7 wichtige Tipps für das mobile Webdesign mit Beispielen
Veröffentlicht: 2022-10-13Wussten Sie, dass Google Ihre Website basierend auf der mobilen Version rankt? Dies wird als Mobile-First-Indexierung bezeichnet und bedeutet, dass eine glanzlose mobile Website einen enormen Einfluss auf Ihr Unternehmen haben kann.
Wenn diese Informationen Sie in Panik versetzt haben, machen Sie sich keine Sorgen. Es ist nie zu spät, Ihr mobiles Webdesign zu aktualisieren. Tatsächlich haben wir 7 großartige Tipps und Beispiele vorbereitet, um Ihnen den Einstieg zu erleichtern.
Die Grundlagen des mobilen Webdesigns

Mobiles Webdesign ist eine einzigartige Zone zwischen regulärem Webdesign und App-Design. Grundsätzlich müssen Sie die gleichen ästhetischen Prinzipien befolgen wie bei einer App, jedoch mit den gleichen Einschränkungen wie bei einer Website.
Mobiles Webdesign unterscheidet sich von mobiler Webentwicklung, aber es gibt einige Überschneidungen. In beiden Fällen besteht Ihr Ziel darin, den Benutzern ein schnelles, einfaches und nahtloses Erlebnis zu bieten.
Die Schlüsselelemente, die beim Entwerfen einer mobilen Website zu berücksichtigen sind, ähneln denen einer Desktop-Website. Sie beinhalten:
- Startseite
- Navigation
- Suchfunktion
- Menüs
- Branding
- Aufrufe zum Handeln
- Kundendienst
Mit den folgenden 7 Tipps können Sie sicherstellen, dass alle Teile Ihrer mobilen Website harmonisch funktionieren.
1) Optimieren Sie die Mobile-First-Indexierung
Wie oben erwähnt, legt Google besonderen Wert auf die mobile Version Ihrer Website. Sie haben auch eine Reihe von Best Practices geteilt, die sicherstellen können, dass Ihr Unternehmen nicht in der Masse untergeht.
Einige Websites verwenden „Lazy Loading“ – dh Inhalte auf ihrer Website, die erst geladen werden, wenn Benutzer mit ihnen durch Wischen, Scrollen, Klicken usw. interagieren. Für die Mobile-First-Indexierung ist dies ein großes No-Go. Stellen Sie sicher, dass alle Inhalte, auf die Google zugreifen soll, von selbst geladen werden.
Es gibt auch Websites, deren URL sich ändert, wenn ein Inhalt (Bild, Video usw.) geladen wird. Vermeiden Sie dies, da Google dadurch daran gehindert wird, diese Inhalte mit Ihrer Website zu verknüpfen.
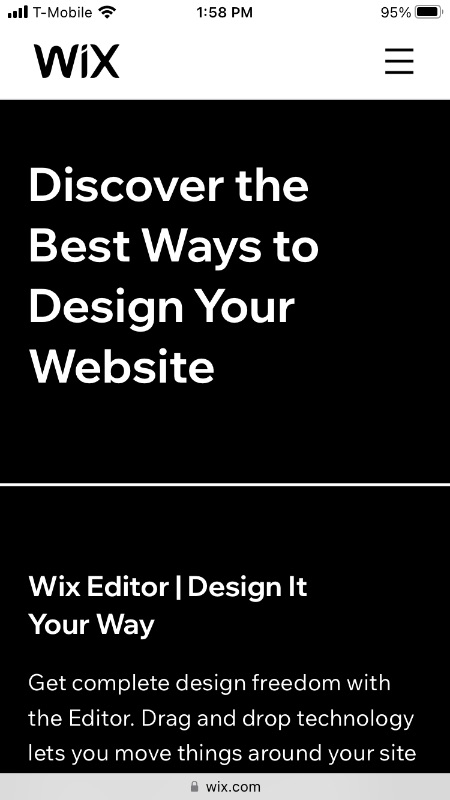
Beispiel: Wix

