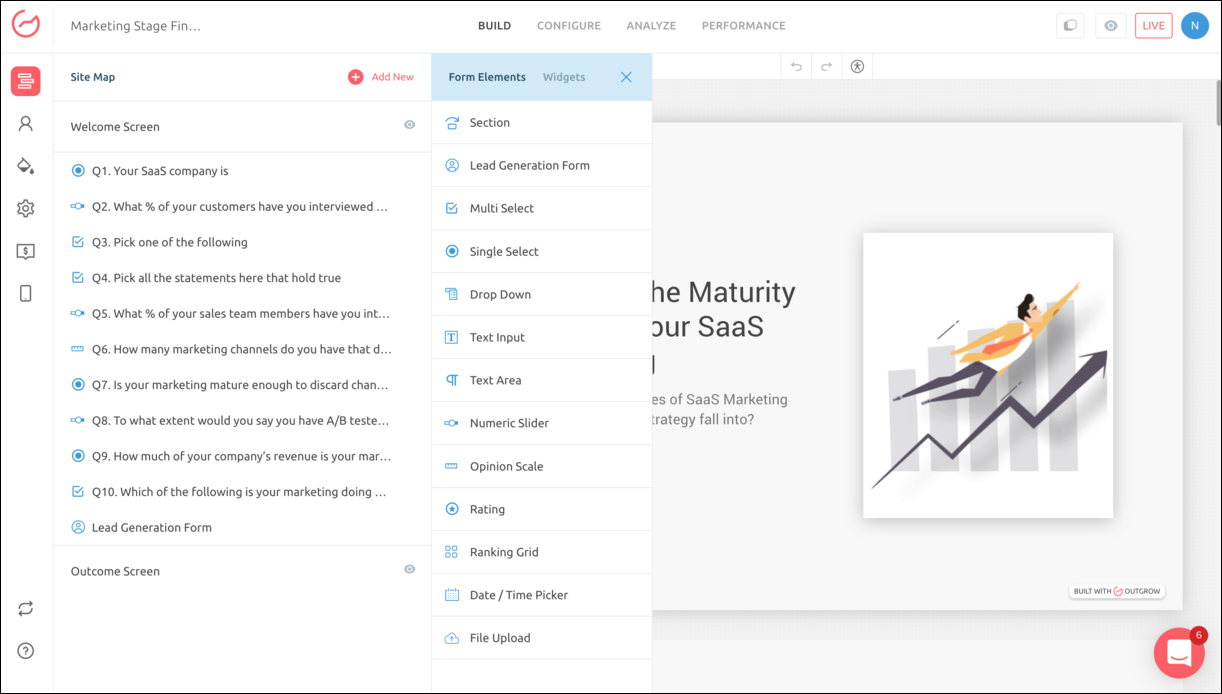
In der Sitemap können Sie auch auf „Neu hinzufügen“ klicken, um verschiedene Formularelemente und Widgets hinzuzufügen.

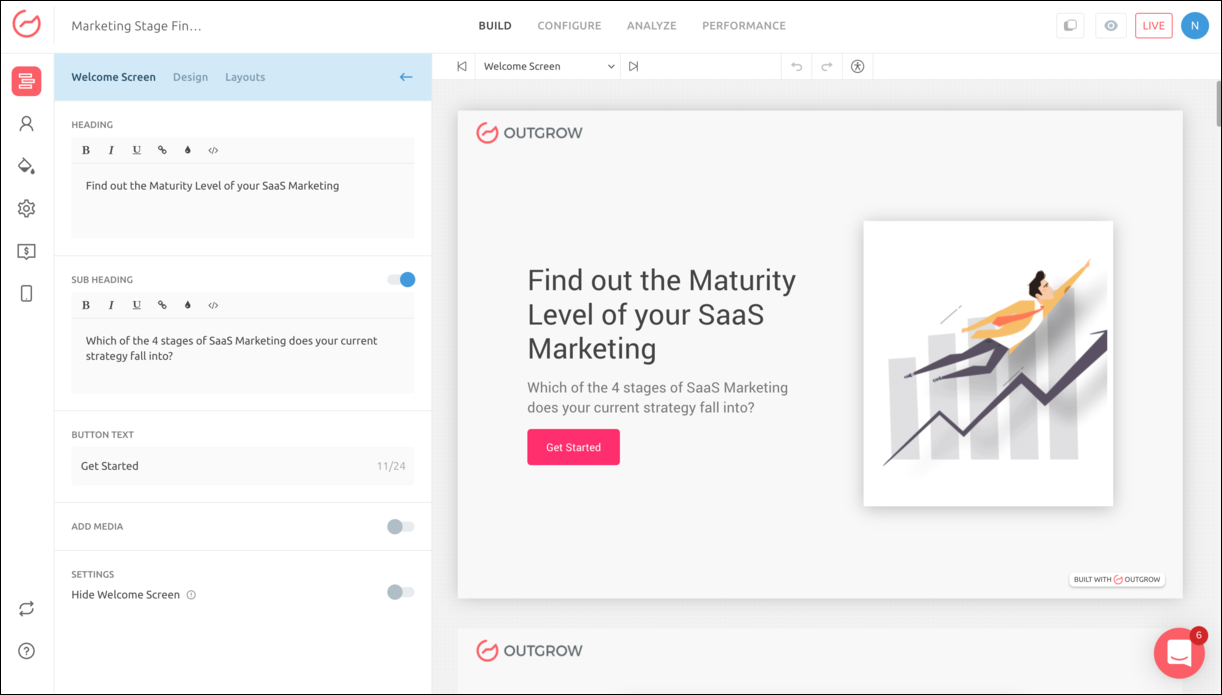
2. Begrüßungsbildschirm
Der Willkommensbildschirm ist die Zielseite Ihres Inhaltsstücks. Es ist die allererste Seite, die Ihre Benutzer sehen, wenn sie auf Ihre interaktiven Inhalte klicken.

Sie können Ihre Willkommensseite nach Ihren Wünschen anpassen, eine passende