Die besten Designtipps für mobile Zielseiten, die Sie sonst nirgendwo finden werden
Veröffentlicht: 2018-07-31Es gibt viele Online-Ressourcen, die sich mit dem Design mobiler Zielseiten befassen, aber es gibt nicht viele spezifische Designanweisungen, wie man tatsächlich eine hochkonvertierende Seite erstellt.
Welches Strukturlayout wird für die mobile Anzeige empfohlen? Wie viele Pixel sollten Schaltflächen haben? Wie viele Pixel sollten Elemente trennen? Sollten Sie den „Hover“-Effekt verwenden? Sollen Formularetiketten innen oder außen sein?
Mein Name ist Cosmin Serban, Director of Design Services bei Instapage. Sie fragen sich vielleicht: Was qualifiziert Cosmin dazu, über das Design mobiler Zielseiten zu schreiben?
Ich habe Kunden über Best Practices bei der Gestaltung und Strukturierung ihrer Zielseiten aufgeklärt, um ihre Konversionsraten zu verbessern. Außerdem habe ich:
- Über 1.000 Zielseiten überprüft
- Partnerschaft mit Kunden, um sicherzustellen, dass ihre Botschaft ankommt und ihre Besucher eine gute Erfahrung machen, die schließlich zu einer Conversion führt
Darüber hinaus war ich Teil des Teams, das über 200 optimierte Vorlagen entwickelt hat, die zum Erstellen und Starten von über 200.000 Zielseiten verwendet werden. Sie finden die Vorlagen hier.
Mobiles Landingpage-Design: Was Sie wissen sollten, bevor Sie beginnen
Einige Konzepte in diesem Artikel wurden intern bei der Erstellung unserer Vorlagenbibliothek entwickelt. Das bedeutet nicht unbedingt, dass all diese Tipps für jede einzelne von Ihnen erstellte Zielseite gelten sollten. Jede Zielseite hat ihre eigenen einzigartigen Herausforderungen, aber das Verständnis dieser Grundbegriffe sollte Ihnen definitiv dabei helfen, jedem, der von seinem Mobilgerät aus zu Besuch kommt, ein besseres Erlebnis zu bieten.
Beginnen wir mit den wichtigsten Unterschieden zwischen dem Desktop- und dem mobilen Erlebnis.
Struktur
Auch wenn es zu Beginn Ihres Projekts nicht so aussieht, ist es wichtiger als Sie denken, eine Struktur zu haben, in der Sie die richtige Gruppe von Elementen zur richtigen Zeit liefern.
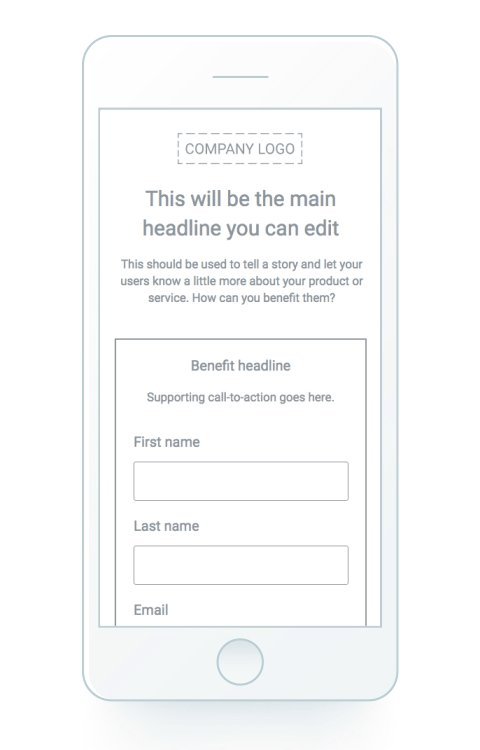
Das erste, was uns in den Sinn kommt, ist die völlig andere Art und Weise, wie unsere Besucher die Inhalte auf mobilen Seiten scannen. Wir haben alle schon vom F-Muster oder Z-Muster auf Desktop-Landingpages gehört, aber wie heißt das Muster für Mobilgeräte? Wir werden ihm nicht unbedingt einen Namen geben, aber höchstwahrscheinlich ist er sehr linear. Scrollen nach oben und unten ist der einzige Weg, um zu verstehen, was diese Zielseite bietet:

Da dies eine der wichtigsten Einschränkungen bei der Interaktion von Besuchern mit einer Zielseite ist, empfehlen wir, bei einem einspaltigen Layout zu bleiben, anstatt zu versuchen, viele Inhalte horizontal einzufügen. (Niemand mag es, zu kneifen und zu zoomen.)
Auf dem Desktop denken digitale Vermarkter meistens über die Platzierung jedes einzelnen Elements und die Auswirkungen nach, die es hat. Auf Mobilgeräten ist es besser, einen Wechsel vorzunehmen und über Gruppen von Elementen nachzudenken und wie Sie sie für maximale Wirkung übereinander stapeln.
