All-In-One Mobile SEO & Design-Checkliste
Veröffentlicht: 2022-06-12Das mobile Nutzererlebnis ist für Google wirklich wichtig. Nachweisen:
- Seit 2015 werden mehr Suchanfragen auf Mobilgeräten als auf Desktops durchgeführt. Mobilgeräte sind das Hauptgerät, das weltweit für den größten Teil der Online-Browsing-Zeit verwendet wird. Google setzt seitdem stark auf die Mobile-First-Perspektive.
- Im April 2015 hat Google ein vorab angekündigtes Update des Algorithmus vorgenommen, der mobile Suchergebnisse rankt. Die mobile Freundlichkeit einer Website wurde offiziell als bestätigtes Ranking-Signal für mobile Suchrankings bezeichnet.
- Ende 2015 wurden die Google Quality Rating Guidelines mit Screenshots aus der Perspektive mobiler Endgeräte aktualisiert.
- Im November 2016 kündigte Google ein Update seines Suchindex an und wechselte zu einem Mobile-First-Index. Das bedeutet, dass Google die mobile Version Ihrer Website für Ranking-Berechnungen verwendet.
- Und im kommenden Januar 2017 werden Websites, die beim Übergang von einem mobilen Suchergebnis zu den angeklickten Inhalten ein aufdringliches Interstitial aufweisen, in den Google-Ergebnissen nicht so hoch eingestuft.
Google optimiert die mobile Sucherfahrung seiner Nutzer und Webmaster müssen im Gleichschritt sein.
Betrachten Sie diese Checkliste als Ihre Anlaufstelle für mobiles SEO.

Wenn Sie bereits an Bord sind und für Mobilgeräte optimieren, springen Sie zu dem Abschnitt, der Ihren Anforderungen am besten entspricht. Wenn Sie neu im Spiel sind, beginnen Sie von vorne und verwenden Sie diese Checkliste als Leitfaden von Anfang bis Ende.
Inhaltsverzeichnis
- Wählen Sie eine mobile Plattform
- Optimieren Sie mobile Websites für Crawling und Indizierung
- Optimieren Sie die Seitenladegeschwindigkeit
- Optimieren Sie das Design für die mobile UX
- Implementieren Sie Analytics, um mobile Conversion-Ziele zu verfolgen
- Optimieren Sie Ihre Inhalte für das mobile Erlebnis
- Testen Sie häufig und optimieren Sie die Benutzererfahrung
1. Wählen Sie eine mobile Plattform
Es gibt hauptsächlich vier Arten von Strategien für mobile Seiten: Responsive Design, dynamische Bereitstellung, separate mobile Seite und Accelerated Mobile Pages (AMP).
Sowohl für mobile als auch für Desktop-Sucher versucht Google, Webseiten zu bewerten, die eine hohe Relevanz, Vertrauen und eine großartige Benutzererfahrung aufweisen.
Denken Sie daran, um für eine Zielabfrage zu ranken, muss Google Ihre Webseite als die relevanteste und „am wenigsten unvollkommene“ Option für diese Abfrage betrachten.
Während Ihre Desktop-optimierten Webseiten unglaublich relevant sein können, erkennt Google dies als schlechte Benutzererfahrung an, wenn Ihr Code es nicht zulässt, dass Ihre Inhalte auf das Smartphone-Erlebnis passen. Eine schlechte Benutzererfahrung bedeutet, dass Ihre Website weiter von „am wenigsten unvollkommen“ entfernt ist und Ihr Rang in den SERP weiter nach unten fällt.
Da eine hohe Platzierung in den mobilen Suchergebnissen eine Priorität sein muss, muss der Aufbau einer dynamischen oder separaten mobilen Plattform für Ihre Inhalte ebenfalls eine Priorität sein.
Sie haben Optionen, wie Sie Ihre Inhalte für den mobilen Benutzeragenten und Besucher anzeigen können: Responsive Design; dynamisches Servieren; eine separate mobile Website; und Accelerated Mobile Pages (AMP).
Welche Lösung – oder Kombination von Lösungen – die richtige für Sie ist, hängt von vielen Faktoren ab, darunter Entwicklungsressourcen, Conversion-Ziele, Keyword-Recherche für Mobilgeräte im Vergleich zur Keyword-Recherche für Desktops und Persona-Verhalten.