Überschrift, Unterüberschrift, Hintergrundbild, Schaltflächentext usw. hinzufügen. Sie können auch das Lead-Generierungsformular auf dem Willkommensbildschirm platzieren.
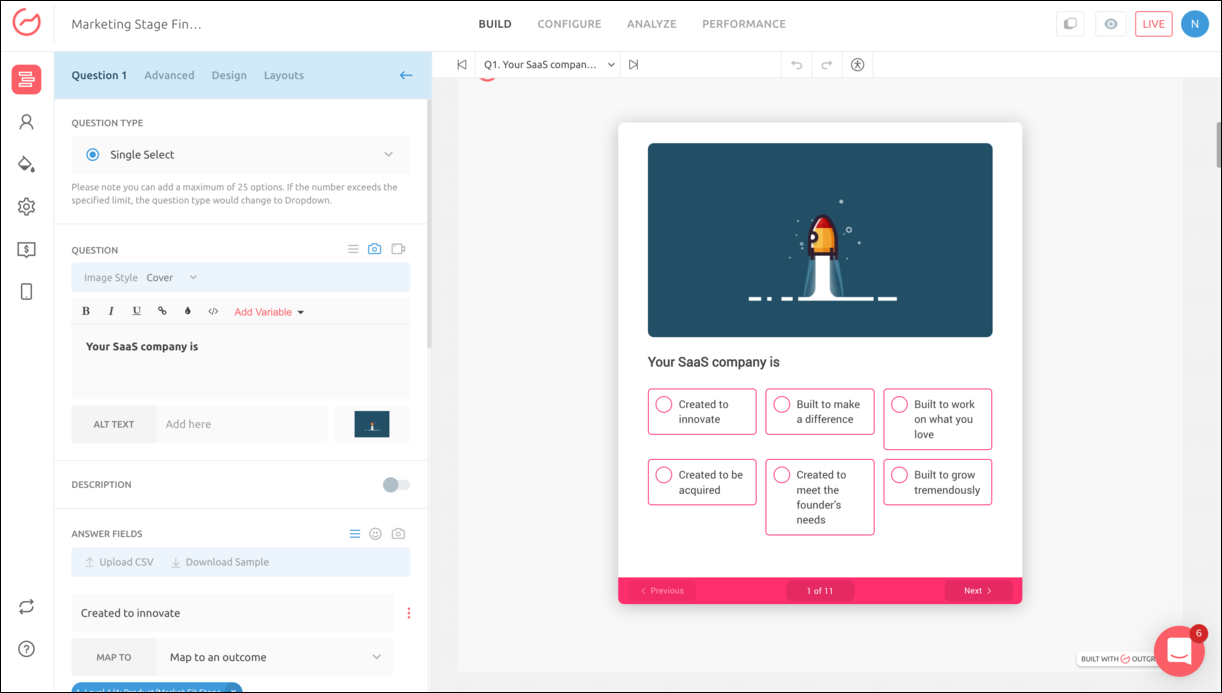
3. Fragen
Nach dem Begrüßungsbildschirm kommen die Fragen. Sie können beliebig viele Fragen hinzufügen . Der Outgrow-Builder verfügt über verschiedene Fragetypen, die von Einzelauswahl, Mehrfachauswahl bis hin zu Meinungsskalen, Datei-Uploads, Datums- und Zeitauswahl usw. reichen.

