Warum ist mobiles UX-Design so wichtig?
Veröffentlicht: 2017-03-16Sie haben eine tolle Idee für Ihre mobile App? Das ist perfekt! Aber selbst die innovativste Idee garantiert keinen Erfolg, wenn Sie Ihre Ziel-Endbenutzer und ihre Bedürfnisse nicht in den Mittelpunkt all Ihrer Bemühungen stellen.
Wie können Sie also sicherstellen, dass die Benutzer mobiler Apps immer wieder zu Ihrer App zurückkehren, anstatt zu Ihren Konkurrenten zu eilen? Eine einwandfreie Benutzererfahrung ist die Antwort!
In diesem umfassenden Leitfaden erfahren Sie alles, was Sie über das mobile UX-Design wissen müssen. Wir gehen bewährte Designpraktiken durch und identifizieren die geschäftlichen Vorteile einer nahtlosen Erfahrung für mobile Benutzer.
Aber zuerst…
Was ist Mobile User Experience (UX) Design?
Einfach ausgedrückt ist mobiles UX-Design (User Experience) der Prozess, ein nahtloses und sinnvolles Erlebnis für Menschen zu schaffen, die ein mobiles Gerät oder ein Wearable verwenden. Mit diesem Ansatz im Hinterkopf streben Designer danach, die Bedürfnisse, Anforderungen und Erwartungen der Benutzer an mobile digitale Lösungen, hauptsächlich Anwendungen, zu erfüllen. Das Hauptaugenmerk liegt hier darauf, mobile Apps oder Websites, die auf Telefonen angezeigt werden, so zugänglich, wertvoll und nutzbar wie möglich zu machen.
Wichtig ist, dass Sie bedenken müssen, dass sich das UX-Design leicht vom UI-Design (User Interface) unterscheidet und diese Begriffe nicht austauschbar verwendet werden können. Während sich UI-Design ausschließlich auf die Oberfläche des mobilen Produkts konzentriert, geht UX-Design weit über die reine visuelle Darstellung hinaus. Aus diesem Grund umfasst der UX-Designprozess Schritte wie Benutzertests, Markt- und Wettbewerbsanalysen sowie Benutzerforschung.
Was ist der geschäftliche Wert des mobilen UX-Designs?
Derzeit stehen Ihnen 1,96 Millionen Apps im Apple App Store und 2,87 Millionen Apps im Google App Store zur Verfügung. Diese Zahlen sprechen für sich und beweisen, dass es eine große Herausforderung ist, sich von der Masse abzuheben und die Konkurrenz zu übertreffen.
In einem so hart umkämpften Umfeld haben Benutzer eine große Auswahl an mobilen Apps zur Auswahl. Und wie Sie leicht erraten können, werden sie sich für die besten entscheiden. Es führt zu einem Schluss: Nur durch die Bereitstellung einer wertvollen und nahtlosen Benutzererfahrung können Sie Benutzer zu Fans Ihrer App machen .
Das Design der mobilen Benutzererfahrung kann einige zufriedenstellende Geschäftsvorteile bringen, wie zum Beispiel:
- Eine große Anzahl von App-Downloads
- Positive App-Bewertungen und Rezensionen von Benutzern
- Deutlich höhere Retentionsrate für mobile Apps
- Mehr In-App-Conversions
- Hohe Einnahmen
- Geld nur in die nötigsten App-Features investieren
- Gewinnen Sie umfassendes Wissen über Ihre Zielgruppe
Wie Sie sehen, dient das mobile UX-Design nicht nur dem Selbstzweck, sondern kann Ihnen dabei helfen, Ihr Unternehmen auf eine ganz neue Ebene zu heben.
Was sind die Unterschiede zwischen Desktop- und mobilem UX-Design?
Spielt es überhaupt eine Rolle, ob Sie Ihre digitale Lösung für einen Desktop oder ein Mobiltelefon erstellen? Das tut es auf jeden Fall!
Denken Sie einmal darüber nach: Verwenden Sie Desktop- und mobile Apps auf genau die gleiche Weise? Oder unterscheiden sie sich vielleicht irgendwie in Bezug auf die inhaltliche Organisation oder die Menüpräsentation? Ich bin sicher, Sie haben bemerkt, dass die Unterschiede ziemlich beträchtlich sind.
