Einführung von Elementor 3.12 – Entwerfen Sie schöne und raffinierte Mega-Menüs
Veröffentlicht: 2023-04-04Elementor 3.12 enthält eine Reihe aufregender Funktionen, darunter ein neues Menü-Widget, mit dem Sie visuell anspruchsvolle Mega-Menüs in Elementor erstellen können. Diese Version enthält auch eine neue Funktion, mit der Sie Ihre Website-Einträge weiter anpassen und eine alternative Vorlage im Loop Grid-Widget erstellen können. Schließlich erweitert diese Version auch die bestehenden Möglichkeiten und bietet Ihnen zusätzliche Gestaltungs- und Anpassungsoptionen.

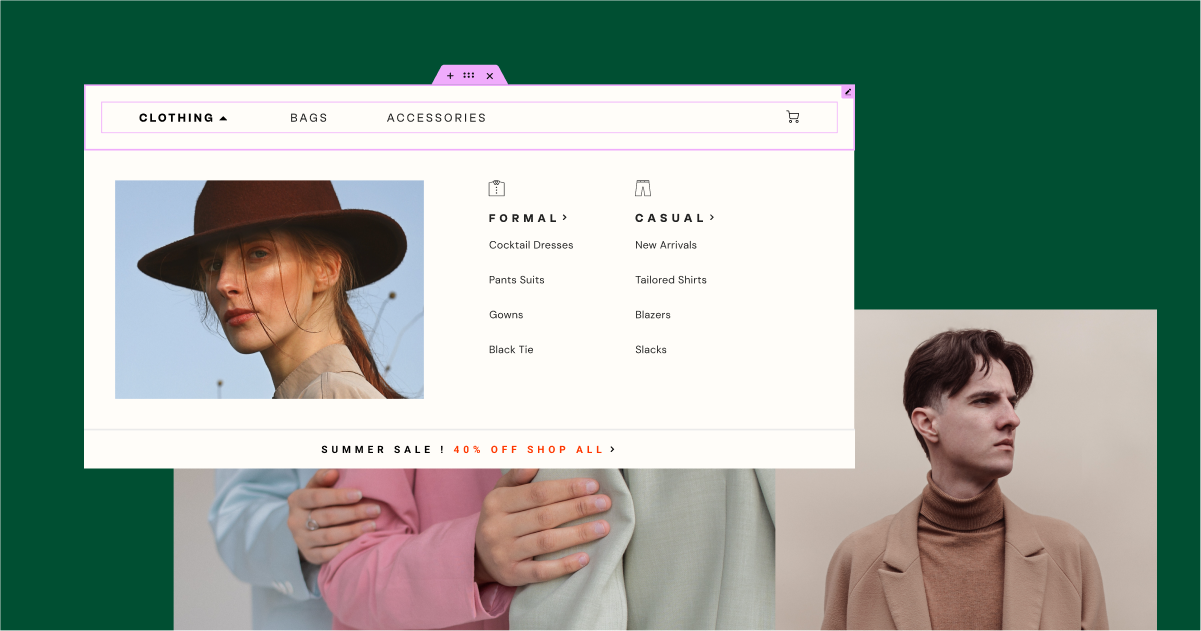
[Pro] Einführung des Mega-Menüs in Elementor mit dem neuen Menü-Widget
Diese Version führt eine der am häufigsten nachgefragten Funktionen ein – das Mega-Menü, das mit dem neuen Menü-Widget verfügbar ist. Mit dem neuen Menü-Widget können Sie ein erweiterbares Menü erstellen, mit dem Sie mehr Inhalte anzeigen können. Dies verbessert das Besuchererlebnis, indem es Website-Besuchern erleichtert wird, bestimmte Kategorien und Unterkategorien zu finden, und ermöglicht es Ihnen, Website-Designs zu erstellen, die einzigartig und auffallend sind.
