Mobilegeddon – Leitfaden zum Überleben im Internet (Checkliste)
Veröffentlicht: 2015-04-07Der Leitfaden für Webmaster zum Überleben im Internet Post #Mobilegeddon Era (21. April 2015)

Wenn Ihr Unternehmen stark auf Mobile Traffic angewiesen ist, sollten Sie schnell handeln! Die Uhr tickt.
——————————————————————— HÖREN SIE AUF ZU ZÖGERN! —————————- ——————————————
Wenn Sie diesen Blog gerade lesen, haben Sie wahrscheinlich eine oder mehrere Websites oder sind für die Online-Präsenz der Websites Ihres Unternehmens/Kunden verantwortlich. Bereits im Februar kündigte Google ein bevorstehendes Update an, das das Internet im Sturm erobern wird. Dieses Update zielt auf Websites ab, die nicht für die Anzeige auf Mobilgeräten geeignet sind. Wenn Ihre Website also nicht für Mobilgeräte geeignet ist (jetzt ist es an der Zeit, Maßnahmen zu ergreifen). Hier finden Sie alle Informationen und Ressourcen, die Sie möglicherweise benötigen, um Ihre Website „Google Quality Compliant“ zu machen, wenn die Uhr am 21. April 2015 tickt . Machen Sie es oder Sie werden es brechen! Keine Wortspiele beabsichtigt.
Inhalt:
Was ist Mobilegeddon?
Umfang des Updates
Warum hat Google diesen Schritt gemacht? (Trend analysen)
Schätzung Ihres aktuellen mobilen Datenverkehrs mit GA
Wie vermeide ich es, von Google-Mäusen gebissen zu werden?
Detaillierte Checkliste der Dinge, die zu tun sind
Druckfertige Checkliste
Umfassende Ressourcenliste für die Reparatur von Mobilgeräten
Urteil
#1 Was ist Mobilegeddon?
Der Trend des mobilen Surfens hat seit den letzten Jahren bis 2016 einen solchen Aufwärtstrend erlebt – 60 % der Menschen, die im Internet surfen, werden dies von ihren Mobiltelefonen und anderen tragbaren Geräten aus tun. Wenn Sie nicht wissen, wovon ich spreche, können Sie in Google Analytics nachsehen, wie viel mobiler Datenverkehr auf Ihrer Website verzeichnet wird. Auch ohne es mir anzusehen, kann ich feststellen, dass jede Website heute mindestens 30 % ihrer Benutzerbasis von Leuten erhält, die über tragbare Geräte surfen. Und es ist sicher zu folgern, dass Sie, wenn Ihre Website nicht benutzerfreundlich ist, möglicherweise Tonnen von Cashing-Möglichkeiten verpassen.
Mobilegeddon – ist ein informeller Begriff, der im März 2015 von SearchEngineLand geprägt wurde, um das Bewusstsein für die bevorstehende Google-Epidemie zu schärfen, die im April das Internet treffen wird. Durch dieses Update wird Google mobilfreundlichen Websites mehr Bedeutung beimessen, was zu besseren Rankings für reaktionsschnelle und benutzerfreundliche Websites führt.

EGAL WIE SAUBER IHR BACKLINK-PROFIL IST UND EGAL WIE DIE QUALITÄT DER INHALTE AUF IHRER WEBSITE IST – WENN SIE KEINE MASSNAHMEN ERGRIFFEN HABEN, UM IHRE WEBSITE MOBILE-FREUNDLICH ZU MACHEN – WIRD DIES IHREM UNTERNEHMEN IN EINER WEISE BZW EIN WEITERER.
Am 21. April wird Google den Algorithmus veröffentlichen, der jede einzelne Website im Internet scannen und diese Websites aus den mobilen SERPs entfernen wird, wenn sie nicht „ mobilfreundlich “ sind.
Was heißt eigentlich mobilfreundlich?
Technisch gesehen verlangt „mobile friendly“ von Websites, dass ihre Inhalte an den Viewport eines Benutzers angepasst werden, und umfasst alles, was auch nur im Entferntesten mit responsivem Design zu tun hat. Laienhaft ausgedrückt bedeutet dies im Grunde, dass ein Benutzer Ihre Website auf die sichtbare Größe auf Mobilgeräten verkleinern muss (anscheinend, weil sich die Desktop-Version Ihrer Website auf ihrem Mobiltelefon öffnet). Dann ist Ihre Website nicht „mobile friendly“ oder „mobile ready“.
So weit mithalten? Seien Sie nicht mürrisch, wenn Sie nicht darauf vorbereitet sind. Es sind noch ein paar Tage Zeit und Sie können in diesen Tagen an einer Lösung arbeiten!
#2 Geltungsbereich von Mobilegeddon
Dieses Update wird größer als PANDA!
DIESES UPDATE WIRD GRÖSSER ALS PINGUIN SEIN!
ZinebAitBahajji – ein renommiertes Mitglied des Webmaster Trends Teams von Google, zitierte auf der SMX München, dass dieses bevorstehende mobilfreundliche Update von Google das Suchmaschinen-Ranking von noch mehr Websites beeinflussen wird, als es Pinguin und Panda in der Vergangenheit getan haben.

Zitebs Tweet auf ihrem offiziellen Twitter-Profil!
Lassen Sie mich Ihnen einen klaren Blick auf diese Szene geben – falls Sie immer noch verwirrt sind.
[blockquote photo=““ author=““ company=“(Panda 4.0) SearchEngineJournal 21. Mai 2014″ link=“http://www.searchenginejournal.com/hit-hardest-panda-4-0-answer-may- überrascht/106461/” target=”_blank”]Die letzten 24 Stunden waren eine wilde Zeit für diejenigen, die entweder im Bereich SEO arbeiten oder dem Bereich folgen. Google bestätigte die Einführung von zwei großen Updates, von denen eines Panda 4.0 war, ein Update, das sich voraussichtlich auf etwa 7,5 % der englischen Suchanfragen auswirken wird.[/blockquote]
[blockquote photo=““ author=““ company=“(Penguin 3.0) SearchEngineLand 11. Dez. 2014″ link=“http://searchengineland.com/google-algorithm-changes-210285″ target=“_blank“]“I glauben, dass die unbestreitbare Wahrheit über Googles Updates nur Google gehört, und nach allem, was wir wissen, hat Penguin 3.0 weniger als 1 % der englischsprachigen Suchanfragen beeinflusst. Wie bei allem, was mit SEO zu tun hat, können wir jedoch nur das nehmen, was wir haben, und uns aus der Dunkelheit heraus arbeiten.“ [/blockquote]
–
Wie Sie vielleicht wissen, hat Google seine sehr unauffälligen Möglichkeiten, Licht in seine kommenden Algorithmen zu bringen. Aber nach allen Informationen, die im Blog des Webmasters veröffentlicht wurden, ist das Internet voll von Spekulationen darüber, wie sich das Update auf Websites auswirken wird und welche Maßnahmen ergriffen werden können, um dies zu vermeiden.
