Einführung von Elementor 3.11 – Neues Loop-Karussell-Widget zum Anpassen der Anzeige Ihrer Posts oder Produkte
Veröffentlicht: 2023-02-23Diese Version ermöglicht es Ihnen, Ihr Website-Design mit einer Reihe von Funktionen, die Sie sich gewünscht haben, auf die nächste Stufe zu heben. Mit dem neuen Loop Carousel können Sie Ihr Website-Design verbessern, indem Sie Ihre Posts, benutzerdefinierten Posts oder Produkte in einem eleganten, auffälligen Looping-Karussell-Format anzeigen. Darüber hinaus können Sie Ihren Arbeitsablauf beim Kopieren von Elementen aus dem Editor einer Website auf eine andere mit der neuen Funktion „Kopieren und Einfügen zwischen Websites“ optimieren.

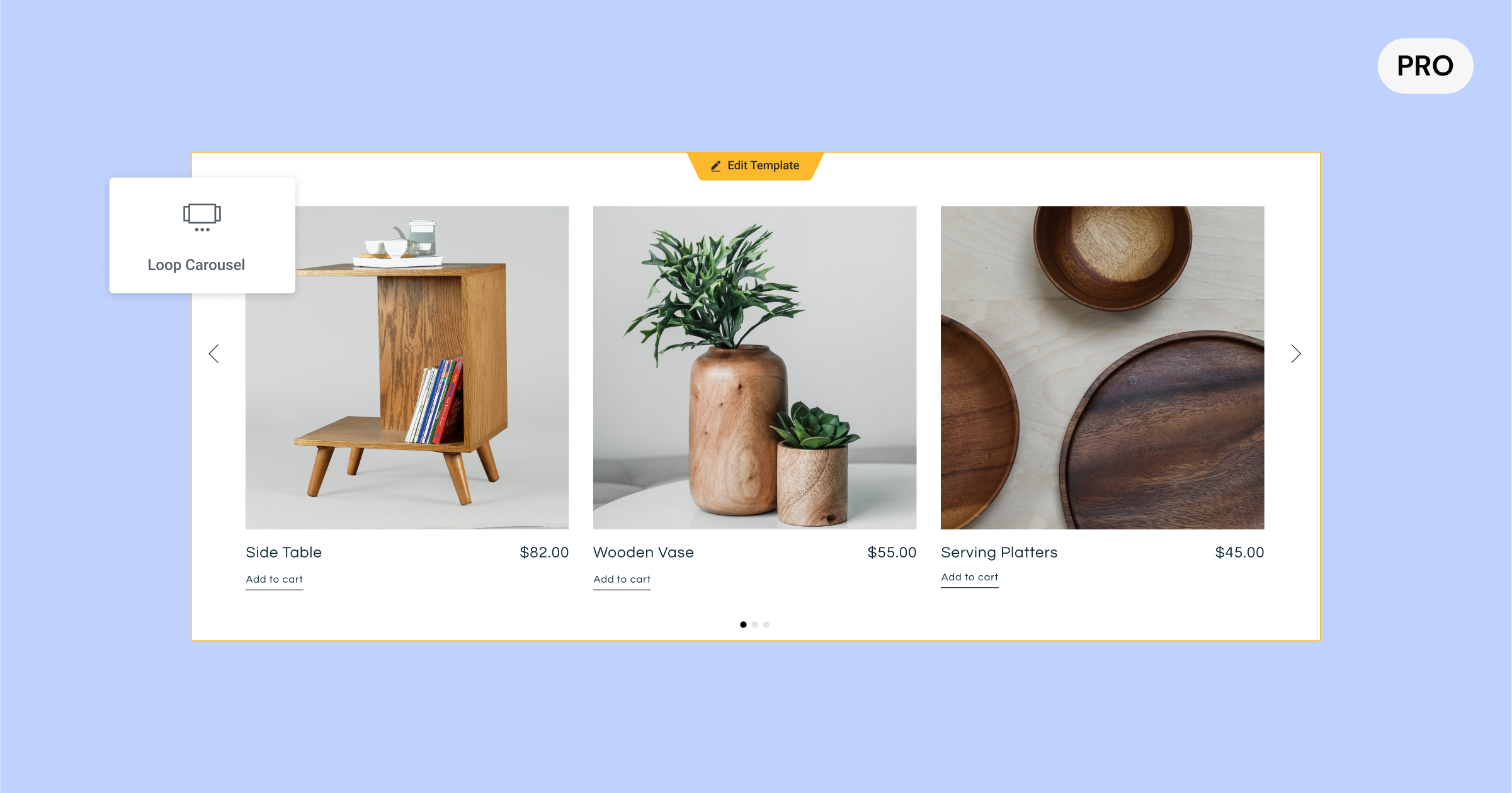
[Pro] Zeigen Sie Ihre dynamischen Einträge in einem Karussell Ihres Designs mit dem neuen Loop-Karussell an
Das neue Loop-Karussell-Widget erweitert die Möglichkeiten des Loop Builder, der erstmals in Elementor 3.8 veröffentlicht wurde, und ermöglicht es Ihnen, ein Loop-Karussell überall auf Ihrer Website zu platzieren. Mit dem Schleifenkarussell können Sie die Auflistungen Ihrer Posts, benutzerdefinierten Posts oder Produkte in einem sich endlos wiederholenden Karussellformat anstelle eines Rasters anzeigen.