Einrichten der Navigation Ihrer Website
Mit dem neuen Menü-Widget können Sie beliebig viele Menüelemente von Grund auf neu erstellen – ohne unbedingt Menüs im WordPress-Menübildschirm erstellen zu müssen. Jeder Menüpunkt kann mit jeder Seite verlinkt werden, was Ihnen mehr Flexibilität bei der Strukturierung der Navigation Ihrer Website gibt. Für eine bewährte Navigation wird empfohlen, dass Sie das dynamische interne URL-Tag verwenden, um sicherzustellen, dass Ihre Menüelemente immer auf die gewünschte Seite verlinken.
Sie können für jedes Menüelement entscheiden, ob das Menüelement Dropdown-Inhalte enthält, in denen Sie Unterkategorien hinzufügen können, oder nicht, und ein Symbol für die Dropdown-Anzeige auswählen. Wenn Sie Dropdown-Inhalt hinzufügen möchten, können Sie einen Dropdown-Effekt festlegen, um das Menüelement so einzustellen, dass es beim Bewegen oder Klicken geöffnet wird, und auswählen, ob der Dropdown-Inhalt mit einem Animationseffekt eingeblendet werden soll.
Erstellen Sie ein Mega-Menü mit Dropdown-Inhalt
Indem Sie den Dropdown-Inhalt pro Menüpunkt aktivieren und die Leistungsfähigkeit von Containern und verschachtelten Elementen nutzen, können Sie schöne und anspruchsvolle Mega-Menüs erstellen. Wenn Sie den Dropdown-Inhalt für ein Menüelement aktivieren, wird dem Menüelement ein neuer Container hinzugefügt, in den Sie jedes beliebige Widget ziehen, den Inhaltsbereich gestalten und ein beliebiges Layout entwerfen können, was zu einem besseren Besuchererlebnis führt und sich verbessert ihre Verlobung.
Responsive Einstellungen
Um das Besuchererlebnis an jedes Gerät anzupassen, können Sie den Haltepunkt auswählen, an dem das Menü zu einem Umschaltmenü wird, und die Art und Weise anpassen, wie Dropdown-Inhaltsbereiche so gestaltet sind, dass sie mit dem Bildschirm übereinstimmen, auf dem sie angezeigt werden.
Bitte beachten Sie: Als Teil dieses Updates wurde das Nav-Menü-Widget in WordPress-Menü umbenannt, und Sie können es immer noch jederzeit verwenden, sogar innerhalb Ihres Menü-Widgets, um Menüs basierend auf dem Menüs-Bildschirm in WordPress zu erstellen.

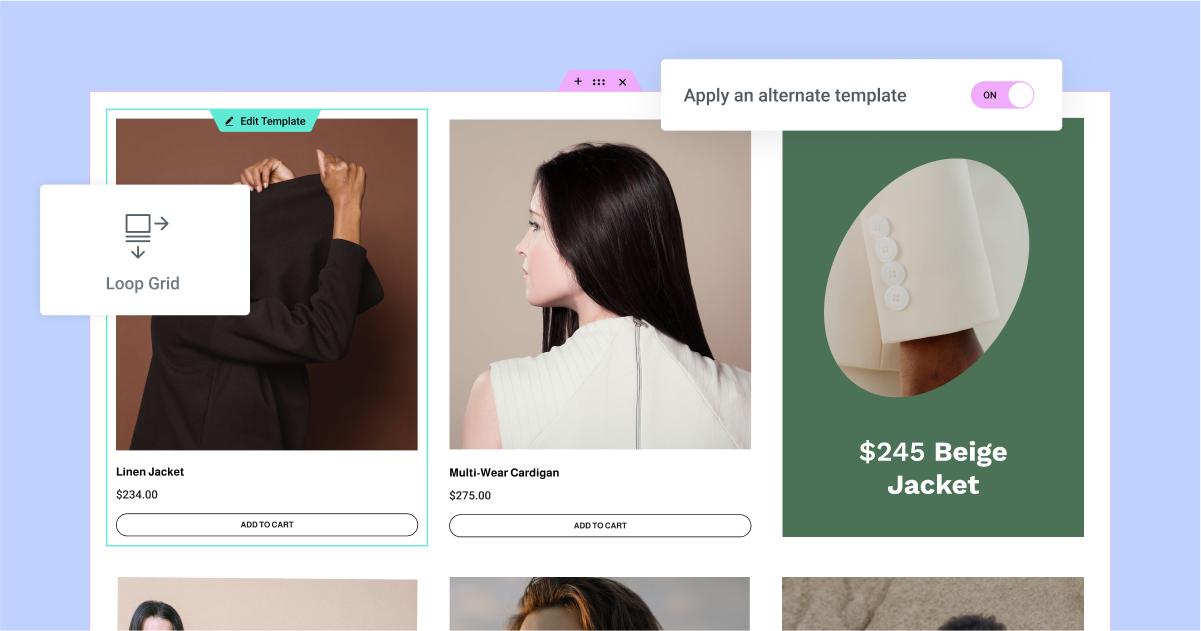
[Pro] Diversifizieren Sie Ihr Design mit einer alternativen Loop-Vorlage
Loop Alternate Template, eine neue Funktion im Loop Grid-Widget, ermöglicht es Ihnen, ein höheres Maß an Designflexibilität zu erreichen, indem Sie eine andere Vorlage auf bestimmte Elemente innerhalb eines Loop-Rasters anwenden.