Uns ist immer noch unklar, auf welche anderen Faktoren Google während dieses Updates achten würde, und es ist unmöglich zu behaupten, wie drastisch diese Faktoren die Sichtbarkeit der Website in den Suchergebnissen verändern können. Aus dem, was Zineb auf der SMX kommentierte, können wir mit Sicherheit schließen, dass die meisten der nicht optimierten Websites einen Schlag von den „Google-Mäusen“, auch bekannt als Armageddon, erleiden werden … oops, Mobilegeddon.
#3 Warum hat Google diesen Schritt gemacht? Trend analysen.
Statistiken zeigen, dass mehr als 60 % der bei Google durchgeführten Suchanfragen jetzt auf Mobilgeräten ausgeführt werden – dies trägt also nur dazu bei, das Motiv von Google zu unterstreichen, diesen Datenverkehr zu nutzen, um die beste Benutzererfahrung für Websurfer zu gewährleisten.
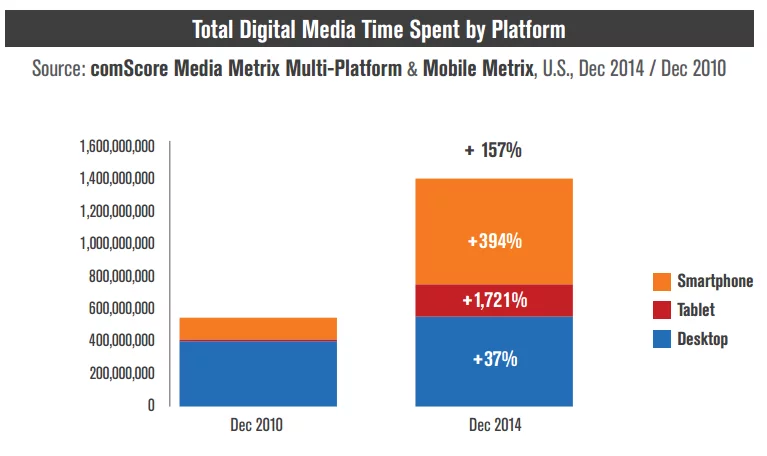
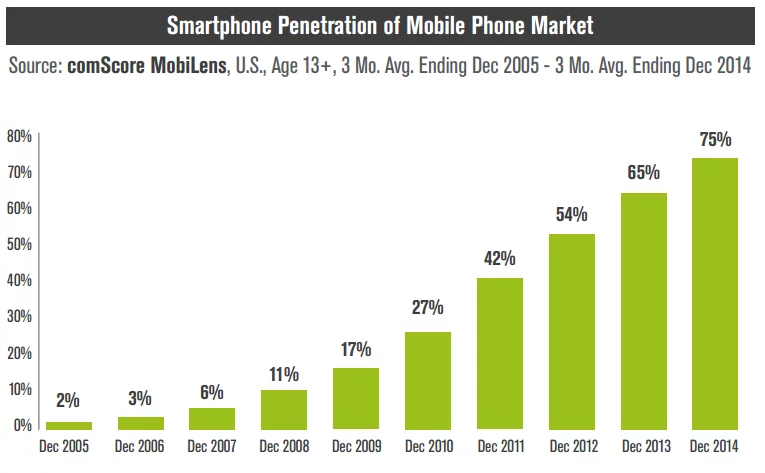
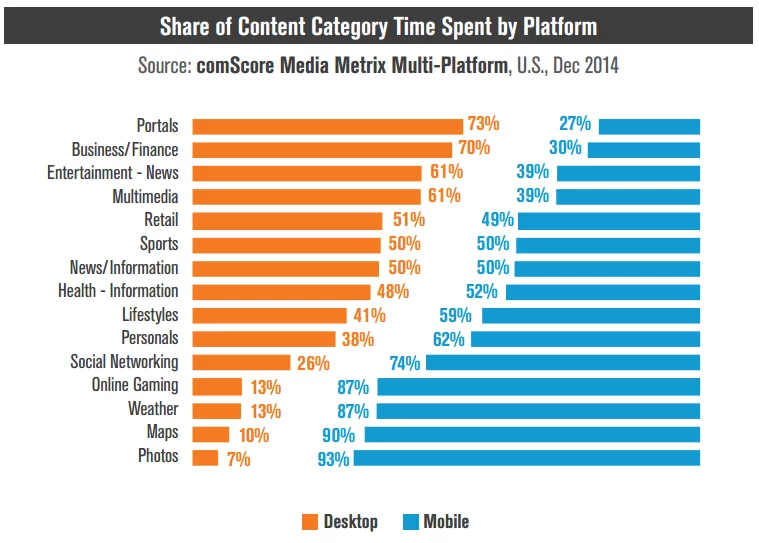
Lassen Sie mich das Szenario anhand einiger Grafiken besser erläutern. (Mit freundlicher Genehmigung von ComScore.com für die Zusammenfassung dieser Daten basierend auf demografischen Daten der USA). Diese Informationen sind unbezahlbar.

Im Vergleich zur digitalen Zeit, die 2010 verbracht wurde – Sehen Sie sich das Wachstum der mobilen Nutzung zum Surfen im Internet in nur 4 Jahren an. Glaubst du, das wird jemals greifen?

Die Smartphone-Durchdringung des Handymarktes – Schöne Aufwärtskurve, die keiner Erklärung bedarf!