Um Ihr eigenes benutzerdefiniertes Loop-Karussell zu erstellen, müssen Sie eine Hauptartikelvorlage erstellen (oder verwenden), eine Abfrage auswählen, um zu bestimmen, welche Inhalte angezeigt werden sollen, und das Karussell entwerfen, ähnlich wie Sie jedes andere Karussell in Elemenor entwerfen würden.
Entwerfen der Hauptartikelvorlage für Ihr Karussell
Wenn Sie das Loop-Karussell-Widget in den Editor ziehen, werden Sie aufgefordert, eine Vorlage zu erstellen. Sie können entweder direkt eine Vorlage erstellen, indem Sie im Editor oder im Widget-Bereich auf die Schaltfläche klicken, oder Sie wählen eine bereits erstellte Vorlage aus. Alternativ können Sie auch eine neue Vorlage erstellen, indem Sie zum Theme Builder gehen und ein neues Loop-Element hinzufügen.
Gestalten Sie Ihre Hauptartikelvorlage ganz nach Ihren Wünschen, indem Sie eines der verfügbaren Widgets verwenden und deren Reihenfolge, Größe, Layout und mehr an Ihre Designanforderungen anpassen. Die von Ihnen verwendeten Widgets können verwendet werden, um das Design Ihrer Vorlage zu verbessern, oder sie können dynamisch sein und basierend auf dem Inhalt, den Sie ihr mit dynamischen Tags zuweisen, gefüllt werden.
Profi-Tipp: Um Konsistenz auf Ihrer Website zu gewährleisten und Ihren Arbeitsablauf zu beschleunigen, können Sie dieselbe Vorlage für Hauptelemente in Ihrem Loop-Raster und Loop-Karussell verwenden, indem Sie dieselbe Vorlage auswählen.
Festlegen des anzuzeigenden Inhalts
Auf der Registerkarte „Abfrage“ können Sie auswählen, welche Inhalte Sie im Loop-Karussell anzeigen möchten. Dadurch wird der von Ihnen ausgewählte Inhalt in jeder der Karussellkarten dynamisch ausgefüllt. In diesem Stadium wählen Sie aus, ob Sie Ihre Beiträge, benutzerdefinierten Beitragstypen, Produkte, Zielseiten und mehr anzeigen möchten. Anschließend können Sie den Schalter zum Einschließen/Ausschließen nutzen, um den Inhalt, den Sie anzeigen möchten, basierend auf den verschiedenen Taxonomien Ihres Inhalts zu kuratieren.
Sobald Sie die Inhaltsquelle ausgewählt haben, die Sie in Ihr Loop-Karussell aufnehmen möchten, können Sie zusätzliche Parameter anpassen, um Ihre Einträge nach Ihren Wünschen anzuzeigen, unter anderem nach Reihenfolge, Datum, Titel, Menüreihenfolge und zuletzt geändert.
Anpassen Ihres Karussells
Um das Loop-Karussell anzupassen, können Sie definieren, wie viele Karten Sie gleichzeitig anzeigen möchten, sowie alle in den anderen Karussell-Widgets verfügbaren Gestaltungsoptionen nutzen, einschließlich der Frage, ob es automatisch abgespielt werden soll und wie hoch die Bildlaufgeschwindigkeit sein soll sein, Pause beim Schweben und unendliches Scrollen.
Darüber hinaus können Sie alle erweiterten Einstellungen des Karussells nutzen, um Bewegungseffekte einzuschließen, einen Rahmen, eine Maske und mehr hinzuzufügen.
