8 Beispiele für mehrstufige Formulare zur Verringerung der Landingpage-Reibung
Veröffentlicht: 2017-08-28Es ist nicht ungewöhnlich, dass Webbenutzer von einer Post-Click-Zielseite wegklicken, weil sie zu lang ist oder das Lead-Erfassungsformular nach zu vielen Informationen fragt. Während ein mehrstufiges Formular für das Sammeln von Besucherinformationen unerlässlich ist, entwerfen viele Vermarkter sie nicht richtig und verlieren am Ende wertvolle Leads. Aus diesem Grund ist es unerlässlich, dass Sie Ihre Post-Click-Zielseite so gestalten, dass die Besucher interessiert bleiben und sich nicht durch langwierige Formulare einschüchtern lassen.
Eine Möglichkeit, dies zu tun, ist ein mehrstufiges Formular.
Was ist ein mehrstufiges Formular?
Ein mehrstufiges Formular ist ein längeres Formular, das in kürzere, weniger beängstigende Schritte unterteilt ist. Aus Sicht des Vermarkters eignet es sich hervorragend für alle Situationen, in denen Sie detaillierte Informationen zu potenziellen Kunden sammeln möchten, da dies in kleinen Blöcken geschieht. Aus Sicht des Interessenten ermöglichen mehrstufige Formulare ihm, sein Interesse zu bekunden, indem er ein kurzes Formular ausfüllt und dann mit zusätzlichen Formularfeldern fortfährt, um mehr über sich selbst und/oder sein Unternehmen mitzuteilen.
Da Anfragen nach zusätzlichen Informationen nur angezeigt werden, nachdem der Benutzer grundlegende Informationen übermittelt hat. Mehrstufige Formulare können Reibungsverluste auf Ihrer Post-Click-Landingpage reduzieren. Wenn Sie Ihr Formular auf diese Weise gestalten, können Sie die Verweildauer des Besuchers auf der Seite verlängern, mehr Leads generieren und Ihnen dabei helfen, Einblicke in höher qualifizierte Leads zu erhalten. Die Sie dann natürlich durch den Marketing-Funnel bis zum Verkauf fördern können.
Mehrstufige Formulare vs. zweistufige Opt-in-Formulare
Sowohl mehrstufige Formulare als auch zweistufige Opt-in-Formulare helfen dabei, Leads zu gewinnen und zu qualifizieren. Sie unterscheiden sich darin, wie sie auf der Seite erscheinen. Mehrstufige Formulare haben Phasen, wobei jede nachfolgende Phase erst erscheint, nachdem die vorhergehende Phase abgeschlossen ist. Umgekehrt erscheinen zweistufige Opt-in-Formulare, wenn ein Besucher auf eine CTA-Schaltfläche klickt, und ein Popup-Fenster zeigt das Formular an.
Die Verwendung von mehrstufigen Formularen anstelle von On-Page- oder zweistufigen Opt-in-Formularen kann das sogenannte „Goldlöckchen-Syndrom“ vermeiden. Zu lang und es kann potenzielle Kunden davon abhalten, es abzuschließen; zu kurz und Sie erhalten am Ende unbrauchbare Leads oder Leads, die sich eher für Marketing als für Vertrieb eignen. Indem Sie Ihre Post-Click-Landing-Page-Formulare basierend auf dem Angebot und der Phase des Marketing-Trichters optimieren, in dem sich Ihre potenziellen Kunden derzeit befinden, können Sie geeignetere Informationen anfordern und im Gegenzug bessere Konversionsraten erzielen.
Es mag per se keine „Einheitsgröße“-Vorlage geben, aber die nachstehenden mehrstufigen Formularbeispiele sind ein guter Ausgangspunkt, den Sie in Ihrem nächsten Design nachahmen können. Sehen wir uns an, wie einige der weltweit größten Marken mehrstufige Formulare verwenden, um Besucher anzusprechen und Leads zu maximieren.