Fügen Sie eine alternative Vorlage hinzu, um Artikel hervorzuheben
Um eine weitere Vorlage in Ihrem Schleifenraster hinzuzufügen, schalten Sie den Schalter „Alternative Vorlage anwenden“ ein. Wenn Sie auf Vorlage erstellen klicken, gelangen Sie zum Design-Builder, wo Sie ein neues Loop-Element entwerfen können. Alternativ können Sie eine der zuvor erstellten Loop-Element-Vorlagen als alternative Vorlage auswählen. Sie können bis zu 20 verschiedene Vorlagen für jedes Schleifenraster auf Ihrer Website erstellen.
Nachdem Sie die gewünschte Vorlage ausgewählt haben, können Sie bestimmen, auf welche Elementposition im Raster sie angewendet werden soll und ob sie wiederholt werden soll oder nicht. Beispielsweise können Sie eine alternative Vorlage auf das Element an der 2. Position im Raster anwenden und dann bestimmen, ob sie nur auf dem 2. Element erscheinen oder auf jedem 2. Element wiederholt werden soll.
Bitte beachten Sie: Als Teil dieser Version überschreibt das Anwenden einer alternativen Vorlage das Design bestimmter Elemente in Ihrem Schleifenraster, basierend auf der Abfrage, die Sie für das gesamte Raster ausgewählt haben. Es ist noch nicht möglich, ein Element einzufügen, das sich außerhalb der Abfrage befindet.
Nehmen Sie mehr Platz ein mit der Spaltenspanne
Legen Sie eine Spaltenspanne für die alternative Vorlage fest, um bestimmte Loop-Elemente noch mehr hervorzuheben. Auf diese Weise können Sie eine Vorlage entwerfen, die mehr Platz in Ihrem Schleifenraster einnimmt. Wenn Sie beispielsweise ein Schleifenraster mit 3 Spalten haben, können Sie eine alternative Vorlage erstellen, die 2 Spalten abdeckt. Das bedeutet, wenn Sie die alternative Vorlage auf das 2. Element anwenden und es so einstellen, dass es sich über 2 Spalten erstreckt, nimmt das 2. Element 2 Spalten in der ersten Zeile ein.