Um herauszufinden, welche mobile Optimierungsstrategie für Sie am besten geeignet ist, empfehlen wir folgende Lektüre:
- A Cheat Sheet for Mobile Design: Responsive Design, Dynamic Serving and Mobile Sites – ein Artikel, der drei technische Optionen für eine mobile Website vergleicht und gegenüberstellt.
- Building Smartphone-Optimized Websites Teil der Google Developers-Website.
- Kapitel eins und zwei von „Building Your Mobile-Friendly Site: The Distilled Best Practice Guide“.
- AMPProject.org für eine technische Einführung, Tutorials und Beispielcode zum Erstellen einer AMP-HTML-Seite.
2. Optimieren Sie für Crawling und Indizierung
Vergessen Sie bei der Optimierung Ihrer mobilen Plattform nicht Ihre technischen Best Practices für SEO.
Wenn Sie die technische SEO auf Ihrer mobilen Website überspringen, kann es für Suchspider schwierig sein, mobilspezifische Inhalte von Desktop-spezifischen Inhalten zu unterscheiden, was zu einer schlechten Benutzererfahrung sowohl auf der mobilen als auch auf der Desktop-Oberfläche führen kann.
Denken Sie an die Grundlagen: Suchmaschinen-Spider müssen in der Lage sein, Ihre Webseiten zu entdecken, zu crawlen und zu indizieren, damit sie einen Rang einnehmen.
Mit anderen Worten, wenn eine Suchspinne Ihre Website-Seiten nicht finden und darauf zugreifen kann, kann Ihre Website nicht ranken.
Damit Such-Bots die Seiten Ihrer mobilen Website crawlen, indexieren und unterscheiden können (falls sie unterschiedlich sind), stellen Sie sicher, dass Sie:
- Erstellen Sie eine mobile XML-Sitemap mit einer <mobile:mobile/>-Deklaration nach jeder URL-Auflistung.
- Senden Sie Ihre mobile Website und Ihre mobile XML-Sitemap an die Google Search Console.
- Gestalten Sie Ihre mobile Website niemals mit Pop-up-Fenstern oder Leuchtkästen, die nicht durch ein Sitemap-Crawling entdeckt werden können.
- Stellen Sie sicher, dass Sie rel=canonical, rel=alternate media und Vary: User-Agent HTTP Header-Tags nach Bedarf implementieren, um Google mitzuteilen, wann eine Desktop-Version Ihrer Webseite und wann eine mobile Version bereitgestellt werden soll.
- Stellen Sie sicher, dass Sie den Benutzeragenten von Googlebot und Google Smartphone den Zugriff auf Ihre Website gestatten.
3. Optimieren Sie die Seitenladegeschwindigkeit
Dies ist sowohl für den Benutzer als auch für die Suchspinne sehr wichtig!
Laut dem PageSpeed Insights-Teil der Google Developers-Hilfeseite bevorzugt Google, dass Inhalte "above the fold" in weniger als einer Sekunde gerendert werden in einem Mobilfunknetz.
Alles, was länger als eine Sekunde dauert, kann zu einer schlechten Benutzererfahrung führen. Die Idee ist, dass Benutzer so schnell wie möglich mit der Seite interagieren.
Zum Thema Benutzererfahrung: Laut Google und Strangeloop erwarten 85 % der mobilen Nutzer, dass Websites mindestens so schnell geladen werden wie Desktop-Websites. Daher muss die Verbesserung der Geschwindigkeit mobiler Websites ein Ziel sein.
Damit Ihre mobilen Websites schneller geladen werden, sollten Sie Folgendes beachten:
- Konzentrieren Sie sich auf die Optimierung mobiler Bilder, um die Ladezeiten zu verkürzen.
- Befolgen Sie die Empfehlungen zur Optimierung der Seitengeschwindigkeit, die im Abschnitt Mobile Analyse der PageSpeed Insights-Ressource von Google Developers beschrieben sind.
- Verwenden Sie Front-End-Optimierungsstrategien, wie z. B. für Mobilgeräte optimiertes Caching, um Probleme mit der mobilen Leistung zu beheben und mobile Seiten schneller laden zu lassen.
- Überprüfen Sie regelmäßig Ihre Seitengeschwindigkeit mit dem Analysetool Google PageSpeed Insights.
