Konvertieren Sie mehr Kunden mit mehrseitigen Experimenten (ein ausführliches Tutorial)
Veröffentlicht: 2022-05-04
Wenn Sie nach einer Möglichkeit suchen, Ihr Experimentierprogramm noch effektiver zu gestalten, sind mehrseitige Experimente (auch als mehrseitige Tests oder mehrseitige Erfahrungen bezeichnet) möglicherweise genau das Richtige für Sie. Ein mehrseitiges Experiment bietet eine nützliche Möglichkeit, Elemente auf mehreren Seiten zu testen oder eine Website neu zu gestalten.
Der Vorteil der Verwendung besteht darin, dass Sie eine konsistente Benutzererfahrung aufrechterhalten, das Besucherverhalten auf verschiedenen Seiten untersuchen und ein tieferes Verständnis dafür gewinnen können, wie Ihre Besucher mit verschiedenen Bereichen Ihrer Website interagieren.
In diesem Artikel werfen wir einen Blick darauf, was mehrseitige Tests sind, einige der häufigsten Anwendungsfälle und wie sie mit Convert Experiences implementiert werden.
- Was sind mehrseitige Experimente?
- Wann sollten Sie die Verwendung von mehrseitigen Experimenten in Betracht ziehen?
- Machen Sie die Reise der Benutzer konsistent
- Neugestaltung Ihrer Website
- Verwenden Sie mehrseitige Einreichungsformulare
- Personalisieren Sie Inhalte auf verschiedenen Seiten
- Bieten Sie ein mehrseitiges Checkout-Erlebnis
- Implementieren Sie eine einfache Empfehlungsmaschine
- Was sind die Vorteile von Multipage-Experimenten?
- Verbessern Sie Ihre Konversionsraten
- Beseitigen Sie Kunden-Reibungspunkte
- Verbessern Sie Ihre Kopie
- Beseitigen Sie die Risiken eines Redesigns
- Wie richte ich robuste mehrseitige Erlebnisse mit Convert Experiences ein?
- Mehrseitige A/B-Erlebnisse
- Seiten hinzufügen
- Variationen hinzufügen
- Ziele hinzufügen
- Konfigurieren Sie den Site-Bereich
- Definieren Sie Ihre Zielgruppen
- Legen Sie die Traffic-Verteilung fest
- QA Multipage Experiences
- Erfahrungen mit geteilten URLs bei mehreren Seiten
- Übergeben Sie Parameter von Original- an Variations-URLs
- Mehrseitige Bereitstellungen
- Mehrseitige A/B-Erlebnisse
- Einpacken
Was sind mehrseitige Experimente?
Mehrseitige Experimente sind eine Art von Experimenten, mit denen Sie Änderungen an bestimmten Elementen auf verschiedenen Seiten gleichzeitig testen können.
In der Regel möchten Sie einen der folgenden Schritte ausführen:
- Erstellen Sie alle Seiten Ihres Trichters neu oder erstellen Sie neue Versionen. Diese neue Sammlung von Seiten wird zu Ihrem Variationstrichter, den Sie dann mit dem ursprünglichen Trichter vergleichen. Dies wird als Multipage-Split-URL-Test oder Funnel-Test bezeichnet.
- Alternativ möchten Sie vielleicht sehen, wie sich das Vorhandensein oder Fehlen wiederkehrender Elemente, wie z. B. Sicherheitsplaketten, auf Conversions entlang eines Trichters auswirkt. Dies ist das sogenannte „klassische“ Multipage-Testing .
Einige Beispiele für mehrseitige Experimente, die Sie ausprobieren können:
- Blenden Sie das Feld „Newsletter abonnieren“ vor allen bestehenden Abonnenten auf der gesamten Website aus.
- Fügen Sie für Besucher von einem bestimmten Standort eine Telefonnummer in die Fußzeile Ihrer Website ein.
- Ersetzen Sie für alle Besucher, die über eine Werbekampagne zu Ihnen gekommen sind, den CTA „Kontaktieren Sie uns“ in Ihrer Navigation durch einen CTA „Demo anfordern“.
- Präsentieren Sie für wiederkehrende Besucher auf allen Produktseiten ein Overlay mit „20 Prozent Rabatt“.
Wann sollten Sie die Verwendung von mehrseitigen Experimenten in Betracht ziehen?
Machen Sie die Reise der Benutzer konsistent
Angenommen, Sie testen neue CTA-Buttons.
Ein mehrseitiges Experiment stellt sicher, dass Besucher auf Ihrer gesamten Website dieselben CTAs sehen. Wenn ein Besucher in ein Experiment aufgenommen und ihm die Originalversion zugewiesen wird, sieht er auf allen Seiten die Original-CTA-Schaltflächen; Wenn sie in die Variation aufgenommen werden, sehen sie die neuen CTAs auf allen Seiten.
Die Bereitstellung einer konsistenten Benutzererfahrung auf Ihrer gesamten Website ist entscheidend, um Misstrauen oder Verwirrung bei Ihren Besuchern zu vermeiden.
Im Laufe der Zeit werden Kunden Ihre CTA-Schaltflächen identifizieren und sich mit ihnen vertraut machen können, wenn Sie das gleiche Farb- und Designschema auf verschiedenen Seiten und Bildschirmen beibehalten, selbst in Ihren Tests.
Werfen Sie einen kurzen Blick auf die Farbe der CTA-Schaltfläche „Kostenlos testen“ auf der Startseite und Preisseite von Convert.


Wenn wir neue Schaltflächenfarben testen wollten, würden wir ein mehrseitiges Experiment einrichten, das das gleiche Farb- und Designschema auf allen Seiten beibehält, um eine konsistente Benutzererfahrung zu bieten.
Und das Ändern der Schaltflächenfarben ist nicht das einzige Mal, dass Sie diese Art von Experiment verwenden möchten.
Wenn Sie beispielsweise auf den meisten Seiten vertikal scrollende Bildergalerien verwenden, auf einer anderen jedoch einen weniger offensichtlichen horizontalen Schieberegler verwenden, könnten Besucher mit dem Material zu kämpfen haben oder es ganz übersehen.
Lassen Sie uns dies anhand eines hypothetischen Anwendungsfalls veranschaulichen.
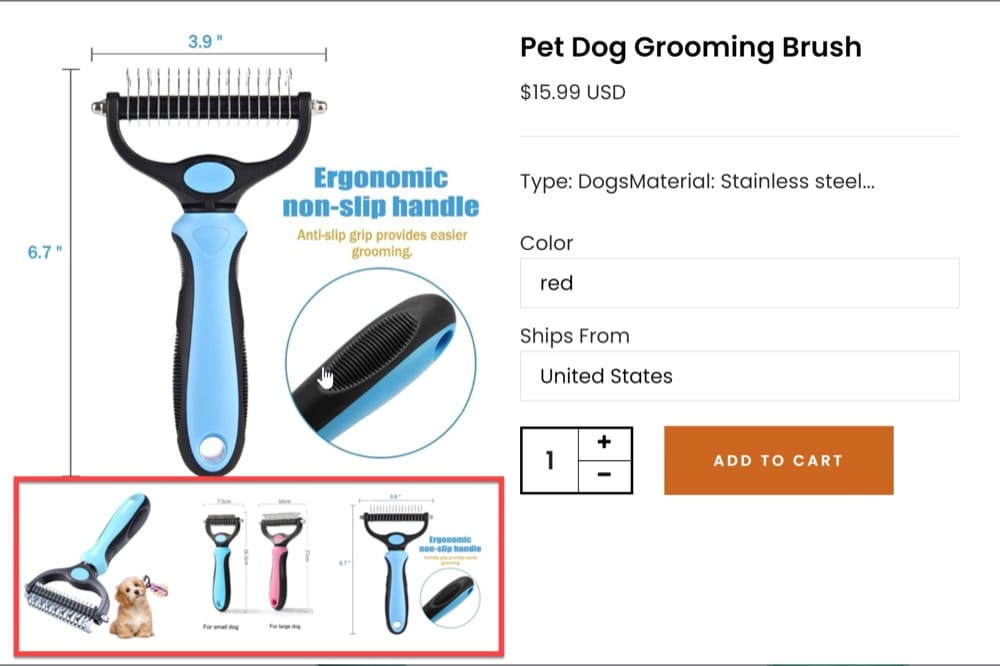
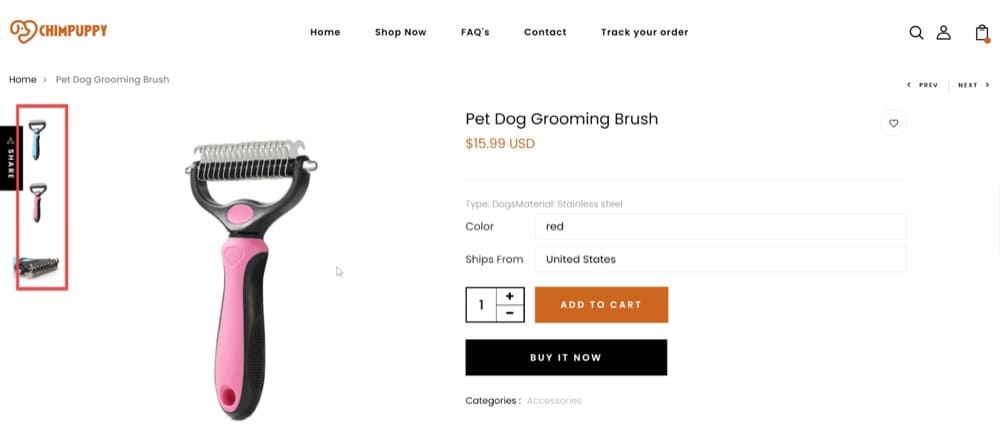
Sehen Sie sich im Beispiel unten an, wie unterschiedlich das Scrollerlebnis in der Schnellansicht im Vergleich zur Produktseite ist.