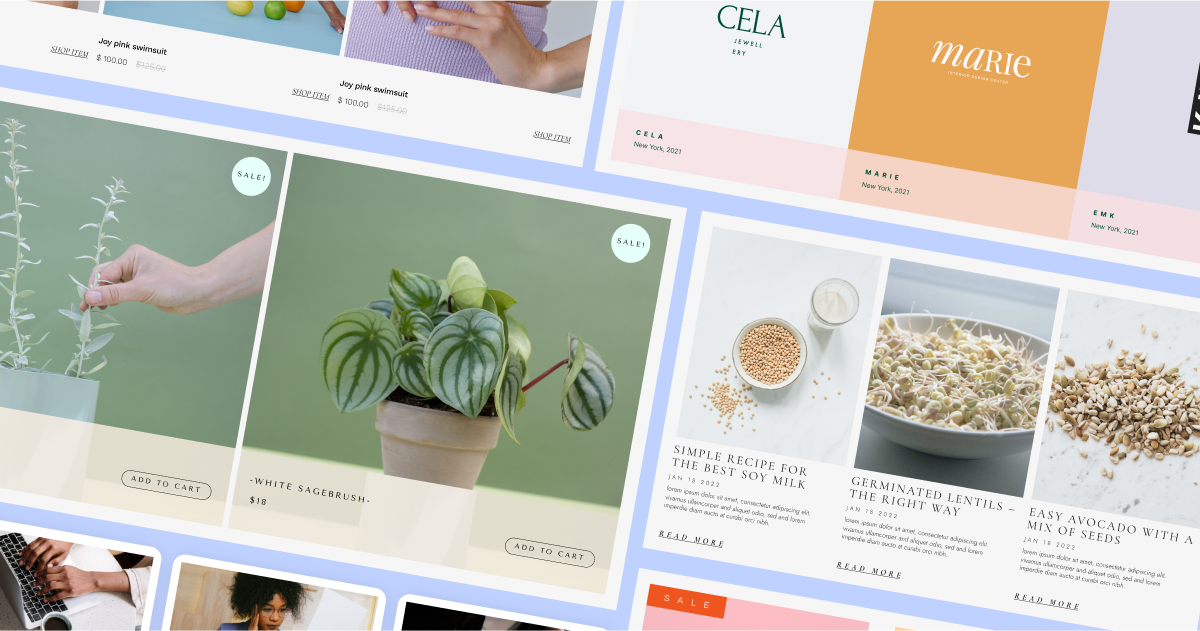
[Pro] Starten Sie Ihren Workflow mit vorgefertigten Loop-Vorlagen
Beschleunigen Sie Ihren Workflow und lassen Sie sich von 10 neuen Loop-Vorlagen inspirieren, die in der Bibliothek verfügbar sind. Diese Version enthält 6 Vorlagen für Beiträge und 4 für WooCommerce-Produkte. Sie finden die Vorlagen, indem Sie beim Erstellen einer neuen Loop-Vorlage auf das Vorlagenbibliothekssymbol im Canvas klicken. Die Vorlagenbibliothek zeigt Ihnen Posts oder Produktvorlagen basierend auf dem „Vorlagentyp“, den Sie auf der Registerkarte „Inhalt“ des Schleifenrasters auswählen.
Nachdem Sie die gewünschte Vorlage ausgewählt haben, können Sie sie weiter anpassen und den Inhalt und die Abfrage auswählen, die Sie anzeigen möchten.
Bitte beachten Sie : Loop-Vorlagen sind Container-basiert und stehen nur Websites zur Verfügung, auf denen Container aktiviert sind.

Überarbeitung der Elementor-Benutzeroberfläche
Elementor gibt es seit fast 7 Jahren, als auch die Benutzeroberfläche des Editors zum ersten Mal entworfen wurde. Im Laufe der Jahre wurden unzählige neue Funktionen und Widgets hinzugefügt, weshalb es für Elementor wichtig ist, Änderungen an der Benutzeroberfläche (UI) und der Benutzererfahrung (UX) vorzunehmen, um das zukünftige Produktwachstum zu erleichtern.

In den kommenden Versionen wird die Benutzeroberfläche von Elementor einer schrittweisen Überarbeitung unterzogen, die in REACT integriert wird. Die Änderungen an der Benutzeroberfläche fördern Best Practices bei der Website-Erstellung mit Elementor, verbessern die Zugänglichkeit, rationalisieren Arbeitsabläufe und ermöglichen die Einführung neuer Funktionen in der Zukunft.
Ein neues Farbschema für Elementor
In Elementor 3.12 wurde die Benutzeroberfläche des Editors erstmals aktualisiert, um sie an das neue Farbschema anzupassen. Als Teil dieses Updates wurden die Farben im Editor vereinfacht. Die neuen Farben sind für den dunklen und hellen Modus optimiert, bieten eine bessere Zugänglichkeit und ermöglichen es Ihnen, sich auf den Inhalt Ihrer Website zu konzentrieren, ohne die Funktionalität des Produkts zu beeinträchtigen.