Beispiele für mehrstufige Formulare
Über
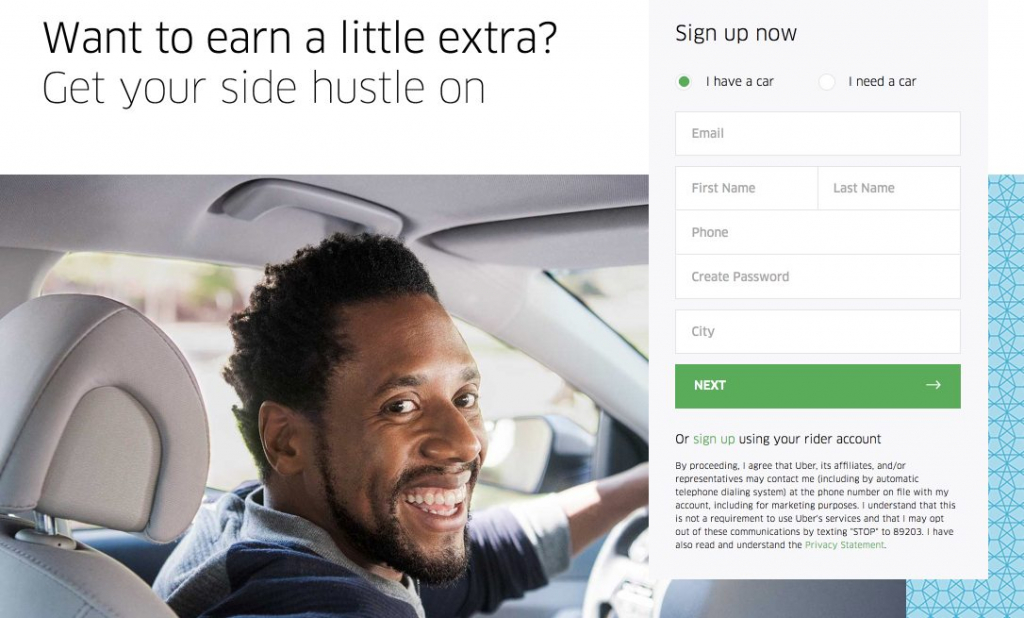
Uber nutzt diese Post-Click-Landingpage, um Menschen dazu zu verleiten, als Nebenjob für sie zu fahren:

Sie verwenden ein mehrstufiges Formular auf der Seite, um einen reibungslosen Konvertierungsprozess für Besucher zu erstellen. Beachten Sie, wie auf der CTA-Schaltfläche „Weiter“ steht, mit einem Pfeil, der den Verkehr zum zweiten Schritt des Formulars leitet. Beides weist darauf hin, dass es mindestens einen zusätzlichen Schritt im Prozess gibt.
Who is Who der Führungskräfte & Professionals
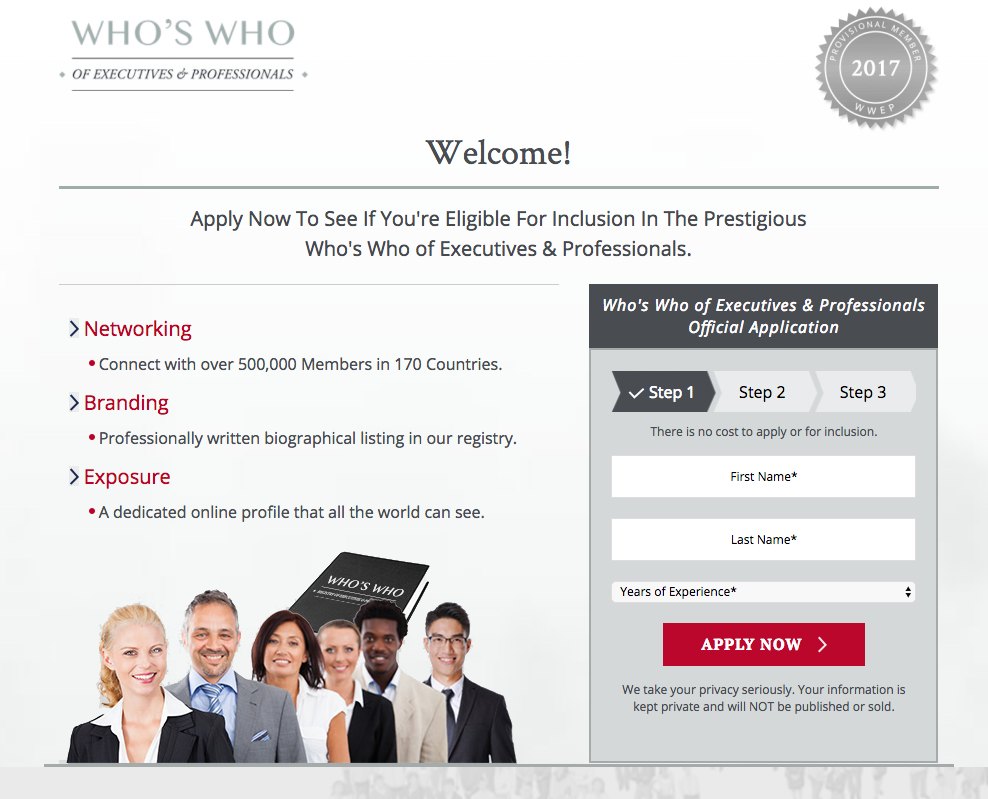
Dieses selektive Networking-Forum platzierte ein mehrstufiges Formular auf seiner Homepage, um Besucher zu ermutigen, sich für das Netzwerk zu bewerben:

Das Formular ist gut gestaltet mit einer Schrittanzeige (jeweils in Form eines Pfeils – die visuelle Hinweise sind), um dem Besucher anzuzeigen, dass er mit jedem nachfolgenden Schritt fortfahren sollte. Der CTA-Button enthält auch einen Pfeil, um Interessenten anzuzeigen, dass sie mit dem Bewerbungsprozess noch nicht fertig sind.