Slider, die auf verschiedenen Seiten inkonsistent sind, verwirren nur Besucher und wirken sich negativ auf Conversions aus.
Neugestaltung Ihrer Website
Denken Sie über ein Redesign Ihrer Website nach?
Möglicherweise möchten Sie ein mehrseitiges Experiment durchführen, um ein anderes Design mit dem vorherigen zu vergleichen, bevor Sie sich für die neue Version entscheiden. Führen Sie ein mehrseitiges Experiment durch (und lenken Sie zuerst eine kleine Menge Verkehr darauf), um ein Gefühl dafür zu bekommen, wie es funktioniert.
Nehmen wir den Fall eines E-Commerce-Unternehmens mit einem Umsatz von 8 Millionen US-Dollar, das sein gesamtes Website-Design ändert. Seit der Erstellung der Website vor sechs Jahren wurden nur Teilbereiche überarbeitet. Obwohl die Verkäufe erheblich gestiegen sind, wurde die Website nicht aktualisiert. Es hat kein modernes Design, der Checkout-Prozess ist nicht reibungslos und es ist nicht mobilfreundlich. Das Unternehmen weiß, dass es aktualisiert werden muss, und beauftragt eine High-End-Firma mit der vollständigen Umgestaltung. Tun sie das Richtige?
Nein! Experimente mit mehreren Seiten sollten vor einer umfassenden Website-Überholung in Betracht gezogen werden, um zu vermeiden, dass Ressourcen für die falschen Dinge verschwendet werden.
Bei Convert testen wir unsere Hypothesen, bevor wir die Website neu gestalten und die Ideen umsetzen, die zu unserer sich entwickelnden Customer Journey, Marke und Strategie passen.
Als wir es das letzte Mal aktualisiert haben, war unsere Arbeitshypothese für die Neugestaltung der Funktionsseite, dass wir mehr Engagement sehen würden, wenn wir klare Vorteile im Voraus präsentieren und es den Benutzern leicht machen, die Hauptfunktionen zu identifizieren. Eine vernünftige Annahme. Wir haben uns entschieden, die erste Phase des Projekts zu testen, während wir weiter an der Gesamtlösung arbeiten, anstatt die Funktionsseite komplett zu überarbeiten, um das herauszufinden.

Unsere vorläufigen Ergebnisse zeigten, dass wir auf dem richtigen Weg waren, da die Besucher aktiver an der Variation teilnahmen. Indem wir zuerst die Annahme testeten, konnten wir die Änderungen mit einem relativ kleinen Budget vornehmen. Unsere Annahmen bestätigten sich, und wir fuhren mit der Neugestaltung fort, in der Überzeugung, dass das Upgrade die Mühe wert ist.
Dies war natürlich nur einer von vielen Tests für eine unserer Hypothesen. Dieses Beispiel zeigt jedoch, wie das Testen verschiedener Elemente des Webdesign- und Entwicklungsprozesses mit winzigen mehrseitigen Tests ein wunderbarer Ansatz ist, um Feedback zu erhalten.
Verwenden Sie mehrseitige Einreichungsformulare
Der Begriff mehrseitiges Formular bezieht sich auf ein langes Formular mit mehreren Seiten. Es wird verwendet, um umfangreiche Formulare wie Versand- oder Registrierungsformulare für Benutzer weniger abschreckend auszufüllen. Sie können die Conversions verbessern und eine positive Benutzererfahrung schaffen, indem Sie Verbrauchern und Leads erlauben, ihre Informationen in kleineren Blöcken auszufüllen.
Hier sind einige Beispiele für Formulartypen, die davon profitieren könnten, mehrseitig zu werden:
- Formulare für den E-Commerce
- Formulare für Bewerbungen
- Formulare zur Veranstaltungsanmeldung
- Formulare zur Benutzerregistrierung
Das Entwerfen und Einbetten mehrseitiger Formulare auf Ihrer Website ist dank mehrseitiger Experimente extrem einfach.
Kundennamen und Kontaktinformationen können auf einer Seite gesammelt werden, Versandinformationen auf der nächsten und Zahlungsinformationen auf der dritten. Durch die Aufteilung in Seiten erleichtern Sie das Ausfüllen des Formulars und erhalten dennoch die gleichen Daten wie bei einem einseitigen Formular. Möglicherweise können Sie auch zusätzliche Informationen sammeln, wenn Sie später im Prozess danach fragen.
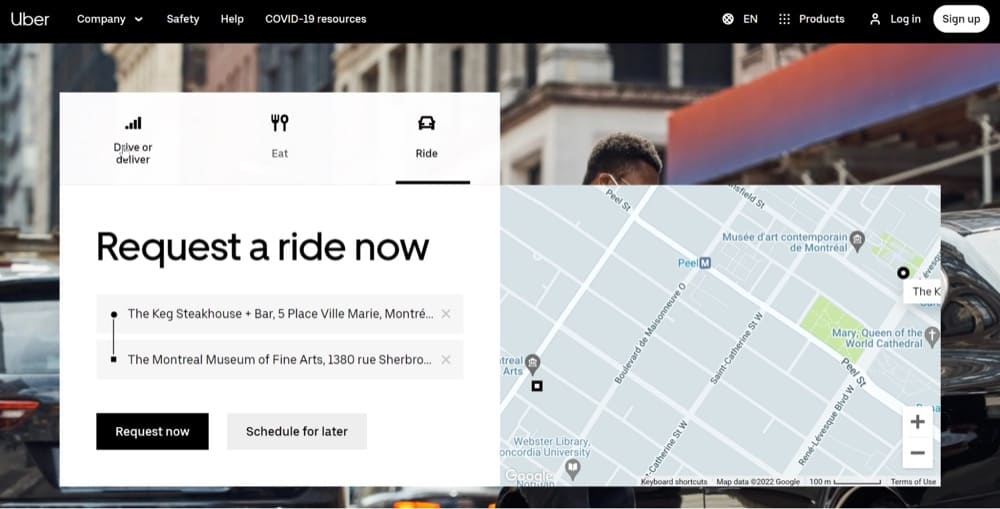
Sehen Sie sich an, wie Uber mehrseitige Formulare verwendet.
Der erste Abschnitt ist sehr einfach auszufüllen. Sie müssen zwischen den Optionen Drive/Eat/Ride wählen. Wenn Sie sich beispielsweise für Ride entschieden haben, fahren Sie mit dem nächsten Schritt fort und geben Ihren Standort ein. Die 2 CTA-Buttons machen den Besuchern deutlich, dass das Formular mehr Seiten hat.

Personalisieren Sie Inhalte auf verschiedenen Seiten
Wenn die Anzahl der neuen Besucher Ihrer Website regelmäßig die der wiederkehrenden Besucher übersteigt, kann Ihr Angebot die Besucher nicht überzeugend genug sein. Eine Möglichkeit, dieses Problem anzugehen, besteht darin, ihnen durch Personalisierung ein einzigartiges Erlebnis zu bieten.
Personalisierung hat viele Gesichter. Hier ist ein Vorschlag, wie Sie ein mehrseitiges Experiment mit personalisiertem Inhalt kombinieren können.
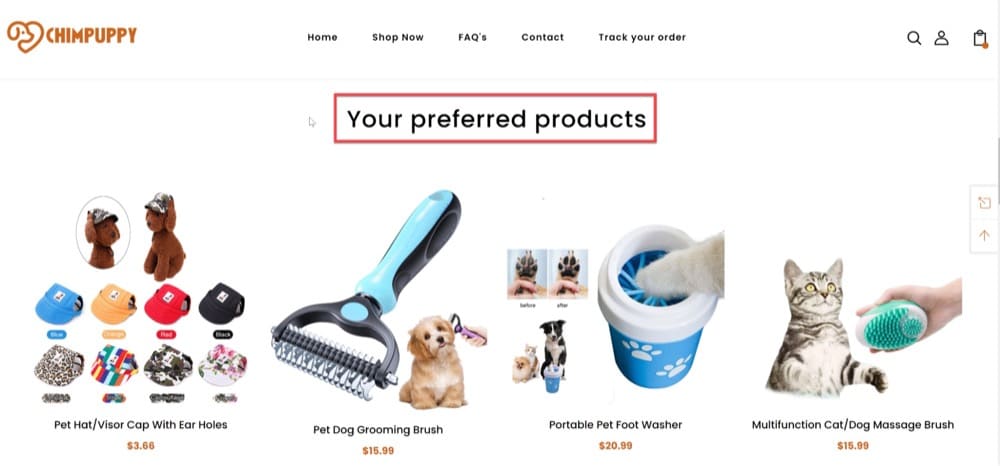
Es ist wahrscheinlicher, dass Benutzer auf der Startseite Ihrer Website landen, wenn sie Ihre Marke wiedererkennen. Hier können Sie auch alle Ihre Aktionen anzeigen. Um die spezifischen Interessen und Vorlieben eines Benutzers anzusprechen, können Sie die angezeigten Kategorien/Produkte basierend auf seinem vorherigen Besuch vereinfachen oder anpassen.
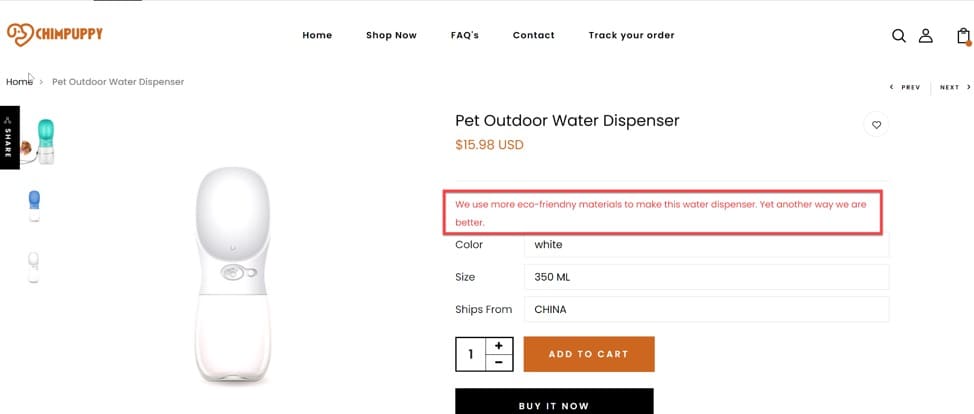
Hinweis: Die folgenden Screenshots der Chimpuppy-Website stammen von einer Shopify-Demo-Website, die vom Convert-Team zu Veranschaulichungszwecken erstellt wurde.