Zusätzlich zum bevorstehenden Algo hat Google bereits damit begonnen, einige Ranking-Änderungen einzuführen, die auf Informationen basieren, die von indizierten Anwendungen von angemeldeten Benutzern gesammelt wurden. Obwohl dies nur eine kleine Änderung zu sein scheint, wird sie einen großen Einfluss auf die Art und Weise haben, wie Suchergebnisse auf Google angezeigt werden. Unternehmen, die ihre mobilen Nutzer wirklich gut bedienen, werden dieses Mal die besten Vorteile von Google haben.

Gary Illyes
EISBRECHER
Es gab eine kurze Q&A-Runde mit Gary Illyes (Google Webmaster), in der er einige Informationen darüber preisgab, was wir von Mobilegeddon erwarten können, um das Eis zu brechen.
- Responsive Websites erfahren keine großen Vorteile im Ranking.
- Der Googlebot muss in der Lage sein, CSS und Java zu crawlen, um den anstehenden Test zur Optimierung für Mobilgeräte zu bestehen.
- Tablets und größere Geräte sind von diesem Update nicht betroffen. Nur Mobiltelefone und Feature-Phones werden dies tun.
- Google arbeitet derzeit daran, einen eigenen mobilen Index zu erstellen – Verrückt, nicht wahr?
#4 Wie schätzen Sie Ihren aktuellen mobilen Traffic ein? Google Analytics.

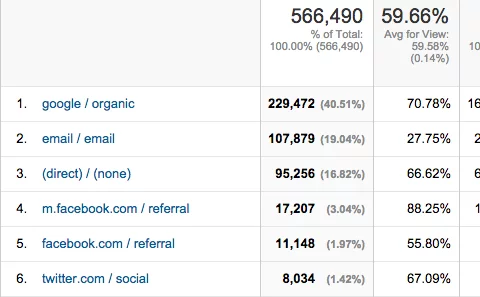
Screenshot der Verkehrsverteilung von Google Analytics
Um zu verstehen, wie viel Traffic Sie möglicherweise durch Mobilegeddon verlieren könnten, ist es wichtig zu verstehen, wie viel organischen mobilen Traffic Sie tatsächlich erhalten?
Wenn Sie nicht wissen, wie Sie Ihren aktuellen mobilen Datenverkehr von Google überprüfen können, ist es ziemlich einfach. Sie müssen sich lediglich in Ihr Google Analytics-Konto einloggen:
- Klicken Sie in der oberen Leiste auf Berichte.
- Wählen Sie in der Seitenleiste unter Zielgruppe Mobil aus.
- Klicken Sie auf Übersicht.
Tada, du hast alle mobilen Verkehrsinformationen, die du dir nur wünschen kannst.
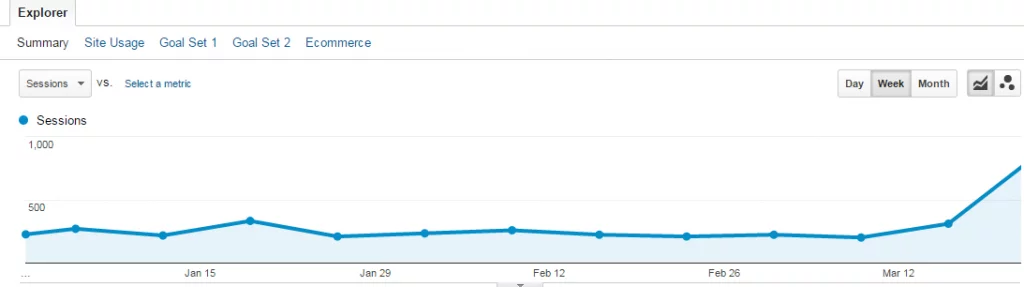
Sobald Sie also in Google Analytics sind, können Sie die Anzahl der Besucher untersuchen, die Sie jeden Monat von Mobiltelefonen erhalten. Beachten Sie das Bild unten, die Aufwärtsbewegung bei organischen mobilen Besuchen ist ein klares Signal für die zunehmende Nutzung von Mobiltelefonen zum Surfen im Internet.
— 
Ich habe es jeden Monat mit Hunderten von Websites zu tun, und 90 % dieser Art von Steigung ist für alle diese Websites üblich. Dieser Trend ist so offensichtlich, dass ich einige meiner nachlässigen und faulen Kunden dazu aufrufe, ihre mobilen Trends zu beobachten und entsprechend zu handeln, um der Konkurrenz immer einen Schritt voraus zu sein.
Warum sollten Sie wegen des bevorstehenden Google-Updates nur für Mobilgeräte optimieren? Ist die ganze Idee nicht schon vorteilhaft, ohne dass Sie #mobilegeddon als Katalysator nehmen müssen, um Ihr Interesse zu wecken?
Wenn Sie also Tag für Tag, Monat für Monat die Besucherzahlen Ihrer Website untersuchen, können Sie die Anzahl der Besucher, die Sie möglicherweise verlieren, wenn Ihre Website nicht effektiv und rechtzeitig optimiert wird, genau abschätzen.
Hier ist eine nette Fallstudie – Search Engine Land, die auf Moz.com durchgeführt wurde, um den Prozess der Schätzung des mobilen Traffics für eine Website zu erklären, die Ihnen nicht gehört.
Begrüßen Sie „für Mobilgeräte optimierte“ Tags
Wenn Sie das noch nicht bemerkt haben, nehmen Sie Ihr Smartphone heraus und geben Sie ein beliebiges Stichwort in Google ein. Sie werden feststellen, dass die meisten Einträge auf der ersten Seite mit einem „Mobile-Friendly“-Tag versehen sind.