On-Page-Formulare lassen aufgrund des begrenzten Platzes auf der Seite nicht immer große Schriftarten, lange Felder oder sogar Feldbeschriftungen zu. Umgekehrt schaffen mehrstufige Formen mehr Platz, da sie in Abschnitten erscheinen und somit mehr Variationen und visuelle Hinweise ermöglichen. Oft enthalten sie sogar einen Fortschrittsbalken, damit Benutzer verfolgen können, wie weit sie im Anmeldeprozess fortgeschritten sind.
Universität von Phoenix
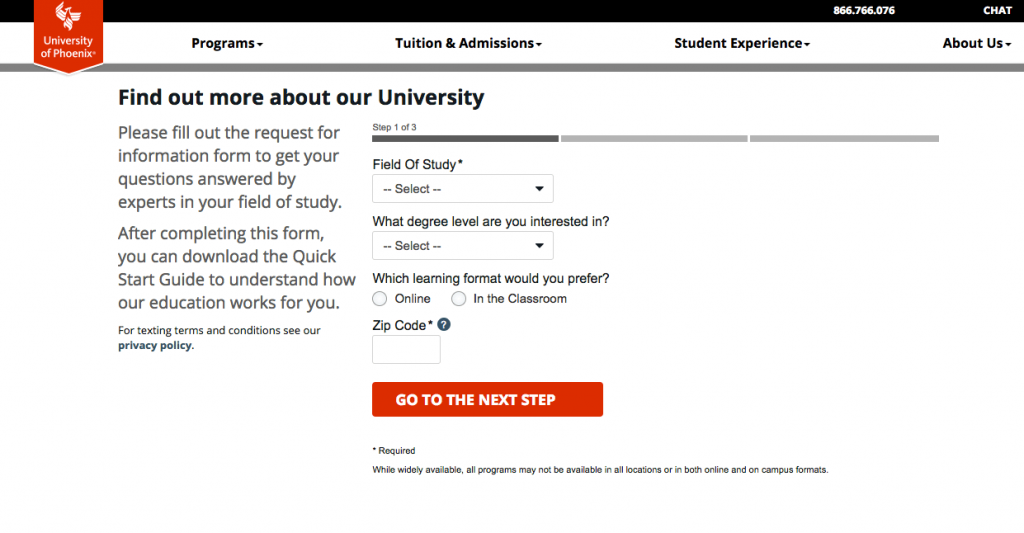
Sehen Sie, wie die Graduiertenschule der University of Phoenix einen Fortschrittsbalken oben verwendet?

Das Formular beginnt, den Besucher nach nichtinvasiven Informationen zu fragen – Studienfach, Abschlussniveau, Lernformat und Postleitzahl. Der Fortschrittsbalken ist eine nette Geste, da er den Besuchern eine klare Vorstellung davon gibt, wie lange das Formular dauert, bevor sie die Schnellstartanleitung herunterladen können.