4. Optimieren Sie das Design für die mobile UX
Im Zusammenhang mit der mobilen Optimierung beschreibt Design die Elemente der Webseite, die der Endbenutzer sieht, und die Benutzererfahrung (oder UX) beschreibt die Erfahrung, die das Design für den Benutzer schafft, wie sie mit Elementen auf der Seite interagieren, wie sie sich durch die Elemente auf der Seite anfühlen, ob die Website einfach zu bedienen oder frustrierend ist usw.
Google möchte glückliche, zufriedene Sucher, daher hat die Benutzererfahrung für die Suchmaschine eine große Priorität. Schaffen Sie ein schlechtes Benutzererlebnis und erwarten Sie, dass Ihre Website irgendwo weit entfernt von Seite 1 rankt.
Um wirklich zu verdeutlichen, warum mobile UX so wichtig ist, lesen Sie diesen Kommentar eines Google-Vertreters:
„Laut unseren Studien ist es unwahrscheinlich, dass 61 % der Benutzer zu einer mobilen Website zurückkehren, auf die sie von ihrem Telefon aus nicht zugreifen konnten. Dazu gehören Websites, die Schriftarten verwenden, die auf Mobilgeräten nicht lesbar sind, oder Websites, auf denen Benutzer übermäßig hineinzoomen oder herumschwenken müssen.“
Direkt von Google. Es ist unwahrscheinlich, dass mehr als die Hälfte Ihres eingehenden Datenverkehrs auf Ihre mobile Website zurückkehrt, wenn sie auf eine schlechte Benutzererfahrung stoßen. Dies bedeutet einen ernsthaften Verlust an Conversions sowie einen Verlust an mobilem Rang.
Um Ihre Webseiten für UX zu entwerfen und zu optimieren, empfehlen wir, mit diesen Überlegungen zu beginnen:
Lesen Sie die 25 Prinzipien für das Design mobiler Websites von Google, um zu erfahren, was Google als „Best Practices für das Design mobiler Websites“ betrachtet.
Überlegen Sie, wie Ihre Schaltflächen aussehen, sich anfühlen und funktionieren:
- Verwenden Sie Click-to-Call-Schaltflächen?
- Ist Ihr Logo ein Button, der es einfach macht, zu Ihrer Homepage zurückzukehren?
- Sind Ihre Tasten fingerfreundlich?
- Haben Sie Ihren wichtigsten CTA-Button über dem Mobile Fold platziert?
Berücksichtigen Sie die UX Ihrer mobilen Website-Suche:
- Ist die Website-Suche in Ihrem mobilen Design „above the fold“ sichtbar?
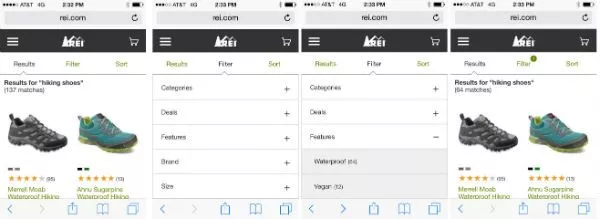
- Können Sie Filterelemente hinzufügen, um die Suche auf Ihrer Website auf einem Mobilgerät zu vereinfachen?
- Haben Sie sichergestellt, dass Suchfilter keine null Ergebnisse zurückgeben können?

Ist Ihr mobiles Erlebnis für die Erledigung von Aufgaben optimiert?

- Können Ihre Formulare vereinfacht werden?
- Können Anmeldeanforderungen vereinfacht werden? Können Benutzer als Gast einkaufen?
- Funktionieren Ihre Menüs für den Benutzer? Kannst du sie vereinfachen? Würde Ihr Pulldown-Menü besser als Umschaltmenü funktionieren?
- Würde ein Zahlungsdienst eines Drittanbieters das Bezahlen mit einem Mobilgerät für Ihren Endbenutzer einfacher machen?
- Werden Ihre Formulare oder andere Fenster in einem Pop-up-Fenster oder einer Lightbox geöffnet? Wenn ja, beheben Sie dies. Pop-up-Fenster und Lightboxen sind schlecht für UX und SEO.
- Muss Ihr Benutzer kneifen, von Seite zu Seite scrollen oder herauszoomen, um Ihre Webseiten zu sehen? Wenn ja, beheben Sie dies. Der oben zitierte Google-Vertreter verwies ausdrücklich auf einen Benutzer, der „übermäßig hineinzoomen oder herumschwenken“ musste, als Beispiel für eine schlechte Benutzererfahrung. Ihre mobile Plattform sollte Webinhalte bereitstellen, deren Größe für Mobilgeräte geeignet ist Geräte.