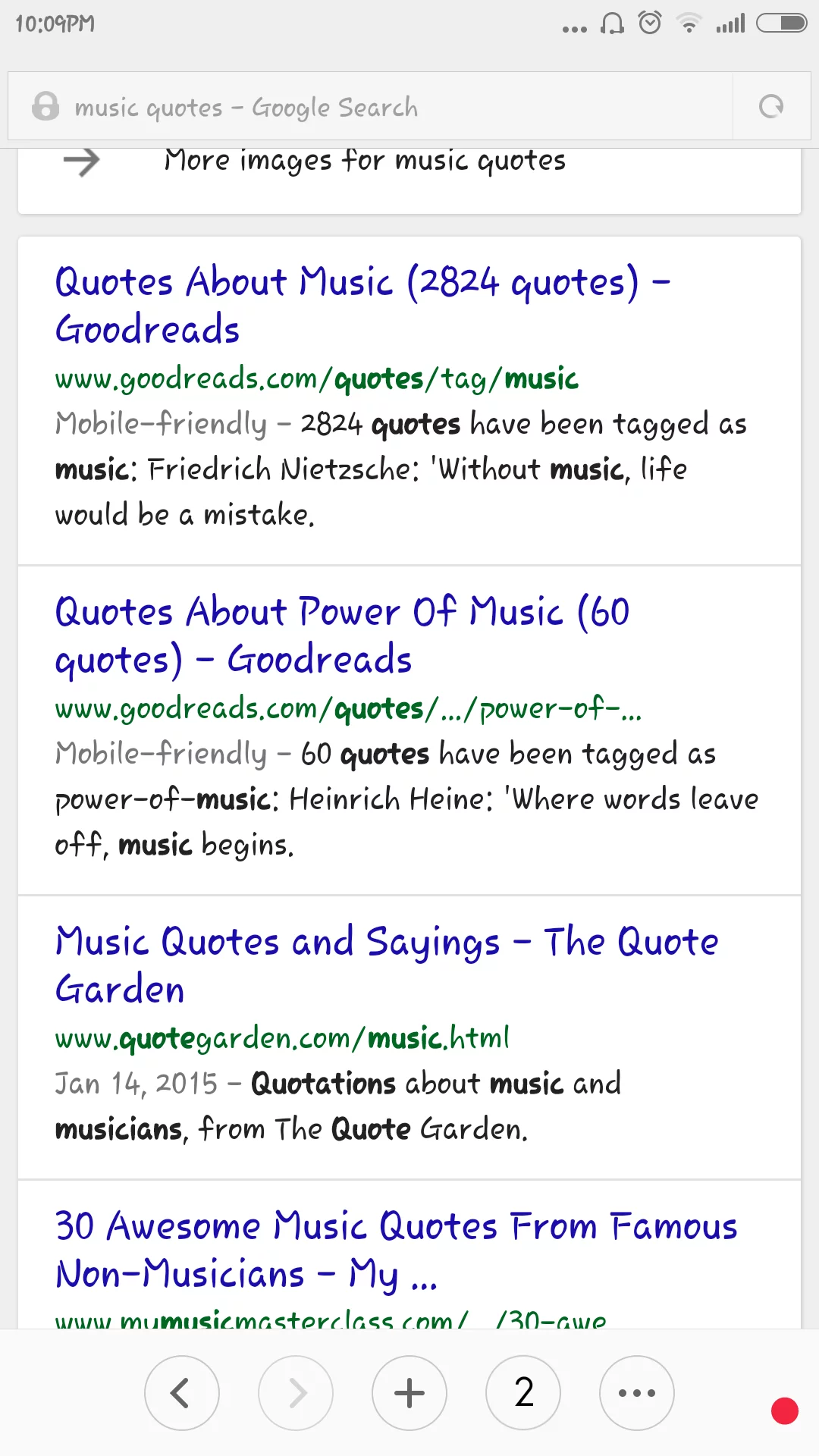
Nur zum Spaß habe ich mit meinem Mi4 (Awesome Phone – !@$%Missing affiliate link) eine schnelle Suche bei Google durchgeführt. Das von mir gewählte Schlüsselwort ist „Music Quotes“ und hier ist ein teilweiser Druckbildschirm der Ergebnisse.

Nun stellen Sie vielleicht fest, dass die ersten beiden Ergebnisse ein für Mobilgeräte optimiertes Tag aufweisen, das dritte und vierte Ergebnis jedoch kein „für Mobilgeräte optimiertes Tag“. Kommen Sie zum 21. April 2015 – ich kann sagen, dass diese Websites in Schwierigkeiten geraten werden, weil sie nicht für die mobile Nutzbarkeit optimiert wurden. (Sie können es auch als Test behalten und auf diesen Websites nachsehen, wenn der Tag kommt)
Notieren Sie sich das Stichwort – „Musikzitate“
Website Nr. 1 in Schwierigkeiten – quotegarden.com
Website Nr. 2 in Schwierigkeiten – musicmasterclass.com
Oder führen Sie dieses Experiment mit einer Reihe von Websites durch, die ein Keyword aus Ihrer Branche auswählen.
Nun, ich sage nicht, dass die ersten beiden Websites absolut sicher und auf das bevorstehende Update vorbereitet sind. Aber sie könnten auch wegen ihrer anderen Seiten in Schwierigkeiten geraten – man weiß ja nie.
Was Sie tun können, ist, ein paar Google-Suchen durchzuführen, für die Ihre Website bereits rankt, und zu prüfen, ob Ihre Website das „Mobile Friendly Tag“ erhält.
Überprüfen Sie nicht nur Ihre Homepage, suchen Sie nach „Schlüsselwörtern“, die Ihre Innenseiten in den SERPs anzeigen, und sehen Sie, ob Sie immer noch das „Mobile Friendly Tag“ erhalten.
Führen Sie die gleiche Überprüfung für Ihre Konkurrenten durch und prüfen Sie, ob deren Seiten das „Mobile Friendly Tag“ erhalten.
Wenn sie es sind und Sie nicht, dann schnallen Sie sich besser an, da sie nach dem 21. April einen massiven Vorteil gegenüber Ihnen haben, den sie für einen ziemlich langen Zeitraum genießen werden. Und wenn es umgekehrt der Fall ist, dann herzlichen Glückwunsch! Sie sind für die Tage nach #mobilemadness gerüstet.
Hören Sie nicht einfach auf, nachdem Sie das „Mobile Friendly Tag“ für Ihre Website in den Google SERPs gesehen haben. Dieser detaillierte Leitfaden verschafft Ihnen für viele weitere Tage einen klaren Vorteil gegenüber Ihrer Konkurrenz. Es gibt viel zu tun und es sind nur wenige Tage – also lesen Sie weiter!
#5 Wie können Sie vermeiden, diesmal von Google-Mäusen gebissen zu werden?