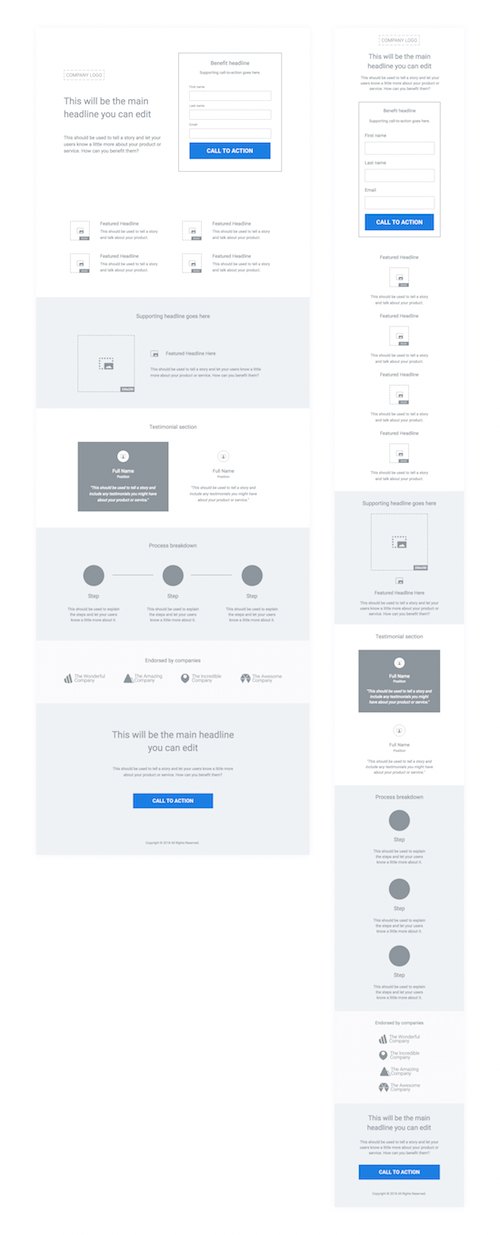
Dieser direkte Vergleich zeigt, wie eine Desktop-Seite im Vergleich zu einer mobilen Seite aufgebaut ist:

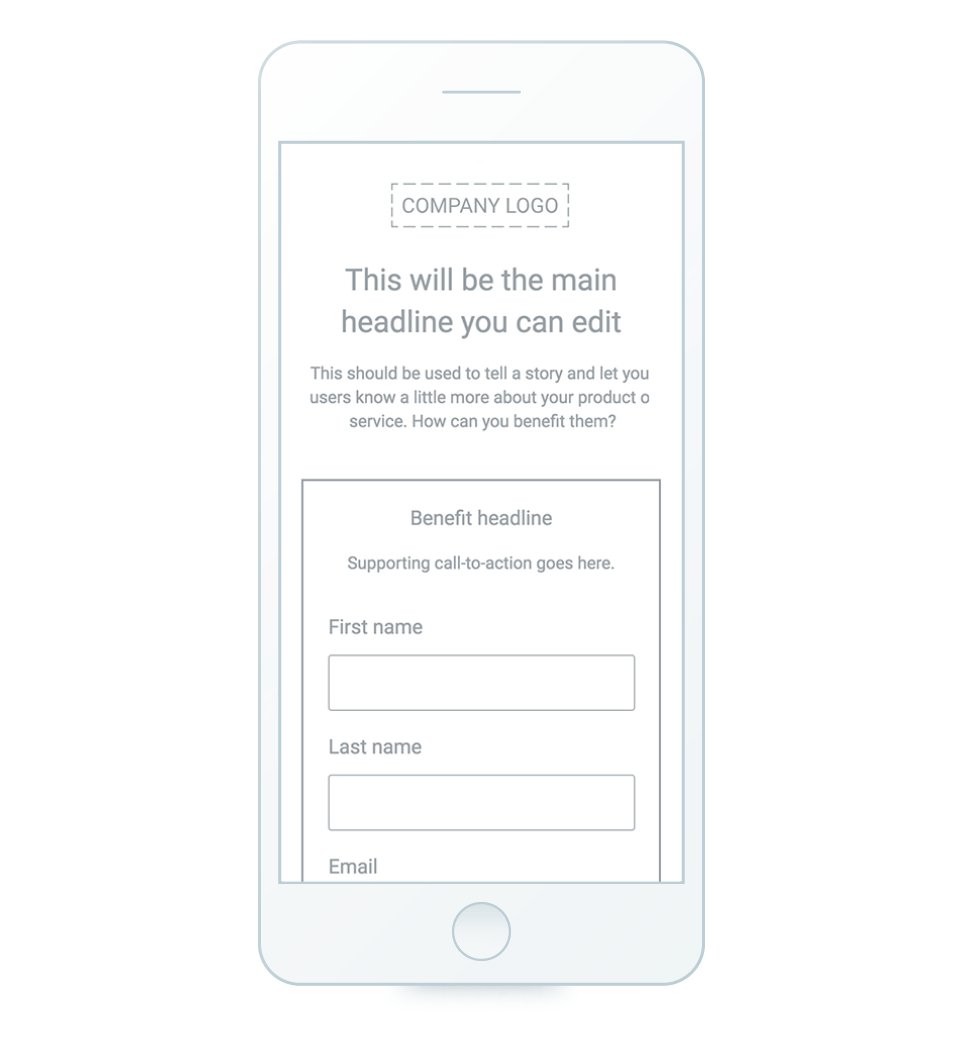
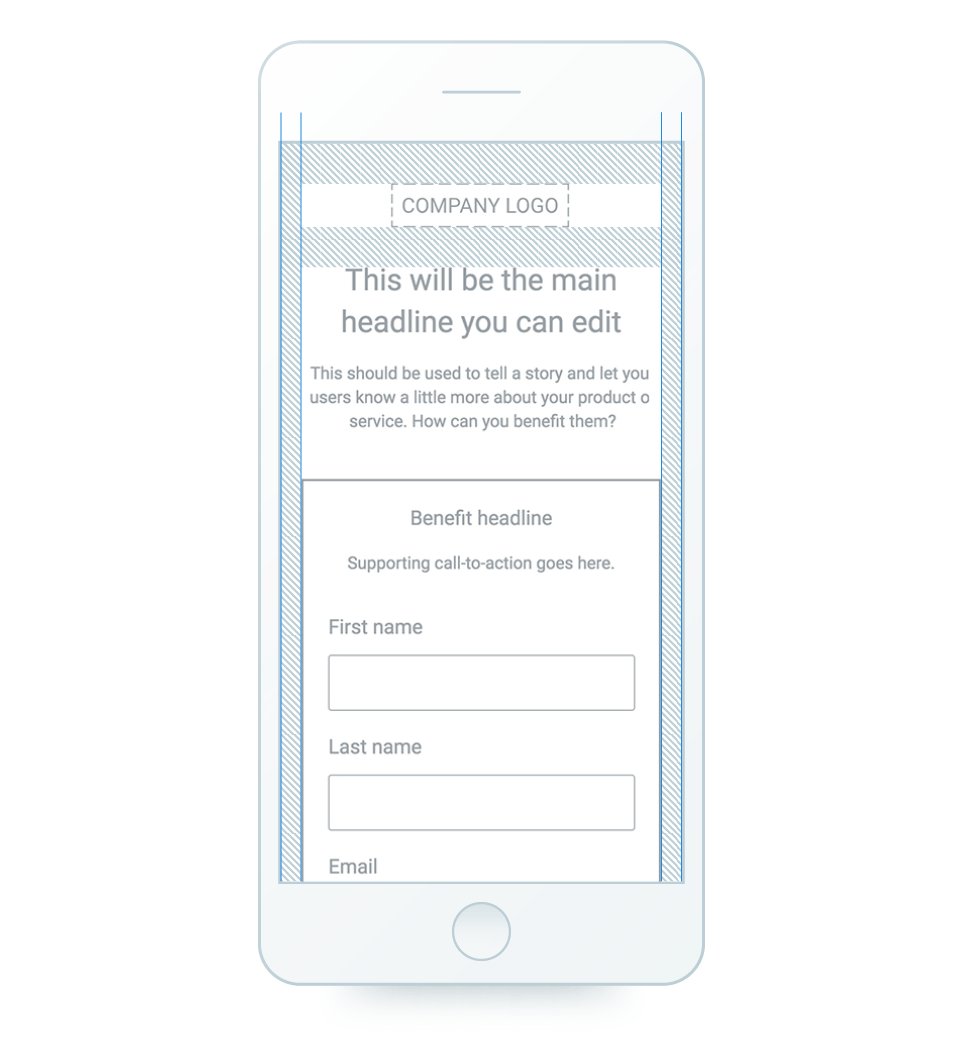
Wir empfehlen, von links nach rechts zu gehen und jede Gruppe von Elementen untereinander zu platzieren. Nehmen wir zum Beispiel den Header-Bereich (above the fold). Wir haben das Logo oben, gefolgt von der Gruppe, die aus der Hauptüberschrift und der unterstützenden Überschrift besteht, und haben dann die gesamte Formularfeldgruppe darunter.