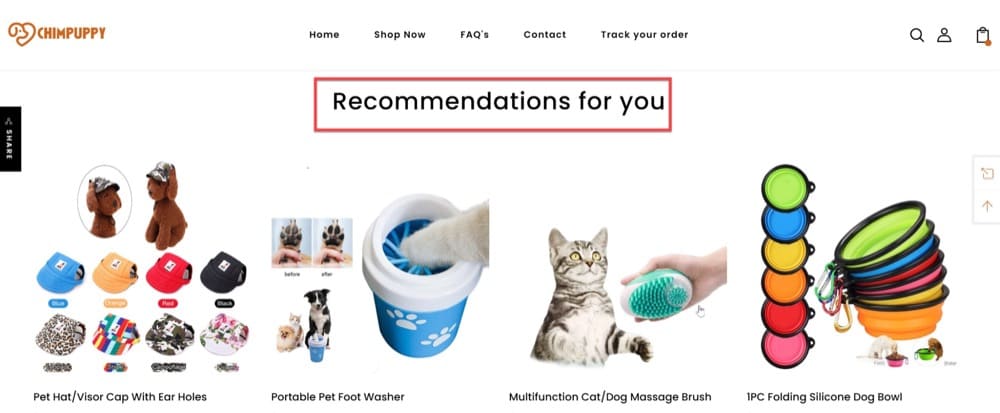
Sobald der Besucher ein Produkt auswählt und zur Produktseitenansicht navigiert, kann er immer noch personalisierte Artikel sehen (die über das mehrseitige Erlebnis hinzugefügt wurden), die dem Einkaufswagen hinzugefügt werden sollen:

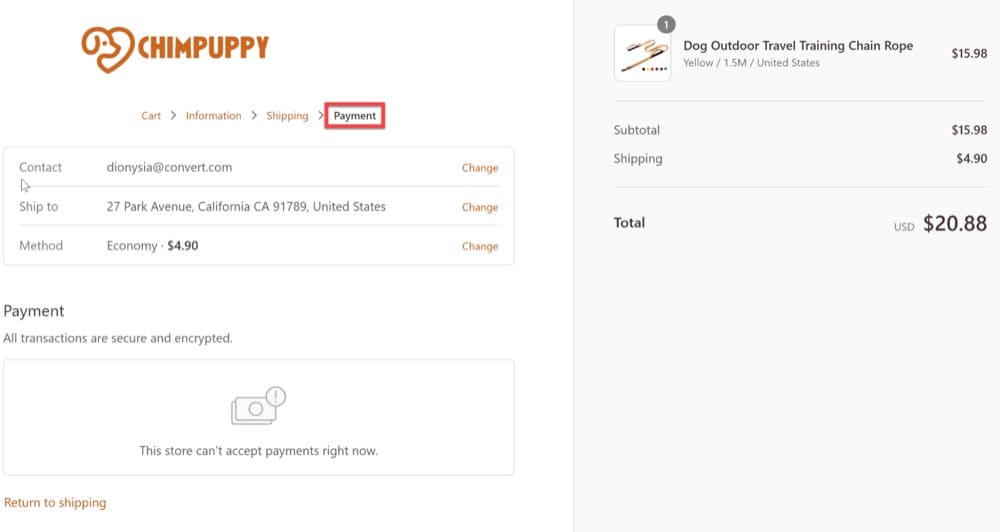
Bieten Sie ein mehrseitiges Checkout-Erlebnis
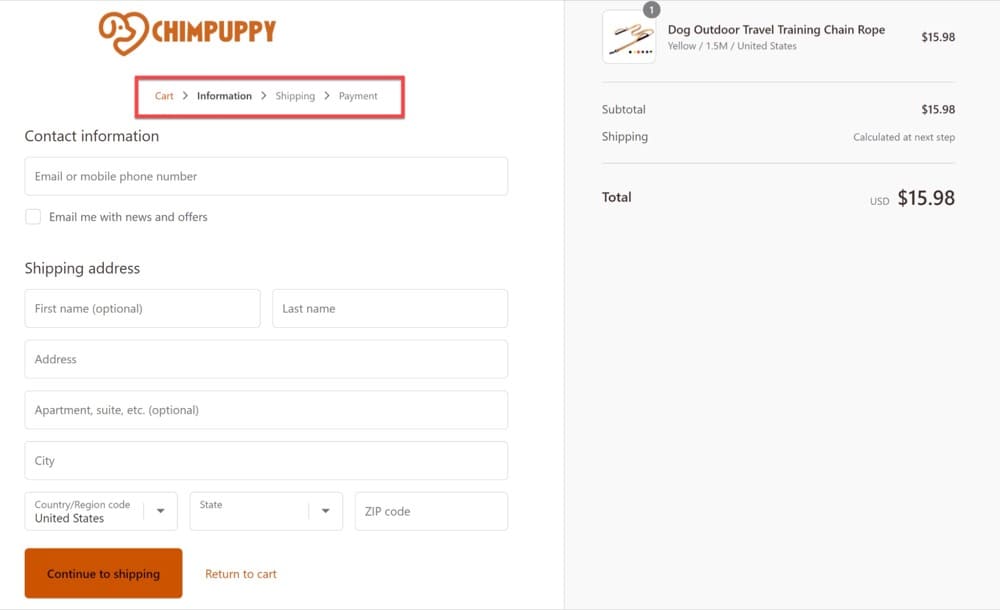
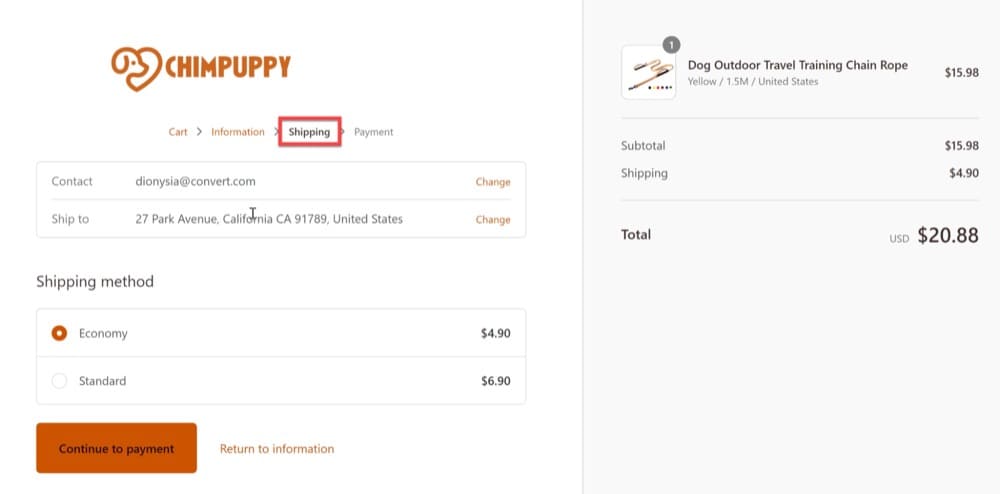
Mehrseitige Checkouts dehnen die Checkout-Schritte (normalerweise zwischen 3 und 5) über mehrere Seiten aus, anstatt alles auf einem Bildschirm zu haben. Käufer müssen bei jedem Schritt persönliche Daten, Rechnungsadresse, Versandart, Zahlungsinformationen und andere Details angeben.
Trotz der Tatsache, dass sie langsamer als One-Page-Checkouts sind, bevorzugen einige Benutzer sie, da sie mehr Zeit haben, ihre Informationen zu überprüfen und zu bestätigen, bevor sie eine Bestellung aufgeben.
Mehrseitige Checkout-Prozesse eignen sich am besten für teurere Einkäufe oder Artikel, die mehr Aufmerksamkeit erfordern, da diese für diese Art von Einkäufen tendenziell besser funktionieren. Die Bequemlichkeit, alle Informationen, einschließlich Lieferadresse und Preise, vor dem Absenden eines Kaufs noch einmal überprüfen zu können, kann Kunden beruhigender machen.



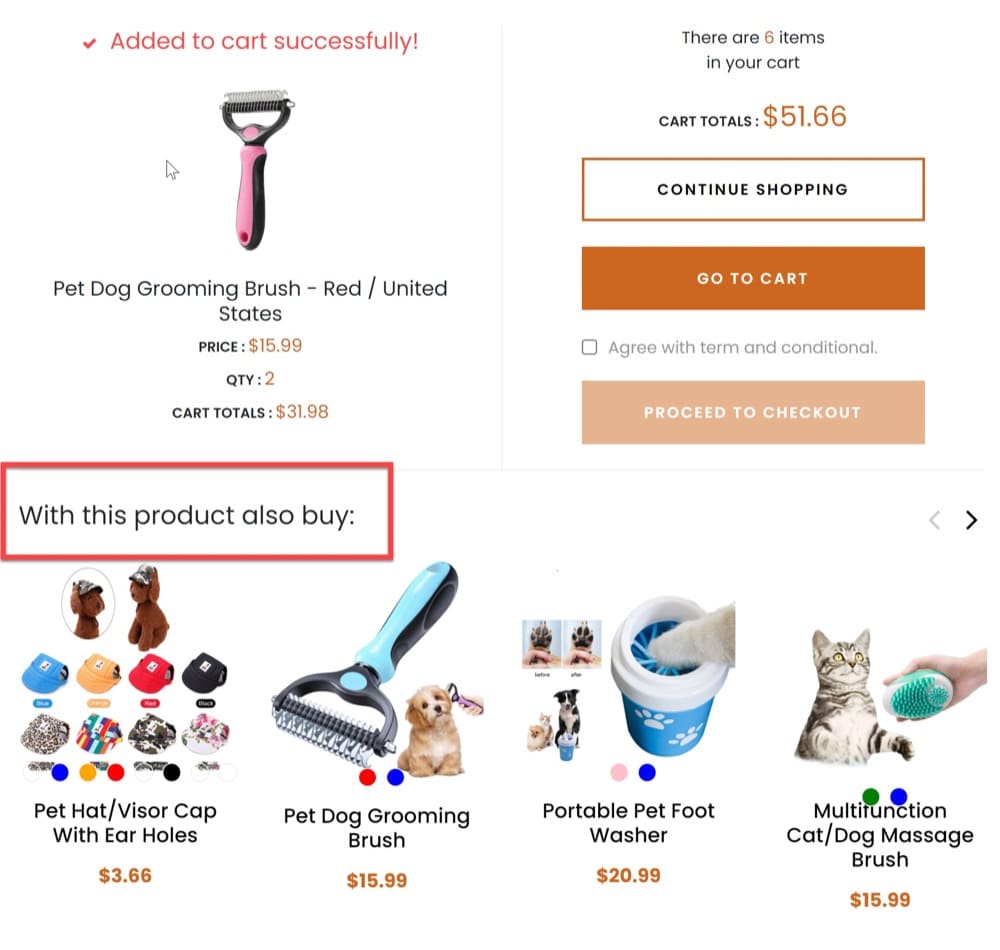
Implementieren Sie eine einfache Empfehlungsmaschine
Eine Empfehlungsmaschine ist eine fantastische Möglichkeit, Ihren Kunden Produktempfehlungen auf der Grundlage ihres zuvor gespeicherten Datenverlaufs anzubieten.
Sie können diese Technik zum Upselling oder Cross-Selling von Produkten verwenden.
Hier ein paar Beispiele für Empfehlungen:
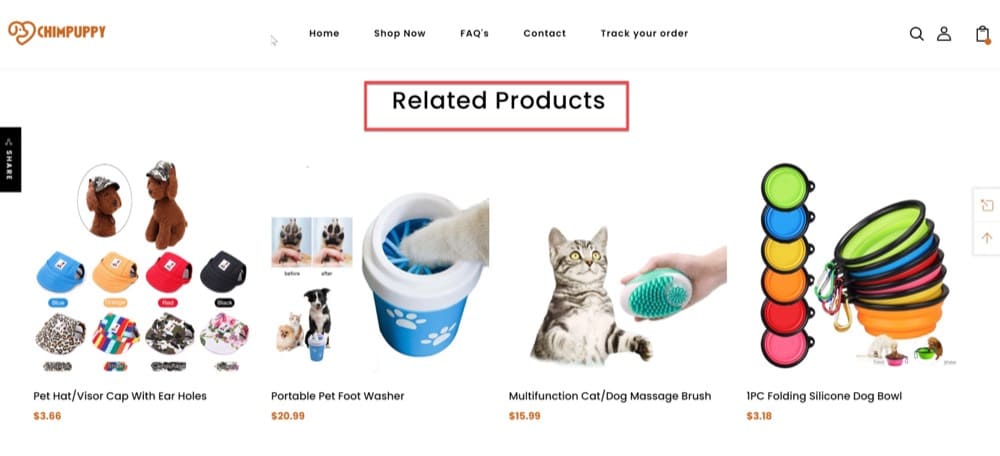
- Zusammen gekaufte Produkte
- „Das könnte Ihnen auch gefallen“-Vorschläge
- Verwandte Produkte
Bei einem mehrseitigen Erlebnis können Sie auch die obige Produktempfehlungs-Engine für Upselling implementieren.