5. Implementieren Sie Analytics, um mobile Conversion-Ziele zu verfolgen
Es ist kein neues Konzept. Wie können Sie verstehen, wo Ihre Webseiten erfolgreich sind und wo sie scheitern, wenn Sie die Aktivitäten nicht mit Analysen verfolgen?
Übersehen Sie diesen wichtigen Schritt auf Ihrer mobilen Plattform nicht, um den ROI im Austausch für Buy-in und Budget anzuzeigen.
Stellen Sie sicher, dass:
- Implementieren Sie Analysen auf Ihrer mobilen Website.
- Entwickeln Sie intelligente mobile und konversionsorientierte Metriken, die Aufschluss darüber geben, wie Ihre Personas mit Ihren Webseiten interagieren. Denken Sie daran, sich die Mikro-Conversions und die gerätespezifische Absprungrate anzusehen.
- Definieren Sie Ihre mobilen Ziele nach Möglichkeit frühzeitig und erstellen Sie dann mobile Webseiten mit einem Aufgabenablauf, der die Konvertierung für den Benutzer erleichtert.
- Denken Sie daran, dass der Desktop-Rang und der mobile Rang sehr unterschiedlich sein können. Seite eins in mobilen SERPs enthält tendenziell deutlich weniger organische Ergebnisse als Desktop-SERPs, und die Schlüsselwörter, die Ihre Personas verwenden, um in der Desktop-Erfahrung nach Ihnen zu suchen, sind nicht unbedingt die Wörter, die sie auf Mobilgeräten verwenden. Stellen Sie sicher, dass Ihre mobilen Statistiken aus einer echten Analyse der mobilen SERP-Aktivität stammen.
- Vereinfachen Sie die Berichterstellung, indem Sie ein benutzerdefiniertes Dashboard für mobile Kampagnen einrichten.
- Überwachen Sie die Geschwindigkeit mobiler Websites in Google Analytics, indem Sie navigieren zu Inhalt > Website-Geschwindigkeit.
6. Optimieren Sie Ihre Inhalte für das mobile Erlebnis
Ich werde nicht noch einmal „Content is King“ sagen, aber ich werde sagen, dass Content wirklich wichtig ist. Content ist das Mittel, mit dem Ihre Nutzer Sie, Ihre Produkte und Dienstleistungen kennenlernen. Durchdachter Inhalt ist wirklich der Schlüssel zur Konversion. Außerdem können Sie Ihre Webseiten ohne strategischen Inhalt nicht für Schlüsselwörter optimieren, was bedeutet, dass Ihre Webseiten in der Desktop- oder mobilen Erfahrung nicht ranken können.
Wenn Sie sich der Inhaltserstellung mit Blick auf die mobile Optimierung nähern, denken Sie an Folgendes:
- Finden Ihre Inhalte bei mobilen Nutzern Anklang? Stellen Sie es nicht ein und vergessen Sie es. Stattdessen sollten Sie weiterhin Inhaltstypen hinzufügen und testen und die entsprechenden mobilen Tracking-Variablen messen.
- Nicht alle mobilen Inhalte werden gleich erstellt. Was auf einem Gerätetyp funktioniert und sich gut liest, funktioniert auf einem anderen möglicherweise überhaupt nicht (denken Sie an Smartphone-Erfahrung im Vergleich zu Tablet-Erfahrung).
- Ist Ihr Inhalt ohne übermäßiges Scrollen oder Zoomen gut lesbar? Sind Ihre digitalen Assets – Bilder, Videos, Navigation usw. – ohne Scrollen oder Zoomen gut sichtbar?
- Stehen Ihre Calls-to-Action im Mittelpunkt? Können Sie einen Aufruf zum Handeln „above the fold“ platzieren?