Durch die Möglichkeit, Elemente zu gruppieren, entsteht ein nativ mobiler, ansprechender Satz von Objekten. Alternativ können Gruppen so konfiguriert werden, dass das Seitenverhältnis komplexer Arrangements gesperrt wird, um ihre genauen Proportionen beizubehalten, wenn sie in die mobile Version Ihrer Seite konvertiert werden.
Mobile Aspect Ratio Lock hält Ihre geschichteten Gruppierungen zusammen und sperrt das Seitenverhältnis, unabhängig davon, ob sie sich auf einem Desktop- oder mobilen Layout befinden.
Alle zwei oder mehr Elemente, die eng miteinander verwandt oder komplementär zueinander sind, sollten immer zusammenhalten. In dieser Situation wäre es nicht sinnvoll, das Formularfeld ganz oben auf der Seite zu haben, daher ist das Konzept, das Formular im Bereich "above the fold" zu haben, nicht ideal. Es ist wichtiger, dem Besucher den Kontext dessen zu geben, was er sich zuerst anmeldet, als ihm nur die Möglichkeit zu geben, so schnell wie möglich zu handeln.
Ladezeit
Unabhängig davon, welches Gerät Ihre Besucher verwenden, ist die Seitenladegeschwindigkeit sehr wichtig. Bitte beachten Sie, dass die meisten Ihrer Besucher ihre mobilen Datenbeschränkungen nutzen und Kosten verursachen, um Ihre Seite anzuzeigen, also seien Sie vorsichtig, welche Art von Grafiken oder Elementen Sie zu Seiten hinzufügen. Stellen Sie sich vor, Sie greifen auf eine Seite zu und ein Video wird automatisch abgespielt.
Wenn Sie viele Animationen für unterstützende Inhalte benötigen, empfehlen wir, bei einfachen Bildern für Mobilgeräte zu bleiben. Mit einfach meine ich, dass Sie benutzerdefinierte Hintergrundbilder für einen bestimmten Abschnitt erstellen müssen. Die Verwendung einer Fotobearbeitungssoftware zum Anpassen der Größe oder des Layouts des Fotos kann die zusätzliche Zeit wert sein, die erforderlich ist, wenn Sie dadurch Ihre Seiten beschleunigen können.
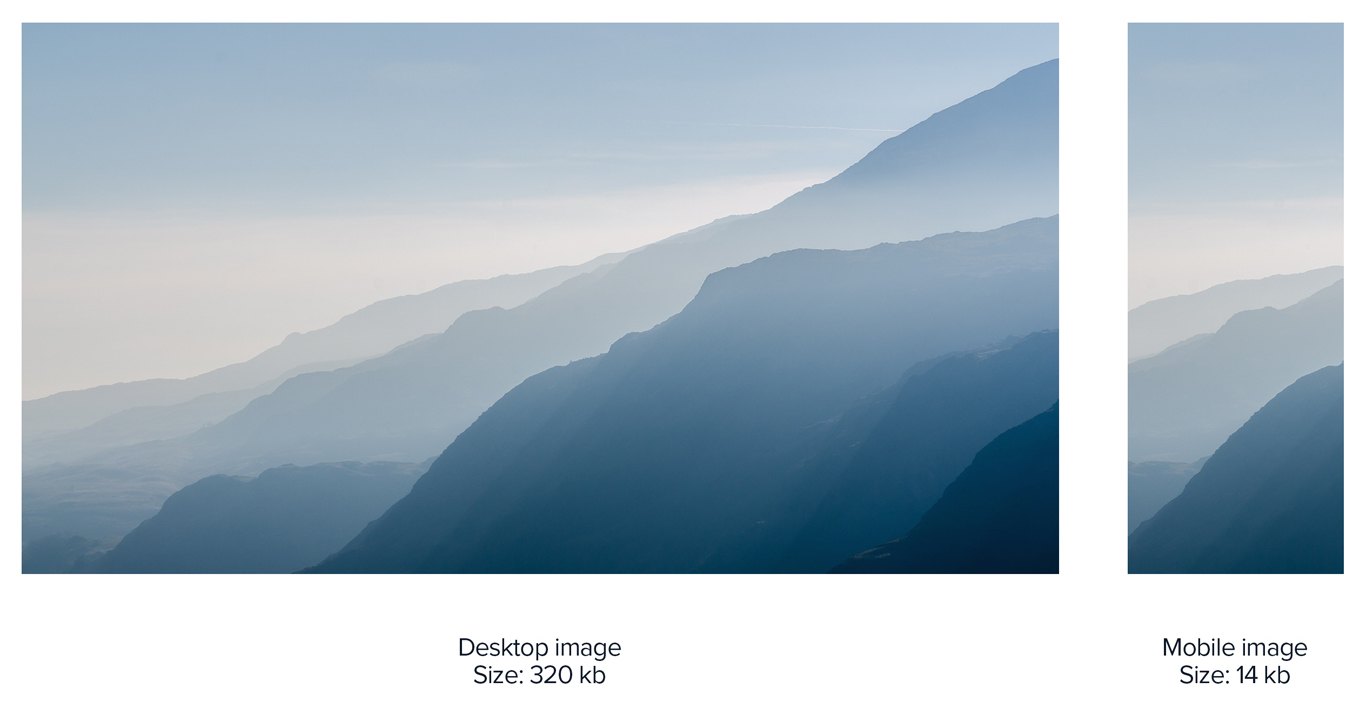
Dasselbe gilt für Hintergrundbilder, da Sie kein 2.000 Pixel breites Bild mit 300 KB benötigen, um es in Ihren Abschnitt zu laden. Ich schlage vor, einen Designer zu bitten, ein maßgeschneidertes Bild zu erstellen, das Sie als Abschnittshintergrund festlegen können:

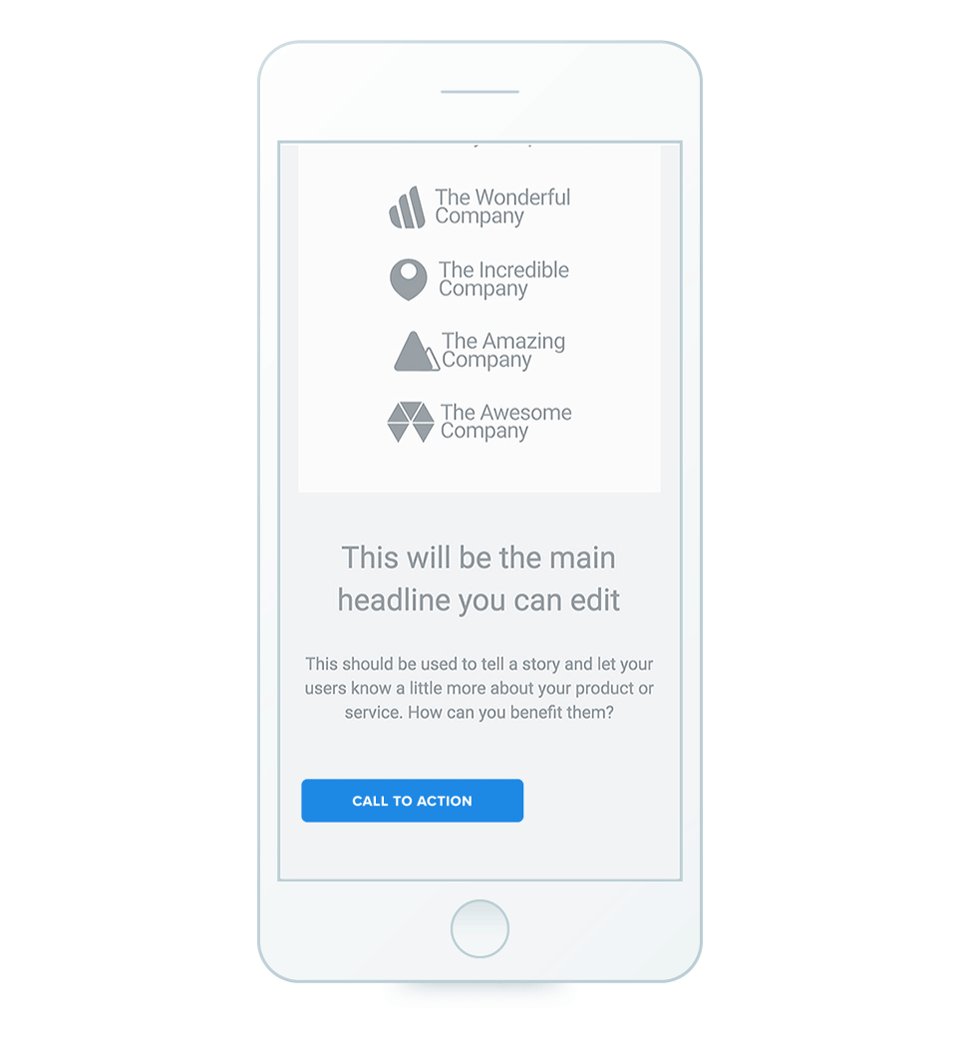
Meistens ist es immer eine gute Idee, die mobile Seite so einfach wie möglich zu halten. Wenn Sie beispielsweise mehrere grafische Elemente haben, die dieselbe Botschaft vermitteln, zeigen Sie einfach eines auf dem Handy an.