Mit dieser Empfehlungsmaschine können Kunden mehr Produkte in ihren Warenkorb legen, was zu einer Umsatzsteigerung für Ihr Unternehmen führt.
Was sind die Vorteile von Multipage-Experimenten?
Multipage-Tests sind wie A/B-Tests einfach einzurichten und durchzuführen und liefern nützliche und vertrauenswürdige Daten in kürzester Zeit.
Sie haben echte Metriken, um Ihre Hypothesen darüber, was gut funktioniert (und was nicht), mit den Ergebnissen Ihrer Tests zu untermauern, und Sie können sich in vielen Bereichen verbessern. Lassen Sie uns einige von ihnen sehen.
Verbessern Sie Ihre Konversionsraten
Das mehrseitige Testen Ihrer E-Commerce-Seiten kann Ihnen auch dabei helfen, Ihre Konversionsrate (CR) zu verbessern.
Stellen Sie sich dieses Szenario vor.
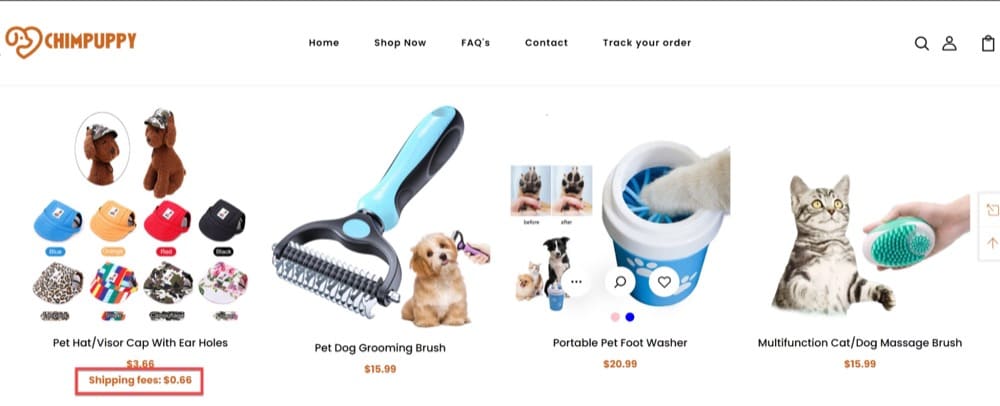
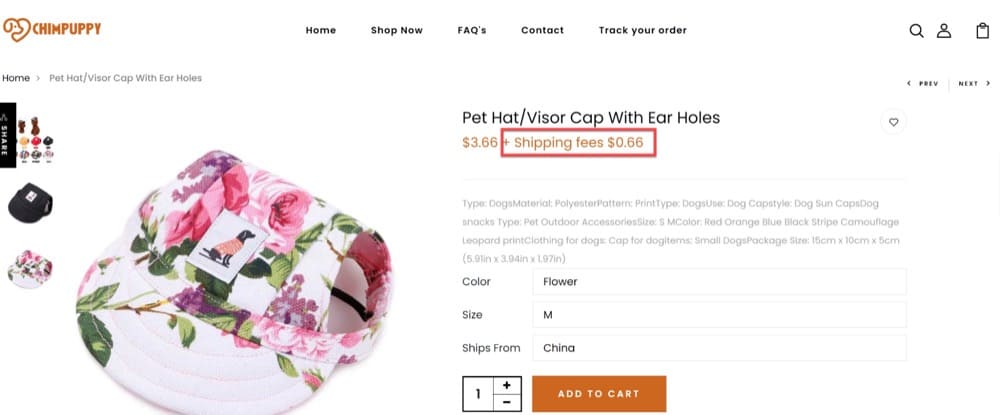
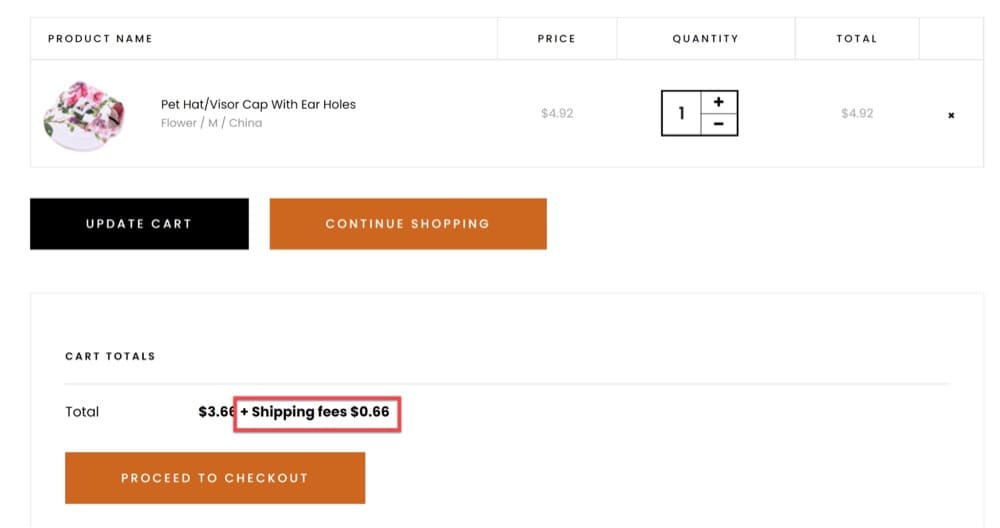
Auf mehreren Seiten Ihrer E-Commerce-Website müssen Versandkosten angezeigt werden. Sie stellen die Hypothese auf, dass, wenn Sie Versandgebühren auf verschiedenen Seiten hinzufügen, dies mehr Website-Besucher zu zahlenden Kunden macht und Ihre Konversionsrate verbessert.
Sie erstellen einen mehrseitigen Test, der die Homepage, die Produktseite und die Warenkorbseite ändert, und lassen das Experiment eine Weile laufen (am besten mindestens 15 Tage lang), um Ihre Daten zu analysieren.