Es passt, dass ein Unternehmen, das sich auf Webdesign spezialisiert hat, eine gründlich optimierte mobile Website hat. Wenn Sie nach Webdesign-bezogenen Suchanfragen suchen, wird wahrscheinlich Wix angezeigt. Das liegt daran, dass ihre Website mit Blick auf die Mobile-First-Indexierung entwickelt wurde.
Benötigen Sie Hilfe beim Grafikdesign?
Probieren Sie Penji's Unlimited Graphic Design aus und erhalten Sie alle Ihre Branding-, Digital-, Druck- und UXUI-Designs an einem Ort.
 Lern mehr
Lern mehr 











2) Informationshierarchie
Was ist eine Informationshierarchie? Es beinhaltet die Verwendung von Design, um sicherzustellen, dass Ihre Leser die richtigen Informationen zur richtigen Zeit aufnehmen. Dies wird durch eine Kombination aus Größe, Farbe, Typografie und Layout erreicht.
Das erste, was Ihr Leser sieht, sollte das sein, was ihn packt. Bei einem Artikel ist es eine Überschrift. Für eine Homepage sollten Sie jedoch zusammenfassen, was Ihr Unternehmen tut – oder was noch wichtiger ist, was es für es tun kann .
Während ihr Auge die Seite scannt, sollten die Informationen und Bilder, die der Leser sieht, logisch aus ihrem ersten Eindruck folgen. Je weiter sie lesen, desto tiefer kann es werden.
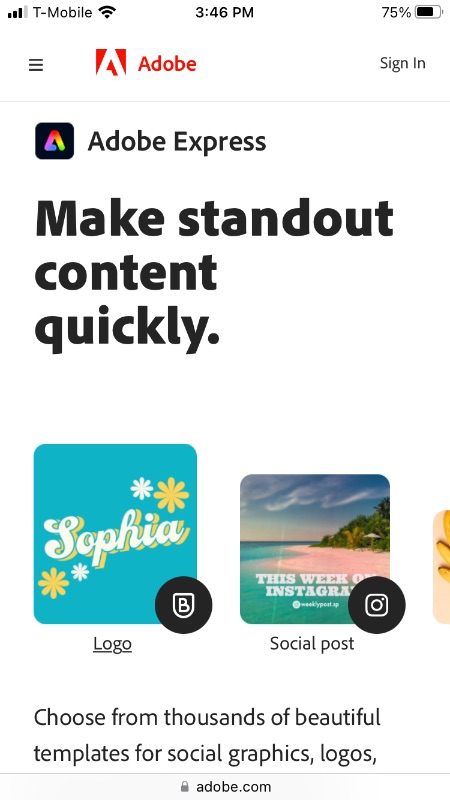
Beispiel: Adobe

„Erstellen Sie schnell herausragende Inhalte.“ Passenderweise ist der Satz selbst ein herausragender Inhalt, wenn Sie die Website von Adobe zum ersten Mal laden. Bei einem schnellen Lesen werden Sie den Ausdruck „herausragender Inhalt“ möglicherweise nicht registrieren. Glücklicherweise sieht Ihr Auge schnell das betreffende Programm, Adobe Express, und Beispiele für die Inhalte, die Sie damit erstellen können.
3) Lesbarer Typ
Verwenden Sie Größe, Farbe, Schriftart und Schriftart, um sicherzustellen, dass Ihr gesamter Text gut lesbar ist. Es gibt Grundregeln der Typografie, die überall gelten. Ein Telefonbildschirm nimmt jedoch viel weniger Platz ein als ein Monitor. Deshalb gibt es spezielle Regeln, um sicherzustellen, dass Ihr mobiles Webdesign lesbar ist.
Auf Mobilgeräten müssen Sie den begrenzten Platz optimal nutzen. Verwenden Sie großen Text und kurze Abschnitte, um sicherzustellen, dass die Leser nicht auf eine Textwand stoßen. Im Allgemeinen tendieren Sie zu 16 Pixel Schrift und nicht mehr als 40 Zeichen pro Abschnitt.
Vermeiden Sie dekorative Schriftarten. Haben Sie sich jemals gefragt, warum so viele Unternehmen auf einfache serifenlose Wortmarken umsteigen? Sie haben eine begrenzte Anzahl von Pixeln auf einem Telefonbildschirm, und je weniger beschäftigt Ihre Schriftart ist, desto besser. Außerdem sollten Sie nicht mehr als 1-2 Schriftarten auf einer Seite verwenden.
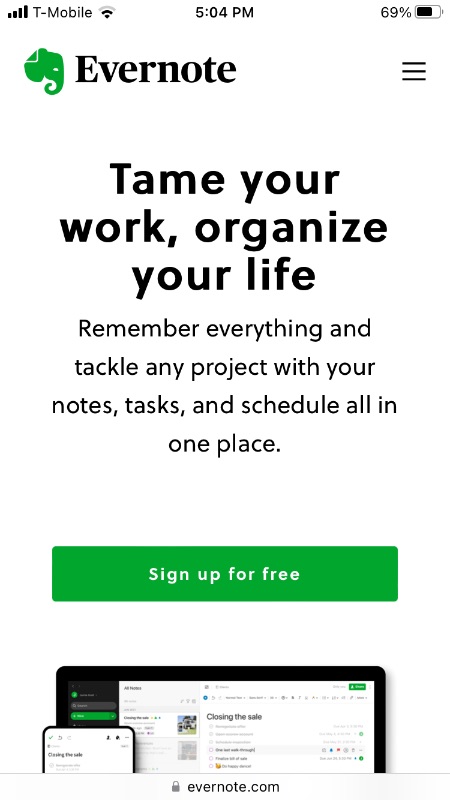
Beispiel: Evernote