Da sich die meisten Mobiltelefone an die Größe des im Mobile Builder bereitgestellten Inhaltsbereichs anpassen, ist eine gute Faustregel ein Bild mit einer Breite von mindestens 400 Pixeln , um sicherzustellen, dass an den Seiten keine leeren Bereiche vorhanden sind.
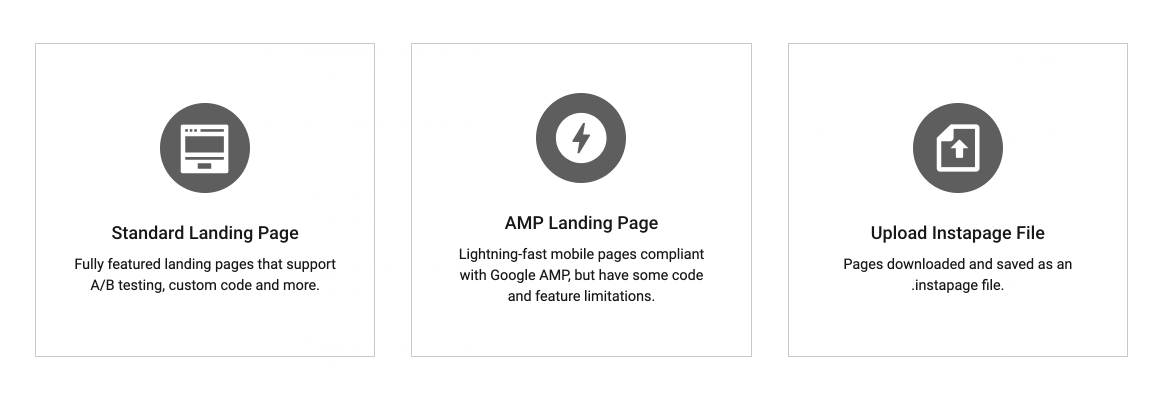
Erstellen Sie eine AMP-Landingpage
Das Erstellen einer positiven Zielseite auf Mobilgeräten ist unerlässlich, da auf der Zielseite Conversions stattfinden. Wenn Ihre Seite zu langsam lädt oder ein unzusammenhängendes Erlebnis von der Anzeige bis zum Post-Klick erzeugt, springen Besucher ab.

Bedenken Sie dann, dass Google die Erfahrung mit der Zielseite als einen Faktor betrachtet, um den Anzeigenrang zu bestimmen, der letztendlich zu Ihrer Klickrate beiträgt. Wenn Sie all das zusammenzählen, haben Marken ein großes Problem vor sich. Glücklicherweise existiert das AMP-Framework.
Insbesondere AMP-Seiten sind für Werbetreibende attraktiv, da sie durch nahezu sofortige Ladezeiten und reibungsloses Scrollen ein überzeugenderes mobiles Benutzererlebnis ermöglichen und gleichzeitig eine gewisse Anpassbarkeit von Styling und Branding unterstützen. Da AMP HTML/CSS und JavaScript einschränkt, ermöglicht es ein schnelleres Rendern der Zielseite. Im Gegensatz zu herkömmlichen mobilen Seiten werden AMP-Seiten automatisch von Google AMP Cache zwischengespeichert, um schnellere Ladezeiten in Google zu ermöglichen.
Die Vorteile des AMP-Frameworks überwiegen wirklich seine Einschränkungen:
- Schnellere Seitenladegeschwindigkeit auf Mobilgeräten
- Bessere Benutzererfahrung beim mobilen Surfen
- Die Verwendung von AMP-Seiten kann dazu beitragen, Ihren Qualitätsfaktor zu erhöhen
- Google wird Seiten bevorzugen, die AMP verwenden
Seit Juni 2018 bietet Instapage AMP-Landingpages an, auf denen digitale Vermarkter ohne Entwickler AMP-konforme Seiten innerhalb der App erstellen können. Denn wenn die Seite nicht sofort geladen wird, ist sie letztendlich nicht schnell genug.

Design zum Anfassen
Eine Ihrer größten Herausforderungen beim Design mobiler Zielseiten besteht darin, sicherzustellen, dass es Besuchern so einfach wie möglich ist, aktiv zu werden. Diese Aktion kann eine Formularübermittlung oder ein einfaches Antippen einer Schaltfläche sein. Sie würden erwarten, dass die meisten Leute einige Anpassungen vornehmen werden, aber das ist nicht immer der Fall.