Im obigen Fall geht es darum, Website-Besucher von dem Moment an, in dem sie die Homepage sehen, bis zum Kauf durch einen Trichter zu leiten. Indem Sie Versandgebühren zu verschiedenen Seiten hinzufügen, erhöhen Sie Ihre Chancen, Ihre Besucher dazu zu bringen, sich zu Ihrer Warenkorbseite durchzuklicken, indem Sie einen anderen Schmerzpunkt für sie treffen.
Indem Sie dann das Layout oder Seitendesign , die Farben und die Einfachheit der auf Ihren E-Commerce-Seiten angezeigten Versandkosten ändern, können Sie herausfinden, welche Komponenten Ihrer aktuellen Iteration dazu führen, dass Sie Kunden verlieren, bevor sie konvertieren.
CR ist ein wichtiger Indikator, um festzustellen, ob Ihr Produkt oder Ihre Dienstleistung echtes Interesse und Nachfrage hat oder nicht. Wenn Sie den Multipage-Test oben durchführen und feststellen, dass nichts funktioniert, ist es wahrscheinlicher, dass Ihr Geschäftsmodell schuld ist und nicht Ihre Optimierung.
Beseitigen Sie Kunden-Reibungspunkte
Besucher verlassen Ihre Website aus verschiedenen Gründen ohne zu konvertieren. Scheinbare Hindernisse wie der Versand oder nicht funktionierende Formulare könnten eine Ursache sein, aber es könnten möglicherweise auch andere, weniger direkte Probleme wie Usability-Probleme auf Seiten, schlechte Positionierung von CTA-Buttons oder Chat-Funktionen vorliegen.
Ihr Ziel sollte es sein, den Konvertierungsprozess zu vereinfachen. Lassen Sie sich von Ihren Besuchern anhand von mehrseitigen Experimenten zeigen, was nicht funktioniert.
Stellen Sie sich dieses Szenario vor.
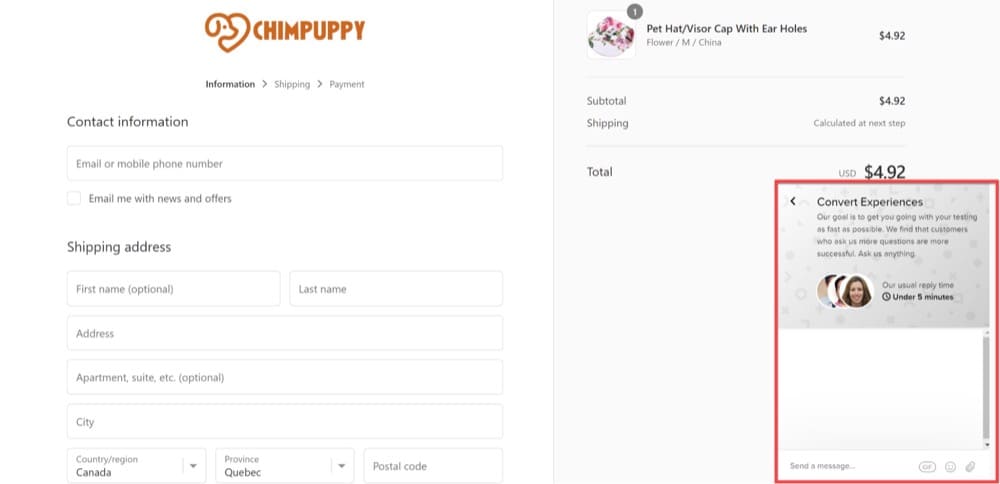
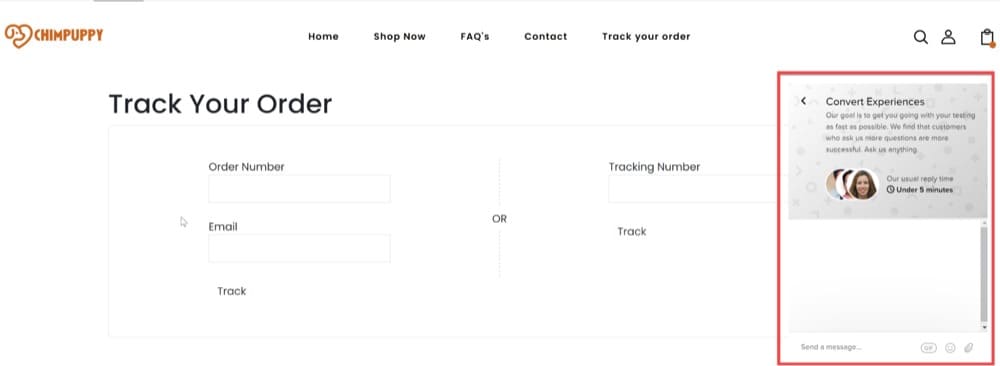
Während des Einkaufs hat ein potenzieller Kunde eine Frage zum Produkt oder zur Lieferung und möchte sofort eine Antwort. Um dies zu lösen, ist eine Chat-Funktion auf Ihrer Website unerlässlich.
Diese Funktion sollte es Kundendienstmitarbeitern ermöglichen, individuelle Vorschläge und außergewöhnlichen Service zu bieten. Mit Multipage-Tests können Sie die Chat-Funktion auf mehreren Seiten implementieren. Fügen Sie das Chat-Widget auf der Homepage, Produktseiten, Warenkorbseiten, Kassenseiten und sogar Dankesseiten hinzu, um Cross-Selling- oder Upselling-Möglichkeiten zu ermöglichen.


Verbessern Sie Ihre Kopie
Copy kann Ihre Conversion-Raten beeinflussen oder beeinträchtigen. Mit mehrseitigen Tests können Sie Ihren Text verfeinern, bis er genau richtig ist.

Sie können enorme Umsatzsteigerungen für Ihr Unternehmen erzielen, indem Sie einfach die Wörter ändern, die Ihre Besucher lesen, wenn sie auf Ihre Website kommen. Und dies wird noch vorteilhafter, wenn es mit mehrseitigen Experimenten kombiniert wird, da Sie mit ziemlicher Sicherheit viel Material über mehrere Seiten hinweg schreiben und testen müssen. Sie werden nicht nur viel Übung sammeln, sondern auch fast sofort Feedback darüber erhalten, was in Ihrem Text funktioniert hat und was nicht.
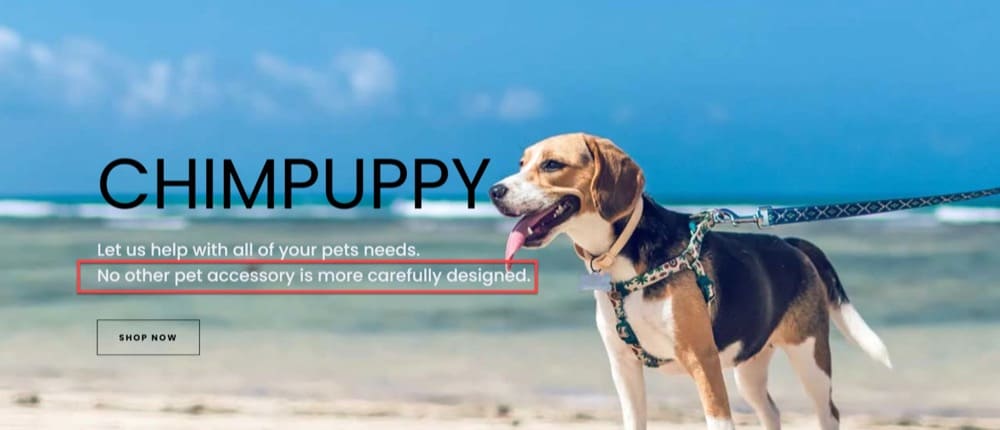
Hier ist ein Beispiel dafür, wie Sie einen mehrseitigen Test verwenden und Ihre Copywriting-Strategie auf der Homepage und den Produktseiten verbessern können, bevor Sie das Haustierzubehör beschreiben.


In beiden Fällen wirkt Ihre Website so, als ob Sie an der Spitze Ihres Marktes stehen. Aber in Wirklichkeit könnte es bedeuten, dass Sie nur eines von vielen Unternehmen mit ähnlichen Eigenschaften sind.
Sie haben gerade eine E-Commerce-Texterstellungsstrategie in Kombination mit mehrseitiger Erfahrung entdeckt, die Ihren Umsatz zweistellig steigern kann.
Beseitigen Sie die Risiken eines Redesigns
Wir haben dies oben bereits angesprochen, aber die Neugestaltung Ihrer Website kann erhebliche Investitionen erfordern und riskant sein.
Anstatt Ihre Website blind zu überarbeiten, verwenden Sie Multipage-Tests, um zunächst kleine Aspekte der Benutzererfahrung zu messen. Arbeiten Sie im Laufe der Zeit an einer neu gestalteten Erfahrung, die auf analysierten Daten und Benutzerfeedback und nicht auf Ihrem Bauchgefühl basiert.
Wie richte ich robuste mehrseitige Erlebnisse mit Convert Experiences ein?
Innerhalb von Convert Experiences können Sie Multipage-A/B-Tests (wir nennen sie „Multipage A/B Experiences“), Multipage-Split-URL-Experiences (Split-Tests) und Multipage-Bereitstellungen einrichten, und unten zeigen wir Ihnen, wie Sie konfigurieren können alle von ihnen.
Mehrseitige A/B-Erlebnisse
Mehrseitenerlebnisse ermöglichen es Ihnen, Variationen verschiedener Seiten miteinander zu verknüpfen.
Beispielsweise sehen Besucher, die die Originalversion von Seite 1 gesehen haben, auch die Originalversion von Seite 2, Besucher, die Variation 1 von Seite 1 gesehen haben, sehen auch Variation 1 von Seite 2 und so weiter. Dies ist besonders hilfreich für Funnel-Tests.
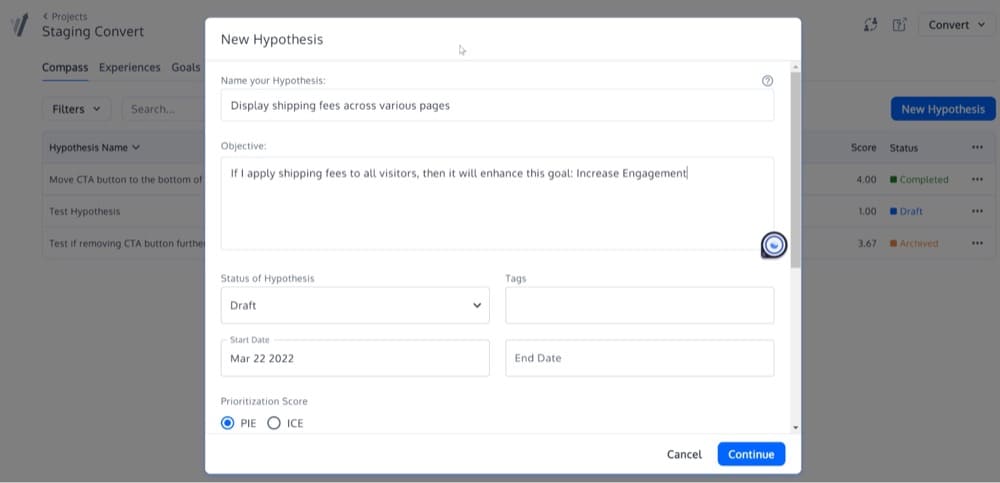
Wir empfehlen, für Ihren Test eine Hypothese nach folgendem Modell aufzustellen:
Wenn ich [diese Änderung auf meiner Webseite] auf [diese Zielgruppe] anwende, wird sie [dieses Ziel] verbessern
Fügen Sie das dem Feld „Ziel“ hinzu:

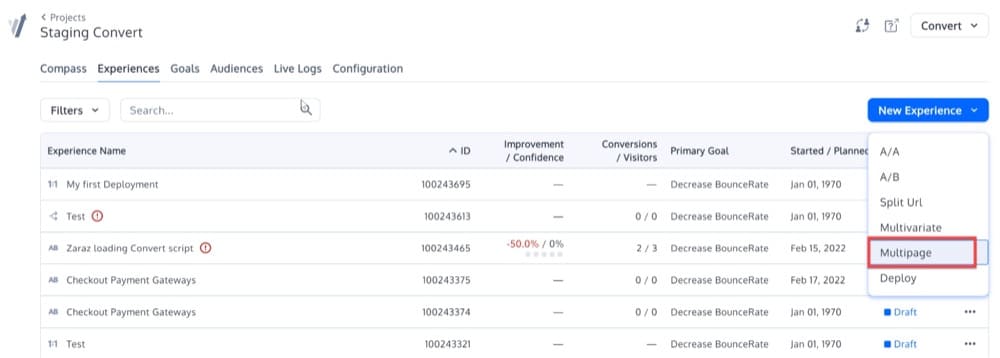
Um das mehrseitige Erlebnis aus Ihrer Hypothese zu erstellen, beginnen Sie genauso wie beim Erstellen eines regulären Erlebnisses. Klicken Sie auf dem Bildschirm „Erlebnisse“ auf „Neues Erlebnis“ und wählen Sie „Mehrseitig“ als Erlebnistyp aus.