Bitte beachten Sie: Elementor 3.11 enthält auch ein Infrastruktur-Update für die Swiper-Bibliothek von Version 5.3.6 auf 8.4.5. Die Swiper-Bibliothek ist mit den Karusselleinstellungen verknüpft und wird in kommenden Versionen mehr Stile und Einstellungen für Karussells ermöglichen. Dieser Test ist standardmäßig auf neuen Websites aktiv. Wenn Sie eine bestehende Website haben, die Sie für dieses Experiment aktivieren möchten, gehen Sie zu Elementor → Einstellungen → Funktionen und aktivieren Sie „Swiper-Bibliothek aktualisieren“. Stellen Sie vor der Aktivierung dieses Experiments sicher, dass Sie Ihre Website sichern und in einer Staging-Umgebung testen.

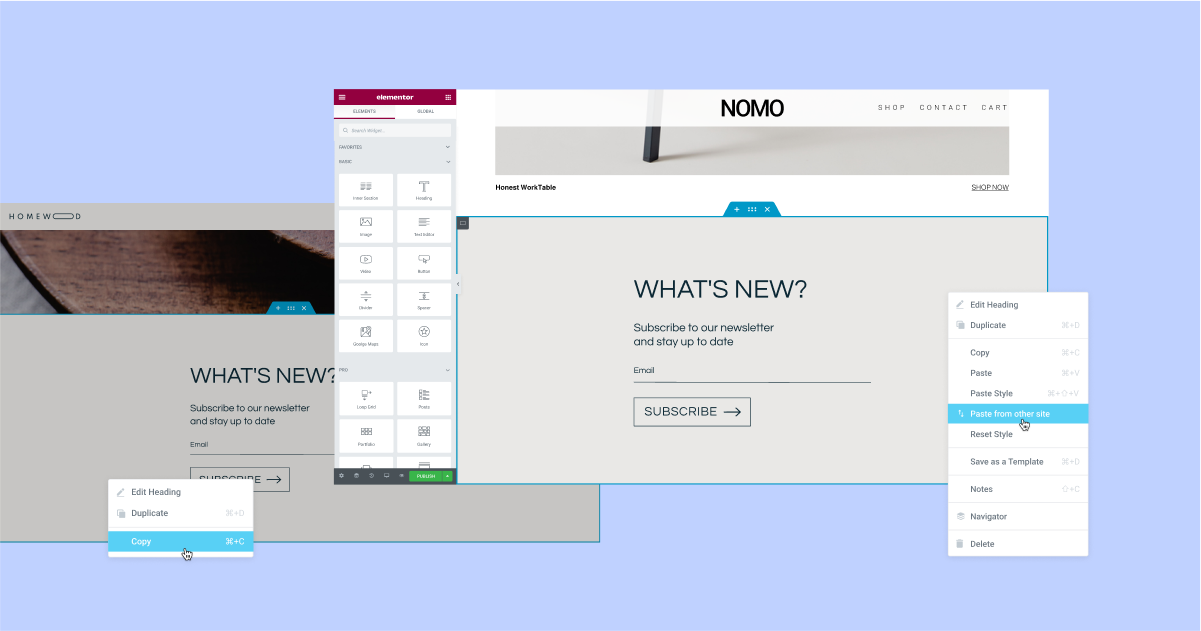
Sofortiges Kopieren und Einfügen zwischen dem Editor einer Website und einer anderen
Haben Sie ein Element, das Sie auf einer Website entworfen haben, und möchten es auf einer anderen verwenden? Sie können jetzt die neue Funktion zum Kopieren und Einfügen zwischen Websites verwenden. Dies hilft Ihnen, Ihren Arbeitsablauf zu beschleunigen, da Sie keine JSON-Datei für ein Element erstellen müssen, das Sie kopieren, exportieren und auf eine andere Website importieren möchten.
Mit diesem Update können Sie jedes Element aus dem Editor einer Website mit dem Befehl „Kopieren“ (CMD/STRG + C oder Rechtsklick auf das Element und Auswahl von „Kopieren“) kopieren und es in den Editor einer anderen Website einfügen, indem Sie mit der rechten Maustaste klicken an der Stelle, an der Sie es im Editor einfügen möchten, und wählen Sie "Von anderer Website einfügen". Anschließend werden Sie aufgefordert, mit CMD/CTRL + V zu bestätigen, dass Sie das Element einfügen möchten.