Wir alle kennen Seiten, auf denen es sehr schwierig ist, etwas anzutippen, oder die Erfahrung nicht auf mobile Benutzer zugeschnitten ist. Vor allem Textlinks – das Anpassen der Größe von Textelementen, die mit Hyperlinks versehen sind, ist sehr hilfreich. Ihr Besucher sollte nicht hineinzoomen müssen, um die gewünschte Aktion auszuführen.
Tasten
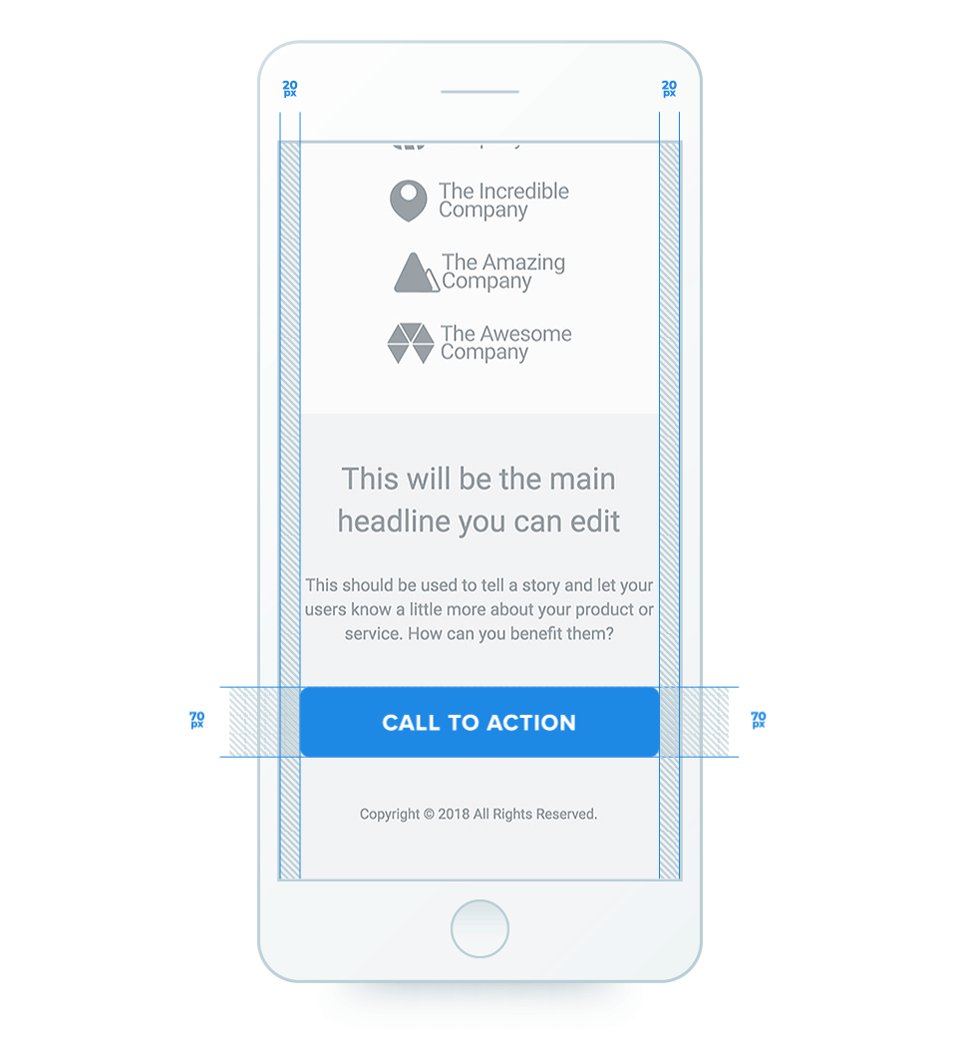
Aber das größte Problem, das uns aufgefallen ist, ist die Größe der Schaltflächen auf den Zielseiten. Unser Team empfiehlt, Schaltflächen mit einer Höhe von mindestens 70 Pixeln zu entwerfen, und scheuen Sie sich nicht, sie so breit wie möglich zu machen, aber strecken Sie sie niemals über die volle Breite (400 Pixel), da sie mit einem kleinen Abschnitt verwechselt werden könnten.