Die Verbindung mit sozialen Medien ist eine weitere effektive Taktik, wenn es um die Gestaltung Ihres mehrstufigen Formulars geht. Tatsächlich können die Konversionsraten mit Social Media Auto Fill um bis zu 189 % steigen. Durch die Implementierung dieser Funktion werden die relevanten sozialen Informationen der Benutzer automatisch in das Formular eingefügt.

Auch im Hinblick auf die Benutzererfahrung kann Platzhaltertext Besucher irritieren und verwirren, da sie ihn möglicherweise mit Feldern verwechseln, die bereits von ihren sozialen Konten automatisch ausgefüllt wurden. Beschriften Sie stattdessen jedes Feld über dem Feld, um die Reibung zu verringern und Ihre Benutzer reibungslos durch das Formular zu führen.
GreenGeeks
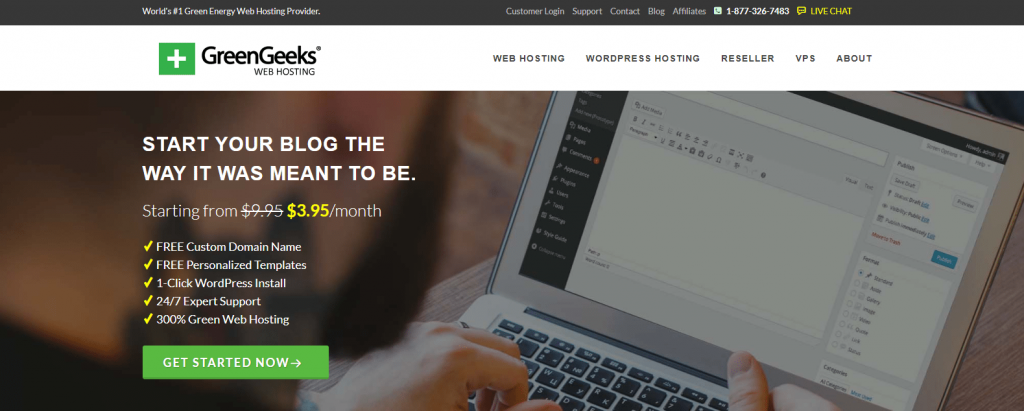
GreenGeeks hat diese Post-Click-Landingpage so erstellt, dass sie ein mehrstufiges Formular enthält. Zunächst macht die Post-Click-Landingpage das Angebot:

Sobald der Besucher auf die CTA-Schaltfläche „Jetzt starten“ klickt, erscheint diese Seite mit Schritt eins des Formulars:

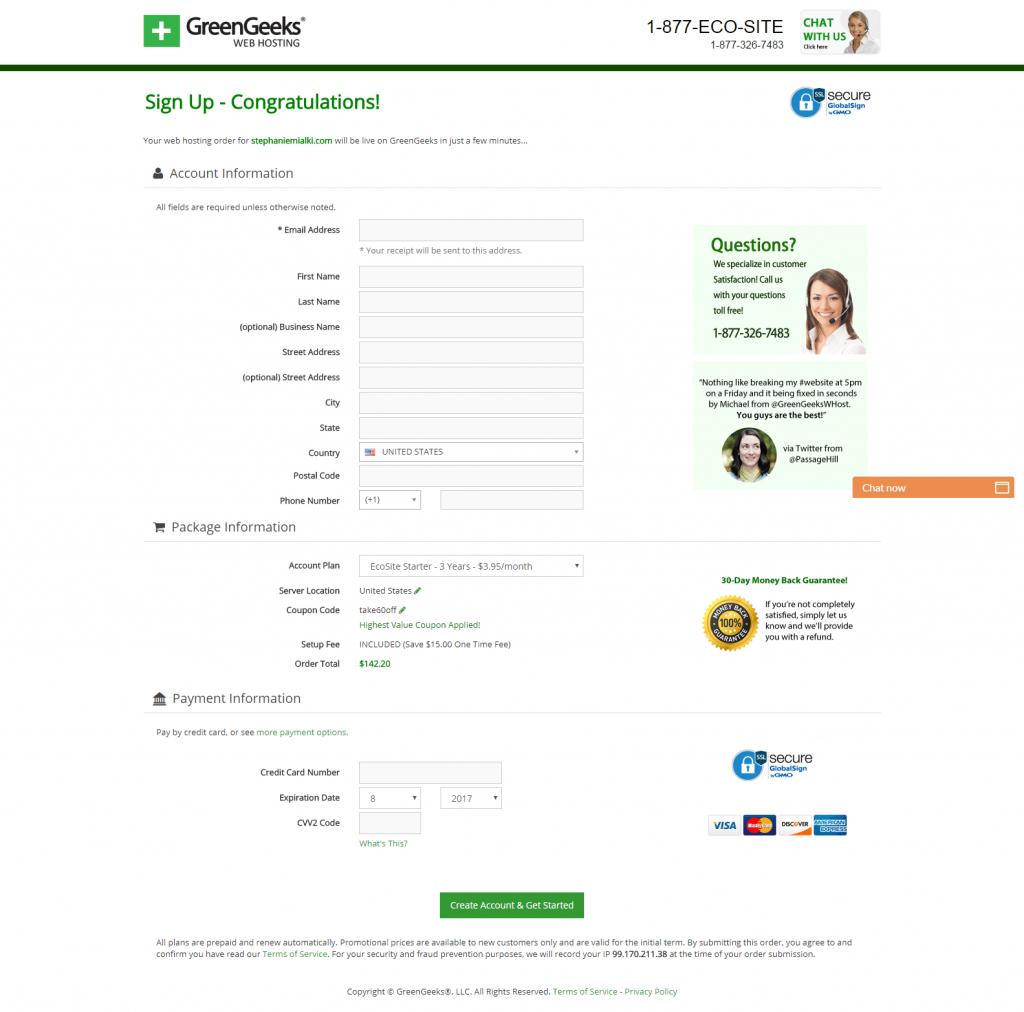