Für einen besseren Arbeitsablauf und um die Konsistenz des Designs auf Ihrer Website zu wahren, übernehmen die Elemente, die Sie von einer anderen Website einfügen, die globalen Stile (Farben und Schriftarten) der Zielwebsite, auf der Sie sie einfügen. Auf diese Weise müssen Sie es nicht selbst an Ihre Website anpassen.
Bitte beachten Sie: Um die Funktion „Kopieren und Einfügen zwischen Websites“ zu verwenden, müssen beide Websites auf Elementor Version 3.11 oder höher installiert sein. Außerdem werden lokal gehostete Videos und Bilder nicht kopiert. Sie müssen das Bild oder Video selbst auf die Zielwebsite hochladen.

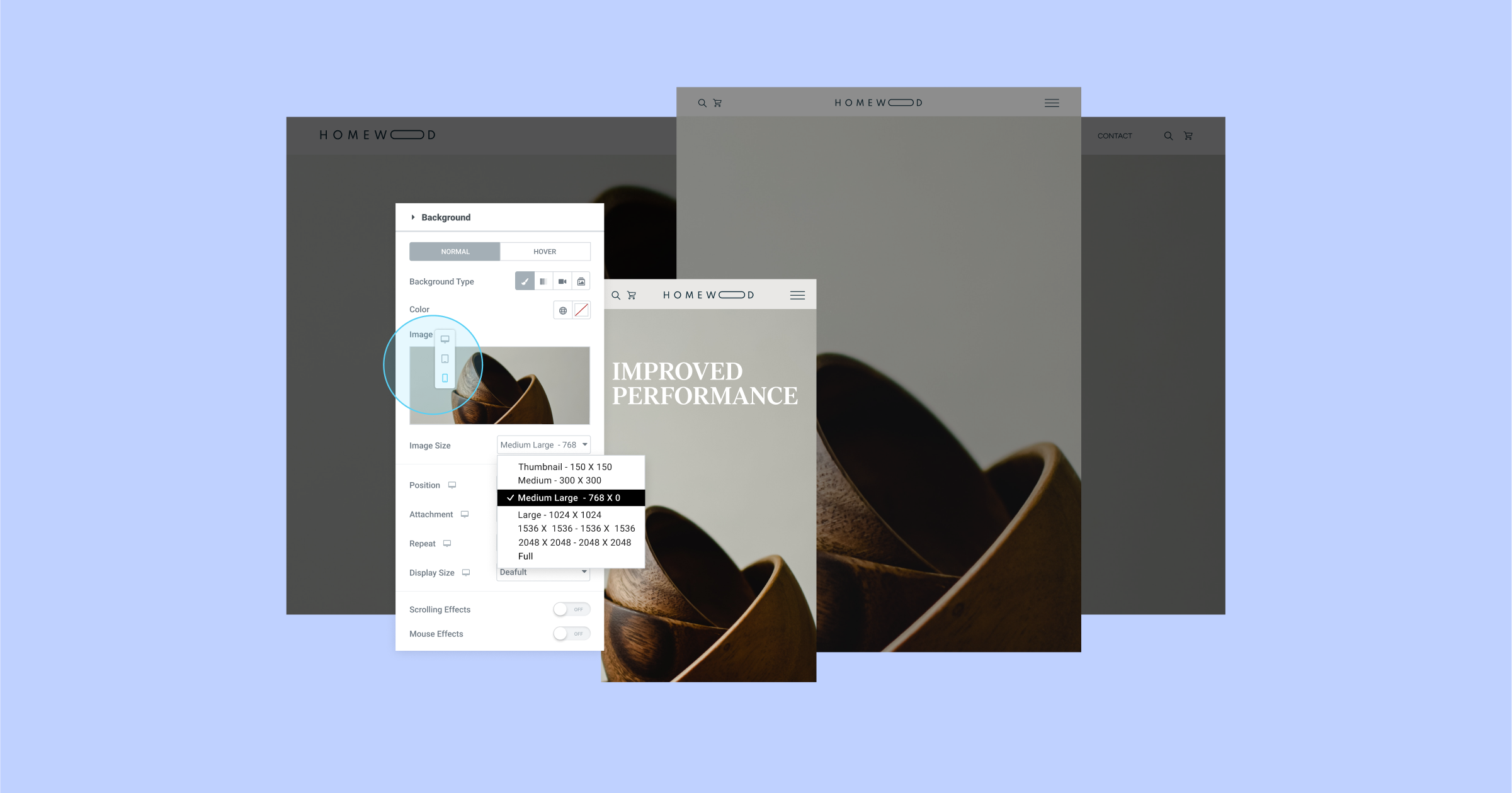
Passen Sie die Größe Ihrer Hintergrundbilder pro Gerät an, um die Ladezeit der Website zu verbessern
Bildgrößen können sich erheblich auf das Erscheinungsbild und die Leistung Ihrer Website auswirken. Wählen Sie eine zu kleine Größe, die möglicherweise nicht die beste Auflösung auf größeren Bildschirmen hat, oder ein zu großes Bild, das sich negativ auf Ihre Leistung auswirken kann, insbesondere auf kleineren Geräten.