Sie können einen geeigneten Fragetyp auswählen , Ihre Frage und ggf. eine Beschreibung hinzufügen und die Antwortfelder einrichten.
Sie können Ihre Frage als obligatorisch markieren, wenn Sie möchten. Outgrow bietet auch die Option , bedingte Logiksprünge zu Ihren Fragen hinzuzufügen . Mit dieser Funktion können Sie einen Workflow basierend auf den Antworten der Benutzer einrichten.
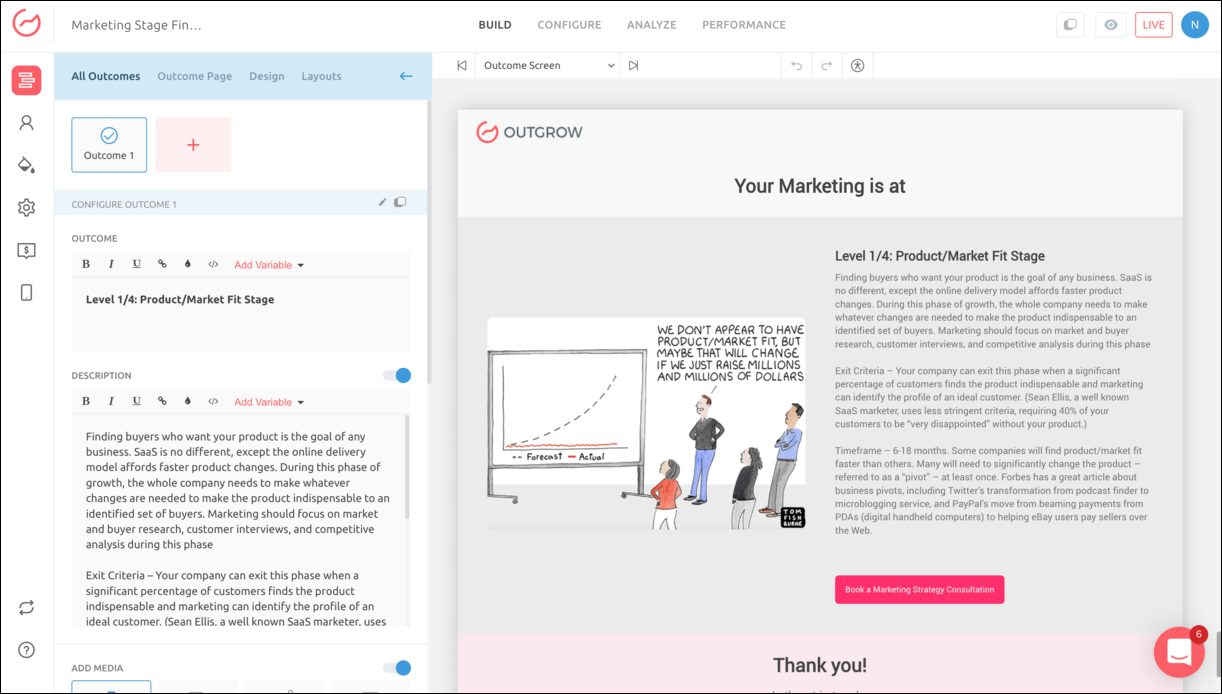
4. Ergebnis- oder Ergebnisbildschirm
Der Ergebnisbildschirm ist der endgültige Ergebnisbildschirm, der für Ihre Benutzer sichtbar ist . Dies macht jeden Inhaltstyp auf Outgrow einzigartig. Von berechnungsbasierten Ergebnissen in Taschenrechnern, individuell zugeordneten Ergebnissen in Quizfragen bis hin zu Scorecards und randomisierten Ergebnissen in Bewertungen und Werbegeschenken hat Outgrow alles.