Zu diesem Zeitpunkt werden Benutzer nicht nach identifizierenden Informationen gefragt – nur nach einer Domain (neu oder bereits vorhanden) – sodass Benutzer, die noch nicht ganz unten im Funnel sind, nicht durch ein langes, komplexes Formular abgeschreckt werden. Sobald Besucher bereit sind, sich weiter anzumelden, werden sie auf diese Seite geleitet, die Schritt zwei des Formulars ist:

Dies ist ein weiteres mehrstufiges Formular, bei dem jeder Abschnitt und jedes einzelne Feld klar gekennzeichnet ist, was einen nahtlosen Anmeldeprozess für Kunden ermöglicht.
Cirius-Marketing
Hier ist ein Beispiel von Cirius Marketing. Sie verwenden eine zweistufige Opt-in-Seite mit einem mehrstufigen Formular im Popup-Feld. Dies ist die Post-Click-Landingpage mit der sofort sichtbaren CTA-Schaltfläche „above the fold“:

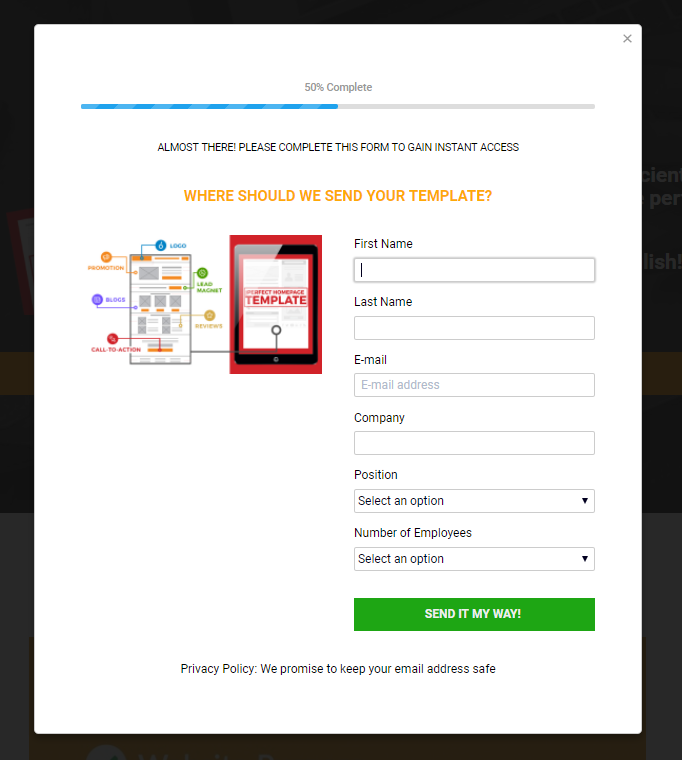
Und hier ist das mehrstufige Formular im Popup-Fenster:

Beachten Sie den Fortschrittsbalken, der oben im Fenster anzeigt, dass 50 % abgeschlossen sind, um potenzielle Kunden wissen zu lassen, dass dies nicht die einzige Information ist, die sie bereitstellen müssen.