Evernote verwendet eine einzigartige Schriftart – Soleil, um genau zu sein – die dazu beiträgt, dass die Website heraussticht und gleichzeitig mühelos lesbar bleibt. Die gleiche Schriftart wird auf der gesamten Seite verwendet, wobei unterschiedliche Größen und Stile sinnvoll eingesetzt werden. Schwarzer Text auf weißem Hintergrund ist ein zuverlässiger Standard für die Sichtbarkeit.
4) Einfache Menüs
Wenn Sie ein Menü auf einem Mobilgerät öffnen, nimmt es wahrscheinlich Ihren gesamten Bildschirm ein. Daran ist nichts auszusetzen. Trotzdem ist es besonders wichtig, dass Ihre Menüs Ihre Leser zu dem führen, wonach sie suchen, Stat. Lassen Sie sie nicht scrollen oder durch Untermenüs wandern, um nach der gewünschten Seite zu suchen.
Stellen Sie außerdem sicher, dass Ihre Menüs für die Bildschirmgröße optimiert sind. Wenn sich ein Menü außerhalb des Bildschirms erstreckt, fühlt es sich unhandlich und schlecht gestaltet an.
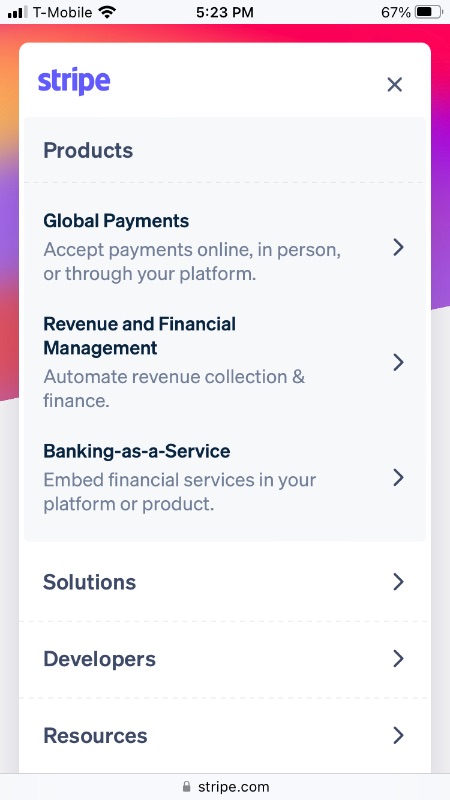
Beispiel: Streifen