Bei einem Ergebnisquiz können Sie mehrere Ergebnisse hinzufügen und die Zuordnung nach Bedarf einrichten. Fügen Sie eingängige Ergebnisüberschriften, Beschreibungen, geeignete Medien wie Bilder, Videos, Diagramme usw. hinzu, um Ihre Ergebnisseite ansprechend und teilbar zu machen.
Indem Sie zum Abschnitt „Ergebnisseite“ navigieren, können Sie Elemente wie Social Shares und Abonnementoptionen, Haftungsausschlusstext usw. einrichten.
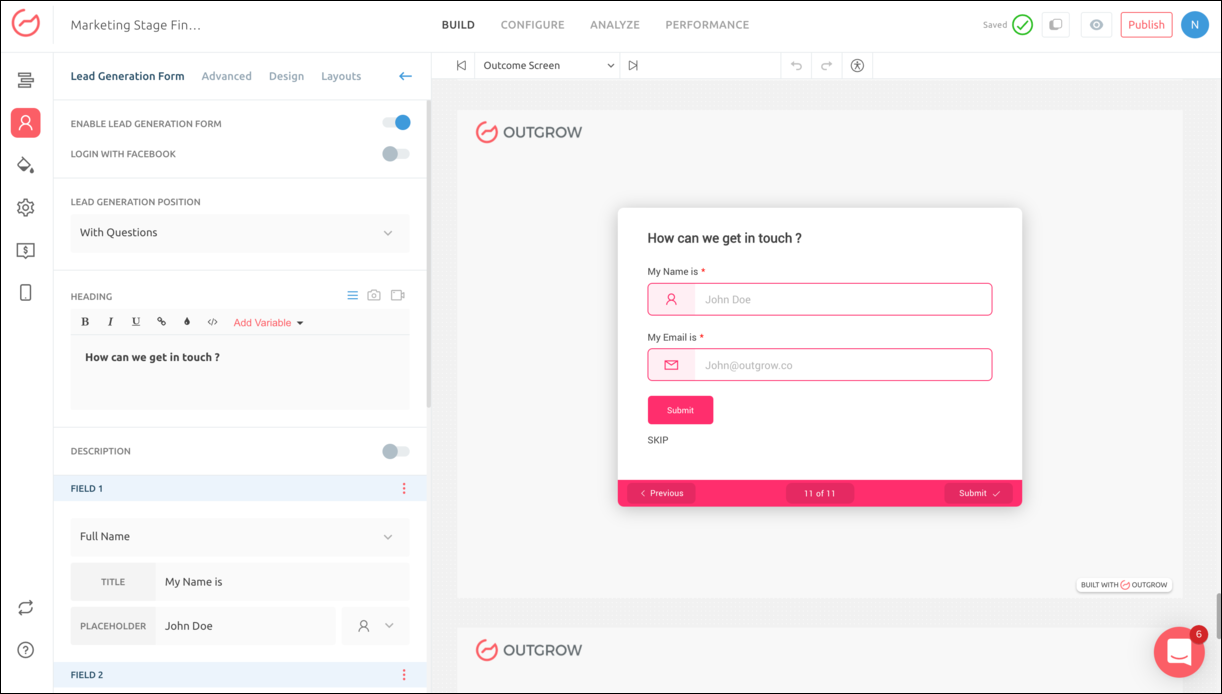
5. Formular zur Lead-Generierung
Die Lead-Generierung ist der Hauptzweck für die Erstellung interaktiver Inhalte. Daher ist das Formular zur Lead-Generierung eines der wichtigsten Elemente Ihres Inhaltsstücks.
In diesem Formular können Sie mehrere Felder wie Name, E-Mail, Adresse, Telefonnummer usw. hinzufügen. Es kann überall platziert werden, einschließlich des Begrüßungsbildschirms, bei den Fragen, vor den Ergebnissen oder bei den Ergebnissen.