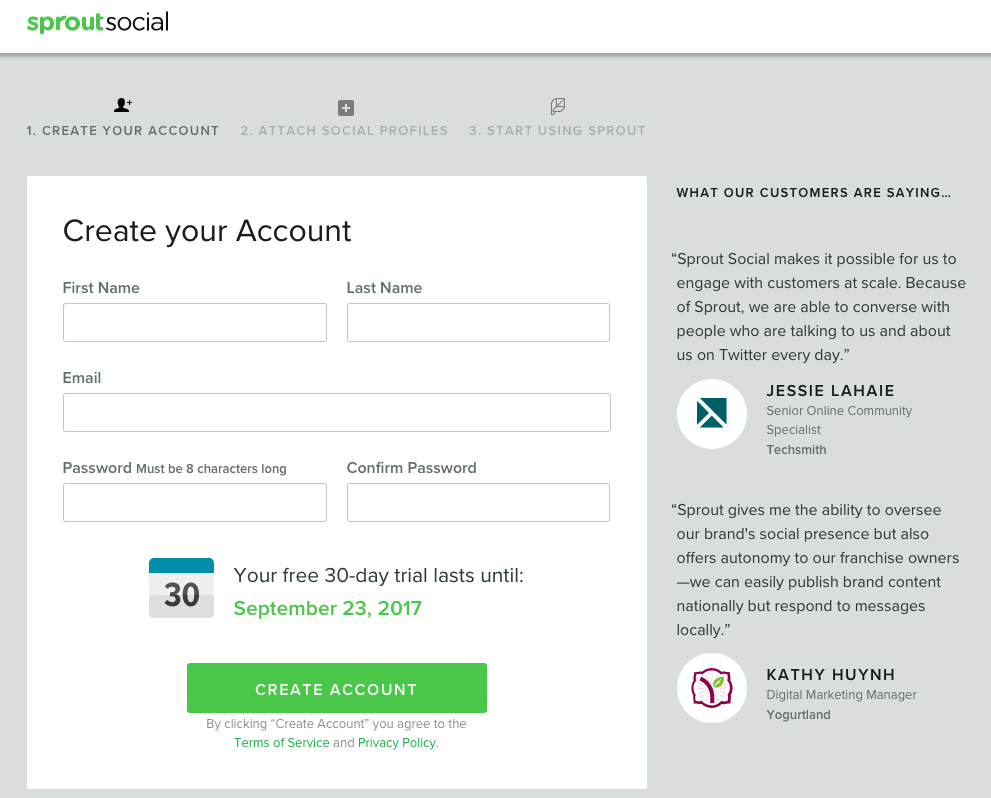
Spross Sozial
Sprout Social hat dieses mehrstufige Formular für potenzielle Kunden zum Ausfüllen entworfen:

In diesem ersten Schritt erstellen sie ihr Konto; sie werden dann zum zweiten Schritt gebracht, wo sie ihre sozialen Profile anhängen können; und schließlich, in Schritt drei, können sie den Anmeldevorgang abschließen und mit der Verwendung von Sprout beginnen.