Bevor wir uns mit der Checkliste befassen, wie Sie Ihre Website für Mobilgeräte optimieren können, ist es ratsam, die Seiten des Themas zu streichen (genau so, wie Google es mag).
- Erlauben Sie dem Googlebot, auf die JavaScript-, CSS- und Bilddateien Ihrer Website zuzugreifen.
- Verwenden Sie keine unspielbaren Inhalte – insbesondere Flash.
- Vermeiden Sie fehlerhafte Weiterleitungen. Dies kann passieren, wenn Sie Ihre Desktop-URLs unangemessen auf mobile URLs umleiten.
- Belästigen Sie Benutzer nicht, indem Sie sie daran hindern, Inhalte mit zu vielen aufdringlichen Download-Links und Nachrichten oder Werbung anzuzeigen.
- Vermeiden Sie Quervernetzungsfehler. Dies kann passieren, wenn Sie mehrere Versionen der Website haben und Benutzer auf die falsche Mirror-Seite umleiten.
- Erhöhen Sie die Geschwindigkeit Ihrer mobilen Website mit Google PageSpeed Insights.
So mag es Google. Gehen Sie jetzt zu meiner allumfassenden Checkliste der zu erledigenden Dinge, um dem Update vom 21. April auszuweichen und Ihr Online-Geschäft auf die Zukunft vorzubereiten.
#6 Checkliste für eine mobilfreundliche Website (~ Google Nerf vermeiden)

Mit Mobilegeddon auf der Schleife, und nicht viele Tage dafür machen das Internet verrückt – Hier ist meine detaillierte Checkliste der Dinge, die Sie berücksichtigen müssen, wenn Sie ein Website-Eigentümer sind oder für die gute Gesundheit der Website Ihrer Organisation verantwortlich sind.
Schauen Sie sich das Bild oben an, dies ist ein Screenshot von Google Analytics von Prime One Global. Sie können deutlich sehen, dass wir durch die organische mobile Suche einen stetigen Zustrom von Besuchern erhalten. Wenn wir diese Zahl ignorieren und uns vor dem 21. April nicht um die mobile Optimierung kümmern würden, könnten Sie uns als dumm bezeichnen (aber zum Glück ist das nicht der Fall, da wir bereits bereit sind und anderen bei der Optimierung helfen auch deren Websites).
Sie können ein Designer, Entwickler oder ein anderes SEO-Unternehmen sein oder sogar jemand, der eine Website verwaltet, und diese detaillierte Checkliste hilft Ihnen dabei, Ihre Website mobilfreundlich zu gestalten. Auch wenn Sie sich in der Entwicklungsphase einer Website befinden oder planen, in Zukunft eine zu entwerfen – Sie können diese Checkliste verwenden, um Ihre Website Mobilegeddon sicher zu machen.
1. GOOGLE-QUALITÄTSKONFORMITÄTSPRÜFUNG
Bei all dem #mobilemadness #mobilegeddon-Hype im Web ist es leicht, sich darüber zu wundern und zu verwirren, was Sie tun sollten, um Ihre mobile, Website-freundliche, ähm… Website – vor dem 21. April mobilfreundlich zu machen. Bevor Sie sich überhaupt mit der Optimierung für Mobilgeräte befassen, sollten Sie überprüfen, ob Ihre Website bereits „so mobilfreundlich ist, wie Google es wünscht“.
Überprüfen Sie die einzelnen Seiten Ihrer Website mit dem Mobile Friendly Test Tool von Google, das Ihnen detaillierte Informationen zur Optimierung Ihrer Website liefert. Und wenn die meisten Seiten Ihrer Website den Test problemlos bestehen, können Sie sicher sein, dass nach dem 21. April 2015 nichts allzu Dramatisches mit Ihrer Online-Präsenz passieren wird.
Nachdem dies gesagt und getan ist, können Sie auch lesen, was der Suchgigant in seinem Webmaster-Blog über die mobile Optimierung zu sagen hat. Es gibt eine weitere nützliche Lektüre, die Google bereits im November letzten Jahres veröffentlicht hat, um Benutzern dabei zu helfen, mobilfreundliche Websites zu finden.

2. Ermittlung Ihrer INVESTITIONEN UND RENDITE
Wenn Sie diese Checkliste lesen, haben Sie höchstwahrscheinlich den Google Mobile Friendly Test nicht bestanden oder suchen nur nach weiteren Informationen. Die Planung, Ihre Website für Mobilgeräte zu optimieren, kann eine enorme Investition erfordern, insbesondere weil der betreffende Algorithmus einen vollständigen Website-Scan durchführt und nicht nur einen Website-weiten Scan. Auch wenn Sie bereit sind, sich voll und ganz auf die mobile Optimierung zu konzentrieren, ist es entscheidend, die Höhe der Investitionen zu bestimmen, die Sie tätigen müssen – sowohl in Bezug auf Geld als auch auf Ressourcen. Überstürzen Sie nichts – Planen Sie Ihre Schritte und führen Sie sie nacheinander aus, um langfristig die besten Vorteile zu erzielen.
Es ist wichtig zu verstehen, wie viel organischen Traffic Sie derzeit von Suchmaschinen erfahren. Wenn Sie dies noch nicht getan haben, wäre jetzt der ideale Zeitpunkt, um sich in Ihr Google Analytics einzuloggen (ich hoffe, Sie haben Ihre Website(s) mit GA integriert) und festzustellen, ob es eine Aufwärtsbewegung in der Menge des Traffics gegeben hat in den letzten Monaten erhalten haben. Wenn Sie feststellen, dass Ihr Unternehmen weniger als 10 % Traffic über mobile Geräte erhält, könnte dies eines der folgenden Dinge bedeuten:
- Ihre Website hat ein schlechtes SEO, was zu einem schlechten organischen Traffic führt.
oder
2. Ihre Website hat eine schlechte mobile Optimierung und erhält deshalb weniger Traffic.
oder
3. Ihr Geschäftsmodell erfordert keine mobilen Zuschauer (in 9 von 10 Fällen wird dies nicht der Fall sein)
Wenn Sie bereits sehr wenig Verkehr von Mobilgeräten haben, würde ich vorschlagen, für diesen Vorgang den langsameren Weg zu gehen, da Sie möglicherweise mehr Zeit haben, als Sie wirklich denken.