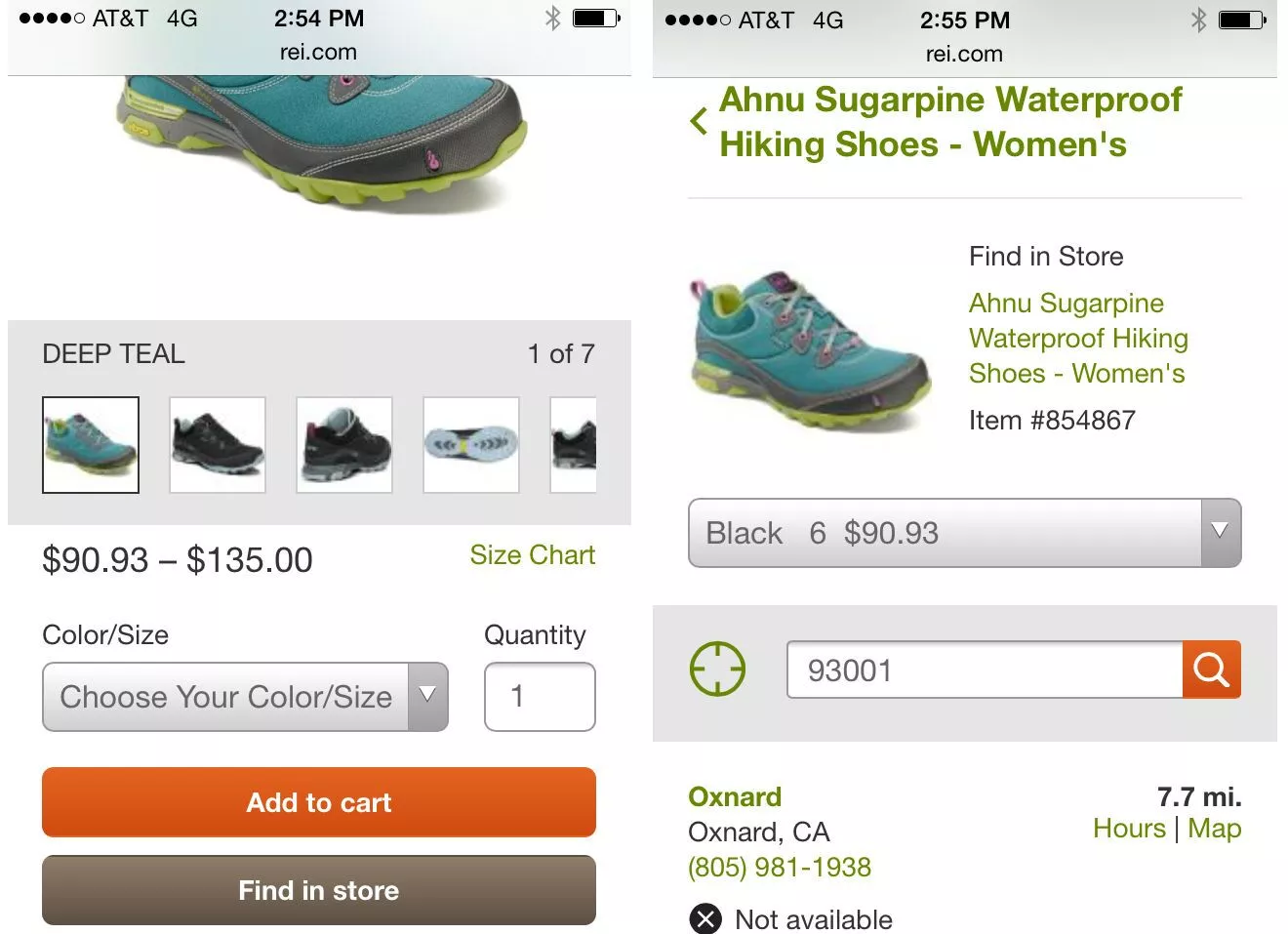
- Können Ihre Inhalte lokal optimiert werden? Können Sie zum Beispiel den Lagerbestand der in der Nähe verfügbaren Produkte angeben, wie es REI tut?
- 62 % der Keywords haben unterschiedliche Ränge zwischen Desktop und Mobilgeräten. Haben Sie eine mobilspezifische Keyword-Recherche durchgeführt? Verwenden Ihre mobilen Benutzer Suchausdrücke, die sich stark von den Ausdrücken unterscheiden, die Ihre Desktop-Sucher verwenden? Wenn ja, erwägen Sie die Verwendung von Dynamic Serving, um für Mobilgeräte optimierte Inhalte für Ihre mobilen Benutzer bereitzustellen.
- Sind Ihre Meta-Tags optimiert? Sind sie, wenn angemessen oder notwendig, speziell für Mobilgeräte optimiert?
- Soziale Inhalte sind mobile Inhalte. Integrieren Sie Ihre Such-, Social-, Video- und Mobilkampagnen?