Der Hover-Effekt ist eine nette Geste für Desktop-Seiten, da er dem Besucher signalisiert, dass er auf dieses bestimmte Element reagieren kann. Auf Mobilgeräten sind durchgehende Hover-Effekte überflüssig.
Ränder
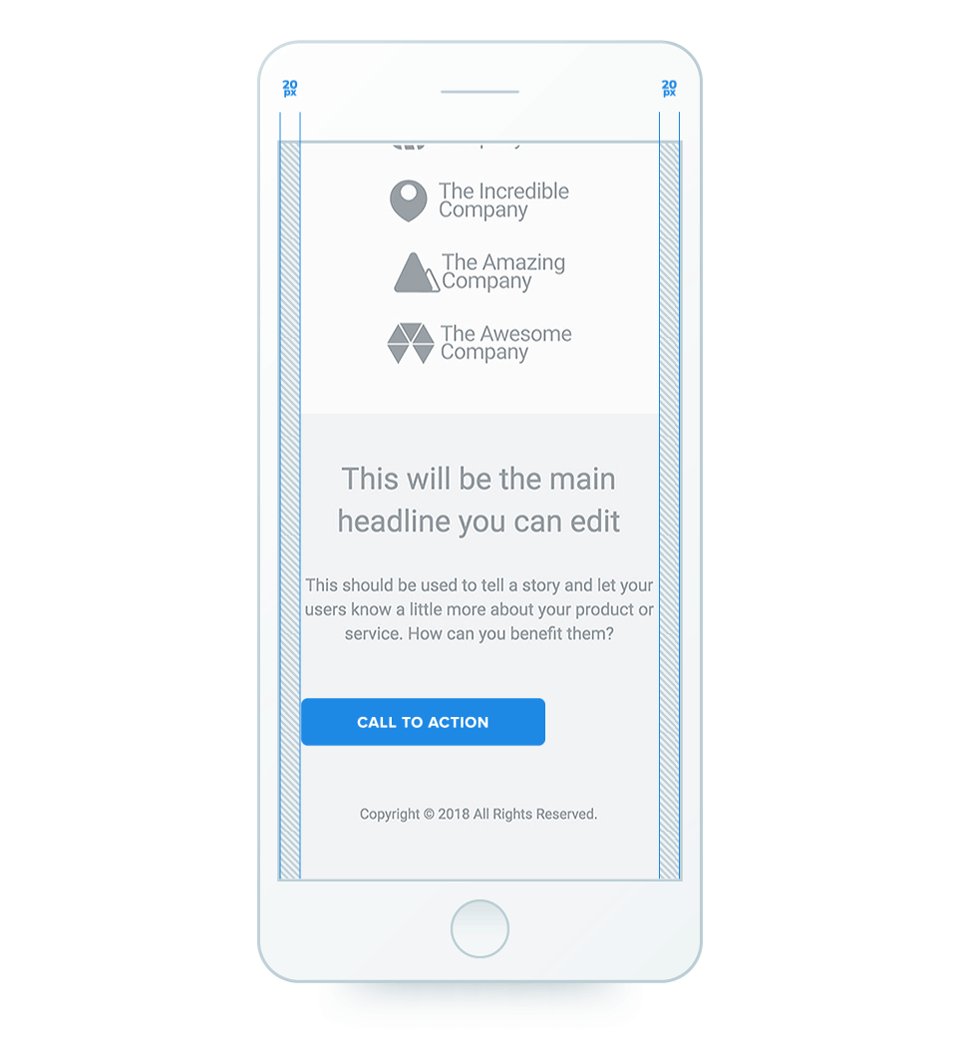
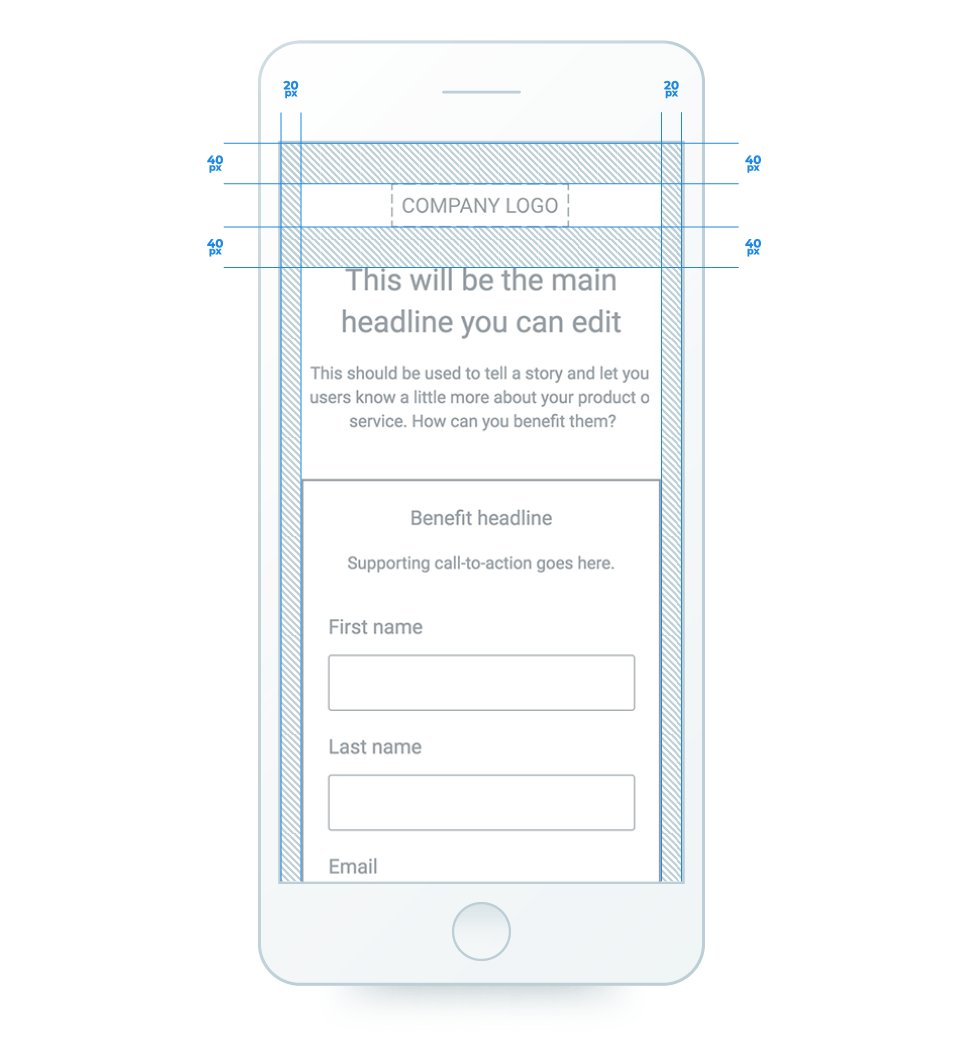
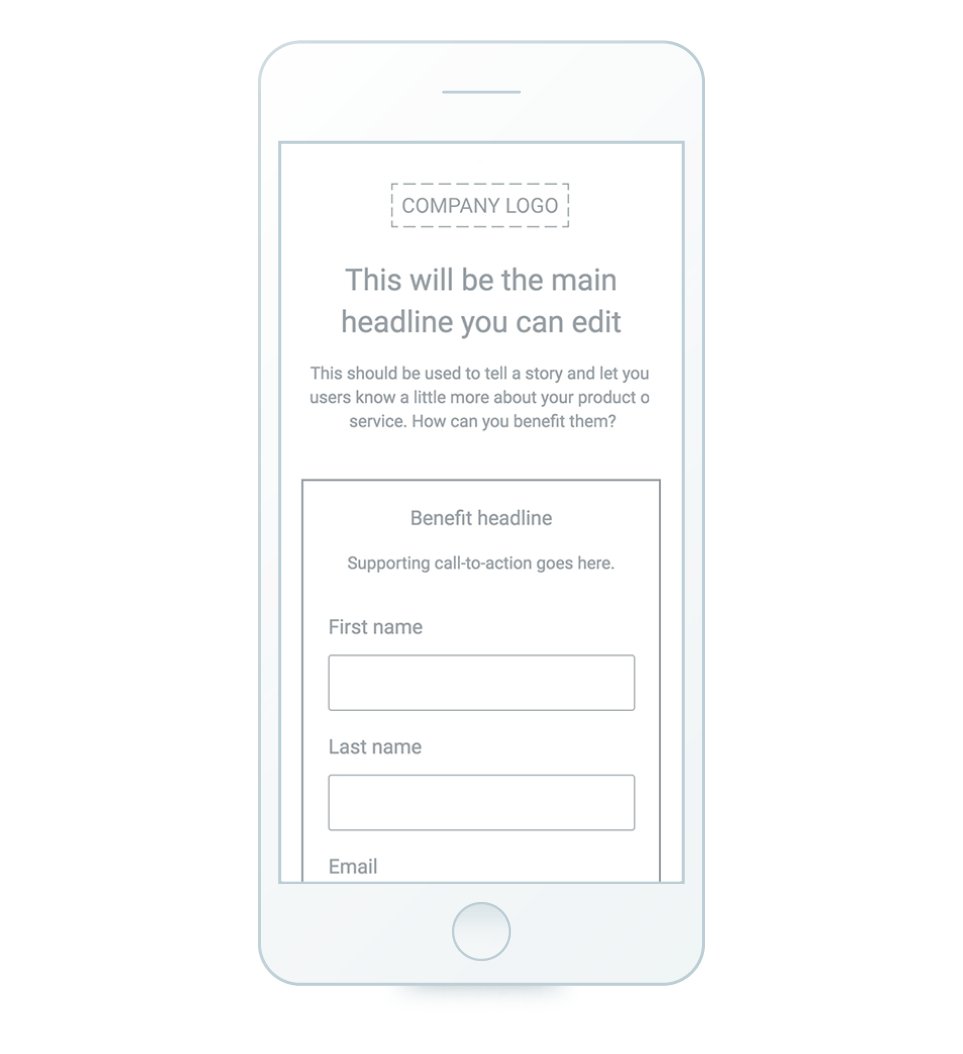
Für Ränder empfehlen wir, auf jeder Seite einen Sicherheitsbereich von mindestens 20 Pixeln vertikal freizuhalten und jegliche visuelle Spannung zu vermeiden, die bei Elementen zu nahe an den Seiten des Telefonbildschirms auftreten kann.