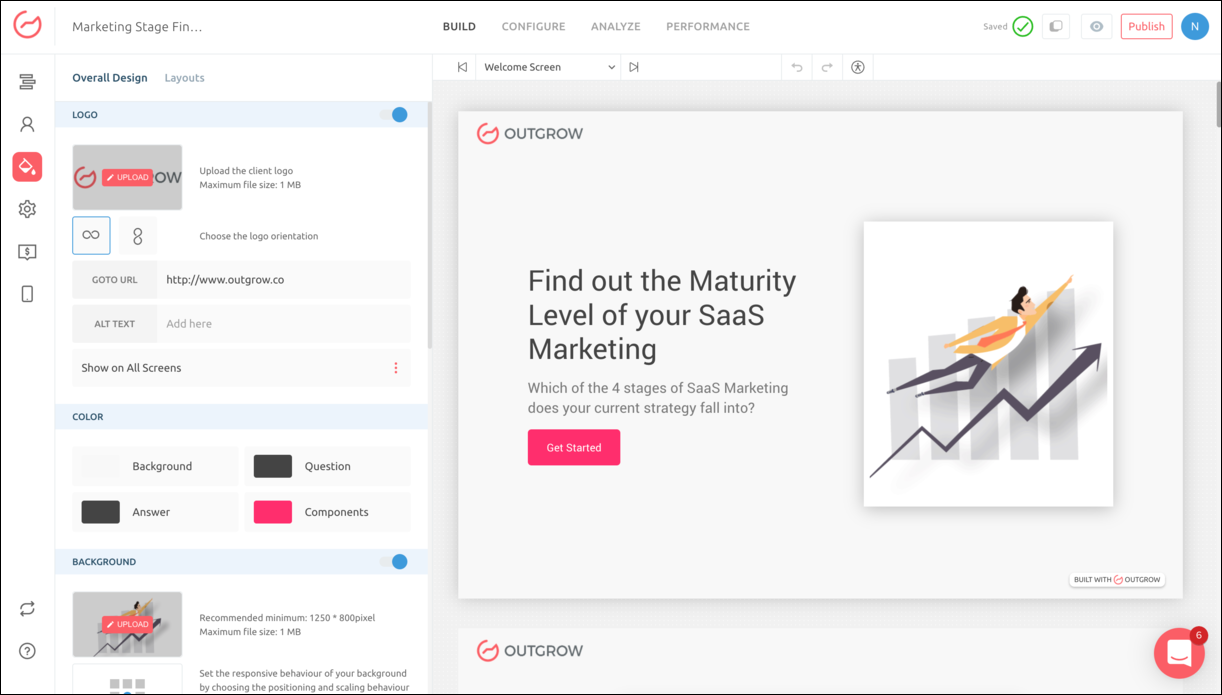
6. Gesamtdesign
Sie können am Gesamtdesign und Erscheinungsbild Ihres Inhaltsstücks arbeiten, indem Sie im Builder auf der linken Seite zu diesem Abschnitt navigieren.

In diesem Abschnitt können Sie alles anpassen, was Sie möchten . Sie können Ihr Logo hinzufügen, ein Farbschema einrichten, ein Hintergrundbild hinzufügen, den Farbton anpassen, den Text ausrichten usw.