Jedes auf WordPress hochgeladene Bild wird auf verschiedene Bildgrößen (Bildauflösung) zugeschnitten, darunter: Miniaturansicht, mittel, mittelgroß, voll und mehr. Dadurch können Sie die Bildgröße an verschiedene Haltepunkte anpassen.
Mit Elementor 3.11 können Sie jede Ihrer Hintergrundbildgrößen reaktionsschnell anpassen. Auf diese Weise können Sie größere Bilder für den Desktop und kleinere Bilder für Mobilgeräte auswählen und die Leistung Ihrer Website verbessern, ohne das Erscheinungsbild zu beeinträchtigen.
Im Rahmen dieses Updates wurde das andere Größensteuerelement in den Einstellungen des Hintergrundbilds, das die CSS-Einstellungen der Bildgröße (Auto, Cover, Contain und Custom) steuert, in „Anzeigegröße“ umbenannt.
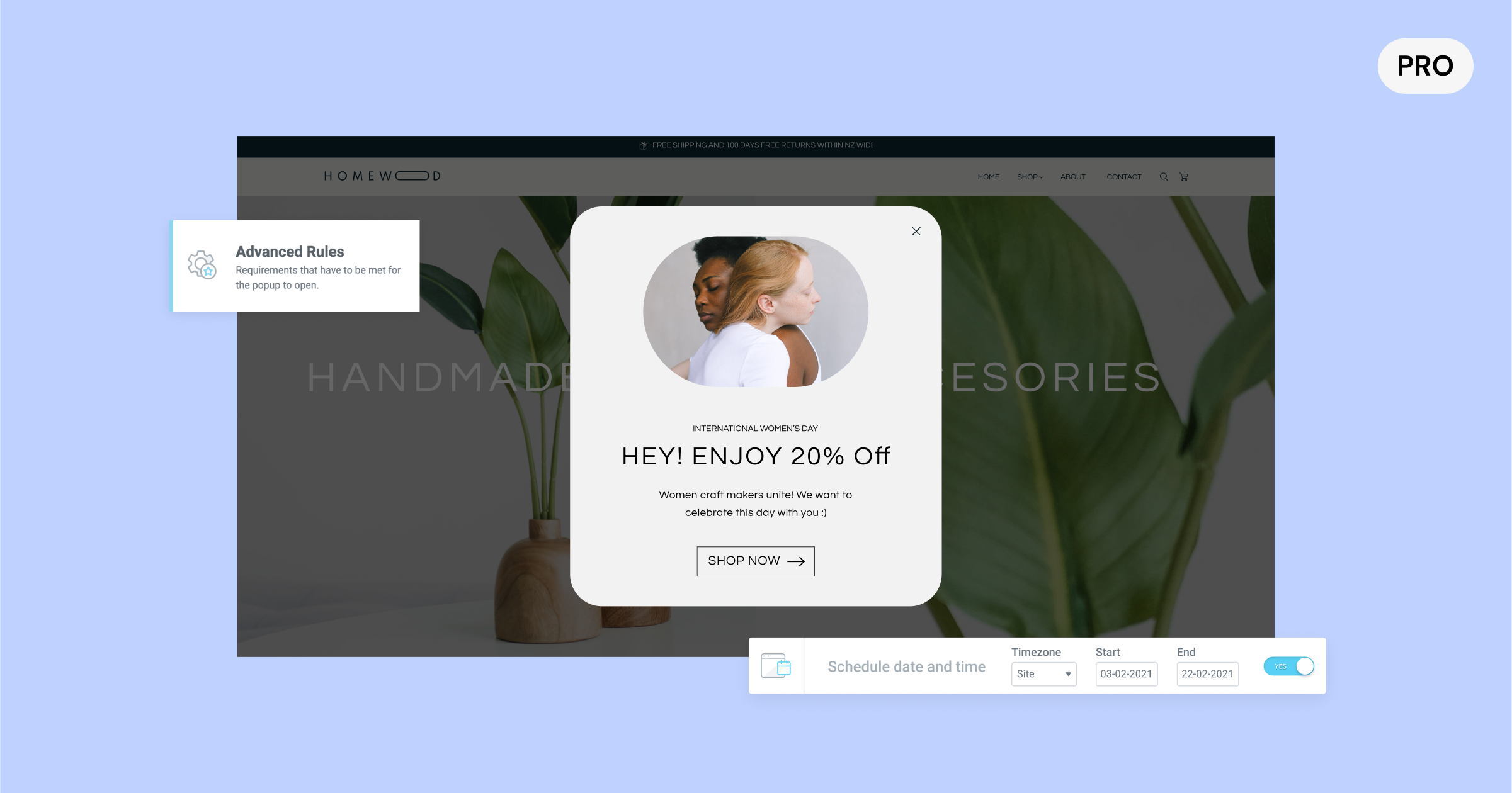
[Pro] Planen Sie Ihre Popups für einen bestimmten Zeitraum mit der neuen erweiterten Regel

Haben Sie eine Werbeaktion, die Sie während eines bestimmten Zeitraums in einem Popup anzeigen möchten? Jetzt können Sie genau planen, wann Ihre Popups erscheinen sollen. Wählen Sie das Datum und die Uhrzeit basierend auf der Zeitzone Ihrer Website oder sogar der Zeitzone Ihres Besuchers.
Bisher mussten Sie das Popup für den gewünschten Zeitraum manuell aktivieren und dann daran denken, es zu deaktivieren, wenn Sie bereit waren, das Popup zu entfernen. Jetzt können Sie es im Voraus planen. Wenn Sie beispielsweise eine Feiertagskampagne oder -botschaft haben, die Sie in einem Popup bewerben möchten, können Sie diese im Voraus einrichten und automatisch stoppen lassen, wenn die Kampagne beendet ist.
Die neue Datums- und Zeitbereichseinstellung befindet sich unter den erweiterten Regeln in der Anzeigebedingung des Popups und kann zusammen mit allen anderen Auslösern, Anzeigebedingungen und erweiterten Regeln formuliert werden, um sicherzustellen, dass Sie jedem Besucher die am besten geeignete Nachricht übermitteln , zu jeder Zeit und an jedem Ort.