Während ein einfaches, unkompliziertes Menü großartig ist, bietet Stripe ein perfektes Beispiel dafür, wie man darüber hinausgeht. Es wird nahtlos eingeblendet, wenn Sie auf das Symbol oben rechts klicken. Es fügt sich in den bestehenden Raum des Geländes ein und ist dennoch perfekt lesbar. Außerdem hebt es die Produkte von Stripe hervor, während alles andere in Reichweite bleibt.
5) Minimieren Sie den Benutzeraufwand
Die Zahlen lügen nicht: Wenn Menschen Websites nutzen, bevorzugen sie Desktops gegenüber Mobilgeräten. Größen- und Funktionsbeschränkungen können mobile Websites lästig machen, und selbst gut gestaltete Websites wirken viel klaustrophobischer als ihre Desktop-Versionen.
Die besten mobilen Websites tun alles, um den Unterschied auszugleichen. Wie im vorherigen Abschnitt erwähnt, möchten Sie sicherstellen, dass Ihre Benutzer leicht auf das zugreifen können, was sie benötigen. Stellen Sie sicher, dass Ihre interaktiven Elemente ansprechend und nützlich sind.
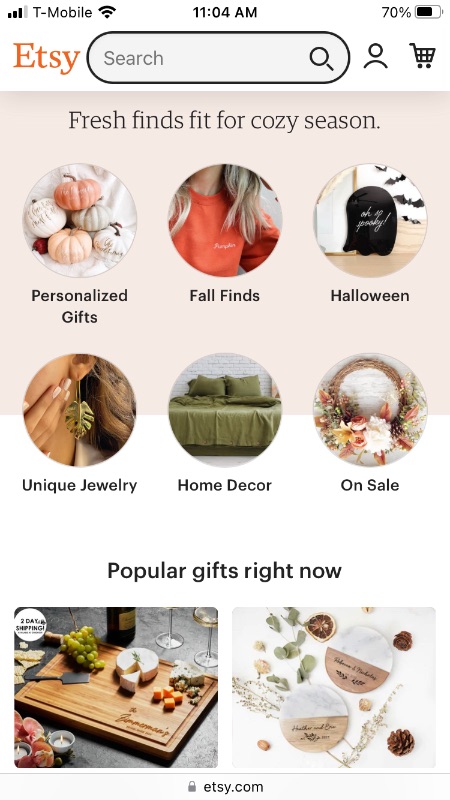
Beispiel: Etsy

Eine reibungslose Benutzererfahrung ist besonders wichtig für den E-Commerce. Wenn Sie nach einem reibungslosen Online-Einkaufserlebnis suchen, sind Sie bei Etsy genau richtig. Ihre Website läuft reibungslos und verschwendet keine Zeit. Sie können beliebte und saisonale Artikel erkunden oder ohne Pop-ups und andere Unordnung nach Waren suchen.
6) Machen Sie es konsistent mit dem Desktop
Dies ist aus mehreren Gründen entscheidend. Erstens ist dies ein weiterer Schritt, den Google für die Mobile-First-Indexierung empfiehlt. Zweitens stellt es sicher, dass Sie eine konsistente Marke pflegen. Drittens wirkt es sich positiv auf die Benutzererfahrung aus.
Wenn Ihr Benutzer auf Ihrer mobilen Website etwas sieht, das ihm gefällt, sollte er es problemlos an derselben Stelle auf Ihrem Desktop finden können. Ihr mobiles Webdesign kann nicht genau dasselbe sein, aber es sollte dieselben Informationen enthalten und dieselben Designprinzipien verwenden.
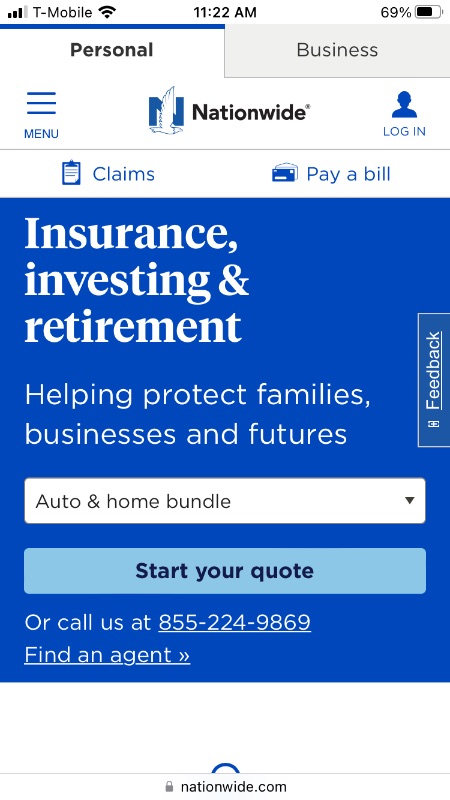
Beispiel: Bundesweit