Aber.
Nehmen wir an, 30–50 % Ihres organischen Traffics stammen von Mobiltelefonen. Dies erfordert eine schnellere und effektivere Implementierung der Mobilstrategie.
Wie bestimmen Sie, wie viel Geld und Ressourcen Sie investieren?
Am sichersten wäre es, die gleiche Menge an Geld und Ressourcen, die Ihnen zur Verfügung stehen, zuzuweisen, um den Anteil des Mobil-zu-Desktop-Verkehrs auszugleichen, den Ihre Website in den letzten Monaten erfahren hat.
3. ERSTELLUNG EINER MOBILEN APP ZUR VERBESSERUNG DER BENUTZERERFAHRUNG

Obwohl Google die App-Indexierungsfunktion bereits im Oktober 2013 eingeführt hat, um Anwendungen in den Suchergebnissen anzuzeigen, ist sie immer noch eine leistungsstarke Möglichkeit, die allgemeine Benutzererfahrung Ihrer Marke zu verbessern.
Es ist keine Raketenwissenschaft, wir wissen, dass Google diese Updates mit dem strikten Motiv vorantreibt, den Nutzern das bestmögliche Sucherlebnis zu bieten – Wenn Ihr Geschäftsmodell also eine App für die Nutzer unterstützen kann, wäre dies einer der besten Zeitpunkte dafür Planen Sie dies ein.
Sie fragen sich vielleicht, wie um alles in der Welt Sie eine App-Entwicklungskampagne vor dem 21. April planen und durchführen sollen. Nun, Sie brauchen sich nicht zu beeilen; Sie können sich Zeit nehmen und dies in eines Ihrer Marketingprojekte für die Zukunft skalieren.
Offensichtlich läuft im Moment alles auf Ihre Investitions-/Zuteilungskapazität (Geld und Ressourcen) hinaus, aber noch einmal – Sie können dies für die Zukunft im Hinterkopf behalten.
4. REAKTIONSSCHNELL / DYNAMISCH / PARALLEL
Es gibt Gerüchte, dass Google Responsive Designs mehr liebt als dynamische URL-Segmentierung oder parallele URLs, aber das ist völlig falsch. Ich habe in den letzten Wochen einige Tests durchgeführt, insbesondere nach dem Google- Update vom 4. Februar, und ich kann Ihnen versichern, dass Sie sich keine Sorgen machen müssen, wenn Ihre Website für Mobilgeräte optimiert ist.
Wenn Sie nicht wissen, welche Konfigurationsoption Sie für Ihre Website wählen sollten, dann hier eine Beschreibung zur besseren Übersicht:
- Responsive Design: Diese Konfiguration stellt den gleichen Inhalt für Desktops, Mobilgeräte und Tablets bereit, indem CSS3-Elemente verwendet werden. Die Größe der Inhalte Ihrer Website wird also automatisch angepasst, um eine perfekte Anzeige zu gewährleisten, je nachdem, auf welchem Gerät sie angezeigt wird. Diese Konfiguration ist die beste, da es keine Duplizierung von Inhalten gibt und keine Notwendigkeit besteht, mehrere Spiegelungen desselben Inhalts zu handhaben. Sie müssen nur eine einzige Website verwalten. Der einzige Nachteil dieser Konfiguration besteht darin, dass Sie weder nur mobile Inhalte trennen noch unterschiedliche Inhalte für verschiedene Plattformen haben können.
- Dynamisches / adaptives Design: Diese Option ist fast identisch mit responsivem Design, da Sie an einer einzelnen URL arbeiten, aber den Benutzern werden je nach Gerät, von dem aus sie Ihre Website anzeigen, unterschiedliche HTML- und CSS-Codes angezeigt. Der einzige Nachteil dieser Konfiguration ist, dass Sie den Code Ihrer Website jedes Mal neu schreiben müssen, wenn ein neues Mobilgerät veröffentlicht wird.
- Parallele URL-Websites: Auch wenn dies eine der anstrengendsten aller verfügbaren Optionen ist, hat es dennoch seine Vorteile für Websites, die sich auf das mobile Erlebnis ihrer Besucher konzentrieren müssen. Wenn Sie sich für eine Website mit paralleler URL entscheiden, haben Sie beispielsweise eine separate Subdomain (m.ihrewebsite.com oder mobile.ihrewebsite.com). Zu den Nachteilen gehören die Verwaltung des Spiegelbilds Ihrer Website, der Umgang mit doppelten Inhalten usw. Jedes Mal, wenn Ihre Website aktualisiert wird, müssen die Änderungen auch in der anderen Domain widergespiegelt werden.
5. NUTZUNG DER BENUTZERABSICHT FÜR VERBESSERTE SICHTBARKEIT
Es ist keine unbekannte Tatsache, dass die meisten Suchen, die unterwegs durchgeführt werden, über Mobiltelefone und andere hybride Geräte erfolgen. Laut einer Studie erfolgen mehr als 80 % der Suchanfragen auf Mobilgeräten mit lokaler Absicht.
Das bedeutet, dass Menschen am häufigsten über das Mobiltelefon nach lokalen Adressen, Telefonnummern, Lagerverfügbarkeit und anderen geschäftsbezogenen Informationen suchen. Stellen Sie sich vor diesem Hintergrund folgende Fragen:
- Kommen Kunden in mein Geschäft oder Büro?
- Habe ich eine Hotline für Kundenanfragen?
- Verkaufe ich Waren und Dienstleistungen, die dazu neigen, ausverkauft zu sein?
Die Antwort auf all diese Fragen wird meistens ein Ja sein, und daher kann es ein entscheidender Geschäftsfaktor sein, wenn Sie Ihre Kontakt- und Bestandsinformationen wie (Karte, Adresse, Kontaktnummern, E-Mail-ID usw.) vor den anderen Informationen auf Ihrer platzieren können Website, wird es die Conversions Ihrer mobilen Website erheblich steigern.