Die Hauptunterschiede zwischen Desktop- und mobilem UX-Design sind:
Bildschirmgröße
Da Desktops viel größere Bildschirme als mobile Geräte haben, können sie vergleichsweise umfangreichere Abschnitte enthalten und sehen immer noch ziemlich gut und lesbar aus. Bei Mobile UX sind die Dinge etwas komplizierter.

Beim Entwerfen einer Anwendung oder einer Website, die auf ein mobiles Gerät zugeschnitten ist, müssen Sie nur die wichtigsten Informationen einbeziehen . Treffen Sie eine richtige Auswahl und überlegen Sie, welche Abschnitte notwendig sind und welche weggelassen werden können. Schließlich stehen dir nur 4 oder 5 Zoll zur Verfügung, also nutze sie gut.
Inhaltliche Organisation
Unterschiedliche Bildschirmgrößen wirken sich auf die Organisation von Inhalten aus. Da Desktops viel größer sind und mehr Platz auf dem Bildschirm bieten, bieten sie Designern mehr Flexibilität beim Erstellen von Layouts. Hier können Designer Inhalte in mehreren Spalten platzieren, und der Benutzer hat dennoch keine nennenswerten Schwierigkeiten, alle erforderlichen Informationen zu finden.
Andererseits erfordert mobiles Design langes Scrollen, wenn wir mehrere lange Abschnitte einbinden möchten. Sie müssen also nicht alles über die Falte quetschen . Das würde zu einer unnatürlichen Optik führen und den Inhalt unleserlich machen.
Scheuen Sie sich also nicht, langes Scrollen in Ihrer mobilen digitalen Lösung zu verwenden . Es stellt sich heraus, dass Benutzer bereit sind, mit dem Scrollen zu beginnen, wenn die Inhaltsseite sie dazu ermutigt. Laut MOVR beginnt die Hälfte der Nutzer innerhalb von 10 Sekunden mit dem Scrollen und 90 % innerhalb von 14 Sekunden.
Speisekarte
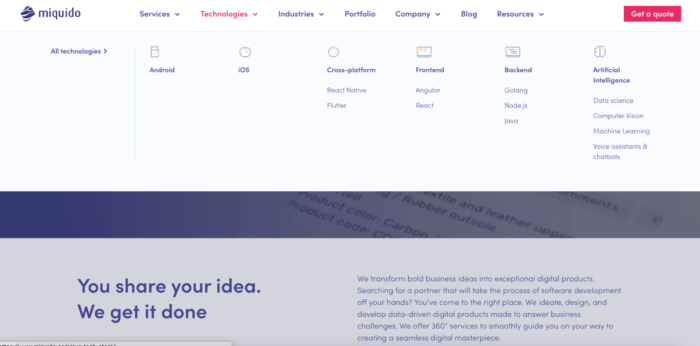
Ein weiterer Designunterschied zwischen Desktop-UX-Design und mobilem UX-Design ist die Menüformatierung. Sie können ein umfangreiches Menü mit zahlreichen Kategorien oder sogar Unterkategorien frei auf Desktops platzieren. So wie wir es auf unserer Website getan haben:

Benutzer, die die Website von Desktop-Geräten aus erreichen, können die Texte aller Kategorien einfach lesen und problemlos auf die Links klicken.
Das Erstellen eines Layouts für mobile Websites ist jedoch eine ganz andere Geschichte. Hier wählt der Nutzer eine Kategorie im Menü nicht mit dem Cursor aus, sondern durch Antippen mit dem Finger. Und da unsere Daumen relativ größer sind, müssen Menüs auf mobilen Geräten viel mehr Platz haben. Aus diesem Grund sind einstufige Menüs eine viel häufigere Lösung im mobilen UX-Design .

5 Best Practices für mobiles UX-Design
Sie haben gelernt, was mobiles UX-Design ist, warum es aus geschäftlicher Sicht so wichtig ist, und wir haben auch darüber gesprochen, dass unterschiedliche Geräte unterschiedliche Designansätze erfordern.
Jetzt ist es an der Zeit, die Theorie in die Praxis umzusetzen und die besten Strategien für exzellentes mobiles UX-Design zu entdecken. Sie werden Ihren mobilen Benutzern ein hervorragendes und problemloses Erlebnis bieten, indem Sie ihnen folgen.