Leerraum ist für mobile Seiten genauso wichtig wie für Desktop-Seiten. Die grundlegenden Konzepte gelten immer noch, versuchen Sie einfach, alles zu verteilen und Elemente nicht wirklich nahe beieinander zu haben. Dadurch vermeiden Sie visuelle Spannungen.
Konsistente Margen führen definitiv zu einer besseren Benutzererfahrung. Unser Team achtet normalerweise darauf, dass zwischen jedem Element mindestens 20 bis 40 Pixel liegen. Wie viel Sie entscheiden, liegt bei Ihnen, da jeder Block eine einzigartige Struktur von Elementen haben kann.
Es ist ziemlich subjektiv, aber sobald Sie eine Regel aufgestellt haben, versuchen Sie, sie auf der gesamten Seite zu replizieren, und das verleiht ihr ein moderneres Aussehen:

Lesbarkeit
Man sollte meinen, dass es eine Selbstverständlichkeit ist, den Inhalt klar lesen zu können, aber wir haben zu oft Zielseiten gesehen, auf denen der Text entweder zu klein oder zu groß ist. Eine gute Balance zu finden ist ziemlich einfach, eine gute Faustregel für die Schriftgröße, die für bestimmte Elemente verwendet wird, ist:
- Hauptüberschrift: 28 Pixel
- Untertitel: 22 Pixel
- Absätze: 17 Pixel
- Sonstige Angaben: 15 Pixel
Natürlich können Sie diese Größen anpassen, da es nicht eine Größe gibt, die allen Anforderungen gerecht wird. Es sollte jedoch als gute Grundlage für die weitere Gestaltung einer mobilen Zielseite dienen.
Ein weiterer erwähnenswerter Punkt ist die Zeilenhöhe bei Textelementen.
In bestimmten Situationen auf dem Desktop ist es sinnvoll, 1,0 oder sogar 1,2 zu haben, wenn Sie Ihre mobile Zielseite erstellen, stellen Sie sicher, dass die Zeilenhöhe für Textelemente mindestens 1,4 beträgt.
Fazit: Je kleiner die Schriftgröße, desto größer sollte die Zeilenhöhe sein.