Seiten hinzufügen
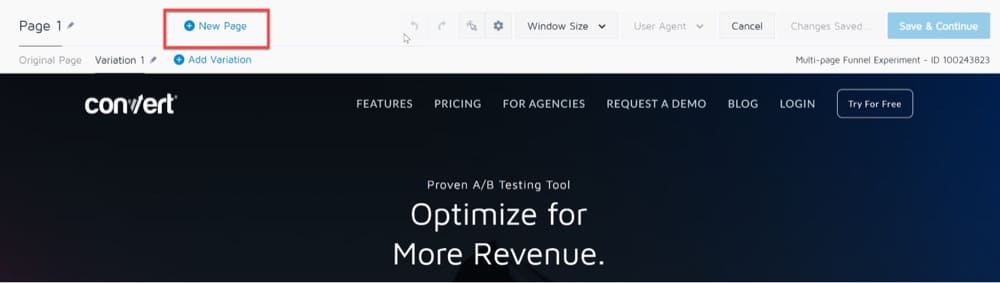
Nachdem Sie es ausgewählt haben, sehen Sie die Option + Neue Seite über den Variationsmenüs im visuellen Editor.
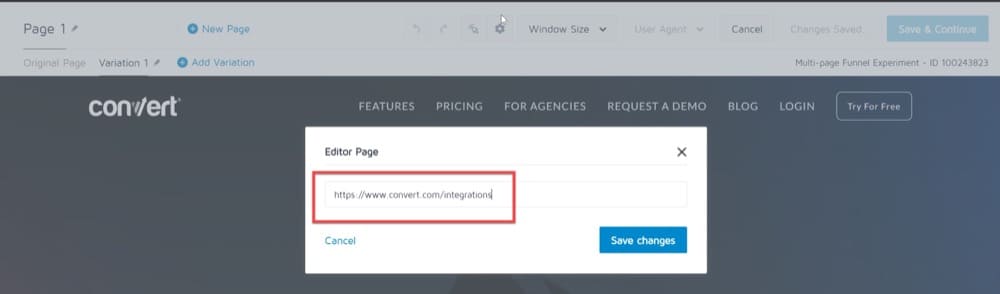
Geben Sie im Abschnitt Seiten die URL ein, die Sie für jede Seite in den visuellen Editor laden möchten. Jede Seite fällt mit einem Teil der Reise des Benutzers zusammen, den Sie testen möchten. Sie müssen mindestens 2 Seiten einschließen, die unterschiedlich sein müssen (z. B. die Startseite und Integrationen).

Auf diese Weise können Sie Ihrem Experiment zusätzliche Seiten hinzufügen, sodass Sie Variationen erstellen können, die mehrere Elemente entlang eines Trichters ändern.
Sie könnten beispielsweise ein mehrseitiges Experiment erstellen, das eine Aktion mit 50 % Rabatt testet und Änderungen an Folgendem vornimmt:
- Ihre Landingpage
- Ihre Produktseiten
- Ihre Warenkorbseite
- Ihre Checkout-Seite
Bei einem mehrseitigen Test sieht ein Besucher, der auf einer dieser Seiten eine Variation sieht, diese Variation auch auf den restlichen Seiten, die Teil des mehrseitigen Experiments sind.
Fügen Sie eine Seite hinzu, indem Sie auf die Schaltfläche „Neue Seite“ klicken und dann eine URL eingeben.

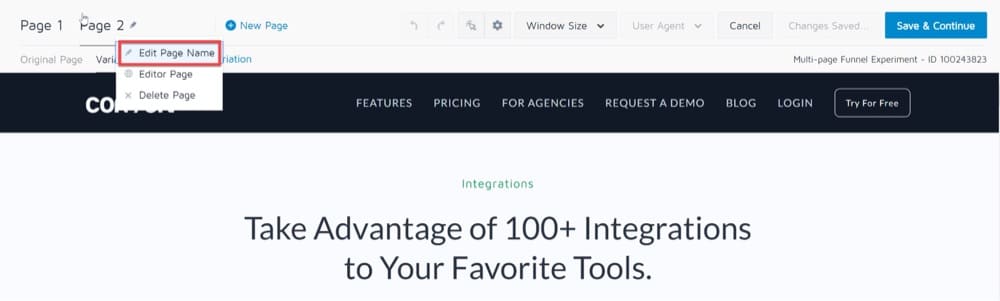
Sie können den Namen der Seite ändern, indem Sie auf das Stiftsymbol neben dem Seitennamen klicken und Seitennamen bearbeiten auswählen.

Besucher müssen Ihre Seiten nicht in einer bestimmten Reihenfolge besuchen, um in ein mehrseitiges Experiment aufgenommen zu werden. Sobald sie eine beliebige Seite in Ihrem mehrseitigen Test besucht haben, bleiben sie in dieser Variation, wenn sie eine andere Seite im Test besuchen.
Variationen hinzufügen
Als Nächstes müssen Sie eine Reihe von Variationen erstellen, die Sie in Ihrem mehrseitigen Experiment testen möchten. Diese Variationen sollten für jede Seite in Ihrem Test gelten.
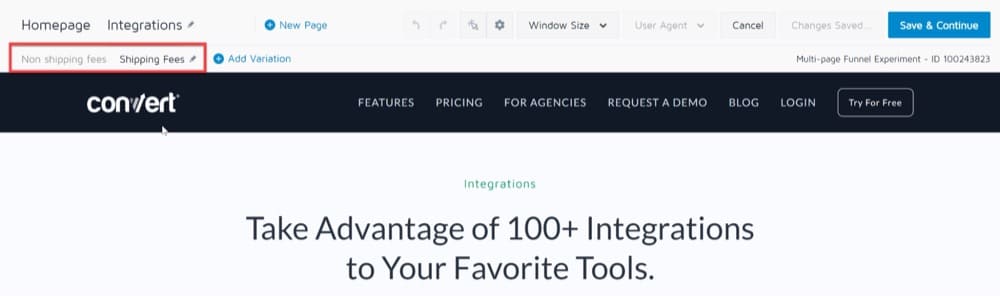
Bei einem mehrseitigen Test haben die Seiten, die Sie hinzufügen, automatisch dieselben Variationsnamen, die auf der ersten Seite enthalten waren. Dies liegt daran, dass mehrseitige Experimente dazu gedacht sind, ein vollständiges Erlebnis über mehrere Seiten hinweg zu testen.

Denken Sie daran, dass bei einem mehrseitigen Test Besucher, die die Originalversion von Seite 1 gesehen haben, auch die Originalversion von Seite 2 sehen, und Besucher, die Variation 1 von Seite 1 gesehen haben, sehen auch Variation 1 von Seite 2, und so weiter.
Sobald Sie die Variationsänderungen eingerichtet haben, können Sie Ziele und Zielgruppen hinzufügen, den Site-Bereich festlegen und Ihre Traffic-Zuweisung anpassen, genau wie bei einem normalen A/B-Test. Und als letzten Schritt müssen Sie Ihr mehrseitiges Erlebnis einer Qualitätssicherung unterziehen.
Sehen wir uns kurz jede dieser Einstellungen an.
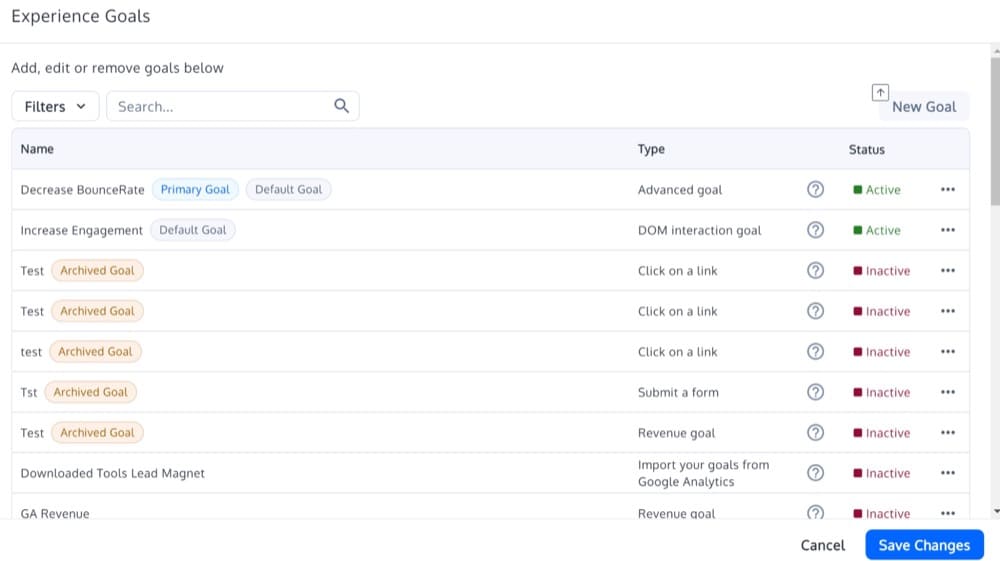
Ziele hinzufügen
Da Sie anhand des primären Ziels ermitteln können, welche Variation von allen bei mehrseitigen Tests am besten abschneidet, sollte Ihr primäres Ziel ausnahmsweise das Ergebnis der Reise des Benutzers sein. Beispielsweise sollte das Ziel für die Kundenbindung die Anzahl der angezeigten Seiten sein; für Loyalität sollte es die Wiederbesuchsrate sein; und für die Umrechnung sollte es die Transaktionsrate sein.
Sie sollten die Aktionsverfolgung in Bezug auf das Element auswählen, das Sie zum Testen der sekundären Ziele neu gestaltet oder geändert haben. Hier besteht die höchste Wahrscheinlichkeit, dass das Benutzerverhalten aufgrund der von Ihnen im Editor vorgenommenen Änderungen beeinflusst wird.