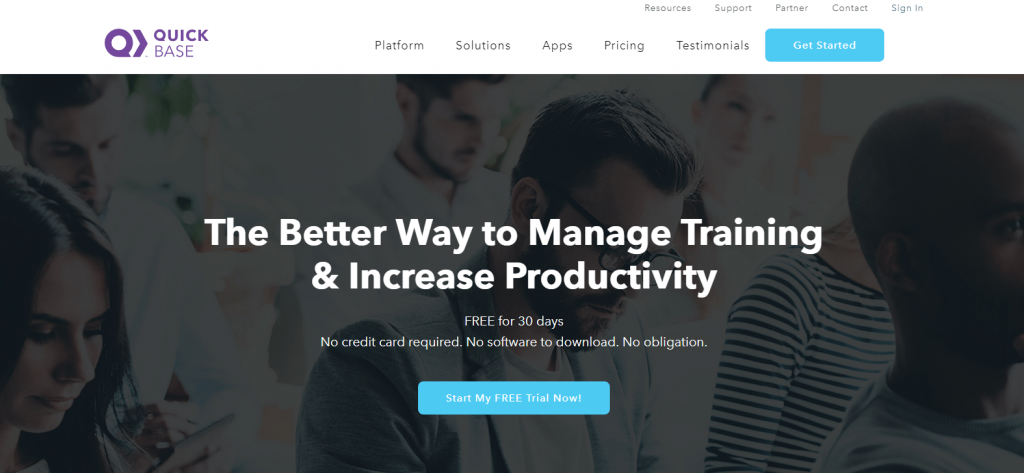
Schnelle Basis
Die Post-Click-Zielseite von Quick Base unten bietet Mitarbeiterschulungsdienste:

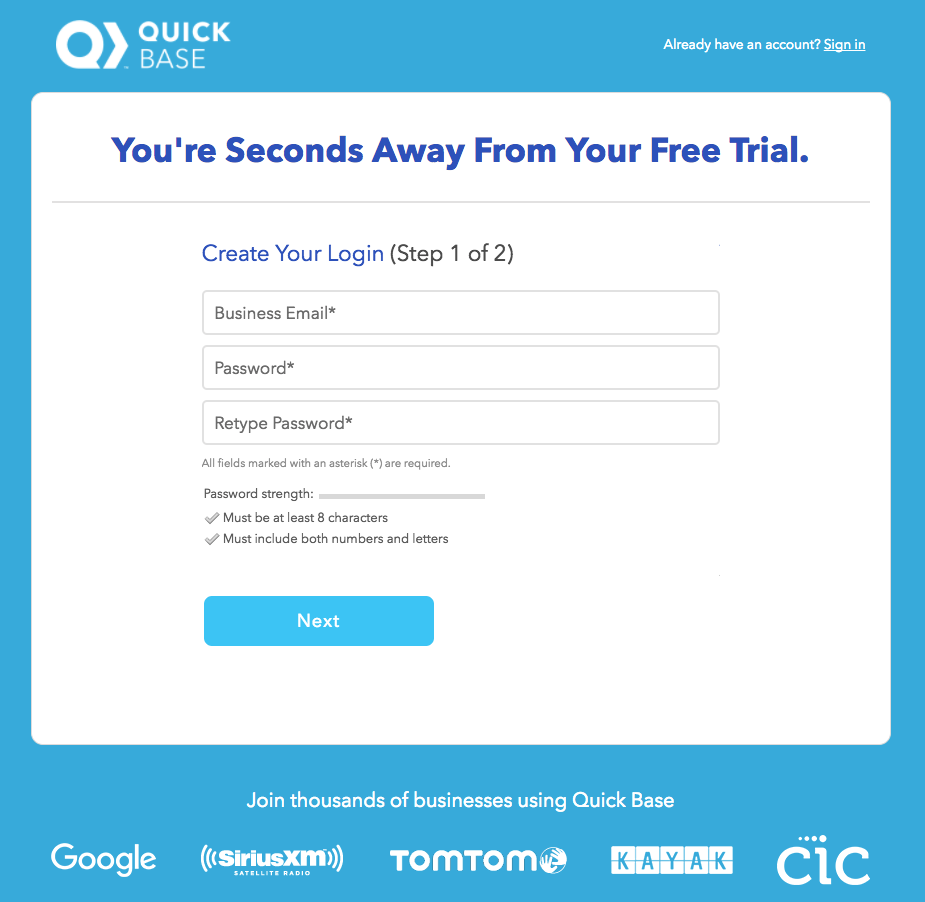
Wenn Interessenten bereit sind, ihre kostenlose Testversion zu starten, klicken sie auf eine der kooperativen CTA-Schaltflächen (insgesamt drei auf der Seite) und gelangen zu Schritt eins dieses mehrstufigen Registrierungsformulars:

Beachten Sie, dass dieser Teil des Formulars speziell mit „Schritt 1 von 2“ gekennzeichnet ist. Die Information potenzieller Kunden, dass sie nur noch wenige Sekunden von ihrer kostenlosen Testversion entfernt sind, ist ein Indikator dafür, dass das Ausfüllen des Formulars nicht lange dauern wird.