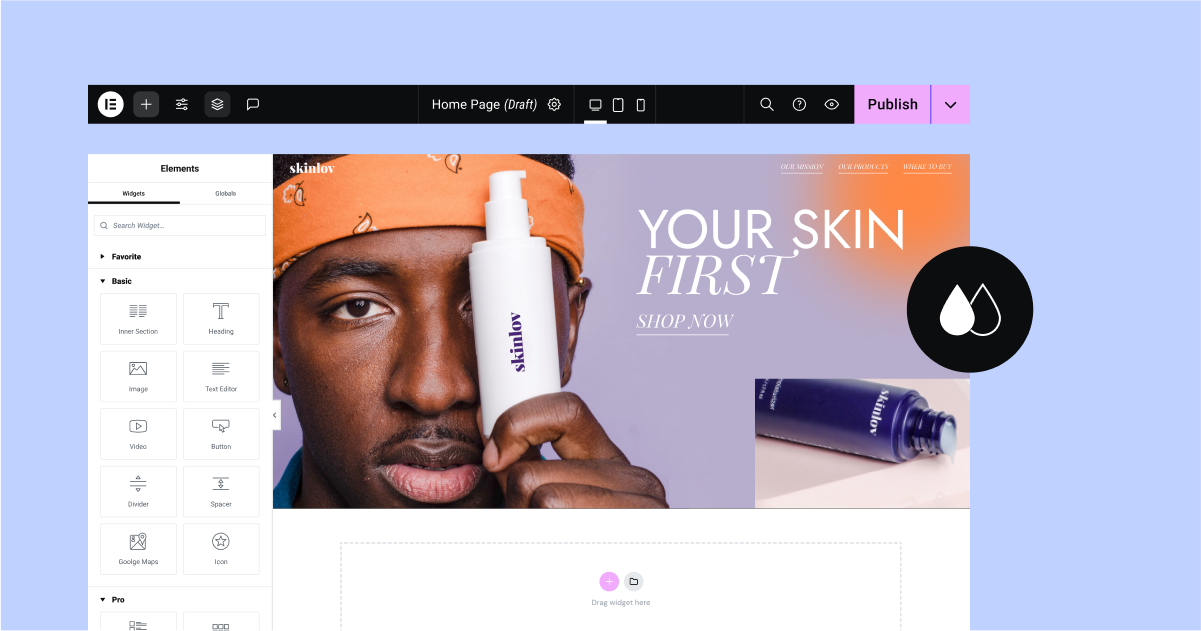
Experiment: Neue obere Leiste
In Elementor 3.12 wird die neue Top Bar als Experiment eingeführt, das Sie aktivieren können (über WordPress Dashboard → Elementor → Features). Diese Version zeigt die Anfangsphase der neuen Top-Leiste im Editor, die mit REACT erstellt wurde, um die Leistung zu verbessern und zukünftige Funktionen zu ermöglichen. Die obere Leiste vereint alle wesentlichen Aktionen, die für die Website-Erstellung erforderlich sind, an einem zentralen und leicht zugänglichen Ort.
Als Teil dieser Version enthält die obere Leiste die folgenden Elemente und Funktionen:
- Elementor-Menü – bietet direkten Zugriff auf den Theme Builder, den Revisionsverlauf, die Benutzereinstellungen, Tastaturkürzel und die Website verwalten (WordPress Dashboard).
- „+“-Symbol – öffnet das Widget-Bedienfeld.
- Site-Einstellungen – führt zu allen Site-Einstellungen, wie sie zuvor verfügbar waren.
- Struktur – öffnet das Strukturpanel (ehemals Navigator).
- Dokumentangabe – verdeutlicht, an welchem Teil der Website Sie arbeiten.
- Zahnradsymbol – führt zu den Seiteneinstellungen, wo Sie die Einstellungen der Seite, auf der Sie sich befinden, anpassen können.