Fesseln Sie Ihre Benutzer mit nahtloser UX
Lass uns zusammen arbeiten!1. Machen Sie es vollständig zugänglich
Barrierefreiheit ist die Praxis, digitale Produkte zu schaffen, bei denen kein Nutzer Ausgrenzung erfährt und praktisch jederzeit auf das Produkt zugreifen kann. Daher müssen Sie bei der Erstellung eines mobilen Produkts auch Benutzer mit verschiedenen dauerhaften oder vorübergehenden Beeinträchtigungen einbeziehen.
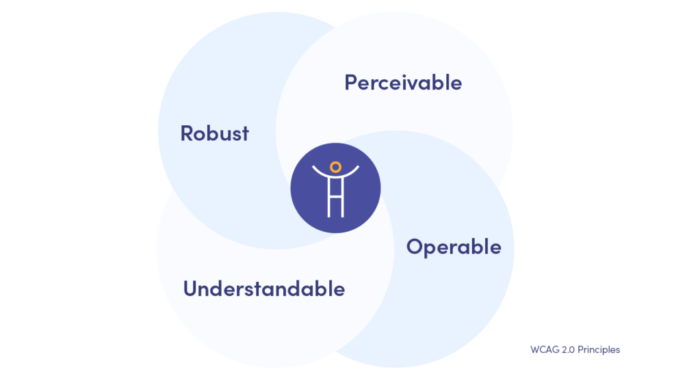
Wichtig ist, dass Barrierefreiheit Unternehmern nicht mehr nur suggeriert wird, sondern gesetzlich geregelt ist. Die offiziellen Richtlinien für barrierefreie Webinhalte (WCAG) besagen, dass jeder Webinhalt wahrnehmbar, bedienbar, verständlich und robust sein muss.

Um das mobile Produkt so zugänglich wie möglich zu machen, müssen Sie diese Regeln befolgen:
- Unterscheide klar zwischen Vorder- und Hintergrundfarbe.
- Vermeiden Sie schnell wechselnde Farben und andere visuelle Effekte, die Anfälle verursachen können.
- Versehen Sie Videos mit Untertiteln und führen Sie Text-to-Speech-Funktionen oder Audiodeskriptionen ein.
- Machen Sie die wesentlichen Layout-Elemente einfach anpassbar .
Dies sind nur Beispiele dafür, wie ein digitales Produkt zugänglicher gemacht werden kann. Besuchen Sie die offizielle Website der WCAG für detailliertere Richtlinien.
2. Vereinfachen Sie die Navigation
Bei der Navigation gilt immer eine Regel: Man muss das Rad nicht neu erfinden. Der Versuch, revolutionäre und daher nicht intuitive Lösungen zu verwenden, kann den Benutzer verwirren und irritieren. Und das ist nicht Ihre Absicht, richtig?
Beachten Sie beim Entwerfen Ihrer Navigation die folgenden Regeln:
- Verwenden Sie gängige Navigationsmuster wie das Hamburger-Menü.
- Wählen Sie leicht erkennbare Symbole wie Home für den Startbildschirm.
- Stellen Sie sicher, dass alle Abschnitte gut erreichbar sind.
- Machen Sie die Navigation sichtbar .
- Priorisieren Sie die Optionen , die Sie im Hauptmenü platzieren.
Versuchen Sie unter Berücksichtigung all dieser Informationen, die Navigation so weit wie möglich zu vereinfachen, und verwenden Sie standardmäßige und bekannte Entwurfsmuster. Das ist immer der Schlüssel zum Erfolg!
3. Stellen Sie die Benutzer immer in den Mittelpunkt
Diese Regel gilt für jede Art von Design, nicht nur für mobile digitale Produkte. Denken Sie also ein für alle Mal daran: Wenn Sie eine mobile App oder eine Website erstellen, müssen Sie sich immer auf die Bedürfnisse und Erwartungen Ihrer Benutzer konzentrieren und alles tun, um ihre Erfahrung so angenehm und relevant wie möglich zu gestalten.