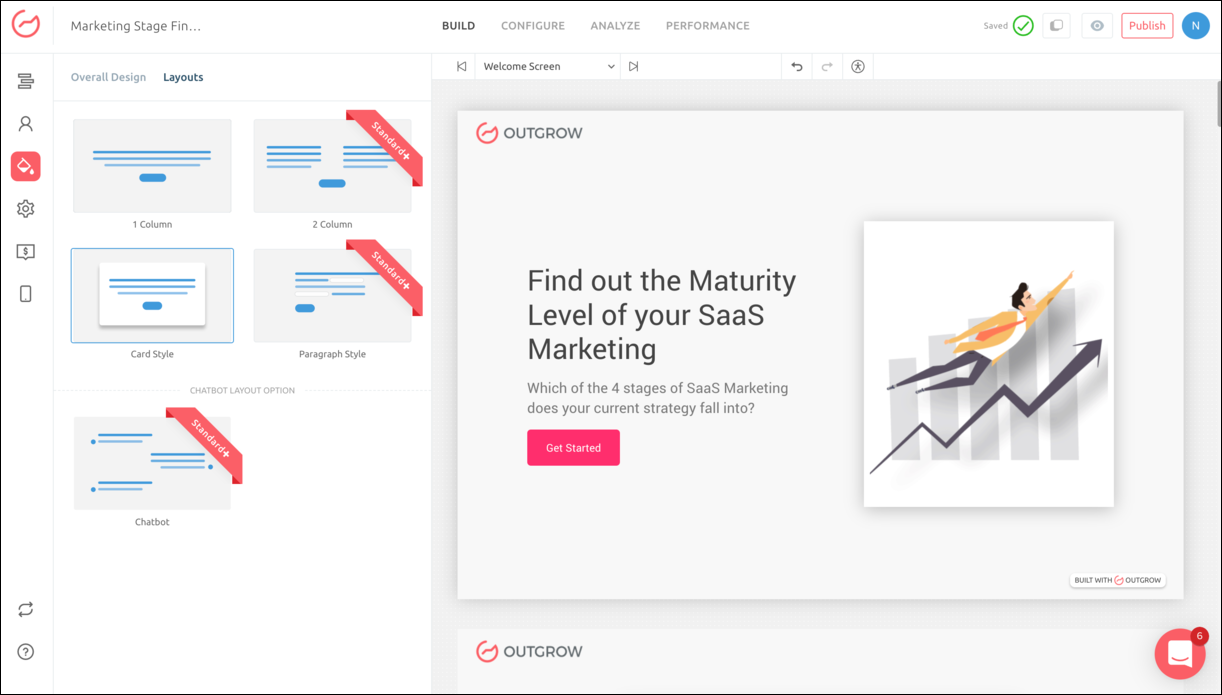
Darüber hinaus können Sie im Abschnitt „Layouts“ ein Layout für Ihr Inhaltsstück nach Ihrer Wahl auswählen. Zu den Optionen gehören Einzelspalte, Doppelspalte, Kartenstil, Absatzstil und Chatbot-Stil.

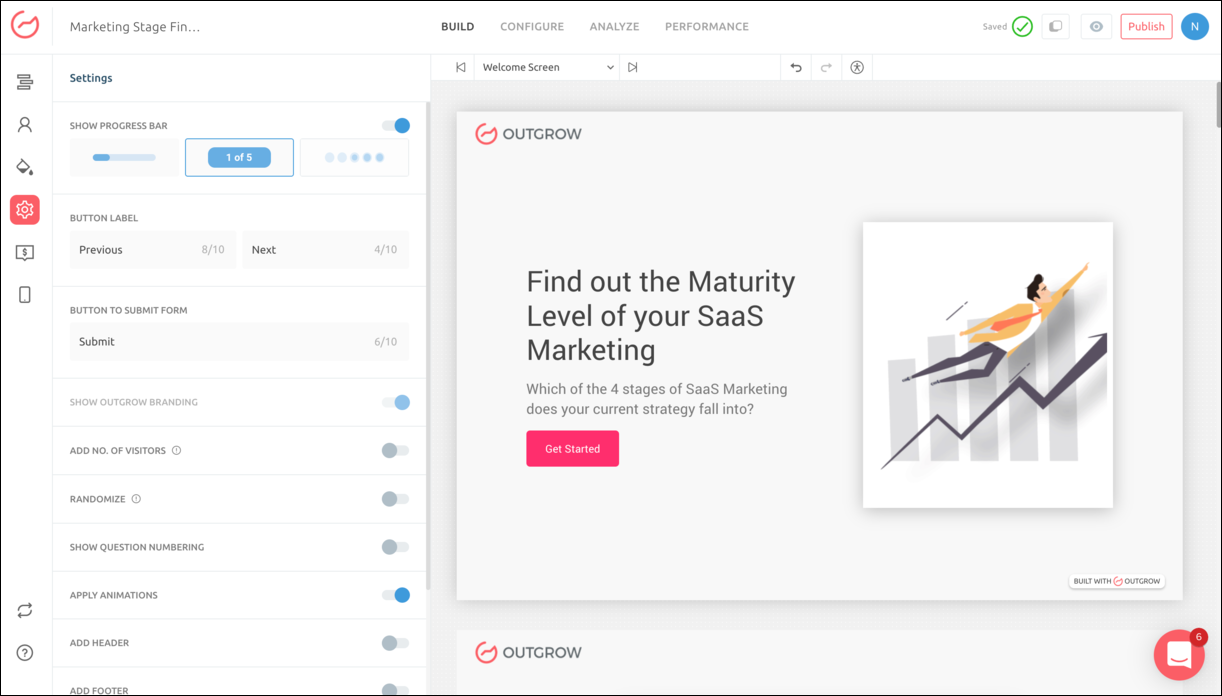
7. Einstellungen
Unter Einstellungen haben Sie die Möglichkeit, verschiedene verschiedene Faktoren für Ihren Inhalt einzurichten, wie im Bild unten gezeigt.