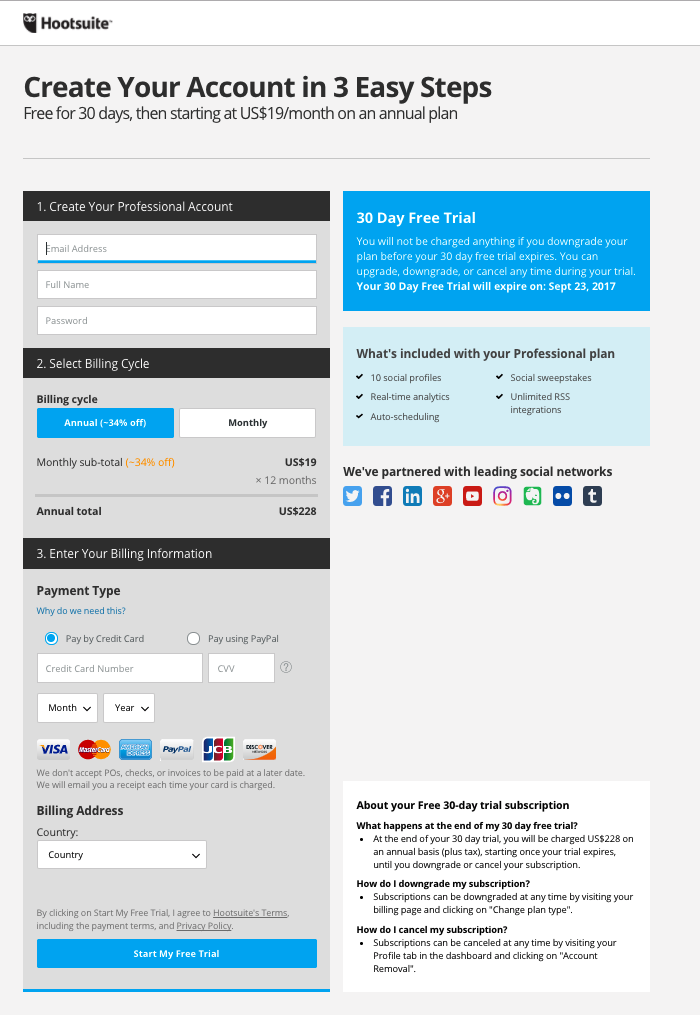
Hootsuite
Hootsuite führt potenzielle Kunden mit klar definierten Schritten durch den Registrierungsprozess für ihr Konto:

Die Überschrift gibt an, wie viele Schritte bis zur Anmeldung erforderlich sind, sodass Interessenten sofort wissen, was es damit auf sich hat. Anschließend wird jeder der Schritte deutlich mit einer Abschnittsüberschrift gekennzeichnet, um die Besucher einfach bis zum Abschluss zu führen.
Erhöhen Sie das Engagement auf der Seite mit mehrstufigen Formularen
Wenn Ihr bestes Conversion-Szenario viele Informationen von potenziellen Kunden erfordert und Sie nicht einschüchternd wirken möchten. Die Verwendung eines mehrstufigen Formulars zur Vereinfachung der Situation kann dazu beitragen, diese Probleme zu lindern. Diese mehrstufigen Formularbeispiele reduzieren Reibungsverluste, überzeugen Kunden, Ihnen ihre Informationen anzuvertrauen, und tragen letztendlich dazu bei, die gewünschten Conversions zu erzielen.
Verbinden Sie immer alle Ihre Anzeigen mit personalisierten Post-Click-Zielseiten, um Ihre Kosten pro Kundenakquise zu senken. Beginnen Sie mit der Erstellung Ihrer dedizierten Post-Click-Seiten, indem Sie sich noch heute für eine Instapage Enterprise-Demo anmelden.