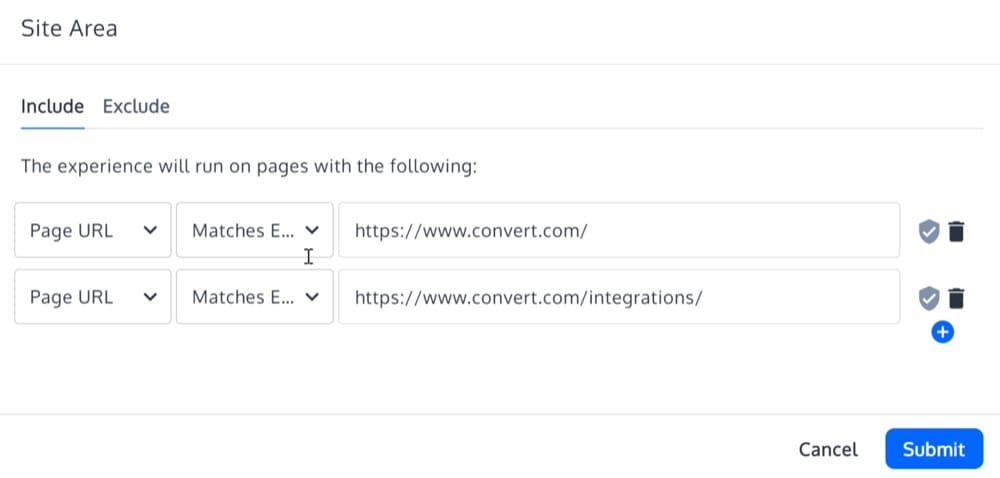
Konfigurieren Sie den Site-Bereich
Im Site-Bereich können Sie die Zielseiten konfigurieren, auf denen das mehrseitige Erlebnis ausgeführt wird, da sie sich auf einen bestimmten Schritt in der Reise des Benutzers beziehen.

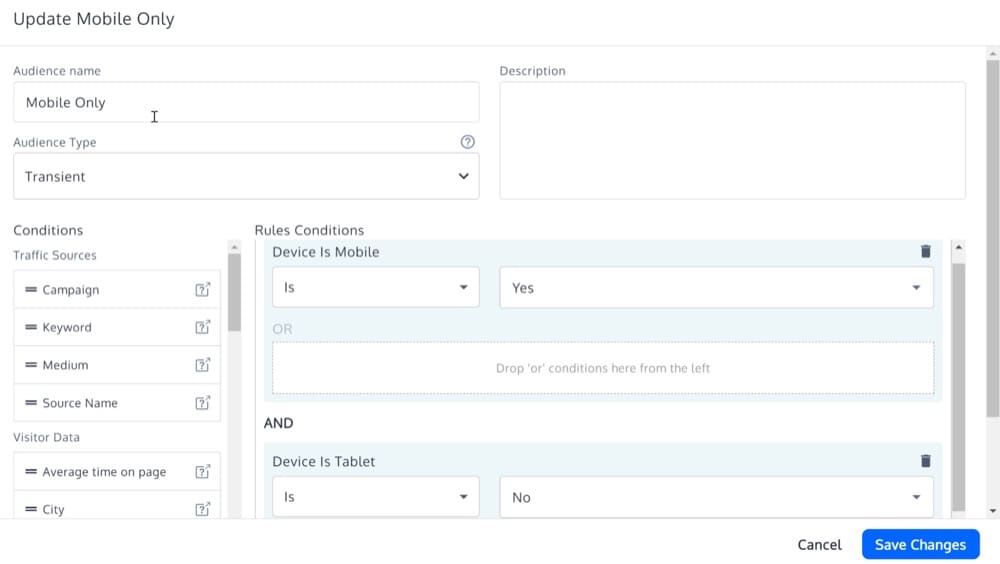
Definieren Sie Ihre Zielgruppen
Die Zielgruppen müssen für jede Seite des mehrseitigen Erlebnisses gleich sein. Diese geben an, für welche Besucher das Erlebnis läuft.

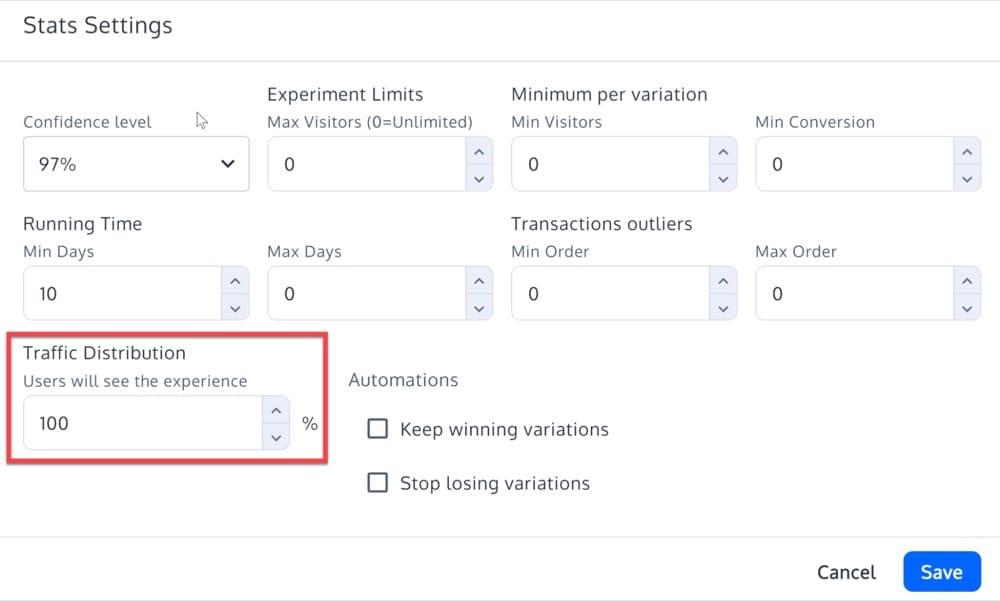
Legen Sie die Traffic-Verteilung fest
Die Verkehrsverteilung muss für jede Variante identisch sein.

QA Multipage Experiences
Bevor Sie die Multipages online stellen, möchten Sie vielleicht die Variationen testen, nicht nur auf der Webseite, die Sie beim Erstellen des Experiments hinzugefügt haben, sondern auch auf anderen darin enthaltenen Seiten.
Sie können mehrere Variationen oder verschiedene Versionen eines Tests auf jeder Webseite, die in diesem Test enthalten ist, in der Vorschau anzeigen. Die einzige Bedingung hierbei ist, dass die URL dieser Webseite im „Site-Bereich“ des zu testenden Experiments enthalten sein muss.
Um die Vorschau durchzuführen, müssen Sie der URL der Webseite, auf der Sie die Variation testen möchten, einige Parameter hinzufügen.
Die Parameter wären:
"?convert_action=convert_vpreview&convert_e=experiment_id&convert_v=variation_id"
Sie müssen die experiment_id durch unsere Experiment-ID und die variation_id durch unsere tatsächliche Validierungs-ID ersetzen.
Im obigen Beispiel haben wir ein Experiment erstellt, bei dem wir Versandkosten hinzugefügt haben, die auf mehreren Seiten sichtbar sind.
Angenommen, wir möchten die Variation auf der URL https://www.convert.com/integrations in der Vorschau anzeigen.
Wenn also die Test-ID 12345 und die Variations-ID 09876 lautet, lautet die für die Vorschau des Tests erforderliche URL:
http://www.convert.com/integrations?convert_action=convert_vpreview&convert_e=12345&convert_v=09876
Erfahrungen mit geteilten URLs bei mehreren Seiten
In Convert Experiences können Sie einfache bis komplexe Split-URL-Experimente (Javascript-Umleitung) erstellen.
Aber hier ist die Sache – das Erstellen von Experimenten, die mehrere URLs enthalten, die zum Umleiten auf entsprechende URLs innerhalb desselben Experiments erforderlich sind, kann kompliziert sein, um mit Regex zu codieren oder in einem einzigen Convert Split URL-Experiment zu konfigurieren.
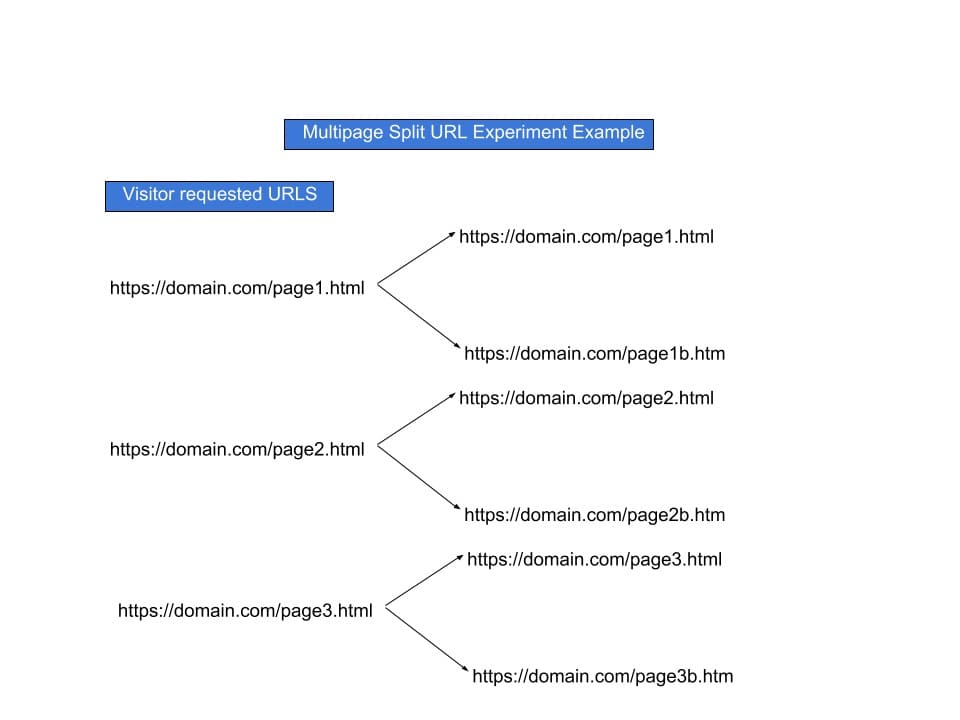
Zur Lösung dieses Problems haben wir ein Rezept erstellt. Aber bevor Sie damit fortfahren, finden Sie hier eine grafische Darstellung dessen, was das Experiment beinhaltet:

Hier verwendet die Konfiguration dieses Experiments die JavaScript-Funktion Convert convert.redirect().
Befolgen Sie diese Schritte, um ähnliche Experimente zu konfigurieren:
- Beginnen Sie mit der Erstellung eines regelmäßigen Convert A/B-Tests. Wenn Sie damit fertig sind, verwenden Sie eine der ursprünglichen URLs, um den Konfigurationsprozess des Experiments zu starten. Entscheiden Sie sich hier nicht für ein Convert Split URL Experiment. Beispiel: https://domain.com/page1.html.
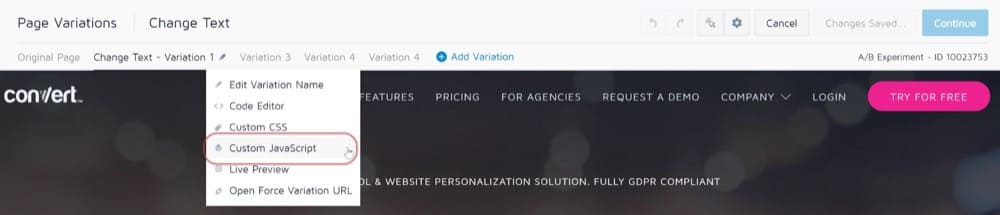
- Wenn Sie mit der Konfiguration dieses Experiments beginnen, wird der visuelle Editor geöffnet. Wählen Sie im visuellen Editor den Editor „Variation 1 > Custom Javascript“:

- Fügen Sie dem Editor den folgenden Code hinzu. Beginnen Sie nach dem Hinzufügen mit der Konfiguration gemäß Ihren Experimentanforderungen. Speichern Sie zuletzt Ihren Test und beenden Sie den Editor. wenn ( Dokument . Standort . href . enthält ( „https://domain.com/page1.html“ ) ) {Konvertieren. Weiterleitung ( „https://domain.com/page1b.html“ ) ;anders wenn ( Dokument . Standort . href . enthält ( „https://domain.com/page2.html“ ) ) {Konvertieren. Weiterleitung ( „https://domain.com/page2b.html“ ) ;anders wenn ( Dokument . Standort . href . enthält ( „https://domain.com/page3.html“ ) ) {Konvertieren. Weiterleitung ( „https://domain.com/page3b.html“ ) ;if (document.location.href.includes(“https://domain.com/page1.html“)) { convert.redirect(“https://domain.com/page1b.html“); sonst wenn (document.location.href.includes(“https://domain.com/page2.html“)) { convert.redirect(“https://domain.com/page2b.html“); sonst wenn (document.location.href.includes(“https://domain.com/page3.html“)) { convert.redirect(“https://domain.com/page3b.html“);
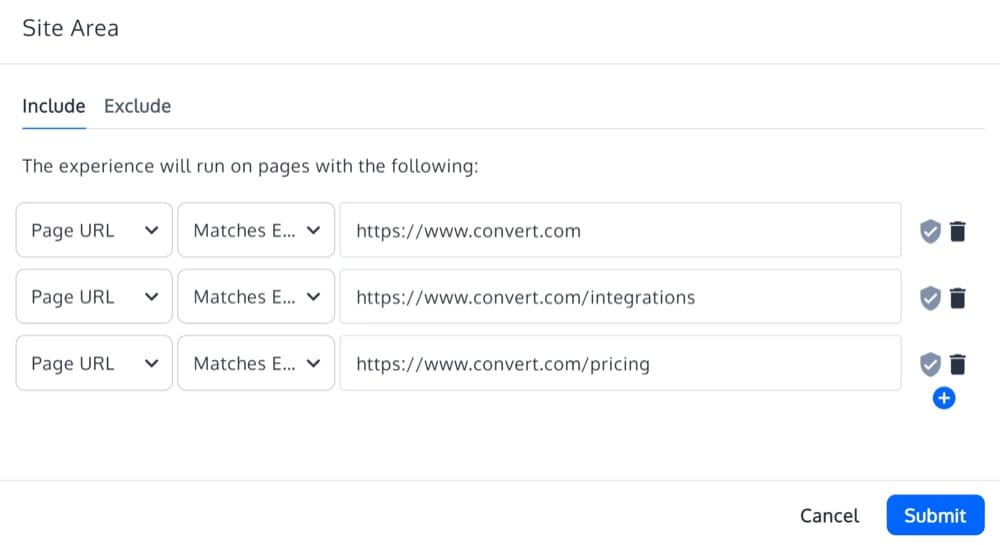
- Konfigurieren Sie nun Ihren Site-Bereich, indem Sie die besuchten angeforderten URLs hinzufügen, die sie alle zum Experiment hinzufügen.

Endlich ist es an der Zeit, Ihr Experiment zu testen. Sie können es in einem neuen Inkognito-Fenster testen oder den gut dokumentierten QA-Prozess von Convert nutzen.
Übergeben Sie Parameter von Original- an Variations-URLs
Wenn Sie Parameter von Original- an Variations-URLs übergeben möchten, können Sie den obigen Code folgendermaßen erweitern:
var parameters = (new URL(document.location)).searchParams;
if (document.location.href.includes("convert")) {
convert.redirect("https://www.convert.com" + "?" + Parameter);
}Mehrseitige Bereitstellungen
Wie wir bisher gesehen haben, haben Erlebnisse ein Original und eine oder mehrere Variationen der Seite. Ein Deployment/Deployment (ehemals Personalisierung in Convert) hat kein Original und keine Variationen. Es hat nur eine Version einer Seite und eine definierte Zielgruppe. Es gibt kein Reporting-Dashboard für Bereitstellungen.
Denken Sie an dieses Beispiel:
Ihr Kunde hat eine E-Commerce-Website, die über die Website Produkte über die Grenze zwischen den USA und Kanada verkauft. Er möchte jedoch unterschiedliche Werbeaktionen nutzen, um unterschiedliche Märkte zu erreichen. Er möchte diese Werbeaktionen mit Bannerwerbung vorantreiben und sie auf der Startseite seiner E-Commerce-Website platzieren.
Hier können Sie Convert Experiences nutzen, um schnell und einfach verschiedene Werbeaktionen zu erstellen, um verschiedene Segmente zu erreichen. In diesem Fall werden die Segmente Möchtegern-Besucher aus den USA und Besucher aus Kanada.
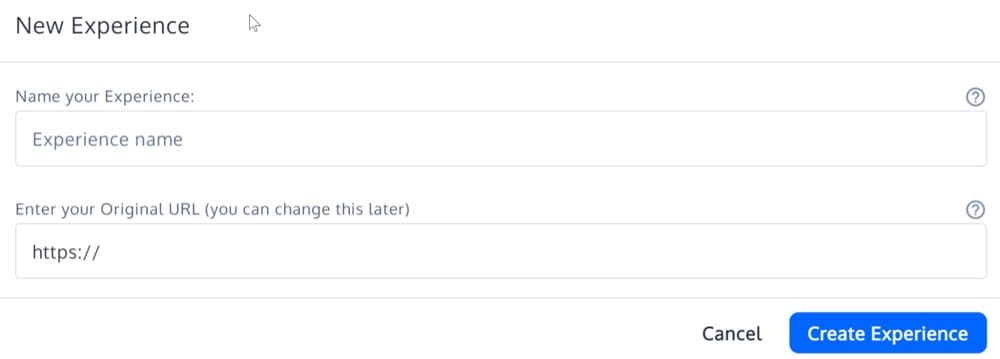
Klicken Sie oben rechts auf der Seite auf „Neue Erfahrungen“ und wählen Sie „Bereitstellen“.
Füllen Sie dann das Namensfeld und die URL der Seite aus, auf der Sie die Bereitstellung erstellen möchten.

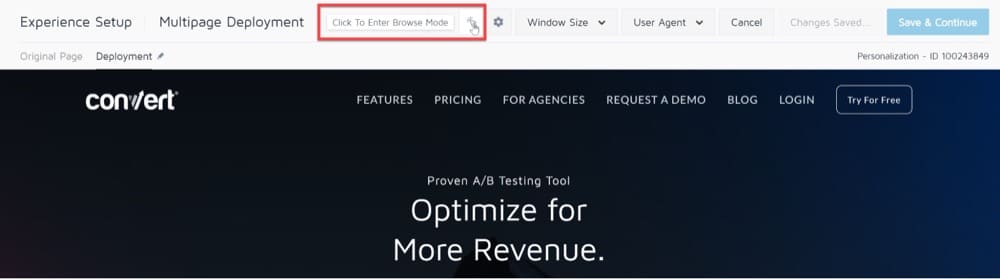
Erstellen Sie die Bereitstellungsänderungen mit dem visuellen Editor. Um Änderungen über mehrere Seiten hinweg vorzunehmen, können Sie den Blätternmodus verwenden und zu den gewünschten Unterseiten navigieren, die erforderlichen Änderungen vornehmen und speichern.

Nachdem Sie fertig sind und die Änderungen gespeichert haben, klicken Sie auf „Speichern und fortfahren“ und beenden Sie den visuellen Editor.
Die verbleibende Einrichtung mit Seiten-Targeting und Zielgruppen ist die gleiche wie oben gezeigt.
Einpacken
Unter Verwendung der gleichen Experimentiermethoden wie beim A/B-Testen werden beim Multipage-Testen mehrere Seiten einer Website in einer Live-Umgebung verglichen.
Es bricht herkömmliches wissenschaftliches Denken, indem es mehrere Änderungen auf verschiedenen Seiten gleichzeitig zulässt. Ein einfacher Prozess, der einige Zeit und Mühe in Anspruch nehmen kann, wenn Sie die gesamte Website neu gestalten möchten, aber er kann Ihnen viele Informationen darüber geben, wie Elemente zusammenarbeiten und welche Kombinationen am besten funktionieren.
Fordern Sie noch heute eine Demo an, um zu sehen, wie Multipage-Tests Ihrer Website zugute kommen können. Oder gewöhnen Sie sich an das Experimentieren und beginnen Sie sofort mit A/B-Tests! Melden Sie sich für eine kostenlose Testversion von Convert an.