Und wie lernen Sie Ihre potenziellen Nutzer besser kennen? Wie kann man herausfinden, was sie irritiert oder Probleme verursacht? Durch gründliche UX-Forschung.
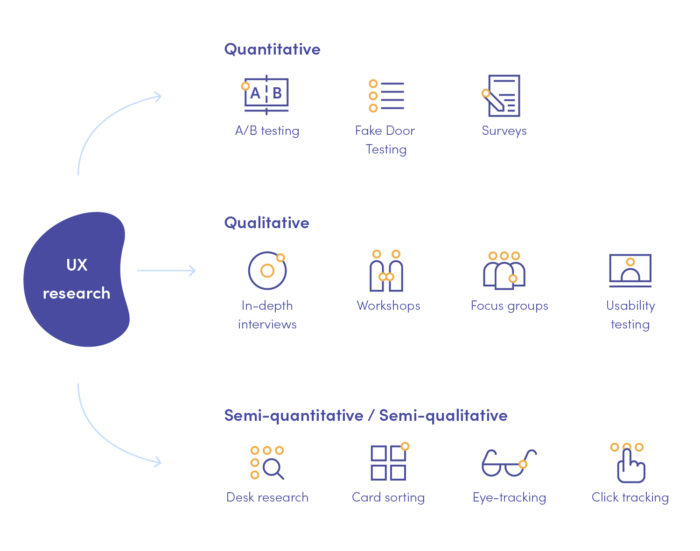
Dabei untersuchen Sie nicht nur die Nutzer, sondern analysieren auch den Markt und Wettbewerber. Durch die Anwendung verschiedener qualitativer und quantitativer Methoden können Sie wertvolles Feedback sammeln, das Sie in den weiteren Schritten des Designprozesses verwenden können.
Hier sind unsere bevorzugten UX-Forschungsmethoden, die wir zum Sammeln sowohl qualitativer als auch quantitativer Daten empfehlen:

4. Berücksichtigen Sie Einschränkungen beim mobilen Design
Wie wir bereits erklärt haben, unterscheidet sich das Design für Desktops und Mobilgeräte in vielerlei Hinsicht. Und einer der wirkungsvollsten Unterschiede besteht darin, dass Mobiltelefone weitaus mehr Einschränkungen unterliegen. Sie resultieren aus den deutlich kleineren Bildschirmen, der Möglichkeit, jeweils nur ein Fenster anzuzeigen oder auch der Speicherkapazität.
Aus diesem Grund müssen Sie bei der Erstellung einer benutzerfreundlichen mobilen Lösung alle Einschränkungen berücksichtigen, die ein reibungsloses Erlebnis stören könnten.
5. Machen Sie den Inhalt lesbar
Möchten Sie Ihre Benutzer ansprechen und sicherstellen, dass sie Ihre Inhalte weiterhin konsumieren? Sie müssen sicherstellen, dass Ihr Text lesbar ist. Wenn es um Typografie geht, befolgen Sie diese einfachen Regeln:
- Wählen Sie immer Schriftarten, die gut zu verschiedenen Größen und Gewichten passen.
- Verwenden Sie einen angemessenen Kontrast zwischen der Textfarbe und der Hintergrundfarbe.
- Vermeiden Sie kleine Textgrößen – unter 11 Punkt wird der Text auf einem mobilen Bildschirm praktisch unleserlich und kann die Augen ermüden.
Begeistern Sie Ihre mobilen Benutzer noch heute!
Benutzern eine „schöne“ oder „gut genug“ Oberfläche anzubieten, wird sie nicht überzeugen und ihre Erwartungen nicht erfüllen. Sie müssen sicherstellen, dass ihre gesamte Erfahrung und jede Interaktion mit Ihrer mobilen Lösung fehlerfrei, problemlos und relevant ist.
Hier haben wir einige bewährte Verfahren zusammengestellt, die Ihr mobiles UX-Design verbessern können. Denken Sie jedoch daran, dass dieser Prozess weitaus komplexer ist und jede digitale Lösung einen individuellen Ansatz erfordert.
Möchten Sie Ihre mobile Anwendung erstellen oder die vorhandene verbessern? Unsere Designteams erstellen beeindruckende benutzerzentrierte Lösungen.
Vertrauen Sie Miquido mit Ihrem mobilen User Experience Design!