Formen
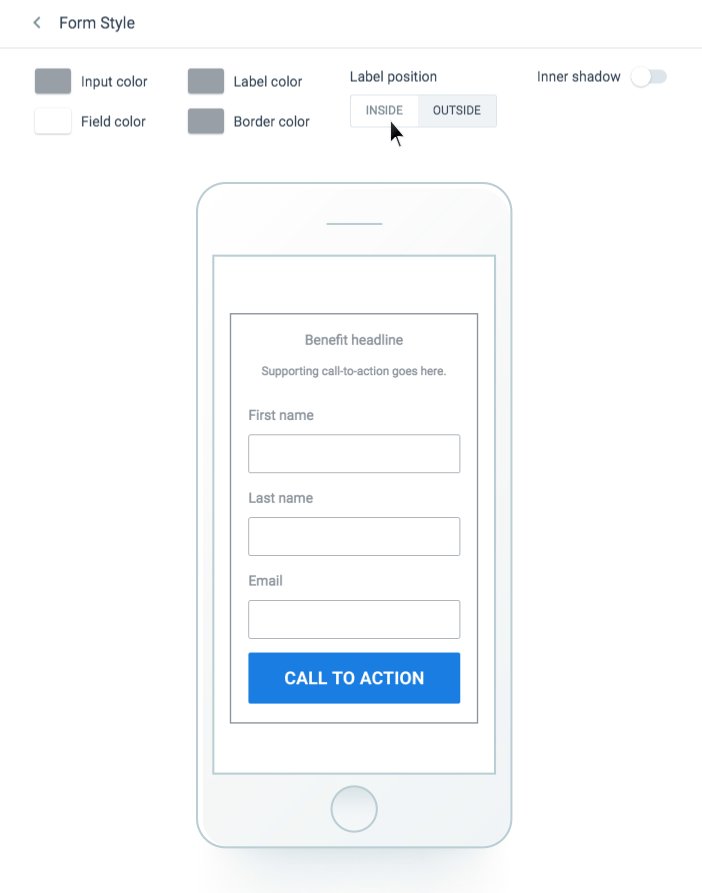
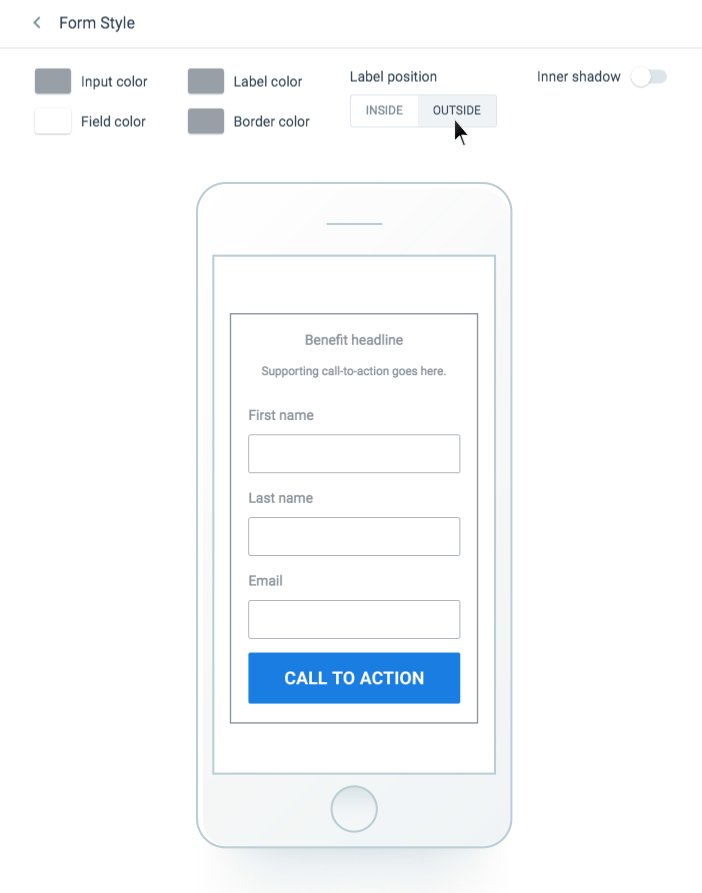
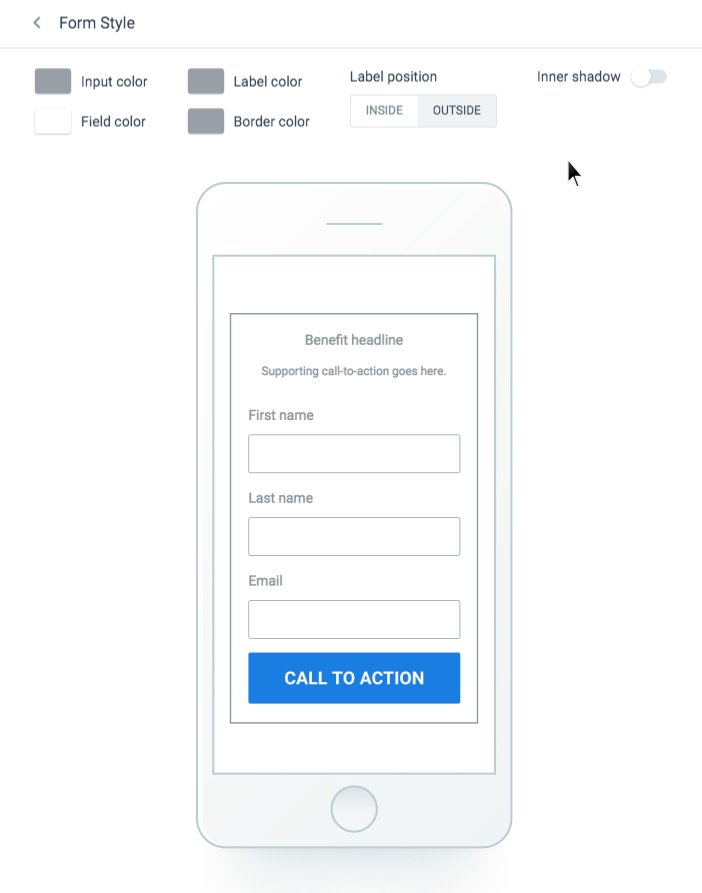
Da Formulare der wichtigste Teil der meisten Zielseiten sind, ist es von entscheidender Bedeutung, es den Menschen leicht zu machen, ihre Informationen zu übermitteln.
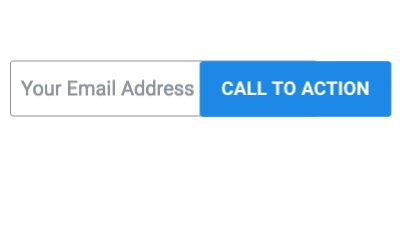
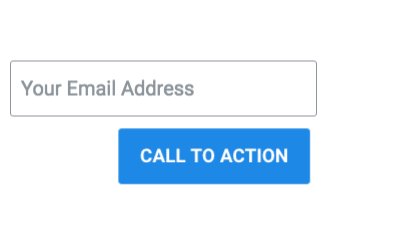
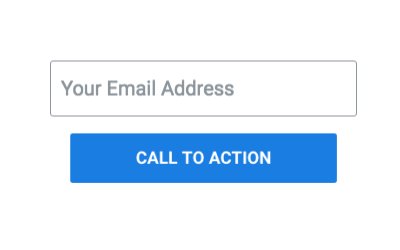
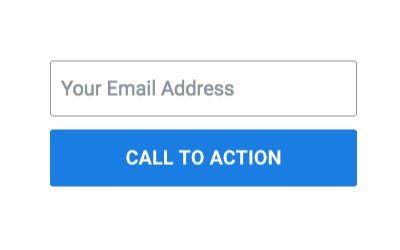
Auf unseren mobilen Seiten strecken wir die Formularfelder normalerweise so weit wie möglich horizontal und vermeiden Situationen wie ein Formularfeld und die Schaltfläche in derselben Zeile. Das ist nur eine schlechte Erfahrung:

Eine andere Sache, die sehr oft herauskommt, ist der Umgang mit Formularen, die viele Felder haben.
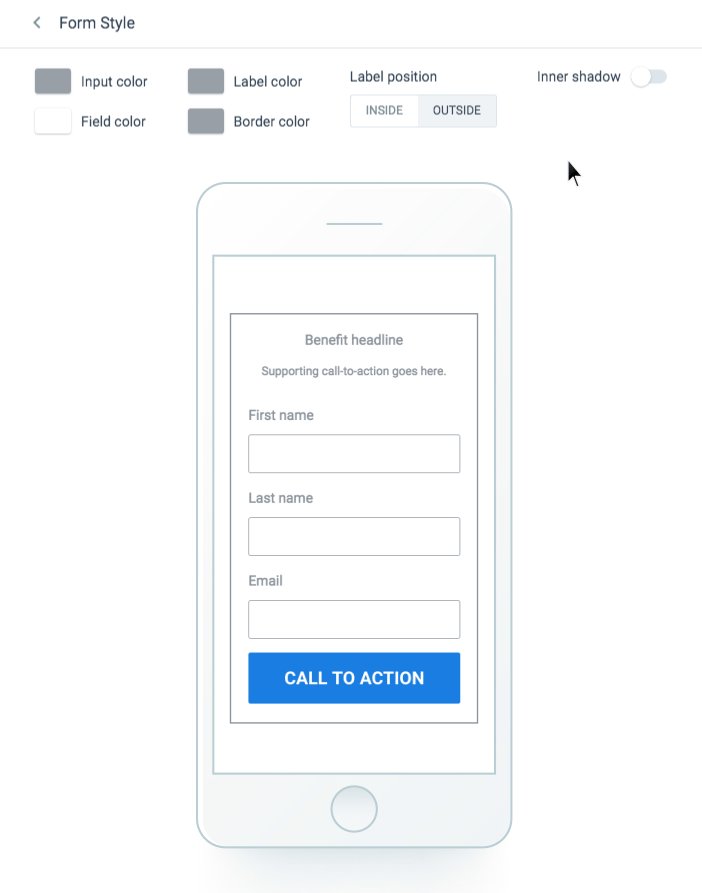
Die bewährte Methode, die unser Team aufgedeckt hat, ist, dass immer dann, wenn eine Seite mehr als 2 Formularfelder hat, die Beschriftungsposition auf außen gesetzt wird, damit Besucher leichter wissen, welche Informationen benötigt werden, anstatt zu versuchen, sich zu merken, was sie eingeben müssen:

Erhöhen Sie ab heute Ihre mobilen Conversions
Genau wie bei Desktop-Seiten geht es beim Design mobiler Zielseiten in erster Linie um die Benutzererfahrung und darum, was die Menschen davon überzeugt, sich zu engagieren und zu konvertieren. Ohne die obigen Vorschläge zu berücksichtigen, wird Ihre mobile Conversion-Rate wahrscheinlich darunter leiden und die Leute werden abspringen.
Erwägen Sie die Umsetzung der Empfehlungen und sehen Sie, wie sich Ihre Zielseiten in hochoptimierte Conversion-Assets verwandeln. Holen Sie sich noch heute eine Instapage AMP-Demo.