Ein Versicherungsunternehmen weiß, wie wichtig es ist, seinen Kunden Zugang zu den Tools zu geben, die sie benötigen. Wenn Sie ihre mobilen und Desktop-Sites nebeneinander vergleichen, werden Sie verblüfft sein, wie konsistent sie sind. Darüber hinaus ist es ihnen gelungen, beide Websites funktional identisch zu gestalten und dennoch perfekt zu den Desktop- und Mobil-Designprinzipien zu passen.
7) Seien Sie visuell, aber praktisch
Nicht jedes Unternehmen braucht eine auffällige Website, aber starkes Design ist nie eine schlechte Sache. Wenn Ihre Website ein wirklich einzigartiges Design hat, ist dies ein todsicherer Weg, um Geschäfte zu machen und einen bleibenden Eindruck bei den Benutzern zu hinterlassen.
Auf der anderen Seite, je ehrgeiziger Ihr Design ist, desto wahrscheinlicher ist es, dass Sie auf Probleme stoßen. Ein kompliziertes mobiles Webdesign kann verzögert oder verwirrend sein oder einfach den eigentlichen Inhalt Ihrer Website verdecken. Ganz gleich, wie viel Sie in die visuelle Darstellung stecken – und wirklich, die einzige Grenze ist Ihre Vorstellungskraft – stellen Sie immer die Praktikabilität und das Benutzererlebnis an erste Stelle.
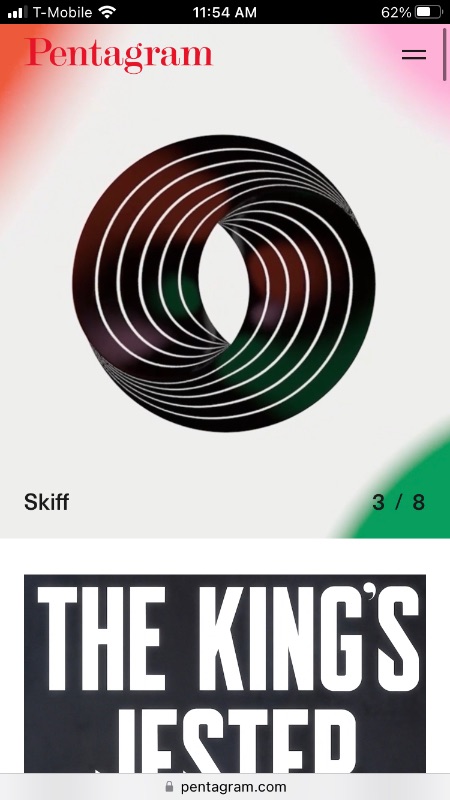
Beispiel: Pentagramm

Es macht Sinn, dass eine Grafikdesignfirma wie Pentagram zusätzliche Anstrengungen in ihr Webdesign stecken würde. Potenzielle Kunden möchten Ihre Arbeit in Aktion sehen, und wenn Design Teil Ihres Credos ist, sollte es besser Teil Ihrer Website sein. Obwohl diese Seite visuell einzigartig ist, folgt sie dennoch grundlegenden Webdesign-Prinzipien, wie dem Menü oben rechts und dem Logo, das auf die Homepage zurückverlinkt.
Vertrauen Sie Penji für Ihre Anforderungen an das mobile Webdesign

Wie Sie sehen, gibt es viel zu beachten, wenn es um mobiles Webdesign geht. Dies umfasst nicht einmal die Logos, Illustrationen und andere Designmaterialien, die Sie für Ihre Website benötigen, von denen viele außerhalb des Aufgabenbereichs eines Webdesigners liegen.
Glücklicherweise gibt es eine Einheitslösung für alle Ihre Designanforderungen: Penji. Wir sind ein unbegrenzter Grafikdesign-Service, was bedeutet, dass Sie eine einfache monatliche Gebühr zahlen und von unserem Team aus zertifizierten Experten alle Designs erhalten, von denen Sie träumen können.
Möchten Sie mehr über Penji erfahren? So funktioniert das.