6. ERSTELLEN SIE EIN MOCKUP FÜR IHRE MOBILE WEBSITE
Bevor Sie Ihre mobile Optimierungs- oder Website-Entwicklungsreise starten, ist es wichtig, ein einfaches Mockup davon zu haben, wie Ihre Website am Ende aussehen soll. Sie können verschiedene Mockup-Erstellungstools wie Adobe In-Design, Photoshop usw. verwenden, aber tauschen Sie den Komfort Ihrer Benutzer nicht gegen Elemente ein, die das Laden Ihrer Website zu schwer machen oder nicht auf allen Geräten richtig angezeigt werden.
Berücksichtigen Sie auch, dass einige Aspekte Ihrer Desktop-Website nur schwer in eine mobile Version konvertiert werden können, z. B. die Navigationsmenüs oder das Maus-Hover-Menü. Diese Funktionen passen sich niemals an mobile Websites an, daher müssen Sie nach besseren Alternativen suchen. Lassen Sie uns nun einen detaillierten Blick auf die Erstellung Ihres Wireframes für Ihre mobile Website werfen.
ich. Entwicklung : Denken Sie daran, das Meta-Viewport-Tag auf allen Ihren Seiten zu platzieren. Wenn Sie sich mit dem Google Mobile-Friendly Test Tool eine Auszeit genommen haben, müssen Sie dies bereits behoben haben.
ii. Lesbare Schriftarten: Sind Ihre Inhalte für die mobile Anzeige lesbar? Wenn Betrachter ständig den Bildschirm kneifen müssen, um die Größe Ihrer Schrift zu ändern, ist dies ein Hindernis für die flüssige Sichtbarkeit. Google empfiehlt 16 CSS Pixel und eine Zeilenhöhe von 1,2em.
iii. Abstand zwischen Touch-Elementen: Stellen Sie sicher, dass zwischen allen Touch-Elementen Ihrer Website ein erheblicher Abstand besteht, da die Benutzer sonst möglicherweise auf die falsche Schaltfläche klicken. Dies ist die Hauptursache für erhöhte Absprungraten, geringe Verkäufe und mögliche Frustration oder Aufregung bei mobilen Surfern. Stellen Sie sicher, dass Ihr Call-to-Action-Button auf allen Geräten gut sichtbar und zugänglich ist. Sie können im GWT-Abschnitt „Mobile Usability“ auch überprüfen, ob Google ein Element Ihrer Website als unzugänglich ausgewählt hat.
7. VERMEIDEN SIE HORIZONTALES SCROLLEN AUF DER MOBILEN WEBSITE
Auch wenn dies offensichtlich ist, würde es nicht schaden, es in der Checkliste zu haben. Mobile Surfer sind es gewohnt, vertikal zu scrollen, um verborgene Aspekte einer Website anzuzeigen, aber wenn Benutzer horizontal scrollen müssen, um zwischen den verschiedenen Abschnitten Ihrer Website zu lesen, kann dies zu Problemen bei der Benutzererfahrung führen, da sie den Bildschirm meistens dazu kneifen müssen Ändern Sie die Größe für eine vollständige Ansicht.
Auch dieses Problem ist über das Google Webmasters Tool leicht nachvollziehbar.
HINWEIS: Sie können diesen Fehler in GWT vermeiden, indem Sie relative Breiten- und Positionswerte im CSS verwenden und auch sicherstellen, dass Ihre Bilder richtig skaliert sind.
8. OPTIMIEREN FÜR SCHNELLERES LADEN DER SEITE AUF MOBILGERÄTEN
Auch dies ist ein Kinderspiel. Auch der Gerätetyp und die Datenkonnektivität des Nutzers spielen eine wichtige Rolle für das mobile Surferlebnis. Obwohl die Welt mit 4G-Konnektivität gesegnet ist, tun mehr als 60 % der Menschen, die im Internet surfen, dies über 3G-Verbindungen. Sie möchten Ihre Website nicht in allen Aspekten richtig optimieren und dann wertvolle Leads oder Verkäufe verlieren, weil Ihre Website auf langsameren Geräten nicht vollständig geladen werden kann, oder? Es gibt variable Steuerelemente, die angepasst werden können, um die besten Ergebnisse zu erzielen, aber das erste, was Sie tun sollten, ist, zum Google Page Speed Insights Tool zu gehen, um zu sehen, was Google über die Ladezeit Ihrer Website sagt.
HINWEIS: Sie können beispielsweise Bilder komprimieren, Codes verkleinern und Browsercodes nutzen, um die Ladegeschwindigkeit Ihrer Website(s) zu verbessern.
9. VERMEIDEN SIE FLASH UND BLOCKIEREN SIE KEINE CSS, JAVASCRIPT UND BILDER VON GOOGLEBOT
Wenn Sie Flash-Elemente auf Ihrer Website verwenden, ist es jetzt an der Zeit, diese zu entfernen. HTML5 ist eine der besten Alternativen zu Flash-Elementen auf einer Website. Wir sagen, dass Flash nicht gut für das mobile Erlebnis ist, da Flash nicht auf allen Mobilgeräten verfügbar ist. Aus diesem Grund kann es zu einem fehlerhaften mobilen Anzeigeerlebnis für Ihre Benutzer kommen.
Und das erste, was der Googlebot beim Crawlen Ihrer Website prüft, ist, ob CSS, JavaScript oder Bilder blockiert sind. Wenn festgestellt wird, dass eines dieser Elemente für das Crawlen blockiert ist, wird Ihre Website als „nicht für Mobilgeräte optimiert“ markiert.
10. RELEVANTE TASTATUR FÜR FORMULARFELDER ANZEIGEN
Dies ist einer der am meisten übersehenen Faktoren, wenn es um die Optimierung für Mobilgeräte geht, und ich persönlich habe ein Wachstum von 30 % bei Opt-ins und Leads von mobilen Besuchern festgestellt, wenn Websites, die ihre Formulare optimiert haben, die richtigen Tastaturen anzeigen. Überprüfen Sie Ihre vorhandenen Formulare und sehen Sie, was die Benutzer in separaten Feldern ausfüllen müssen. Überprüfen Sie, ob die entsprechenden Felder ein entsprechendes Tastenfeld anzeigen. Die Anzeige einer „Nummerntastatur“ im Kontaktnummernfeld und einer „E-Mail-Tastatur“ im E-Mail-Formularfeld wird das mobile Erlebnis für Ihre Zuschauer erheblich verbessern und ist eine Optimierung wert.