Zusätzliche Aktualisierungen
Elementor-Experiment-Seite in Features umbenannt
Die Feature-Seite von Elementor, verfügbar unter Elementor → Einstellungen im WP-Dashboard, hat die vorherige Seite – Experimente – ersetzt. Dieses Update soll den Status verschiedener Funktionen verdeutlichen, die Sie je nach Ihren Vorlieben manuell aktivieren oder deaktivieren können.
Verbesserungen der Zugänglichkeit
Die Verbesserung der Zugänglichkeit Ihrer Website ist für die Bereitstellung einer positiven Benutzererfahrung von größter Bedeutung und wirkt sich auch auf die Leuchtturmwerte Ihrer Website aus. Elementor 3.11 enthält eine Reihe von Verbesserungen der Barrierefreiheit in den folgenden Pro-Funktionen:
- Popups – Es wurde die Möglichkeit hinzugefügt, das Popup mit der Tastatur zu schließen.
- Such-Widgets – Die Tastatur im Vollbildmodus des Such-Widgets ist zugänglich.
- Beitrags-Widget – Neues „Aria-Label“ zum „Weiterlesen“-Link hinzugefügt.
- Flip Box-Widget – Unterstützung für die Tastaturnavigation hinzugefügt.
Verbessern Sie mit diesen neuen Funktionen das Design und die Besuchererfahrung Ihrer Website
Mit Elementor 3.11 können Sie Ihr Website-Design mit dem neuen Loop Carousel verbessern, Ihren Workflow mit dem neuen Copy & Paste Between Websites verbessern und das Erlebnis Ihrer Besucher mit der neuen Popup Advanced Rule und Verbesserungen der Barrierefreiheit verbessern.
Die kontinuierliche Verbesserung Ihrer Websites und die Einführung neuer Designkonzepte können Ihr Besucherengagement steigern und Ihr Unternehmen im Gedächtnis behalten. Probieren Sie diese neuen Funktionen aus und teilen Sie uns Ihre Meinung in den Kommentaren mit.