Sie können eine Fußzeile, eine Kopfzeile hinzufügen, Animationen anwenden, die Nummerierung der Fragen anzeigen, die Fragen randomisieren, Outgrow-Branding anzeigen usw.
Dies sind also einige der wichtigsten Funktionen, die Sie kennen müssen, wenn Sie Ihren interaktiven Inhalt auf Outgrow erstellen. Aber warum sollten Sie sich für Outgrow entscheiden? Lass es uns herausfinden!
Vorteile der Verwendung des neuen Outgrow Builder
Outgrow ist eine interaktive No-Code-Content-Builder-Plattform, auf der Sie problemlos neue und interaktive Inhalte für Ihr Unternehmen erstellen können. Hier ist, warum Sie Outgrow für Ihre Anforderungen an interaktive Inhalte wählen sollten:
1. Benutzerfreundlicher
Im Vergleich zum alten Builder ist der neue Outgrow-Builder noch benutzerfreundlicher. Die Funktionen sind leicht verständlich und die UI UX ist leicht zu verstehen . Sie können Ihr Inhaltsstück innerhalb von Minuten mit nur wenigen Klicks und Drag & Drop erstellen.
2. Alle Premades portiert
Bevor wir mit dem neuen Builder live gingen, stellten wir sicher, dass alle verfügbaren vorgefertigten Vorlagen in das neue Builder-Format portiert wurden . Dies wurde getan, um den Übergangsprozess für alle Benutzer von Outgrow zu vereinfachen. Daher können Sie weiterhin aus unserem Angebot an vorgefertigten Vorlagen auswählen und diese an Ihre Anforderungen anpassen.
3. Neue und einfachere Layouts verfügbar
Wenn Sie Ihre Inhalte von Grund auf neu erstellen möchten, haben Sie Glück. Die Layouts mit dem neuen Builder sind noch einfacher als die alten. Sie können eine Vorschau der Layouts anzeigen, indem Sie mit der Maus darüber fahren und eines auswählen, das Ihnen am besten gefällt.
4. Anpassbarer
Der neue Builder hat alles anpassbarer gemacht . Vom Gesamtdesign bis hin zu verschiedenen Einstellungen kann alles nahtlos eingerichtet werden. Mit dem neuen Builder können Sie auch verschiedene Layouts für verschiedene Fragen, den Ergebnisbildschirm usw. auswählen.
Fazit
Nach Hunderten von Brainstorming-Sitzungen hat das Tech-Team von Outgrow endlich die neueste und erstaunlichste Version unseres interaktiven Inhaltserstellers entwickelt.
Wir hoffen, dass wir Ihnen die Grundlagen des neuen Builders auf effiziente Weise erklären konnten. Wenn Sie der Meinung sind, dass wir etwas verpasst haben, oder Fragen haben, teilen Sie uns dies bitte im Kommentarbereich unten mit!
Wenn Sie mit Outgrow nicht vertraut sind, klicken Sie hier, um sich für unsere 7-tägige kostenlose Testversion anzumelden und die Welt des interaktiven Content-Marketings zu erkunden!
HINWEIS-
Sie können unsere Support-Dokumente lesen, wenn Sie Hilfe beim Erstellen Ihrer interaktiven Inhalte benötigen. Wenn es etwas anderes gibt, teilen Sie uns dies bitte unter [email protected] mit