11. KONTAKTNUMMERN ZUM ÖFFNEN IN DER DIALER-APP
Mein Vater weiß nicht, wie man Dinge auf Mobiltelefonen kopiert und einfügt, und die Mehrheit der Menschen auf dieser Welt ist es auch. Sie müssen dies berücksichtigen, wenn Sie Ihre Website für Mobilgeräte optimieren, da das Kopieren der Nummer und das Einfügen in den Dialer oder sogar das Aufschreiben auf einem Blatt Papier den gesamten Prozess umständlich und unordentlich macht. Manchmal kann es sogar dazu führen, dass Leute Ihre Website verlassen, ohne Sie zu kontaktieren. Wenn Sie sicherstellen, dass das Klicken auf Ihre Kontaktnummer die Dialer-App öffnet, erhalten Sie die Besucher, die möglicherweise auf dem Zaun stecken bleiben, nur weil sie Sie nicht anrufen können, ohne den Bildschirm zu verlassen, oder sich Ihre Nummer merken, nur um die letzten paar Ziffern zu vergessen, wenn sie hektisch sind Eingabe in das Dialer-Pad. Denk darüber nach.
12. LASSEN SIE IHRE WEBSITE INTERNEN TESTEN ODER STELLEN SIE MENSCHEN EIN
Während der Entwicklungsphase Ihrer Website kann es eine gute Idee sein, ständig zu sehen, wie gut sie auf verschiedenen Geräten funktioniert. Dies kann über verschiedene online verfügbare Emulatoren oder manuell auf verschiedenen Geräten erfolgen (von Ihren Kollegen oder Familienmitgliedern ausleihen).
Mozilla Firefox und Google Chrome haben beide diese nette „Inspect Element“-Funktion, mit der Sie Ihre Geräte so anzeigen können, wie sie von anderen Geräten gesehen werden – Dies ist eine sehr praktische Funktion, die ich manchmal überbeanspruche.
Alternativ können Sie auch eine Reihe von Testern einstellen oder sogar eine interne Veranstaltung organisieren, bei der die Mitglieder gebeten werden, auf verschiedenen Mobilgeräten auf Ihrer Website zu surfen und nach 10-15 Minuten Durchwaten Ihrer Seiten ihre Eingaben zu machen.
Nach dem Demolauf können Sie den Testern ermöglichen, ihr individuelles Feedback zu verfassen und später zusammenzustellen, um Kleinigkeiten aufzugreifen, die verbessert werden müssen. Manchmal ist es einfach besser, jemand anderen Ihre Website analysieren zu lassen, weil er nur aus der Perspektive eines Benutzers denkt und Ihnen sehr offensichtliche Dinge sagt, die Sie möglicherweise übersehen, nur weil Ihr Gehirn mit vielen Plänen und Ideen gebündelt ist.
Endnote
Dies ist meine allumfassende Checkliste zur mobilen Optimierung von Websites. Ich habe vielen meiner Kunden geholfen, ihre Anforderungen an die mobile Optimierung zu erfüllen. Wenn Sie also Hilfe benötigen, können Sie jederzeit auf der Facebook-Seite oder sogar im Kommentarbereich unten um Unterstützung bitten. Wenn Sie Fragen haben oder möchten, dass ich dieser Checkliste etwas hinzufüge, ist der Kommentarbereich wieder ein paar Blocks entfernt.
Nr. 7 Print Ready Extreme Checkliste für Mobilegeddon 
Hier ist der Download-Link zur druckfertigen Version dieser Checkliste für Ihre Bequemlichkeit. Vergessen Sie nicht, diese Checkliste anzuheften, wenn Sie sie nützlich fanden.
Nr. 8 Liste nützlicher Links und Ressourcen zu Mobilegeddon!
- Google Algorithm Database – Liste aller aktualisierten Algorithmen wird aktualisiert.
- Google App Indexing Service – Möchten Sie, dass Ihre App in SERPS vorgestellt wird? Das ist die Tür.
- Richtlinien für mobilfreundliche Google-Websites – selbsterklärend
- Google Mobile Friendly Test Tool – Überprüfen Sie, ob Ihre einzelnen Seiten für Mobilgeräte optimiert sind.
- Google Mobile Usability Report – Erhalten Sie sofortige Berichte zu Problemen mit der mobilen Benutzerfreundlichkeit.
- Hilfeforum für Google Webmaster – Fragen Sie Google um Hilfe!
Hier ist eine Liste der Richtlinien von Big G zur Optimierung verschiedener führender CMS oder ähnlicher Plattformen:
- WordPress
- Joomla!
- Drupal
- Blogger
- vBulletin
- Tumblr
- DataLife-Engine
- Magento
- Prestashop
- Bitrix
- Google Sites
Hier ist eine Liste von Anleitungen, die verwendet werden können, um Ihre nicht so responsive Website in eine „Responsive Website“ umzuwandeln.
- Entwerfen Sie eine Skelett-Website
- Downloads der Bootstrap-Website: CSS/Java/Schriftarten + Quellcode Rails/Compass/Sass
- Responsive Grid-System-Website-Toolkit
- Tutorial zur Gestaltung responsiver Websites für Fortgeschrittene – Fortgeschrittenes HTML und CSS.
Zusätzliche Ressourcen:
- Liste verschiedener Optionen für mobile Navigationsmenüs.
- Mashables Liste der besten Online-Wireframing-Tools.

Letztendlich hängt es davon ab, worauf Ihre Website ausgerichtet ist und welche Geschäftsmodelle Sie verfolgen. Es gibt jedoch ein paar Dinge, die keine Entschuldigung brauchen, um nicht befolgt zu werden, und die Durchführung der grundlegenden Überprüfungen der mobilen Optimierung ist eine davon – schließlich, wer mag keinen zusätzlichen Zustrom von Besuchern von Mobiltelefonen.
Es sei denn, Sie kommen aus der Unterwelt, in diesem Fall verwenden Sie die .htaccess-Datei – ein paar Leute werden verstehen, was ich meine, und #5MinutesOfSilence für die Leute, die dies nicht tun. Haha.