7. Testen Sie häufig und optimieren Sie die Benutzererfahrung
Sie haben sich also für eine mobile Plattform entschieden, Ihre mobilen Seiten unter Berücksichtigung der Benutzererfahrung gestaltet und für Mobilgeräte optimierte Inhalte erstellt. Groß! Nun ... funktioniert es?
Sieht es so aus, wie Sie es beabsichtigt haben? Sieht Google es so, wie Sie denken, dass Google es sehen sollte? Funktionieren alle Usability-Funktionen, die Sie in Ihre Webseiten eingebaut haben, tatsächlich für Ihre Benutzer?
Stellen Sie es nicht ein und vergessen Sie es. Bei der mobilen Optimierung geht es darum, immer wieder zu testen und erneut zu testen.
Obwohl das Testen der letzte Schritt in unserer Checkliste ist, denken Sie daran, dass das Testen nicht so ist, als würde man einen Fork hineinstecken und es als erledigt bezeichnen. Als Optimierer ist Ihre Arbeit nie getan, sondern Sie sollten sie als „vorerst erledigt, bis es Zeit zum erneuten Testen ist“ betrachten.
Achten Sie beim Testen und erneuten Testen Ihrer Bemühungen im mobilen Web darauf, diese Faktoren zu berücksichtigen:
- Haben Sie auf einer Reihe von Geräten mit einem Emulator oder einer Reihe tatsächlicher Geräte getestet?
- Bei jedem Website-Release muss die Konfiguration überprüft werden.
- Testen Sie Ihre UX mit echten Personen, die Ihre Personas repräsentieren? Lassen Sie Ihre Freunde und Familie Ihre Website testen.
- Haben Sie kürzlich Ihre für Mobilgeräte optimierte Website über das Google PageSpeed Insights-Tool ausgeführt, um Einblicke in die Benutzererfahrung und die Geschwindigkeit der Website zu erhalten? (Verpassen Sie nicht den Abschnitt zur Benutzererfahrung des SiteSpeed Insights-Tools!)
- Google fügt Snippets zu den mobilen SERPs hinzu, die Suchende warnen, wenn die angezeigte Website möglicherweise eine suboptimale Benutzererfahrung bietet. Zu den Warnungen gehören „Verwendet Flash“ und „Funktioniert möglicherweise nicht auf Ihrem Gerät“. Haben Sie überprüft, ob Ihre Website mit Google-Warnungen in mobilen SERPs geändert wird?
Alles, was es wert ist, getan zu werden, ist es wert, richtig zu tun
Hunter S. Thompson dachte nicht an die Optimierung mobiler Websites, als er sagte: „Alles, was es wert ist, getan zu werden, ist es wert, richtig gemacht zu werden.“
Es gibt jedoch kein besseres Zitat, um nicht nur die Bedeutung der mobilen SEO zu betonen, sondern noch mehr die Bedeutung einer effektiven mobilen SEO; nicht nur für Mobilgeräte zu optimieren, sondern den richtigen Weg für Mobilgeräte zu optimieren .
Die Zeiten ändern sich und die Art und Weise, wie Menschen das Internet nutzen und darauf zugreifen, ändert sich, daher müssen wir als Vermarkter die Art und Weise ändern, wie wir Inhalte denken, analysieren, erstellen, verpacken und bereitstellen.
Wie optimieren Sie Ihre Webseiten, um sicherzustellen, dass sie für Mobilgeräte geeignet sind?
Für weitere Informationen darüber, wie Sie Ihre Seiten für Geschwindigkeit und mobiles SEO optimieren können, empfehlen wir diese Ressourcen:
- Mobile-freundliche Websites von Google Developers
- AMPProject.org
- SEO-Leitfaden: Mobile SEO und UX-Optimierung
Lassen Sie uns Ihnen helfen, den Traffic auf Ihrer Website mit einer Mobile-First-SEO-Strategie zu steigern und zu verfolgen. Die Dienstleistungen von BCI sind maßgeschneidert, um Ihren Geschäftszielen und Ihrer Zielgruppe gerecht zu werden. Lassen Sie uns mehr über die Umsatzsteigerung durch digitales Marketing sprechen.
Dieser Beitrag wurde ursprünglich am 29. Oktober 2014 von Chelsea Adams veröffentlicht und am 23. November 2016 aktualisiert.