- Responsive Icons – ermöglicht es Ihnen, mit nur einem Klick einfach zwischen den verschiedenen Haltepunkten zu wechseln, die auf Ihrer Website verfügbar sind.
- Lupensymbol – öffnet den Finder, mit dem Sie Website-Teile einfach finden, schnelle Aktionen ausführen und neue Seiten oder Beiträge hinzufügen können.
- Fragezeichen-Symbol – leitet Sie zum Hilfezentrum weiter.
- „Augen“-Symbol – öffnet die Vorschau Ihrer Website.
- Veröffentlichen – wurde vom unteren Rand des Widget-Bedienfelds in die rechte Ecke der oberen Leiste verschoben, sodass Sie die Seite veröffentlichen können.
Da dies nur die erste Phase ist, wurden noch nicht alle Funktionen vollständig integriert und es wird nicht empfohlen, dies auf Live-Websites zu aktivieren.
Erweiterung bestehender Fähigkeiten
Um mit der sich ständig weiterentwickelnden Webdesign-Landschaft Schritt zu halten, führt Elementor ständig Aktualisierungen bestehender Funktionen ein, um Ihre Fähigkeiten zu erweitern und Ihnen mehr Anpassungs- und Präzisionsoptionen zu bieten.

[Pro] Wählen Sie Ihre bevorzugten benutzerdefinierten Symbole im Menüwagen-Widget
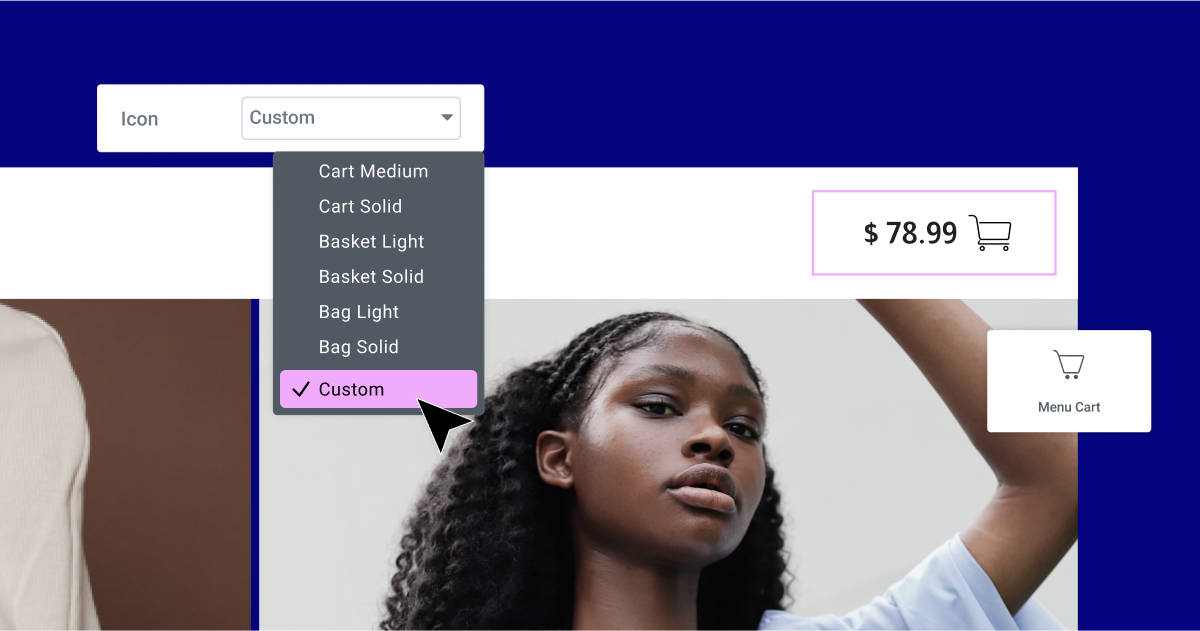
Das Menü-Warenkorb-Widget bot zuvor eine Auswahl von nur 9 Symbolen für den Warenkorb selbst und erlaubte keine Anpassung der Symbole „Warenkorb schließen“ oder „Artikel entfernen“. Mit dem neuesten Update können Sie jedoch jedes SVG für jedes der drei Symbole auswählen oder hochladen. Um dem Warenkorb selbst ein benutzerdefiniertes Symbol hinzuzufügen, wählen Sie zuerst „Benutzerdefiniert“ aus der Symbol-Dropdown-Liste und wählen Sie ein Symbol aus der Bibliothek oder laden Sie Ihr eigenes SVG hoch. Um die Symbole für „Einkaufswagen schließen“ oder „Artikel entfernen“ zu ändern, wurden dem Bearbeitungsbereich zwei neue Steuerelemente hinzugefügt, sodass Sie ein Symbol aus der Bibliothek auswählen oder Ihr eigenes SVG hochladen können.

Richten Sie die Symbole im Symbollisten-Widget aus
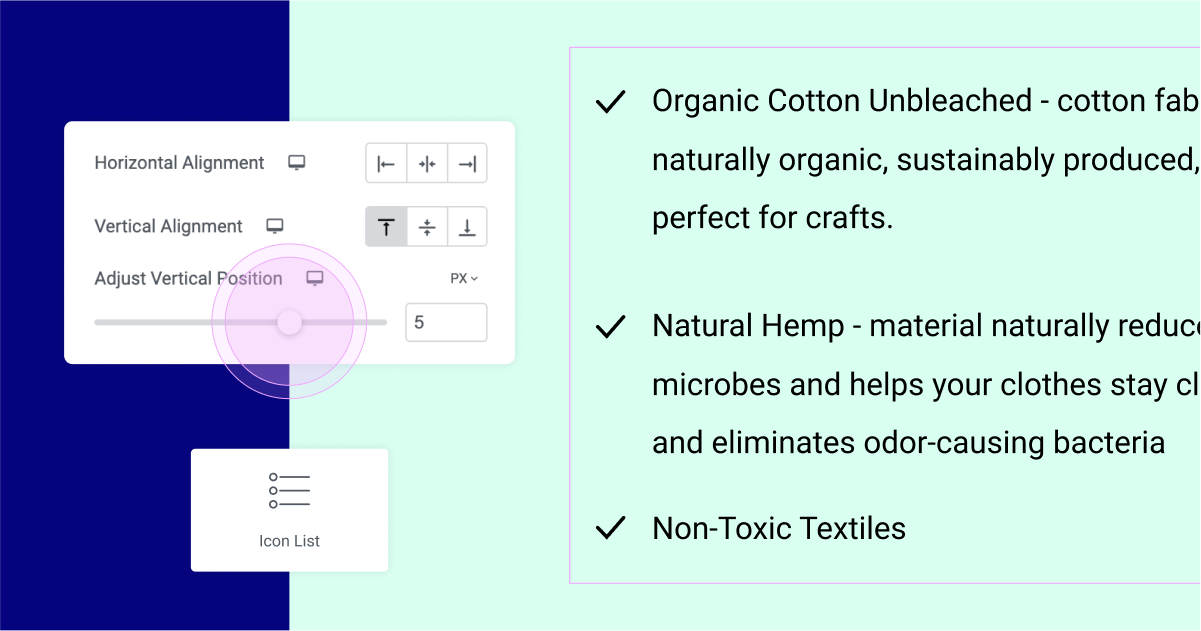
Wenn sich der Inhalt Ihres Listenelements in Ihrer Symbolliste über eine Zeile hinaus erstreckt, können Sie mit diesem Update vertikal ausrichten, wo sich das Symbol relativ zum Inhalt befindet. Sie können das Symbol oben, in der Mitte oder unten an Ihrem Listenelement ausrichten. Für eine höhere Genauigkeit können Sie den Schieberegler im Steuerelement „Vertikale Position anpassen“ verwenden, um Ihr Symbol genau dort zu platzieren, wo Sie es möchten.

Wählen Sie einen beliebigen Einheitentyp, überall
Als Teil dieser Version hat Elementor alle einheitenbasierten Felder so ausgerichtet, dass sie alles enthalten, was ihnen möglicherweise gefehlt hat – EM, REM, Pixel, Prozentsätze, VW, VH und Benutzerdefiniert.
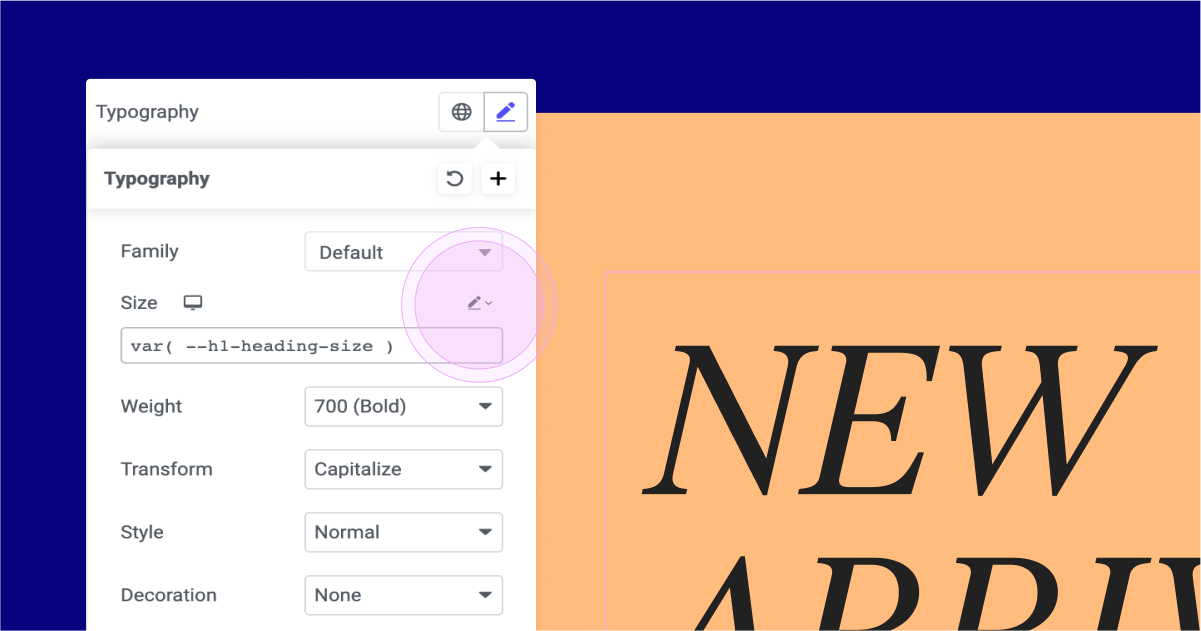
Mit den benutzerdefinierten Einheiten können Sie eine höhere Genauigkeit erreichen, indem Sie mathematische CSS-Funktionen in einheitenbasierten Feldern verwenden. Beispielsweise können Sie eine mathematische CSS-Funktion implementieren, um die Schriftgröße der Typografie automatisch anzupassen, basierend auf Variablen, die in benutzerdefiniertem CSS auf den Seiten- oder Websiteeinstellungen festgelegt wurden. Um dies zu erreichen, können sie die CSS-Funktion „var(–h1-heading-size)“ in der Typografie-Schriftgröße verwenden und die Variablen im benutzerdefinierten CSS der Seite oder Site wie gezeigt festlegen: ':root { –h1- Überschriftengröße: 3rem; }'
Entwerfen Sie anspruchsvolle Websites mit den neuen Funktionen von Elementor
Die neueste Version von Elementor enthält eine Reihe aufregender Funktionen, die das Design und die Besuchererfahrung Ihrer Website verbessern. Mit der Einführung des neuen Menü-Widgets können Sie visuell und nahtlos atemberaubende Mega-Menüs erstellen. Darüber hinaus können Sie mit dem Loop Grid-Widget jetzt alternative Vorlagen für Ihre Website-Einträge erstellen, wodurch Sie noch mehr Kontrolle über Ihr Design haben.
Probieren Sie Elementor 3.12 aus und lassen Sie uns in den Kommentaren unten wissen, was Sie von diesen Updates halten.
